Edellisessä opetusohjelmassa opimme kuinka lisätä useita iskuja tekstin ympärille Photoshopissa yksinkertaisesti tekemällä useita kopioita Type-tasomme ja lisäämällä Stroke-kerrostehoste jokaiselle kopiolle jokaisen viivan asettaessa eri kokoon. Tässä opetusohjelmassa opimme mielenkiintoisemman tavan luoda samanlainen monivaiheinen tekstitehoste, tällä kertaa Photoshopin älykkäiden esineiden avulla ! Adobe esitteli Smart Objects ensimmäisen kerran takaisin Photoshop CS2: ssa, mikä tarkoittaa, että tarvitset CS2 tai uudempi seuraamaan. Käytän täällä Photoshop CS5: tä, mutta kaikki CS2: n päällä olevat versiot tulevat.
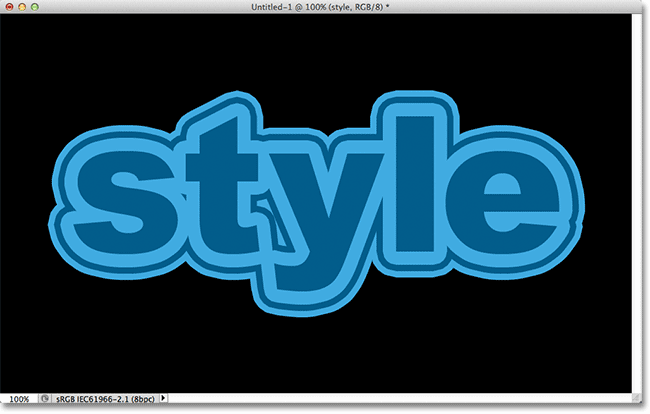
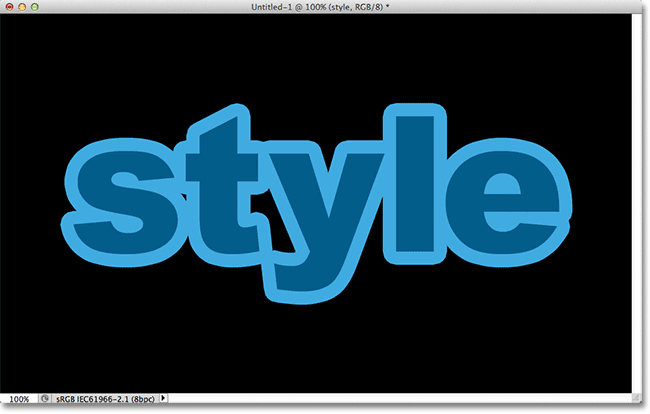
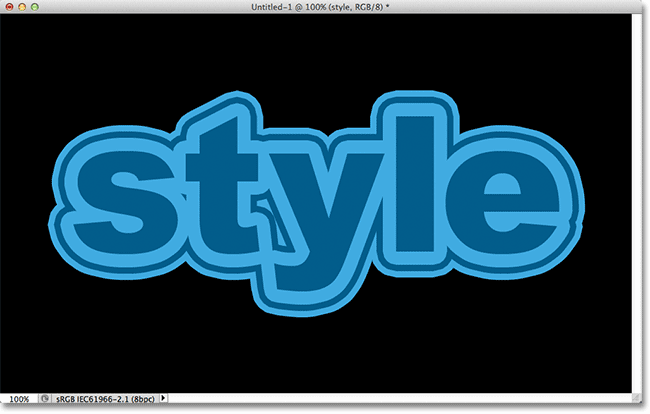
Tässä on lopputulos, jota pyrin kohti. Suunnittelullesi tarvittavat iskun värit ja koot voivat tietenkin olla täysin erilaisia, mutta vaiheet efektin luomiseksi ovat samat:

Useita tekstiiskuvia älykkäillä objekteilla.
Aloitetaan!
Vaihe 1: Lisää tekstiin alkuperäinen aivohalvaus
Tässä on Photoshop-dokumentti, jolla aloitan ja joka koostuu yhdestä tyyppikerroksesta, joka sisältää sanan "style" (koska käytämme kerrostyylejä lisäämään iskut) mustan taustan eteen:

Alkuperäinen asiakirja.
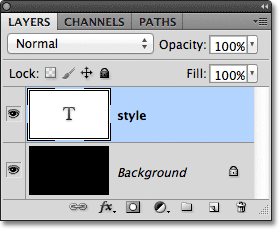
Jos katsomme Kerrokset-paneeliin, näemme tyyppikerroksen taustakerroksen yläpuolella. Tyyppikerros on tällä hetkellä aktiivinen (korostettu sinisellä):

Tasot-paneeli.
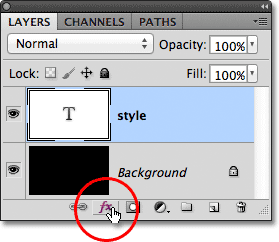
Lisätäksesi alkuviivan kirjainten ympärille, napsaan Tasot-paneelin alaosassa olevaa Tasoitehosteet-kuvaketta:

Napsauttamalla Layer Effects -kuvaketta.
Sitten valitsen Stroke esiin tulevan kerrostehosteiden luettelon alaosasta:

Stroke-kerrostehosteen valitseminen.
Tämä avaa Photoshopin tasotyyli -valintaikkunan, jossa keskityksen sarakkeessa näkyvät aivohalvauksen asetukset. Ensin valitsen värin iskulleni napsauttamalla värimallia asetusten alaosassa:

Napsauttamalla värimallia.
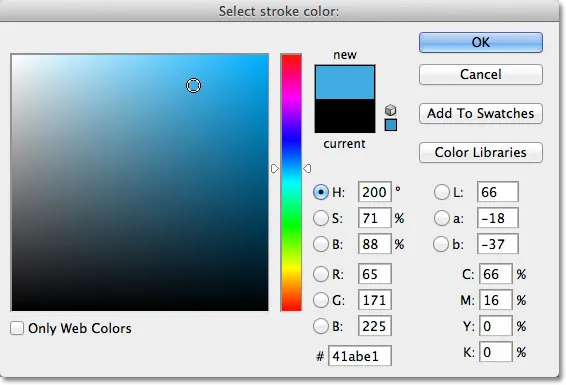
Tämä avaa Photoshopin värinvalitsimen . Koska tekstini on melko tummaa sinisävyä, valitsen aivohalvaukseen vaaleamman sinisen sävyn. Tietysti voit valita minkä tahansa värin, jota tarvitset mallisi:

Vaaleansinisen valitseminen värivalinnasta.
Kun väri on valittu, napsautan OK sulkeaksesi värinvalitsimen. Haluan paksun iskun kirjaimien ympärille, joten nostan iskun koon koon arvoon 21 px :

Lisäämällä iskun kokoa 21 pikseliin.
Kun olet tyytyväinen aivohalvauksesi ulottuvuuteen, napsauta OK sulkeaksesi Tasotyyli-valintaikkunan. Tässä on miltä teksti näyttää näytön alkuperäisellä lisäyksellä:

Ensimmäinen viiva ilmestyy tekstin ympärille.
Vaihe 2: Muunna tyyppikerros älykkääksi objektiksi
Haluan nyt lisätä toisen iskun alkuperäisen iskun ympärille, mutta siitä tulee mielenkiintoinen ongelma. Oletusarvon mukaan Photoshop antaa meille lisätä vain yhden aivohalvauksen kerrallaan tasolle. Jos minun napsautettaisiin uudelleen Tasoitehosteet-kuvaketta Tasot-paneelin alaosassa ja valittaisiin uudelleen Stroke luettelosta, Photoshop avaa uudelleen Tason tyyli -valintaikkunan, joka on asetettu Stroke-asetuksiin, mutta kaikki mitä pystyn tehtävä on muokata juuri lisäämäni aivohalvauksen vaihtoehtoja, muuttaa sen väriä, kokoa tai mitä tahansa muuta vaihtoehtoa, mutta en voinut lisätä toista ajoitusta.
Ainakaan en voinut lisätä toista iskua tekstin ympärille. Mutta entä jos voisimme jollain tavalla sijoittaa tekstin säiliön sisään ja lisätä sitten uuden raidan kontin ympärille? Kuten osoittautuu, juuri sen voimme tehdä käyttämällä Photoshopin älykkäitä esineitä ! Älyobjekti on pohjimmiltaan virtuaalinen säilytystaso kerroksen sisällölle, ja meidän tarvitsee vain muuntaa tyyppikerros älykkääksi objektiksi, jolloin voimme lisätä toisen lyönnin älyobjektin ympärille!
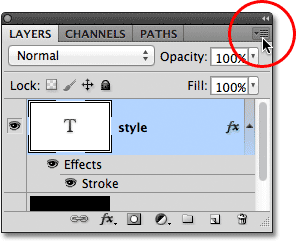
Napsauta valikkokuvaketta Tasot-paneelin oikeassa yläkulmassa. Tämä avaa luettelon useista vaihtoehdoista:

Napsauttamalla valikkokuvaketta.
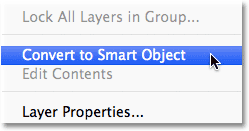
Valitse valikkoluettelosta Muunna Smart-objektiin :

Valitsemalla Muunna älykkääksi objektiksi.
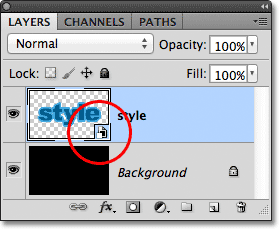
Mikään ei näytä muuttuneen asiakirjaikkunassa, mutta jos tarkastelemme Tasot-paneelia, näemme, että Tyyppi-taso on muunnettu älykkääksi objektiksi. Älyobjektikuvake näkyy esikatselukuvan oikeassa alakulmassa:

Tyyppikerros on nyt älykäs objekti.
Vaihe 3: Lisää lyönti älykkään esineen ympärille
Kun teksti on nyt älykkään objektin sisällä, napsauta Tasot-paneelin alareunassa olevaa Tasoitehosteet-kuvaketta ja valitse taas luettelon alaosasta Stroke :

Toisen aivohalvauskerroksen valitseminen, tällä kertaa älyobjektille.
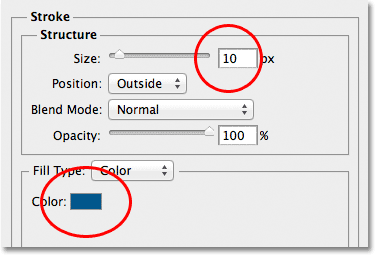
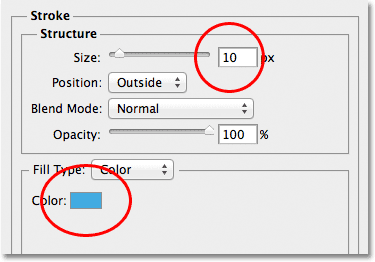
Photoshop avaa uudelleen Tason tyyli -valintaikkunan, joka on asetettu Stroke-asetuksiin. Vaihtaaksesi viivan väriä napsautan värimallia kuten aiemmin ja kun värinvalitsin ilmestyy, valitsen saman tummemman sinisen sävyn kuin tekstini. Jätän uuden iskun Koko- vaihtoehdon oletusarvoon 10 pikseliä, mikä tekee toisesta iskusta ohuemman kuin alkuperäinen:

Asetetaan uusi viiva samaan väriin kuin teksti ja jätetään sen kokoksi 10 pikseliä.
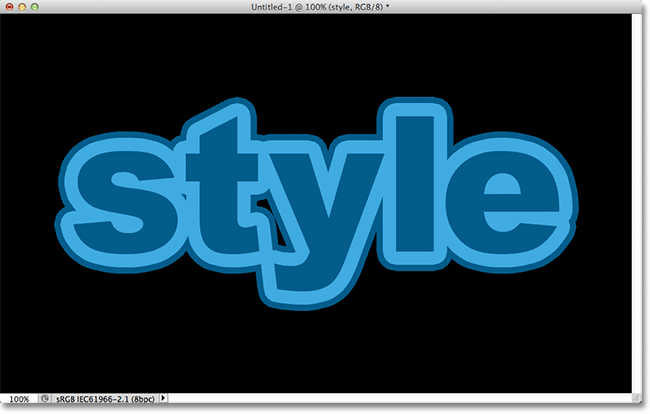
Kun olet valmis, napsauta OK sulkeaksesi Tasotyyli-valintaikkunan. Jos tarkastelemme tekstini asiakirjaikkunassa, näemme, että toinen kohta näkyy nyt ensimmäisen kohdalla. Vaikka näyttää siltä, että uusi viiva on tekstin ympärillä, se on oikeastaan älykkään objektin ympärillä, joka pitää tekstiä:

Alkuhalun ympärille ilmestyy nyt toinen, tummempi sininen isku.
Vaihe 4: Toista vaiheet 2 ja 3 lisätäksesi lisää iskuja (valinnainen)
Photoshop antaa meille mahdollisuuden sijoittaa älykkäitä esineitä muiden älykkäiden esineiden sisään, mikä tarkoittaa, että voimme käyttää tätä tekniikkaa lisätäksesi vielä enemmän iskuja, jos haluamme! Meidän tarvitsee vain toistaa vaiheet 2 ja 3. Muunna ensin nykyinen älyobjekti uudeksi älykkääksi objektiksi napsauttamalla Tasot-paneelin oikeassa yläkulmassa olevaa valikkokuvaketta ja valitsemalla luettelosta Muunna älykkääksi esineeksi . Tämä asettaa nykyisen älykkään objektin uuden sisälle. Lisää sitten aivohalvaus uuden älykkään objektin ympärille napsauttamalla Tasot- tehosteet- kuvaketta Tasot-paneelin alaosassa ja valitsemalla luettelo luettelosta.
Lisään kolmannen lyönnin tekstini ympärille, tällä kertaa asetettu samalle vaaleammalle siniselle sävylle kuin alkuviiva. Jätän sen koon asetettuksi samaan oletusarvoon 10 pikseliä:

Lisätään kolmas viiva tekstin ympärille (uuden uuden älyobjektin luomisen jälkeen).
Napsautan OK sulkeakseni Tasotyyli-valintaikkunan, ja tekstilläni on nyt kolme iskua! Kuten olemme oppineet, näyttää siltä, että minulla on vain kolme iskua tekstin ympärillä. Todellisuudessa vain sisäinen isku on itse tekstin ympärillä. Keskimmäinen lyönti on tekstiä sisältävän älyobjektin ympärillä ja ulkoinen lyönti uuden älyobjektin ympärillä, joka sisältää alkuperäisen älykkään objektin (joka sisältää tekstin):

Lopullinen tulos.
Minne mennä seuraavaksi …
Ja siellä meillä se on! Näin voit lisätä nopeasti ja helposti useita iskuja Photoshopin tekstin ympärille älykkäiden esineiden avulla! Katso lisätietoja Photoshop-tehosteoppaista teksti-tehoste- tai valokuva-tehoste-osiostamme!