
Johdanto Vaihtolause JavaScriptiin
Tässä aiheessa keskustellaan kytkinlausekkeesta JavaScript-muodossa. Teknologian myötä tietokoneet ovat kehittyneet, mikä puolestaan toi ohjelmointikielen vaatimuksen. Ohjelmointikieliä oli monia, jotka sisälsivät sekä matalan että korkean tason kieltä. Korkean tason kieliä on helpompi käyttää, koska niitä on helppo ymmärtää verrattuna matalan tason kieliin. JavaScript on yksi sellaisista korkean tason kielistä, jota käytetään laajasti etuskielenä ohjelmointitarkoituksiin. Käsitteitä, joita on tutkittava ja harjoiteltava peruskäsitteiden ymmärtämiseksi, on paljon.
Mikä on Switch Statement JavaScriptiä?
JavaScriptissä on useita ehdollisia menetelmiä, kuten jos-muu-menetelmä, jos-muu-jos-menetelmä, kun taas menetelmä, do-while-menetelmä ja myös monet muut menetelmät. Tällaisten JavaScriptin erilaisten menetelmien joukossa yksi sellainen menetelmä on vaihtolausemenetelmä. Tässä menetelmässä käytämme sitä tietyn ohjejoukon tai koodin suorittamiseen, jos ehto täyttyy. Vaihtolause sisältää yleensä useita tapauslohkoja yhdessä valinnaisen oletusasennon kanssa. Ehdon mukaisesti yksi tai useampi tapaus voidaan suorittaa, jos tapaukset tyydyttävät. Jos mikään kytkinlauseke ei tule totta, oletustapaus suoritetaan automaattisesti, jos se lisätään koodaukseen.
JavaScript-vaihtolauseen syntaksi
Yritetään ymmärtää JavaScriptin perussintaksi kytkinlausekkeessa.
switch(an expression which needs to be checked) (
case x:
// block of code or instructions
break;
case y:
// block of code or instructions
break;
default:
// block of code or instructions for default condition
)
Yritäkäämme nyt ymmärtää, kuinka lauseen tämä lohko todella toimii.
- Lausunto, joka on tarkistettava - Tässä lauseessa tarkistamme lausekkeen, joka on arvioitava. Lausekkeen suorituksen perusteella suoritetaan tyydyttävä kytkintapaus.
- Eri tapaukset - Lausekkeen suorittamisen yhteydessä lauseke tyydyttävä tapaus suoritetaan
- Oletustapaus - Jos jokin kytkentätapauksista ei saa tyytyväisyyttä, suoritetaan oletustapaus.
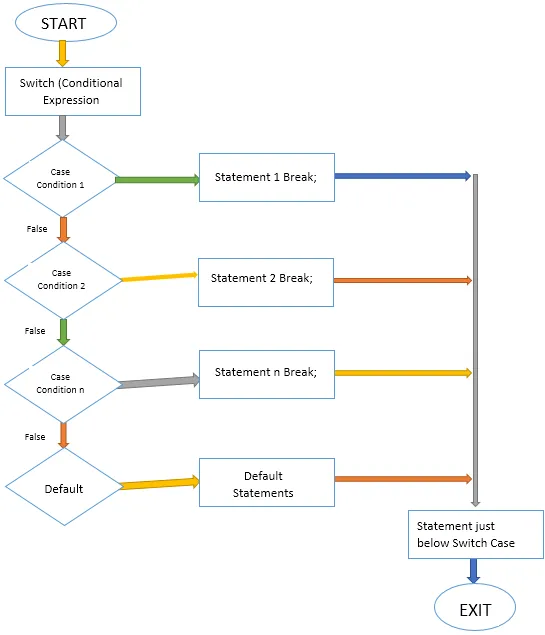
Vuokaavio
Katsokaamme nyt kytkinlausunnon vuokaaviota.

Katsotaanpa nyt, kuinka kytkinlauseke toimii JavaScriptillä.
Kuinka Switch Statement toimii JavaScript-ohjelmassa?
Kuten artikkelissa aikaisemmin selitettiin, vaihtolauseke sisältää yleensä kolme alaosaa, jotka ovat -
- Lauseke arvioitavaksi.
- Tapaukset, jotka suoritetaan lausekkeelle.
- Oletustapaus, joka on suoritettava, jos mikään tapaus ei tyydy.
Näiden alajaksojen päävastuut ovat -
- Lausunto, joka on tarkistettava - Tässä lauseessa tarkistamme lausekkeen, joka on arvioitava. Lausekkeen suorituksen perusteella suoritetaan tyydyttävä kytkintapaus.
- Eri tapaukset - Lausekkeen suorittamisen yhteydessä lauseke tyydyttävä tapaus suoritetaan.
- Oletustapaus - Jos jokin kytkentätapauksista ei saa tyytyväisyyttä, suoritetaan oletustapaus.
esimerkit
Otetaan nyt esimerkki, joka vie numeron käyttäjältä syöttöruutuun, jos numero on alle 10, niin se näyttää käyttäjän kirjoittaman numeron, muuten näyttää viestin, että syötetty numero on suurempi kuin 10.
Kopioi vain seuraava koodi ja liitä se HTML-tiedostoon suorittaaksesi sen.
JavaScript-vaihtolauseke
Kirjoita numero tekstikenttään
var text = '', labelVal = "";
toiminto checkVal () (
text = document.getElementById ("inputBox") .arvo;
labelVal = '';
teksti = numero (teksti)
kytkin (teksti) (
tapaus 1:
labelVal = "Annoit 1";
tauko;
tapaus 2:
labelVal = "Annoit 2";
tauko;
tapaus 3:
labelVal = "Annoit 3";
tauko;
tapaus 4:
labelVal = "Annoit 4";
tauko;
tapaus 5:
labelVal = "Annoit 5";
tauko;
tapaus 6:
etiketti Val = "Annoit 6";
tauko;
tapaus 7:
labelVal = "Annoit 7";
tauko;
tapaus 8:
etiketti Val = "Annoit 8";
tauko;
tapaus 9:
labelVal = "Annoit 9";
tauko;
oletus:
labelVal = "Syötä arvo alle 10";
)
document.getElementById ("labelVal"). innerText = labelVal;
)
Katsotaanpa nyt esimerkki syötetyllä arvolla:
Tuloarvo: 6
Lähtöarvo: Syötte 6
Nyt katsotaan kuinka voimme suorittaa useita kytkinlausekkeita JavaScript-muodossa.
Useiden tapausten suorittaminen, jos ehto täyttyy
Katsotaanpa nyt, kuinka pystymme toteuttamaan useita tapauksia. Kopioi seuraava koodi ja liitä se HTML-tiedostoon suorittaaksesi sen.
JavaScript-vaihtolauseke
Kirjoita numero tekstikenttään
var text = '', labelVal = "";
toiminto checkVal () (
text = document.getElementById ("inputBox") .arvo;
labelVal = '';
teksti = numero (teksti)
kytkin (teksti) (
tapaus 1:
labelVal = labelVal + "Sinä kirjoitit 1";
tapaus 2:
labelVal = labelVal + "Sinä kirjoitit 2";
tapaus 3:
labelVal = labelVal + "Sinä kirjoitit 3";
tauko;
tapaus 4:
etiketti Val = labelVal + "Sinä kirjoitit 4";
tapaus 5:
etiketti Val = labelVal + "Sinä kirjoitit 5";
tapaus 6:
etiketti Val = labelVal + "Sinä kirjoitit 6";
tauko;
oletus:
etiketti Val = "Syötä arvo alle 10";
)
document.getElementById ("etiketti Val"). innerText = etiketti Val;
)
Tuloarvo: 1
Lähtöarvo: Syöttesi 1 Antamasi 2 Annoit 3.
johtopäätös
JavaScript on ohjelmointikieli, jossa on paljon käsitteitä, jotka on tutkittava. Vaihtolauseke on yksi niistä. Nämä ehdolliset lauseet suorittavat periaatteessa koodin tarkistaakseen, täyttääkö lauseke ehtoa sen lausekkeen arvioinnin perusteella, että se palauttaa arvon. Ehdollista lausetta käytetään laajasti missä tahansa ohjelmointikielessä erilaisiin loogisiin ohjelmointilausekkeisiin.
Suositellut artikkelit
Tämä on opas vaihtaa lausuntoa JavaScript-muodossa. Tässä keskustellaan käsitteestä, syntaksista, työskentelystä ja esimerkkeistä vaihtolausekkeesta JavaScript-muodossa. Voit myös käydä läpi muiden ehdotettujen artikkeleidemme saadaksesi lisätietoja -
- Huijata Sheet JavaScript
- Mitä Javascript voi tehdä?
- JavaScript-merkkijono-toiminnot
- Esimerkkejä JavaScript-matematiikan toiminnoista
- Johdanto vaihtolausekkeeseen C ++: ssa
- PHP-kytkin | Vuokaavio