
Johdanto GroupLayoutiin Java-sovelluksessa
Java-sovelluksen GroupLayout-sovelluksessa asettelunhallinnat ovat kuin Java-komponenttien erityyppisiä ”Word-kääreitä”. Samoin kuin ”Word Wrap” -ominaisuus kiertää tekstin merkit seuraavalle riville tekstinkäsittelyohjelmassa, asettelunhallinnat käärittävät ”Kääntökomponentit” JFramen tai JAppletin näkyvän alueen ympärille. Asettelun hallitsijat johdetaan AWT-paketista. GroupLayout managerit on LayoutManager, joka ryhmittelee komponentit ja järjestää ne JFrame- tai JApplet-ohjelmaan. Sitä käytetään graafisen käyttöliittymän kehittämiseen.
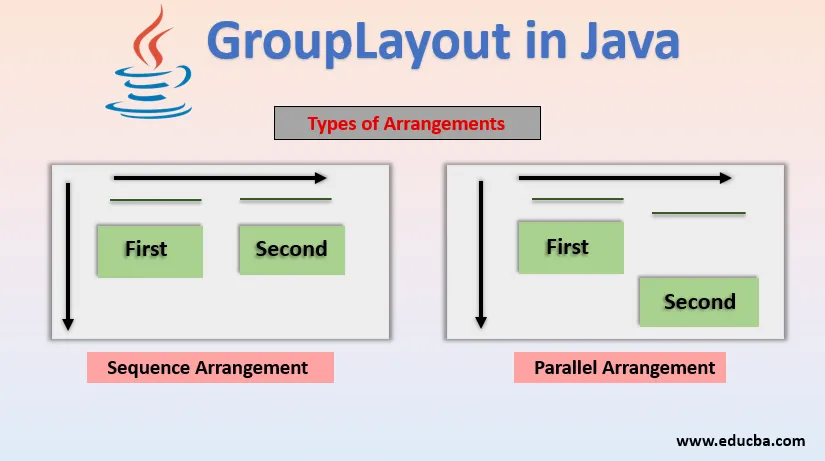
Komponentteihin GroupLayout käyttää kahta tyyppiä järjestelyjä:
- Järjestysjärjestely: Tässä järjestelyssä komponentit on järjestetty peräkkäin peräkkäin.
- Rinnakkaisjärjestely: Tässä järjestelyssä komponentit sijoitetaan samansuuntaisesti samaan paikkaan.
Kun ne asetetaan sisäkkäin hierarkkisesti, nämä kaksi järjestelyä muuttuvat tehokkaammiksi, joille GroupLayout määrittelee asetteluryhmät. Ryhmä voi olla joko rinnakkainen tai peräkkäinen ja voi sisältää komponentteja, muita ryhmiä ja aukkoja.
- Sekvenssiryhmän koko: Säiliössä olevien kaikkien komponenttien kokojen summa.
- Rinnakkaisryhmän koko: Säiliön suurimman komponentin koko.
GroupLayout-luokan rakentaja Javassa
Alla on ryhmäsovitusluokan rakentaja:
GroupLayout (Container Host): Määritetylle säilölle se luo GroupLayout.
Esimerkki:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Asettelun määritteleminen: Tapa järjestää komponentit JFrame- tai JApplet-sovelluksen sisällä yhdistämällä peräkkäiset ja rinnakkaiset ryhmät.
Esimerkkejä GroupLayout-sovelluksen toteuttamisesta Java-sovelluksessa
Alla on erilaisia esimerkkejä GroupLayoutin toteuttamiseksi Java:
Esimerkki # 1
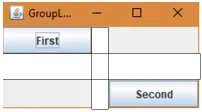
Aloitetaan yksinkertaisella esimerkillä, jossa on kaksi komponenttia peräkkäin.

Kuvailemme tätä asettelua ryhmien avulla. Alkaen vaaka-akselista, kahden komponentin sarja, joka alkaa vasemmalta oikealle. Alkaen pystyakselista, yhdensuuntainen ryhmä kahta komponenttia, joilla on sama sijainti.

Koodi:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
lähtö:

Esimerkki 2
Oletetaan, että alla on kaksi komponenttia:

Kuvailemme tätä asettelua ryhmien avulla. Alkaen vaaka-akselista, kahden komponentin sarja, joka alkaa vasemmalta oikealle. Alkaen pystyakselista, kahden komponentin peräkkäinen ryhmä vasemmalta oikealle.

Koodi:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
lähtö:

Esimerkki 3
Aukko on kuin tietyn koon näkymätön komponentti.
Niitä käytetään usein komponenttien välisen etäisyyden tai kontin reunasta valvomiseen. Se määrittelee myös automaattiset raot edullisina etäisyyksinä naapurikomponenttien välillä. Siinä käytetään kolmen tyyppisiä aukkoja komponenttien tai komponenttien ja reunojen välillä: LIITTYVÄT, RATKAISEMATTOMAT ja PYSYVYTYT. Jotakin yksinoikeutta peräkkäisille ryhmille on aukkoja. Aukot erottaa komponentit ilmoitettujen pikselimäärien perusteella. Nyt annamme vaakavälin 20 ja pystysuuntaisen aukon 30.
Koodi:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
lähtö:

Esimerkki 4
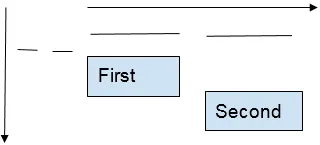
Mutta entä jos haluamme aukon rinnakkaisryhmässä?
Mutta aukkoja ei voida käyttää rinnakkaisissa ryhmissä. Joten, aukon luomiseen käytetään erilaista menetelmää. Se käyttää yhdistelmää rinnakkaisia ja peräkkäisiä ryhmiä. Se alkaa rinnakkaisryhmästä ja ensimmäisestä komponentista. Sitten siinä on peräkkäinen ryhmä rinnakkaisryhmän sisällä. Ja lisää aukon tämän peräkkäisen ryhmän sisällä ja lopulta lisää toisen komponentin. Pystyryhmät sisältävät molemmat komponentit peräkkäin.
Koodi:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
lähtö:

Esimerkki 5
Nyt luomme yhdistelmäasettelut.
Meidän on luotava ruudukkoasettelu ja JPanel tukemaan asettelua ja asetettava neljä painiketta (2, 2) -kuviossa. Aluksi aloitamme vaakasuorassa ryhmässä rinnakkaisryhmällä ja lisäämme sitten ruudukon asettelupaneelin. Ja peräkkäinen ryhmä rinnakkaisryhmässä ja kahden painikkeen lisääminen peräkkäisessä järjestyksessä vaakatasossa. Seuraavaksi pystysuorassa ryhmässä se alkaa peräkkäisellä ryhmällä. Sitten lisäämme ruudukkoasettelun JPanel. Seuraavaksi tulee rinnakkaisryhmä kahdelle painikkeelle. Ja lopuksi, valmis rakennusmenetelmä.
Koodi:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
lähtö:

johtopäätös
GroupLayout on hyödyllinen, kun haluat ryhmitellä komponentit hierarkkisesti säilöön. Jotkut hyödyllisistä menetelmistä, joita olemme käyttäneet tässä artikkelissa, ovat:
- Java GroupLayout .createParallelGroup (): Luo ja palauttaa rinnakkaisryhmän.
- Java GroupLayout .createSequentialGroup (): Luo ja palauttaa SequentialGroup-ryhmän.
Suositellut artikkelit
Tämä on opas GroupLayoutiin Java-sovelluksessa. Tässä keskustellaan ryhmäsovitusluokan rakentajasta viidessä eri esimerkissä. Voit myös käydä läpi muiden aiheeseen liittyvien artikkeleidemme saadaksesi lisätietoja -
- BorderLayout Java-sovelluksessa
- BoxLayout Java-sovelluksessa
- Ruudukon asettelu Java-sovelluksessa
- CardLayout Java-sovelluksessa
- HTML-asettelu