Tässä Photoshop-opetusohjelmassa opimme luomaan hauskan 3D-ponnahdustehosteen, kuten lasten ponnahdusikkunan, jossa valokuvasi pääaihe näyttää olevan seisova ja poppiva oikein muuten tasaisen kuvan ulkopuolella.
Lisäämään siihen vielä enemmän 3D-ilmettä kiertämällä kuvan reunoja Photoshopin Warp-komennolla ja lisäämällä mukautettu varjo alapuolelle. Efektin luomiseen liittyy melko vähän vaiheita, mutta ne ovat kaikki hyvin yksinkertaisia ja helppoja. Käytän täällä Photoshop CS6: ta, mutta kaikki Photoshopin viimeisimmät versiot toimivat.
Tässä kuva, jonka aloitan:
 Alkuperäinen kuva.
Alkuperäinen kuva.
Lopullinen tulos näyttää tältä:
 Lopullinen vaikutus.
Lopullinen vaikutus.
Kuinka luoda 3D-pop-tehoste
Vaihe 1: Tee kaksi kopiota taustakerroksesta
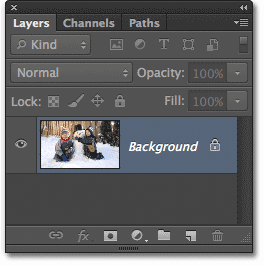
Äskettäin Photoshopissa avatun valokuvamme kanssa, jos katsomme Tasot-paneeliin, näemme kuvan istuvan yksinään taustakerroksessa :
 Taustakerros sisältää alkuperäisen kuvan.
Taustakerros sisältää alkuperäisen kuvan.
Aloitetaan tekemällä pari kopioita kerroksesta. Tee nopeasti ensimmäinen kopio painamalla näppäimistön Ctrl + J (Win) / Command + J (Mac). Näet kopion, jonka Photoshop automaattisesti nimittää ”Taso 1”, näkyy Tasot-paneelin Tausta-tason yläpuolella. Nämä oletusnimet, jotka Photoshop antaa uusille tasoille, eivät ole kovin hyödyllisiä, joten koska tätä ensimmäistä kopiota käytetään kuvan "tasaisena" versiona, kaksoisnapsauta suoraan tason nimeä ja nimeä se uudelleen tasomaiseksi . Paina näppäimistön Enter (Win) / Return (Mac), kun olet valmis hyväksymään nimenmuutoksen:
 Vaihda uuden tason nimi kerroksesta 1 tasoksi.
Vaihda uuden tason nimi kerroksesta 1 tasoksi.
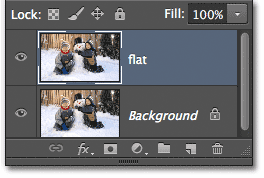
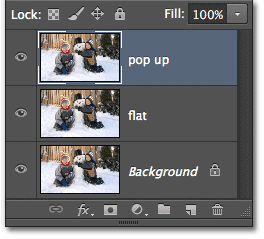
Nyt teemme toisen kopion kerroksesta. Paina näppäimistön Ctrl + J (Win) / Command + J (Mac) uudelleen. Toinen uusi kerros, tällä kertaa nimeltään ”litteä kopio”, ilmestyy Tasojen paneelin kahden muun tason yläpuolelle. Käytämme tätä kerrosta ponnahdusikkutehosteen luomiseen, joten kaksoisnapsauta tason nimeä ja nimeä se uudelleen. Paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään nimenmuutoksen. Sinulla pitäisi nyt olla yhteensä kolme kerrosta:
 Vaihda toisen kopion nimi ”kiinteästä” ”pop-upiksi”.
Vaihda toisen kopion nimi ”kiinteästä” ”pop-upiksi”.
Vaihe 2: Poista uusien kerrosten näkyvyys käytöstä
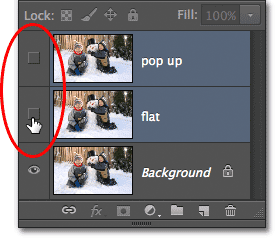
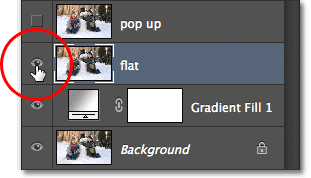
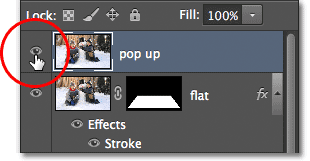
Meidän ei tarvitse vielä nähdä näitä kahta uutta tasoa asiakirjassa, joten napsauta kunkin tason vasemmassa reunassa olevaa tasomaisen ja pop-up-tason näkyvyyskuvaketta (silmämuna), jotta ne väliaikaisesti sammuvat ja piilota ne näkymästä (vaikka asiakirjaikkunassa ei näytä tapahtuvan mitään, koska kaikissa kolmessa kerroksessa on sama kuva):
 Kun silmämuna katoaa, se tarkoittaa, että kerrokset ovat pois päältä.
Kun silmämuna katoaa, se tarkoittaa, että kerrokset ovat pois päältä.
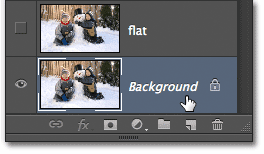
Vaihe 3: Valitse Taustakerros
Napsauta alkuperäistä taustakerrosta valitaksesi sen (valitut tasot näkyvät korostettuna sinisellä):
 Taustakerroksen valitseminen.
Taustakerroksen valitseminen.
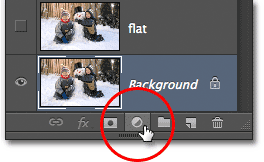
Vaihe 4: Lisää gradientti täyttökerros
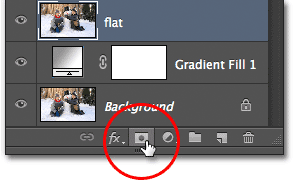
Lisäämme kerros käytettäväksi taustaamme vaikutuksellemme. Käytämme Gradient Fill -kerrosta, koska kaltevuudet ovat vähän mielenkiintoisempia kuin kiinteät värit. Napsauta Uusi täyttö- tai Säätökerros- kuvaketta Tasot-paneelin alaosassa:
 Napsauta Uusi täyttö- tai Säätökerros-kuvaketta.
Napsauta Uusi täyttö- tai Säätökerros-kuvaketta.
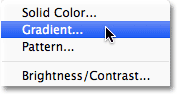
Valitse sitten Gradient luettelosta:
 Gradient Fill -kerroksen valitseminen.
Gradient Fill -kerroksen valitseminen.
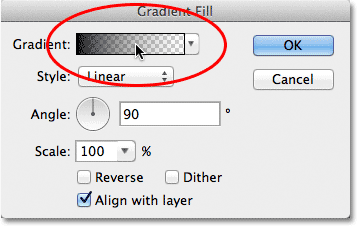
Vaihe 5: Valitse Musta, Valkoinen kaltevuus
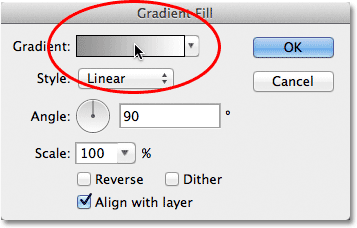
Tämä avaa Gradient Fill -valintaikkunan. Napsauta valintaikkunan yläosassa olevaa kaltevuuden esikatseluruutua muokataksesi kaltevuutta:
 Napsauttamalla kaltevuuden esikatselupalkkia.
Napsauttamalla kaltevuuden esikatselupalkkia.
Tämä avaa suuremman Gradient Editor -valintaikkunan, jonka yläosassa voidaan valita esiasetettuja kaltevuuksia. Valitse Musta, Valkoinen kaltevuus napsauttamalla sen pikkukuvaa (kolmas vasemmalta, yläriviltä):
 Napsauttamalla Musta, Valkoinen -gradientin pikkukuvaa, valitse se.
Napsauttamalla Musta, Valkoinen -gradientin pikkukuvaa, valitse se.
Vaihe 6: Korvaa musta vaaleammalla harmaalla
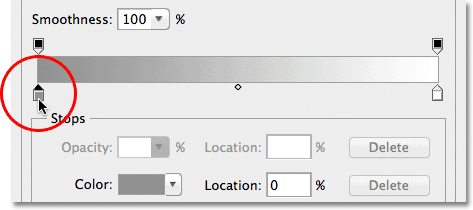
Kun Musta, Valkoinen kaltevuus on valittu, muutetaan sitä ja tehdään pieni muutos. Voimme muokata kaltevuuksia Kaltevuuseditorin alaosassa. Kaksoisnapsauta mustan värin pysäytintä alapuolella ja gradientin esikatselupalkin vasemmassa reunassa:
 Kaksoisnapsauta mustan värin pysäytintä.
Kaksoisnapsauta mustan värin pysäytintä.
Tämä avaa Photoshopin värinvalitsimen, jonka avulla voimme vaihtaa kaltevuuden mustan toiseen väriin. Musta on vähän liian tumma taustaamme varten, joten valitse vaaleampi harmaa korvataksesi sillä ainakin toistaiseksi. Oppimme kuinka palata takaisin ja muuttaa kaltevuusvärejä tarvittaessa oppaan lopussa:
 Vaaleamman harmaan valitseminen värinvalitsimella.
Vaaleamman harmaan valitseminen värinvalitsimella.
Napsauta OK sulkeaksesi värinvalitsimen ja napsauta sitten OK sulkeaksesi Gradient Editorin. Napsauta lopuksi OK sulkeaksesi Gradient Fill -valintaikkunan. Jos katsomme Tasot-paneelista, näemme uuden Gradient Fill -kerroksen istuvan suoraan taustakerroksen yläpuolella (mutta kahden muun kerroksen alapuolella):
 Tasot-paneeli, joka näyttää Gradient Fill -kerroksen taustakerroksen yläpuolella.
Tasot-paneeli, joka näyttää Gradient Fill -kerroksen taustakerroksen yläpuolella.
Ja jos katsomme asiakirjaikkunaan, näemme juuri lisäämämme kaltevuustaustan:
 Kaltevuustaustamme.
Kaltevuustaustamme.
Vaihe 7: Valitse ja ota tasainen kerros käyttöön
Seuraavaksi luomme kuvasta "litteän" version. Napsauta Tasot-tasoa Tasot-paneelissa valitaksesi se (niin se on korostettu sinisellä), napsauta sitten tason näkyvyyskuvaketta kääntääksesi tason takaisin asiakirjaikkunaan:
 Tasaisen kerroksen valitseminen ja kytkeminen päälle.
Tasaisen kerroksen valitseminen ja kytkeminen päälle.
Valokuvasi tulee uudelleen asiakirjaikkunaan, koska ”tasainen” kerros istuu Gradient Fill -kerroksen yläpuolella ja estää nyt Gradient Fill -kerroksen näkymän:
 Valokuva on jälleen kerran näkyvissä asiakirjaikkunassa.
Valokuva on jälleen kerran näkyvissä asiakirjaikkunassa.
Vaihe 8: Valitse Suorakulmainen telttatyökalu
Tartu suorakulmaiseen telttatyökaluun Työkalut-paneelista tai paina näppäimistön M- kirjainta valitaksesi sen nopeasti pikakuvakkeella:
 Suorakulmaisen telttatyökalun valitseminen Työkalut-paneelista.
Suorakulmaisen telttatyökalun valitseminen Työkalut-paneelista.
Vaihe 9: Vedä suorakulmainen valinta kuvan sisälle
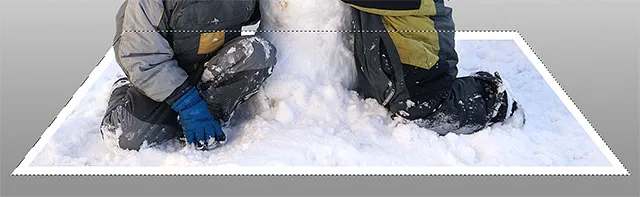
Kun suorakulmainen telttatyökalu on valittu, napsauta ja vedä suorakulmainen valinta kuvan sisällä alueelta, josta tulee valokuvan tasainen versio. Älä ole huolissasi siitä, että saa mitään juuri nyt. Alkuvalinta yleisen alueen ympärillä on kaikki mitä tarvitsemme:
 Vedä suorakulmainen valinta kuvan sisälle.
Vedä suorakulmainen valinta kuvan sisälle.
Vaihe 10: Valitse Transform Selection Command
Muutetaan valinnan ääriviivat, jotta saamme sille enemmän 3D-näkökulmaa. Tätä varten käytämme Photoshopin Transform Selection -komentoa. Siirry valikkopalkin Valitse- valikkoon näytön yläreunassa ja valitse Muunna valinta :
 Siirry kohtaan Valitse> Muunna valinta.
Siirry kohtaan Valitse> Muunna valinta.
Vaihe 11: Vaihda perspektiivitilaan
Heti kun valitset Muunna valinta, näet muutoskahvat (pienet neliöt) valokuvan ympärillä (yksi kummassakin nurkassa ja toinen ylä-, ala-, vasemmalla ja oikealla). Käytämme näitä kahvoja valinnan uudelleenmuokkaamiseen, mutta ennen kuin teemme niin, meidän on vaihdettava Muunna valinta -komento Perspektiivitilaan. Voit tehdä sen napsauttamalla hiiren kakkospainikkeella (Win) / Control-click (Mac) missä tahansa valokuvan sisällä ja valitsemalla näkyviin tulevasta valikosta Perspektiivi :
 Valitse ”Perspektiivi” valikosta.
Valitse ”Perspektiivi” valikosta.
Vaihe 12: Vedä kulmakahvoja luodaksesi 3D-perspektiivin
Nyt kun olemme Perspektiivitilassa, napsauta kahvaa valintakehyksen vasemmassa yläkulmassa ja vedä kahvaa hiiren painikkeella edelleen pitäen oikealla. Oikeassa yläkulmassa oleva vastakkainen kahva liikkuu sen mukana:
 Vedä vasenta yläkahvaa oikealle. Oikea yläkahva liikkuu vasemmalle.
Vedä vasenta yläkahvaa oikealle. Oikea yläkahva liikkuu vasemmalle.
Napsauta sitten valitsimen ääriviivan vasemmassa alakulmassa olevaa kahvaa ja vedä kahvaa jälleen samalla, kun hiiren painike on edelleen painettuna, vasemmalle. Koska olemme edelleen perspektiivitilassa, oikeassa alakulmassa oleva vastakkainen kahva liikkuu ulospäin sen mukana:
 Vedä vasenta alakahvaa vasemmalle. Oikea alakahva liikkuu oikealle.
Vedä vasenta alakahvaa vasemmalle. Oikea alakahva liikkuu oikealle.
Vaihe 13: Vaihda skaalaustilaan
Seuraavaksi meidän on kytkettävä Transform Selection -komento pois perspektiivitilasta ja yleisemmäksi skaalaustilaksi. Napsauta hiiren kakkospainikkeella (Win) / Control-napsauta (Mac) jälleen kerran valikkojen sisällä ja valitse tällä kertaa valikosta Skaala :
 Valitse ”Scale” valikosta.
Valitse ”Scale” valikosta.
Nyt kun olemme Scale-tilassa, napsauta kahvan yläpuolella valinta ääriviivat ja vedä kahvaa alaspäin hiiren painikkeella edelleen:
 Vedä valinta ääriviivat ylöspäin kohti keskustaa.
Vedä valinta ääriviivat ylöspäin kohti keskustaa.
Napsauta lopuksi valintamerkinnän alaosassa olevaa kahvaa, pidä hiirtä alhaalla ja vedä kahvaa ylöspäin:
 Vedä valintalinjan alaosa ylöspäin kohti keskustaa.
Vedä valintalinjan alaosa ylöspäin kohti keskustaa.
Jatka kahvojen vetämistä muotoillaksesi valinnan ääriviivat, vaihtamalla Perspektiivi- ja Skaala-tilojen välillä tarpeen mukaan, kunnes valintasi ääriviivat näyttävät enemmän siltä, että ne häipyvät etäisyyteen. Kun olet valmis, paina Enter (Win) / Return (Mac) hyväksyä se ja poistua Transform Selection -komennosta:
 Valinnan ääriviivat näyttävät nyt enemmän "3D-ish" (tekninen termi).
Valinnan ääriviivat näyttävät nyt enemmän "3D-ish" (tekninen termi).
Vaihe 14: Lisää kerrosmaski
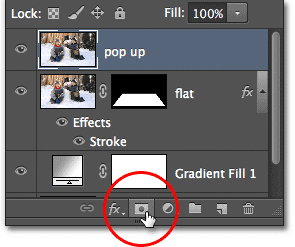
Kun valintamme on paikoillaan, napsauta Tasot-paneelin alaosassa olevaa Tasoimaskikuvaketta:
 Napsauttamalla Layer Mask -kuvaketta.
Napsauttamalla Layer Mask -kuvaketta.
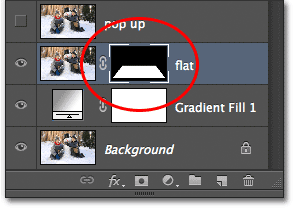
Tämä muuttaa valintamme kerrosmaskiksi. Voimme nähdä uuden kerrosmaskin pikkukuvan, joka on lisätty Tasojen tasoon Tasot-paneelissa. Pienoiskuvan musta alue edustaa tason osaa, joka on piilotettu näkymästä dokumentissa, kun taas valkoinen alue edustaa osaa, joka pysyy näkyvänä asiakirjassa:
 Kerrosmaskin pikkukuva näkyy “tasaisessa” kerroksessa.
Kerrosmaskin pikkukuva näkyy “tasaisessa” kerroksessa.
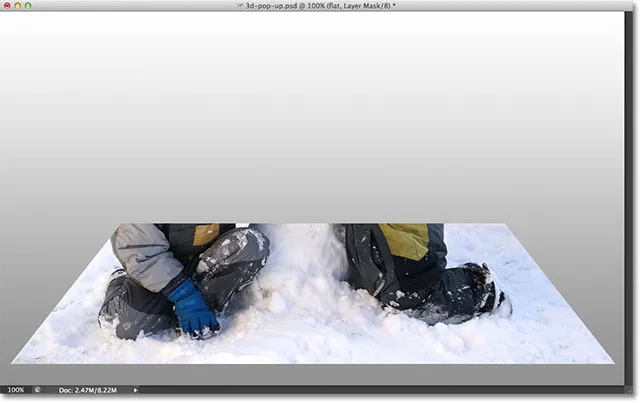
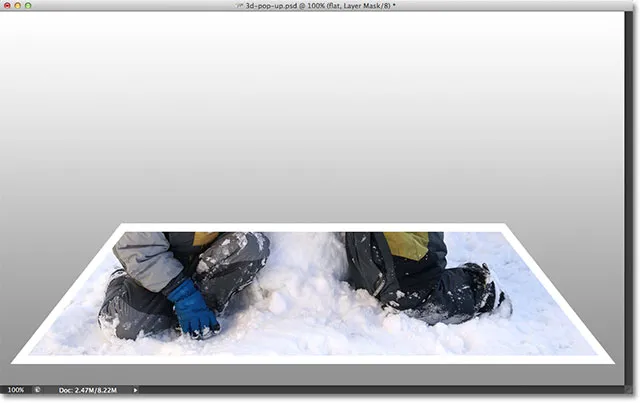
Ja jos katsomme todellista asiakirja-ikkunaamme, näemme, että kaikki kerroksessa, joka jäi valintomme ulkopuolelle, on kadonnut, jättäen vain alueen, joka oli valinnan sisällä:
 Kuva muutettuaan valinnan tasomaskiksi.
Kuva muutettuaan valinnan tasomaskiksi.
Vaihe 15: Lisää valkoinen aivohalvauskerros
Lisäämme valokuvan reunan valkoisella viivalla. Napsauta Tasot-paneelin alaosassa olevaa Tasotyyli-kuvaketta (“fx” -kuvake):
 Napsauta Tasotyyli-kuvaketta.
Napsauta Tasotyyli-kuvaketta.
Valitse sitten lyönti näkyviin tulevasta tasotyylien luettelosta:
 Stroke-kerroksen tyylin valitseminen.
Stroke-kerroksen tyylin valitseminen.
Tämä avaa Photoshopin Tasotyyli-valintaikkunan. Ensinnäkin meidän on vaihdettava iskun väri, joten napsauta värimallia :
 Napsauttamalla värimallia.
Napsauttamalla värimallia.
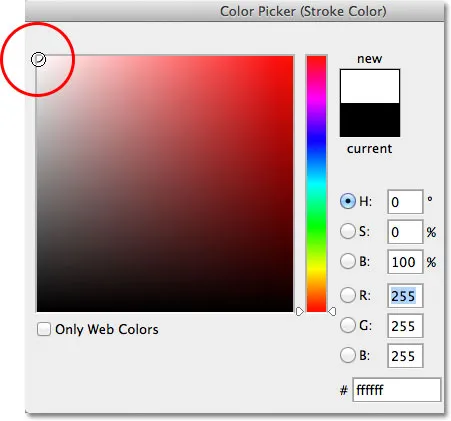
Valitse valkoinen värinvalitsimessa, kun se tulee näkyviin, ja napsauta sitten OK sulkeaksesi värinvalitsimen:
 Vaihda iskun väri valkoiseksi värinvalitsimella.
Vaihda iskun väri valkoiseksi värinvalitsimella.
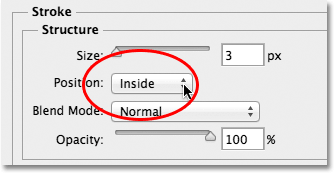
Vaihda takaisin kerroksen tyyli -valintaikkunassa viivan sijainti ulkoapäin sisäpuolelle :
 Aseman vaihtoehdon muuttaminen sisälle.
Aseman vaihtoehdon muuttaminen sisälle.
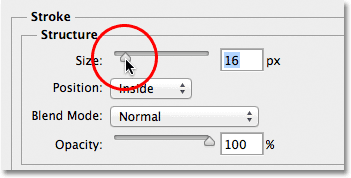
Napsauta lopuksi Koon liukusäädintä ja aloita vetämällä sitä oikealle suurentaaksesi kuvan ympärillä olevan reunan kokoa (tarkkaile asiakirjaikkunaa vetäessäsi liukusäädintä). Aion asettaa iskun koon 16 pikseliin, mutta kuvan resoluutiosta riippuen saatat joutua asettamaan koon vielä suuremmaksi, jotta saadaan samanlainen tulos:
 Suurenna aivohalvauksen kokoa liukusäätimellä.
Suurenna aivohalvauksen kokoa liukusäätimellä.
Kun olet valmis, napsauta OK sulkeaksesi Tasotyyli-valintaikkunan. Meillä on nyt valokuvareunus:
 Kuva lisäämisen jälkeen valkoinen viiva kuvan ympärille.
Kuva lisäämisen jälkeen valkoinen viiva kuvan ympärille.
Vaihe 16: Valitse ja ota käyttöön pop-kerros
Olemme valmiita lisäämään ponnahdusikkunoidemme. Napsauta "pop up" -kerrosta Tasot-paneelissa valitaksesi sen, napsauta sitten sen näkyvyyskuvaketta kääntääksesi tason takaisin asiakirjaikkunaan:
 Valitse yläkerros ja napsauta sen näkyvyyskuvaketta.
Valitse yläkerros ja napsauta sen näkyvyyskuvaketta.
Vaihe 17: Valitse pääaihe
Piirrä valinta valokuvasi pääaiheeseen valitsemallasi valintatyökalulla (Lasso-työkalu, pikavalintatyökalu, kynätyökalu jne.). Täällä olen valinnut kaksi poikaa ja lumiukon. Yritä tehdä valintasi mahdollisimman tarkalleen niiden alueiden ympärillä, jotka todella aukeavat valosta (toisin sanoen alueet, jotka lopulta ilmestyvät gradienttitaustan eteen), mutta löysä valinta on hyvä tehdä alempien alueiden ympärillä, jotka näkyvät kuvan tasaisen version edessä:
 Kuvasta aukeavien pääaiheiden valitseminen.
Kuvasta aukeavien pääaiheiden valitseminen.
Vaihe 18: Lisää kerrosmaski
Kun valintamme pääaiheemme ympärillä on, napsauta vielä kerran Tasot-paneelin alaosassa olevaa Tasoimaski-kuvaketta:
 Napsauttamalla Layer Mask -kuvaketta.
Napsauttamalla Layer Mask -kuvaketta.
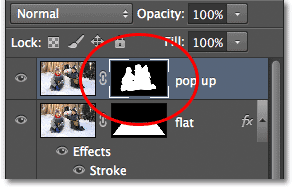
Aivan kuten aiemmin näimme, Photoshop muuntaa valintamme kerrosmaskiksi, näyttämällä maskin pikkukuvan "pop up" -kerroksessa:
 Tasot-paneeli, joka näyttää uuden kerrosmaskin pikkukuvan ”pop up” -kerrokselle.
Tasot-paneeli, joka näyttää uuden kerrosmaskin pikkukuvan ”pop up” -kerrokselle.
Ja kerrosmaskin ollessa lisättynä, valitsemamme alue tulee nyt esiin kuvasta:
 Kuva toisen kerroksen maskin lisäämisen jälkeen.
Kuva toisen kerroksen maskin lisäämisen jälkeen.
Vaihe 19: Valitse ”tasainen” kerros
Viimeistelemme efekti kiertämällä kuvan kulmat ja lisäämällä varjo. Napsauta Tasot-tasoa Tasot-paneelissa valitaksesi sen:
 Tasaisen kerroksen valitseminen.
Tasaisen kerroksen valitseminen.
Vaihe 20: Lataa kerrosmaski uudelleen valintana
Pidä Ctrl (Win) / Command (Mac) -näppäintä painettuna näppäimistöllä ja napsauta suoraan “tasaisen” kerroksen naamiokuvaketta :
 Ctrl-napsauta (Win) / Command-napsauta (Mac) kerrosmaskin pikkukuvassa.
Ctrl-napsauta (Win) / Command-napsauta (Mac) kerrosmaskin pikkukuvassa.
Tämä lataa kerrosmaskin valintaikkunaksi asiakirjaikkunassa. Valinnan ääriviivat näkyvät uudelleen kuvan tasaisen version ympärillä:
 Valinnan ääriviivat näkyvät jälleen valokuvan ympärillä.
Valinnan ääriviivat näkyvät jälleen valokuvan ympärillä.
Vaihe 21: Lisää uusi kerros tasaisen kerroksen alle
Pidä näppäimistön Ctrl (Win) / Command (Mac) painettuna vielä kerran ja napsauta Uusi taso -kuvaketta Tasot-paneelin alaosassa:
 Pidä Ctrl (Win) / Command (Mac) -näppäintä painettuna ja napsauta Uusi kerros -kuvaketta.
Pidä Ctrl (Win) / Command (Mac) -näppäintä painettuna ja napsauta Uusi kerros -kuvaketta.
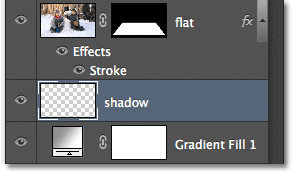
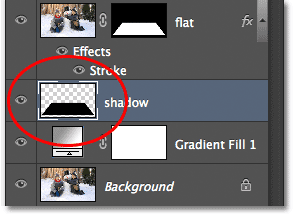
Yleensä Photoshop lisää uusia kerroksia suoraan valitun tason yläpuolelle, mutta lisäämällä Ctrl (Win) / Command (Mac) -näppäimen Photoshop sijoittaa uuden tason valitun tason alapuolelle . Tässä tapauksessamme se sijoittaa sen “tasaisen” kerroksen alapuolelle. Kaksoisnapsauta uuden tason nimeä ja nimeä se uudelleen varjoksi, ja paina sitten Enter (Win) / Return (Mac) hyväksyäksesi nimenmuutoksen:
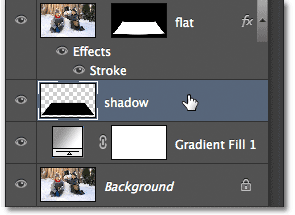
 Photoshop lisää uuden kerroksen ”tasaisen” kerroksen alle. Nimeä uusi taso ”varjo” uudelleen.
Photoshop lisää uuden kerroksen ”tasaisen” kerroksen alle. Nimeä uusi taso ”varjo” uudelleen.
Vaihe 22: Täytä valinta uudessa kerroksessa mustalla
Täytämme valinnamme varjokerroksessa mustalla. Siirry näytön yläosassa olevaan Muokkaa- valikkoon ja valitse Täytä- komento:
 Siirry kohtaan Muokkaa> Täytä.
Siirry kohtaan Muokkaa> Täytä.
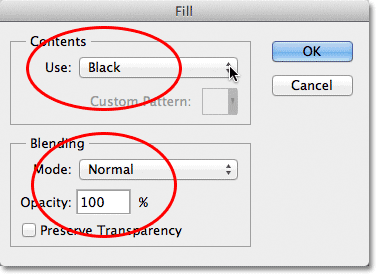
Tämä avaa Photoshopin Täytä-valintaikkunan. Muuta yläreunan Käytä- vaihtoehtoksi Musta, sitten varmista, että valintaikkunan alaosassa oleva Tila- asetus on Normaali ja Opasiteetti-asetukseksi on asetettu 100% :
 Täytä-valintaikkuna.
Täytä-valintaikkuna.
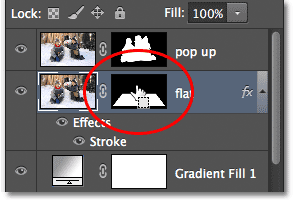
Napsauta OK, kun olet valmis sulkemaan valintaikkunan. Photoshop täyttää “varjo” -kerroksen valinnan mustalla. Emme todellakaan näe sitä tällä hetkellä dokumentti-ikkunassa, koska sen yläpuolella olevalla "tasaisella" kerroksella oleva valokuva estää sitä näkymästä, mutta voimme nähdä mustan täytetyn alueen, jos tarkastelemme "varjo" -kerroksen esikatselua pikkukuva Tasot-paneelissa:
 Jokaisen kerroksen esikatselukuva näyttää meille mitä tasossa on, vaikka emme näe sitä asiakirjaikkunassa.
Jokaisen kerroksen esikatselukuva näyttää meille mitä tasossa on, vaikka emme näe sitä asiakirjaikkunassa.
Vaihe 23: Valitse ”litteän” kerroksen naamio
Palaamme takaisin varjoon sen jälkeen, kun olemme käyristäneet valokuvan kulmat, mitä teemme seuraavaksi. Napsauta suoraan kerrosmaskin pikkukuvaa “tasaisella” kerroksella valitaksesi maskin:
 Tasaisen kerroksen naamion valitseminen napsauttamalla maskin pikkukuvaa.
Tasaisen kerroksen naamion valitseminen napsauttamalla maskin pikkukuvaa.
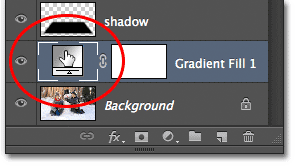
Vaihe 24: Irrota kerros naamaristaan
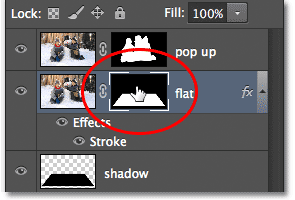
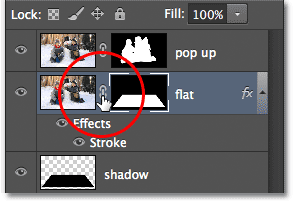
Jos tarkastelet tarkkaan, näet pienen linkkikuvakkeen ”Tasainen” -kerroksen esikatselukuvan ja sen maskin pikkukuvan välillä Tasot-paneelissa. Napsauta linkkikuvaketta poistaaksesi sen, mikä poistaa maskin linkin kerroksen sisällöstä:
 Napsauttamalla linkkikuvaketta irroittaaksesi maskin linkin kerroksen sisällöstä (valokuva).
Napsauttamalla linkkikuvaketta irroittaaksesi maskin linkin kerroksen sisällöstä (valokuva).
Vaihe 25: Valitse Warp-komento
Kun kerrosmaskin pikkukuva on valittu ja irrotettu valokuvasta, siirry näytön yläreunassa olevaan Muokkaa- valikkoon, valitse Muunna ja valitse sitten Loimi :
 Siirry kohtaan Muokkaa> Muunna> Loimi.
Siirry kohtaan Muokkaa> Muunna> Loimi.
Vaihe 26: Vedä neljää kulmaa osoittaen ylöspäin kulmien kiertämiseen
Valokuvan ympärillä näkyy loimiverkko. Napsauta ruudukon kaikkia neljää kulmakahvaa ja vedä niitä ylöspäin. Kun vedät kutakin kahvaa, näet valokuvan nurkan kiertyvän ylöspäin ja paljastat osan mustasta "varjo" -kerroksesta kuvan alla. Paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään tehosteen ja poistua Warp-komennosta:
 Vedä ruudukon jokaista kulmaa ylöspäin kuvan väärentämiseksi ja kulmien kiertämiseksi.
Vedä ruudukon jokaista kulmaa ylöspäin kuvan väärentämiseksi ja kulmien kiertämiseksi.
Vaihe 27: Valitse varjokerros
Viimeistelemme asiat pehmentämällä kuvan alla olevaa varjoa. Napsauta Tasot-paneelin varjokerrosta valitaksesi sen:
 Varjokerroksen valitseminen.
Varjokerroksen valitseminen.
Vaihe 28: Levitä Gaussian hämärtysuodatin
Siirry näytön yläreunassa olevaan Suodatin- valikkoon, valitse Hämäytä ja valitse sitten Gaussian hämärtää :
 Siirry Suodatin> Sumennus> Gaussian sumennus.
Siirry Suodatin> Sumennus> Gaussian sumennus.
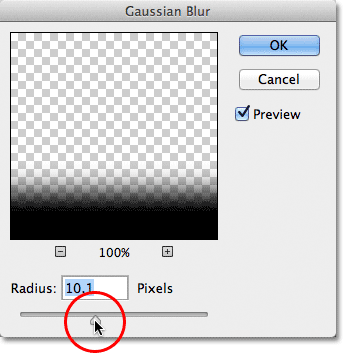
Tämä avaa Photoshopin Gaussian Blur -valintaikkunan. Vedä valintaikkunan alareunassa olevaa Säde-liukusäädintä oikealle kohti lisätäksesi varjoon kohdistuvaa epäterävyyttä. Mitä enemmän epäterävyyttä lisäämme, sitä pehmeämmät varjoreunat tulevat näkyviin. Aion kasvattaa sädearvoani noin 10 pikseliin, mutta kuvan resoluutiosta riippuen saatat haluta asettaa sädearvon korkeammaksi, joten muista pitää silmällä kuvaa asiakirjaikkunassa vetäessäsi liukusäädin:
 Suurenna sädemäärää hämärtääksesi ja pehmentääksesi varjoreunoja.
Suurenna sädemäärää hämärtääksesi ja pehmentääksesi varjoreunoja.
Napsauta OK, kun olet valmis sulkemaan valintaikkunan. Tässä on, minkä varjoni näyttää nyt hämärtysuodattimen käytön jälkeen:
 Varjoreunat ovat nyt pehmeämpiä Gaussian Blur -suodattimen ansiosta.
Varjoreunat ovat nyt pehmeämpiä Gaussian Blur -suodattimen ansiosta.
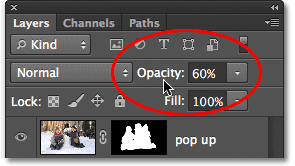
Vaihe 29: Laske varjon opasiteetti
Olemme pehmentäneet varjon reunoja, mutta se on silti liian tumma ja voimakas. Siirry Tasoitus- vaihtoehdon tasolle Tasot-paneelin oikeassa yläkulmassa ja laske “varjo” -kerroksen opasiteetti 100 prosentista 60 prosenttiin :
 Laskemalla kerroksen opasiteetti 60 prosenttiin.
Laskemalla kerroksen opasiteetti 60 prosenttiin.
Kun opasiteetti laski, varjo heikentyi nyt enemmän taustalle:
 Kuva vähentämällä varjon opasiteettia.
Kuva vähentämällä varjon opasiteettia.
Vaihe 30: Muotoile varjo uudelleen ilmaisella muuntamiskomennolla
Viimeinen asia. Siivotaan varjo hiukan, jotta se näyttää enemmän kuin tosiasiallisesti kuvan alla. Mene Muokkaa- valikkoon ja valitse Vapaa muuntaminen :
 Siirry kohtaan Muokkaa> Vapaa muuntaminen.
Siirry kohtaan Muokkaa> Vapaa muuntaminen.
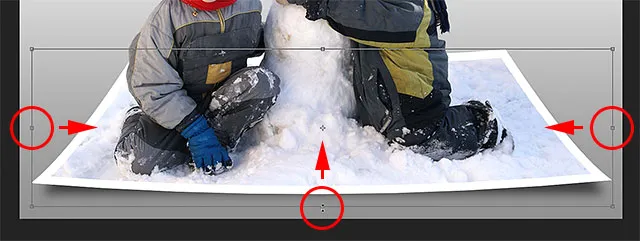
Tämä asettaa Free Transform -ruudun ja käsittelee varjon ympärillä. Aion napsauttaa ja vetää vasenta, oikeaa ja alakahvaa vähän sisäänpäin, jotta varjojen reunat osoittavat paremmin kuvan reunoja:
 Varjon vasemman, oikean ja alareunan siirtäminen sisäänpäin.
Varjon vasemman, oikean ja alareunan siirtäminen sisäänpäin.
Kun olet valmis, paina näppäimistön Enter (Win) / Return (Mac) hyväksyäksesi muunnoksen ja poistuaksesi Free Transform -komennosta. Tässä on vaikutus, kun varjoa on muotoiltu hiukan ilmaisen muunnoksen avulla:
 Varjojen reunat ovat nyt linjassa paremmin valokuvien reunojen kanssa.
Varjojen reunat ovat nyt linjassa paremmin valokuvien reunojen kanssa.
Taustagradientin värin muuttaminen
Jos päätät, että et pidä taustagradientin väristä, sinun kannattaa kokeilla esimerkiksi värin näytteen ottamista kuvasta käytettäväksi taustana. Katsotaan nopeasti, kuinka se tehdään. Kaksoisnapsauta ensin Gradient Fill -kerroksen pikkukuvaa Tasot-paneelissa:
 Kaksoisnapsauta Gradient Fill -pienoiskuvaa.
Kaksoisnapsauta Gradient Fill -pienoiskuvaa.
Tämä avaa Gradient Fill -valintaikkunan aivan kuten opetusohjelman alussa näimme. Napsauta kaltevuuden esikatseluruutua muokataksesi kaltevuutta uudelleen:
 Napsauttamalla kaltevuuden esikatselupalkkia.
Napsauttamalla kaltevuuden esikatselupalkkia.
Tämä avaa Gradient Editor -sovelluksen uudelleen. Haluan vaihtaa kaltevuuden harmaan värin jollekin muulle, joten kaksoisnapsauta harmaana olevan värin pysäytintä alapuolella ja gradientin esikatselupalkin vasemmassa reunassa:
 Kaksoisnapsauta harmaan värin pysähtymistä.
Kaksoisnapsauta harmaan värin pysähtymistä.
Photoshop avaa värinvalitsimen uudelleen, mutta sen sijaan, että valitsisin värin värinvalitsimesta, aion siirtää hiiren kohdistimen suoraan kuvan päälle, mikä muuttaa hiiren kohdistimen väliaikaisesti silmälasien kuvakkeeksi. Näyttää väri napsauttamalla vain haluamaasi väriä kuvassa. Napsautan vaaleansinistä aluetta lumessa. Photoshop antaa minulle välittömän esikatselun siitä, miltä uusi väri näyttää kaltevuudessa:
 Värin valitseminen kuvasta käytettäväksi gradientin kanssa.
Värin valitseminen kuvasta käytettäväksi gradientin kanssa.
Kun olet valinnut haluamasi värin, napsauta OK sulkeaksesi värinvalitsimen, napsauta sitten OK sulkeaksesi Gradient Editor ja sitten Gradient Fill -valintaikkunan. Ja sen kanssa olemme valmis! Tässä vertailun vuoksi on jälleen alkuperäinen valokuvani:
 Alkuperäinen kuva.
Alkuperäinen kuva.
Ja tässä on lopputulokseni sen jälkeen, kun taustagradientin harmaa on korvattu suoraan kuvasta otetulla värillä:
 Lopullinen vaikutus.
Lopullinen vaikutus.