Opi kuinka muuttaa yksi kuva helposti hauskaksi, neliön mukaiseksi valokuvakollaasiksi Photoshopilla!
Valokuvakollaasiefektin luomiseksi aloitamme kuvan leikkaamisella neliöksi ja jaomme sen sitten pienempiin neliöihin. Lisäämme reunuksen jokaisen ympärille, jotta ne näyttävät erillisiltä valokuvilta, ja sitten siirrämme ja kierrämme niitä paikalleen. Viimeinkin muutamme taustaväriä ja viimeistelemme lisäämällä varjon efektin taakse.
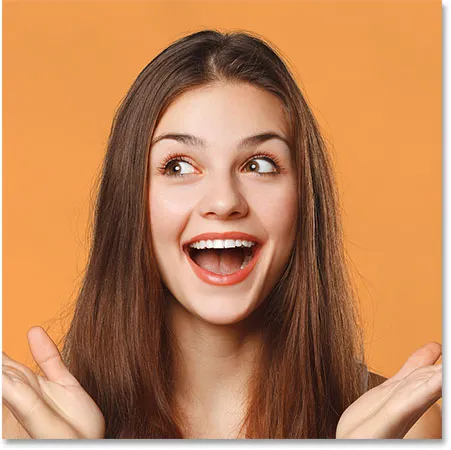
Tässä on kuva, jota käytän. Latasin tämän Adobe Stock: lta:

Alkuperäinen kuva. Valokuvaluotto: Adobe Stock.
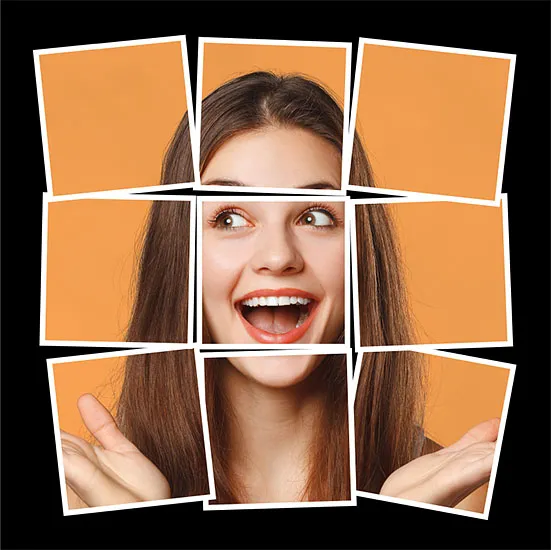
Ja tässä valokuvakollaasi näyttää, kun olemme valmiita:

Viimeinen valokuvakollaasiefekti.
Aloitetaan!
Kuinka luoda neliömäinen valokuvakollaasi
Tässä opetusohjelmassa käytän Photoshop CC: tä, mutta kaikki on yhteensopivaa Photoshop CS6: n kanssa. Voit myös seurata tämän opetusvideoni videota YouTube-kanavallamme. Tai lataa tämä opetusohjelma tulostettavana PDF-tiedostona!
Vaihe 1: Rajaa kuva neliöksi
Ensimmäinen asia, joka meidän on tehtävä, on rajata kuva neliöksi. Valitse rajaustyökalu työkaluriviltä:

Rajatyökalun valitseminen.
Aseta Asetukset-palkissa Kuvasuhde neliöksi :

Kuvasuhteen asettaminen neliöön.
Photoshop lisää kuvan ympärille alkuperäisen leikkausreunuksen:

Alkuperäinen neliön raja-alue.
Varmista takaisin Asetukset-palkissa, että Poista rajatut pikselit on valittu:

Poista rajatut pikselit tulisi ottaa käyttöön.
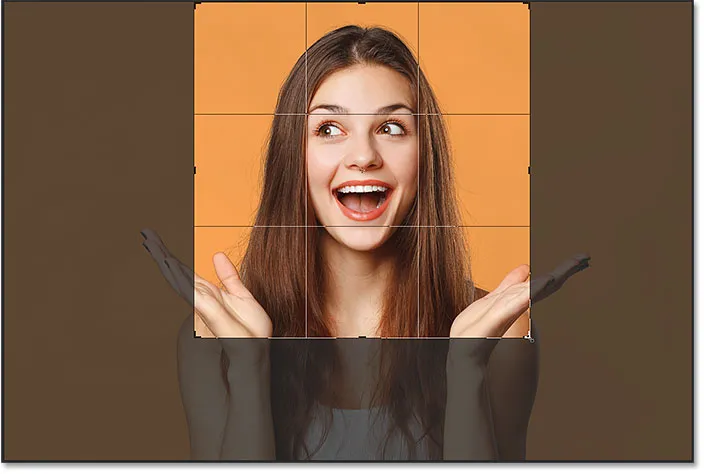
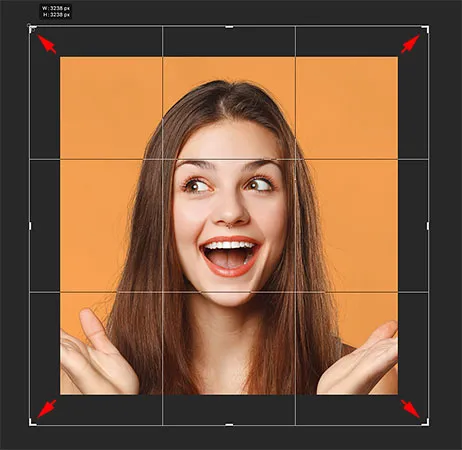
Vedä sitten rajauskahvoja koon muuttamiseksi kohteen ympärillä olevan reunan suhteen. Jos työskentelet muotokuvan kanssa, yritä pitää henkilön tärkeimmät kasvoominaisuudet (silmät, nenä ja suu) keskialueella:

Kohteen ympärileikkausreunan koon muuttaminen.
Rajaa kuvaa painamalla Enter (Win) / Return (Mac):

Tulos kuvan leikkaamisen jälkeen neliöksi.
Vaihe 2: Lisää joitain oppaita
Lisäämme joitain oppaita, jotta voimme jakaa kuvan pienempiin neliöihin.
Ensimmäisen vaakaohjeen lisääminen
Siirry valikkopalkin Näytä- valikkoon ja valitse Uusi opas :

Siirry kohtaan Näkymä> Uusi opas.
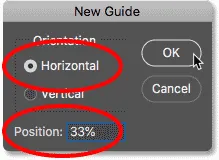
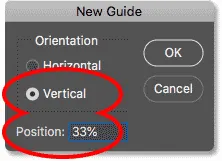
Aseta Uusi opas -valintaikkunassa Suunta vaakatasoon ja kirjoita sitten 33% sijainnille . Sulje valintaikkuna napsauttamalla OK:

Ensimmäisen oppaan lisääminen.
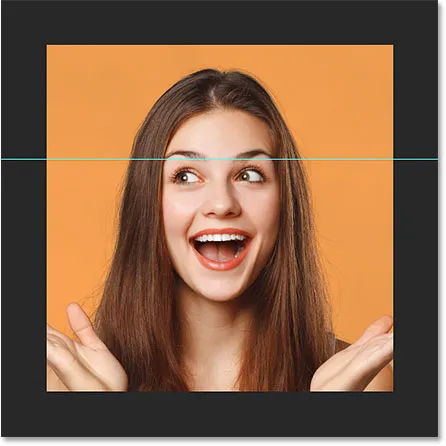
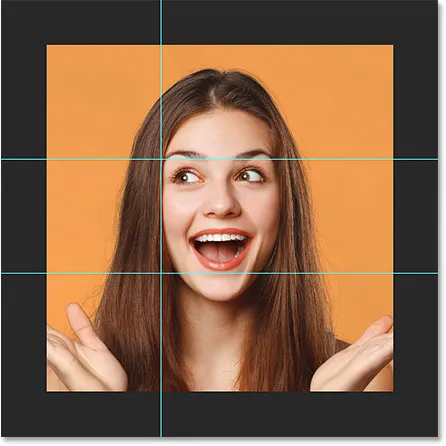
Photoshop lisää ensimmäisen vaakaohjeen kolmanneksen tietä alaspäin ylhäältä:

Ensimmäinen vaakaohje lisätään.
Toisen vaakaohjeen lisääminen
Jos haluat lisätä toisen oppaan, palaa takaisin Näytä- valikkoon ja valitse uudelleen Uusi opas :

Palaa takaisin Näytä> Uusi opas.
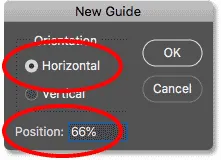
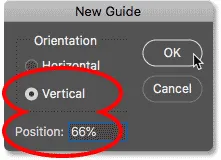
Jätä suunta asetettu vaakatasoon, mutta kirjoita tällä kertaa sijainnille 66% . Sulje valintaikkuna napsauttamalla OK:

Toisen oppaan lisääminen.
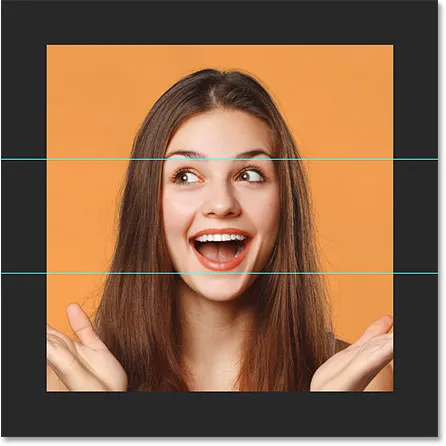
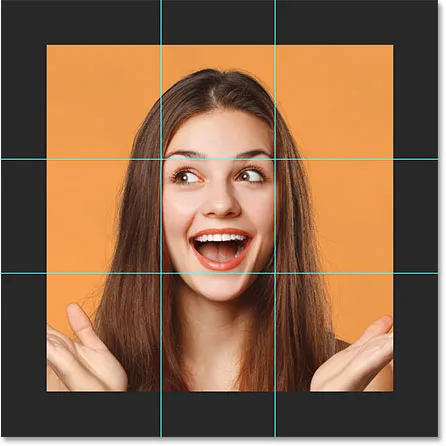
Ja Photoshop lisää toisen oppaan, tällä kertaa kaksi kolmasosaa ylhäältä:

Toinen vaakaohje lisätään.
Pystysuuntaisen oppaan lisääminen
Palaa takaisin Näytä- valikkoon ja valitse sitten Uusi opas :

Palaa takaisin Näytä> Uusi opas.
Muuta tämän kolmannen oppaan kohdasta Suunta pystysuoraan ja kirjoita sijaintiin 33% . Napsauta sitten OK:

Lisätään kolmas opas.
Tämä lisää pystysuuntaisen ohjaimen kolmannesta suunnasta vasemmalta:

Ensimmäinen pystysuora opas lisätään.
Toisen pystysuuntaisen oppaan lisääminen
Ja lopuksi, palaa viimeksi takaisin Näytä- valikkoon ja valitse Uusi opas :

Palaa takaisin Näytä> Uusi opas.
Jätä suunta asetettu pystysuoraan, mutta muuta sijainti 66%: iin . Napsauta OK, kun olet valmis:

Neljännen oppaan lisääminen.
Photoshop lisää toisen pystysuuntaisen oppaan, kaksi kolmasosaa tien vasemmalta, ja meillä on nyt kuva jaettu pienempiin neliöihin:

Neljä opasta, jotka jakavat kuvan neliöiksi.
Vaihe 3: Valitse ja kopioi kukin neliö uudelle tasolle
Jokainen neliö on valittava ja kopioitava omaan tasoonsa. Valitse työkaluriviltä Suorakulmainen telttatyökalu:

Suorakulmaisen telttatyökalun valitseminen.
Napsauta valinnat oppaisiin
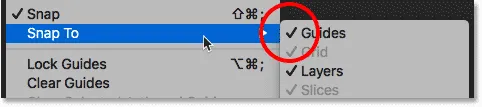
Varmistaaksesi, että valintasi napsauttavat oppaita, siirry Näytä- valikkoon, valitse Snap To ja varmista, että oppaissa on valintamerkki. Jos ei, napsauta sitä valitaksesi se:

Etsi valintamerkki opasten vierestä.
Ensimmäisen neliön valitseminen
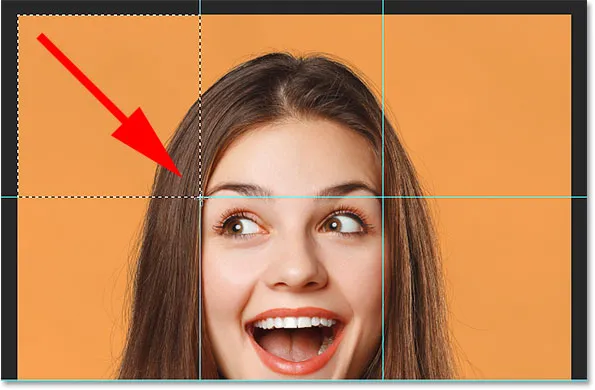
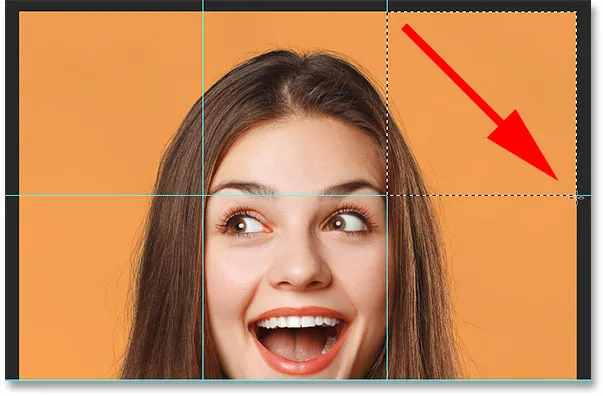
Aloitamme ruudusta vasemmassa yläkulmassa. Napsauta ja vedä valinnan ääriviivat sen ympärille. Jos seurasi viimeistä vaihetta, valinnan ääriviivat tulisi napsauttaa oppaisiin:

Piirrä valinta ääriviivat ruudun vasempaan yläkulmaan.
Kopioidaan neliö uudelle tasolle
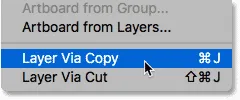
Kopioida neliö omaan tasoonsa siirtymällä Taso- valikkoon, valitsemalla Uusi ja valitsemalla sitten Kerros kopioimalla . Tai nopeampi tapa on painaa pikanäppäintä, Ctrl + J (Win) / Command + J (Mac):

Siirry kohtaan Kerros> Uusi> Kerros kopioimalla.
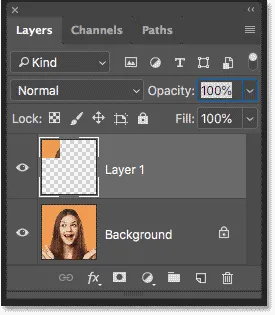
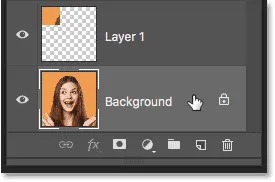
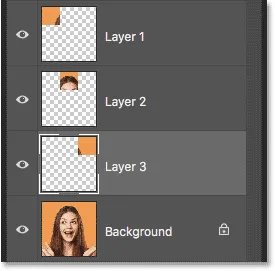
Tasot-paneelissa näemme, että Photoshop on sijoittanut kopion neliöstä uudelle tasolle kuvan yläpuolelle:

Neliö on kopioitu omaan tasoonsa.
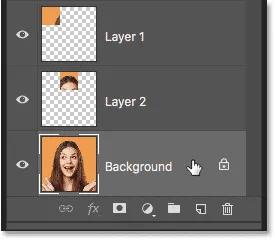
Taustakerroksen valitseminen
Ennen kuin voimme valita toisen neliön, meidän on ensin valittava kuva uudelleen. Napsauta taustakerrosta valitaksesi sen. Aina kun valitset ja kopioit uuden neliön, sinun on ensin valittava taustakerros uudelleen:

Taustakerroksen valitseminen.
Toisen neliön valitseminen ja kopiointi
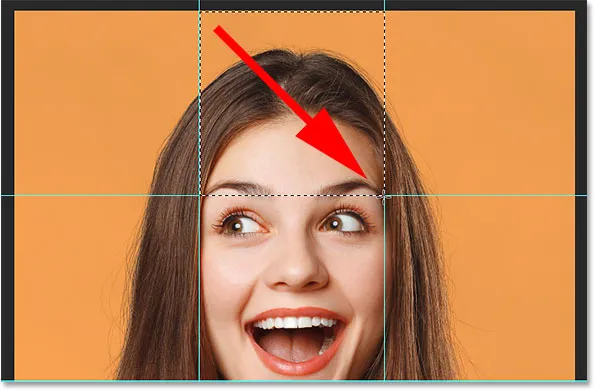
Piirrä sitten valinta yläkeskuksen neliön ympärille:

Toisen neliön valitseminen.
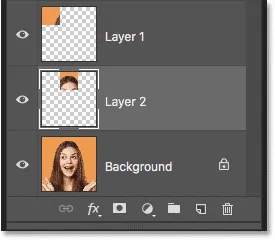
Kopioi se nopeasti uuteen tasoon painamalla Ctrl + J (Win) / Command + J (Mac). Ja takaisin Tasot-paneelissa, meillä on nyt kaksi neliötä kuvan yläpuolella:

Toinen neliö on kopioitu.
Jäljellä olevien neliöiden valitseminen ja kopiointi
Voit valita ja kopioida jäljellä olevat neliöt toistamalla samat vaiheet. Napsauta ensin taustatasoa valitaksesi kuva:

Valitse aina taustakerros uudelleen, ennen kuin valitset uuden neliön.
Piirrä valinnan ääriviivat uuden neliön ympärille:

Valitse toinen neliö.
Ja paina sitten Ctrl + J (Win) / Command + J (Mac) kopioidaksesi neliön uudelle tasolle:

Neliö kopioidaan uudelle tasolle.
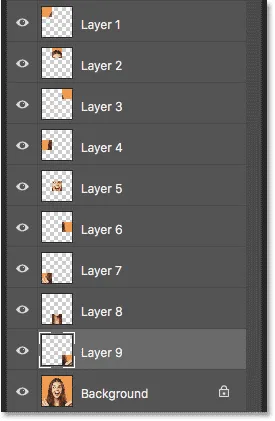
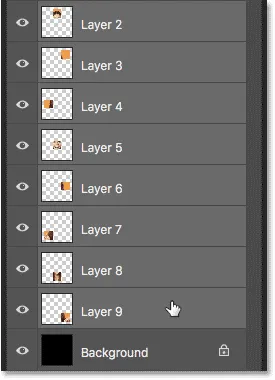
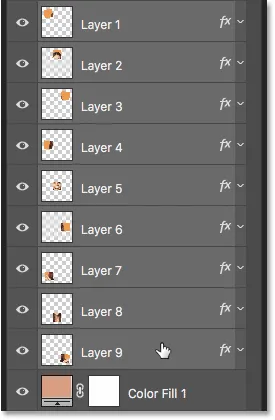
Jatkan neliöiden valintaa ja kopiointia, kunnes olen valinnut ne kaikki. Ja Tasot-paneelissa näemme nyt kaikki yhdeksän neliötä, jokainen erillisellä kerroksella kuvan yläpuolella:

Kaikki 9 ruutua on kopioitu.
Vaihe 4: Piilota ohjaimet
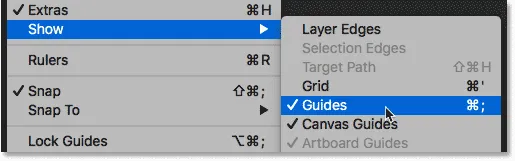
Emme tarvitse enää oppaitamme, joten piilotamme ne siirtymällä Näytä- valikkoon, valitsemalla Näytä ja valitsemalla sitten Oppaat :

Ohjainten sammuttaminen.
Vaihe 5: Lisää lisää kankaalle tilaa
Lisäämme kankaalle tilaa kuvan ympärille, jotta meillä olisi tilaa liikkua ja kiertää neliöitä. Ja voimme tehdä sen rajatyökalun avulla. Valitse rajaustyökalu työkaluriviltä:

Rajatyökalun valinta.
Pidä näppäimistön Alt (Win) / Option (Mac) -näppäintä painettuna ja napsauta ja vedä sitten mitä tahansa rajauskahvaa ulospäin ja pois kuvasta. Alt / Option-näppäimen avulla voit muuttaa rajausrajan keskikohdasta:

Lisää tilaa kankaalle Rajaus-työkalulla.
Hyväksy se painamalla Enter (Win) / Return (Mac), ja Photoshop lisää ylimääräisen kangastilan:

Kuvan ympärille on lisätty enemmän tilaa.
Vaihe 6: Täytä tausta mustalla
Oletusarvoisesti Photoshop täyttää uuden tilan valkoisella, mutta täyttäkäämme taustamme mustalla. Valitse Tasot-paneelista Taustakerros :

Taustakerroksen valitseminen.
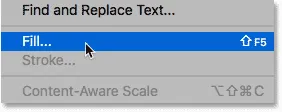
Siirry sitten Muokkaa- valikkoon ja valitse Täytä :

Siirry kohtaan Muokkaa> Täytä.
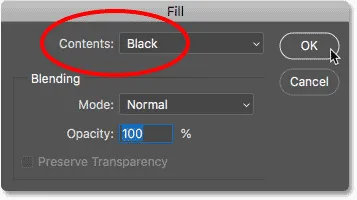
Aseta Täytä-valintaikkunassa Sisältö-asetukseksi Musta ja napsauta sitten OK:

Sisällön asettaminen mustaksi.
Kuva näkyy nyt mustan taustan edessä:

Tulos, kun tausta on täytetty mustalla.
Vaihe 7: Lisää viiva ensimmäisen neliön ympärille
Tällä hetkellä emme oikeastaan näe neliöitämme, joten tehdään niistä selvempiä. Ja jotta ne näyttäisivät erillisiltä valokuvilta, lisäämme niiden ympärille kappaleen. Aloitamme lisäämällä viivan yhteen ruuduista, ja kopioimme ja liitämme sen sitten toisiin.
Lisää aivohalvaus
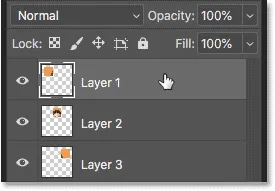
Valitse Tasot-paneelista yläkerros (se, joka pitää ruudun vasemmassa yläkulmassa):

Yläkerroksen valitseminen.
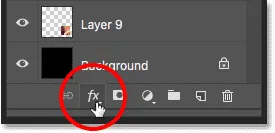
Napsauta sitten Tasot- tyylit- kuvaketta ( fx- kuvake) Tasot-paneelin alaosassa:

Napsauttamalla "fx" -kuvaketta.
Ja valitse luettelosta aivohalvaus :

Stroke-kerrostehosteen lisääminen.
Aivohalvauksen värin vaihtaminen
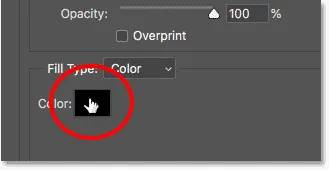
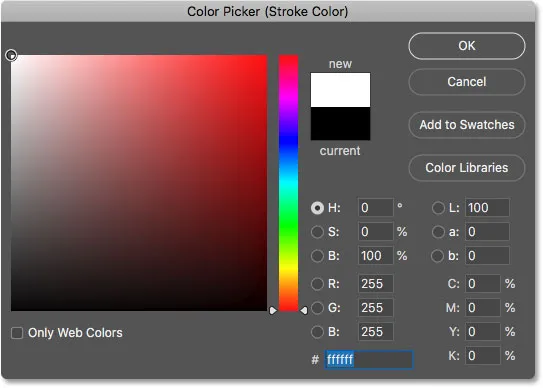
Napsauta Tasotyyli- valintaikkunassa värimallia :

Napsauttamalla värimallia Stroke-vaihtoehdoissa.
Muuta sitten värinvalitsimessa viivan väri valkoiseksi ja napsauta sitten OK:

Valitaan valkoinen uuteen väriin.
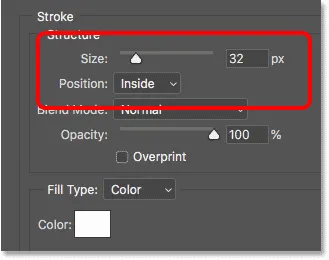
Koko ja sijainti
Aseta takaisin kerrostyyli -valintaikkunaan viivan sijainti sisäpuolelle . Pidä silloin silmällä kuvan vasemmassa yläkulmassa oleva neliö, kun nostat koon kokoa vetämällä liukusäädintä. Minun arvo on noin 32 px, mutta se riippuu kuvan koosta:

Aivohalvauksen sijainnin ja koon asettaminen.
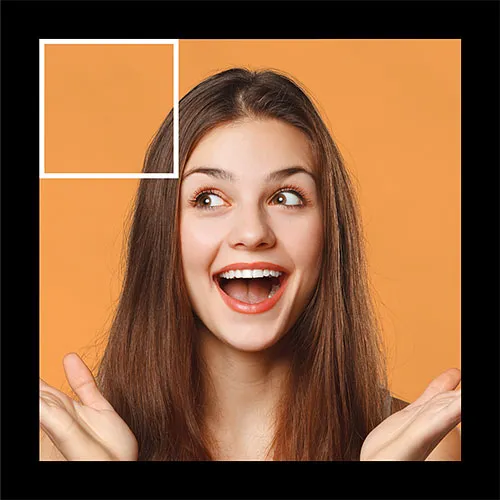
Sulje valintaikkuna napsauttamalla OK, ja meillä on nyt reunus yhden ruudun ympärillä:

Reuna näkyy ruudun vasemmassa yläkulmassa.
Vaihe 8: Lisää isku muihin neliöihin
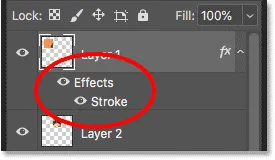
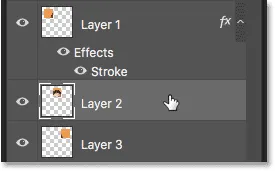
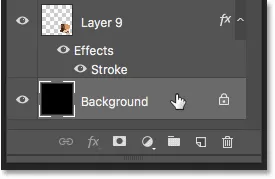
Takaisin Tasot-paneelissa näemme aivohalvauksemme lueteltu vaikutuksena tason alapuolella:

Vaikutukset on lueteltu tason alapuolella.
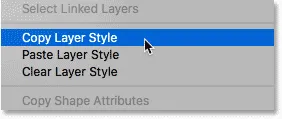
Kopioimme ja liitämme sen, jotta voimme soveltaa samaa aivohalvausta nopeasti muihin neliöihin. Napsauta hiiren kakkospainikkeella (Win) / Control-napsauta (Mac) ylimmässä kerroksessa ja valitse sitten valikosta Kopioi tasotyyli:

Kopiokerroksen tyylin valitseminen.
Napsauta toista kerrosta ylhäältä (kerros 2) valitaksesi se:

Toisen kerroksen valitseminen ylhäältä.
Pidä Shift- näppäintä painettuna ja napsauta sitten tasoa, joka on juuri taustakerroksen yläpuolella (kerros 9). Tämä valitsee kaikki muut neliöt kerralla:

Pidä Shift-näppäintä alhaalla ja valitse alaruutu.
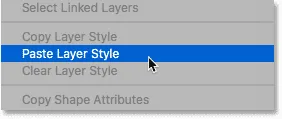
Napsauta hiiren kakkospainikkeella (Win) / Control-napsauta (Mac) missä tahansa valituissa tasoissa ja valitse sitten Liitä tason tyyli :

"Liitä tasotyyli" valitseminen.
Ja aivan kuten Photoshop liittää iskun toisiin neliöihin:

Kaikilla 9 ruudulla on nyt isku heidän ympärillään.
Vaihe 9: Siirrä ja kierrä neliöitä
Jotta voimme luoda enemmän kollaasitehosta, siirrämme ja kierrämme neliöitä Photoshopin Free Transform -komennolla.
Siirrä-työkalun valitseminen
Valitse Siirrä työkalu työkaluriviltä:

Siirrä-työkalun valitseminen.
Automaattisen valinnan kytkeminen päälle
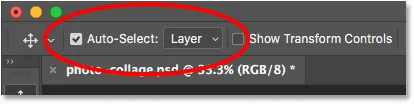
Varmista Asetukset-palkissa, että Automaattinen valinta on kytketty päälle ja että se on asetettu tasolle. Tämän avulla voimme valita jokaisen neliön helposti napsauttamalla sitä:

Varmista, että Automaattinen valinta on käytössä ja asetettu tasolle.
Napsauta valitaksesi neliön
Napsauta ruutua vasemmassa yläkulmassa valitaksesi sen:

Vasemman yläruudun valitseminen.
Liikuta ja kierrä neliötä Free Transform -sovelluksella
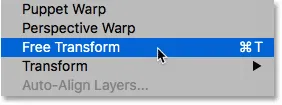
Siirry sitten Muokkaa- valikkoon ja valitse Vapaa muuntaminen. Tai käytä pikanäppäintä, Ctrl + T (Win) / Command + T (Mac):

Siirry kohtaan Muokkaa> Vapaa muuntaminen.
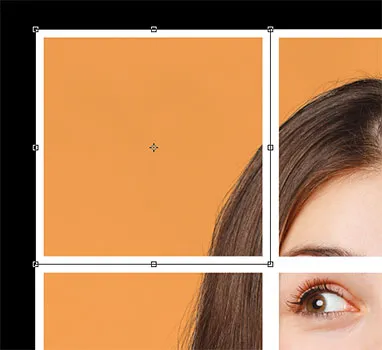
Photoshop asettaa Free Transform -ruudun ja käsittelee neliön ympäri:

Free Transform -kahvat ilmestyvät.
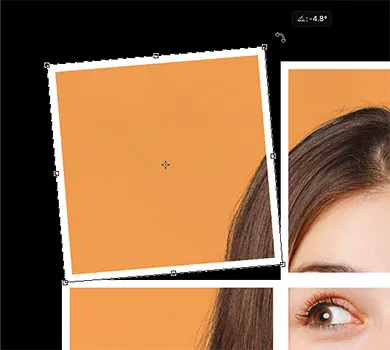
Siirtääksesi neliötä, napsauta ja vedä mihin tahansa kohtaan Vapaa muuntaminen -ruudussa. Voit myös siirtää sitä näppäimistön nuolinäppäimillä . Kierrä sitä siirtämällä hiiren kohdistinta laatikon ulkopuolelle ja napsauttamalla ja vetämällä sitten:

Neliön liikuttaminen ja kiertäminen paikalleen.
Hyväksy se painamalla Enter (Win) / Return (Mac), ja ensimmäinen neliömme on siirretty ja käännetty paikoilleen:

Tulos ensimmäisen neliön siirtämisen ja kiertämisen jälkeen.
Toista vaiheet muille neliöille
Toista samat vaiheet siirtääksesi ja kiertääksesi toisia neliöitä. Napsauta ensin neliötä valitaksesi se ja paina sitten Ctrl + T (Win) / Command + T (Mac) valitaksesi nopeasti Free Transform . Siirrä neliö paikalleen ja käännä se sitten paikalleen. Hyväksy se painamalla Enter (Win) / Return (Mac).
Minun tapauksessani jätän keskimmäisen neliön alkuperäiseen paikkaansa, mutta jatkan ulkoisten neliöiden liikuttamista ja kiertämistä, kunnes olen tyytyväinen tuloksiin. Jos haluat vain siirtää neliötä kääntämättä sitä, ilmaista muunnosta ei tarvitse avata. Voit napsauttaa ja vetää sitä Siirrä-työkalulla tai napauttaa sen paikalleen näppäimistön nuolinäppäimillä:

Tulos kaikkien ulkoisten neliöiden säätämisen jälkeen.
Vaihe 10: Vaihda taustaväri
Tässä vaiheessa olemme luoneet päätehosteen, mutta voimme tehdä vielä pari muuta asiaa. Yksi niistä on, että voimme muuttaa taustan väriä. Ja teemme sen käyttämällä yksiväristä täyttökerrosta.
Napsauta Tasot-paneelissa Tausta-tasoa valitaksesi se:

Taustakerroksen valitseminen.
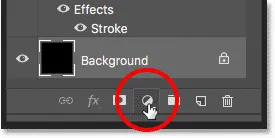
Napsauta sitten Uusi täyttö- tai säätökerros -kuvaketta:

Napsauta Uusi täyttö- tai Säätökerros-kuvaketta.
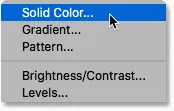
Ja valitse luettelossa yksivärinen :

Yksivärisen täyttökerroksen valitseminen.
Näytteen ottaminen kuvan taustasta
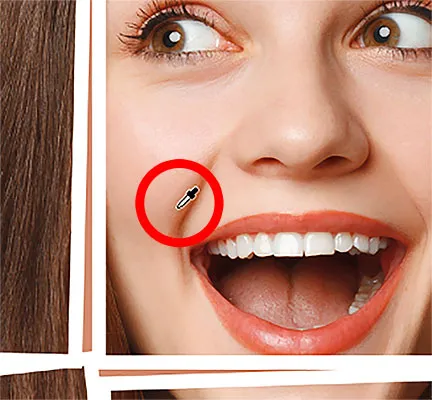
Valitse uusi väri taustallesi Värivalitsimessa. Tai valitse väri suoraan kuvasta siirtämällä kohdistin kuvaan ja valitsemalla väri napsauttamalla sitä:

Näytteen ottaminen kuvasta uutta taustaväriä.
Kun olet löytänyt haluamasi värin, napsauta OK sulkeaksesi värinvalitsimen:

Valokuvakollaasi, jossa uusi taustaväri on otettu kuvasta.
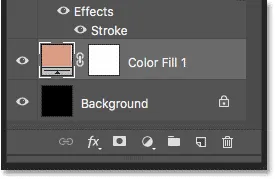
Tasot-paneelissa näemme uuden yksivärisen täyttökerroksen taustakerroksen yläpuolella:

Täytekerros sijaitsee taustakerroksen ja neliöiden välissä.
Vaihe 11: Lisää varjo
Viimeistelemme lopuksi efekti lisäämällä varjo neliöiden taakse. Jos haluat lisätä varjon kaikkiin neliöihin kerralla, sijoitamme ne ensin kerrosryhmään.
Ryhmittele neliöt
Napsauta yläkerrosta (kerros 1) valitaksesi se. Pidä sitten Shift- näppäintä painettuna ja napsauta kerrosta suoraan täyttökerroksen yläpuolella (kerros 9). Tämä valitsee kaikki ruudut kerralla:

Napsauta Kerros 1 ja sitten Vaihto-napsauta Kerros 9.
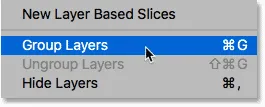
Siirry Kerros- valikkoon ja valitse Ryhmäkerrokset :

Siirry kohtaan Kerros> Ryhmäkerrokset.
Ja takaisin Tasot-paneelissa, kaikki neliömme on sijoitettu uuteen ryhmään. Voit kiertää ryhmää auki tai suljettuna napsauttamalla ryhmän nimen vieressä olevaa nuolta:

Neliöt ovat nyt kerrosryhmän sisällä.
Lisää varjo
Jos haluat käyttää pudotusvarjoa ryhmään, napsauta Tasotyylit- kuvaketta:

Napsauttamalla "fx" -kuvaketta kerrosryhmän ollessa valittuna.
Valitse sitten pudota varjo luettelosta:

Pisara-varjon valitseminen.
Tämä avaa Tasotyyli-valintaikkunan, joka on asetettu pudota varjoasetuksiin:

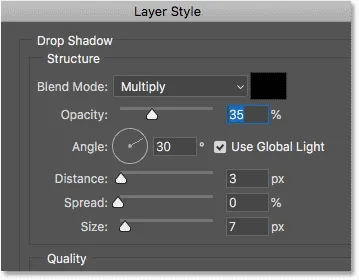
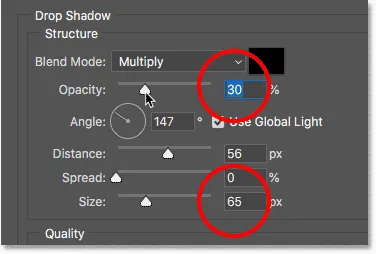
Tason varjo -vaihtoehdot Tasotyyli-valintaikkunassa.
Voit säätää varjon kulmaa ja etäisyyttä täältä, mutta on helpompaa vain napsauttaa ja vetää asiakirjan sisälle. Vedäessäsi kulma- ja etäisyysarvot päivittyvät valintaikkunassa:

Napsauta ja vedä asiakirjan sisällä säätääksesi varjon kulmaa ja etäisyyttä.
Kun olet asettanut kulman ja etäisyyden, palaa valintaikkunaan ja säädä Koko- arvoa pehmentääksesi reunoja. Voit myös säätää opasiteettia saadaksesi varjon näyttämään vaaleammalta tai tummemmalta. Lasen kaivoksen 30% : iin :

Varjostimen koon (pehmeyden) ja opasiteetin säätäminen.
Kun olet tyytyväinen tuloksiin, sulje valintaikkuna napsauttamalla OK. Ja kun varjo on sovellettu, tässä on minun viimeinen vaikutus:

Viimeinen valokuvakollaasiefekti.
Ja siellä meillä se on! Näin voit muuttaa yhden kuvan yksinkertaiseksi, suorakaiteen valokuvakollaasiksi Photoshopissa! Saat lisää kollaasitehosteita oppimalla luomaan Polaroid-kollaasin, filminauhakollaasin tai vääntyneiden valokuvien kollaasin! Vieraile Photo Effects -osiossa, jos haluat lisätietoja. Ja älä unohda, kaikki Photoshop-oppaamme ovat nyt ladattavissa PDF-tiedostoina!