
Logon luominen Photoshopissa
Photoshop, kuten sen nimi osoittaa, liittyy jotain 'Photos' -käsittelyyn. Kyllä, se on kuvankäsittelyohjelma. Vaikka se on rasteroitu kuvankäsittelyohjelma, voimme tehdä siihen myös logoja. Logon luomiseen tähän ohjelmistoon tulee olla hyvä tuntemus tämän ohjelmiston työkaluista ja komennoista. Täällä tässä artikkelissa kerron teille, kuinka luodaan logo Photoshopiin perustason esimerkillä ymmärtääksesi paremmin. Harjoituksen jälkeen voit tehdä logon ohjelmistosta omilla ideoillasi. Tutustukaamme tämän ohjelmiston käyttöliittymään. Käyttöliittymä tarkoittaa minkä tahansa ohjelmiston työaluetta, tämän ohjelmiston työalueella on erityyppisiä osioita, jotka ovat valikkopalkki, ominaisuuspalkki, työkalupaneeli, väriosasto ja tärkein on kerrososasto, koska tämä ohjelmisto toimii periaatteella kerroksia. Käytämme tätä kerrososaa erittäin paljon logosuunnitteluun.
Logon luominen Photoshopissa
- Löydä Photoshopin alla oleva näyttöliittymä.

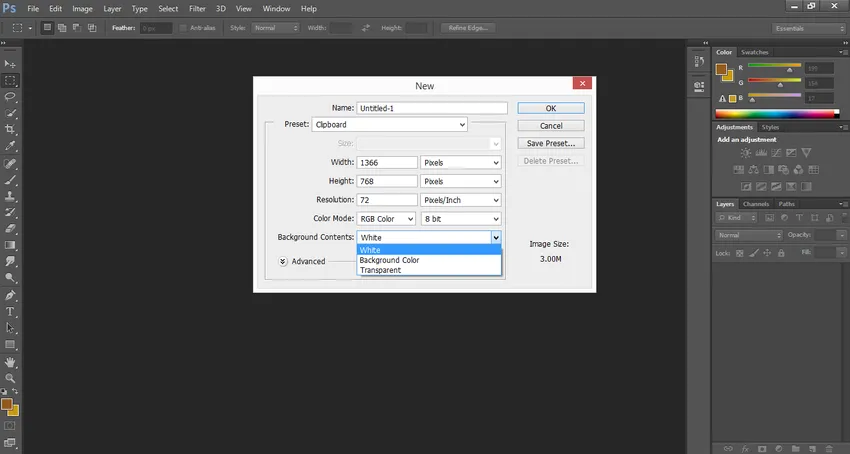
- Ensimmäinen tehtävämme on ottaa 'uusi' asiakirja taustakerrokseksi. Siirry Tiedosto-valikkoon ja napsauta 'Uusi' -vaihtoehtoa.

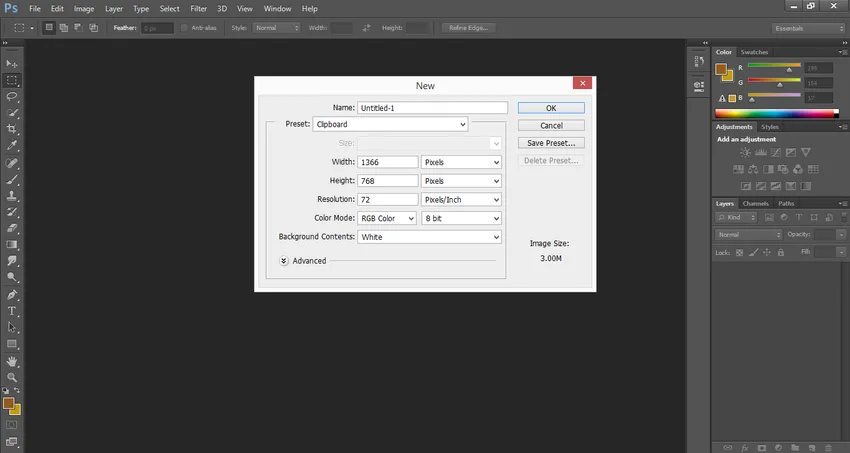
- Uusi kerros-valintaikkuna avautuu. Aseta taustakerroksen leveys ja korkeus tarpeidesi mukaan.

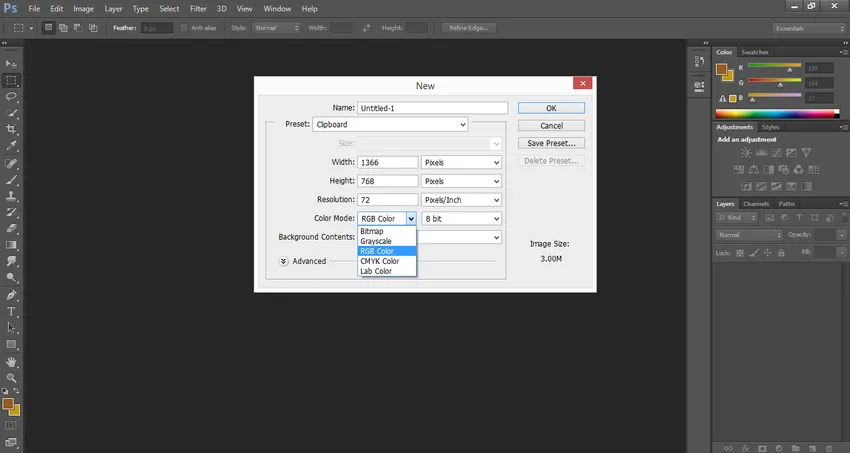
- Valitse väritila RGB-värinä

- Ja aseta Tausta-sisältöksi Valkoinen. Tarkastelen tätä asetusta logoni kirkkaammalle ilmeelle.

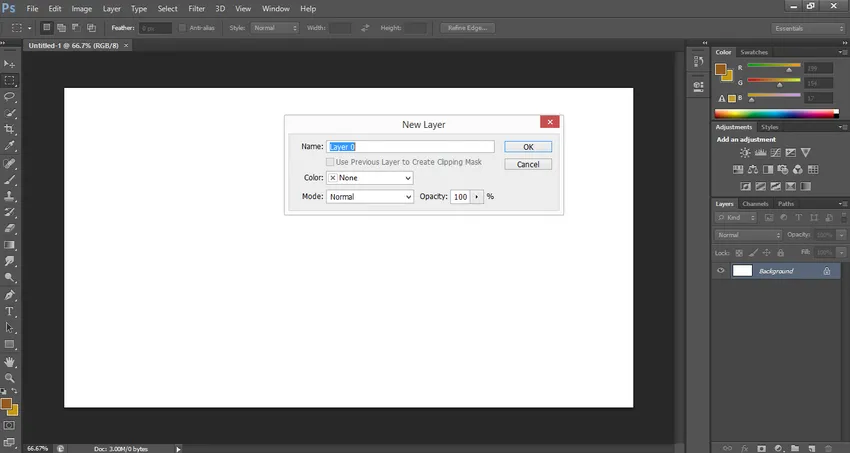
- Siirry taso-osaan ja kaksoisnapsauta taustakerrosta, jotta siitä tulee lukitsematon kerros. Se vaatii uuden kerroksen, joka on lukitsematon kerros. Voit muuttaa tämän tason nimeä itsesi mukaan. Napsauta nyt Ok.

- Kerros avataan.

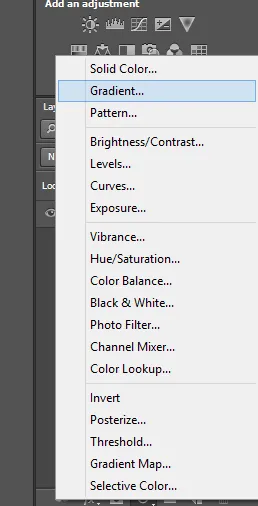
- Nyt aion käyttää Gradientia tähän kerrokseen. Siirry tähän kuvakean tasoosan alaosassa.

- Avattava luettelo avautuu, valitse tästä Gradient.

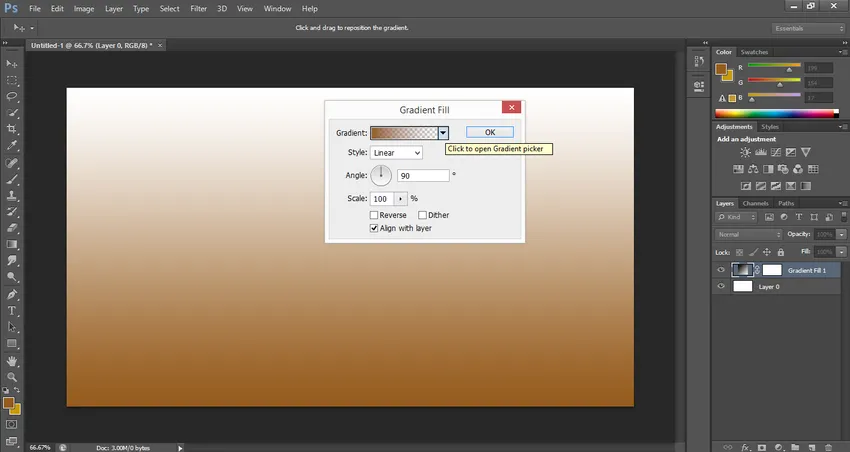
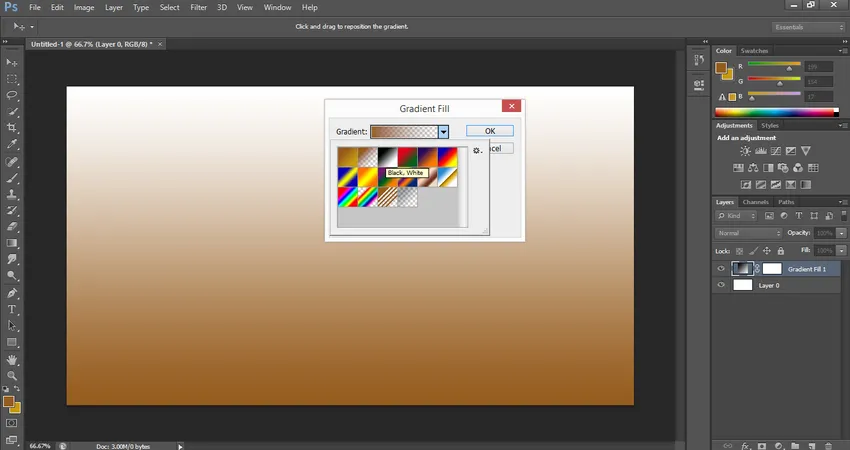
- Gradient fill -valintaikkuna avautuu. Napsauta Gradient Pickerin avattavaa nuolta.

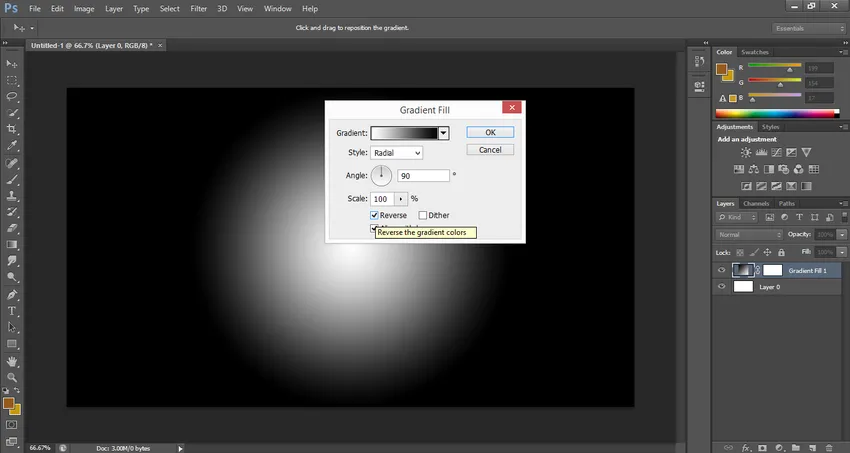
- Valitsen gradienttina mustan ja valkoisen. Voit valita minkä tahansa heistä, joka sopii logollesi.

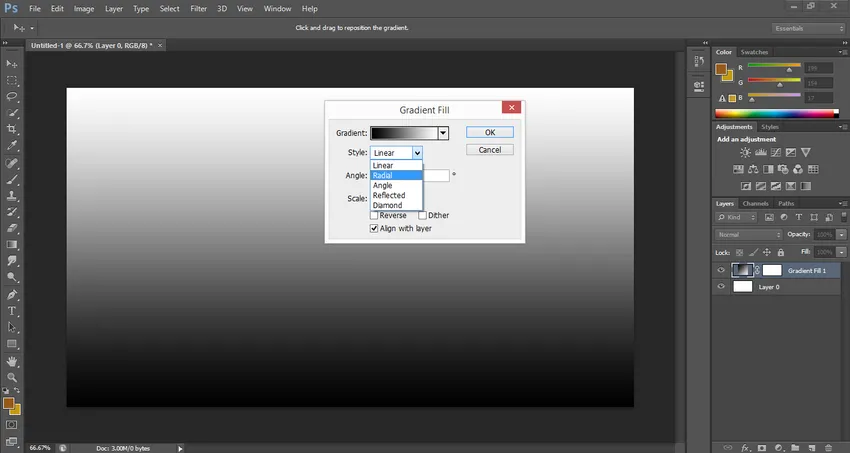
- Ota radiaalivaihtoehto gradientin tyylinä.

- Haluan valkoisen asiakirjan keskelle ja mustan asiakirjan ulkopuolelle, joten merkitsen ruudun valintaan Kumoa.

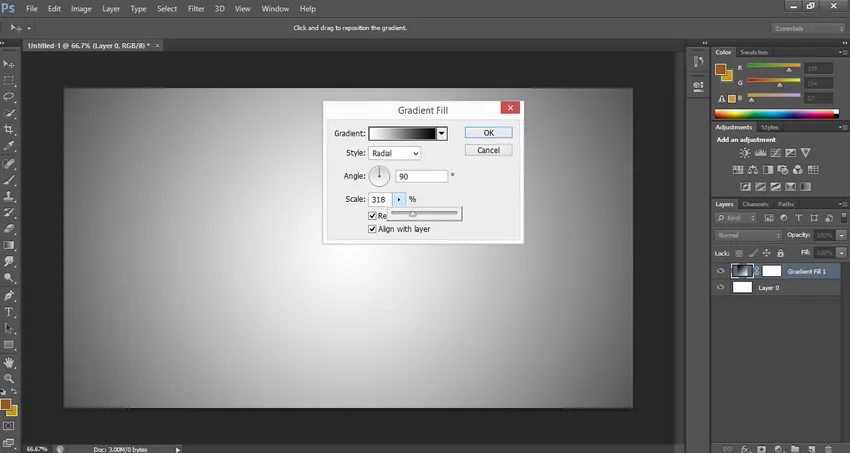
- Suurenna asteikkoparametria, jotta kaltevuus levitetään tasaisesti ulkosuuntaan.

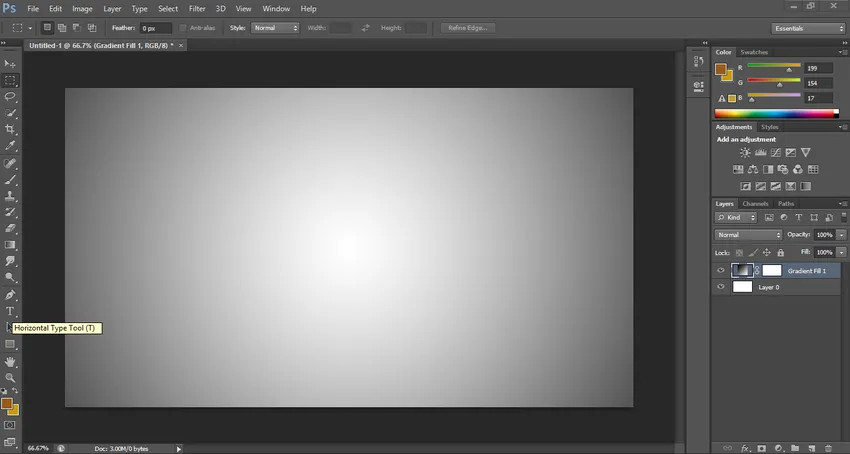
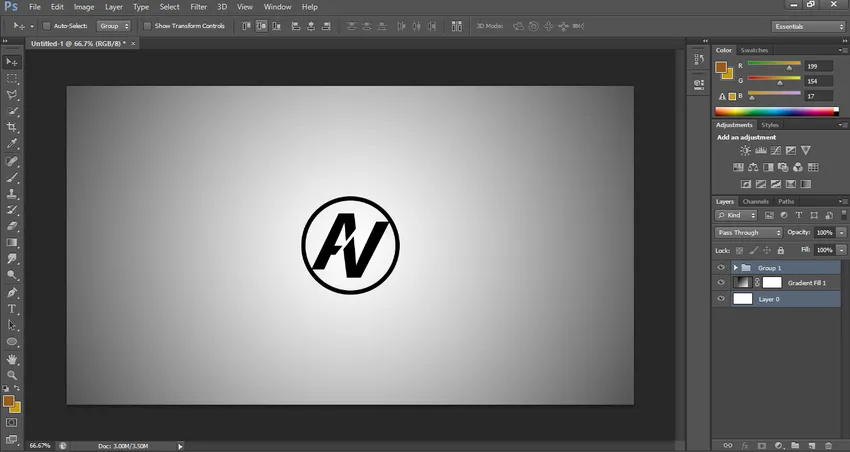
- Tämä on lopullinen kaltevuutemme.

- Ota nyt tekstityökalu työkalupaneelista.

- Käytä tekstin kirjasintyyliä valintasi mukaan.

- Seuraavaksi asetan lihavoidut kursiivit tyyliksi.

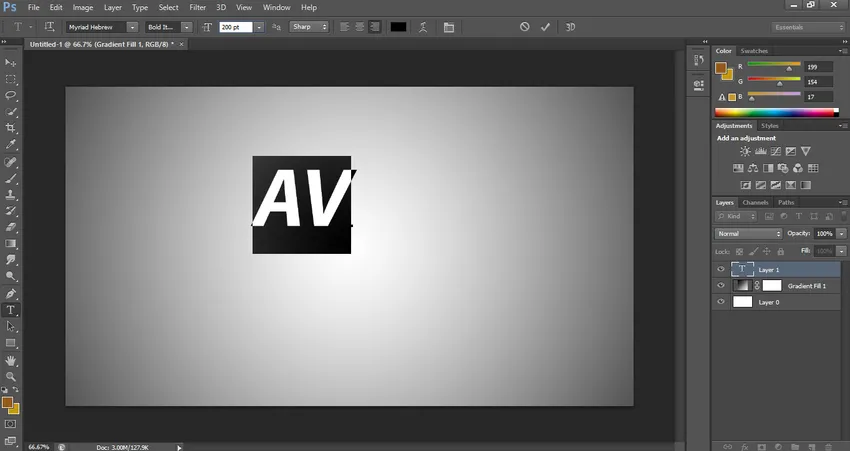
- Seuraavaksi aseta logon koko vaatimuksesi mukaan.

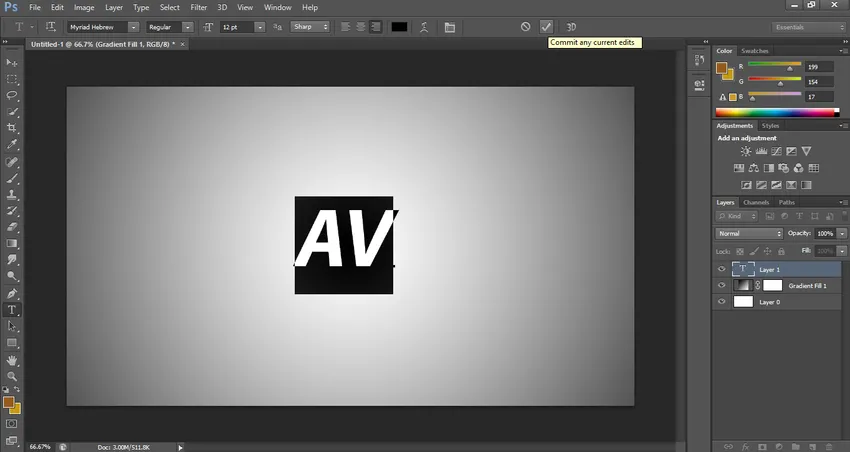
- Kun olet valmis, napsauta tätä kuvaketta.

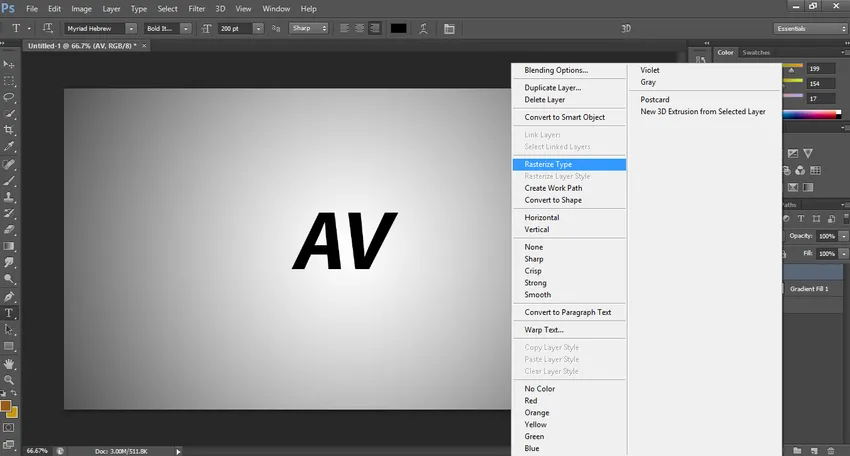
- Nyt rasterisoin tekstiä sen etsimiseksi logona. Napsauta hiiren kakkospainikkeella tekstikuvaa ja napsauta avattavan luettelon Rasterize Type -vaihtoehtoa.

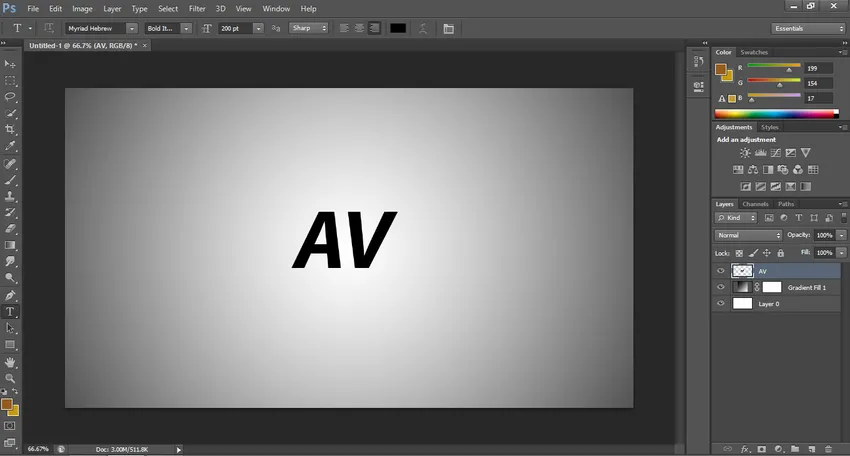
- Nyt tekstikerroksesta on tullut kuvakerros.

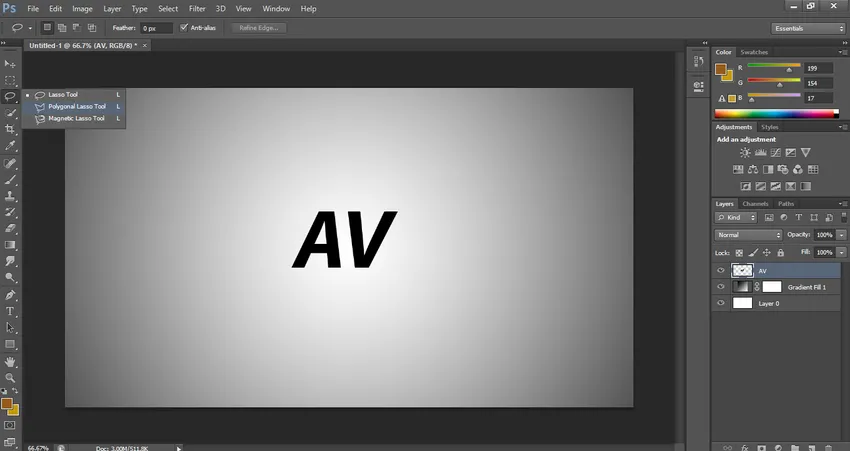
- Ota monikulmityökalu työkalupaneelista.

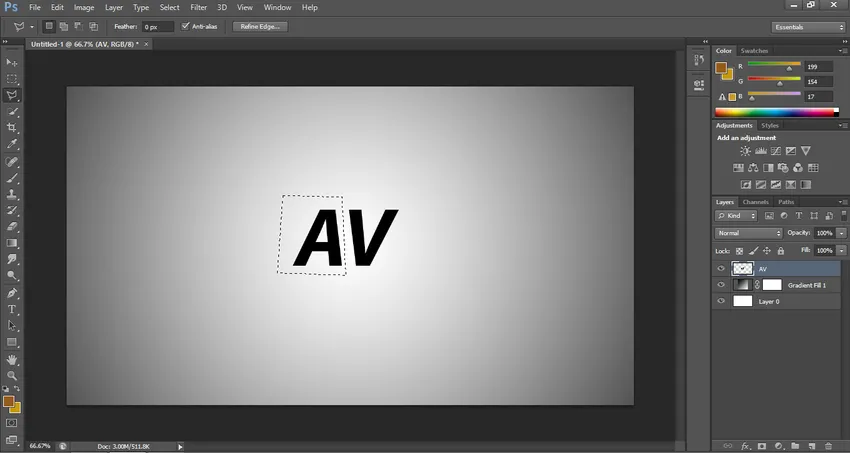
- Valitse kirjain A erottaaksesi sen tästä kerroksesta.

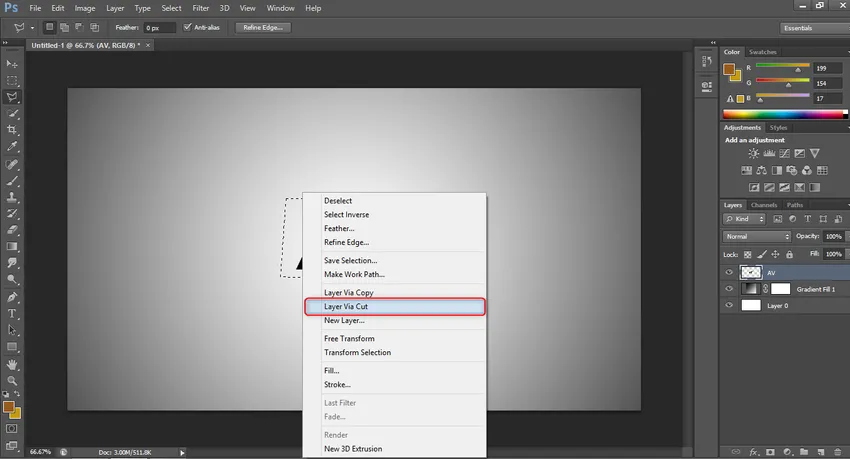
- Kun olet valinnut sen monikulmityökalulla, napsauta hiiren oikeaa painiketta. Avattava luettelo avautuu, napsauta Layer Via Cut -vaihtoehtoa.

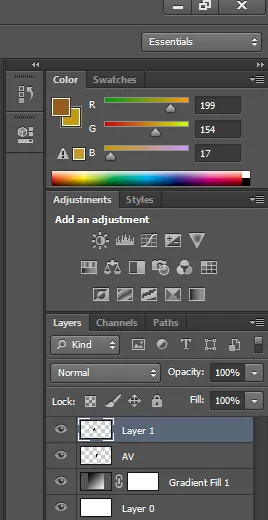
- Nyt luodaan kaksi erillistä kerrosta kirjainta A ja kirjainta V.

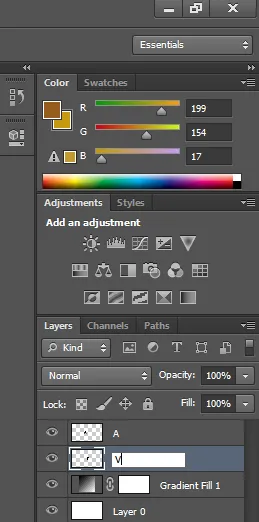
- Nimeä nyt molemmat kerrokset ymmärtääksemme paremmin.

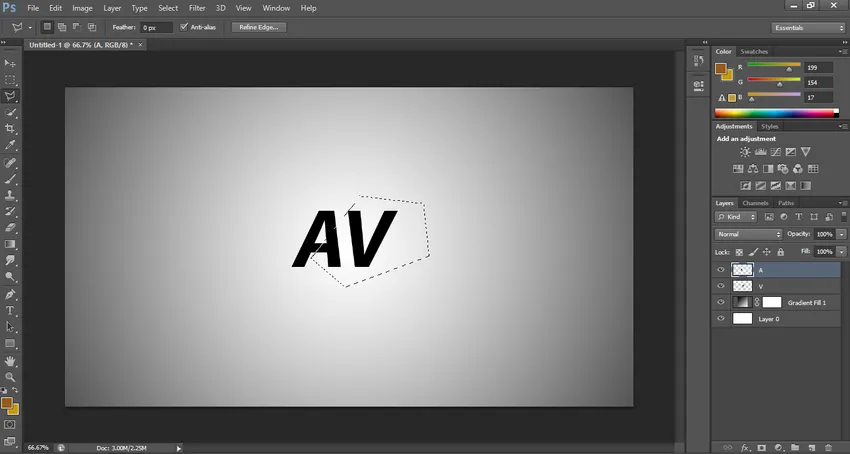
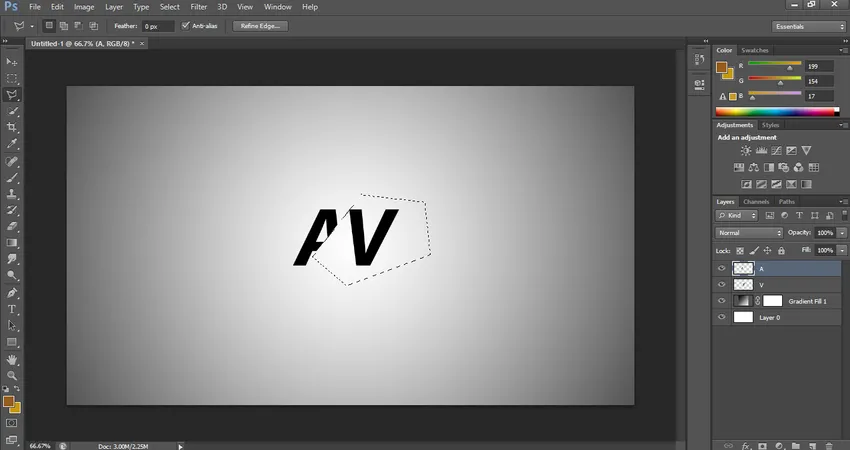
- Nyt leikataan A-kirjain sivulta, jotta se saa logon ilmeen. Ota monikulmityökalu ja tee valinta kuten olen tehnyt.

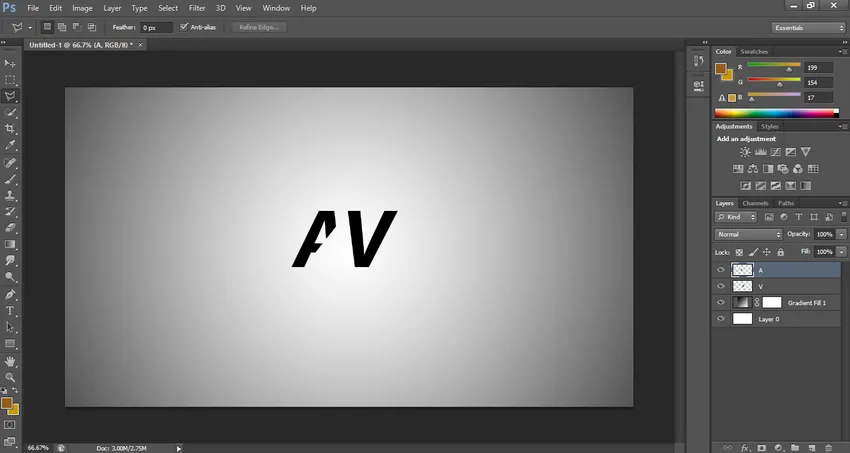
- Leikkaa valittu A-kirjaimen alue painamalla näppäimistön Poista-painiketta.

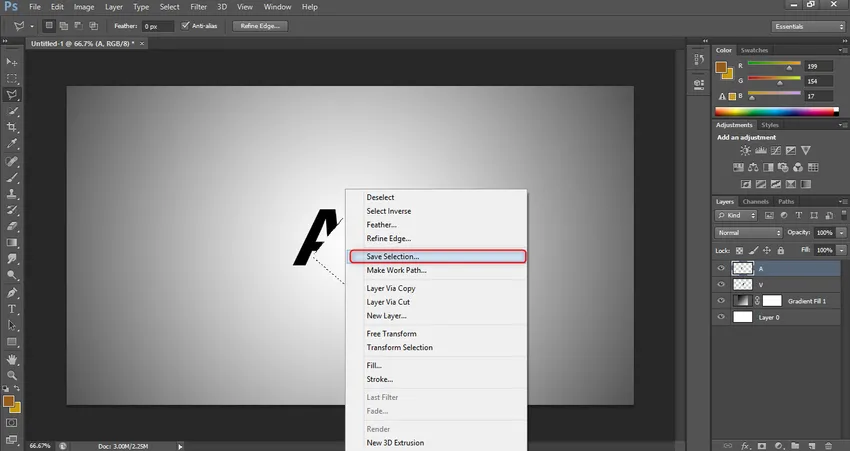
- Tallenna nyt tämä valinta. Napsauta hiiren kakkospainikkeella logossa hiiren kakkospainikkeella. Avattava luettelo avautuu. Napsauta Tallenna valinta -vaihtoehtoa tallentaaksesi sen.

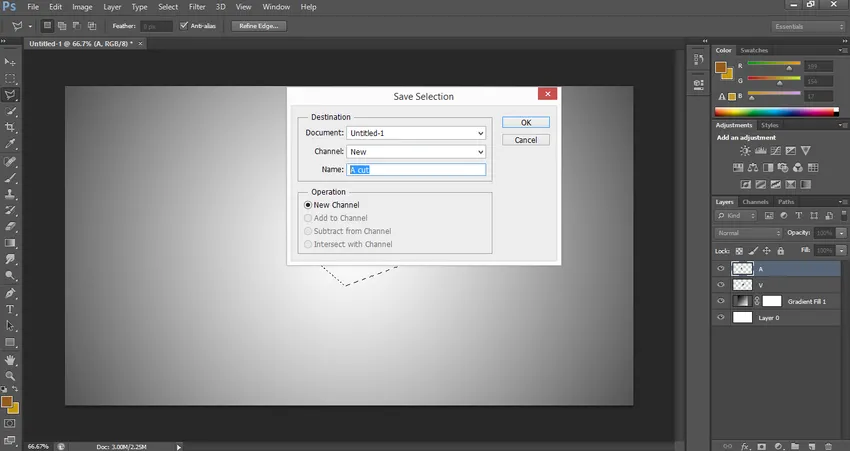
- Tallenna valinta -valintaikkuna avautuu. Nimeä valinta itsesi mukaan ja napsauta Ok.

- Nyt paina näppäimistön Ctrl + D valitaksesi valitun alueen A-kirjaimelle.

- Tule nyt kerrokseen V.

- Siirry Kanava-välilehteen napsauttamalla sitä ja siirry tallennettuun valintaasi ja napsauta sitä pitämällä Ctrl-näppäintä näppäimistöllä.

- Aikaisempi valinta aktivoidaan automaattisesti V-tasolle.

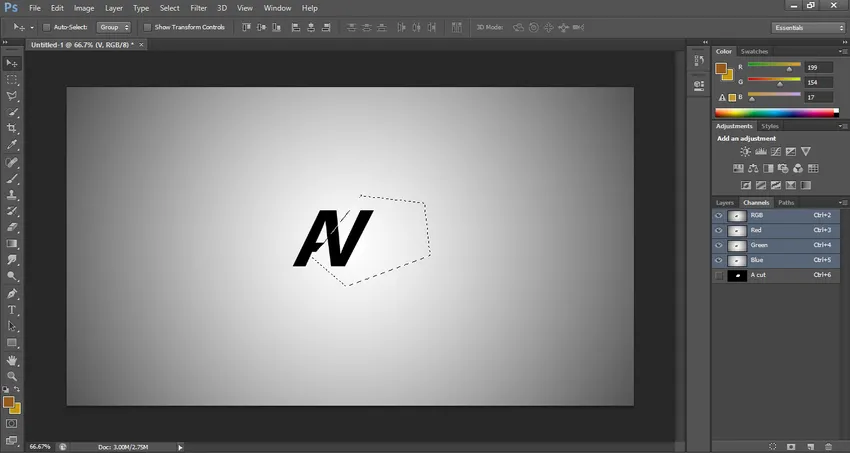
- Paina nyt näppäimistön Ctrl + Shift + I -painiketta varataksesi valinnan, koska haluan leikata tämän kerroksen koko alueen V: n ympärille.

- Poista valittu alue painamalla näppäimistön Poista-näppäintä.

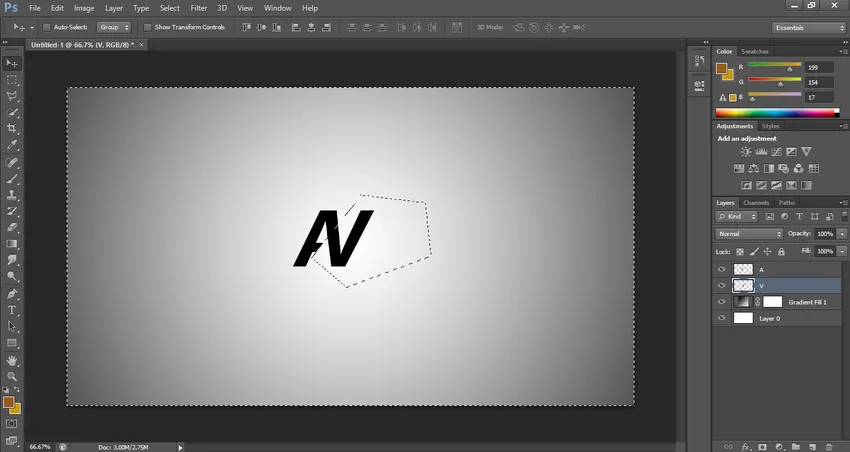
- Käytä nyt Siirrä-työkalua ja siirrä kirjainta V itsesi mukaan, jotta saat logollesi ammattimaisen ilmeen.

- Siirry nyt kerrososaan ja valitse molemmat kerrokset, jotka ovat kerros A ja kerros V napsauttamalla sitä kerrallaan pitämällä CTRL-näppäintä.

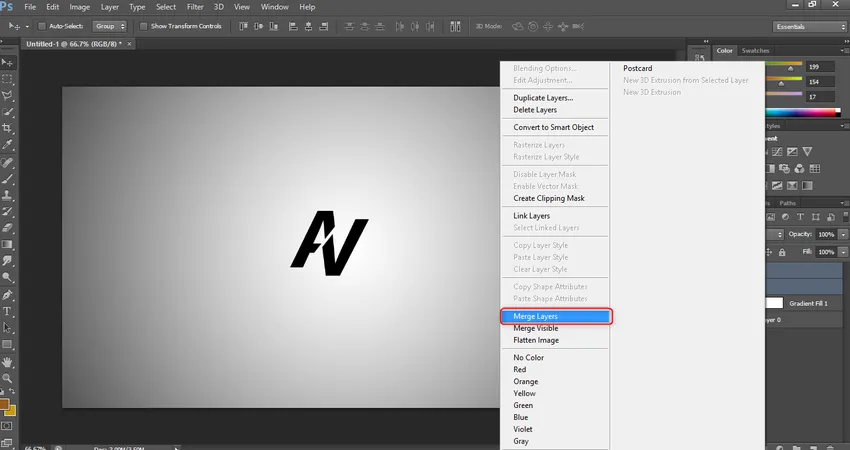
- Napsauta sitten hiiren kakkospainikkeella valittua tasoa. Avattava luettelo avautuu. Yhdistä nämä tasot napsauttamalla Yhdistä kerros -vaihtoehtoa täältä.

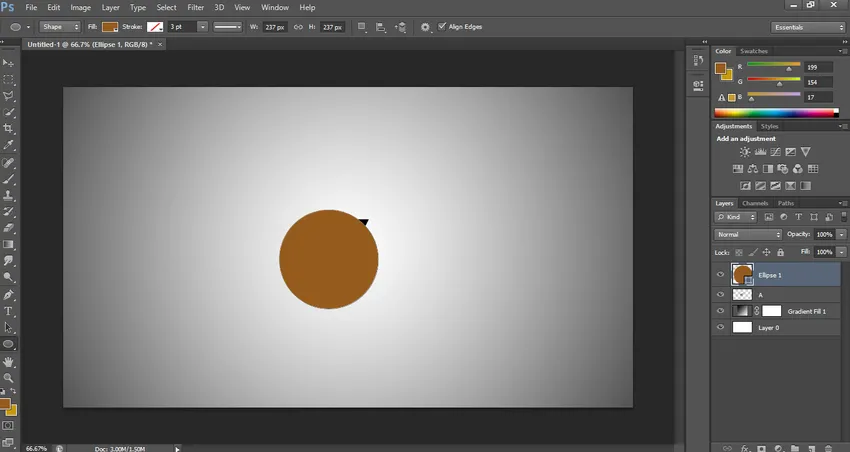
- Ota nyt ympyrätyökalu.

- Piirrä se logon koon mukaan.

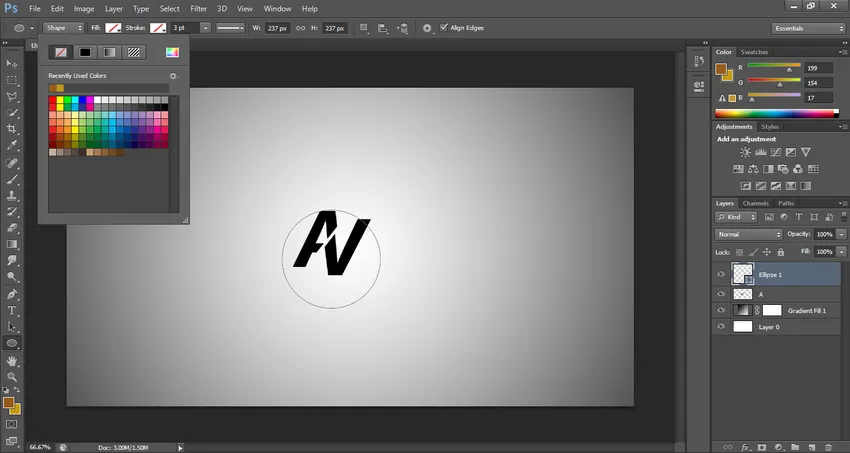
- Sammuta Täytä-vaihtoehto.

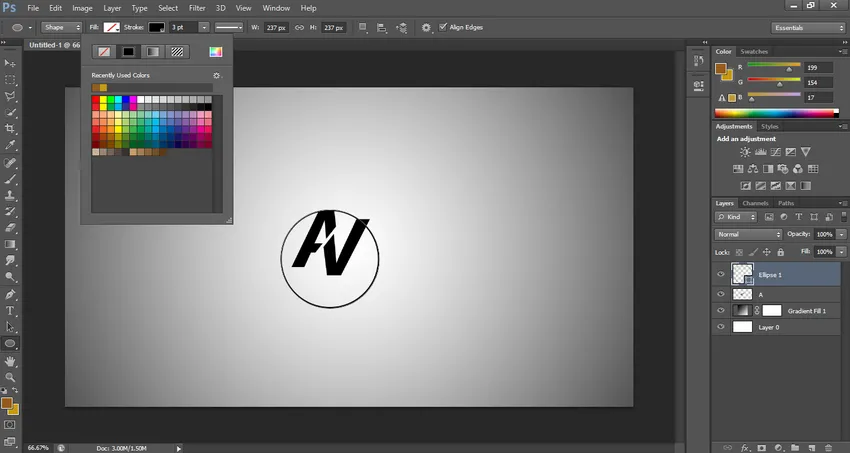
- Ota musta väri aivohalvauksen värinä ja lisää aivohalvauksen paksuus itsesi mukaan.

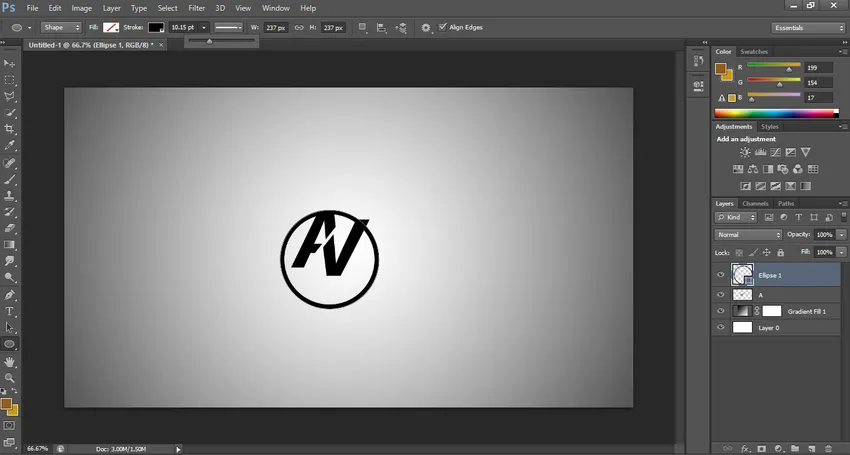
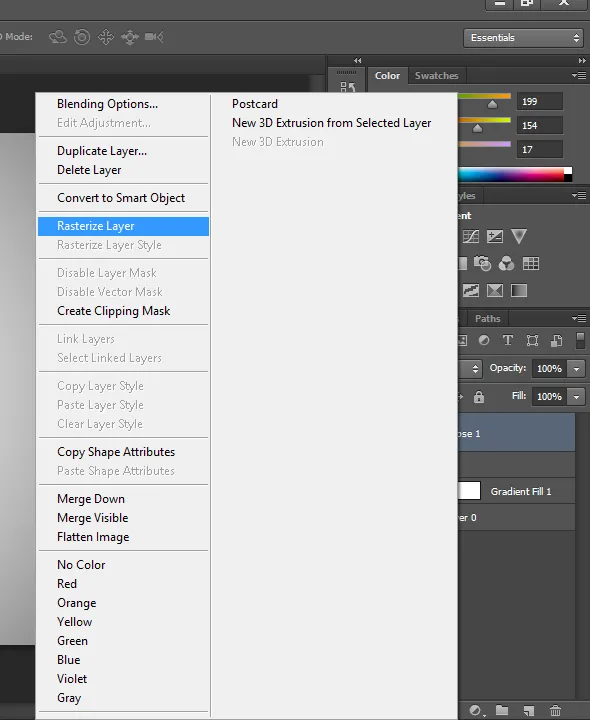
- Napsauta nyt hiiren kakkospainikkeella tätä ympyräkerrosta, jotta siitä tulee kuva.

- Valitse avattavasta luettelosta Rasterointi-vaihtoehto.

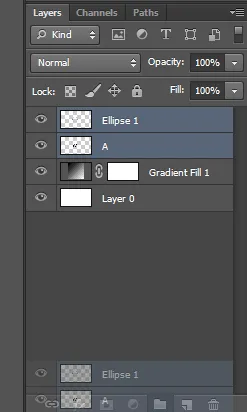
- Valitse nyt ellipsekerros ja kerros A ja vedä ne ryhmäkerroskuvakkeeseen, joka on tasoosan alareunassa.

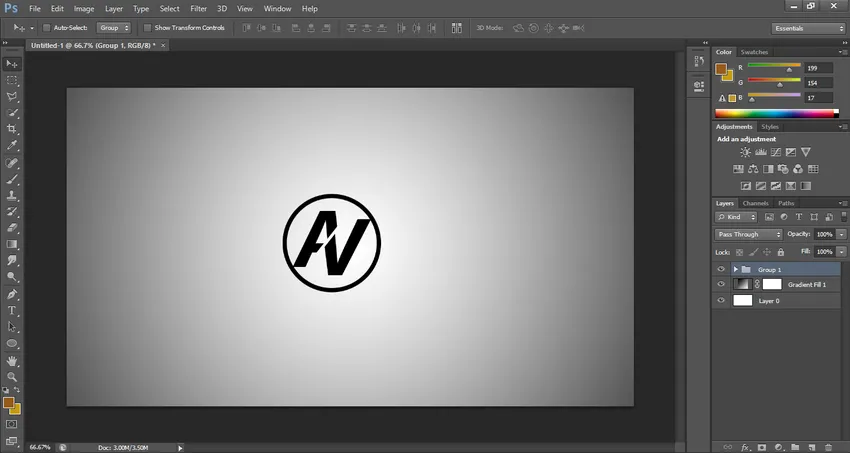
- Kerrokset ryhmitellään nyt.


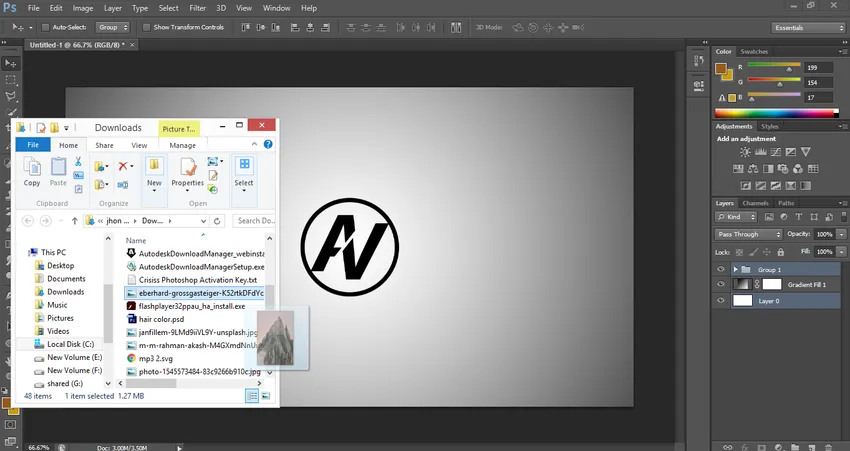
- Nyt otan kuvan Omasta kansiosta vedä ja pudota -menetelmällä.

- Säädä tämä kerros kerroksen 0 mukaan.

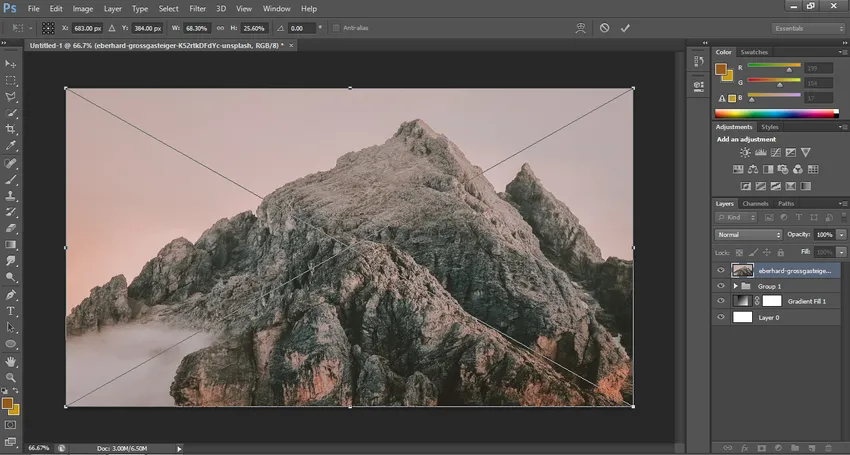
- Napsauta tätä kuvaketta sijoittaaksesi kuvan Photoshopiin.

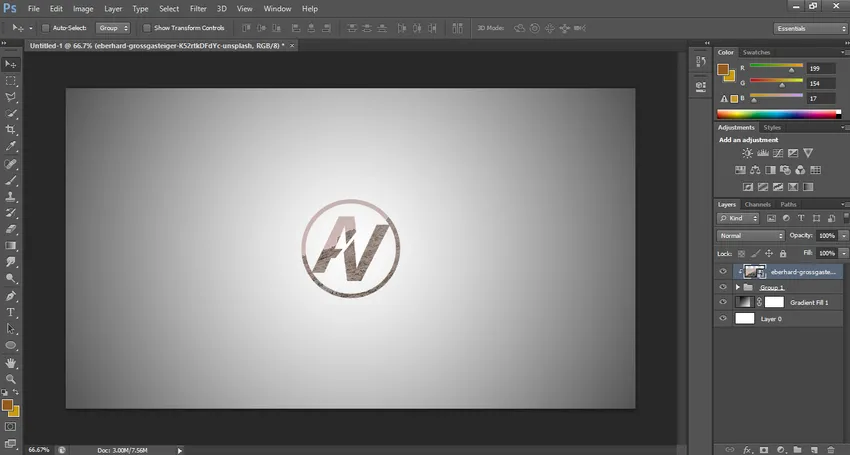
- Napsauta nyt tätä kuvaa painamalla Alt-näppäintä ja lähetä se takaisin ryhmäkerrokseen. Säädä kuva logosi mukaan. Tämä on viimeinen logosi.

johtopäätös
Tämän artikkelin jälkeen on erittäin helppoa luoda logo Photoshopissa. Jos haluat tehdä logon Photoshopissa, sinulla on oltava hyvä hallinta tämän ohjelmiston työkaluilla ja eräillä erityisominaisuuksilla, ja sitten voit toteuttaa ideasi logona erittäin helposti tähän ohjelmistoon.
Suositellut artikkelit
Tämä on opas logon luomiseen Photoshopista. Täällä keskustellaan logon luomisesta Photoshop-työkaluilla perusaineiston avulla ymmärryksesi parantamiseksi. Voit myös käydä läpi muiden aiheeseen liittyvien artikkeleidemme saadaksesi lisätietoja -
- Heijastusvaikutus Photoshopissa
- Photoshop vs. InDesign | Ero
- Kultatehosteiden käyttäminen Photoshopissa
- Photoshop-käsitteen ymmärtäminen
- Photoshop vs. Illustrator | Suurimmat erot infografioiden kanssa