
Johdanto jQuery-elementteihin
jQuery toimii html-elementtien kanssa. Tämä tarkoittaa, että valitsemme joitain html-sivun elementtejä ja suoritamme sille joitain toimia. JQueryssä on monia valitsijoita. Näemme jokaisen valitsimen yksityiskohtaisesti.
Syntaksi:
$(selector).action()
Jos $ -merkkiä käytetään symbolisoimaan jQuerya,
Valitsin valitsee html-elementin ja toiminto suorittaa jquery-toiminnon valitulle elementille. Siten jQuery-valitsimet, jotka käyttävät yllä olevaa syntaksia, ovat nyt kuten alla olevia esimerkkejä.
Esimerkki:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Demo-ohjelma, joka kuvaa yllä olevaa syntaksia ja miten jQuery toimii.
Koodi:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
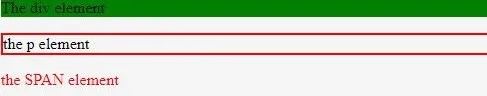
The div element
p-elementti
SPAN-elementtilähtö:

jQuery käyttää CSS-syntaksia elementtien valintaan. jQuery-valitsimet etsivät / valitsevat ensin html-elementin ja suorittavat sen jälkeen toiminnon html-elementeille.
8 parasta jQuery-valitsinta
Jokainen tässä valittu elementti valitaan elementin nimellä, tunnuksella, luokilla, tyypeillä jne. Lisäksi voimme rakentaa omat käyttäjän määrittelemät valitsimet. Valitsijat, jotka opimme tässä opetusohjelmassa.
- Elementin valitsin
- Tunnusvalitsin
- Luokan valitsin
- : Eq () -valitsin
- : Ensimmäinen valitsin, Viimeinen valitsin, Parillinen valitsin, Pariton valitsin
- Ensimmäisen ja ensimmäisen lapsen ero
- Viimeisen ja viimeisen lapsen ero
- JQuery-menetelmäketju
1. Elementin valitsin
Kuten yllä olevasta ohjelmasta nähdään, kuten
$('p').css('border', '2px solid red');
Valitsin alkaa aina dollarilla (dollarimerkki), jota seuraa sulu (). Tämä valitsin valitsee kaikki kappaleet
elementit tietyllä sivulla. CSS on p-elementille suoritettava toiminto, joka edelleen luo 2 px reunuksen, reunatyyppisen kiinteän ja punaisen reunan värin jokaiselle p-elementille.
Esimerkki:
- Tapahtuma: Käyttäjän napsautukset yhdestä painikkeesta, kun asiakirja on ladattu kokonaan (käyttämällä asiakirjatapahtumatoimintoa).
- Toimenpide tässä tapahtumassa: Kappale-elementin reunan asettaminen.
Koodi:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. Tunnusvalitsin
Tämä valitsin alkaa numerolla #, jota seuraa html-elementin tunnus, joka viittaa html-elementin id-määritteeseen.
Syntaksi:
$('#idname').someaction();
Koodi:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Tämä on ensimmäinen elementti
Tämä on toinen elementti
lähtö:

3. Luokan valitsin
Tämä html-elementin luokkaattribuutti, jolla on tämä .luokanimi, valitaan tällä valitsimella. Luokkaattribuuttia käytetään muotoilun lisäämiseen useille html-elementeille.
Syntaksi:
$('.classname').someaction();
4. Valitsin: eq ()
Tämä: eq () -valitsin valitsee html-elementin annetulla indeksillä. Tämä hakemisto alkaa nollasta.
Syntaksi:
$(“:eq(index)”)
Koodi:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Ensimmäinen elementti
Toinen osa
Kolmas osa
Foruth Elemnet
- kahvi
- tee
lähtö:

5. Ensimmäinen valitsin, viimeinen valitsin, parillinen valitsin, pariton valitsin
Katsotaanpa tätä valitsinta.
Ryhmä
- : Ensimmäinen valitsin - löytää ryhmän ensimmäisen elementin.
Koodi:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Ensimmäinen elementti
Toinen osa
Kolmas osa
Foruth Elemnet
lähtö:

- : Viimeinen valitsin - Löytää ryhmän viimeisen elementin.
Koodi:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Ensimmäinen elementti
Toinen osa
Kolmas osa
Foruth Elemnet
lähtö:

Pöytä
- Tasainen valitsin - Löytää kaikki taulukon tasaiset rivit.
- : Pariton valitsin - Löytää taulukon kaikki parittomat rivit.
Alla olevassa ohjelmassa vihreä korostaa parilliset rivit ja keltainen korostaa parittomat rivit.
Koodi:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
lähtö:

Koska olemme oppineet ensimmäisestä ja viimeisestä, parillisesta ja parittomasta, opitaan myös ensimmäisen ja ensimmäisen lapsen eroista.
6. Ensimmäisen ja ensimmäisen lapsen ero
- : ensin - Kuten tiedämme: ensin valitsee ensimmäisen elementin.
- : ensimmäinen lapsi - Valitse elementit, jotka ovat heidän vanhempiensa ensimmäinen lapsi.
Seuraava on demo, joka selittää tämän eron.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
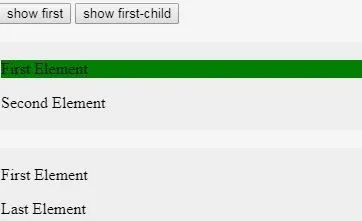
show first
show first-child
Ensimmäinen elementti
Toinen osa
Ensimmäinen elementti
Viimeinen elementti
Tämä lähtö näkyy, kun ensimmäistä ensimmäistä painiketta napsautetaan.
lähtö:

Tämä lähtö näkyy, kun toinen painike osoittaa, että ensimmäistä lasta napsautetaan.
lähtö:

7. Viimeisen ja viimeisen lapsen ero
Samoin ero viimeisen ja viimeisen lapsen välillä on sama kuin yllä, meidän on vain vaihdettava valitsimen tyyppi.
Koodi:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. jQuery-menetelmäketju
Tähän asti olemme nähneet yhden valitsimen yhdellä toiminnolla, mutta jQuery antaa meille mahdollisuuden kirjoittaa yksi valitsin ja useita toimintoja samalle elementille.
Koodi:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
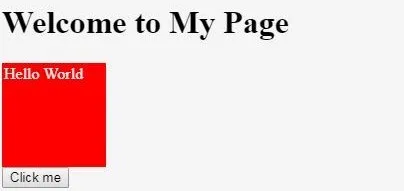
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Ennen Napsauta minua -painiketta
lähtö:

After Click -painike
lähtö:

Suositellut artikkelit
Tämä on opas jQuery Elementteihin. Tässä keskustellaan johdannosta ja 8 parhaasta jQuery-valitsimesta sekä sen koodin toteutuksesta. Voit myös katsoa seuraavia artikkeleita saadaksesi lisätietoja -
- 4 Java-perintötyypit
- 5 suosituinta Java-asennustyökalua
- Fibonacci-sarja Java
- Java-avainsanojen luettelo
- Opas JQuery-edistymispalkkiesimerkkeihin
- Fibonacci-sarjan luominen esimerkillä