
Kuinka asentaa JavaScript?
JavaSript on kevyt, dynaaminen ohjelmointikieli. Tällä kielellä kirjoitettuja ohjelmia kutsutaan skripteiksi, nämä skriptit upotetaan verkkosivuille ja ne voivat manipuloida HTML-sisältöä. Nämä komentosarjat suoritetaan verkkosivujen latauksen aikana. JavaScripts-ohjelmia ei tarvitse kääntää suorittamaan. Aikaisemmin JavaScriptiä kutsuttiin nimellä LiveScript, mutta myöhemmin se muutettiin JavaSriptiksi. Koska Java oli tuolloin erittäin suosittu, ja uuden kielen käyttöönotto, jolla oli nimien samankaltaisuus, olisi heidän mielestään hyödyllistä. Mutta myöhemmin JavaScript tuli itsenäiseksi kieleksi, jolla oli oma määritelmä, nimeltään ECMAScript. Netscape 2.0 on ensimmäinen, jossa javascriptin käyttöönotto nähtiin ensimmäistä kertaa. Ohjelmointikieli 'c' vaikuttaa enemmän JavaScriptin syntaksiin.
Uuden tiedon tallentaminen
Uudet identiteetit voidaan määrittää erityisesti JavaScriptin avulla, se on hyödyllinen myös osoittamalla olemassa olevalle verkkosivustolle toiminta-arvot sen mukaan, mitä päätöksiä käyttäjä tekee verkkosivua käydessään. Oletetaan esimerkiksi, että olemme luoneet verkkosivun lomakkeella, josta haluaisimme tuottaa tietoja talteen ottamalla tietoja verkkosivuston kävijästä. Haluamme tallentaa käyttäjän etunimen, joten meille on JavaScripti “merkkijono”, joka on omistettu käyttäjän etunimelle. Näisimme saman esimerkin, jossa merkkijono voi näyttää tällaiselta:
function updateFirstname()
(
let Firstname = prompt('First Name');
)
Sitten kun meillä on kävijä verkkosivustollamme, voimme saada hänet syöttämään etunimensä ja kaikki muut tiedot, jotka haluamme hankkia tai käsitellä verkkosivulta, kun hän suostuu toimittamaan lomakkeen, tämä toimenpide päivittää henkilöllisyyden alun perin määrittelemättömästä "Etunimi" -elementistä koodissamme. Näin voimme kiittää verkkosivustomme vierailijaa hänen nimestään JavaScript-muodossa para.textContent = 'Kiitos' + Etunimi + “! Toivottavasti sinulla oli hauskaa kanssamme. ”
Turvallisuus, pelit ja erikoistehosteet
JavaScriptiä voidaan käyttää suojaussalasanojen luomiseen, tarkistuslomakkeisiin, peleihin, online-animaatioiden ja erikoistehosteiden tarjoamiseen. Mobiilisovellukset ja palvelinpohjaiset sovellukset voidaan rakentaa JavaScriptin avulla. Voit lisätä JavaScriptin HTML-dokumenttiin lisäämällä nämä ”skriptit” tai JavaScript-koodinpätkät asiakirjan otsikkoon tai runkoon.
Kuinka asentaa JavaScriptiä Internet Exploreriin?
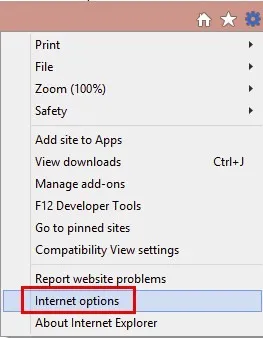
- Napsauta selaimessa Työkalut tai Työkalut-kuvaketta, joka näyttää vaihdeltä (yleensä oikealla puolella) ja valitse Internet-asetukset.

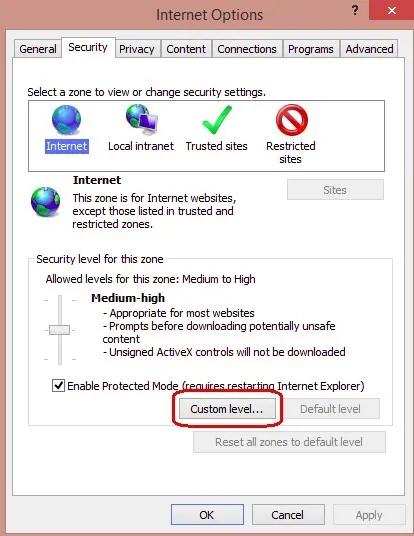
- Sitten avautuu ”Internet-asetukset” -ikkuna, jossa meidän on valittava Suojaus-välilehti.
- Kun valitset ”Suojaus” -välilehden, meidän on valittava Internet-alue ja napsauttamalla sitten ”Mukautettu taso…” -painiketta.

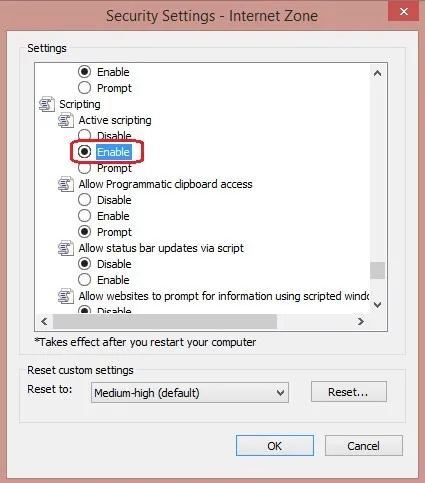
- Kun olet napsauttanut mukautettua tasoa… näkyviin tulee ponnahdusikkuna Suojausasetukset-Internet-vyöhyke, siellä meidän on mentävä komentosarjojen osioon ja muutettava sitä sallimaan.

- Nyt saamme näyttöön "Varoitus!" -Ikkunan, jossa kysytään: "Haluatko varmasti muuttaa tämän vyöhykkeen asetuksia?", Valitse "kyllä".
- Napsauta "ok" Internet-asetusten alareunassa, ja kaikki muut ikkunat avautuvat sulkeaksesi ne.
Nämä ovat vaiheet JavaScriptin asentamiseen IE: hen (Internet Explorer). Nyt kun olemme asentaneet JavaScriptin, tarvitsemme editorin kirjoittamaan skripti. Joten nyt näemme kuinka asentaa JavaScript-editori PyCharm, johon voimme kirjoittaa JavaScriptin. Pycharm on monialustainen editori, jota tässä käytetään JavaScripts-ohjelmiin.
PyCharm tukee mitä kieliä?
PyCharmia voidaan käyttää kehitykseen monilla kielillä. JavaScript on myös yksi PyCharmin tukemista kielistä. Ammatillisen version avulla voimme kehittää myös Django-, Flask- ja Pyramid-sovelluksia. Se tukee myös HTML5-, CSS- ja XML-tiedostoja. Kaikki kielet on niputettu IDE: ssä laajennusten kautta, ja ne ovat oletusarvoisesti läsnä. Voimme lisätä uusia laajennuksia, jotta se voi tukea myös muita kieliä ja kehyksiä. Tämän saavuttamiseksi meidän on lisättävä lisää laajennuksia ja ne on asennettava, kun käynnistämme ensimmäisen IDE: n.
Kuinka asentaa JavaScript Editor PyCharm?
Keskustelemme vaiheista, joita tarvitaan JavaScript Editor PyCharmin asentamiseen.
- Meidän on ladattava PyCharm alla olevasta linkistä yhteisölle.
https://www.jetbrains.com/pycharm/download/
- Kun exe-tiedosto on ladattu, suorita exe asentaaksesi PyCharm.
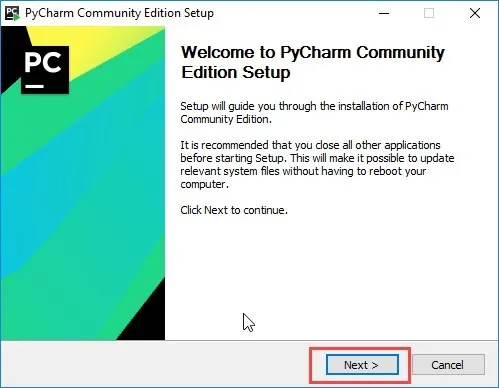
- Kun suoritamme exe-ohjelman, ohjattu asennustoiminto käynnistyy. Napsauta Seuraava.

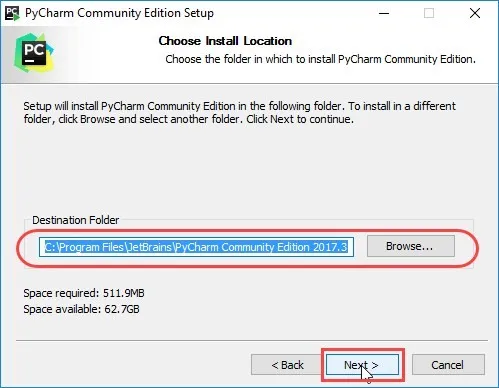
- Nyt seuraavassa näytössä meidän on vahvistettava asennuspolku tai muutettava tarvittaessa. Nyt meidän on napsautettava “Seuraava”.

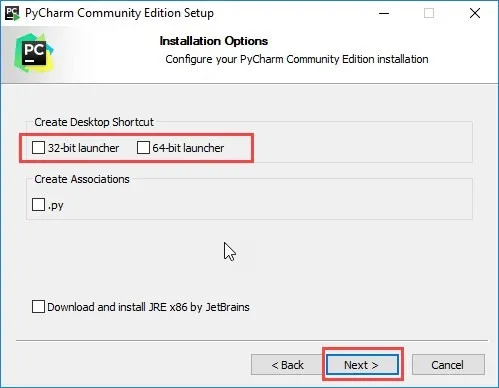
- Seuraava näyttö antaa sinulle mahdollisuuden luoda haluamasi työpöydän pikakuvakkeen. Jälleen meidän on napsautettava “Seuraava”.

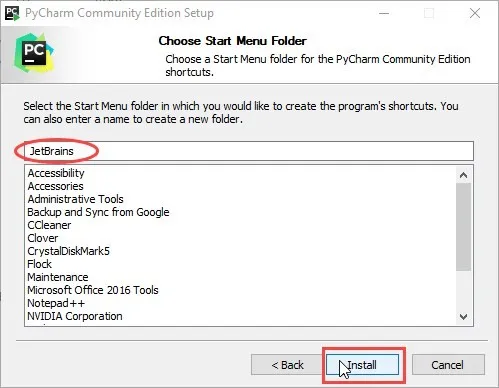
- Tässä vaiheessa meidän on annettava kansio, johon meidän on tallennettava ohjelmistomme. Napsauta sitten ”Asenna”.

- Nyt asennuksen pitäisi olla käynnissä.

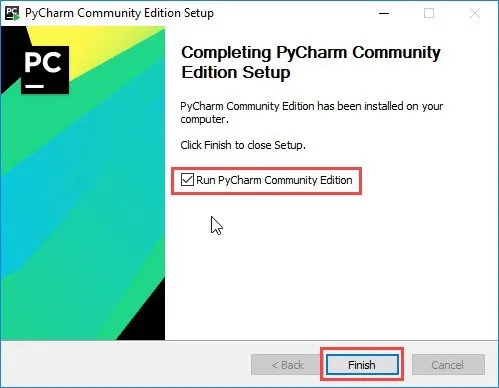
- Kun asennus on valmis, saamme ponnahdusikkunan, jossa se näyttää viestin, että PyCharm on asennettu. Jos haluamme käynnistää sen, meidän on ensin valittava ruutu ”Suorita PyCharm Community Edition” ja napsauta sitten Valmis.

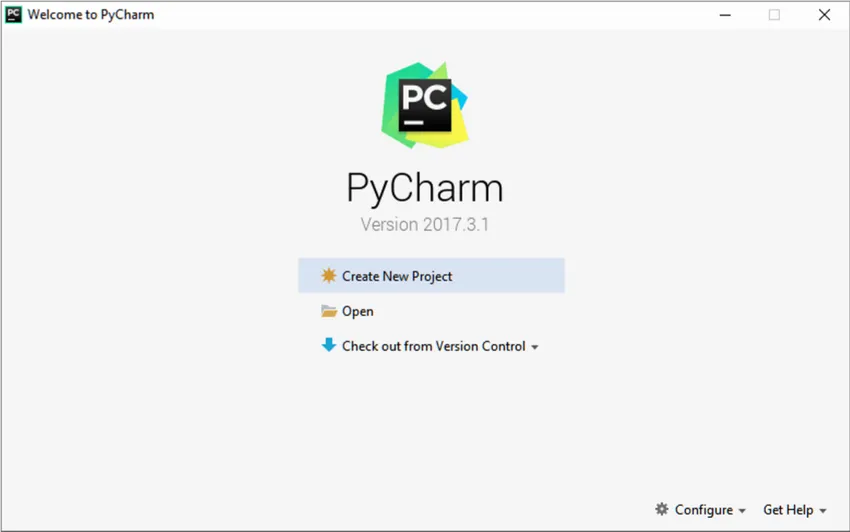
- Kun olemme valinneet ruudun ja napsauttaneet viimeistelyä, saat seuraavan ikkunan.

Tämä tarkoittaa, että asennus on suoritettu onnistuneesti loppuun. Nyt voimme käyttää tätä editoria ohjelman kehittämiseen.
PyCharmin Java-tiedoston suorittaminen
- Editorissa meidän on avattava HTML-tiedosto JavaScript-viitteellä. Tämän HTML-tiedoston on välttämättä oltava se, joka toteuttaa sovelluksen aloitussivun.
- Tee yksi seuraavista:
- Valitse Näytä | Avaa päävalikon Selaimessa tai paina Alt + F2. Valitse sitten haluamasi selain ponnahdusvalikosta.
- Meidän on siirrettävä hiiren osoitin koodin yli, jotta selaimen kuvakepalkki näkyy:

Napsauta kuvaketta, joka osoittaa haluamasi selaimen.
Johtopäätös - kuinka asentaa JavaScriptiä
- JavaScript on skriptikieli, jota ei tarvitse kääntää. Voimme käyttää JavaScriptiä tietojen, pelien ja turvallisuuden tallentamiseen.
- Täällä olemme nähneet vaiheet JavaScriptin asentamiseen.
- PyCharm on editori, jota käytetään skriptien kirjoittamiseen. Täällä olemme osoittaneet asennuksen vaiheet ja miten se toimii.
Suositellut artikkelit
Tämä on opas Java-asennukseen. Tässä olemme keskustelleet vaiheista JavaScriptin ja PyCharm Editorin asentamiseksi. Voit myös katsoa seuraavia artikkeleita saadaksesi lisätietoja -
- Opas Linuxin asentamiseen
- Kuinka asentaa MySQL
- Kuinka asentaa Github
- Pythonin asentamisen vaiheet
- Johdanto JavaScript-matematiikkatoimintoihin