
Johdanto HTML: ään
Kuten kaikki tietävät, HTML-koodia kutsutaan HyperText Markup Language -kieleksi, jota käytetään tekstien näyttämiseen selaimessa ja sen erityisten avustuskomentosarjojen, kuten JavaScriptin ja CSS: n, avulla siitä, että sisältösi tulee kauniiksi katsottavaksi. Värikoodaus on osa HTML-verkkosivusi kaunistamista.
HTML-värikoodi toimii tunnisteena, joka tunnistaa ja edustaa tätä väriä verkossa. Yleisesti käytetty värikoodaus on HEX, joka edustaa kyseisen värin heksadesimaalikoodia. Samoin on muitakin värikoodeja, kuten RGB, lyhyt 'punainen, vihreä, sininen'. Toinen värikoodi nimeltään HSL, lyhenne 'Hue, Saturation, Lightness'. HSL on lisäetu, kun valitset valitsemasi värin.
Koska yleensä heksadesimaalikoodien käyttö on edullista, olemme selittäneet heksadesimaalikoodit parhaimmillamme. Heksadesimaaliset värikoodit sisältävät symbolin, tiivisteen (#) ja joukon kuutta numeroa tai numeroa. Ne ovat heksadesimaalilukujärjestelmässä Joten 'FF' on suurin luku ja edustaa ' 255' heksadesimaalilukujärjestelmästä.
Nämä kuusi numeroa sisältävät kolme paria, jotka edustavat RB-värikoodia. Näistä kuudesta numerosta ensimmäinen kahden numeron pari edustaa 'punaisen' värisi voimakkuutta. Joten 'FF' ensimmäisen parin sijalle edustaa punaista väriä maksimivoimakkuudella. '00' käytetään vähiten voimakkuuteen ja 'FF' korkeimmalle. 'Vihreän' värin saamiseksi keskimmäinen pari edustaa voimakkuutta.
Samoin 'sinisessä' viimeinen pari edustaa voimakkuutta.
- Joten heksadesimaaliluku, kuten # FF0000, johtaa

- Heksadesimaaliluku, kuten # 00FF00, johtaa

- Ja heksadesimaaliluku, kuten # 0000FF, johtaa

- Keltaisen värin saamiseksi, joka on yhdistelmä 'punaista' ja 'vihreää', luodaan samanlainen heksadesimaaliluku, kuten # FFFF00.
HTML-värinvalitsin
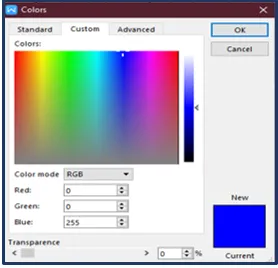
Kun värinvalitsin on luotu, käyttäjä voi " valita" valitsemansa värin. Tavallisinta värinvalitsinta käytetään Windows-sovelluksissa, kuten MS Word tai Paint ja muut. Olet kaikki perehtynyt värinvalitsimeen. Voit hiirellä muistiasi katsomalla alla olevaa kuvaa:

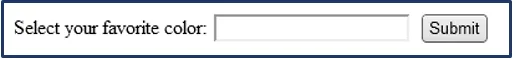
Syöttötyyppiä "väri " käytetään luomaan syöttökenttiä, jotka sisältävät värin. Mutta jotkut selaimet, kuten Internet Explorer 11 ja vanhemmat versiot, eivät tue tätä syöttötyyppiä. Siten selaimesta riippuen värinvalitsin aukeaa, kun käytät syöttötyyppiä. Jotkut selaimet yksinkertaisesti muuttavat tämän syöttökentän alla olevaan tekstikenttään:

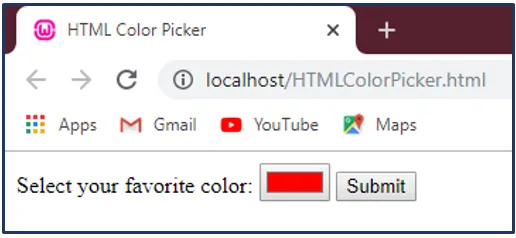
Siten, kun käytetään tuettua selainta, sama koodi johtaa seuraavaan värivaihtovalikoimaan

Ja kun tätä värillistä ruutua napsautetaan, väripaletti aukeaa. Käytän tässä Google Chromen versiota 78.0.3904.97, joka tukee tulostyypin väriominaisuutta.

Koodi tällaisen värinvalitsimen luomiseksi selitetään seuraavassa osassa.
Lähdekoodi värinvalitsimen luomiseen
Seuraava on selitys yksinkertaisen värinvalitsimen luomiseen HTML-muodossa. Katso alla oleva koodi:
Koodi
Select your favorite color:
Yllä oleva HTML-koodi sisältää FORM-elementin, joka käyttää syöttötyyppiä nimeltään 'väri'. Tämä värinsyöttötyyppi luo ja näyttää yksinkertaisimman, Windowsin standardivärivalitsimen, värivalitsimen. Sen avulla käyttäjä voi valita haluamansa värin.
Syöttötyyppi väreinä luo tekstikenttän tai enemmän painikkeesta, jonka oletus taustaväri on 'Musta'. Kun napsautamme sitä, se näyttää käyttäjän valitsemien värien valinnan.
Seuraa alla olevan värinvalitsimen toimintaa:
Vaihe 1: Napsauttamalla painiketta, jonka taustavärinä on musta.

Yllä oleva koodi luo vain painikkeen yllä esitetyllä tavalla.
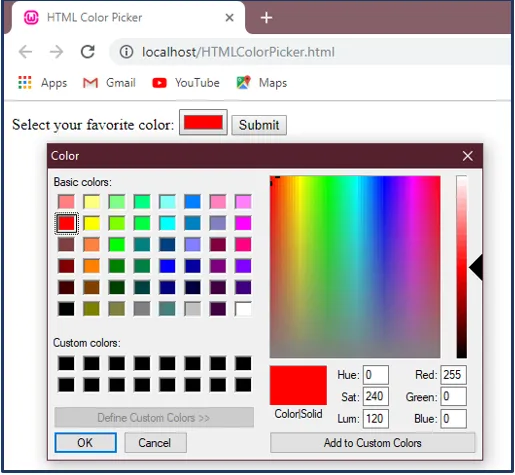
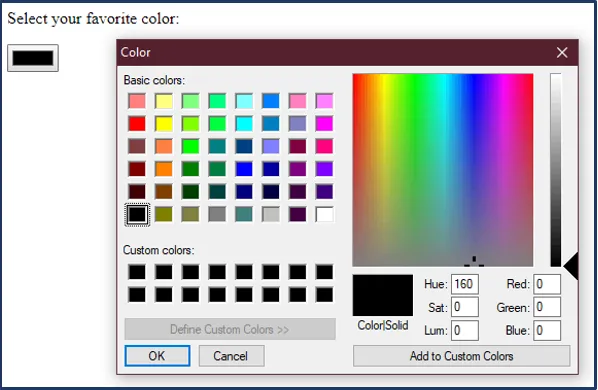
Vaihe 2: Napsauta ja valitse uusi väri.


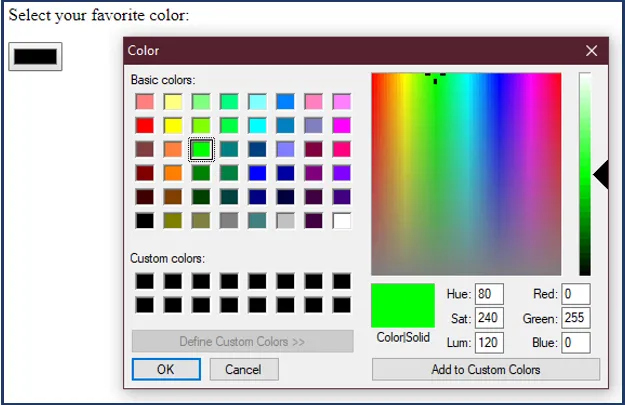
Vaihe 3 : Valitsimme esittelyyn kirkkaan vihreän värin. Napsauta 'OK' -painiketta.

Yllä olevissa näyttökuvissa voit helposti nähdä, valittu väri näkyy viimeisessä kuvakaappauksessa.
Syöttötyyppi 'väri' tarjoaa tämän yksinkertaisen toiminnon värinvalitsimella HTML5: ssä. Kun olet valinnut värin, sinun on valittava, mihin valittua väriä voidaan käyttää.
Seuraavassa esimerkissä lisäsin yllä olevaa esimerkkiä ja muokkasin sitä joillakin sulkemisilla.
Seuraava esimerkki on yhdistelmä HTML: tä ja Javascriptiä. Tässä esimerkissä on FORM-elementti, joka käyttää syöttötyypin 'väri' -tagia. Tämä lomake toimitettaessa JAVASCRIPT laukaistaan.
Seuraa alla olevan FORM-elementin lähdekoodia:
Koodi:
Select your favorite color:
Lisäsimme uuden rivin edelliseen ohjelmaan. Lähetä-painike. Tämä lähetyspainike on napsautettaessa, Java-komentosarjamme käynnistyy, joka annetaan alla:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code.
document.write(str+c);
)
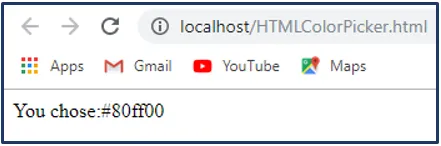
Kun napsauta 'Lähetä' -painiketta, JavaScriptin toiminto käynnistyy. Yllä oleva toiminto ReturnColor () palauttaa HEX-koodin, eli heksadesimaalikoodin valitulle värille värinvalitsimeltamme. Kun koodi suoritetaan, seuraava on lähtömme.


Yllä oleva lähtö on HEX-koodissa. 6 numeroa edustavat punaisen, vihreän ja sinisen värin sisällyttämistä, mikä johtaa valittuun väriin. Tämä HEX-koodi voidaan myös helposti muuntaa RGB-koodiksi.
Samoin voimme tallentaa yllä olevan koodin ja asettaa sen käyttäjän tausta- tai kirjasinväriksi. Lisätäksemme vielä muutama rivi koodia jo olemassa olevaan lähdekoodimme.
Seuraava on täydellinen koodi, HTML-kappaleen pysyessä samana:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code
document.write(str+c);
document.write("
");
//A HEX color code can be converted into RGB code
var R=c.slice(1, 3);
var G=c.slice(3, 5);
var B=c.slice(5);
//Displaying the corresponding RGB code
document.write("In RGB format, RGB("
+ parseInt(R, 16) + ", "
+ parseInt(G, 16) + ", "
+ parseInt(B, 16) + ")");
document.write("
");
//Setting our selected color as Font color
var color = c;
var str1 = "Your color will appear as this font color";
var str2 = str1.fontcolor(c);
document.write(str2);
//Setting our selected color as Background color
document.write(" ");
)
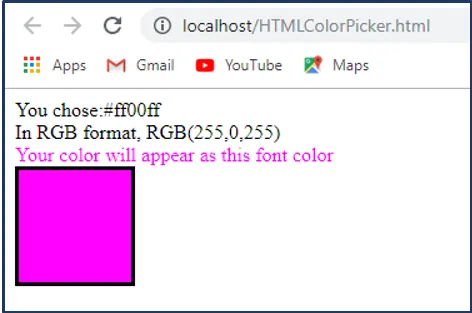
Tämä on täydellinen käsikirjoituksemme. Kun koodi suoritetaan ja väri on valittu, seuraava tuloste näkyy.

johtopäätös
On olemassa monia tapoja ja yhdistelmiä, jotka voivat auttaa sinua luomaan liian älykäs värinvalitsin. Esimerkiksi HTML5: n ja CSS: n ja JavaScriptin yhdistelmällä voit käyttää vielä yhtä elementtiä, nimeltään 'kangas', jolla on omat kirjastot ja joka auttaa luomaan kevyen, pienen ja selainten välisen värinvalitsimen. Mutta se on toista kertaa.
Suositellut artikkelit
Tämä on opas HTML Color Picker -sovellukseen. Tässä keskustellaan johdannosta, HTML-värinvalitsimen lähdekoodista ja koodeista. Voit myös käydä läpi muiden ehdotettujen artikkeleidemme saadaksesi lisätietoja -
- HTML-tyyliominaisuus
- HTML-tekstilinkki
- HTML-kuvatunnisteet
- Mikä on HTML5?
- Aseta taustaväri HTML-muodossa esimerkillä