
Johdanto diaan jQueryssä
JQuery on nopea ja se on yksi monista JavaScript-kirjastoista. Se yksinkertaistaa yleisiä JavaScript-tehtäviä. Kaikkien ominaisuuksien lisäksi, joita se sisältää Jqueryn avulla, voimme luoda omia mukautettuja tehosteita, liukuvia tehosteita on yksi niistä. Liukuva on tapa piilottaa ja paljastaa elementti. Jqueryssä voimme animoida elementin liu'uttamalla tehosteita. Se koostuu kolmesta menetelmästä elementin näkyvyyden muuttamiseksi. Ne liukuvat ylös, liukuvat alas ja liikkuvat. Liukuvat tehosteet tukevat soittopyyntöjä ja nopeuksia.
Liukumenetelmät jQueryssä
Jqueryn 3 menetelmää ovat slideUp (), SlideDown () ja slideToggle ():
1. slideUp ()
SlideUp () -menetelmä piilottaa animaation avulla valitun elementin. Se ei palauta mitään, vaan vain piilottaa elementin. Voimme animoida kuvia myös, koska se muuttaa kuvan tai elementin korkeutta.
Syntaksi:
$(selector) .slideUp( (duration)(, easing) (, function()))
parametrit:
- Kesto: Kesto voi olla merkkijono tai numero. Se voi olla joko aika millisekunnissa tai se voi olla esiasetettu. Kestoajan oletusarvo on 400 millisekuntia. Merkkijonoparametrina voi olla hidas, nopea tai normaali. Tämä auttaa meitä hallitsemaan diaanimaatiota tarpeidemme perusteella.
- Helppo: Kevennys tulee olla merkkijono tyyppiä. Sitä käytetään siirtymiseen. Oletusarvo on swing.
- Toiminto: Valinnainen takaisinsoitto-toiminto suoritetaan, kun animaatio on valmis.
Esimerkit # 1: Tämä on esimerkki slideUp () -menetelmästä. Tässä olemme siirtäneet parametrit tyhjiksi eli normaaliksi (ensimmäisenä) kappaleelle, joten se ottaa oletusarvon 400 millisekuntia. Seuraavaksi olemme ohittaneet merkkijonot “nopea” ja “hidas”.
Koodi:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Tämä kappale on esimerkki liu'uttamalla kappaleita oletusnopeudella.
Tämä kappale on esimerkki nopeaa nopeutta siirtävistä kappaleista.
Tämä kappale on esimerkki hidasta nopeutta siirtävistä kappaleista.
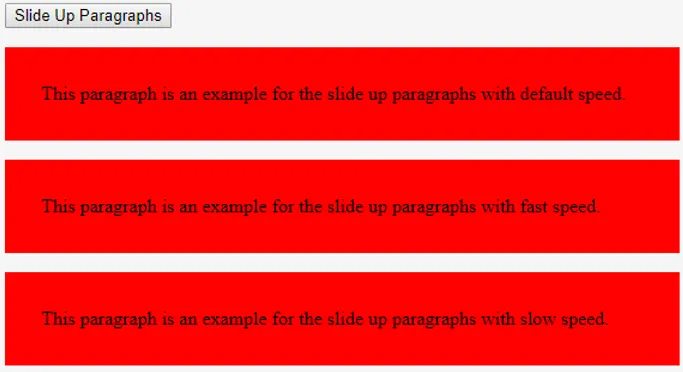
lähtö:
Tuloste näyttää kappaleita.

Napsauttamalla ylöspäin osoitettavaa kappaletta kolme kappaletta piilotetaan.

Esimerkit 2: Tässä esimerkissä olemme ylittäneet keston parametrille ”sekunnit”.
Koodi:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Tämä kappale on esimerkki liu'uttamalla kappaleita erittäin nopeasti.
Tämä kappale on esimerkki liukuvasta kappaleesta, jolla on erittäin hidas nopeus.
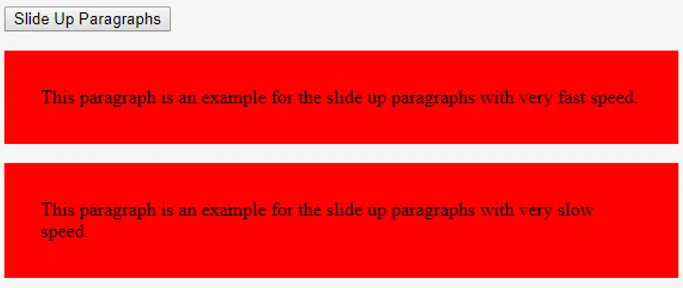
lähtö:
Tuloksessa voimme havaita, että se näyttää kaksi kappaletta.

Napsauttamalla liukua kappaleita -painiketta voimme havaita, että ensimmäinen kappale piilotettiin heti, koska se on vienyt 50 millisekuntia.
Vaikka toinen kappale on hitaasti piiloutumassa, koska se on vienyt aikaa 20000 millisekuntia. Voimme nähdä, että koko pienenee hitaasti ja piiloutuu.

2. slideDown ()
SlideDown () -menetelmä näyttää elementin, joka on valittu animaation avulla.
Syntaksi:
$(selector) .slideDown( (duration)(, easing) (, function()))
parametrit:
- Kesto: Kesto voi olla merkkijono tai numero. Se voi olla joko aika millisekunnissa tai se voi olla esiasetettu. Kestoajan oletusarvo on 400 millisekuntia. Se voi olla myös hidas, nopea tai normaali. Tämä auttaa meitä hallitsemaan diaanimaatiota.
- Helppo: Kevennys tulee olla merkkijono tyyppiä. Sitä käytetään siirtymiseen. Oletusarvo on swing.
- Toiminto: Valinnainen takaisinsoitto-toiminto suoritetaan, kun animaatio on valmis.
Esimerkki: Tämä on esimerkki slideDown () -menetelmästä.
Koodi:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Tämä kappale häviää oletusnopeudella.
lähtö:
Ohjelman suorittamisen jälkeen.

Napsauttamalla liukua ylöspäin kohtaa kappale on piilotettu.

Napsauttamalla liukusäädintä kappale näyttää kappaleen. Voimme nähdä alla olevan kuvan.

3. slideToggle ()
SlideToggle () -menetelmä luo vaihtotehosteen. Siirtyy näytön ja piilotetun välillä. Aina kun sitä napsautetaan, se vaihtaa valitun elementin liukuvia animaatioita.
Syntaksi:
$(selector) .slideToggle( (duration)(, easing) (, function()))
parametrit:
- Kesto: Kesto voi olla merkkijono tai numero. Se voi olla joko aika millisekunnissa tai se voi olla esiasetettu. Kestoajan oletusarvo on 400 millisekuntia. Se voi olla myös hidas, nopea tai normaali. Tämä auttaa meitä hallitsemaan diaanimaatiota tarpeidemme perusteella.
- Helppo: Kevennys tulee olla merkkijono tyyppiä. Sitä käytetään siirtymiseen. Oletusarvo on swing.
- Toiminto: Valinnainen takaisinsoitto-toiminto suoritetaan, kun animaatio on valmis.
Esimerkki: Tämä on esimerkki slideToggle () -menetelmästä.
Koodi:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Tämä kappale häviää oletusnopeudella ja vaihtaa napsauttamalla painiketta.
lähtö:
Ohjelman suorittaminen.

Napsauttamalla painiketta (Liukukytkentäkappale) on piilotettu.

Napsauttamalla samaa painiketta (Liu'uta vaihtaa kappaletta) se näkyy.

Joten nämä ovat Slide-menetelmiä jQueryssä.
Suositellut artikkelit
Tämä on opas Slide in jQuery -sovellukseen. Tässä keskustellaan Jqueryn kolmesta menetelmästä: slideUp (), SlideDown () ja slideToggle () yksityiskohtaisesti oikeilla koodeilla ja ulostuloilla. Voit myös käydä läpi muiden aiheeseen liittyvien artikkeleidemme saadaksesi lisätietoja -
- jQuery querySelector
- JavaFX-liukusäädin
- jQuery-tehosteet
- JavaFX-kaaviot
- 8 parasta jQuery-valitsinta koodin toteutuksella
- 15 suosituinta HBox-menetelmää JavaFX: ssä