Tässä opetusohjelmassa opitaan luomaan hauska 80-luvun retro-tekstitehoste Photoshopissa kiiltävillä kromi- ja neonkirjeillä! Luoksemme tehosteen käyttämällä Photoshop-tasotyyliä, jotka eivät vain tee asioista helppoa, mutta myös pitävät tekstin täysin muokattavana. Käytämme Gradient-täyttökerrosta taustan luomiseksi tehosteelle. Asioiden loppuun saattamiseksi lisäämme muutama kimallus tekstin ympärille Photoshopin Brush Tool -työkalulla!
Suuri osa retro-vaikutuksesta tehdään kaltevuuksilla, ja luomme useita mukautettuja kaltevuuksia matkan varrella. Jos haluat säästää aikaa tulevaisuudessa, tallennamme kaikki mukautetut kaltevuudet uudena esiasetuksena. Tällä tavoin seuraavan kerran kun haluat luoda retrovaikutuksen, voit nopeasti valita tarvitsemasi kaltevuudet esiasetuksista sen sijaan, että sinun olisi luotava ne kaikki tyhjästä.
Käytän täällä Photoshop CC: tä, mutta kaikki mitä teemme on täysin yhteensopiva Photoshop CS6: n ja Photoshopin aiempien versioiden kanssa. Käytän myös pari retrotyylistä kirjasinta, jonka olen ladannut Adobe Typekitistä, saatavana useimpien Creative Cloud -tilauksen suunnitelmien kanssa. Jos sinulla ei ole pääsyä Adobe Typekit -sovellukseen, ei hätää. Nopea Google-haku löytää paljon ilmaisia retro-fontteja, joita voit käyttää.
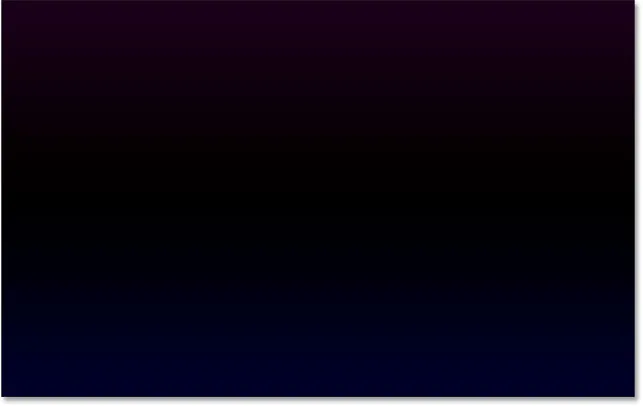
Tässä näyttää miltä 80-luvun retro-tekstitehoste näyttää, kun olemme valmiita:

Lopullinen vaikutus.
Vaiheita on paljon, mutta ne ovat kaikki erittäin helppoja, joten jos olet valmis, aloitamme!
Kuinka luoda 80-luvun retro tekstitehoste
Vaihe 1: Luo uusi Photoshop-asiakirja
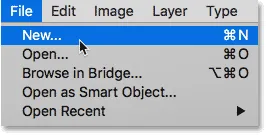
Aloitetaan luomalla uusi Photoshop-asiakirja. Siirry valikkopalkin Tiedosto- valikkoon näytön yläreunassa ja valitse Uusi :

Siirry kohtaan Tiedosto> Uusi.
Tämä avaa Uusi asiakirja -valintaikkunan. Jos käytät Photoshop CC: tä, näet valintaikkunan uusitun version. Jos käytät CS6: ta tai vanhempaa, näet vanhemman, perinteisen valintaikkunan. Katsotaan ensin Photoshop CC -versiota, ja sitten tarkastellaan vanhaa versiota. Älä huoli, tämä vie vain minuutin.
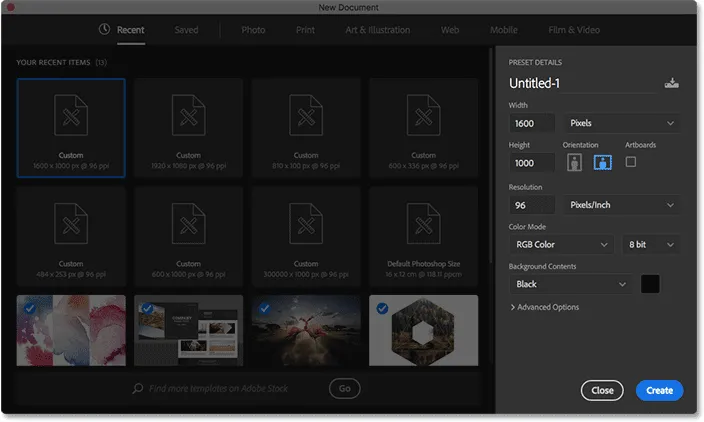
Photoshop CC: n valintaikkunan uudelleensuunniteltu versio koostuu pääosin uudesta vasemmalla puolella olevasta alueesta, jolla voimme tarkastella ja valita esikatselukuvien esikatselukuvia erityyppisille hankkeille (valokuva, tulostus, verkko, mobiili jne.) samoin kuin koot, joita olemme äskettäin käyttäneet. Tätä opetusohjelmaa varten voit jättää huomioimatta tämän uuden osan. Ainoa tarvitsemme osio on oikealla oleva Esiasetettu tiedot -paneeli, josta löytyy perinteisiä vaihtoehtoja oman mukautetun asiakirjan luomiseen:

Uusittu Uusi asiakirja -valintaikkuna Photoshop CC: ssä. Esiasetustiedot-paneeli on korostettu.
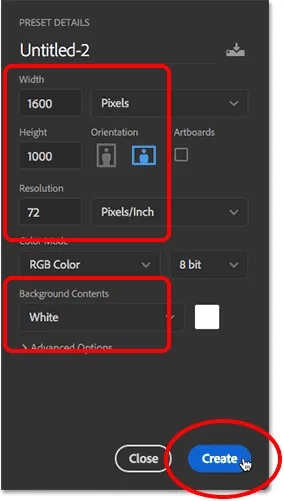
Tätä opetusohjelmaa varten luomme asiakirjan, jonka leveys on 1600 pikseliä ja korkeus 1000 pikseliä . Aseta Tarkkuus- arvoksi 72 pikseliä / tuuma ja Tausta-sisältöksi Valkoinen . Napsauta sitten Luo luodaksesi uuden asiakirjan:

Leveyden, korkeuden, tarkkuuden ja taustan sisällön asettaminen Photoshop CC: ssä.
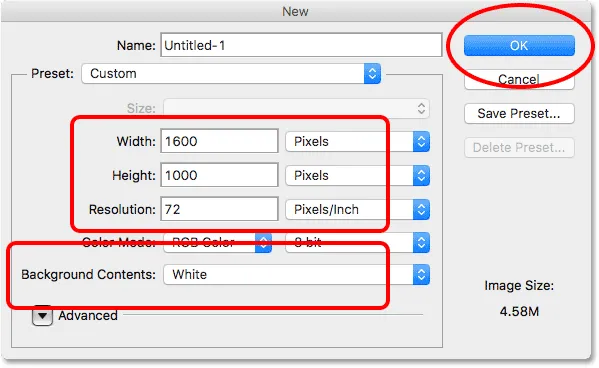
Jos käytät Photoshop CS6: a tai sitä vanhaa, näet vanhemman, perinteisen uuden asiakirjan valintaikkunan. Aseta tämän opetusohjelman mukaan uudelleen Leveys 1600 pikseliin ja Korkeus 1000 pikseliin . Tarkkuuden arvon tulisi olla 72 pikseliä / tuuma ja taustan sisällön tulisi olla valkoinen . Luo uusi asiakirja napsauttamalla OK :

Leveyden, korkeuden, tarkkuuden ja taustan sisällön asettaminen Photoshop CS6 -sovelluksessa.
Vaihe 2: Lisää gradientti täyttökerros
Luodaan mielenkiintoisempi tausta tehosteelle ennen tekstin lisäämistä. Tätä varten käytämme yhtä Photoshopin Gradient-täyttökerroksia. Napsauta Uusi täyttö- tai Säätökerros- kuvaketta Tasot-paneelin alaosassa:

Napsauta Uusi täyttö- tai Säätökerros-kuvaketta.
Valitse sitten luettelossa Gradient :

Gradient-täyttökerroksen valitseminen.
Vaihe 3: Luo uusi mukautettu gradientti
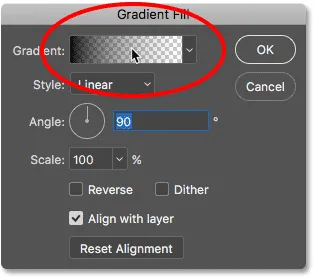
Tämä avaa Gradient Fill -valintaikkunan. Napsauta kaltevuusvärimallia yläreunassa. Värimallini näyttää tällä hetkellä mustasta läpinäkyvään gradientin. Älä huoli, jos omasi näyttää jotain erilaista:

Napsauttamalla värimallia Gradient Fill -valintaikkunassa.
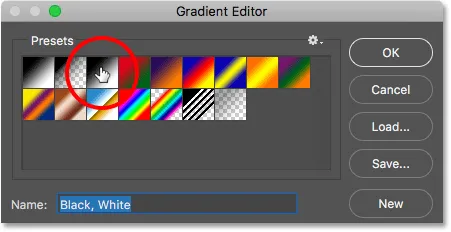
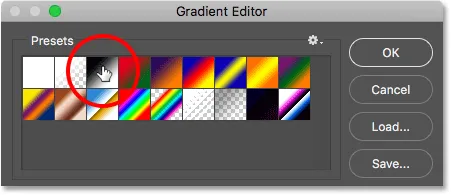
Napsauttamalla värimallia avataan Photoshopin Gradient Editor, jossa voimme luoda oman mukautetun gradientin. Jos haluat antaa meille lähtökohdan, valitse Musta, Valkoinen kaltevuus napsauttamalla sen pikkukuvaa (kolmas vasemmalla, yläriviltä) Presets- osassa valintaikkunan yläosassa:

Mustavalkoisen kaltevuuden valitseminen Gradient Editor -sovelluksessa.
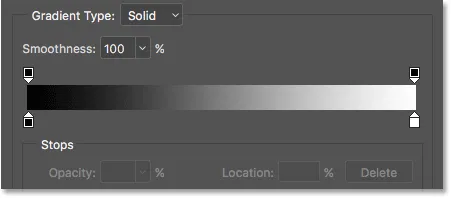
Jos katsomme Gradient Editor -sovelluksen alaosaan, näemme suuren esikatselupalkin, joka näyttää meille, miltä kaltevuus näyttää tällä hetkellä. Koska valitsimme esiasetusta Musta, Valkoinen, esikatselupalkissa näkyy kaltevuus, joka kulkee mustalta vasemmalta valkoiselle oikealle:

Esikatselupalkki, joka näyttää kaltevuuden nykyiset värit.
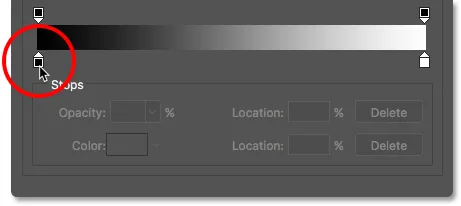
Voimme muokata kaltevuuden värejä käyttämällä värirajoituksia suoraan esikatselupalkin alapuolella. Tällä hetkellä on kaksi väripysäkkiä; musta vasemmalla ja valkoinen oikealla.
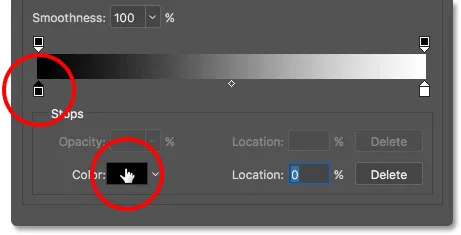
Napsauta vasemmalla olevaa mustaa väripysäkkiä valitaksesi sen. Napsauta sitten värimallia muuttaaksesi sen väriä:

Napsauttamalla vasemmalla olevaa värirajoitusta ja napsauttamalla sitten värimallia.
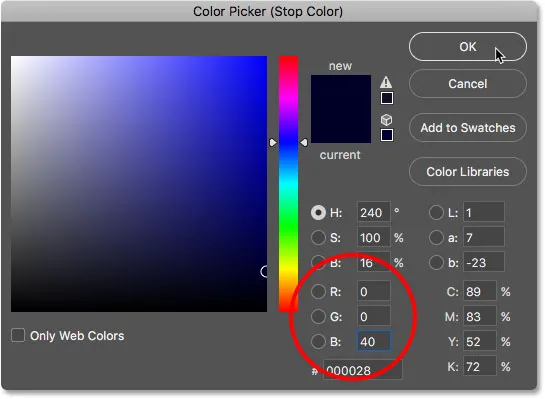
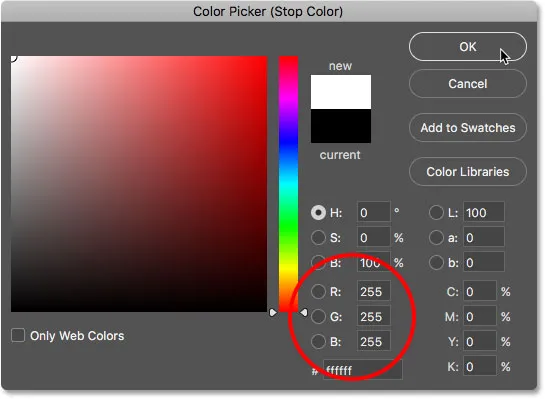
Tämä avaa Photoshopin värinvalitsimen, josta voimme valita toisen värin. Valitaan tälle ensimmäiselle värille tummansininen asettamalla R (punainen) arvoksi 0, G (vihreä) arvoksi myös 0 ja B (sininen) arvoon 40 :

Tummansinisen valitseminen kaltevuuden vasemmalle värille.
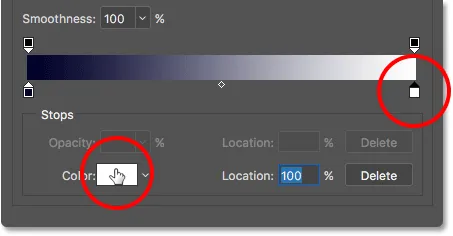
Sulje värinvalitsin napsauttamalla OK. Napsauta takaisin Gradient Editor -sovelluksessa oikealla olevaa valkoisen värin pysäytintä valitaksesi se. Napsauta sitten värimallia muuttaaksesi sen väriä:

Napsauttamalla oikeanpuoleista väripysäkkiä ja napsauttamalla sitten värimallia.
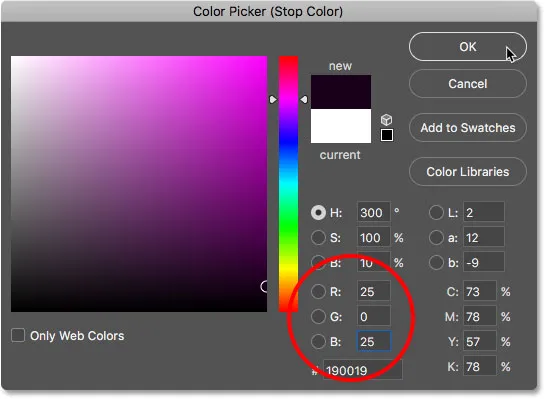
Kun värinvalitsin aukeaa, valitse tummanpunainen asettamalla R- arvoksi 25, G arvoon 0 ja B arvoon 25 :

Tumman vaaleanpunaisen valitseminen oikeanpuoleiselle väri.
Sulje värinvalitsin napsauttamalla OK. Meillä on nyt kaltevuus, joka alkaa tummasta sinisestä vasemmalta tumman vaaleanpunaiseen oikealla. Lisäämme kolmannen värin kaltevuuden keskelle.
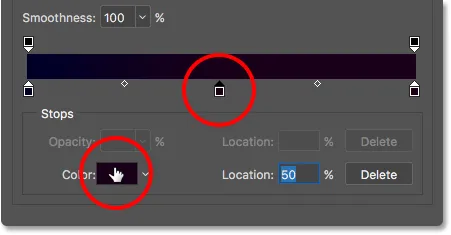
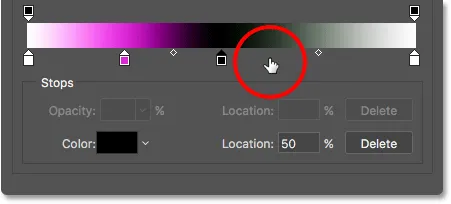
Napsauta suoraan esikatselupalkin keskikohdan alapuolella lisätäksesi uuden väripysäkin . Älä huoli napsauttamalla tarkkaa keskustaa, koska asetamme väripysäkin sijainnin värin valitsemisen jälkeen. Kun olet lisännyt uuden väripysäkin, napsauta värimallia muuttaaksesi sen väriä:

Napsauttamalla esikatselupalkin keskikohtaa lisätäksesi uuden pysähtymisen, napsauta sitten värimallia.
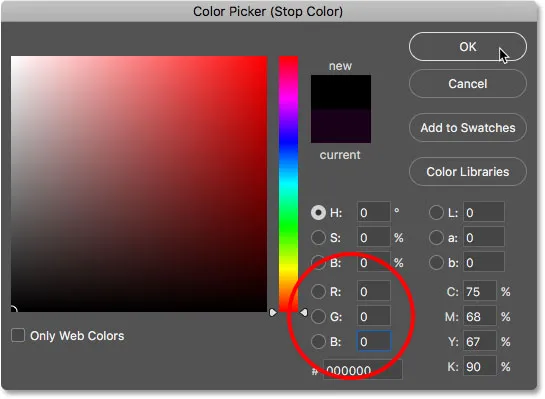
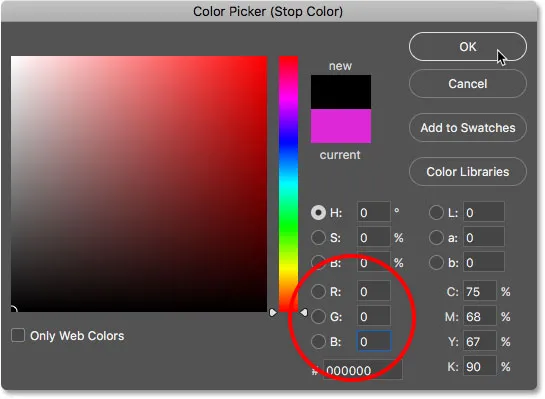
Valitse värivalitsimessa musta gradientin keskelle asettamalla R-, G- ja B- arvot arvoon 0 :

Valitaan musta keskiväriksi.
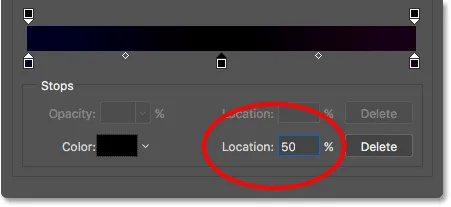
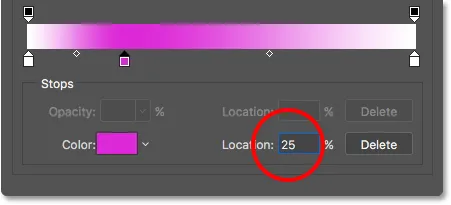
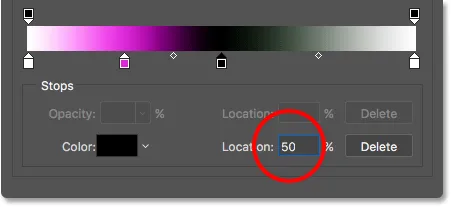
Sulje värinvalitsin napsauttamalla OK. Varmista sitten Gradient Editor -sovelluksessa, että uusi väripysäkki on tarkalleen kaltevuuden keskellä asettamalla sen sijainti 50% :

Aseta uuden väripysäkin sijainti 50%: iin.
Vaihe 4: Tallenna kaltevuus esiasetettuna
Ennen kuin suljemme Gradient Editor -sovelluksen, tallennetaan mukautettu gradientti uudena esiasetuksena. Itse asiassa me tallennamme kaikki mukautetut kaltevuudet esiasetuksina, kun menemme. Tällä tavoin, kun seuraavan kerran haluat luoda tämän tehosteen, voit nopeasti valita kaltevuudet Esiasetukset-alueelta sen sijaan, että sinun pitäisi luoda niitä uudelleen tyhjästä.
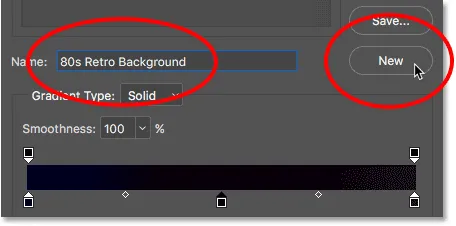
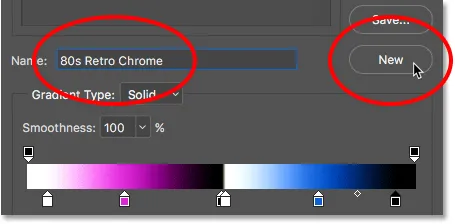
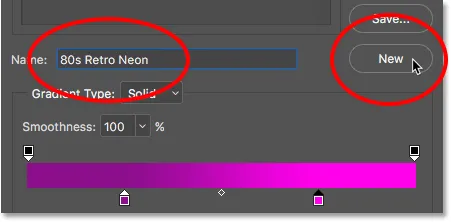
Kirjoita gradientin nimi Nimi- kenttään suoraan Esiasetukset-pikkukuvien alapuolelle. Annan gradientin "80-luvun retro tausta". Napsauta sitten Uusi- painiketta:

Syötä gradientin nimi ja napsauta sitten "Uusi".
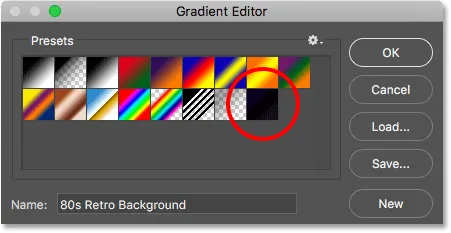
Photoshop tallentaa kaltevuuden uudena esiasetuksena, ja sen pikkukuva näkyy Presets-alueella. Voit nyt napsauttaa pikkukuvaa valitaksesi heti kaltevuuden seuraavan kerran, kun tarvitset sitä:

Gradientti "80s Retro Background" näkyy pikkukuvana Presets-alueella.
Vaihe 5: Aseta kaltevuuden tyyli ja kulma
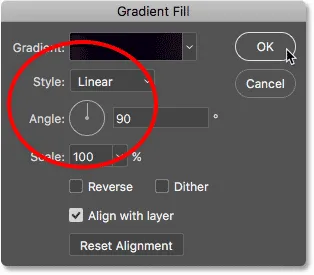
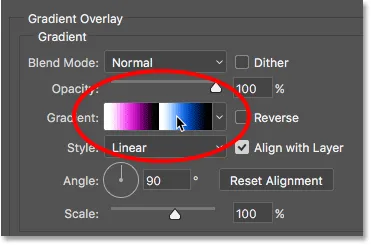
Sulje Gradient Editor napsauttamalla OK. Varmista sitten takaisin Gradient Fill -valintaikkunaan, että Tyyli-asetukseksi on asetettu Lineaarinen ja kulma on 90 ° :

Tyyli- ja kulma-asetusten tarkistaminen.
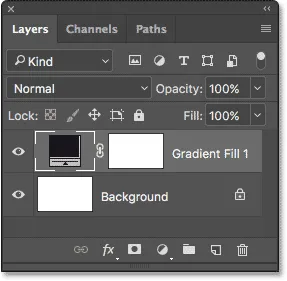
Sulje Gradient Fill -valintaikkuna napsauttamalla OK. Jos katsomme Tasot-paneelista, näemme uuden Gradient-täyttökerroksen, nimeltään "Gradient Fill 1", joka istuu taustakerroksen yläpuolella:

Tasot-paneeli, joka näyttää Gradientin täyttökerroksen.
Ja vaikka asiakirjaamme on vähän vaikea nähdä sivun valkoista taustaa vasten, meillä on nyt kaltevuus, joka kulkee tummasta vaaleanpunaisesta yläreunassa mustalle keskelle ja sitten tummasiniselle pohjalle. Tämä on tausta retrotekstille:

Uusi taustagradientti.
Vaihe 6: Lisää teksti
Nyt kun meillä on taustamme, lisäämme tekstiä. Valitse Photoshopin tyyppityökalu työkaluriviltä:

Tyyppityökalun valitseminen.
Kun Tyyppityökalu on valittu, valitse fonttivaihtoehdot näytön yläosassa olevasta Asetukset-palkista . Kuten aiemmin mainitsin, käytän pari fonttia Adobe Typekitiltä, mutta löydät paljon hienoja (ja ilmaisia) retro-fontteja Googlesta.
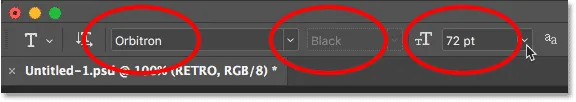
Käytän tässä tapauksessa kirjasinta nimeltä Orbitron Black . Kun olet valinnut fontin, aseta kokoksi 72 pt . Muutamme tekstin kokoa manuaalisesti lisäyksen jälkeen, mutta toistaiseksi voimme aloittaa suurimmalla koossa, jonka voimme valita esiasetettujen kokojen luettelosta:

Fontin asettaminen arvoon Orbitron Black ja koon 72 pt.
Asetamme tyyppivärimme valkoiseksi, jotta näemme sen helposti taustan edessä. Napsauta värimallia Asetukset-palkissa:

Muuta tyypin väriä napsauttamalla värimallia.
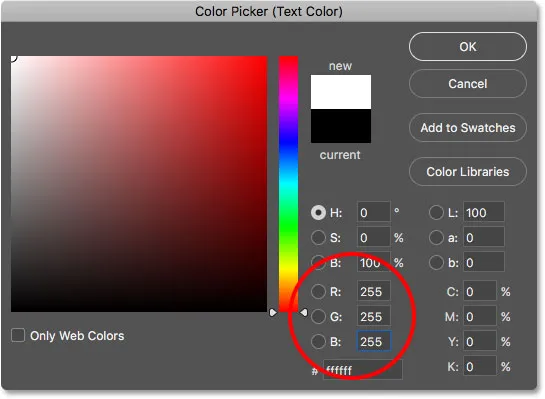
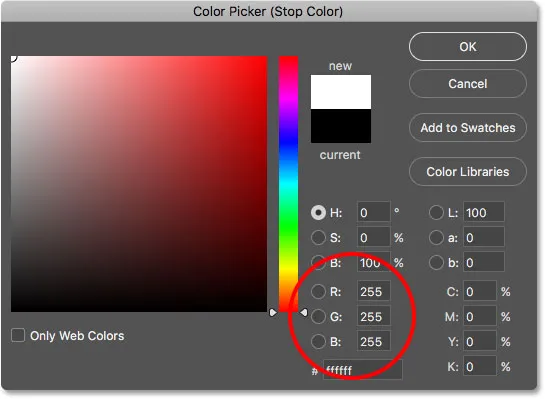
Tämä avaa värinvalitsimen. Valitse valkoinen asettamalla R-, G- ja B- arvoiksi 255 . Sulje värivalitsin napsauttamalla OK, kun olet valmis:

Valitaan tyypin väri valkoiseksi.
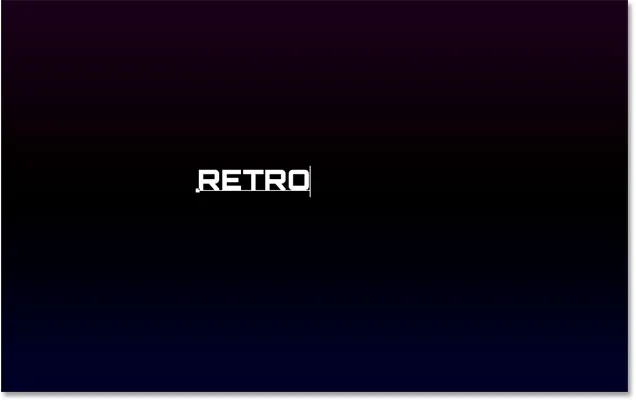
Napsauta sitten asiakirjan sisällä ja kirjoita teksti. Kirjoitan sanan "RETRO", kaikki kirjaimet:

Kirjoita sana "RETRO".
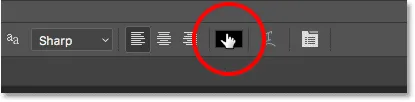
Hyväksy teksti napsauttamalla valintaruutua Asetukset-palkissa:

Napsauta valintamerkkiä tekstin hyväksymiseksi.
Vaihe 7: Muuta tekstin kokoa ja aseta se uudelleen ilmaisella muunnoksella
Tekstin koon muuttamiseksi ja muuttamiseksi käytämme Photoshopin Free Transform -komentoa. Siirry näytön yläreunassa olevaan Muokkaa- valikkoon ja valitse Vapaa muuntaminen :

Siirry kohtaan Muokkaa> Vapaa muuntaminen.
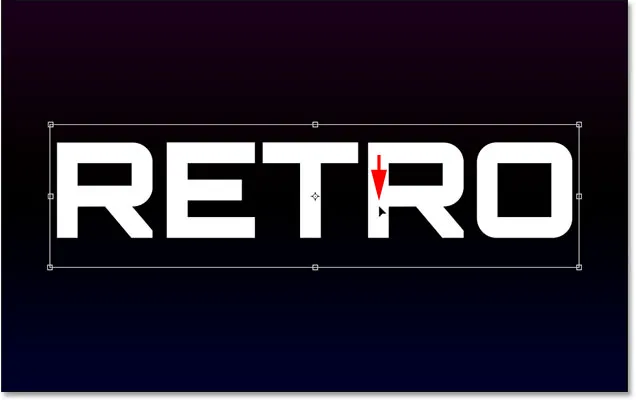
Tämä asettaa Free Transform -ruudun ja käsittelee tekstiä. Jos haluat muuttaa sen kokoa, vedä mitä tahansa kulmakahvoista . Pidä vaihtonäppäintä painettuna vetäessäsi kahvoja lukitaksesi kirjainten alkuperäiset muodot paikoilleen, kun muutat niiden kokoa. Kun olet tyytyväinen tekstin kokoon, vapauta hiiren painike ja vapauta sitten Shift-näppäin. Varmista, että vapautat hiiren painikkeen ensin ja sitten vaihtonäppäimen, tai saat odottamattomia tuloksia:

Pidä Shift-näppäintä painettuna ja vetämällä kulmakahvaa tekstin koon muuttamiseksi.
Voit asettaa tekstin uudelleen napsauttamalla Free Transform -kentän mitä tahansa kohtaa ja vetämällä tekstin asiakirjan keskelle:

Tekstin siirtäminen keskelle.
Hyväksy uusi teksti ja sijainti napsauttamalla valintaikkunaa Asetukset-palkissa:

Napsauttamalla valintaruutua poistua ilmaisesta muunnelmasta.
Vaihe 8: Lisää gradienttipeittokerrostyyli
Jos katsomme uudelleen Tasot-paneeliin, näemme uuden tyyppikerroksen istuvan muiden kerrosten yläpuolella. Luomme kromitehoste tekstille. Napsauta Tasot-paneelin alaosassa olevaa Tasotyylit-kuvaketta ( fx- kuvake):

Napsauta Tasotyylit (fx) -kuvaketta.
Valitse luettelosta Gradient Overlay :

Gradient Overlay -tason valitseminen kerrostyylien luettelosta.
Tämä avaa Photoshopin Tasotyyli-valintaikkunan, joka on asetettu keskikolonnissa Gradient Overlay -asetuksiin. Napsauta kaltevuusvärimallia:

Napsauttamalla kaltevuusvärimallia.
Vaihe 9: Luo uusi mukautettu gradientti
Gradient Editor avautuu, aivan kuten aiemmin. Jälleen luomme oman mukautetun gradientin, mutta antaaksemme meille lähtökohdan, valitse Musta, Valkoinen gradientti napsauttamalla sen pikkukuvaa (kolmas vasemmalta, yläriviltä) Presets- alueen yläosassa:

Valitsemalla Musta, Valkoinen kaltevuus aloittamiseksi.
Musta, valkoinen gradientti näkyy valintaikkunan alaosassa olevassa esikatselupalkissa, mustan värin yläpuolella palkin vasemman sivun alapuolella ja valkoisen värin lopulla oikean puolella.
Aloitamme muokkaamalla vasemmalla olevaa väriä. Käytämme nopeampaa pikakuvaketta sen sijaan, että valitsisit väripysäkin napsauttamalla väripysäkkiä ja napsauttamalla sitten värimallia muokataksesi väriä. Kaksoisnapsauta mustan värin pysäytintä :

Kaksoisnapsauta vasemmalla olevaa mustaa väriä.
Tämä valitsee väripysäyttimen ja avaa värinvalitsimen. Muuta väri mustasta valkoiseksi asettamalla R-, G- ja B- arvoksi 255 ja napsauta sitten OK:

Valitaan valkoinen värinvalitsimesta.
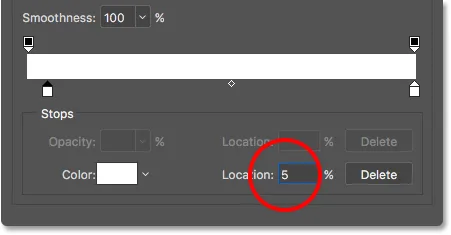
Vaihda takaisin Gradient Editor -sovelluksessa väripysäkin sijainti 0%: sta 5% : iin :

Sijainnin muuttaminen 5%: iin.
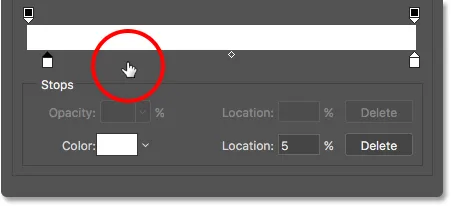
Lisää seuraavaksi uusi väripysäkki kaksoisnapsauttamalla juuri muokatun oikealla puolella. Älä huoli siitä, missä napsautat, koska asetamme sen sijainnin hetkessä:

Lisätään uusi väripysäkki.
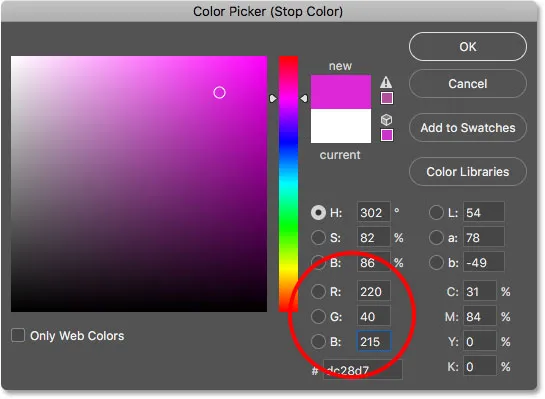
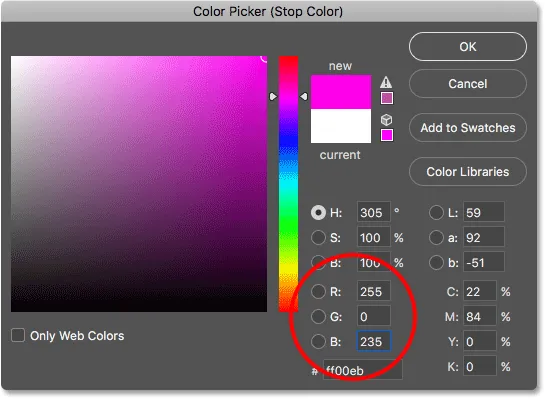
Kun värinvalitsin aukeaa, valitse keskipitkä, tyydyttynyt vaaleanpunainen asettamalla R arvoon 220, G arvoon 40 ja B arvoon 215 . Napsauta OK, kun olet valmis:

Valitaan vaaleanpunainen värivalinnasta.
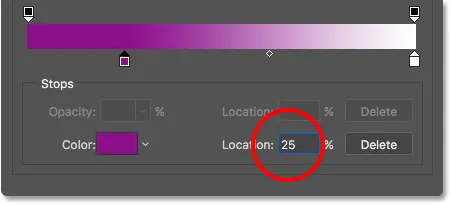
Aseta uuden väripysäkin sijaintiksi 25% :

Aseta sijainti 25%: iin.
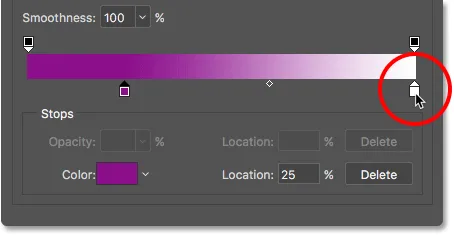
Kaksoisnapsauta edellisen väripysäkin oikealla puolella lisätäksesi uuden värin:

Lisätään uusi väripysäkki.
Valitse värivalitsimessa musta asettamalla R, G ja B arvoon 0 . Napsauta OK:

Mustavalinta värivalinnasta.
Aseta sen sijainti 50% :

Aseta sijainti 50%: iin.
Kaksoisnapsauta lisätäksesi toisen väripysäyksen:

Lisätään uusi uusi väripysäkki.
Valitse valkoinen värinvalitsimesta asettamalla R, G ja B arvoon 255 . Napsauta OK:

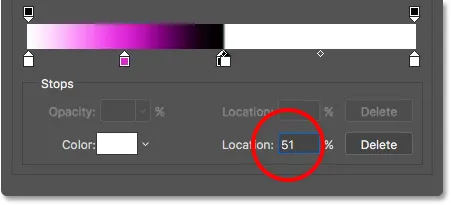
Valitaan valkoinen värinvalitsimesta.
Aseta sijainti 51%: iin niin, että se istuu oikein päin keskellä olevaa mustaa väriä vasten:

Aseta sijainti 51%: iin.
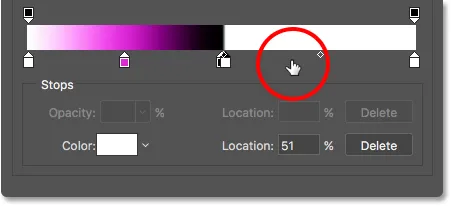
Lisää vielä yksi uusi väripysäkki kaksoisnapsauttamalla edellisen oikealla puolella:

Lisätään uusi väripysäkki.
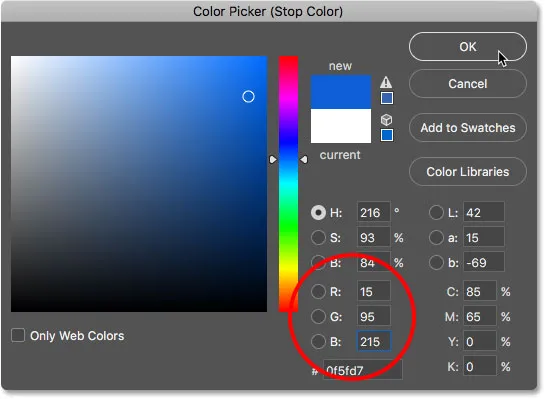
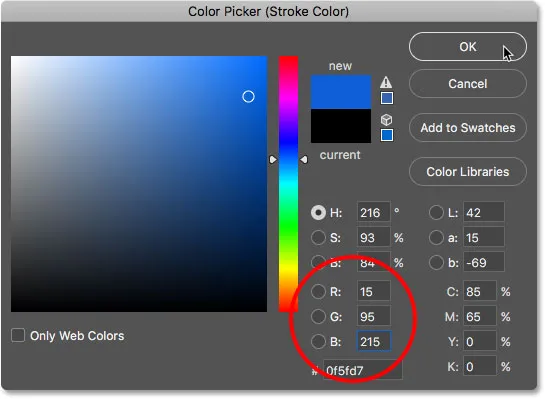
Valitse keskipitkä, tyydyttynyt sininen asettamalla R arvoon 15, G 95 ja B 215 . Napsauta OK:

Sininen valinta värinvalitsimesta.
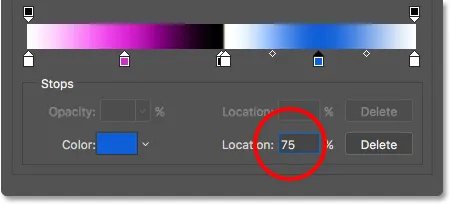
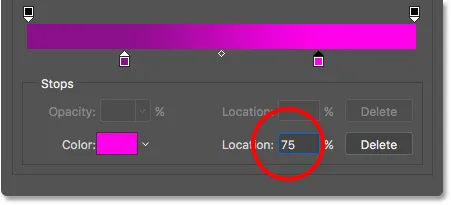
Aseta sen sijainti 75% :

Aseta sijainti 75%: iin.
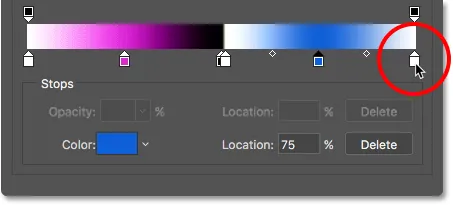
Viimeinkin muokataan oikean reunan väripysäkki kaksoisnapsauttamalla sitä:

Kaksoisnapsauta oikeanpuoleista väripysäkkiä.
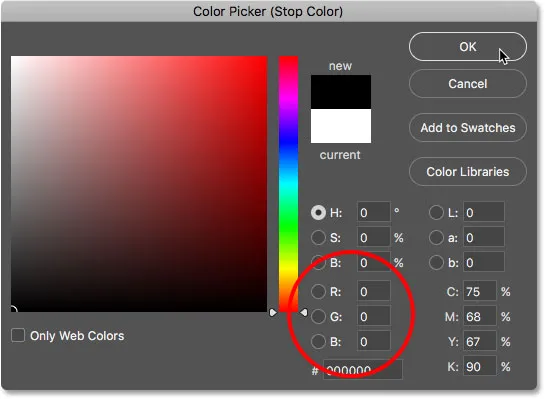
Muuta väri valkoisesta mustaksi asettamalla R, G ja B arvoon 0 ja napsauta sitten OK:

Valitaan musta lopulliseksi väriksi.
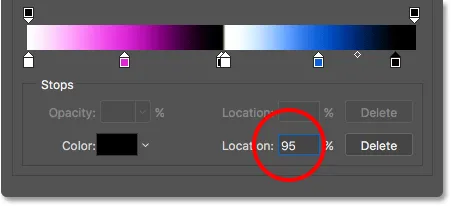
Vaihda sen jälkeen sen sijainti 100%: sta 95% : iin :

Sijainnin muuttaminen 95%: iin.
Vaihe 10: Tallenna kaltevuus esiasetuksena
Se oli paljon työtä, joten ennen kuin suljemme Gradient Editor -sovelluksen, tallennamme mukautetun gradientin toisena uudena esiasetuksena. Kirjoita esiasetuksen nimi Nimi- kenttään. Nimeni kaivokseksi "80s Retro Chrome". Tallenna se napsauttamalla Uusi :

Muokatun kaltevuuden nimeäminen ja tallentaminen esiasetukseksi.
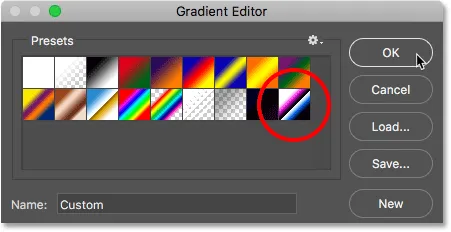
Esiasetuksen uusi pikkukuva ilmestyy Esiasetukset-alueelle. Seuraavan kerran kun haluat luoda tämän tehosteen, voit nopeasti valita kaltevuuden esiasetuksista:

Uusi esiasetus on lisätty.
Vaihe 11: Aseta kaltevuuden tyyli ja kulma
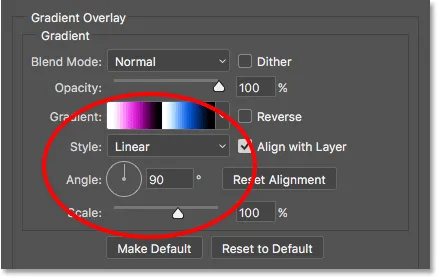
Sulje Gradient Editor napsauttamalla OK. Varmista takaisin kerrostyyli -valintaikkunassa, että kaltevuuden tyyli on asetettu Lineaariseksi ja kulma on asetettu 90 °:

Tyyli- ja kulma-asetusten tarkistaminen.
Jätä Tasotyyli-valintaikkuna auki, koska meillä on vielä muutama lisää tyylejä. Tässä on mitä minun teksti näyttää toistaiseksi käytettäessä kromigradienttia:

Teksti Gradient Overlay -tyylin soveltamisen jälkeen.
Vaihe 12: Lisää aivohalvaus
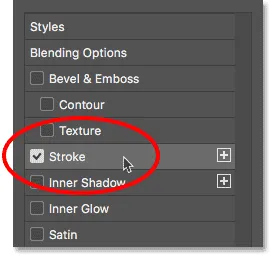
Seuraavaksi lisäämme kirjaimen ympärille viivan. Napsauta Sana- arvoa Tasotyyli-valintaikkunan vasemmassa sarakkeessa:

Stroke-kerroksen tyylin valitseminen.
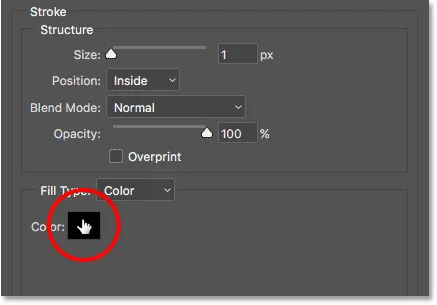
Viiva-asetukset näkyvät valintaikkunan keskellä. Muuta värin väriä napsauttamalla värimallia :

Napsauttamalla värimallia.
Vaihda viivan väri samaan sinisen sävyyn, jota käytimme kromigradientilla, asettamalla R arvoon 15, G arvoon 95 ja B: lle 215 . Napsauta OK:

Aivohalvauksen värin muuttaminen siniseksi.
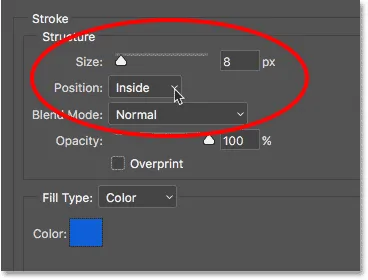
Kun olet muuttanut väriä, aseta iskun sijainti sisäpuolelle saadaksesi iskun terävät kulmat. Lisää sitten Kokoa säätääksesi iskun paksuutta. Asetan kaivokseni 8 px :

Koko ja sijainti -asetukset.
Tässä on teksti sinisen lyönnin lisäämisen jälkeen:

Teksti, jossa kaltevuus ja viiva on käytetty.
Vaihe 13: Lisää viiste- ja kohokuviointityyli
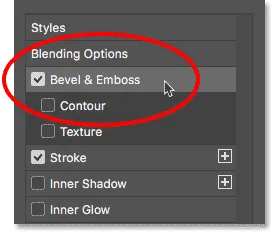
Valitse silti Tasotyyli-valintaikkunassa vasemmanpuoleisesta sarakkeesta Kaltevuus ja Kohokuvio :

Valitaan "Viiste ja kohokuvio".
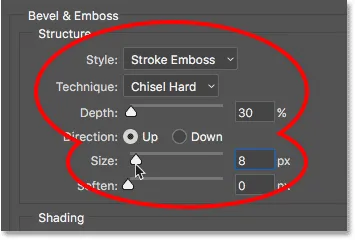
Avaa akselin viiste- ja kohokuvio-asetukset. Nosta yläreunan Rakenne-alueella Koko samaan arvoon, jota käytit iskun aikana. Minun tapauksessani se oli 8 px . Aseta sitten tyyli Stroke-kohokuvioksi ja tekniikka Chisel Hard -asetukseksi . Laske syvyys 30% : iin :

Bevel & Emboss-rakennevaihtoehdot.
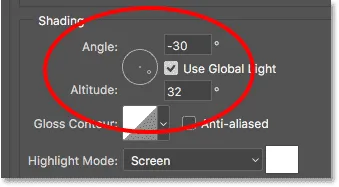
Aseta Varjostus-osassa kulma -30 ° ja korkeus 32 ° :

Kulma- ja korkeusasetukset.
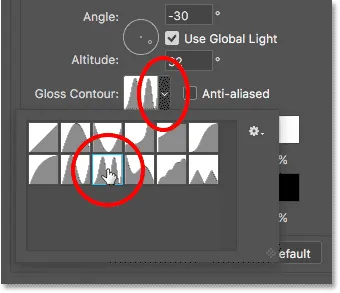
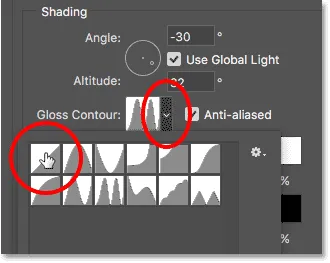
Napsauta sitten pientä nuolta Gloss Contour -pienoiskuvan oikealla puolella. Älä napsauta itse pikkukuvaa, vain pikkukuvan vieressä olevaa nuolta. Valitse rengas - kaksinkertainen ääriviiva kaksoisnapsauttamalla sen pikkukuvaa (kolmas vasemmalta, alareunalta):

Renkaan valitseminen - kaksinkertainen muoto.
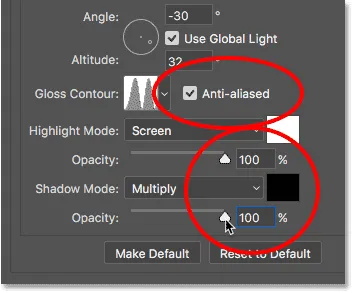
Ota Anti-alias -asetus käyttöön Gloss Contourin oikealla puolella napsauttamalla sen valintaruutua. Lisää sitten korostustilan ja varjotilan opasiteetti 100% : iin :

Valitse Anti-aliased ja aseta sitten Highlight and Shadow -tilan opasiteetti 100%: iin.
Tässä on teksti, jossa Bevel & Emboss on käytetty aivohalvaukseen:

Vaikutus Bevel & Emboss-levityksen jälkeen.
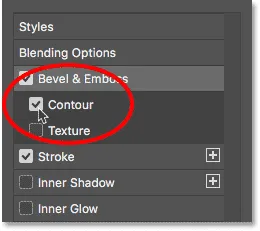
Vaihe 14: Ota "Muoto" käyttöön
Kytke Contour päälle napsauttamalla sen valintaruutua, suoraan Kaltevuus ja Kohokuvio alla -valintaikkunan vasemmassa sarakkeessa:

Napsauta "Contour" -valintaruudun sisällä.
Tämä parantaa valon vaikutusta iskuun, jolloin kirjaimet näyttävät kiiltäviltä ja metallisilta:

Vaikutus muodon kytkemisen jälkeen.
Vaihe 15: Lisää sisäinen hehku
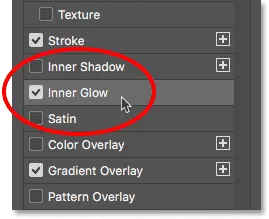
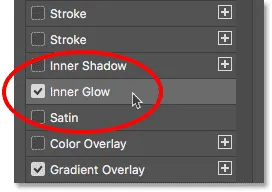
Valitse vasemmanpuoleisesta sarakkeesta Sisäinen hehku :

Sisäisen hehkukerroksen tyylin lisääminen.
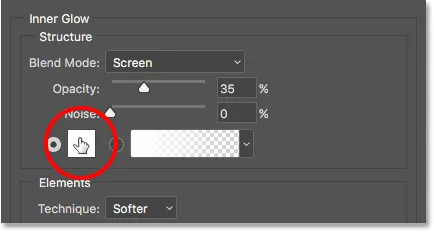
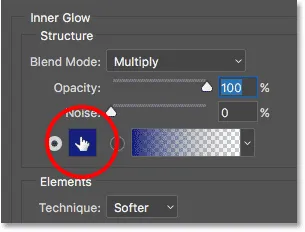
Muuta Inner Glow -asetuksissa hehkuvuuden väriä napsauttamalla värimalli :

Sisäisen hehkuvuuden värin vaihtaminen.
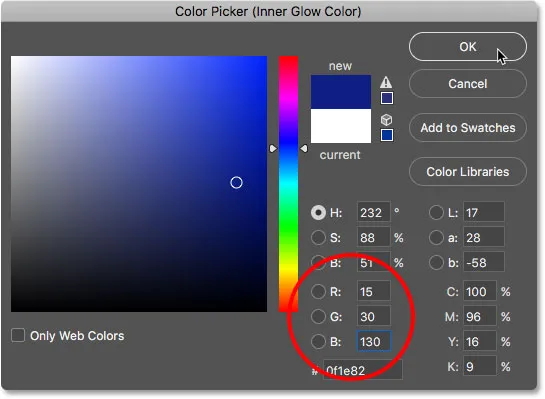
Valitse värivalitsimessa tummempi sininen asettamalla R arvoon 15, G arvoon 30 ja B arvoon 130 . Napsauta OK:

Tummansinisen valitseminen värivalinnasta.
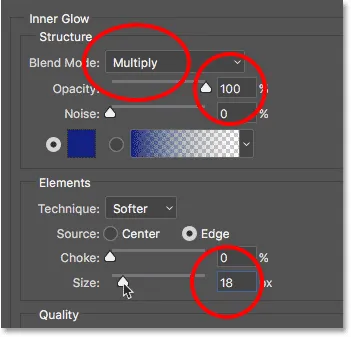
Vaihda takaisin Sisäisen hehku -vaihtoehdoilla hehkuvuuden sekoitustila Näytöstä moninkertaiseksi, jolloin se muuttuu hehkuudesta varjoksi . Nosta opasiteetti 100%: iin . Lisää sitten kokoa noin 18 px: ksi, jotta näet sen tuskin kirjainten sisäpuolella:

Sisäinen hehku -vaihtoehdot.
Tässä on tekstini, jossa sisäinen hehku on sovellettu. Koska kuvakaappaus on pieni, se on vähän vaikea nähdä, mutta vaikutuksesi ansiosta sinun pitäisi pystyä näkemään hyvin ohut sininen varjo jokaisen kirjaimen sisäpuolella:

Vaikutus sisäisen hehkun ollessa käytössä.
Vaihe 16: Lisää ulkoinen hehku
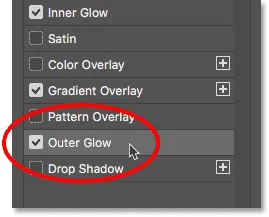
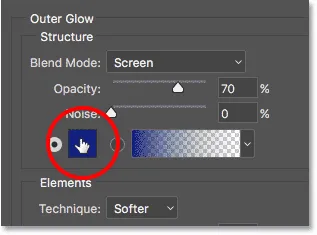
Valitse vasemmanpuoleisesta sarakkeesta Outer Glow :

Lisää ulkoisen hehkukerroksen tyyli.
Vaihda ulkoisen hehkuvuuden väri napsauttamalla värimalli :

Outer Glow -värin muuttaminen.
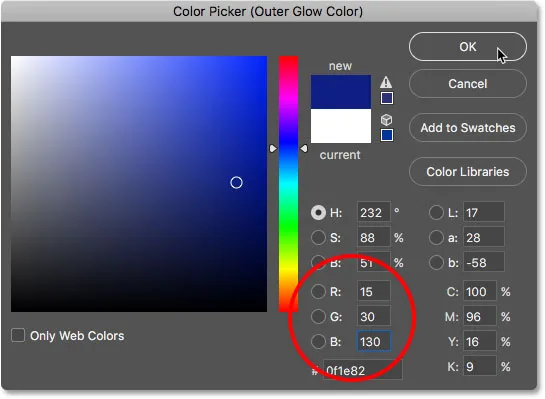
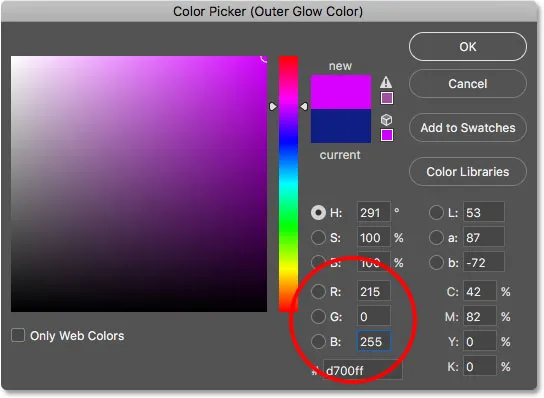
Valitse Värivalinnassa sama tummempi sinisen sävy, jonka valitsimme sisäiseen hehkuun asettamalla jälleen kerran R arvoon 15, G arvoon 30 ja B arvoon 130 . Napsauta OK:

Valitaan sama sininen sävy ulkohehkuksi.
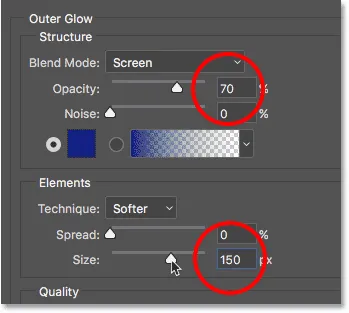
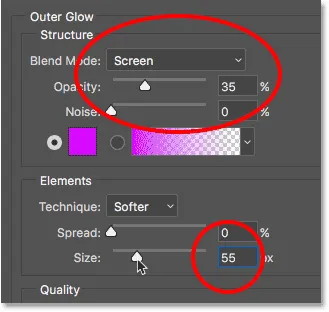
Palaa Outer Glow -vaihtoehtoihin, lisää opasiteetti 70%: iin, lisää sitten koko 150 pikseliin :

Ulkohehku-vaihtoehdot.
Tässä vaiheessa olemme lisänneet kaikki tasotyyliämme tekstiin, joten sulje ikkunassa Tasotyyli napsauttamalla OK. Tässä on kromattu teksti, jossa on sininen Outer Glow kirjaimien ympärillä:

Lopullinen retrokromitekstitehoste.
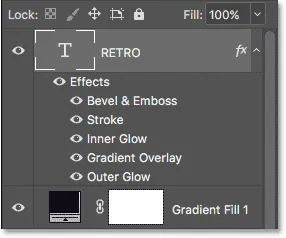
Jos katsomme Tasot-paneelista, näemme Tyyppi-tasomme kaikilla sen alla luetelluilla tasotyyleillä:

Tasotyypit on lueteltu Tyyppi-tason alla.
Vaihe 17: Lisää tekstiä
Lisäämme lisää tekstiä malliin. Kun Tyyppityökalu on edelleen valittuna, napsauta sanan "RETRO" alle ja kirjoita uusi sana. Kirjoitan "4ever". Napsauta valintaikkunaa Asetukset-palkissa hyväksyäksesi teksti:

Napsauta "RETRO" alle ja kirjoita "4ever".
Vaihe 18: Vaihda fontti
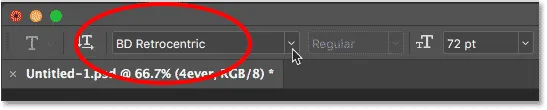
Kun uusi sana on lisätty, siirrytään Asetukset-palkkiin ja vaihda fonttia. Valitsen toisen Adobe Typekitistä lataamani fontin, tämän nimeltään BD Retrocentric . Jälleen, jos sinulla ei ole pääsyä Adobe Typekitiin, Googlessa on paljon ilmaisia retro-fontteja, joista valita:

Toisen fontin valitseminen Asetukset-palkista.
Syy siihen, että emme muuttaneet kirjasinta ennen toisen sanan lisäämistä, on se, että Alkuperäinen Tyyppi-taso oli edelleen valittu Tasot-paneeliin, mikä tarkoittaa, että Photoshop olisi vaihtanut sanan "RETRO" fonttia, ja se ei ollut mitä halusimme. Pitämään alkuperäisen kirjasimen säilyttäminen ensimmäisessä sanassa jouduttiin lisäämään toinen tyyppikerros ennen fontin vaihtamista.
Tässä on mitä sana "4ever" näyttää uudesta fontistani. Se on tällä hetkellä liian pieni, mutta korjaamme seuraavan:

Sana "4ever", nyt uudella kirjasimella.
Vaihe 19: Muuta tekstin kokoa ilmaisella muunnoksella
Muutetaan kokoa ja asetetaan uuden tekstin sijainti siirtymällä Muokkaa- valikkoon ja valitsemalla Vapaa muuntaminen :

Siirry kohtaan Muokkaa> Vapaa muuntaminen.
Pidä Shift- näppäintä painettuna ja vedä kulmien kahvoja tekstin koon muuttamiseksi. Voit sijoittaa tekstin uudelleen napsauttamalla Free Transform -ruudun sisällä ja vetämällä sen paikalleen. Muutan kokoa ja siirrän tekstini niin, että se istuu sanan "RETRO" oikean puolella. Napsauta valintaruutua Asetukset-palkissa, kun olet valmis hyväksymään muutokset:

Toisen sanan koon muuttaminen ja muuttaminen.
Vaihe 20: Lisää gradienttipeittokerrostyyli
Annettakoon tämä uusi sana enemmän neonilmeeltä. Napsauta Tasot-paneelin alaosassa olevaa Tasotyylit-kuvaketta (fx):

Siirry kohtaan Muokkaa> Vapaa muuntaminen.
Valitse luettelosta Gradient Overlay :

Gradient Overlay -tyylin valitseminen.
Napsauta Tasotyyli-valintaikkunassa kaltevuusvärimallia avataksesi Gradient Editor:

Napsauttamalla kaltevuusvärimallia.
Valitse Mustavalkoinen kaltevuus Esiasetukset-osiosta napsauttamalla sen pikkukuvaa:

Mustavalkoisen liukuvärin valitseminen esiasetuksista.
Kaksoisnapsauta vasemmalla olevaa mustaa väripysäkkiä muuttaaksesi sen väriä:

Kaksoisnapsauta mustan värin pysäytintä.
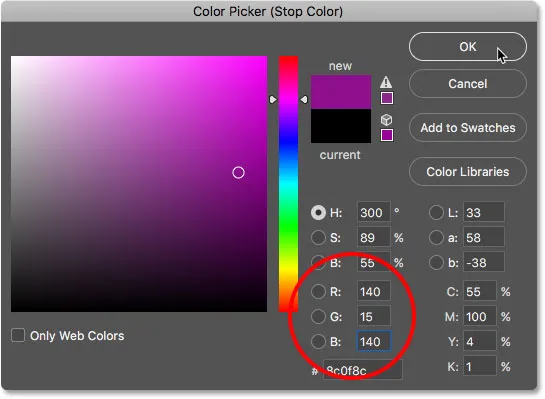
Valitse tummanpunainen asettamalla R arvoksi 140, G arvoksi 15 ja B arvoksi 140 . Napsauta OK:

Tumman vaaleanpunaisen valitseminen värivalinnassa.
Aseta väripysäkin sijaintiksi 25% :

Aseta sijainti 25%: iin.
Kaksoisnapsauta oikeanpuoleista valkoisen väripysäkin väriä:

Kaksoisnapsauta valkoisen värin pysäytintä.
Valitse vaaleampi vaaleanpunainen asettamalla R arvoon 255, G arvoon 0 ja B arvoon 235 . Napsauta OK:

Vaaleanpunaisen valinta.
Muuta sijainti 75% : iin :

Sijainnin muuttaminen 75%: iin.
Vaihe 21: Tallenna kaltevuus esiasetuksena
Kirjoita gradientin nimi. Nimeni minun "80s Retro Neon". Napsauta sitten Uusi, kun haluat tallentaa sen esiasetukseksi:

Uuden gradientin esiasetuksen nimeäminen ja tallentaminen.
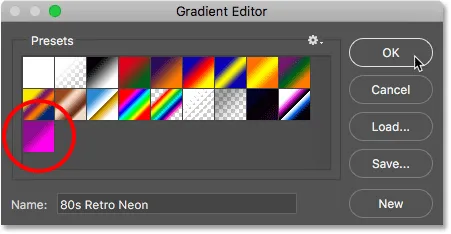
Uuden esiasettelun pikkukuva tulee näkyviin, joka on valmis valittavaksi seuraavan kerran luomalla tehoste:

Presets-alue näyttää uuden 80-luvun Retro Neon -asetuksen.
Vaihe 22: Aseta tyyli- ja kulma-asetukset
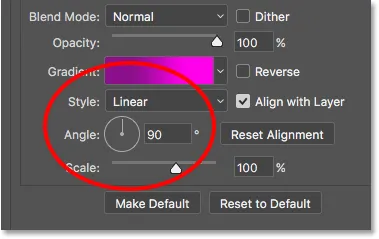
Sulje Gradient Editor napsauttamalla OK. Varmista takaisin Kerrostyyli-valintaikkunassa, että kaltevuuden tyyli on asetettu Lineaariseksi ja kulma 90 ° :

Tyyli- ja kulma-asetusten tarkistaminen.
Tässä on miltä teksti (sana "4ever") näyttää käytettäessä "80s Retro Neon" -gradienttia:

Teksti kaltevuuden asettamisen jälkeen.
Vaihe 23: Lisää sisäinen hehkuvuus
Valitse vasemmanpuoleisesta sarakkeesta Sisäinen hehku :

Sisäisen hehkun valitseminen.
Napsauta värimallia muuttaaksesi hehkuvuuden väriä:

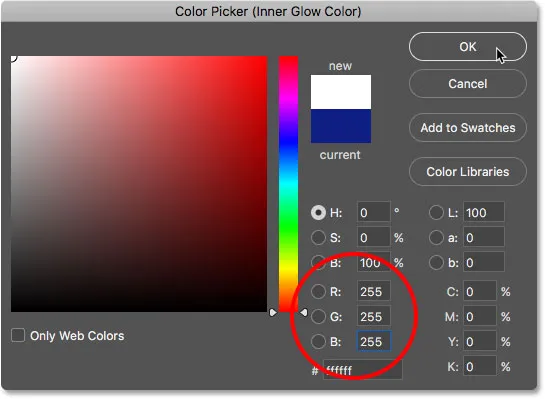
Napsauttamalla Inner Glow -värimallia.
Valitse värivalitsimessa valkoinen asettamalla R, G ja B arvoon 255 . Napsauta OK:

Inner Glow -värin muuttaminen valkoiseksi.
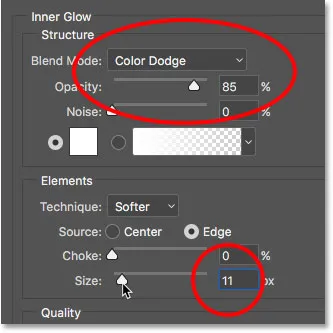
Vaihda sisäisen hehkuvuuden sekoitustila värivahvuudeksi ja opasiteetti 85%: iin . Aseta sitten Koko noin 11 px :

Sisäinen hehku -vaihtoehdot.
Tässä on minun teksti, jossa on kaltevuus ja sisäinen hehku:

Teksti sisäisen hehkuvuuden soveltamisen jälkeen.
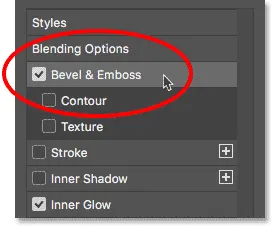
Vaihe 24: Lisää viiste- ja kohokuviointityyli
Valitse vasemmanpuoleisesta sarakkeesta Bevel & Emboss :

Lisää viiste- ja kohokuviointitaso.
Napsauta varjostusasetuksissa alhaalla nuolta Gloss Contour -pienoiskuvan oikealla puolella ja valitse Lineaarinen muoto kaksoisnapsauttamalla sen pikkukuvaa (ensimmäinen vasemmalla, ylärivi):

Kaksoisnapsauta Lineaarisen muodon pikkukuvaa.
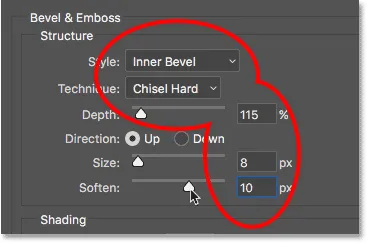
Valitse sitten Rakenne-vaihtoehdoista tyyli sisemmäksi viisteeksi ja tekniikka Chisel Hard -asetukseksi . Aseta Syvyys noin 115%: iin, Koko - 8 px, lisää sitten Pehmennä- asetus noin 10 px : iin tasoittaaksesi reunat:

Rakennevaihtoehdot.
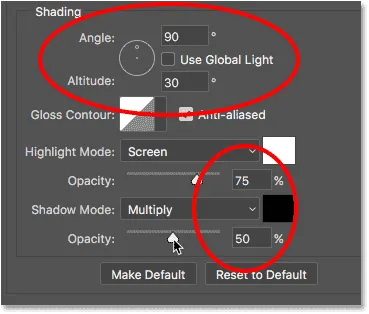
Takaisin varjostuksen alaosasta alaspäin, poista valinta Käytä globaalia valoa -asetusta ja varmista, että kulma on asetettu 90 ° ja korkeus 30 ° . Aseta lopuksi korostustilan opasiteetti 75%: iin ja varjotila 50% : iin :

Varjostusasetukset.
Tässä on sana "4ever" Bevel & Emboss -sovelluksen levittämisen jälkeen. Kirjaimet näyttävät nyt niiden pyöristetymmältä:

Vaikutus Bevel & Emboss-levityksen jälkeen.
Vaihe 25: Lisää ulkoinen hehku
Vielä yksi kerrostyyli käytettäväksi. Valitse vasemmanpuoleisesta sarakkeesta Outer Glow :

Outer Glow -tyylin lisääminen.
Napsauta värimalli muuttaaksesi ulkoisen hehkuvuuden väriä:

Outer Glow -värin muuttaminen.
Valitse värinvalitsimessa vaaleanpunainen asettamalla R arvoon 215, G arvoon 0 ja B arvoon 255 . Napsauta OK:

Vaaleanpunaisen valitseminen ulkoiselle hehkulle.
Varmista, että sekoitustila on asetettu näytölle . Aseta opasiteetti noin 35%: iin ja lisää lopuksi koko noin 55 px :

Ulkohehku-vaihtoehdot.
Ja sen avulla olemme valmiit kerrostyyliemme kanssa! Napsauta OK sulkeaksesi Tasotyyli-valintaikkunan. Tässä on mitä retro-tekstitehosteni näyttää nyt:

Vaikutus kaikilla tasotyyleillä on molemmissa sanoissa.
Vaihe 26: Kopio neon-tekstikerroksesta
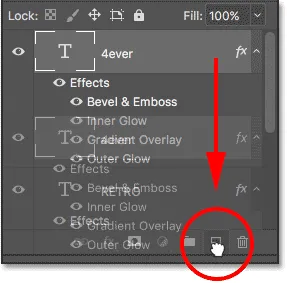
Lisäämme vaikutelmaan toinen neonissana, tällä kertaa sanan "RETRO" yläpuolella . Napsauta Tasot-paneelin ylimmän tyypin tasoa (minun tapauksessani se on "4ever" -kerros) ja vedä se alas Tasot-paneelin alareunassa olevan uuden tason kuvakelle. Alkuperäisen kappaleen yläpuolelle tulee kopio kaikista lisäämistämme tasotyyleistä:

Vedä "4ever" -tyyppinen kerros New Layer -kuvaketta.
Vaihe 27: Valitse Siirrä-työkalu
Valitse työkaluriviltä Photoshopin Siirrä-työkalu :

Siirrä-työkalun valitseminen.
Vaihe 28: Vedä kopio paikalleen
Kun Siirrä-työkalu on valittuna, napsauta asiakirjan "4ever" -tekstin kopioita ja vedä se sanan "RETRO" vasemman reunan yläpuolelle:

Vedä kopio sanan "RETRO" yläpuolelle.
Vaihe 29: Muuta sana 80-luvulle
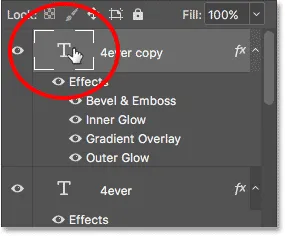
Jos tarkastelet Tasot-paneeliasi, näet alkuperäisen yläpuolella kopion Tyyppi-kerroksesta (jonka nimessä on sana "kopio"). Voit muokata tekstiä kaksoisnapsauttamalla Type-tason pikkukuvaa :

Kaksoisnapsauta Tyyppi-tason pikkukuvaa.
Tämä korostaa olemassa olevaa tekstiä:

Teksti on korostettu ja valmis muokattavaksi.
Kirjoita uudelle sanalle "80". Napsauta valintaruutua Asetukset-palkissa hyväksyäksesi se:

Muutetaan "4ever" arvoksi "80s" ja napsautetaan sitten valintamerkki.
Vaihe 30: Vino ja aseta teksti uudelleen
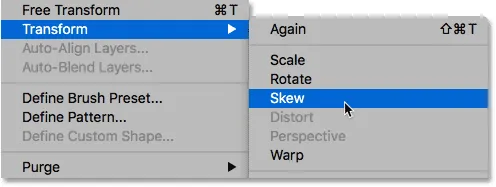
Kallistetaan tekstiä ylöspäin lisätäksesi kiinnostusta, ja siirrämme myös sen uudelleen. Siirry Muokkaa- valikkoon, valitse Muunna ja valitse sitten Kaltevuus :

Siirry kohtaan Muokkaa> Muunna> Kalteva.
Photoshop asettaa Transform-ruudun ja käsittelee tekstiä. Napsauta oikeaa kahvaa ja vedä sitä ylöspäin, kunnes olet tyytyväinen tekstin kulmaan:

Sana "80-luvun" vinoaminen vetämällä oikeaa muunnuskahvaa ylöspäin.
Napsauta sitten Muunna-ruudun sisällä ja vedä teksti paikalleen niin, että 80-luvun alaosa on päällekkäin RETRO: n yläosan kanssa:

Napsauttamalla Muunna-ruudun sisällä ja vetämällä "80-luvut" paikoilleen.
Napsauta valintaruutua Asetukset-palkissa hyväksyäksesi muutokset:

Napsauttamalla valintamerkkiä Asetukset-palkissa.
Ja tässä on retro-tekstivaikutus sen jälkeen, kun teksti on vinossa ja siirretty. Olemme melkein valmis:

Napsauttamalla valintamerkkiä Asetukset-palkissa.
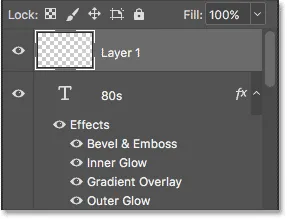
Vaihe 31: Lisää uusi tyhjä kerros
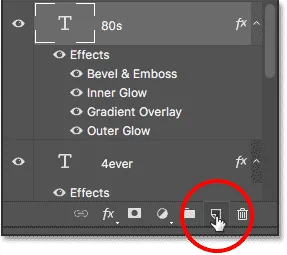
Viimeistelemme efekti lisäämällä muutama kimallus kromin "RETRO" kirjainten ympärille. Sitä varten tarvitsemme uuden kerroksen. Napsauta Uusi kerros -kuvaketta Tasot-paneelin alaosassa:

Napsauta Uusi kerros -kuvaketta.
Uusi tyhjä kerros ("Kerros 1") näkyy 80-luvun tyyppikerroksen yläpuolella:

Uusi kerros näkyy Tyyppikerrosten yläpuolella.
Vaihe 32: Valitse harjatyökalu
Valitse Photoshop's Brush Tool työkaluriviltä:

Harjatyökalun valitseminen.
Vaihe 33: Lataa "Valikoidut harjat" -sarja
Kimaltelemaan tarvittavaa harjaa ei löydy Photoshopin oletusharjoista, joten joudumme lataamaan johonkin muihin Photoshopin mukana tuleviin harjasarjoihin.
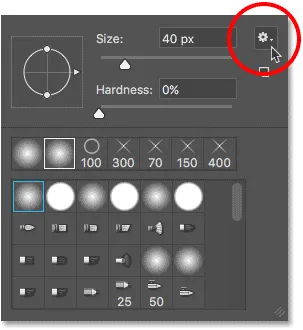
Kun Brush Tool on valittu, napsauta hiiren kakkospainikkeella (Win) / Control-click (Mac) missä tahansa kuvan sisällä, jolloin avaat Photoshopin Brush Preset Picker . Napsauta sitten valikkokuvaketta (rataskuvaketta) oikeassa yläkulmassa:

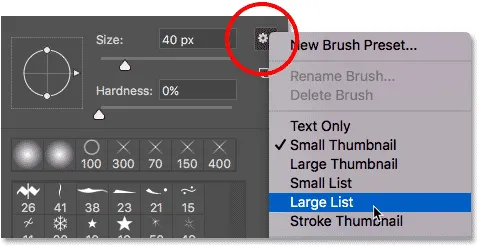
Napsauttamalla valikkokuvaketta Brush Preset Picker -sovelluksessa.
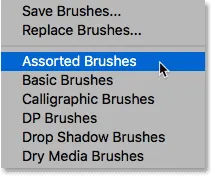
Valikon alaosassa näet luettelon muista harjasarjoista. Valitse luettelon yläosaan asetetut Valikoidut harjat :

Valitaan valikoima harjat-sarja.
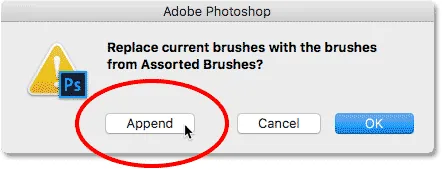
Photoshop kysyy, haluatko korvata nykyiset harjat uusilla. Napsauta Liitä, joka lisää uudet alkuperäisten kanssa:

Lisää uudet harjat napsauttamalla "Liitä".
Vaihe 34: Valitse "48 px Crosshatch 4" -harja
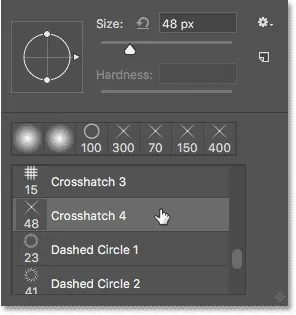
Jotta tarvitsemme harja olisi helpompi valita, napsauta uudelleen valikkokuvaketta Brush Preset Pickerin oikeassa yläkulmassa. Valitse sitten valikosta joko Pieni luettelo tai Suuri luettelo. Valitsen suuren luettelon . Tämän avulla voimme nähdä harjat luettelona pikkukuvien sijaan:

Siirtyminen pikkukuvanäkymästä luettelonäkymään.
Vieritä luetteloa alaspäin, kunnes löydät 48 px Crosshatch 4 -harjan . Kaksoisnapsauta sitä valitaksesi ja sulkeaksesi Brush Preset Picker:

Kaksoisnapsauta "48 px Crosshatch 4" -harjaa.
Vaihe 35: Aseta etualan väri valkoiseksi
Varmista, että siveltimen väri on asetettu valkoiseksi painamalla näppäimistön kirjainta D, jotta etualan ja taustavärit nollataan nopeasti, mikä tekee etualallasi värin mustasta ja taustan värin valkoiseksi. Vaihda sitten ne painamalla X ja aseta etualan väri valkoiseksi.
Voit nähdä nykyiset etualan ja taustavärisi työkalupalkin alaosan lähellä olevilla värimallilla . Photoshop käyttää etualan väriä harjan värinä, joten varmista, että sen värikartta (vasen yläosa) on valkoinen:

Aseta etualan (harjan) väri valkoiseksi painamalla "D" ja sitten "X".
Vaihe 36: Muuta harjan kulmaa ja kokoa
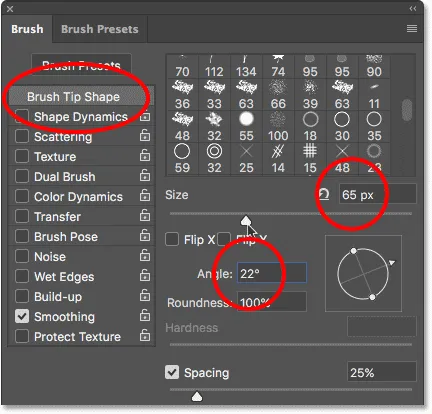
Ennen kuin lisäämme kipinöitämme, muutataan harjan kulmaa jälleen lisätäksesi kiinnostusta. Paina näppäimistön F5- näppäintä. Tämä on nopea tapa avata Photoshopin pääharjapaneeli.
Varmista, että olet valinnut Siveltimen kärjen muoto vasemmalla pylväällä. Muuta sitten kulma noin 22 °: seen . Lisää lopuksi harjan koko noin 65 pikseliin . Voit kokeilla harjan kokoa, jos haluat, mutta tämän oppaan 65 pikselin tulisi toimia hyvin:

Kulman muuttaminen 22 °: ksi ja harjan koko 65 px: ksi.
Vaihe 37: Maalaa muutama kimaltele
Lisää kipinöt kromiin napsauttamalla muutamia satunnaisia kohtia sanan "RETRO" ympärillä. Kolme tai neljä napsautusta pitäisi tehdä se:

Napsauttamalla sanaa "RETRO", voit lisätä kimalluksia.
Ja sen kanssa olemme valmis! Täällä on kimallusten lisäämisen jälkeen viimeisen 80-luvun retro-tekstitehosteni:

Viimeisen 80-luvun retro-teksti.
Ja siellä meillä se on! Näin luodaan hauska, 80-luvun retro-tekstitehoste Photoshopiin käyttämällä kerrostyylejä ja mukautettuja kaltevuuksia! Vieraile Tekstitehoste-osiossa saadaksesi lisää Photoshop-tekstitehosteohjeita!