
Erot XHTML: n ja HTML5: n välillä
XHTML vs. HTML5 ovat molemmat osa merkintäkieltä. Ne ovat saman merkintäkielen muunnelmia. Molemmilla XHTML vs. HTML5: llä on ainutlaatuiset ominaisuutensa, esityksensä verkkotekniikan perustamisesta lähtien. Se, mikä näkyy osana verkkoteknologiaa, on osa merkintäkieltä, CSS-tyylisivuja ja vuorovaikutteisia käyttöliittymäkomentosarjoja. Kun käytetään uusia ohjelmointikieliä, kuten Python, Ruby tarjoaa koneelle ohjeet, nämä merkintäkielet tarjoavat tietokoneille tietoja. Mennään eteenpäin ja katsotaan ero XHTML- ja HTML5-merkintäkielten välillä.
Head to Head -vertailu XHTML: n ja HTML5: n välillä
Alla on viisi parhainta vertailua XHTML: n ja HTML5: n välillä 
Keskeiset erot XHTML: n ja HTML5: n välillä
Alla on pisteluettelot, kuvaavat avaineroa XHTML: n ja HTML5: n välillä
- XHTML on yhdistelmä HTML: tä ja XML: ää, kun taas HTML5 on HTML-version versio.
- XHTML: llä on omat jäsentämisvaatimukset, kun taas HTML: llä ei ole erityisiä vaatimuksia ja se käyttää omia.
- Jos XHTML: ssä avataan kaikki tunnisteet, niiden tulee sulkea. HTML5 ei ole tältä osin yhtä tiukka.
- HTML5: ssä on yksinkertaisempi merkistö, eikä sitä tarvitse lisätä tyyppimääritteitä ja tyylielementtejä.
- XHTML: llä on rajoituksia tunnisteisiin ja se voi olla sisäkkäin sisäkkäin. HTML: llä ei ole tällaisia rajoituksia.
XHTML vs. HTML5-vertailutaulukko
Alla on pisteluettelot, kuvaa vertailu XHTML vs. HTML5
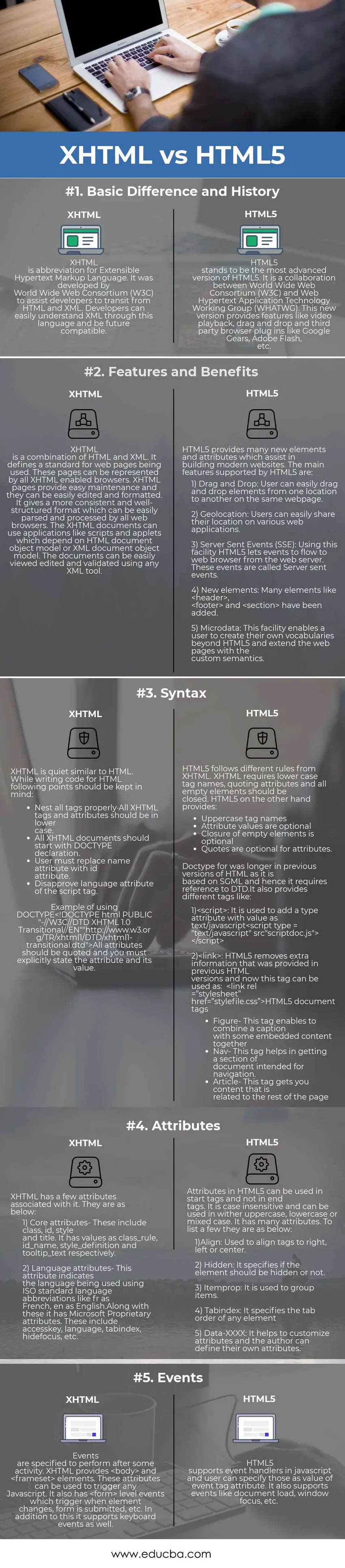
| Vertailun perusteet XHTML: n ja HTML5: n välillä | XHTML | HTML5 |
| Perusero ja historia | XHTML on lyhenne sanoista Extensible Hypertext Markup Language. Sen on kehittänyt World Wide Web Consortium (W3C) auttamaan kehittäjiä siirtymään HTML: stä ja XML: stä. Kehittäjät ymmärtävät XML: n helposti tämän kielen avulla ja ovat tulevaisuuden yhteensopivia. | HTML5 on HTML5: n edistynein versio. Se on World Wide Web Consortiumin (W3C) ja Web Hypertext Application Technology Working Groupin (WHATWG) yhteistyö. Tämä uusi versio tarjoaa ominaisuuksia, kuten videotoisto, vetäminen ja pudottaminen sekä kolmannen osapuolen selaimen laajennukset, kuten Google Gears, Adobe Flash jne. |
| Ominaisuudet ja Edut | XHTML on HTML- ja XML-yhdistelmä. Se määrittelee standardin käytettäville verkkosivuille. Näitä sivuja voivat edustaa kaikki XHTML-selaimet. XHTML-sivut tarjoavat helpon ylläpidon, ja ne voidaan helposti muokata ja muotoilla. Se antaa johdonmukaisemman ja hyvin jäsennellyn muodon, jonka kaikki selaimet voivat helposti jäsentää ja käsitellä. XHTML-asiakirjat voivat käyttää sovelluksia, kuten skriptejä ja sovelmia, jotka riippuvat HTML-dokumenttiobjektimallista tai XML-dokumenttiobjektimallista. Asiakirjoja voi helposti katsella muokattuina ja validoitavina XML-työkalun avulla. | HTML5 tarjoaa monia uusia elementtejä ja määritteitä, jotka auttavat rakentamaan nykyaikaisia verkkosivustoja. HTML5: n tukemat pääominaisuudet ovat:
1) Vedä ja pudota: Käyttäjä voi helposti vetää ja pudottaa elementtejä paikasta toiseen samalla verkkosivulla. 2) Maantieteellinen sijainti: Käyttäjät voivat helposti jakaa sijaintinsa erilaisissa verkkosovelluksissa. 3) Palvelimen lähettämät tapahtumat (SSE): Tämän ominaisuuden käyttäminen HTML5 antaa tapahtumien kulkea web-selaimeen web-palvelimelta. Näitä tapahtumia kutsutaan palvelimen lähettämiksi tapahtumiksi. 4) Uudet elementit: Monet elementit pitävät, ja ne on lisätty. 5) mikrotiedot: Tämän ominaisuuden avulla käyttäjä voi luoda omia sanastoja HTML5: n ulkopuolelle ja laajentaa verkkosivuja mukautetulla semantiikalla. |
| Syntaksi | XHTML on melko samanlainen kuin HTML. HTML-koodia kirjoitettaessa tulisi pitää mielessä seuraavat seikat:
Esimerkki DOCTYPE: n käytöstä ”Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> Kaikkien määritteiden on oltava lainausmerkinnät, ja määritä attribuutti ja sen arvo selvästi. | HTML5 noudattaa erilaisia sääntöjä kuin XHTML. XHTML vaatii pienet kirjaintunnisteet, lainausmääritteet ja kaikkien tyhjien elementtien tulee olla suljettuja.
Toisaalta HTML5 tarjoaa:
Doctype for oli pidempi HTML: n aikaisemmissa versioissa, koska se perustuu SGML: ään, joten se vaatii viittauksen DTD: hen. Se tarjoaa myös erilaisia tunnisteita, kuten: 1): Sitä käytetään tyyppiominaisuuden lisäämiseen, jonka arvo on teksti / javascript 2): HTML5 poistaa ylimääräiset tiedot, jotka toimitettiin aiemmissa HTML-versioissa, ja nyt tätä tunnistetta voidaan käyttää: HTML5-asiakirjatagit
|
| määritteet | XHTML: ään liittyy muutama ominaisuus. Ne ovat seuraavat:
1) Ydinmääritteet - Näihin kuuluvat luokka, tunnus, tyyli ja otsikko. Sillä on arvoja luokkareuna, tunnusnimi, tyylin_määrittely ja työkaluvihjeteksti. 2) Kieliominaisuudet - Tämä ominaisuus ilmaisee käytettävän kielen käyttämällä ISO-standardikielen lyhenteitä, kuten fr ranskaksi, en englanniksi. Yhdessä näiden kanssa, sillä on Microsoftin omistamat ominaisuudet. Näitä ovat accesskey, kieli, tabindex, hidefocus jne. | HTML5: n määritteitä voidaan käyttää aloitustageissa, ei lopputunnisteissa. Kirjaimissa ei ole merkitystä, ja sitä voidaan käyttää isoilla, pienillä ja isoilla kirjaimilla. Sillä on monia ominaisuuksia. Jos haluat luetella muutamia, ne ovat seuraavat:
1) Kohdista: Käytetään tarrojen kohdistamiseen oikealle, vasemmalle tai keskelle. 2) Piilotettu: Se määrittelee, pitääkö elementti piilottaa. 3) Itemprop: Sitä käytetään ryhmien ryhmittelemiseen. 4) Tabindex: Se määrittelee minkä tahansa elementin välilehtijärjestyksen 5) Data-XXXX: Se auttaa määrittämään ominaisuuksia ja kirjoittaja voi määritellä omat määritteensä. |
| Tapahtumat | Tapahtumat määritetään suoritettaviksi jonkin toiminnan jälkeen. XHTML tarjoaa ja elementtejä. Näitä ominaisuuksia voidaan käyttää minkä tahansa Javascriptin käynnistämiseen. Siinä on myös tasotapahtumia, jotka laukaisevat, kun elementti muuttuu, lomake lähetetään jne. Tämän lisäksi se tukee myös näppäimistötapahtumia. | HTML5 tukee JavaScriptin tapahtumakäsittelijöitä, ja käyttäjä voi määrittää ne tapahtumatunnisteen määritteen arvoksi. Se tukee myös tapahtumia, kuten asiakirjan lataamista, ikkunan tarkennusta jne. |
Johtopäätös - XHTML vs. HTML5
Siksi molemmat XHTML vs. HTML5-kielet ovat merkintäkieliä, ja niillä on omat ominaisuudet, jotka helpottavat verkkosovellusten rakentamista. Ne tarjoavat rakenteen ja organisaation kaikille sovelluksille, mutta niiden on voitettava matkapuhelimen vaatimuksiin ja reagoivaan suunnitteluun liittyvät haasteet.
Suositeltava artikkeli
Tämä on opas XHTML: n ja HTML5: n eroihin, niiden merkitykseen, vertailusta pään ja pään välillä, avainerot, vertailutaulukko ja johtopäätökset. Voit myös katsoa seuraavia artikkeleita saadaksesi lisätietoja -
- HTML vs XML -vertailut
- HTML5 vs. Flash mikä on parempi
- HTML5 vs. JavaScript
- HTML vs HTML5 mahtavia eroja
- HTML vs CSS -erot
- HTML vs XHTML -vertailut
- SAP vs. Oracle, mikä on parempi
- Bootstrap vs Jquery ja niiden edut
- Bootstrap vs WordPress ja sen ominaisuudet
- Bootstrap vs jQuery UI: Edut