
Ero SVG: n ja kankaan välillä
SVG on lyhenne Scalable Vector Graphics. Se on vektoripohjainen grafiikka ja sitä käytetään XML-pohjaisena grafiikan muodossa, joka tukee vuorovaikutusta. SVG-kuvat ovat paljon parempia kuin bittikarttat. SVG-kuvissa vektorikuva koostuu kiinteästä joukosta muotoja, ja samalla kun näitä kuvia skaalataan, se säilyttää kuvan muodon. Kangas on HTML-elementti, jota käytetään piirtämään grafiikkaa verkkosivulle. Sitä kutsutaan bittikarttaksi välittömän tilan grafiikan sovellusohjelmointirajapinnalla. Piirrä siihen. Elementti kangasta käytetään säiliönä grafiikkaan. Canvasissa tarvitsemme skriptin grafiikan piirtämiseen.
Tutkitaan yksityiskohtaisemmin SVG vs. Canvas yksityiskohtaisesti:
- WG kehitti SVG: n. Se julkaistiin alun perin vuonna 2001. Tiedostotunnisteet ovat .svg ja .svgz. Sen Internet-mediatyyppi on image / svg + xml ja yhtenäinen tunniste on public.svg-image. Bittikarttakuva koostuu kiinteästä pikselijoukosta, ja samalla kun bittikarttaa skaalataan, se näyttää meille kuvan pikselin. SVG-kuvia voidaan tuottaa vektorigrafiikkaeditorin, kuten Inkscape, Adobe Illustrator, Adobe Flash jne. Avulla.
- SVG: n käyttö verkossa oli rajallista, koska vektorikuvien tuki puuttui selaimissa, kuten Internet Explorer. Konqueror oli ensimmäinen selain, joka tuki SVG-kuvia vuonna 2004. Sen jälkeen Google ilmoitti hitaasti tukevansa web-sisällön vektorikuvia. SVG: llä on nyt tuki myös natiiviselaimille, laajennuksille ja mobiiliselaimille.
- Kangas on erittäin interaktiivinen ja reagoi käyttäjän vuorovaikutukseen kosketustapahtumien, avainsanojen ja hiiren kanssa. Canvas antaa mahdollisuuden tallentaa kuvia .png.webp tai .jpeg.webp. Kangas on erittäin tehokas käsittelemään useita elementtejä kerrallaan, ja kankaalle piirtämä esine voidaan animoida.
- Kangas riippuu pääasiassa resoluutioista, ja sillä on monimutkaisia visualisointeja, minkä vuoksi se voi joskus olla hidasta suurten alueiden piirtämisessä. Käytettävissä on useita strategioita eri muotojen piirtämiseksi, kuten polut, ruudut, ympyrät, teksti ja kuvien lisääminen.
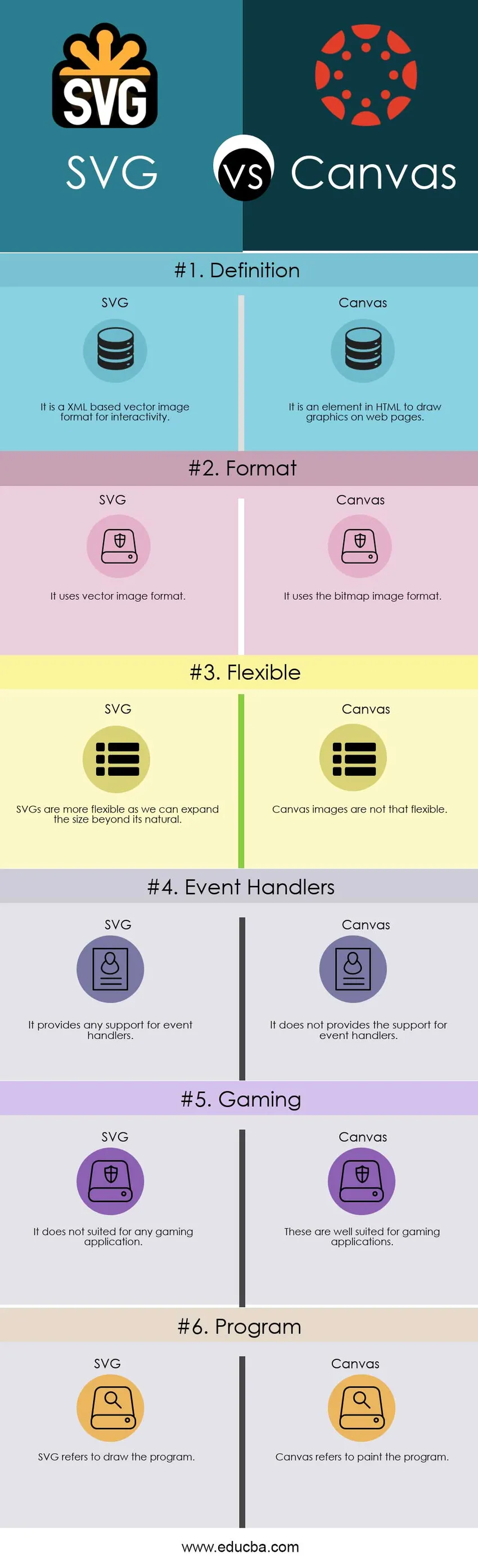
Head to Head -vertailu SVG: n ja kankaan välillä (infografia)
Alla on kuusi tärkeintä eroa SVG: n ja Canvasin välillä: 
Keskeiset erot SVG: n ja kankaan välillä
Sekä SVG vs Canvas ovat suosittuja valintoja markkinoilla; keskustelemme joistakin suurimmista eroista SVG: n ja kankaan välillä:
- SVG ei riipu tarkkuudesta, tarkoittaa, että se on erottelukykyinen. Jos kuvaa suurennetaan, se ei menetä muotoaan. Kangas on erottelukykyinen. Jos kuvaa suurennetaan, se alkaa heijastaa kuvan pikseliä.
- SVG tarkoittaa muotopohjaista, kun taas kangas kuvaa pikselipohjaista.
- SVG sopii parhaiten sovelluksiin, joilla on suuret renderointialueet, kuten google maps. Kankaalla on huonot tekstintoistoominaisuudet.
- SVG: n renderoinnista tulee hidasta, jos se on monimutkaista, koska mikä tahansa, joka käyttää suuressa määrin asiakirjaobjektimallia (DOM), hidastuu. Canvas tarjoaa korkean suorituskyvyn elementin, joka soveltuu parhaiten nopeamman grafiikan tuottamiseen, kuten kuvankäsittely, sovellus, joka vaatii pikselin käsittelyä.
- SVG viittaa yhtä tehokkaaseen selaimeen kuin se on vektoripohjainen ja tarjoaa korkealaatuisen kokemuksen, ja se voidaan yhdistää myös multimedian, äänen ja videoiden kanssa. Kankaalla pääasiassa piirretään muotoja, kuvaajia ja monimutkaisia valokuvakokoelmia.
- SVG: tä voidaan muokata komentosarjan ja CSS: n avulla. Kangasta voidaan muokata vain komentosarjojen avulla.
- SVG-kuvia ei voi tallentaa muihin muotoihin. Canvas-sovelluksessa voit tallentaa tuloksena olevat kuvat .png.webp- ja .jpg.webp-muodossa.
- SVG: tä suositellaan käytettäväksi pääasiassa koko näytön käyttöliittymissä. Kangasta ei suositella suurille näytöille.
- SVG-tiedoston koko voi kasvaa nopeammin, jos objektissa on paljon pieniä elementtejä. Canvas-kuvien tiedoston koko ei kasvanut paljon.
- SVG on mieluiten parempi sovellukselle, jossa on vähemmän elementtejä tai esineitä. Kangas on pääasiassa parempi tuhansille kohteille ja huolelliselle manipuloinnille.
- SVG-grafiikkaa kehitetään pääasiassa matemaattisilla funktioilla ja kaavoilla, jotka vaativat vähemmän tietoja lähdetiedostoon. Canvasissa grafiikan piirtämiseen on kehitettävä monia strategioita.
- SVG: ssä tapahtumamalli tai käyttäjän vuorovaikutus on abstrakti. Kankaalle tapahtummalli tai käyttäjän vuorovaikutus on rakeista.
- SVG tarjoaa paremman skaalautuvuuden, koska se voidaan tulostaa korkealaatuisesti millä tahansa tarkkuudella. Canvas tarjoaa huonon skaalautuvuuden, koska se ei sovellu korkeamman resoluution tulostamiseen.
- SVG tarjoaa paremman suorituskyvyn suuremmalla pinnalla tai pienemmällä määrällä esineitä. Kangas tarjoaa paremman suorituskyvyn pienemmällä pinnalla tai suurella määrällä esineitä.
- SVG-syntaksi on helppo ymmärtää, mutta grafiikkaobjektin lukeminen on mahdotonta. Kankaan syntaksi on erittäin yksinkertainen ja helppo lukea.
SVG vs Canvas -vertailutaulukko
Alla on yleisin vertailu SVG: n ja Canvasin välillä.
| Vertailun perusta SVG: n ja kankaan välillä |
SVG |
Kangas |
| Määritelmä | Se on XML-pohjainen vektorikuvaformaatti interaktiivisuudelle. | HTML-piirteenä on piirtää grafiikkaa verkkosivuille. |
| Muoto | Se käyttää vektorikuvamuotoa. | Se käyttää bittikarttatiedostomuotoa. |
| Joustava | SVG-tiedostot ovat joustavampia, koska voimme laajentaa kokoa luonnollista pidemmälle | Canvas-kuvat eivät ole niin joustavia. |
| Tapahtumien käsittelijät | Se tarjoaa kaikenlaista tukea tapahtumien käsittelijöille. | Se ei tue tapahtumien käsittelijöitä. |
| pelaamista | Se ei sovi mihinkään pelisovelluksiin. | Ne soveltuvat hyvin pelisovelluksiin |
| Ohjelmoida | SVG viittaa ohjelman piirtämiseen. | Kankaalla tarkoitetaan ohjelman maalausta. |
Johtopäätös - SVG vs Canvas
Kumpaakin SVG vs Canvasia käytetään kuvien ja muotojen luomiseen tai kehittämiseen. Kehittäjät käyttävät sekä SVG vs Canvas -sovellusta tavoitteensa ratkaisemiseksi vaatimusten mukaisesti, kuten SVG: tä ei käytetä dynaamisten sovellusten, kuten pelaamisen, luomiseen, ja kangasta ei käytetä sen huonon renderointitekstin ja animaation puutteen vuoksi. Sekä SVG vs Canvas -sovellusta käytetään rikkaan grafiikan luomiseen verkossa, mutta ne ovat pohjimmiltaan erilaisia.
SVG luottaa pääasiassa tiedostoihin, kun taas kangas käyttää pääasiassa komentosarjoja. SVG-tiedostojen katsotaan olevan helpommin saavutettavissa, koska ne tukevat tekstiä ja kangas riippuu Javascriptista. Joten tapahtuma, että selain ei tue SVG: tä, mutta tekstiä voi silti näyttää. Jos Javascript on poistettu käytöstä, laite ei voi tulkita javascriptin tulosta. Joten, tekniikka on aina valittava vaatimuksen ja sen käyttötapojen perusteella.
Suositeltava artikkeli
Tämä on opas SVG: n ja Canvasin väliseen eroon. Tässä keskustellaan myös SVG vs. Canvas -erot infografioiden ja vertailutaulukon kanssa. Saatat myös katsoa seuraavia artikkeleita saadaksesi lisätietoja
- Kevät vs tuet
- HTML vs. HTML5
- HTML vs. PHP
- TypeScript vs. JavaScript
- Capex vs Opex: Mitkä ovat erot