
Ero SASS: n ja CSS: n välillä
Sass for systemaattisesti mahtavia tyylitaulukoita on CSS: n esiprosessori. Se on CSS: n lisäys, jota käytetään lisäämään valtaa ja tyyliä peruskielelle. Se kannustaa sisällyttämään tekijöitä, vakiintuneita periaatteita, sisäistä tuontia, sekoituksia, perintöä ja se on vain jäävuoren huippu, kaikilla täysin CSS-hyvä kielellinen rakenne. CSS tai Cascading Style Sheets on tyylien kieli. Sitä käytetään kuvaamaan HTML-kaltaisella kielellä kirjoitetun raportin käyttöönotto. CSS on World Wide Webin, HTML: n ja JavaScriptin perustava innovaatio.
Tutkitaan paljon enemmän SASS vs CSS: stä yksityiskohtaisesti:
- Sass on tasaisempi ja uraauurtava CSS-augmentaation murre, joka kuvaa levytystyyliä siististi ja perusteellisesti. On poikkeuksellisen hyödyllistä käsitellä laajoja malleja pitämällä ne tehokkaina ja ajamalla nopeasti pieniä malleja.
- Sassin suunnitteli ensin Hampton Catlin ja luonut Natalie Weizenbaum vuonna 2006. Parannuksen jälkeen Natalie Weizenbaum ja Chris Eppstein jatkavat sen taustalla olevaa varianttia ja laajentavat Sassia Sasscriptilla, suoraviivaisella skriptikielellä, jota käytetään Sassin tiedostoissa.
- CSS: n tarkoituksena on antaa käyttöön johdannon ja sisällön osio, mukaan lukien suunnittelu, sävyt ja fontit. Tämä jako voi parantaa sisällön saavutettavuutta, antaa paremman mukautettavuuden ja hallinnan etenkin johdanto-ominaisuuksien suhteen, antaa eri sivuille mahdollisuuden jakaa muotoilut osoittamalla asiaankuuluva CSS eri CSS-asiakirjassa ja vähentää lisäsisällön monipuolisuutta ja redundanssia.
- Sass herättää suuremman määrän kohokohtia ja kapasiteettia kuin jotkut muut CSS-augmentaation murteet siellä. Sass Core -tiimi on työskennellyt loputtomasti pysyäkseen ja pysyäkseen eteenpäin.
- Ennen CSS: ää HTML-merkinnän sisällä oli jokainen HTML-tietueen esitysominaisuus. Kaikki tekstityylisävyt, perustyylit, komponenttijärjestelyt, reunukset ja koot on esitettävä nimenomaisesti, säännöllisesti useammin kuin kerran, HTML: n sisällä. CSS antaa sisällöntuottajille mahdollisuuden siirtää paljon kyseistä tietoa toiseen asiakirjaan, malliin, jolloin HTML on huomattavasti vaikeampi.
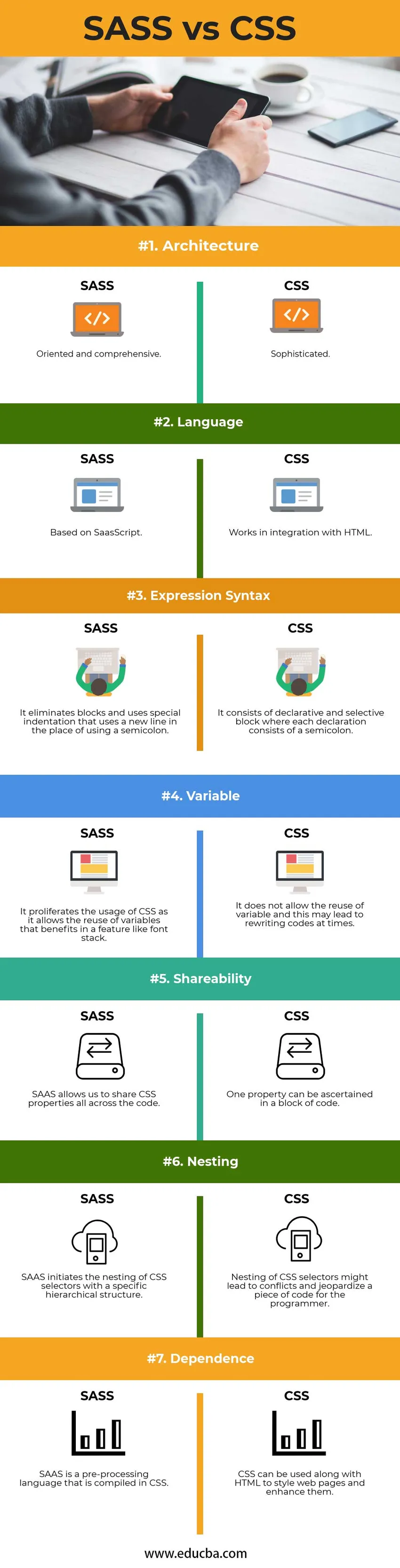
Head to Head -vertailu SASS: n ja CSS: n välillä (Infographics)
Alla on seitsemän tärkeintä eroa SASS: n ja CSS: n välillä: 
Keskeiset erot SASS: n ja CSS: n välillä
Sekä SASS vs CSS ovat suosittuja valintoja markkinoilla; keskustelemme joistakin merkittävistä eroista SASS: n ja CSS: n välillä:
- SASS on CSS-prosessori, mikä tekee siitä periaatteessa erottamattoman asian CSS: stä.
- Esikäsittelijänä koodi tehdään Sassissa ja myöhemmin koodi kootaan CSS: ään.
- SASS: n perustavoite on parantaa käytännöllisyyttä malliesi kasvaessa ja ajattelemalla.
- Ne ovat pohjimmiltaan CSS, kuitenkin SASS raa'assa kokoonpanossa, joka tulisi koota (lämmittää) viimeiseen selaimessa luettavaan CSS: ään.
- Pienille yrityksille SASS saattaa olla tarpeeton liia, mutta laajalle toiminnalle SASS säästää sinulle huomattavan määrän aikaa taustalla olevassa muodossa ja tulevaisuuden tuella. Sen avulla pystyt hyödyntämään tekijöitä sävyjen, tekstin mittojen, pehmusteiden nopean muuttamiseksi ja niin edelleen, että tuolloin valmistautuu tai asut koko muuttujaa hyödyntävän CSS: n kautta.
- SASS / SCSS on CSS: n lisäys, joka lisää siihen superkapasiteettia, mikä tekee siitä arvokkaamman, kannattavamman ja vakaan koodin. Niitä kutsutaan lisäksi CSS-esikäsittelijöiksi.
- SASS: n syntaksi on hyvin samanlainen kuin rubiini.
- Käytämme housunkannattimia CSS: ssä.
- SASS-laitteessa ei käytetä housunkannattimia.
- SASS on CSS: n esikäsittely murre. Kun sävelet SASSia, sinun on liitettävä se tavalliseen CSS: ään, jotta ohjelma voi tehdä sen. Voit käyttää esimerkiksi Codekit-sovellusta tai tilausrivityökalua, esimerkiksi Grunt.
- Valmistelemalla CSS: ää Sassia käyttämällä voit hyödyntää Sassin ominaisuuksia, kuten sekoituksia ja sisennettyä CSS: ää lähellä tavallista CSS: ää. Se on todella siistiä ja nopeuttaa käyttöliittymäsi parantamista nopeasti.
- Jos käytät CSS: ää, sinun ei tarvitse väistämättä luoda HTML-tunnisteominaisuuksia. Pidä vain yhteys yhden tunnisteen CSS-sääntöyn ja käytä sitä jokaisessa kyseisen tunnisteen tapahtumassa. Joten vähemmän koodi tarkoittaa nopeampaa latausaikaa.
- Pelkästään CSS voi olla hauskaa, mutta mallipohjat ovat entistä suurempia, monimutkaisempia ja vaikeampia pysyä yllä. Tämä on paikka, jota esikäsittelijä voi auttaa. SASS antaa mahdollisuuden hyödyntää kohokohtia, joita ei vielä ole CSS: ssä, kuten tekijöitä, asettumista, sekoituksia, perintöä ja muita taitavia hoitoja, jotka tekevät CSS: n säveltämisestä vielä kerran hauskaa.
SASS vs CSS -vertailutaulukko
Katsotaanpa alkuun vertailu SASS: n ja CSS: n välillä -
| SASS: n ja CSS: n vertailun perusta |
SASS |
CSS |
| Arkkitehtuuri | Suuntautunut ja kattava | Hienostunut |
| Kieli | Perustuu SaasScriptiin. | Toimii integroituna HTML: n kanssa. |
| Lausekkeen syntaksi | Se eliminoi lohkot ja käyttää erityistä sisennystä, joka käyttää uutta riviä puolipisteen sijasta. | Se koostuu deklaratiivisesta ja selektiivisestä lohkosta, jossa jokainen ilmoitus koostuu puolipisteestä. |
| muuttuja | Se lisää CSS: n käyttöä, koska se sallii ominaisuuksien, kuten kirjasinpino, hyödyttävien muuttujien uudelleenkäytön. | Se ei salli muuttujan uudelleenkäyttöä ja tämä voi johtaa koodien uudelleen kirjoittamiseen toisinaan. |
| jakamisen helpottamiseksi | SAAS antaa meille mahdollisuuden jakaa CSS-ominaisuudet kaikkialla koodissa. | Yksi ominaisuus voidaan varmistaa koodilohossa. |
| Pesiä | SAAS aloittaa CSS-valitsimien pesän tietyllä hierarkkisella rakenteella. | CSS-valitsimien pesä saattaa johtaa konflikteihin ja vaarantaa koodin osan ohjelmoijalle. |
| Riippuvuus | SAAS on esikäsittelykieli, joka on koottu CSS: ään. | CSS: ää voidaan käyttää HTML: n kanssa verkkosivujen muotoiluun ja parantamiseen. |
Johtopäätös - SASS vs CSS
SASS on CSS-esiprosessori, joka antaa sinulle mahdollisuuden hyödyntää tekijöitä, tieteellistä toimintaa, sekoituksia, piirejä, kapasiteettia, tuontia ja muita mielenkiintoisia toimintoja, jotka tekevät CSS: n luomisesta huomattavasti suuremman. Joillakin tavoin voit harkita SASS-mallin laajennusmurtaa, koska se laajentaa standardin mukaisia CSS-määritteitä esittämällä välttämättömän ohjelmointikielen edut. Joten, SASS kokoaa koodisi ja tuottaa CSS-tuoton, jonka ohjelma voi saada sen. SAA seuraa kahta erilaista kielirakennetta: SASS itse ja SCSS, eniten käytetty. SCSS-kielirakenne on CSS: n täydellinen, joten sinun on yksinkertaisesti nimettävä uudelleen myös .css-tietue .scss. Voit kirjoittaa CSS: n kerran ja käyttää sitten uudelleen samaa arkkia useilla HTML-sivuilla. Voit luonnehtia tyyliä jokaiselle HTML-komponentille ja soveltaa sitä samaan määrään Web-sivuja kuin tarvitset. CSS: llä on huomattavasti laajempi ominaisuusklusteri kuin HTML: llä, joten HTML-sivullesi voidaan antaa selvästi parempi ilme kuin HTML-ominaisuudet.
Suositellut artikkelit
Tämä on opas SASS: n ja CSS: n väliseen eroon. Tässä keskustellaan myös SASS vs CSS -erot infografioiden ja vertailutaulukon kanssa. Saatat myös katsoa seuraavia artikkeleita saadaksesi lisätietoja -
- CSS vs CSS3 | Suurimmat erot
- HTML vs CSS -vertailu
- SASS vs. SCSS
- HTML vs. JavaScript