
Johdanto Jquery IF -lausekkeeseen
JQuery on nopea ja se on yksi monista JavaScript-kirjastoista. Se yksinkertaistaa yleisiä JavaScript-tehtäviä. Kaikkien JQuery-asiakirjakohtaisten ominaisuuksien lisäksi kirjasto tarjoaa parannuksia JavaScript-perusrakenteisiin. JQueryllä ei ole erillistä if-else-käskyä, mutta se käyttää JavaScriptin ehdollisia lauseita.
Jquery IF -lauseen syntaksi
1. Jos lausunto
If-lause antaa sinun tehdä joitain päätöksiä. Se arvioi suluissa olevan tilan ().
If-lausekkeen syntaksi on
if (condition)
statement;
Jos ehto on totta, käsky suoritetaan ja jos ehto on väärä, käskyä ei suoriteta. Voimme käyttää erilaisia relaatioperaattoreita If-lausunnossa.
Suhteelliset operaattorit ovat
- <= Pienempi tai yhtä suuri kuin
- <Alle
- > Suurempi kuin
- > = Suurempi tai yhtä suuri kuin
- == Yhtä
- ! = Ei yhtä suuri
Useita relaatiolausekkeita voidaan ryhmitellä loogisten operaattoreiden kanssa.
Loogiset operaattorit ovat
- Looginen TAI (||): (ehto1) || (ehto2) palauttaa arvon Tosi, jos ehto1 tai ehto2 on totta
- Looginen JA (&&): (ehto1) && (ehto2) palauttaa arvon Tosi, jos ehto1 ja ehto2 ovat totta
- Looginen EI (!):! (Ehto) Palauttaa väärän, jos ehto on tosi, tai palauttaa arvon tosi, jos ehto on väärä.
Useita lauseita if: n jälkeen voidaan ryhmitellä asettamalla ne kihara-aukkojen sisään (()).
2. Jos… muu lausunto
If-käskyssä voi olla valinnainen muu lohko.
Jos… muu -lausekkeen syntaksi on
if (condition)
statement;
else
statement;
Jos ehto on totta, ensimmäinen lause suoritetaan ja jos ehto on väärä, toinen käsky suoritetaan.
3. Jos… muuten, jos lausunto
Se arvioi sisältöä vain, jos ehto on totta useista lausekkeista.
Jos … muuten, jos lauseen syntaksi
if(condition1)(
//content to be evaluated if condition1 is true
)
else if(condition2)(
//content to be evaluated if condition2 is true
)
else if(condition3)(
//content to be evaluated if condition3 is true
)
else(
//content to be evaluated if no condition is true
)
If-else… if -lauseessa voi olla mikä tahansa lukumäärä if-else… if -lausekkeessa. Jos muuten, jos lause, suoritetaan vain lauseet, jotka täyttävät kyseisen lohkon sisällä olevan ehdon, ja loput lohkot jätetään huomioimatta. Jos mikään ehdoista ei täyty, muuten lohkon lauseet suoritetaan.
Esimerkkejä Jquery IF -lausunnosta
Tässä on esimerkkejä alla mainitusta Jquery IF -lausunnosta
1. Jos lausunto
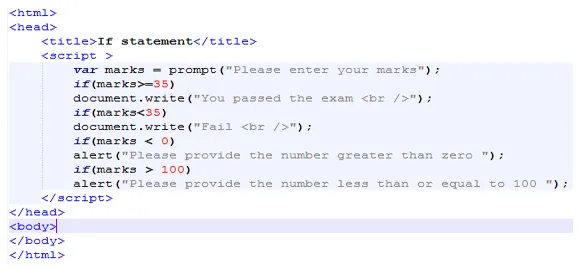
Esimerkki lauseesta:
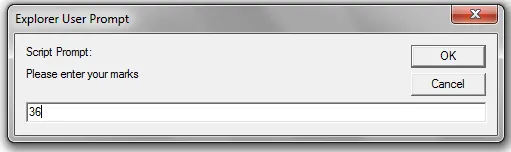
- Tässä esimerkissä olemme sisällyttäneet nopeaa näyttöä merkintöjen syöttämiseen.

lähtö:
- Voimme syöttää merkinnät kehotusnäyttöön.
- Kun merkinnät on annettu, se tarkistaa, tarkistammeko If-tilassa kunnon (merkit> = 35).

- Yllä olevassa nopeaa näyttöä sisältävät merkit ovat yli 35, ensimmäinen ehto toteutuu. Joten se näytti tulosteen muodossa ”Sinun läpäisi koe”.

- Alla olevassa kehysnäytössä olevat merkinnät ovat alle 35, toinen ehto toteutuu.

- Se näyttää lähdön nimellä "Fail".

- Jos kehotusnäytössä olevat merkinnät ovat negatiivisia, kolmas ehto toteutuu.

- Se näyttää lähdön seuraavasti: "Ole hyvä ja ilmoita luku, joka on suurempi kuin nolla".

- Kyselynäytössä olevat merkinnät ovat yli 100, niin neljäs ehto toteutuu.

- Se näyttää lähdön seuraavasti: "Anna numero, joka on pienempi tai yhtä suuri kuin 100".

2. Jos… muu lausunto
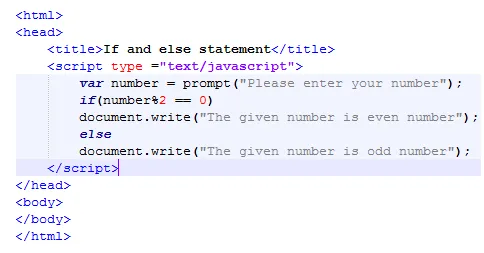
Esimerkki jos… muu lausunto:
- Tässä esimerkissä olemme sisällyttäneet kehotuksen näytön numeron syöttämistä varten.

lähtö:
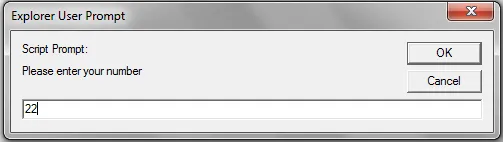
- Pikaikkunassa meidän on annettava numero.
- Numeron syöttämisen jälkeen se tarkistaa kunnon. Jos ehto tarkistamme ehdon (luku% 2 == 0).

- Yllä olevassa kehotusnäytössä annettu luku on jaollinen kahdella ja antaa loput nollaksi, jos ehto toteutuu. Se näyttää tulosteen muodossa “Annettu luku on parillinen numero”.

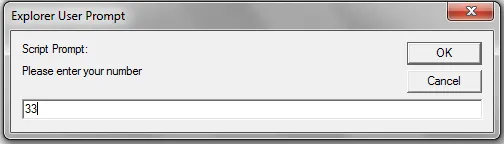
- Alla olevassa kehotusikkunassa annettu numero ei ole jaollinen kahdella ja antaa loput nolla-arvoisena, sitten se tulee muuhun lohkoon ja suorittaa lauseet toisessa lohkossa.

- Se näyttää tulosteen muodossa "Annettu luku on pariton luku".

3. Jos… muuten, jos lausunto
Esimerkki jos… muu jos lause:
- Tässä esimerkissä voimme huomata, että olemme sisällyttäneet pikaviestin.

lähtö:
- Voimme syöttää merkinnät kehotusnäyttöön.
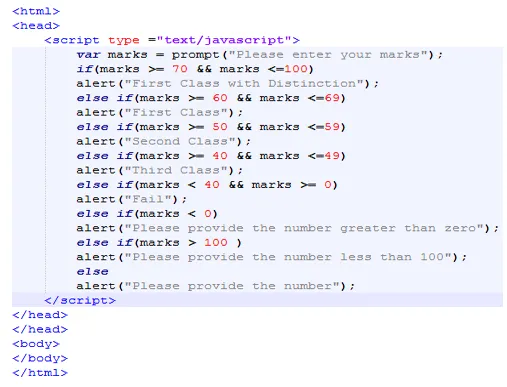
- Kun merkinnät on annettu, se tarkistaa kunnon. Jos ehto, se tarkistaa kunnon (merkit> = 70 && merkit <= 100).
- Alla olevassa kehysnäytössä olevat merkinnät ovat yli 70, tila tulee totta.

- Se näyttää hälytysviestin muodossa ”Ensimmäinen luokka erotuksella”.

- Suorita ohjelma uudelleen suorittamalla merkinnät, jotka tarkistaa kunto. Jos ehto, se tarkistaa kunnon (merkit> = 70 && merkit <= 100).
- Alla olevassa kehotusikkunassa olevat merkinnät ovat 65, jos ehto muuttuu vääriksi, se tulee muuhun, jos lohko tarkistaa muuten, jos ehto (merkit> = 60 && merkit <= 69).
- Koska kehotteessa annetut merkinnät ovat välillä 60 - 69, tila tulee totta.

- Se näyttää hälytysviestin ”Ensimmäinen luokka”.

- Alla olevassa kehotusnäytössä olevat merkinnät ovat 55, jos ehto, ja ensin, jos ehto tulee vääriksi, joten se tulee seuraavaan muuhun, jos lohko tarkistaa muuten, jos ehto (merkit> = 50 && merkit <= 59).
- Koska kehotteessa annetut merkinnät ovat välillä 50 - 59, tila tulee totta.

- Se näyttää hälytysviestin ”toisena luokana”.

- Sama prosessi toistetaan ja kun ehto toteutuu, se näyttää tietyn hälytysviestin.
- Koska kehotuksessa annetut merkinnät ovat välillä 40 - 49, kolmas ehto, jos ehto toteutuu.

- Se näyttää hälytysviestin nimellä ”kolmas luokka”.

- Kuten alla olevassa kehotuksessa esitetyt merkit ovat välillä 0 - 40, neljäs muu, jos ehto toteutuu.

- Se näyttää hälytysviestin “Fail”.

- Jos käyttäjä kirjoittaa alle nollan merkit, niin viides muu Jos ehto tulee totta.

- Se näyttää hälytysviestin seuraavasti: "Anna numero, joka on suurempi kuin nolla".

- Jos käyttäjä kirjoittaa yli 100 merkinnät, niin kuudes, jos ehto toteutuu.

- Se näyttää hälytysviestin "Ole hyvä ja ilmoita numero alle 100".

- Jos käyttäjä ei kirjoita numeroa, toinen lohko suoritetaan.

- Se näyttää hälytysviestin "Ole hyvä ja anna numero".

johtopäätös
Nämä ovat JavaScriptissä käytettyjä ehdollisia lauseita, koska JQueryllä ei ole erillisiä ehdollisia lauseita.
Suositellut artikkelit
Tämä on opas Jquery IF: n lausuntoon. Tässä keskustellaan syntaksista ja Jquery IF -lausunnon esimerkeistä tulosteen ja kuvakaappauksien kanssa. Saatat myös katsoa seuraavia artikkeleita saadaksesi lisätietoja -
- Mikä on jQuery?
- Kuinka asentaa Jquery?
- Jos muu lausunto Pythonissa
- Valitsintyypit JQueryssä
- jQuery querySelector
- 8 parasta jQuery-valitsinta koodin toteutuksella
- Opas JQuery-edistymispalkkiesimerkkeihin
- Esimerkkejä R-lausekkeesta
- Esimerkkejä Matlabin lausekkeesta