Tässä Photoshop-tekstitehosteoppaassa opimme käyttämään Photoshopin kerrostyylejä tekstin näyttämiseen helposti kuin muovista. Luodaksesi tehosteen, käytämme joitain "muotoja", joita lataamme, koska ne eivät ole oletuksena meille helposti saatavissa, mutta älä huoli, niiden lataaminen on helppoa, ja niin on myös kaikki muu mitä teemme.
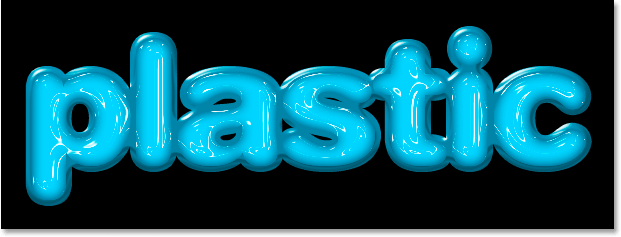
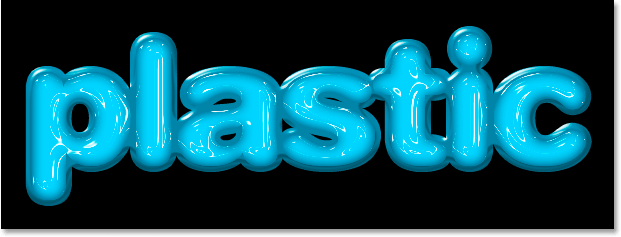
Tässä on vaikutus, jota aiomme:

Lopullinen tulos.
Aloitetaan!
Vaihe 1: Avaa uusi Photoshop-asiakirja
Ensimmäinen asia, joka meidän on tehtävä, on avata uusi asiakirja, joten tehdään se nopeasti käyttämällä pikanäppäimiä, Ctrl + N (Win) / Command + N (Mac). Tämä tuo esiin Photoshopin Uusi asiakirja -valintaikkunan. Valitse haluamasi koko. Aion käyttää esiasetettua kokoa 640x480, kuten alla on ympyröity:

Luo uusi Photoshop-asiakirja.
Vaihe 2: Täytä asiakirja mustalla
Nollaa etualan ja taustavärisi painamalla näppäimistön kirjainta D, jolloin mustasta tulee etualan väri ja valkoisesta tulee taustavärisi. Täytä sitten uusi näppäimistö Alt + Backspace (Win) / Option + Delete (Mac) pikanäppäimellä etualan väreillä, jotka tässä tapauksessa ovat mustia:

Täytä uusi asiakirja mustalla painamalla "Alt + askelpalautin" (Win) / "Optio + Poista" (Mac).
Vaihe 3: Lisää teksti asiakirjaan
Ota kirjoitustyökalu Työkalut-paletista tai paina T, jos haluat käyttää sitä nopeasti pikanäppäimellä:

Valitse Tyyppi-työkalu Photoshopin Työkalut-paletista.
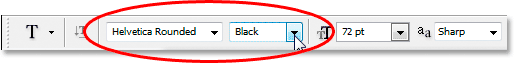
Sitten, kun Tyyppi-työkalu on valittu, siirry näytön yläosassa olevaan Asetukset-palkkiin ja valitse fontti. Aion käyttää Helvetica Round Black -sovellusta omaani. Voit valita haluamasi fontin järjestelmästäsi asennetuista. Suuremmalla, paksummalla fontilla on taipumus toimia parhaiten tässä vaikutelmassa:

Valitse fontti Asetukset-palkista.
Vaihda etualan ja taustan värit painamalla näppäimistön X- kirjainta, jotta valkoisesta tulee etualan väri. Valitsemme paremman tekstin värin tasotyyleillä, mutta toistaiseksi valkoinen toimii hyvin. Napsauta sitten asiakirjan sisälle ja lisää teksti, valitsemalla fontti ja valkoinen etualan väriksi. Aion kirjoittaa sana "muovi":

Napsauta Photoshop-dokumentin sisällä ja lisää teksti.
Muuta tekstin kokoa tarpeen mukaan Photoshopin Free Transform -komennolla painamalla Ctrl + T (Win) / Comand + T (Mac), joka tuo esiin Free Transform -ruudun ja käsittelee tekstiäsi. Pidä Vaihto -painiketta rajoittaaksesi tekstin mittasuhteita ja vetämällä mitä tahansa kulmakahvoista muuttaaksesi tekstiä. Pidä Alt (Win) / Option (Mac) alhaalla ja vedä tekstiä pakottamaan koon muuttamaan sen keskipisteestä. Paina Enter (Win) / Return (Mac), kun olet tyytyväinen tekstin kokoon hyväksyäksesi muutoksen.
Vaihe 4: Valitse tekstille väri käyttämällä "Värikerros" -kerrostapaa
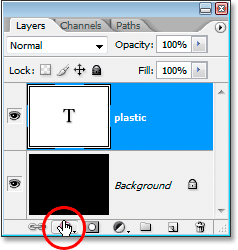
Nyt kun teksti on lisätty asiakirjaan, alamme luoda "muovi" -tehosteemme, ja ensimmäinen asia, jonka aiomme tehdä, on valita sille parempi väri. Kun tekstikerros on valittu, napsauta Tasot-paletin alaosassa olevaa Tasotyylit-kuvaketta:

Napsauta Tasot-paletin alaosassa olevaa Tasotyylit-kuvaketta.
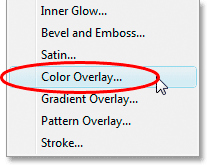
Valitse esiintyvästä tasotyylilajiluettelosta Väripeitto :

Valitse "Väripeittokuva" -kerrostyyli.
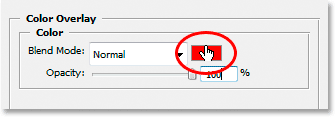
Tämä tuo esiin Tasotyyli-valintaikkunan, joka on asetettu "Väripeitto" -vaihtoehtoihin keskimmäisessä sarakkeessa. Napsauta värimallia "Sekoitustila" -vaihtoehtojen oikealla puolella valitaksesi uuden värin tekstillesi:

Napsauta värimallia valitaksesi uuden värin tekstille.
Tämä tuo esiin Photoshopin värinvalitsimen . Aion valita vaaleansinisen tekstiväriini. Voit vapaasti valita haluamasi värin, mutta yritä valita vaaleampi väri:

Valitse tekstin väri Photoshopin Värivalitsimen avulla.
Napsauta OK, kun olet valinnut värin poistuaksesi värivalinnasta. Teksti näkyy nyt valitsemassasi värissä asiakirjassa:

Teksti näkyy nyt valitsemassasi värissä.
Minun on huomattava, että emme ole oikeasti vaihtaneet tekstin väriä täällä, vaikka se näyttää nyt eri värillä. Teknisesti teksti on edelleen valkoinen. Olemme yksinkertaisesti peittäneet uuden värin sille käyttämällä Väripeittokerros-tyyliä. Jos suljemme pois tasotyypit, joita emme tee, mutta jos tekisimme, teksti näyttäisi jälleen valkoiselta.
Vaihe 5: Lisää sisäinen varjo tekstiin käyttämällä "Sisäinen hehku" -kerrosta
Seuraavaksi annamme tekstillemme enemmän kolmiulotteisen ilmeen lisäämällä sisäisen varjon. Nyt on olemassa todellinen "Inner Shadow" -tasotyyli, mutta emme aio käyttää sitä, koska se rajoittuu antamaan meille suuntaava varjo. Haluamme, että teksti näyttää olevan varjon ympäröimä, joten sen sijaan, että käyttäisimme valmiita sisäisiä varjoja, jotka Photoshop antaa meille, aiomme luoda oman sisäisen varjokerroksen tyylin muuttamalla sisäisen hehkuvuuden tyyli varjoksi.
Napsauta sanoja Sisäinen hehku Tasotyyli-valintaikkunan vasemmalla puolella olevassa kerrostyylien luettelossa. Varmista, että napsautat suoraan sanoja. Älä napsauta vain valintaruutua, koska kaikki mitä tapahtuu, on vain tehostaa vaikutusta. Haluamme pääsyn efektin vaihtoehtoihin, ja sitä varten sinun on napsautettava itse nimeä:

Napsauta sanoja "Sisäinen hehku" Tasotyyli-valintaikkunan vasemmalla puolella.
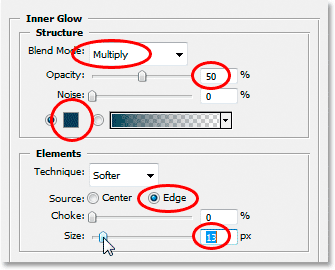
Kerrostyyli -valintaikkunan keskimmäinen sarake muuttuu "Sisäinen hehku" -vaihtoehtoiksi:

Kerroksen tyyli -valintaikkunan "Sisäinen hehku" -asetukset.
Jotta "sisäinen hehku" voidaan muuttaa "sisäiseksi varjoksi", meidän tarvitsee vain muuttaa yläosassa oleva sekoitustila . Napsauta alaspäin osoittavaa nuolta sanan "Näyttö" oikealla puolella ja vaihda sekoitustilaksi Kerro . Hehku on nyt varjo, tai ainakin se on varjo, kun valitsemme sille tummemman värin. Oletuskeltainen keltainen ei toimi kovin hyvin varjossa, joten napsauta värimallia suoraan sanan "Noise" alapuolella, mikä tuo Photoshopin Värivalitsimen takaisin varmuuskopioon, ja valitse tekstille valitsemastasi väristä paljon tummempi versio. . Valitsin tekstini vaaleansinisen, joten valitsen tummansinisen varjoksi. Laske varjon opasiteetti noin 50%: iin, joten se ei ole yhtä voimakas. Varmista, että Lähde on valittu Lähde, ja lisää lopuksi varjon koko noin 13 pikseliin .
Teksti näyttää nyt noin:

Teksti sisävarjon asettamisen jälkeen.
Vaihe 6: Levitä viiste- ja kohokuviointitasoa
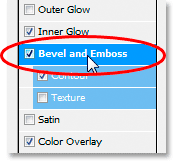
Seuraavaksi lisäämme "Viiste ja kohokuvio" -tehoste tekstiin, joten napsauta suoraan sanoja Viisto ja Kohokuvio Tasotyyli- valintaikkunan vasemmalla puolella olevassa kerrosmallien luettelossa. Varmista jälleen, että napsautat suoraan sanoja, älä napsauta vain valintaruutua:

Napsauta Tasotyyli-valintaikkunan vasemmalla puolella olevia sanoja "Viiste ja kohokuvio".
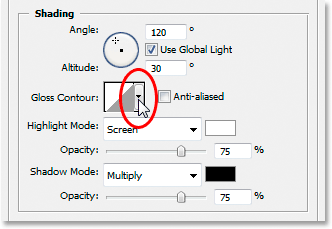
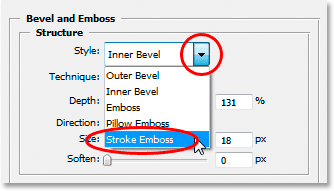
Kerrostyyli -valintaikkunan keskimmäinen sarake muuttuu Kalteva ja Kohokuvio-asetukseksi. Ensimmäinen asia, jonka haluamme tehdä, on ladata uusi "kiiltävä muoto", joten siirry alas "Varjostus" -vaihtoehdoissa kohtaan "Kiiltävä muoto" ja napsauta alas osoittavaa nuolta muodon esikatselukuvan oikealla puolella. :

Napsauta alaspäin osoittavaa nuolta muodon esikatselukuvan oikealla puolella.
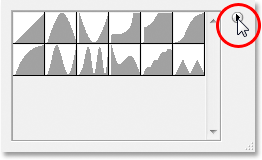
Napsauta sitten osoittavan ponnahdusmuodon valintakentän oikeassa yläkulmassa olevaa oikealle osoittavaa nuolta:

Napsauta ääriviivat oikeassa yläkulmassa olevaa oikeaa osoittavaa nuolta.
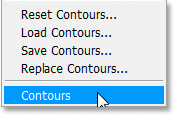
Valitse sitten ääriviivat luettelon alareunassa, joka näyttää ladattavan uuden muodon, joka ei ole meille oletuksena käytettävissä:

Lataa "Muodot" ladataksesi uuden muodon.
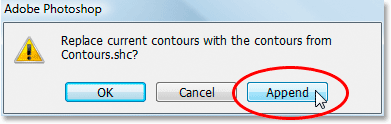
Photoshop kysyy, haluatko korvata alkuperäiset muodot näillä uusilla tai lisätä vain uudet luettelon loppuun. Napsauta Liitä :

Napsauta "Lisää" lisätäksesi uudet muodot alkuperäisten alareunaan.
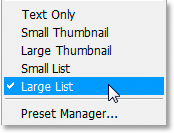
Näet uudet muodot lisättyjen alkuperäisten alaosaan. Jotta asiat olisivat yksinkertaisempia sen sijaan, että yrittäisin kuvailla napsautettavan muodon muotoa, napsauta jälleen oikean yläkulman oikeaa osoittavaa nuolta ja valitse vaihtoehdoista Suuri lista, jotta näemme molemmat pikkukuvat esikatselu muodosta ja muodon nimi kunkin pikkukuvan vieressä:

Valitse "Suuri luettelo" vaihtoehdoista nähdäksesi sekä muodon esikatselukuvat että kunkin muodon nimet.
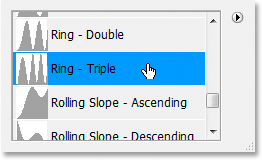
Nyt kun näemme kunkin muodon todelliset nimet, vieritä luetteloa alaspäin, kunnes tulet nimeltä Ring-Triple ja kaksoisnapsauta sitä valitaksesi se:

Kaksoisnapsauta "Ring-Triple" -muotoa valitaksesi sen.
Kun "Ring-Triple" -muoto on valittu, muutetaan muut Bevel and Emboss -vaihtoehdot:

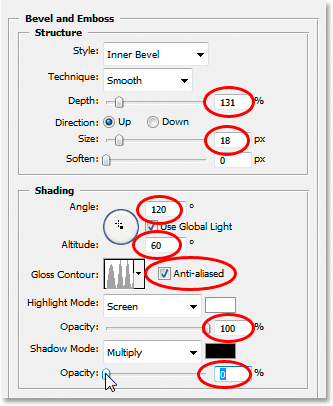
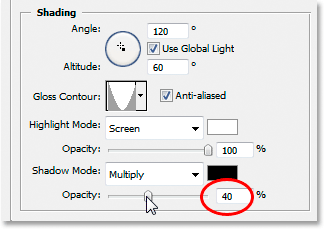
Vaihda punaisella pyöreät viiste- ja kohokuvio-asetukset.
Näitä asetuksia käytin tekstissäni. Saatat joutua muuttamaan niitä hieman käyttämäsi fontin ja tekstin koon mukaan. Alusta ylhäältä ja työskentelee alaspäin, nosta syvyys noin 131%: iin ja koko noin 18 pikseliin . Aseta "Varjostus" -vaihtoehdossa kulma 120 °: seen, jos se ei vielä ole, ja aseta korkeus 60 °: seen . Varmista, että Anti-Aliased on valittu muodon esikatselukuvan vieressä. Lisää korostustilan opasiteetti kokonaan 100% : iin ja lopuksi laske varjotilan opasiteetti 0 prosenttiin .
Tekstisi pitäisi nyt näyttää tällaiselta:

Teksti viiste- ja kohokuviointityylin soveltamisen jälkeen.
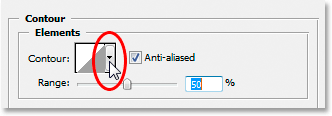
Vaihe 7: Käytä "Contour" -kerrosta
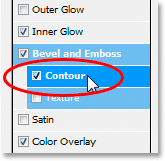
Napsauta sanaa Contour Tasotyyli-valintaikkunan vasemmalla puolella. Se on suoraan sanojen "viiste ja kohokuvio" alapuolella:

Napsauta sanaa "Contour" Tasotyyli-valintaikkunan vasemmalla puolella.
Kerrostyyli -valintaikkunan keskimmäinen sarake muuttuu muotoon. Käytämme toista muotoa niistä, jotka latasimme hetki sitten. Napsauta alaspäin osoittavaa nuolta muodon esikatselukuvan oikealla puolella:

Napsauta alaspäin osoittavaa nuolta muodon esikatselukuvan oikealla puolella.
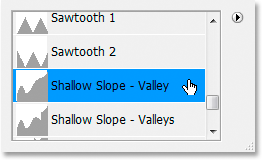
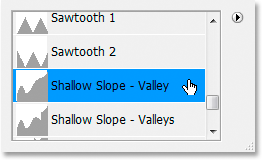
Selaa tällä kertaa luetteloa alaspäin, kunnes tulet nimeltä Shallow Slope-Valley . Kaksoisnapsauta sitä valitaksesi:

Vieritä luetteloa alaspäin "Shallow Slope-Valley" -muotoon ja valitse se kaksoisnapsauttamalla.
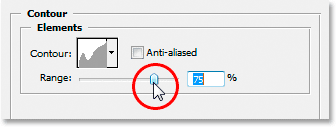
Voit hienosäätää "kiiltävän" tehosteen mielesi mukaan vetämällä Range- liukusäädintä vasemmalle tai oikealle, kunnes olet tyytyväinen tuloksiin. Vedän kaivokseni oikealle ja nostan kantaman noin 85%: iin:

Hienosäädä tehostetta säätämällä "Range" -arvoa.
Tässä on minun teksti lisäyksen jälkeen Muotokerros-tyyliin:

Teksti Contour-tasotyylin soveltamisen jälkeen.
Napsauta OK, jos haluat poistua tasotyyli-valintaikkunasta nyt.
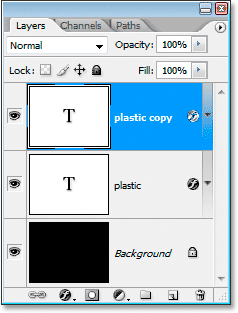
Vaihe 8: Kopioi tekstikerros
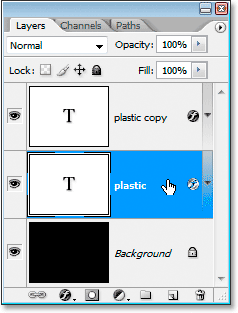
Kopioi tekstikerros painamalla Ctrl + J (Win) / Command + J (Mac), joten kerroksissa on nyt kaksi tekstikerrosta:

Kopioi tekstikerros.
Napsauta sitten alkuperäistä tekstikerrosta Tasot-paletissa valitaksesi se, joten työskentelemme jälleen alkuperäisen, ei sen yläpuolella olevan kaksoistekstikerroksen kanssa:

Napsauta alkuperäistä tekstikerrosta valitaksesi sen uudelleen.
Vaihe 9: Lisää lyhyt teksti
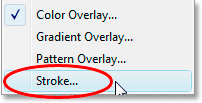
Kun alkuperäinen tekstikerros on valittu uudelleen, napsauta uudelleen Tasotyyli- kuvaketta Tasot-paletin alaosassa ja valitse tällä kertaa luettelo alaosassa kohtaus:

Valitse "Stroke" kerrostyylien luettelosta.
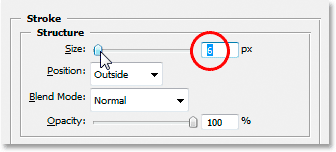
Kerrostyyli -valintaikkuna palaa varmuuskopioon, keskimmäisessä sarakkeessa Stroke-asetukset. Lisää ensin iskun kokoa noin 6 pikseliin :

Vedä liukusäädintä lisätäksesi iskun kokoa.
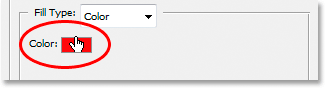
Napsauta sitten aivohalvauksen värimallia valitaksesi uuden värin isulle:

Napsauta värimallia Stroke-vaihtoehdoissa.
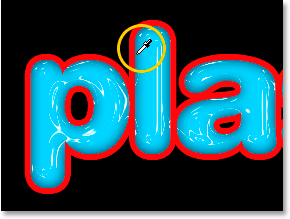
Photoshopin värinvalitsin ponnahdusikkunassa. Sen sijaan, että valitsisit värin suoraan Värivalinnassa, siirrä hiiren tekstin päälle. Näet hiiren kohdistimen muuttuvan Eyedropper-kuvakkeeksi . Napsauttamalla yhden kirjaimen reunaa, voit näytteen värisävystä, joka on tekstin vaaleimpien ja tummimpien värien välissä:

Näyte väriä tekstistä, joka on puolivälissä vaaleimman ja tummimman tekstin värin välillä.
Napsauta OK poistuaksesi värivalinnasta, kun olet valmis.
Vaihe 10: Levitä viiste ja kohokuviointityyli tahtiin
Vaihda takaisin "Viiste ja kohokuvio" -vaihtoehtoihin napsauttamalla Taso-tyyli -valintaikkunan vasemmalla puolella viisteitä ja kohokuvioita :

Napsauta sanoja "Viiste ja kohokuvio" päästäksesi uudestaan viiste- ja kohouma-asetuksiin.
Kerrostyyli -valintaikkuna muuttuu osoittaen uudelleen viiste- ja kohouma-asetukset keskimmäisessä sarakkeessa. Haluamme käyttää viiste- ja kohokuviointityyliä itse viivaan, niin napsauttamalla alaspäin osoittavaa nuolta sanojen "Sisäinen viiste" oikealla puolella ja vaihda tyyli viivakorostukseen :

Vaihda viiste- ja kohokuviointityyli "Stroke-kohokuvio".
Olemme melkein valmis. Palaa takaisin "Gloss Contour" -vaihtoehtoon ja napsauta jälleen kerran alaspäin osoittavaa nuolta muodon esikatselukuvan oikealla puolella. Selaa tällä kertaa luetteloa alaspäin, kunnes tulet nimeltä Shallow Slope-Valley . Kaksoisnapsauta sitä valitaksesi:

Vieritä luetteloa alaspäin "Shallow Slope-Valley" -muotoon ja valitse se kaksoisnapsauttamalla.
Nosta varjotilan opasiteetti noin 40% : iin ollessasi viiste- ja kohouma-asetusten alareunassa:

Nosta varjotilan opasiteetti 40%: iin.
Palaa lopuksi takaisin yläosaan ja laske syvyysarvo noin 41%: iin, lisää sitten Kokoa vetämällä liukusäädintä oikealle, kunnes näet kirjaimen lyönnit sulautuvat yhteen. Olen lisännyt kaivokseni 24 pikseliin Napsauttamalla OK, kun olet tyytyväinen tuloksiin poistuaksesi Tasotyyli-valintaikkunasta, ja olet valmis! Tässä on lopullinen "muovitekstin" vaikutus:

Lopullinen tulos.
Minne mennä seuraavaksi …
Ja siellä meillä se on! Vieraile tekstitehosteita tai valokuvatehosteita osioissa, jos haluat lisätietoja Photoshop-tehosteoppaista!