
Johdanto HTML-lomakkeiden hallintaan
HTML on verkkosivun luontikieli. Se määrittelee verkkosivun rakenteen ja käyttäytymisen. HTML koostuu tunnisteista ja elementeistä, jotka auttavat verkkosivujen jäsentelyssä. Nämä elementit voidaan ryhmitellä lomakkeen sisään tietojen keräämiseksi käyttäjältä käyttäjäystävällisellä tavalla. Huomaa kuitenkin, että HTML on valtioton protokolla, mikä tarkoittaa, että se ei voi tallentaa mitään ja menetät tiedot sivun päivityksestä.
HTML-muodon hallinta
HTML-muodossa on määritelty erityyppisiä lomakeohjauksia, jotka ovat vastuussa käyttäjän syötteen määritetyllä tavalla. Tarkastellaan HTML-muodossa saatavissa olevia erityyppisiä lomakesäätimiä.
1) Tekstinsyöttö
Syöttötekstisäätimiä käytetään käyttäjän tietojen keräämiseen vapaana tekstinä. Verkkosivulla se muodostaa suorakaitelaatikon, johon käyttäjät voivat syöttää tietoja.
On erityyppisiä syöttötekstisäätimiä, joita voidaan käyttää HTML-lomakkeissa. Katsotaanpa eri tyyppisiä syöttötekstien säätimiä.
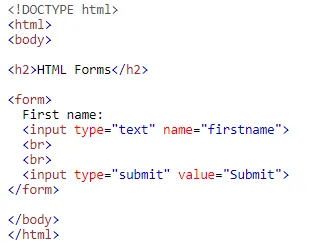
- Yhden rivin tekstinsäädin
Tämän avulla käyttäjä voi syöttää vain yhden tietorivin. Tyypillinen esimerkki tällaisista tekstinsäätimistä on nimen, hakukentän, kaupungin jne. Syöttäminen.


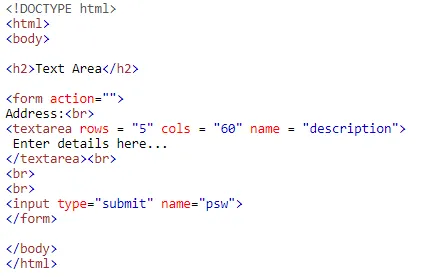
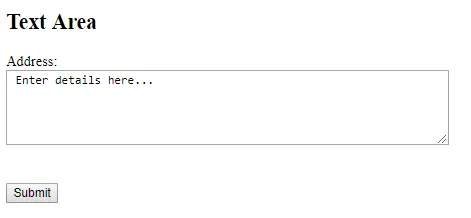
- Monirivisen tekstinsäädin
Tämän tulonhallintyypin avulla käyttäjä voi syöttää useiden rivien tietoja. Tällaisten syöttöohjaimien tyypillinen käyttö on kommentteja, osoitteita, kuvausta ja niin edelleen.


Tässä rivit osoittavat rivien lukumäärän tekstialueella ja col osoittavat sarakkeiden lukumäärän.
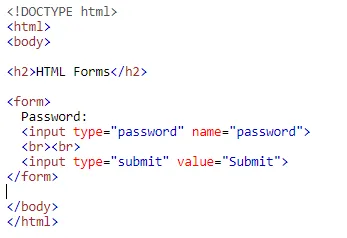
- Salasanasyötön hallinta
Kuten nimestä voi päätellä, tätä käytetään tyypillisesti salasanakenttään. Tämä toimii samalla tavalla kuin syöttötekstikenttä, mutta teksti peitetään turvallisuussyistä.


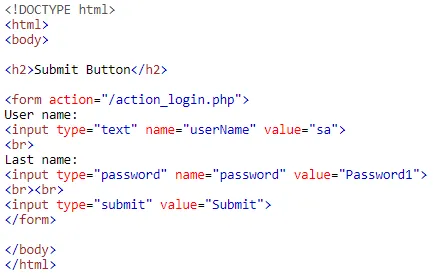
2) Tulotyyppi Lähetä
Kun syöttötyyppi on lähettäminen, se suorittaa lomaketoiminnossa määritellyn toiminnon ja lähettää lomaketiedot palvelimelle.

Tässä käyttäjänimi ja salasana-arvot lähetetään palvelimelle Lähetä-painikkeen napsautustapahtumassa. Lomakkeen toiminto on palvelimen menetelmä, joka hyväksyy syötteen.
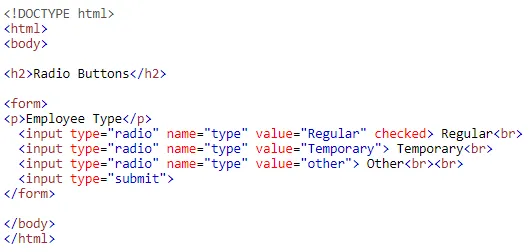
3) Tulotyyppinen radio
Radiopainikkeita käytetään, kun odotat käyttäjien täyttävän tietoja Boolen arvoina tai jos odotat vain yhden syötteen olevan totta useista vaihtoehdoista. Eräs yleinen radiopainikkeiden käyttötapa on sukupuolen määrittäminen, työntekijän tyyppi (tavallinen / väliaikainen) ja niin edelleen.


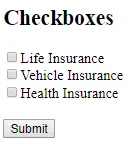
4) Tulotyypin valintaruutu
Valintaruutu antaa käyttäjän valita kaikki tiedot, jotka ovat hänen tapauksessaan totta. Se on erittäin kätevä tapa hyväksyä tiedot, kun mahdollinen syöttö on jo tiedossa.
Esimerkiksi, jos haluat kerätä yksityishenkilön vakuutustyyppiä, voit helposti käyttää sitä valintaruuduilla, koska vaihtoehdot olisivat rajoitetut.


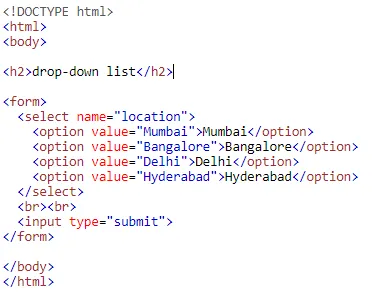
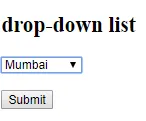
5) Avattava syöttötyyppi
Avattavan luettelon avulla käyttäjä voi valita yhden vaihtoehdon useista mahdollisista vaihtoehdoista. Tämä on erittäin käyttäjäystävällinen tapa saada yksityiskohdat käyttäjältä, koska se tarjoaa tyhjentävän luettelon mahdollisista vaihtoehdoista, joka auttaa käyttäjää tunnistamaan hänelle parhaiten sopivan vaihtoehdon.
Esimerkiksi avattavasta luettelosta alas kaupunki, johon työntekijä voi kuulua


6) Tulotyypin optoryhmä
Optgroup toimii samalla tavalla kuin avattavassa luettelossa, ainoa ero on, että optgroup antaa sinun ryhmitellä loogisesti tiettyjä vaihtoehtoja yhden sateenvarjon alla. Se auttaa käyttäjää tunnistamaan nopeasti sopivan vaihtoehdon optgroup-etiketin avulla.
Esimerkiksi avattavat luettelot, joissa luetellaan Intian eri osavaltioiden kaupungit valtioiden mukaan ryhmiteltyinä.

7) fieldset
Kenttäjoukko on toinen hyödyllinen tunniste HTML-muodossa, jonka avulla kehittäjä voi ryhmitellä tietyt hallintalaitteet loogisesti yhden selityksen alle. Tämä auttaa kehittäjää antamaan käyttäjälle selkeät ohjeet tämän osan odottamisesta.
Esimerkiksi kirjautumissivun kenttäjoukko


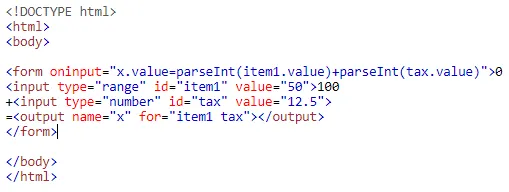
8) HTML-tulostetunniste
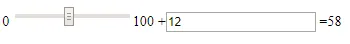
Tämä tulostetunniste otetaan käyttöön HTML5: ssä. Sen avulla voit näyttää laskutuloksen heti. Tämä on varsin hyödyllistä, kun käyttäjän on suoritettava laskenta heti ja nähdä tulokset. Tyypillinen esimerkki tällaisista tapauksista on, kun käyttäjä haluaa tarkistaa kaikkien korissa olevien esineiden summan.


Yllä olevassa esimerkissä olemme määritellyt tuotteen hintaluokan 0 - 100 ja sitä voidaan muuttaa ajon aikana, toinen tekstikenttä, jonka arvo on siinä 12, on kyseisestä tuotteesta kannettava vero, sitä voidaan muuttaa myös ajon aikana. Tulos 58 on molempien arvojen summa.
Huomaa: Tätä tunnistetta ei tueta aikaisemman version Edge 12: ssä tai Internet Explorerissa.
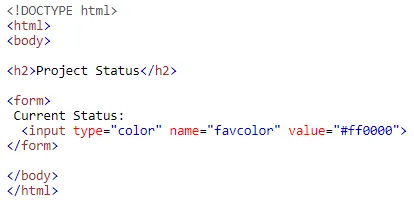
9) Tulotyyppi Väri
Lomakkeessa vaaditaan usein vain värin näyttämistä minkään tekstin sijasta. Syöttötyypin väri HTML 5: ssä antaa sinun tehdä sen. Se näyttää värin, jonka haluat näyttää muodossa. Tyypillinen skenaario, jossa sitä käytetään, on projektin tai vaiheen tilan näyttäminen.


Huomaa : väriä ei tueta tietyissä Internet Explorer- ja Edge-versioissa.
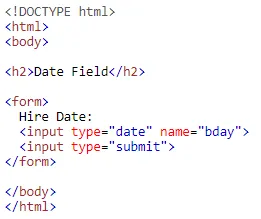
10) Syöttötyyppi Päivämäärä
Syötteen tyyppistä päivämäärää käytetään yleisesti silloin, kun käyttäjän odotetaan syöttämää päivämäärätyyppikenttää. Se voi olla esimerkiksi syntymäaika, palkkauspäivä, lopetuspäivä ja niin edelleen. Se otetaan käyttöön HTML 5: ssä ja päivämäärän muoto vaihtelee hiukan selaimen vaihdon myötä.


johtopäätös
- HTML 5: n käyttöönoton myötä tuettujen HTML-säätimien määrä on lisääntynyt valtavasti. Näille HTML-muodon säätimille voidaan antaa erilaisia tehosteita ja värejä CSS 3: n ja JavaScript / jQuery / Angular JS: n avulla.
- Tässä artikkelissa olemme käsittäneet kaikki yleisesti käytetyt HTML-muodon säätimet. On monia säätimiä, kuten piilotettu, palauta, viikko, URL, aika, sähköposti, tiedosto, DateTime-local, kuva, tel, jota ei ole käsitelty tässä artikkelissa. On erittäin tärkeää tarkistaa näiden hallintalaitteiden selaimen yhteensopivuus ennen tämän käyttöönottoa projektissa, koska monet selaimen versiot eivät tue HTML 5 -muodon säätimiä.
Suositellut artikkelit
Tämä on opas HTML-lomakkeiden hallintaan. Tässä keskustellaan johdannosta ja HTML-muodossa määritellyistä erityyppisistä muotoohjauksista. Voit myös käydä läpi muiden ehdotettujen artikkeleidemme saadaksesi lisätietoja -
- HTML-määritteet
- HTML-muotoiset tunnisteet
- HTML-tyylisivut
- Ura HTML-muodossa
- HTML-kehykset
- HTML-esteet
- Html5 uudet elementit
- Aseta taustaväri HTML-muodossa esimerkillä