
Erot HTML5: n ja XHTML: n välillä
HTML on kieli, jota kehitetään pääasiassa verkkoon. Se oli ensimmäinen Internet-pohjainen kieli. Lähes kaikki selaimessa näkyvät asiat tehdään HTML: n avulla. HTML on keskeinen osa web-kehitysprosessia. HTML voidaan määritellä olevan staattinen rakenne, organisaatio ja sen sisältö. Ensin luodaan HTML-perusdokumentti, jota kutsutaan myös merkintöasiakirjaksi, sitten siihen upotetaan yleensä muut sivuston dynaamiset näkökohdat, olipa kyse sitten JavaScript-pohjaisesta toiminnosta, joka lisää interaktiivisuutta tai palvelinpuolen komentosarjoja verkkosivuston yhdistämiseksi tietolähteeseen, ja sitten myös CSS-tiedostot, jotka lisäävät tyylielementtejä sivulle. Kaikki nämä tiedostot voidaan linkittää HTML-tiedostoon, mikä muodostaa melkein kuin sivuston selkäranka.
HTML5 vs. XHTML ovat uudempia HTML-versioita. Jos XHTML on pääosin HTML4, jossa on joitain lisäominaisuuksia, HTML5 on uusin versio.
Tässä HTML5 vs XHTML -artikkelissa verrataan näiden tekniikoiden tärkeimpiä etuja ja ymmärretään niiden avainero HTML5: n ja XHTML: n välillä.
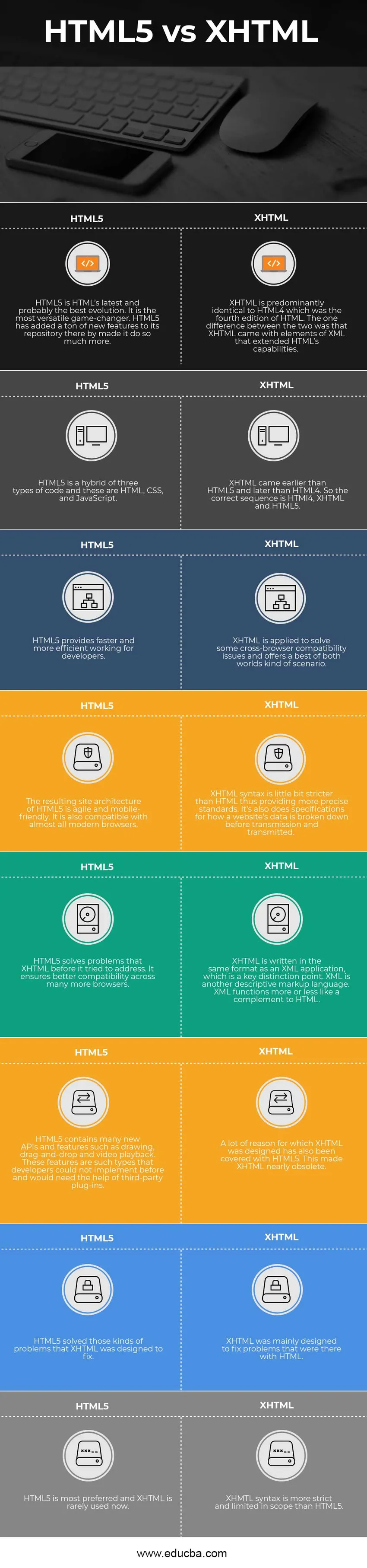
Head to Head -vertailu HTML5: n ja XHTML: n välillä (Infographics)
Alla on 8 tärkeintä eroa HTML5: n ja XHTML: n välillä 
Keskeiset erot HTML5: n ja XHTML: n välillä
Sekä HTML5 että XHTML ovat suosittuja valintoja markkinoilla; keskustelemme joistakin HTML5: n ja XHTML: n välisistä eroista .HTML5 ei oikeastaan ole XHTML: n hylkäämistä. HTML5: ssä on joitain sekä HTML 4: n että XHTML: n eniten käytettyjä ominaisuuksia, ja sama mainitaan alla:
- Yksinkertainen doctype: -
Doctype-määritelmä (tai kuten useimmin mainittiin kattilakoodikoodina, jolla jokainen verkkosivu alkaa) XHTML: lle oli oikeastaan todella monimutkainen. Esimerkiksi jopa ihmiset, jotka opettivat luokissa ja kirjoittivat kirjoja HTML5: llä, eivät voisi koskaan muistaa doctypeä. Heidän oli aina kopioitava ja liitettävä se. Toisaalta HTML5: llä on hyvin yksinkertainen ja puhdas asiakirjamäärittely. Se on niin helppoa, että jälleen kerran on mahdollista luoda verkkosivu muistista.
- Sisällön ja tyylin erottelu: -
HTML5 ei yleensä sisällä HTML 4: n tyylitunnisteita. Sen sijaan HTML5 vaatii kehittäjiä käyttämään CSS: ää kaikenlaisissa tyylitiedoissa. Samoin kehyksiä ja taulukkoon perustuvaa asettelua ei kannusteta CSS-tyylisen asettelun puolesta.
- Validointituki: -
Validointi on oikeastaan erittäin hyödyllinen työkalu, joten HTML5 voidaan vahvistaa paljon kuin XHTML. W3C-vahvistin tukee nyt HTML5: tä, ja myös monet muut validointityökalut tulevat verkkoon. Validointi on helppo tapa eliminoida koodausvirheet. Se voi ja yksinkertaistaa koodausta huomattavasti, kun käyttäjät alkavat lisätä ohjelmointitukea koodidokumenteihin.
- Tiukka perinne: -
HTML5: n koodausstandardit ovat samankaltaisia XHTML: n kanssa kuin toinen variantti, HTML 4. Vaikka HTML5: ssä on edelleen mahdollista käyttää epästandardia koodausta, kehittäjät käyttävät yleensä XHTML: n tiukkoja standardeja varmistaakseen, että koodi on helpompi lukea muille ja enemmän ennustettavissa.
- Tiivis integraatio CSS: n ja muiden ohjelmointikielten kanssa: -
HTML5: n tärkein ominaisuus on todennäköisesti nöyryys. Vaikka HTML hallitsee edelleen ja on Internetin keskeinen kieli ohjauksen jakamisessa muille kielille, HTML5 on selvä voittaja. HTML5 on suunniteltu mekanismiksi, joka sitoo monia muita tekniikoita, kuten visuaalisen asettelun CSS, palvelinpuolen kielet, kuten PHP palvelimen ohjausta varten, JavaScript asiakaspuolen ohjelmointiin ja tietokannat.
- Uudemmat ominaisuudet: -
Useat HTML5: n uudet ominaisuudet eivät ole pohjimmiltaan, teknisesti HTML: tä, mutta edistyvät monissa muissa liittyvissä tekniikoissa, kuten integroiduissa tietokannoissa tai uusissa CSS-ominaisuuksissa, uudessa JavaScript-syntaksissa jne.
HTML5 vs. XHTML-vertailutaulukko
Ensisijaista vertailua HTML5: n ja XHTML: n välillä käsitellään alla:
|
HTML5 |
XHTML |
| HTML5 on HTML: n viimeisin ja luultavasti paras kehitys. Se on monipuolisin pelinvaihdin. HTML5 on lisännyt arkistoonsa runsaasti uusia ominaisuuksia, ja se on saanut sen tekemään niin paljon enemmän. | XHTML on pääosin identtinen HTML4: n kanssa, joka oli HTML: n neljäs painos. Yksi ero näiden kahden välillä oli se, että XHTML sisälsi XML-elementtejä, jotka laajensivat HTML-ominaisuuksia. |
| HTML5 on kolmen tyyppisen koodin hybridi, jotka ovat HTML, CSS ja JavaScript. | XHTML tuli aikaisemmin kuin HTML5 ja myöhemmin kuin HTML4. Joten oikea sekvenssi on HTMl4, XHTML ja HTML5. |
| HTML5 tarjoaa nopeamman ja tehokkaamman työskentelyn kehittäjille. | XHTML: ää käytetään joidenkin selainten välisten yhteensopivuusongelmien ratkaisemiseen, ja se tarjoaa molemmista maailmoista parasta skenaariota. |
| Tuloksena oleva HTML5-sivuston arkkitehtuuri on ketterä ja mobiiliystävällinen. Se on myös yhteensopiva melkein kaikkien nykyaikaisten selainten kanssa. | XHTML-syntaksi on hiukan tiukempi kuin HTML, mikä tarjoaa tarkempia standardeja. Se määrittelee myös, miten verkkosivuston tiedot eritellään ennen lähettämistä ja lähettämistä. |
| HTML5 ratkaisee ongelmat, joihin XHTML joutui vastaamaan. Se varmistaa paremman yhteensopivuuden monien muiden selainten kanssa. | XHTML on kirjoitettu samassa muodossa kuin XML-sovellus, joka on tärkein erotuskohta. XML on toinen kuvaileva merkintäkieli. XML toimii enemmän tai vähemmän kuin HTML: n kohteliaisuus |
| HTML5 sisältää monia uusia sovellusliittymiä ja ominaisuuksia, kuten piirtäminen, vetäminen ja pudottaminen ja videotoisto. Nämä ominaisuudet ovat sellaisia tyyppejä, joita kehittäjät eivät pystyneet aikaisemmin ottamaan käyttöön ja jotka tarvitsevat kolmansien osapuolien laajennusten apua. | Paljon syitä, joiden vuoksi XHTML on suunniteltu, on peitetty myös HTML5: llä. Tämän vuoksi XHTML oli melkein vanhentunut. |
| HTML5 ratkaisi sellaiset ongelmat, jotka XHTML oli suunniteltu korjaamaan | XHTML on suunniteltu pääasiassa HTML-ongelmien korjaamiseen |
| HTML5 on suositeltavin ja XHTML: ää käytetään nyt harvoin. | XHMTL-syntaksi on tiukempi ja rajoitetumpi kuin HTML5. |
Johtopäätös - HTML5 vs. XHTML
HTML alkoi erittäin yksinkertaisena kielenä verkkopohjaisten sivujen suunnittelussa, kuten johdanto-osassa mainittiin. XHTML syntyi tarpeena, kun verkkokehitys laajeni rajoitetun horisontin yli ja ammattitaitoiset ohjelmoijat tarvitsivat kielen, joka ylitti HTML 4 -ominaisuuden. XHTML: n tiukka versio, jota kutsuttiin myös laajennettavaksi hypertekstin merkintäkieleksi, tuli sitten kuvaan ja sitä pidettiin paljon tarkempana, ennakoitavampana ja vikasietoisempana kuin HTML 4.
Myöhemmin XHTML ei onnistunut saamaan kiinni. Kehittäjät, etenkin ihmiset, jotka integroivat hankkeeseen monia ohjelmointikieliä, kuten JavaScript ja PHP, rakastivat XHTML Strict -sovellusta, mutta siitä hyötyi liian vähän ja valtava määrä sivuja ei koskaan vaivannut noudattaa uusia standardeja. Niinpä kun tuli aika synnyttää uusi standardi, World Wide Web Consortium päätti tukea HTML5: tä eikä XHTML 2: ta.
Suositeltava artikkeli
Tämä on opas HTML5: n ja XHTML: n väliseen eroon. Tässä keskustellaan myös HTML5 vs. XHTML-avaineroista infografioiden ja vertailutaulukon kanssa. Saatat myös katsoa seuraavia HTML5 vs. XHTML -artikkeleita saadaksesi lisätietoja -
- HTML vs. XML - tärkeimmät erot
- HTML vs. HTML5
- HTML5 vs. JavaScript - uskomattomia vertailuja
- HTML vs. JavaScript