
Johdanto JavaFX TextField -kenttään
JavaFX-paketissa TextField-luokka auttaa käyttäjiä syöttämään muotoilematonta tekstiä, jonka sovellus voi lukea. Tekstin ei tulisi olla useita rivejä, koska se sallii vain yhden syötetekstin. Tämä JavaFX TextField -ohjaus voidaan välittää luokasta javafx.scene.control.TextField. JavaFX TextField -kentän rakentajia, menetelmiä ja esimerkkejä käsitellään seuraavissa osissa.
JavaFX TextField -rakentajat
JavaFX TextFieldille on kaksi rakentajaa.
1. Tekstikenttä (): Tekstikenttä luodaan tyhjellä tekstisisällöllä.
Koodi:
// create a TextField
TextField tf = new TextField();
2. Tekstikenttä (merkkijonot): Tekstikenttä luodaan siten, että sen otsikkona on teksti s.
Koodi:
// create a TextField
TextField tf = new TextField(“Be Happy Always”);
JavaFX TextField -menetelmät
Seuraavassa on joitain JavaFX TextField -kentän yleisesti käytettyjä menetelmiä:
- setPrefColumnCount (int v): PrefColumnCount-ominaisuuden arvo asetetaan.
- setOnAction (EventHandler v): OnAction-ominaisuuden arvo asetetaan.
- setAlignment (Pos p): Kohdistusominaisuuden arvo asetetaan.
- getAlignment (): Kohdistusominaisuuden arvo palautetaan.
- getPrefColumnCount (): PrefColumnCount-ominaisuuden arvo palautetaan.
- getOnAction (): OnAction-ominaisuuden arvo palautetaan.
- getCharacters (): Merkkijono palautetaan takaisin tekstikentän sisältöön.
- prefColumnCountProperty (): Suositeltu tekstisarakkeiden määrä.
- OnActionProperty (): Jos OnAction-käsittelijälle on määritetty tekstikenttä, nolla palautetaan. Jos se on läsnä, kyseinen toimintojen käsittelijä palautetaan.
Kuinka luoda JavaFX-tekstikenttä?
Tekstikentän luomiseksi on suoritettava seuraavat vaiheet:
Vaihe # 1 - Aseta otsikko luomalle lavalle
JavaFX edustaa ikkunan sisällä tai vaiheessa näkyvää sisältöä.
Koodi:
s.setTitle("JavaFX TextField Sample");
Vaihe 2 - Luo tekstikenttä
Koska voidaan käyttää sekä parametrisoituja että muuttumattomia rakentajia, mitä tahansa seuraavista syntaksista voidaan pitää vaatimuksen perusteella.
Koodi:
//parameterized constructor
TextField tf = new TextField(“Be Happy Always”);
//non-paramterized constructor
TextField tf = new TextField();
Vaihe # 3 - Lisää luotu tekstikenttä kohtauskäyrään
Kun tekstikenttä on luotu, luo kohtaus ja lisää tekstikenttä kohtauskäyrään seuraavien vaiheiden avulla.
Koodi:
Scene sc = new Scene(hb, 300, 200);
s.setScene(sc);
s.show();
Ohjelma JavaFX TextField -kentän toteuttamiseksi
Seuraavassa on joitain ohjelmia, jotka auttavat ymmärtämään JavaFX TextField -kenttää:
Esimerkki 1: Java-ohjelma yhden tekstikentän osoittamiseksi.
Koodi:
//Java program to demonstrate one text field
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
//child class that extends Application base class
public class JavaFXTextFieldExample extends Application (
//application launches here
@Override
public void start(Stage s) throws Exception (
//set the title for the stage
s.setTitle("JavaFX Textfield example");
//create a textfield
TextField tf = new TextField();
//create an hbox
HBox hb = new HBox(tf);
//create a scene
Scene scene = new Scene(hb, 300, 200);
//set the scene
s.setScene(scene);
//display the result
s.show();
)
//main method
public static void main(String() args) (
Application.launch(args);
)
)
Tulos 1: Täällä teksti voidaan kirjoittaa tyhjään hakasulkeeseen.

Tulos 2: Täällä teksti voidaan kirjoittaa alla olevan kuvakaappauksen mukaisesti.

Selitys yllä olevaan koodiin: Ensin luodaan tekstikenttä parametrisoimattoman konstruktorin avulla. Lisäsi luodun tekstikentän kohtauskäyrään. Viimeinkin tekstikenttä näytetään tulosteena, johon teksti voidaan lisätä.
Esimerkki 2: Java-ohjelma yhden tekstikentän osoittamiseksi painikkeella ja palauttaa syötetyn tekstin.
Koodi:
//Java program to implement JavaFX TextField with a button and returns the text entered
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
//child class that extends Application class
public class JavaFXTextFieldExample extends Application (
//main method
public static void main(String() args) (
//launches the application
launch(args);
)
//application starts here
@Override
public void start(Stage s) throws Exception
(
//create a label name
Label name=new Label("Full name : ");
//create a label age
Label Age = new Label("Age : ");
// create two textfields for label name and label age
TextField t1=new TextField();
TextField t2=new TextField();
//create a button
Button btn = new Button("Click me");
//action to be performed
btn.setOnAction(e->System.out.println("The name you entered : "+ t1.getText()
+ "\nThe age you entered: "+t2.getText()));
//create a gridpane
GridPane r = new GridPane();
r.addRow(0, name, t1);
r.addRow(1, Age, t2);
r.addRow(2, btn);
//create scene
Scene sc=new Scene(r, 400, 300);
//set the scene
s.setScene(sc);
//set the title
s.setTitle("Text Field Example");
//display the result
s.show();
)
)
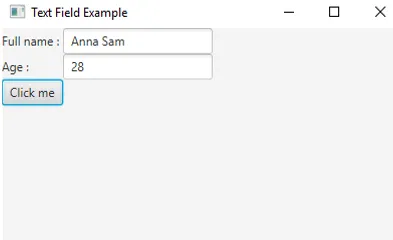
Tulos 1: Kirjoita vaadittava TextField-esimerkki.

Tulos 2: Kun yllä oleva valintaikkuna tulee näkyviin, kirjoita lähetettävä teksti.

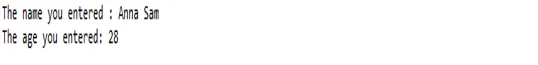
Tulos 3: Kun olet lähettänyt painikkeen, antamasi teksti näkyy konsolissa alla olevan kuvan mukaisesti.

Selitys yllä olevaan koodiin: Ensin luodaan kaksi tekstikenttää ja 1-painike. Kun painiketta on napsautettu, käynnistetään toiminto syötetyn tekstin näyttämiseksi konsolissa.
Esimerkki # 3: Java-ohjelma, jolla luodaan tekstikenttä alkutekstin kanssa ja asetetaan tapahtumakäsittelijä heti, kun jotain toimenpidettä tapahtuu tekstikentässä.
Koodi:
//Java program to create a text field with an initial text and set an event handler once any action occurs in the textfield
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.control.Label;
import javafx.stage.Stage;
import javafx.geometry.*;
public class JavaFXTextFieldExample extends Application (
//application starts here
public void start(Stage s)
(
// set title
s.setTitle("JavaFX TxtField example");
// create textfield
TextField t = new TextField("type here");
// set alignment
t.setAlignment(Pos.CENTER);
// tile pane
TilePane tp = new TilePane();
// label
Label l = new Label("Ypu have enetered nothing");
// action event
EventHandler ev = new EventHandler() (
//action that to be performed
public void handle(ActionEvent e)
(
l.setText(t.getText());
)
);
t.setOnAction(ev);
tp.getChildren().add(t);
tp.getChildren().add(l);
Scene sc = new Scene(tp, 200, 200);
s.setScene(sc);
s.show();
)
public static void main(String args())
(
// launch the application
launch(args);
)
)
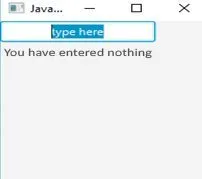
Tulos 1: Kun kirjoitat u tähän, et ole kirjoittanut mitään.

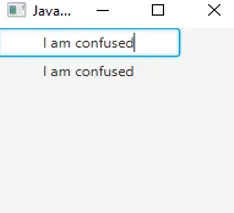
Tulos 2: Kun teksti syötetään, tarra muuttuu alla kuvatulla tavalla.

Selitys yllä olevaan koodiin: Luo tekstikenttä alkuperäisen tekstin kanssa. Aseta tapahtuma, joka suoritetaan, kun teksti syötetään. Tarra vaihdetaan syötettyä tekstiä vastaavasti.
johtopäätös
JavaFX: ssä tekstikenttiä käytetään tekstinsyötön hakemiseen käyttäjältä, jotta sovellus voi lukea sen. Se käyttää sekä parametrisoituja että parametrisoimattomia rakentajia käyttäjän tarpeen mukaan.
Suositellut artikkelit
Tämä on opas JavaFX TextFieldiin. Tässä keskustellaan kahdesta rakentajasta, menetelmistä, kuinka luodaan ja ohjelmoidaan toteutettavaksi JavaFX TextField -palvelussa. Voit myös käydä läpi muiden aiheeseen liittyvien artikkeleidemme saadaksesi lisätietoja
- Objekti Java
- Lisäys Lajittele JavaScriptiin
- Factorial Program in JavaScript
- Ylikuormitus ja ohittaminen Java-järjestelmässä
- JavaFX-liukusäädin
- Ohjelma JavaFX FileChooser -sovelluksen toteuttamiseksi
- Mikä on JavaFX? | Kuinka JavaFX toimii?
- 3 menetelmät jQuery Slide -ohjelmoinnilla
- Ominaisuudet ohjelman kanssa JavaFX-tekstin toteuttamiseksi
- 15 suosituinta HBox-menetelmää JavaFX: ssä
- Kuinka luoda valintaruutu JavaFX: ssä esimerkkien avulla?