
Erot HTML: n ja XHTML: n välillä
HTML-muoto on HyperText Markup Language. HTML: ää käytetään verkkosivujen ja sovellusten kehittämiseen. HTML-elementtejä käytetään kuvaamaan otsikkoa, kappaletta, kuvia, taulukoita ja monia muita ominaisuuksia. HTML-elementit on suljettu HTML-tunnisteisiin kuten. Selain ei näytä HTML-tunnisteita; se näyttää vain tunnisteisiin suljetun sisällön. XHTML-koko muoto on laajennettavissa HyperText-merkintäkieli. XHTML: n kehittämisen pääidea HTML-kielen laajentamiseksi, ja sitä voidaan käyttää kaikissa XML-muotoa käyttävissä datamuodoissa. XHTML: llä on virheiden käsittelyominaisuus, joka käsittelee verkkosivujen ja sovellusten heittämää teknistä virhettä HTML-muodossa.
HTML
- Tim Berners Lee on aikaisemmin ehdottanut HTML: ää, kehittänyt W3C ja WHATWG, ja se julkaistiin vuonna 1993. HTML on laajennettu SGML: stä. HTML-tiedostotunniste on .html ja .htm.
- Viimeinen HTML-julkaisu on HTML5, joka on tärkeä HTML-julkaisu vuonna 2014. HTML voidaan upottaa CSS: ään (Cascading style sheet) ja JavaScriptiin. HTML koostuu elementeistä, nämä elementit määrittelevät HTML-sivujen rakenteen.
- HTML-sivuja voidaan kehittää käyttämällä HTML-editoijia, kuten Muistio (Windows-kone) ja Tekstin muokkaus (Mac Book tai Mac Machine).
- Perus HTML-sivurakenne koostuu 1. Doctype tag kuten, joka kuvaa kirjoitettua HTML-versiota. 2. HTML Root Element -tunniste kuten, jolla on kaikki verkkosivulle kirjoitetut koodit. 3. Pääelementtitappi kuten, tässä otsikossa ja otsikossa kuvataan. 4. Runkoelementtimerkki, kuten, se pitää asiakirjan sisällön.
XHTML
- XHTML on kehittänyt World Wide Web Consortium, ja se julkaistiin vuonna 2000. Sitä on laajennettu XML: stä ja HTML: stä. XHTML-tiedostotunniste on .xhtml ja .xht. Viimeinen XHTML-julkaisu on XHTML5, jota kehitetään XML-määritykseen HTML5-määrityksillä.
- XHTML: n kehittämiä sivuja voidaan käyttää olemassa olevissa selaimissa tai myös uusissa selaimissa, ja niitä voidaan helposti katsella, muokata ja vahvistaa XML-työkalujen avulla. Se on yhteensopiva kaikkien selainten kanssa ja voidaan helposti upottaa skripteihin ja sovelmiin HTML- ja XML-dokumenttiobjektimallin perusteella.
- Se on erittäin nopea, tarkka, helposti ylläpidettävä, muokattavissa, muunnettavissa ja muotoiltu. XHTML tarjoaa aina johdonmukaisen ja hyvin määritellyn rakennemuodon verkkosivuille, joita selaimet voivat helposti käsitellä.
- XHTML-syntaksi on melkein sama kuin HTML-syntaksi. XHTML-rakenne on myös samanlainen kuin vain HTML, mutta XHTML on kirjainkoko ja attribuutteja lisätään, muutetaan, eikä niitä voida lyhentää. XHTML: ssä sen tulisi noudattaa oikeaa rakennetta ja tunnisteiden tulisi olla sisäkkäin.
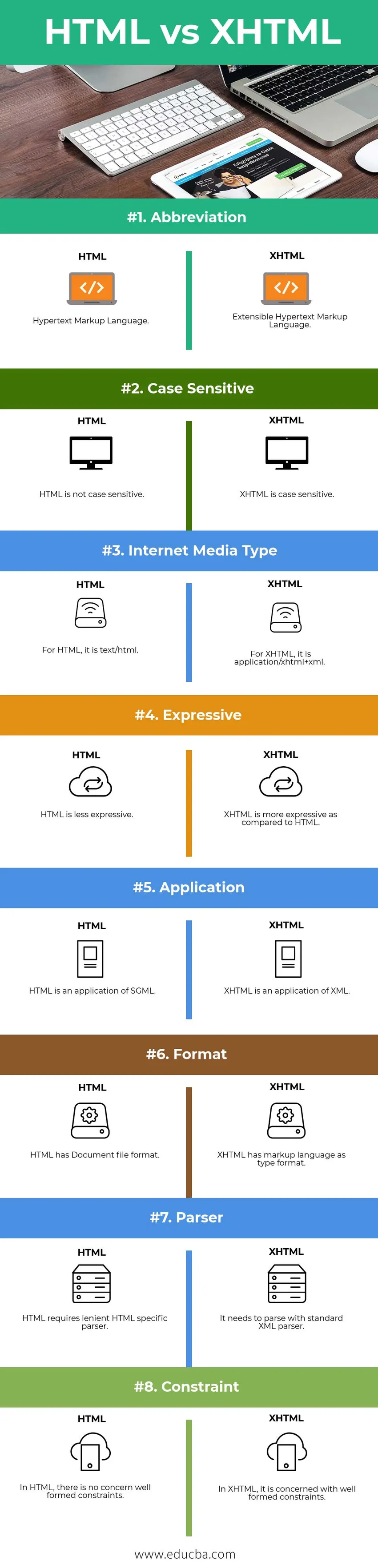
Head to Head -vertailu HTML: n ja XHTML: n välillä
Alla on 8 parasta vertailua HTML: n ja XHTML: n välillä 
Keskeiset erot HTML: n ja XHTML: n välillä
Jotkut keskeiset erot HTML: n ja XHTML: n välillä selitetään alla
- HTML-tiedostossa meillä voi olla tyhjiä tai avoimia tunnisteita, joten merkintää ei tarvitse lopettaa, esimerkiksi
. XHTML: ssä tunnisteiden tulisi olla suljettu tai suljettu itse, jos ne avataan g tai
- HTML-muodossa kaikki kirjoitettu teksti, joka tulisi näyttää selaimessa, voidaan laittaa HTML-runkoelementtiin. XHTML: ssä sisältö voidaan laittaa lohkoihin.
- HTML-muodossa määritteitä määritettäessä ei tarvitse mainita lainauksia. Esimerkiksi. XHTML: ssä määritettäessä attribuutteja on pakollista mainita lainausmerkit. Esimerkiksi.
- HTML-muodossa määritteiden arvot eivät ole niin tärkeitä. Esimerkiksi. XHTML: ssä attribuuttien arvot ovat tärkeitä. Esimerkiksi.
- HTML: ssä ei ole tiukat säännöt esimerkiksi elementtien rakenteen kirjoittamiselle
Hei maailma
. XHTML: ssä on tiukat säännöt elementtien rakenteen kirjoittamiselle mmHei maailma
. - HTML-muodossa tunnisteet ja määritteet voidaan kuvata pienillä tai isoilla kirjaimilla. XHTML: ssä tunnisteet ja määritteet voidaan kuvata vain pienillä kirjaimilla.
- HTML-muodossa yksi juurielementti ei ole pakollinen. XHTML: ssä dokumenteilla tulisi olla yksi juurielementti.
- HTML-muodossa XML-ilmoitusta ei tarvita. XHTML: ssä se perustuu XML-sääntöjen joukkoon.
HTML vs. XHTML-vertailutaulukko
Seuraava on vertailutaulukko HTML: n ja XHTML: n välillä
| PERUSTA
VERTAILU | HTML | XHTML |
| Lyhenne | Hypertekstin merkintäkieli. | Laajennettava hypertekstin merkintäkieli. |
| Kirjainkoolla herkkä | HTML ei ole kirjainkoko. | XHTML on kirjainkoko. |
| Internetmediatyyppi | HTML-muodossa se on teksti / html. | XHTML: llä se on sovellus / xhtml + xml. |
| Ilmeikäs | HTML on vähemmän ilmeikäs. | XHTML on ilmaisullisempi kuin HTML. |
| hakemus | HTML on SGML: n sovellus. | XHTML on XML-sovellus. |
| Muoto | HTML-muodossa on asiakirjatiedostomuoto. | XHTML: llä on merkintäkieli tyyppimuodossa. |
| jäsennin | HTML vaatii lievää HTML-erityistä jäsentäjää. | Sen täytyy jäsentää tavallisella XML-jäsentäjällä. |
| Rajoite | HTML-muodossa ei ole mitään huolestuneita rajoituksia. | XHTML: ssä se koskee hyvin muotoiltuja rajoituksia. |
Johtopäätös - HTML vs. XHTML
HTML ja XHTML ovat molemmat merkintäkielet, joita käytetään verkkosivujen ja sovellusten luomiseen. HTML ja XHTML ovat molemmat melkein samankaltaisia, mutta HTML: n ja XHTML: n välinen avainero erottaa ne toisistaan. XHTML on HTML-version laajennettu versio, joka auttaa vain käyttämään XML: ää ja mitätöimään elementit.
XHTML: ssä Javascriptin käsittely on hiukan erilainen verrattuna HTML: ään. Toimintoihin on tehty joitain muutoksia, jotka tekevät niistä kirjainkoon. Tässä CSS: ää on sovellettu eri tavalla.
HTML: ää ja XHTML: ää käytetään molemminpuolisesti Android-pohjaisten verkkosovellusten kehittämisessä. Se tarjoaa nopean kehityksen. Se auttaa myös palvelinpuolen komentosarjoissa, joihin on upotettu muita kieliä. Se tekee käyttöliittymästä ketterämmän ja joustavamman.
XHTML olisi helppo oppia, jos joku tuntee HTML: n. HTML: n uusin versio HTML5 on suosituin ja suosittu kehittäjien ja IT-organisaatioiden keskuudessa. HTML on helppo oppia ja ymmärtää, koska sen syntaksi on melko yksinkertainen. Tänä nykyaikana tekniikat muuttuvat nopeasti, mutta minkä tahansa kielen pitäminen tai perustiedot on aina avain menestykseen ja auttaa meitä oppimaan uutta tekniikkaa paljon paremmalla tavalla.
Suositeltava artikkeli
Tämä on ollut hyödyllinen opas eroihin HTML: n ja XHTML: n välillä, tässä olemme keskustelleet niiden merkityksestä, päästä toiseen -vertailuun, avaineroon ja johtopäätöksiin. Voit myös tarkastella seuraavaa artikkelia saadaksesi lisätietoja -
- HTML vs. XML: mitä kannattaa pitää
- HTML vs CSS -vertailu
- 10 parasta eroa HTML vs HTML5 (infografia)
- CSS3 vs CSS - Kuinka ne eroavat?
- SPSS vs. EXCEL
- Luettelo HTML-version eri versioista