Edellisessä opetusohjelmassa opimme kuinka gradienttien piirtäminen Photoshopissa Gradient Tool -sovelluksella. Sen lisäksi, kuinka kaltevuudet todella vedetään, opimme käyttämään Gradient Picker -sovellusta valitaksesi Photoshopin monista esiasetuksista. Siitä huolimatta, kuinka monta kaltevuutta Adobe sisältää Photoshopin, on usein hyödyllisempää (ja aina hauskempaa) luoda omia!
Tässä opetusohjelmassa opitaan kuinka luoda, muokata ja tallentaa omia mukautettuja kaltevuuksia Photoshopin Gradient Editorilla . Kuten näemme, Gradient Editor antaa meille valita minkä tahansa Photoshopin esiasetetuista kaltevuuksista, aivan kuten pienempi Gradient Picker, mutta sen avulla voimme myös muokata näitä kaltevuuksia valitsemalla erilaisia värejä, lisäämällä lisää värejä, järjestämällä värejä uudelleen ja poistamalla värejä ! Voimme lisätä läpinäkyvyyttä kaltevuuteen ja jopa säätää kuinka värit siirtyvät yhdestä toiseen! Ja voimme tallentaa kaltevuuden mukautettuna esiasetuksena, jotta voimme valita sen nopeasti uudelleen seuraavan kerran kun tarvitsemme sitä!
Käsittelin gradienttien piirtämisen perusteita edellisessä opetusohjelmassa, joten keskitymme tässä pääasiassa itse Gradient Editoriin. Jos et ole vielä perehtynyt Photoshopin Gradient Tool -työkaluun tai gradienttien piirtämiseen, suosittelen lukemaan kuinka piirtää Gradient -oppaamme ennen jatkamista. Käytän Photoshop CC: tä, mutta kaikki, mitä aiomme kattaa, koskee myös Photoshop CS6: ta. Aloitetaan!
Gradienttien muokkaaminen Photoshopissa
Luo uusi asiakirja
Aloitetaan luomalla uusi Photoshop-asiakirja. Siirryn näytön yläreunassa olevan valikkorivin Tiedosto- valikkoon ja valitse Uusi :

Siirry kohtaan Tiedosto> Uusi.
Tämä avaa uuden valintaikkunan. Koska keskitymme pääasiassa itse Gradient Editoriin, ei todellakaan ole väliä, minkä koon valitsemme asiakirjallemme, mutta jos työskentelet kanssani, luomme samankokoinen asiakirja kuin viime kerralla, asettamalla Leveys 1200 pikseliin ja korkeus 800 pikseliin . Jätän Tarkkuuden asetukseksi oletusasetukseksi 72 pikseliä / tuuma ja varmista, että taustan sisältö on asetettu Valkoiseksi . Napsautan OK sulkeakseni Uusi-valintaikkunan, jolloin uusi valkoisella täytetty asiakirja ilmestyy näytölle:

Uuden 1200 px x 800 px -asiakirjan luominen.
Gradient-työkalun valitseminen
Kun uusi asiakirjani on avoinna, valitsen Photoshopin Gradient Tool -työkalun Työkalut-paneelista :

Gradient-työkalun valitseminen.
Gradient Editor -sovelluksen avaaminen
Kuten olemme oppineet edellisessä opetusohjelmassa, kun olemme valinneet Gradient Tool -sovelluksen, on kaksi eri tapaa valita liukuvärki. Voimme valita yhden Photoshopin valmiista esiasetetuista kaltevuuksista Gradient Picker -sovelluksesta tai voimme luoda ja muokata omaa gradienttia Gradient Editor -sovelluksella . Avaa Gradient Editor napsauttamalla suoraan Asetukset-palkin gradientin esikatselurivillä . Jos napsautat pientä nuolta esikatselupalkin oikealla puolella, avaa Gradient Picker, jonka peitimme aiemmin. Tällä kertaa haluamme Gradient Editorin, joten muista napsauttaa itse esikatselupalkkia:

Napsauttamalla gradientin esikatselupalkkia Asetukset-palkissa.
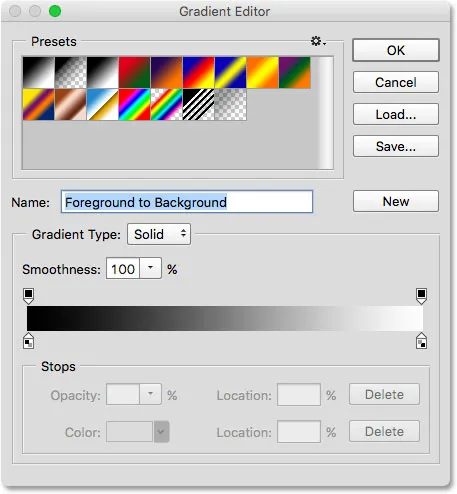
Tämä avaa Gradient Editor -sovelluksen. Se voi näyttää hieman pelottavalta kuin ensimmäinen, mutta kuten olemme näkemässä, sen käyttö on todella helppoa:

Photoshopin Gradient Editor.
Esiasetukset-alue
Gradient Editor -sovelluksen käyttö on kaksivaiheinen prosessi. Emme oikeastaan luo gradienttia tyhjästä. Sen sijaan valitsemme ensin esiasetetun kaltevuuden, joka toimii lähtökohtana. Sitten muokkaamme esiasetetun kaltevuuden värejä luodaksesi oman mukautetun gradientin.
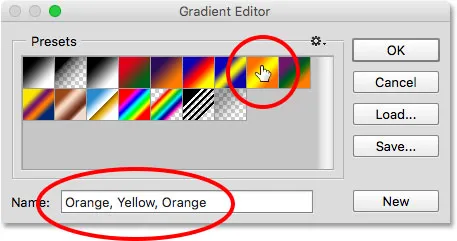
Gradient Editor itse on jaettu kahteen pääosaan; yläosassa on Presets-alue ja sen alla muokkausosa. Presets-alue toimii samalla tavalla kuin Gradient Picker -sovellus, joka näyttää meille pikkukuvat kaikista valmiista kaltevuuksista, joista voimme valita. Valitse kaltevuus napsauttamalla sen pikkukuvaa. Napsauttamasi kaltevuuden nimi näkyy pikkukuvien alla:

Napsauttamalla pikkukuvaa valitaksesi esiasetetun kaltevuuden.
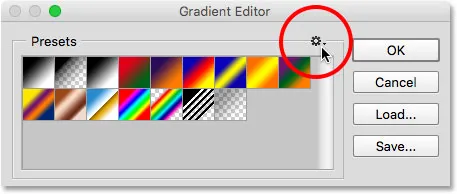
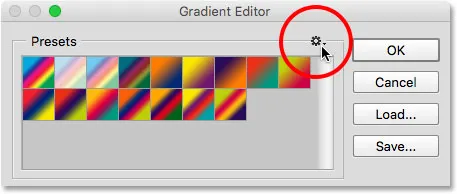
Aluksi meille annetaan vain rajoitettu määrä esiasetettuja kaltevuuksia, mutta Photoshop sisältää muita kaltevuusjoukkoja, jotka voimme ladata Gradient Editoriin, aivan kuten voimme käyttää Gradient Pickerillä. Napsauta pientä rataskuvaketta nähdäksesi lisäsarjojen luettelon:

Napsauta rataskuvaketta.
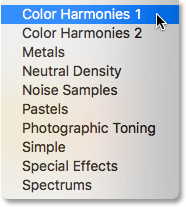
Löydät muut kaltevuusjoukot luetellun valikon alaosasta. Jokainen sarja perustuu tiettyyn teemaan, kuten Colour Harmonies, Metals, Pastels ja niin edelleen. Valitse yksi napsauttamalla sen nimeä luettelossa. Valitsen Color Harmonies 1 :

Color Harmonies 1 -sarjan valitseminen.
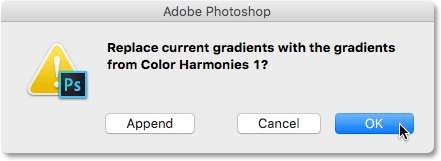
Photoshop kysyy, haluatko korvata nykyiset kaltevuudet uudella. Jos napsautat Liitä sen sijaan, että korvaat nykyiset kaltevuudet, se lisää uudet nykyisten alle. Haluan pitää asiat mahdollisimman sotkeutumattomina, ja koska alkuperäisten kaltevuuksien palauttaminen on helppoa (kuten näemme hetkessä), korvaan ne napsauttamalla OK :

Napsauttamalla OK korvataksesi oletuskaltevuudet uudella.
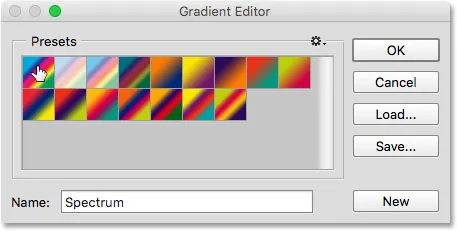
Ja nyt näemme, että alkuperäiset kaltevuudet on korvattu uudella:

Colour Harmonies 1 -gradientit.
Alkuperäisten oletusgradienttien palauttamiseksi napsauta uudelleen rataskuvaketta :

Napsauta rataskuvaketta.
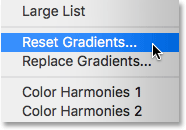
Valitse sitten valikosta Palauta kaltevuudet :

Valitse "Nollaa liukuvärit".
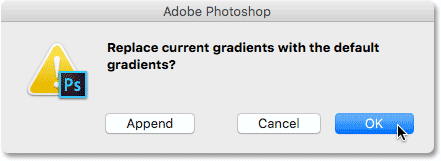
Photoshop kysyy, haluatko korvata nykyiset kaltevuudet oletusarvoilla. Napsauta OK :

Palauta oletusgradientit napsauttamalla OK.
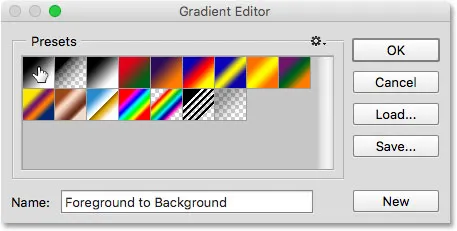
Ja nyt olemme palanneet jälleen näkemään alkuperäiset kaltevuudet:

Alkuperäiset kaltevuudet on palautettu.
Muokattava alue
Jos Gradient Editor -sovelluksen koko tarkoitus on luoda omia mukautettuja kaltevuuksia, miksi se antaa meille pääsyn niin moniin esiasetuksiin, kun voimme jo valita esiasetuksia Gradient Picker -sovelluksesta? No, kuten aiemmin mainitsin, emme oikeastaan luo kaltevuuksia tyhjästä Photoshopissa. Aloitamme sen sijaan yhdellä esiasetetuista kaltevuuksista ja muokkaamme sen värejä.
Lyhytkoodit, toiminnot ja suodattimet-laajennus: Virhe lyhytkoodissa (Ads-basics-middle-float)
Syy siihen, että Gradient Editor antaa meille pääsyn kaikkiin Photoshopin esiasetettuihin kaltevuuksiin, on se, että voimme valita esiasennuksen, joka on jo hyvin samankaltainen kuin gradientti, jonka haluamme luoda. Tällä tavalla meillä on vähemmän työtä tekemistä. Esimerkiksi, jos meidän on luotava kaltevuus, joka siirtyy kolmen värin välillä, voimme aloittaa valitsemalla esiasetus, joka sisältää jo kolme väriä. Ne eivät ehkä ole värejä, joita tarvitsemme, mutta ainakin niitä on jo kolme niistä.
Samoin, jos luomme gradienttia, joka siirtyy yksivärisestä läpinäkyvyyteen, voimme säästää itsellesi vähän aikaa aloittamalla esiasetuksella, joka muuttuu jo läpinäkyvyyteen. Tai jos gradientti käyttää esimerkiksi pastellivärejä, voi olla helpompaa ladata ensin Pastels-kaltevuusjoukko ja valita esiasetus, joka käyttää jo värejä, jotka ovat samanlaisia kuin tarvitsemme.
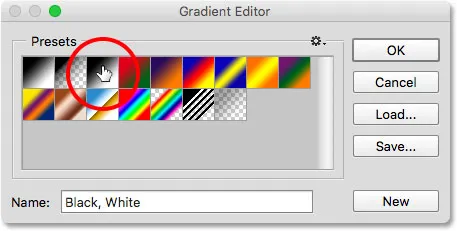
Ainakin se on idea. Totuus on, että on niin helppoa luoda minkä tahansa tyyppisiä gradienteja Gradient Editor -sovelluksella, että löydät itsesi usein aloittaen kaikkien niiden perustason gradienteista - mustasta, valkoisesta -, joka sisältyy yhdeksi oletusasetuksista ). Valitsen sen napsauttamalla sen pikkukuvaa (kolmas vasemmalta, ylärivi):

Mustavalkoisen kaltevuuden valitseminen.
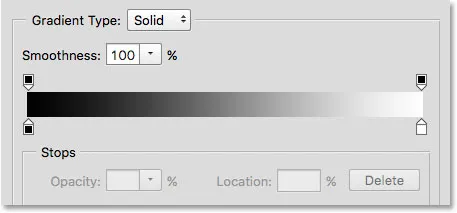
Kaltevuuksien muokkaamisen työkalut ja vaihtoehdot löytyvät kaikki Gradient Editor -sovelluksen alaosasta. Kun olet valinnut esiasetetun kaltevuuden, se näkyy suuressa kaltevuuspalkissa, joka toimii työalueena. Täällä "rakennamme" kaltevuutemme. Koska tässä tapauksessa valitsin mustan, valkoisen gradientin, näemme palkin siirtyvän vasemmalta mustalta oikealle valkoiselta:

Valittu kaltevuus näkyy esikatselupalkissa.
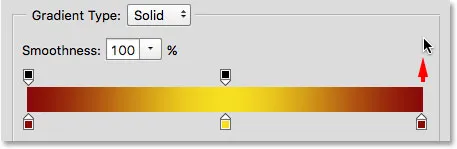
Gradienttityyppi
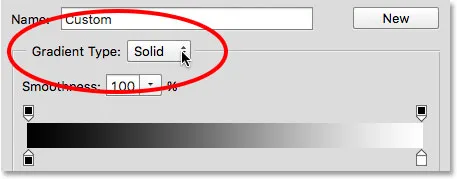
Jos sileän kaltevuuden sijaan näet, mikä näyttää satunnaiselta värillisiltä viivoilta kaltevuuspalkissa, varmista, että palkin yläpuolella oleva Gradient Type -vaihtoehto on kiinteä eikä melu . Katsomme kohinagradienteja erillisessä opetusohjelmassa, koska ne eivät vain näytä erilaisilta, vaan myös vaiheet niiden luomiseksi ovat erilaisia. Yleensä aina, kun haluat luoda vakiogradientin, joka siirtyy tasaisesti yhdestä yksivärisestä toiseen, haluat Gradient Type -asetuksen olevan kiinteä:

Varmista, että Gradient Type -asetuksena on Kiinteä.
Liukuvärien muuttaminen
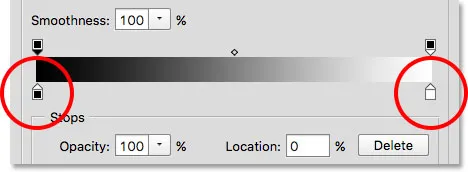
Jos katsot kaltevuuspalkin alapuolelle, näet väripysähdykset (pienet neliömäiset värimallit, joiden nuolet osoittavat ylöspäin yläpuolella oleviin kaltevuuksiin). Kullakin gradientin päävärillä on yksi. Koska olen valinnut mustan, valkoisen gradientin, on olemassa kaksi väripysäkkiä; yksi täytetty mustalla vasemmalla ja toinen täynnä valkoisella oikealla. Nämä väripysäkit kertovat Photoshopille kaksi tärkeää asiaa - mitä värejä käytetään kaltevuudessa ja mihin ne laitetaan:

Väri pysähtyy kaltevuuden kummankin pään alapuolelle.
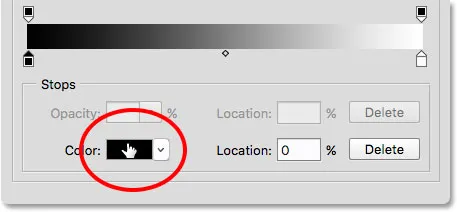
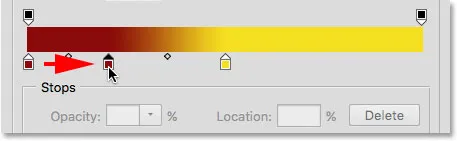
Jos haluat muuttaa olemassa olevaa väriä, napsauta ensin sen pysäytintä valitaksesi se. Napsauta sitten värimallia Liukuvärieditorin alaosassa olevassa Pysäytys- osassa valitaksesi toisen värin. Oletetaan esimerkiksi, että haluan muuttaa kaltevuudeni mustan punaiseksi. Napsauta mustan värin lopetuspainiketta:

Napsauta väriä, jonka haluat muuttaa, napsauttamalla.
Kun pysäkki on valittu, napsautin värimallia:

Napsauta värivaihtoehtoa vaihtaaksesi väriä.
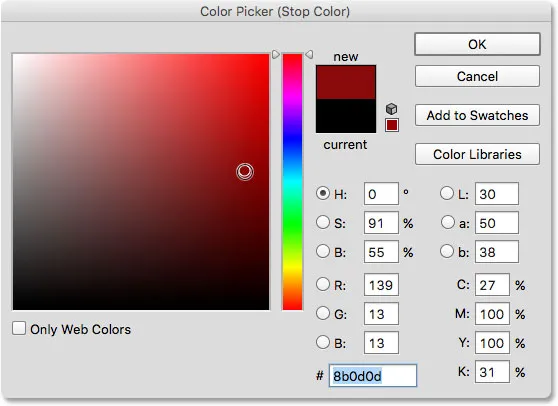
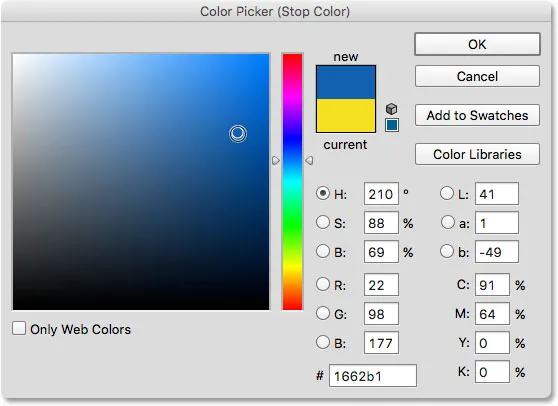
Tämä avaa Photoshopin värinvalitsimen . Valitsen tummanpunaisen uudelle värilleni, sitten napsautin OK sulkeaksesi värinvalitsimen:

Punaisen valitseminen värinvalitsimesta.
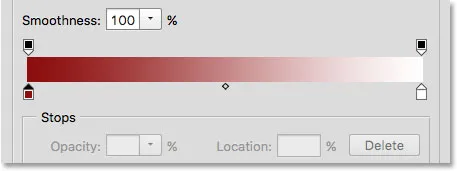
Aivan kuten alkuperäinen mustanvalkoinen gradienttini on nyt punaisesta valkoiseen kaltevuus:

Kaltevuuden musta on muutettu punaiseksi.
Teen saman asian toisen värin kanssa, vaihtaen sen valkoisesta keltaiseksi. Mutta tällä kertaa käytän vielä nopeampaa tapaa muuttaa väriä. Sen sijaan, että napsauttaisit pysäkkiä valitaksesi sen ja sitten napsauttaaksesi värimallia, sinun tarvitsee vain kaksoisnapsauttaa pysäkkiä:

Kaksoisnapsauta valkoisen värin pysäytintä.
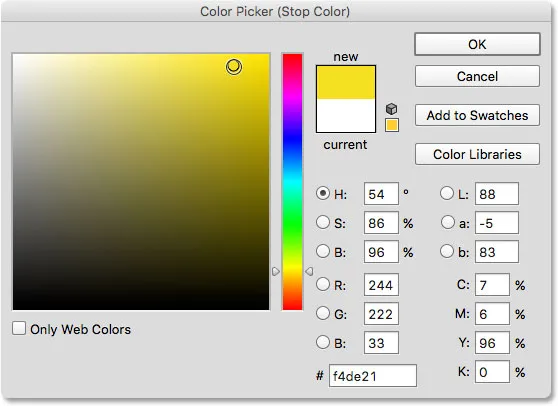
Kaksoisnapsauttamalla sitä siirryt heti suoraan värivalitsijaan. Valitsen keltaisen, sitten napsautan OK sulkeakseni sen:

Kaltevuuden valkoisen muuttaminen keltaiseksi.
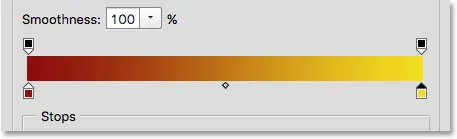
Muutaman napsautuksen jälkeen alkuperäinen mustavalkoinen kaltevuus on nyt mukautettu punaisesta keltaiseen kaltevuus:

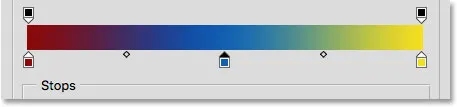
Uudet kaltevuusvärit.
Lyhytkoodit, toiminnot ja suodattimet-laajennus: Virhe lyhytkoodissa (ads-basics-middle-2)
Keskipisteen säätäminen
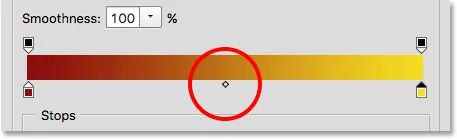
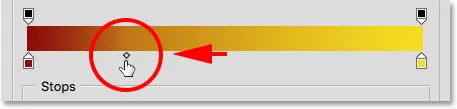
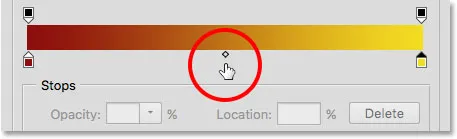
Jos katsot suoraan kahden väripysäkin väliin, näet pienen timantin muotoisen kuvakkeen. Tämä on keskikohdan kuvake. Se edustaa värin välisen siirtymisen tarkkaa keskustaa sen molemmilla puolilla (kohta, jossa kaksi väriä sekoittuvat tasaisesti). Jos et näe keskipistekuvaketta, napsauta yhtä väripysähdistä ja se tulee näkyviin:

Keskipistekuvake.
Voimme muuttaa keskipisteen sijainnin vetämällä kuvaketta lähemmäksi yhtä tai muuta väriä. Esimerkiksi vedän sitä vasemmalle, jotta se olisi lähempänä punaista pysäkkiäni. Huomaa sen vaikutus gradientiin. Kun keskipiste on nyt lähempänä punaista, olen lyhentänyt siirtymäaluetta punaisen ja keskipisteen välillä ja pidentänyt keskipisteen ja keltaisen välistä siirtymää:

Siirtymän säätäminen vetämällä keskipistekuvaketta.
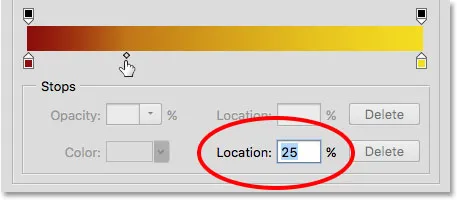
Sijaintivaihtoehto
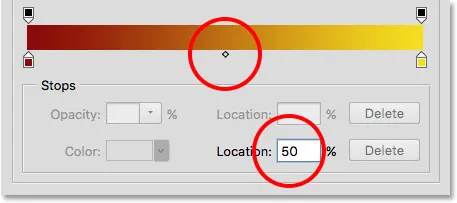
Kun vedämme keskipistekuvaketta, kaltevuuspalkin alapuolella oleva sijaintivaihtoehto päivittyy, jotta näet meille tarkan paikan prosentteina, jossa keskipiste sijaitsee kahden värin välissä. Oletusasento on 50% (tarkalleen puolivälissä niiden välillä), mutta vetämällä keskipisteeni vasemmalle, sijainti-arvo näyttää nyt keskipisteen 25%: iin . Toisin sanoen se vie nyt vain neljänneksen värien välisestä kokonaisetäisyydestä gradientini siirtyessä vasemmanpuoleisesta väristä keskipisteeseen ja kolme neljäsosaa etäisyydestä siirtymisessä keskipisteestä oikeanpuoleiseen väriin:

Nykyinen keskipisteen sijainti.
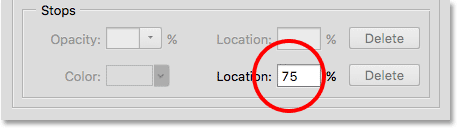
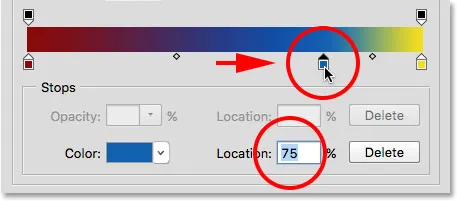
Olemme jo nähneet, että voimme muuttaa keskipisteen sijainnin vetämällä sen kuvaketta, mutta voimme muuttaa myös kirjoittamalla tietyn arvon Sijainti-kenttään. Jos haluan siirtää keskipisteeni neljänneksen arvosta esimerkiksi kolmen vuosineljänneksen merkille, voin tehdä niin muuttamalla sijainti-arvoni 25 prosentista 75 prosenttiin :

Uuden sijainti-arvon syöttäminen manuaalisesti.
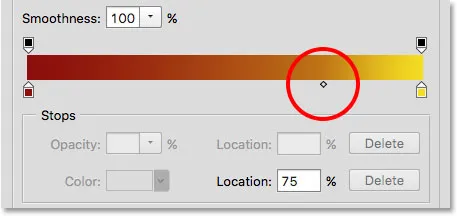
Ja nyt näemme, että keskipistekuvake on hypännyt yli 75%: n rajaan, venyttäen punaisen ja keskipisteen välistä etäisyyttä pienentäen keskipisteen ja keltaisen välistä etäisyyttä:

Uusi keskikohta.
Palautan keskipisteeni takaisin oletuspisteeseen asettamalla sijainti-arvoksi 50% :

Keskipiste on nyt takaisin puoliväliin kahden värin välillä.
Värien lisääminen kaltevuuteen
Lisätäksesi värejä kaltevuuteen, meidän tarvitsee vain napsauttaa suoraan kaltevuuden alapuolella siinä kohdassa, missä uuden värin pitäisi näkyä. Photoshop lisää uuden väripysäkin kyseiseen sijaintiin. Esimerkiksi lisätäksesi kolmannen värin puolivälissä alkuperäisen kahden väriini, napsautin sitä kohtaa kaltevuuden alla (huomaa, että napsautin keskipistekuvakkeen alapuolella, ei suoraan sen päällä):

Napsauta lisätäksesi kolmannen värin.
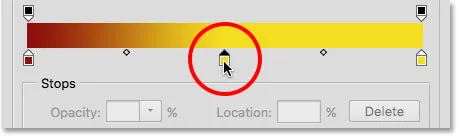
Tämä lisää uuden pysäkin kyseiseen sijaintiin. Vaihda sen väri kaksoisnapsauttamalla pysäytintä:

Kaksoisnapsauta uutta värimallia.
Valitse sitten toinen väri Colour Picker -sovelluksesta. Valitsen sinisen:

Kolmannen värin valitseminen kaltevuudelleni.
Napsautan OK sulkeakseni värinvalitsimen, ja nyt kaksivärisestä gradientistani on tullut kolmivärinen gradientti. Ei paha, kun otetaan huomioon, että se alkoi alun perin mustasta valkoiseksi gradienttina:

Kolmas väri on lisätty.
Värien liikkuvuus kaltevuuden mukana
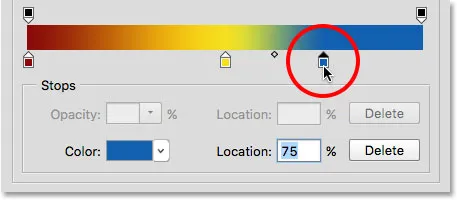
Paitsi, että voimme lisätä värejä kaltevuuteen, voimme myös siirtää niitä ympäri ja muuttaa jopa niiden esiintymisjärjestystä. Niitä on muutama tapa siirtää. Yksi on napsauttaa väripysäkkiä ja vetää sitä vasemmalle tai oikealle. Olen napsauttanut sinistä pysäkkiä keskellä ja vetämällä sitä lähemmäksi keltaista pysäkkiä. Aivan kuten liikuttaessamme keskipistekuvaketta, sijainti- arvo päivittyy vetämällä väripysäkkiä osoittamaan sen tarkka sijainti prosenteissa:

Värin siirtäminen vetämällä sen pysäytintä kaltevuutta pitkin.
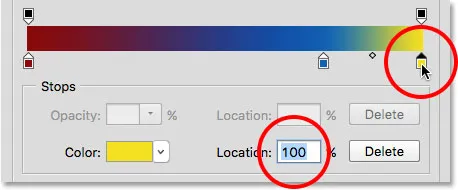
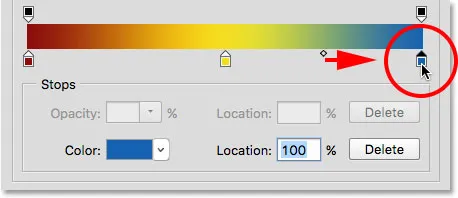
Toinen tapa siirtää väriä on napsauttaa sen väriä valitaksesi se ja kirjoittaa sitten arvo suoraan Sijainti-kenttään. Napsautan keltaista pysäkkiäni valitakseni sen. Huomaa, että sen nykyinen sijainti on 100%:

Keltaisen pysäytyksen valitseminen.
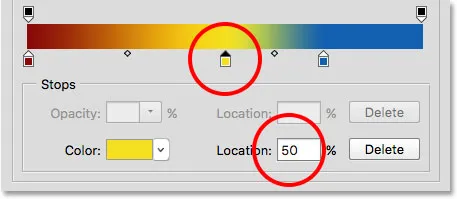
Vaihdan sijainti-arvon arvoon 50%, joka hyppää keltaisen pysähdyksen heti kaltevuuden keskelle:

Värin siirtäminen syöttämällä uusi sijainti-arvo.
Napsautin sitten uudelleen sinisellä pysähdyksellä valitaksesi sen:

Sinisen pysäytyksen valitseminen.
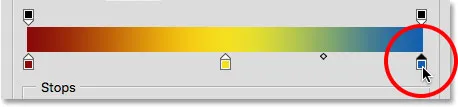
Vedän sen kokonaan oikealle sinne, missä keltainen pysäkki oli alun perin, vaihtaen tehokkaasti kaksi väriä:

Vedä sinistä pysäkkiä kaltevuuden oikeaan reunaan.
Värin poistaminen
Voit poistaa värin kaltevuudesta napsauttamalla sen väripysäkkiä valitaksesi sen, vetämällä sitten alas ja pois kaltevuudesta, kunnes lopetin katoaa. Poista sininen väri napsauttamalla sen pysäytyspainiketta valitaksesi sen:

Sinisen värin lopetuksen valitseminen.
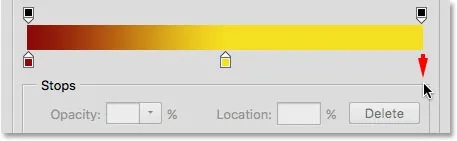
Vedän sen alas ja pois kaltevuudesta, ja täällä näemme, että sininen väri on nyt poissa, jättäen minulle vain punaiset ja keltaiset värit. Photoshop antaa meille yhden peruutustason kaltevuuksien muokkaamisessa, joten jos poistat värin vahingossa, paina vain näppäimistön Ctrl + Z (Win) / Command + Z (Mac) näppäintä viimeisen vaiheen kumoamiseksi ja värin palauttamiseksi:

Vedä alaspäin poistaaksesi väripysäkin.
Kopioi olemassa oleva väri
Toinen tapa lisätä väriä kaltevuuteen on kopioida olemassa oleva väri. Voit tehdä tämän pitämällä näppäimistön Alt (Win) / Option (Mac) -näppäintä painettuna napsauttamalla väripysäkkiä ja vetämällä sitä vasemmalle tai oikealle. Sen sijaan, että siirrät alkuperäistä pysäkkiä, vedät pysäytyskopion, jonka voit sijoittaa sitten mihin tahansa tarvitset kaltevuutta pitkin.
Sanotaan, että todella haluan gradientin, joka siirtyy punaisesta keltaiseksi ja sitten takaisin punaiseksi. Minulla on jo punainen, jota tarvitsen vasemmalla. Sen sijaan, että lisäisin toisen väripysäkin ja valitsen saman punaisen sävyn manuaalisesti Värivalinnasta, voin vain pitää alhaalla Alt (Win) / Option (Mac) -näppäintä ja pitää sitä sitten napsauttaa punaista pysäytintä ja vetää siitä poispäin kohti oikein, luomalla samanlainen kopio:

Napsauttamalla ja vetämällä pysäytyspainiketta samalla, kun painat Alt (Win) / Option (Mac), luodaan kopio siitä.
Vedän sitten kopion täysin oikealle äärimmäiseen luomalla punaisesta keltaisesta punaiseen kaltevuuden:

Olemassa olevien pysäytysten kopioiminen helpottaa saman värin lisäämistä kaltevuuden eri osiin.
Lisää läpinäkyvyys
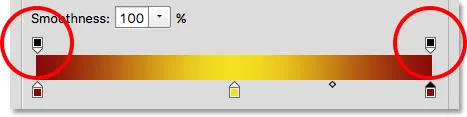
Jos katselet suoraan kaltevuuspalkin yläpuolella, näet, miltä lisävärit loppuu. Nämä ovat itse asiassa avoimuuden pysähtymiä . Niiden avulla voimme säätää kaltevuuden eri osien läpinäkyvyyttä. Täällä näemme yhden läpinäkyvyyspysäkin kummassakin päässä:

Läpinäkyvyys pysähtyy.
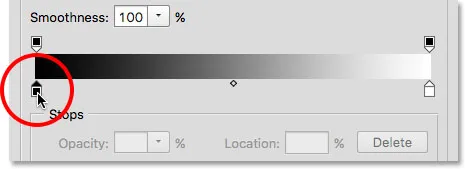
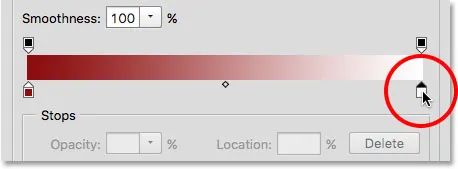
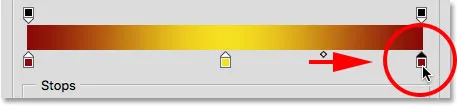
Jotkut Photoshopin esiasetetuista kaltevuuksista sisältävät jo läpinäkyvyyttä, kun taas toiset eivät, mutta voimme lisätä sen helposti mihin tarvitsemme. Esimerkiksi, jos haluan, että kaltevuuteni siirtyy vasemmanpuoleisesta yksivärisestä 100% läpinäkyväksi oikealla, voin tehdä sen napsauttamalla ensin kaltevuuspysähdyksen kaltevuuden oikean puolella. Tämä mahdollistaa läpinäkyvyysvaihtoehdot kaltevuuden alla olevassa Pysäytys-osassa. Huomaa, että pysäkin nykyinen opasiteettiarvo on 100%, mikä tarkoittaa, että siinä ei ole läpinäkyvyyttä ollenkaan:

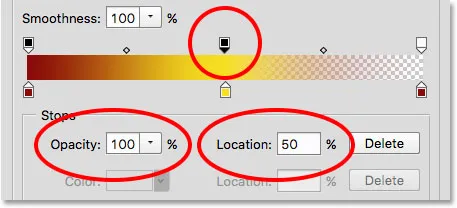
Valitsemalla oikealla puolella olevan läpinäkyvyyspysähdyksen.
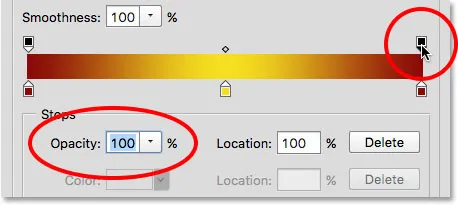
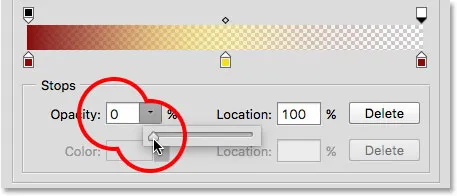
Lisää läpinäkyvyyttä napsauttamalla nuolta oikean puolella nykyisestä opasiteetin arvosta ja laske sitten arvoa vetämällä liukusäädintä vasemmalle. Lasen sen kokonaan alas 0 prosenttiin, jotta oikea puoli olisi täysin läpinäkyvä. Voit myös luoda osittaisen läpinäkyvyyden valitsemalla arvon välillä 0% - 100%.
Huomaa, että läpinäkyvyyspysäyttimen väri on muuttunut mustasta valkoiseksi . Musta tarkoittaa, että pysäyttimen opasiteetti-arvo on asetettu 100%: iin. Valkoinen tarkoittaa, että sen arvo on 0% (täysin läpinäkyvä). Osittaista läpinäkyvyyttä edustavat erilaiset harmaasävyt. Huomaa myös, että kaltevuuspalkki on nyt siirtymässä vasemmanpuoleisesta yksivärisestä ruudukkolevyn malliin oikealla. Checkerboard-malli on, kuinka Photoshop edustaa läpinäkyvyyttä:

Oikealla olevan läpinäkyvyysasteen opasiteetti-arvon alentaminen 0%: iin.
Liukuva läpinäkyvyys pysähtyy
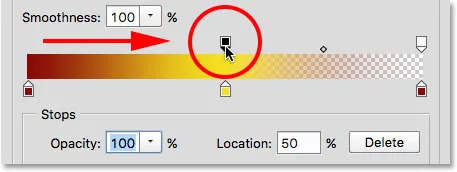
Aivan kuten voimme siirtää väripysäkkeitä niiden asettamiseksi uudelleen kaltevuutta kohti, voimme myös siirtää läpinäkyvyyspysähdyksiä. Entä esimerkiksi jos haluan siirtymisen läpinäkyvyyteen alkavan keltaiselta keskeltä kuin punaiselta vasemmalta? Voin tehdä sen parilla tavoilla. Yksi olisi napsauttaa vain vasemmalla puolella olevaa läpinäkyvyyspysähdintä ja vetää se kaltevuuden keskelle niin, että se istuu keltaisen yläpuolella. Kaltevuuteni pysyy nyt 100% läpinäkymättömänä punaisesta vasemmalta keltaiseksi keskellä ennen siirtymistä läpinäkyvyyteen oikealla:

Kalvon pysäytyksen siirtäminen vasemmalta kaltevuuden keskikohtaan.
Lisää läpinäkyvyyttä pysäyttää
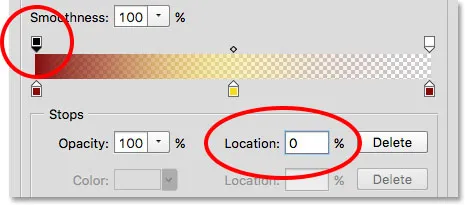
Toinen tapa olisi jättää kaksi läpinäkyvyyspysähdystä alkuperäisissä paikoissaan ja lisätä kolmas pysäkki kaltevuuden keskikohdan yläpuolelle. Hyppään läpinäkyvyyspysäkkeen takaisin alkuperäiseen pisteeseensa vasemmalla muuttamalla sen sijainti- arvon 50%: sta 0% : iin :

Kuten väri pysähtyy, läpinäkyvyyspysäyttimiä voidaan siirtää muuttamalla niiden sijainti-arvoa.
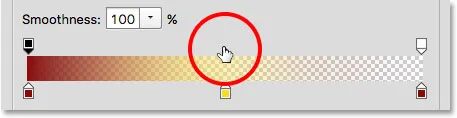
Napsautin sitten kaltevuuden yläpuolella paikassa, jossa haluan uuden pysähdyspaikan näkyvän. Tässä tapauksessa se on keskimmäinen:

Napsauta lisätäksesi kolmannen läpinäkyvyyspysähdyksen kaltevuuden keskelle.
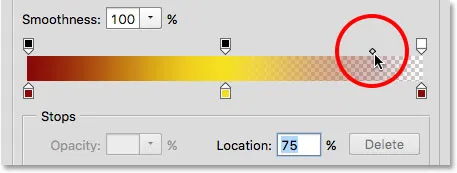
Photoshop lisää uuden läpinäkyvyyspysähdyksen. Huomaa, että sen opasiteetti-arvo on jo asetettu 100%: iin, joten minun ei tarvitse muuttaa sitä, mutta voisin asettaa sen mihin tahansa haluamaasi arvoon 0–100%. Huomaa myös, että sen sijainti on 50%, mutta voin jälleen siirtyä siihen mihin tahansa muuhun sijaintiin joko vetämällä pysäkkiä tai kirjoittamalla eri arvon Sijainti-kenttään. Voit lisätä niin monta läpinäkyvyyspysähdystä kuin tarvitset kaltevuudella erittäin hienosäädettyä ohjausta varten:

Jokainen läpinäkyvyyspiste on täysin riippumaton muista.
Voit kopioida olemassa olevat läpinäkyvyyspysähdykset aivan kuten väripysähdyksillä. Pidä vain näppäimistön Alt (Win) / Option (Mac) -näppäintä painettuna vetämällä läpinäkyvyyspysähdintä joko vasemmalle tai oikealle tehdäksesi kopion siitä, jonka voit siirtää paikalleen. Kuten väripysähdykset, löydät keskipistekuvakkeet kunkin läpinäkyvyyspysäytysjoukon väliin. Napsauta ja vedä keskipistettä lähemmäksi yhtä tai toista pysäkkiä säätääksesi siirtymää:

Kalvon keskipisteen säätäminen oikealla.
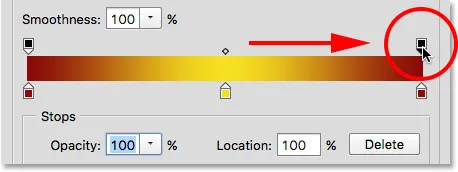
Kalvon poistaminen pysähtyy
Poista läpinäkyvyysrajoitin napsauttamalla sitä valitaksesi se, vedä sitten ylös ja pois kaltevuudesta, kunnes lopetus katoaa. Poista oikeanpuoleinen pysäkki napsauttamalla ja vetämällä sitä ylöspäin. Koska se oli kolmen ainoa läpinäkyvyyspysähdys, jonka opasiteettiarvo oli asetettu muuhun kuin 100%: iin, sen poistaminen tarkoittaa sitä, että minulla ei ole lainkaan läpinäkyvyyttä kaltevuudessani:

Poista kalvon pysäytin oikealta.
Viimeinkin, vaikka minun ei todellakaan tarvitse tehdä tätä, koska kaltevuutesi ei enää sisällä läpinäkyvyyttä, palaan asiat takaisin alkuperäisen kaltaiseen tapaan napsauttamalla kaltevuuden keskellä olevaa läpinäkyvyyspysähdintä ja vetämällä se yli oikea:

Vedä läpinäkyvyysrajoitinta kaltevuuden keskeltä oikealle.
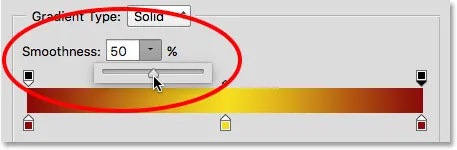
tasaisuus
Viimeinen vaihtoehto, jota on tarkasteltava Gradient Editorissa, on Sileys, joka säätelee, kuinka asteittain siirtymiset näkyvät päävärien välillä. Oletusarvoltaan 100% siirtymät jakautuvat mahdollisimman tasaisesti. Kun alennat arvoa, se työntää enemmän siirtymäkauden sävyjä kohti päävärejäsi, jättäen vähemmän sävyjä keskelle. Tämä luo tiukempia näköisiä siirtymiä selvemmällä kaistauksella, joka ei yleensä ole mitä haluat. Useimmissa tapauksissa on parasta jättää Sileys 100%: iin:

Sileys-vaihtoehto.
Gradientin tallentaminen uutena esiasetuksena
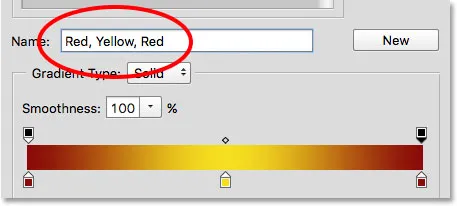
Kun olet tyytyväinen gradientin ulkoasuun, voit tallentaa sen uudena esiasetuksena. Kirjoita ensin uuden gradientin nimi Nimi- kenttään. Nimeni minun "punainen, keltainen, punainen":

Uuden kaltevuuden nimeäminen.
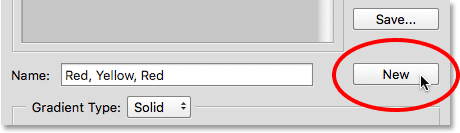
Napsauta sitten Uusi- painiketta:

Napsauta Uusi-painiketta.
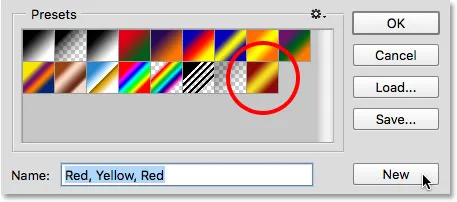
Photoshop lisää uuden kaltevuuden muihin esiasetuksiin ja antaa sille oman pikkukuvan, jota napsauttamalla voit valita sen seuraavan kerran, kun tarvitset sitä:

Uusi kaltevuus ilmestyy esiasetusalueen muiden jälkeen.
Kun olet valmis, sulje Gradient Editor napsauttamalla OK :

Napsauta OK-painiketta.