
Johdanto Navigatoriin JavaScript-sovelluksessa
Navigator JavaScriptissä on esine, joka tarjoaa yksityiskohdat selaimesta, jota käyttäjä käyttää Web-sovellukseen pääsyyn. Koska meillä on asiakirjaobjektimalli (DOM) hallita tietojen käsittelyä, samoin meillä on selainobjektimalli (BOM), joka antaa meille mahdollisuuden hallita sitä, kuinka sovelluksia tarkastellaan selaimessa. Jotkut BOM-yksiköt ovat:

- Historia
- Sijainti
- kuvaruutu
- Asiakirja
- Navigator
JavaScript-navigaattoriobjekti auttaa mukauttamaan sovellustamme käyttäjän selaimen ja sen mukaan, mitkä entiteetit on otettu käyttöön tai poistettu käytöstä heidän selaimen asetuksissa, koska tiedämme, että kaikki selaimet eroavat toisistaan ja käsittelevät JavaScriptiä eri tavalla.
Tässä artikkelissa selitetään BOM-navigaattorin JavaScriptin hyödyntämät ominaisuudet.
Navigatorin ominaisuudet JavaScript-sovelluksessa
JavaScript Navigator tarjoaa useita menetelmiä ja ominaisuuksia, joita voidaan käyttää kiinnostavan tiedon saamiseen käyttäjän selaimesta. Tämä voi auttaa ohjelmoijaa tunnistamaan ja löytämään toiminnot, joita selain tukee tai ei.
Nyt tiedämme, että navigointiobjekti auttaa tunnistamaan käyttäjän käyttämän selaimen. Tässä artikkelin osassa käsittelemme navigaattoriobjektin yleisesti käytettyjä ominaisuuksia ja menetelmiä ja saamme joitain tietoja selaimestamme.
Navigaattoriobjekti on ikkunaominaisuus, johon pääsee
window.navigator or navigator
Koska ikkuna on globaali objekti ja on laajuusketjun yläosassa, siihen voidaan päästä lisäämättä ikkunan etuliitettä.
Taulukko 1: Navigatoriobjektin ominaisuudet
Alla on mainittu joitain navigaattoriobjektien ominaisuuksia
| omaisuus | Kuvaus |
| appCodeName | Palauttaa selaimen koodinimen |
| appName | Palauttaa selaimen nimen |
| AppVersion | Palauttaa selaimen versiotiedot |
| cookieEnabled | Määrittää, ovatko evästeet käytössä selaimessa |
| Maantieteellisen | Palauttaa paikannusobjektin, jota voidaan käyttää käyttäjän paikan löytämiseen |
| Kieli | Palauttaa selaimen kielen |
| verkossa | Määrittää, onko selain online-tilassa |
| foorumi | Palauttaa, mille alustalle selain on koottu |
| tuote | Palauttaa selaimen moottorin nimen |
| käyttäjä agentti | Palauttaa selaimen lähettämän käyttäjän agenttiotsikon palvelimelle |
Taulukko 2: Navigatoriobjektin menetelmät
| Menetelmä | Kuvaus |
| javaEnabled () | Määrittää, onko selaimessa Java käytössä |
| taintEnabled () | Poistettu JavaScript-versiosta 1.2. Määrittää, onko selaimessa tietojen värjäys käytössä |
Tietojen tahraaminen antaa yhden ikkunan nähdä ominaisuudet toisessa ikkunassa, ja se poistetaan, koska se osoittautui korkean tietoturvariskin.
Esimerkki # 1
Navigaattorin ominaisuudet ja menetelmät
Koodi:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
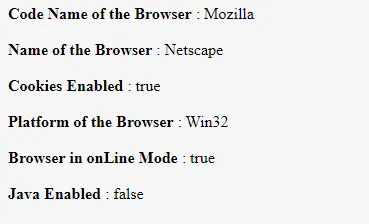
lähtö:

Tärkeä muistaa, että navigator.appCodeName johtaa aina Mozilla-tiedostoon yhteensopivuussyistä. Käytämme myös Chromea, Firefoxia, IE11: tä tai Safaria. Navigaattoriobjektin appName-ominaisuus johtaa aina “Netscape”. Meidän on myös pidettävä mielessä, että usein navigaattoriobjektista palautetut tiedot voivat olla vääriä tai harhaanjohtavia, koska käyttäjä voi muuttaa navigaattoriobjektin palauttamia tietoja, selain ei ilmoita uudesta käyttöjärjestelmästä, joka on julkaistu selaimen jälkeen, erilainen selaimet voivat käyttää samaa nimeä. Navigaattoriobjektien ominaisuudet ovat vain luku -ominaisuutta. Ominaisuuksien ja menetelmien lisäksi JavaScript-navigaattorissa on vielä yksi ominaisuus, joka tunnetaan nimellä Kokoelmat.
Taulukko 3: Navigator-objektien kokoelmat
Seuraavassa taulukossa luetellaan JavaScript-navigaattoriobjektissa olevat kokoelmat ja näemme sitten yhden esimerkin siitä.
| Kokoelma | Kuvaus |
| laajennukset () | palauttaa viitteen kaikkiin asiakirjan upotettuihin objekteihin |
| mimetypes | palauttaa kokoelman MIME-tyyppejä, joita asiakasselain tukee |
Mime-ominaisuudella on kolme ennalta määritettyä kenttää:
- nimi - MIME-tyypin nimi (video / mpeg)
- kuvaus - tyypin kuvaus
- jälkiliitteet - luettelo kaikista mahdollisista MIME-tyypin tiedostopäätteistä (tiedostotunnisteista).
Esimerkki 2
JavaScript Navigator -kokoelma
Koodi:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
lähtö:

Esimerkki 3
JavaScript Navigator -ominaisuus - maantieteellinen sijainti
Koodi:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
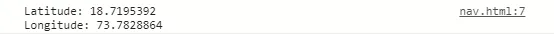
lähtö:

Se auttaa tarjoamaan käyttäjän sijainnin, mutta vaatii käyttäjän luvan jakaa sijaintinsa. Maantieteellinen sijainti on paljon tarkempi laitteille, joissa on GPS. Tämä ominaisuus on myös vain luku-ominaisuus.
johtopäätös
Opimme kuinka saada selaintietoja JavaScriptin avulla ja kuinka sen navigaattoriobjekti auttaa meitä saamaan tietoja, kuten käyttäjän selaimen nimen, version, alustan jne., Ja ovatko evästeet sallittuja käyttäjän selaimessa. Muista, että jotkut selaimet antavat vääriä tietoja vain sivustotestien ohittamiseksi.
Suositellut artikkelit
Tämä on opas Navigatoriin JavaScriptinä. Tässä keskustellaan myös navigaattorin ominaisuuksista JavaScriptinä yhdessä esimerkkien kanssa. Saatat myös katsoa seuraavia artikkeleita saadaksesi lisätietoja -
- Kuinka JavaScript toimii
- JavaScript vs. JQuery
- TypeScript vs. JavaScript
- HTML5 vs. JavaScript
- PL / SQL-kokoelmat | Syntaksi, tyypit, poikkeukset
- Kuinka evästeet toimivat JavaScript-ohjelmassa?