Tässä Photoshop-opetusohjelmassa opimme yksinkertaisen tavan kiinnittää enemmän huomiota kuvan pääaiheeseen luomalla illuusion, että valokuvasta on pienempi, rajattu versio täysikokoisen alkuperäiskappaleen sisällä, ja me lisäämme tehostamalla muuntamalla jäljellä olevan alueen pienemmän version ulkopuolella mustavalkoiseksi. Tämä opetusohjelma on täysin yhteensopiva Photoshop CS6: n kanssa ja sisältää katsauksen CS6 : n vektorimuotojen uusiin Täyttö- ja Stroke-asetuksiin. Jos käytät Photoshopin aikaisempaa versiota, muista tutustua aikaisempaan valokuvaan Photo-oppaan sisällä.
Tässä on kuva, josta aloitan (poika ja tyttö kukissa kuva Shutterstockilta):

Alkuperäinen kuva.
Ja lopullinen "valokuva valokuvassa" -tehoste näyttää tältä:

Lopullinen tulos.
Kuinka sijoittaa valokuva valokuvaan
Vaihe 1: Kopioi taustakerros
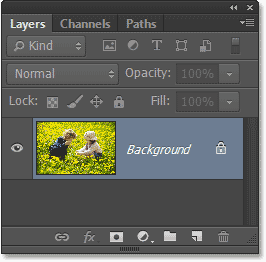
Ensimmäinen askel on tehdä kopio taustakerrostamme. Jos katsomme Tasot-paneeliin, näemme äskettäin avatun kuvan istuvan Taustakerroksessa, joka tällä hetkellä on ainoa kerros, joka meillä on:

Taustakerros sisältää alkuperäisen kuvan.
Jos haluat kopioida tasosta, siirry näytön yläreunassa olevan valikkorivin Kerros- valikkoon, valitse Uusi ja valitse sitten Kerros kopioimalla . Tai nopeampaan tapaan käyttää samaa komentoa paina vain näppäimistön Ctrl + J (Win) / Command + J (Mac). Kumpikin tapa toimii hyvin:

Siirry kohtaan Kerros> Uusi> Kerros kopioimalla.
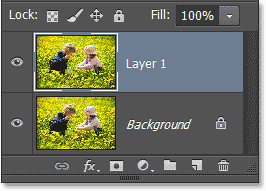
Mitään ei tapahdu asiakirjaikkunassa olevalle kuvalle, mutta jos tarkastelemme uudelleen Tasot-paneelissa, näemme, että Photoshop on tehnyt kopion tasosta, nimeltään kopiokerroksen 1, ja sijoittanut sen suoraan alkuperäisen taustakerroksen yläpuolelle. :

Tason kopio näkyy alkuperäisen yläpuolella.
Vaihe 2: Valitse Suorakulmutyökalu
Valitse Suorakulmatyökalu näytön vasemmalla puolella olevasta Työkalut-paneelista. Älä sekoita sitä suorakulmaiseen telttatyökaluun, joka sijaitsee Työkalut-paneelin yläosassa. Haluamme suorakaiteen työkalun - yhden Photoshopin perustason työkaluista - ja se löytyy lähempänä Työkalut-paneelin alaosaa:

Suorakulmatyökalun valitseminen.
Vaihe 3: Piirrä pienemmän kuvan muoto
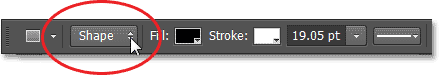
Kun suorakulmityökalumme on valittu, piirrämme suorakulmaisen muodon valokuvan pääkohdan ympärille, ja tästä muodosta tulee pian kuvan pienempi, rajattu versio. Mutta ennen kuin alamme piirtää, meidän on asetettava muutama vaihtoehto suorakaidetyökalulle Asetukset-palkkiin näytön yläreunaan. Aseta ensin Työkalutila- vaihtoehto (tunnetaan myös nimellä Piirustustila-vaihtoehto) Asetukset-palkin vasemmassa reunassa muotoon Muoto, jos sitä ei ole jo asetettu, koska haluamme piirtää vektorimuodon (vastakohtana polulle tai pikselipohjainen muoto):

Työkalutila-asetuksen asettaminen muotoon.
Seuraavaksi meidän on valittava värit muodomme täytölle ja iskuille. Valitaan ensin täyttöväri. Napsauta Asetukset-palkin Täytä- vaihtoehtoa, joka on uusi Photoshop CS6: ssa.

Napsauta Täytä-vaihtoehtoa.
Tämä avaa paneelin, jonka avulla voimme valita, minkä tyyppistä täytettä haluamme (yksivärinen, kaltevuus, kuvio tai ei mitään). Napsauta paneelin yläosassa olevaa Solid Color -vaihtoehtoa (toinen pikkukuva vasemmalta) ja valitse sitten täyttöväriksi musta napsauttamalla mustaa värivirhettä. Teknisesti voimme valita täytetyksi haluamasi värin, koska emme silti näe sitä lopputuloksessa, mutta pitämällä meidät molemmat samalla sivulla valitsemme vain mustan. Kun olet valmis sulkemaan paneelin, paina näppäimistön Enter (Win) / Return (Mac):

Napsauta paneelin yläosassa olevaa Solid Color -vaihtoehtoa ja valitse sitten täyttöväriksi musta.
Nyt valitsemme iskun värin, joka ilmestyy muodon ympärille ja toimii valokuvakehyksenä. Napsauta Stroke- vaihtoehtoa Asetukset-palkissa, myös uutta Photoshop CS6: ssa:

Napsauta Stroke-vaihtoehtoa.
Tämä avaa samanlaisen paneelin kuin juuri katsomme, paitsi tässä valitsemme halutun aivohalvauksen tyypin. Voimme jälleen valita kiinteän värin iskulle, kaltevuuden, kuvion tai ei mitään. Napsauta uudelleen paneelin yläosassa olevaa Solid Color -vaihtoehtoa (toinen pikkukuva vasemmalta) ja valitse sitten tällä kertaa lyöntiväri valkoinen napsauttamalla valkoista värimallia. Sulje paneeli painamalla Enter (Win) / Return (Mac), kun olet valmis:

Napsauta uudelleen Solid Color -vaihtoehtoa ja valitse sitten väri valkoiseksi.
Viimeinen asia, joka meidän on tehtävä ennen muodon piirtämistä, on asettaa iskun alkuperäinen koko. Oikean koon valitsemisesta ei tässä vaiheessa tarvitse huolehtia, koska Photoshop CS6 antaa meidän palata helposti takaisin sen jälkeen kun olemme piirtäneet muodon ja muuttaneet iskun kokoa. Käytän täällä suurta, korkearesoluutioista kuvaa, joten tällä hetkellä kirjoitan 20 pt: n alkukoko Asetukset-palkin Koko- kenttään. Haluat aloittaa pienemmällä arvolla, jos työskentelet pienellä kuvalla, mutta voimme jälleen muuttaa sitä myöhemmin. Paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään alkuperäisen koon:

Aivohalvauksen alkuperäisen koon syöttäminen.
Kaikkien asetettujen asetusten kanssa napsautan kuvani suorakaidetyökalulla ja hiiren painikkeeni edelleen painettuna vetäen diagonaalisesti pääkohteideni yli piirtääksesi suorakaiteen muodon niiden ympärille. Kun piirrämme muotoa, vain alkuperäinen polun ääriviiva on näkyvissä:

Piirrä suorakulmion muotoinen poika ja tyttö kuvassa.
Vasta kun vapautamme hiiren painiketta, Photoshop todella piirtää muodon, täyttämällä sen mustalla ja ympäröimällä se valkoisella iskulla:

Vapauta hiiren painike ja Photoshop piirtää muodon.
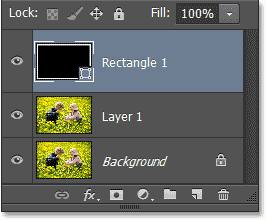
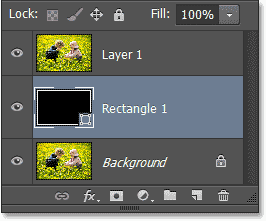
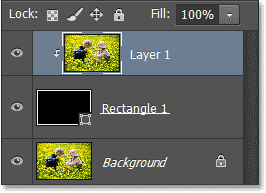
Jos katsomme Tasot-paneelista, näemme, että Photoshop on sijoittanut suorakulmaisen muodon omaan muotokerrokseensa suoraan kerroksen 1 yläpuolelle:

Muoto näkyy uudessa muotokerroksessa.
Vaihe 4: Muuta aivohalvauksen kokoa tarvittaessa
Tässä vaiheessa on hyvät mahdollisuudet, että muodon ympärillä oleva valkoinen raita näyttää joko liian paksulta tai liian ohuelta valokuvan reunukselle, joten jos sinun on muutettava sitä, varmista, että Suorakulmutyökalu on edelleen valittu Työkalut-paneelissa ja Muoto-kerros (Suorakulmio 1) on valittu (korostettu sinisellä) Tasot-paneelissa ja napsauta sitten pientä nuoletta suoraan nykyisen viivan koon oikealla puolella Asetukset-palkissa. Tämä avaa pienen liukusäätimen, jota voit vetää joko vasemmalle tai oikealle lisätäksesi tai vähentääksesi iskun leveyttä. Pidä silmällä aivohalvausta vetäessäsi liukusäädintä tulosten suoraa esikatselua varten. Aion pienentää aivohalvauksen kokoani lähempänä arvoa 14 pt, mutta työskentelen jälleen korkearesoluutioisen kuvan kanssa. Matalan resoluution kuvat tarvitsevat todennäköisesti pienemmän arvon:

Muodon koon muuttaminen iskun koon mukaan.
Sulje liukusäädin painamalla Enter (Win) / Return (Mac), kun olet valmis. Tässä on kuvani aivohalvauksen koon muuttamisen jälkeen. Minun tapauksessani se on vain vähän ohuempi kuin ennen:

Kuva muodonmuutoksen muutoksen jälkeen.
Vaihe 5: Vedä muotokerros kerroksen 1 alapuolelle
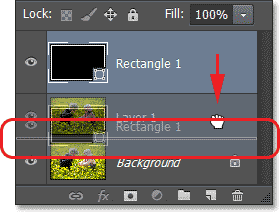
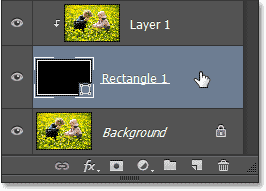
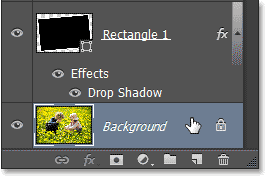
Tällä hetkellä muoto estää sen alapuolella olevan kuvan kokonaan näkymästä. Korjataksesi tämän, meidän on siirrettävä muotokerrosta alaspäin taustakerroksen ja kerroksen 1. välillä. Napsauta sitten Muoto-tasoa Tasot-paneelissa ja hiiren painikkeellasi pitämällä painettuna, ala vetämällä tasoa alaspäin, kunnes näet korostuspalkki näkyy kerroksen 1 ja taustakerroksen välissä:

Vedä Muoto-tasoa alaspäin, kunnes korostuspalkki tulee näkyviin.
Kun näet korostuksen palkin, vapauta hiiren painike ja Photoshop pudottaa muotokerroksen paikoilleen kahden muun kerroksen väliin:

Tasot-paneeli, joka näyttää Muoto-tason nyt kahden alkuperäisen kerroksen välillä.
Kun kerros 1 istuu nyt muotokerroksen yläpuolella, näemme jälleen koko valokuvan asiakirjaikkunassa, mutta voi näyttää siltä, että olemme ratkaisseet yhden ongelman luomalla toisen, koska suorakaiteen muoto on nyt kadonnut. Korjaamme sen hetkessä:

Kerroksen 1 valokuva estää suorakaiteen muodon tilapäisesti näkymästä.
Vaihe 6: Valitse kerros 1
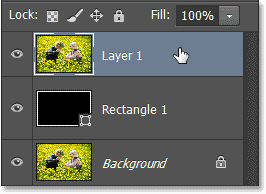
Napsauta Tasot 1 -tasoa Tasot-paneelissa valitaksesi sen:

Napsauttamalla tasoa 1.
Vaihe 7: Luo leikkausmaski
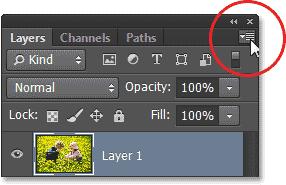
Kun kerros 1 on aktiivinen, napsauta Tasot-paneelin oikeassa yläkulmassa olevaa valikkokuvaketta :

Napsauta Tasot-paneelin valikkokuvaketta.
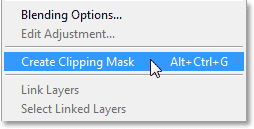
Valitse ilmestyvästä valikosta Luo leikkausmaski :

Luo leikkausmaski -komennon valitseminen valikosta.
Tämä "leikkaa" kerroksen 1 kuvan sen alapuolella olevaan suorakulmion muotoon. Jos et ole perehtynyt Photoshopin leikkaamismaskien toimintaan, voi olla vaikea sanoa vain tarkastelemalla kuvaa tarkalleen mitä tällä hetkellä tapahtuu (johtuu siitä, että kerros 1 ja taustakerros sisältävät molemmat täsmälleen saman kuvan ), mutta voimme kertoa, että jotain on tapahtunut, koska suorakulmion muodon ympärillä oleva valkoinen isku on palannut, mikä antaa meille ensimmäisen osan "valokuva valokuvassa" -harhakuvasta:

Kuva leikkausmaskin luomisen jälkeen.
Jos katsomme nopeasti Tasot-paneelista, näemme, että kerros 1 on nyt sisennetty oikealle pienellä nuolella sen esikatselukuvan vasemmalla puolella osoittaen sen alapuolella olevaan Muoto-kerrokseen. Näin Photoshop kertoo meille, että kerros 1 on nyt leikattu muotokerrokseen:

Tasot-paneeli, jossa näkyy leikkausmaski.
Vaihe 8: Valitse Shape Layer
Napsauta Tasot-paneelin Muoto-tasoa valitaksesi se:

Muotokerroksen valitseminen.
Vaihe 9: Lisää pudotusvarjo
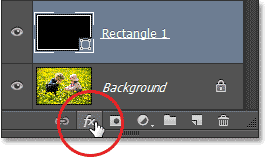
Autamme keskellä olevaa pienempää valokuvaa erottumaan enemmän antamalla sille varjo. Kun Muoto-kerros on valittu, napsauta Tasot-paneelin alaosassa olevaa Tasotyylit-kuvaketta ("fx"):

Napsauta Tasotyylit-kuvaketta.
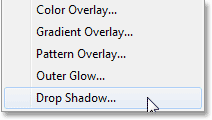
Valitse näkyviin tulevien tasotyyliluettelon alaosasta Pudota varjo :

Drop Shadow -tyylin valitseminen.
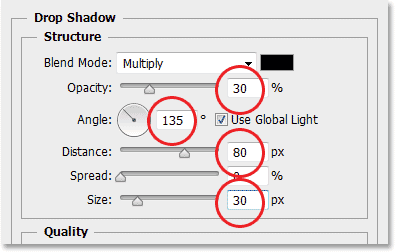
Tämä avaa Photoshopin Tasotyyli-valintaikkunan, joka on asetettu pudota varjoasetuksille keskimmäisessä sarakkeessa. Aion ensin muuttaa varjon kulman noin 135 °: een, jotta valonlähde näyttää olevan vasemmasta yläkulmasta. Valitsemme Etäisyys- liukusäätimen avulla, kuinka kauan varjo ulottuu esineen takaa. Korkean resoluution kuvani etäisyysarvo noin 80 px toimii hyvin, mutta pienemmät resoluutiot vaativat paljon pienemmän arvon, joten joudut ehkä kokeilemaan vähän. Onneksi Photoshop antaa meille live-esikatselun tuloksista asiakirjaikkunassa vetämällä liukusäädintä vasemmalle tai oikealle kokeillaksesi erilaisia arvoja, joten kokeilu on helppoa.
Varjojen reunojen pehmentämiseksi käytämme Koko- vaihtoehtoa. Mitä suurempi arvo, sitä pehmeämmät reunat ovat, mutta jälleen kerran, tarvitsemasi arvo riippuu paljon kuvan koosta. Minulle koon 30 arvo pehmentää reunoja hienosti, mutta pienempi arvo toimii paremmin pienemmissä kuvissa. Lopuksi aion laskea varjon opasiteetti kokonaan alas 30%: iin, joten se on mukavaa ja hienovaraista. Emme halua, että varjo on tehostuksen pääpaino:

Pudota varjo -vaihtoehdot.
Napsauta OK, kun olet valmis sulkemaan Tasotyyli-valintaikkunan. Täältä näet, miltä efekti näyttää valokuvan pienempään versioon sovellettavalla varjostuksella:

Kuva varjoasennuksen jälkeen.
Vaihe 10: pienennä valokuvan kokoa ja käännä sitä ilmaisella muunnoksella
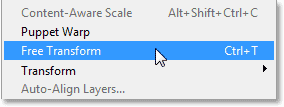
Jos haluat lisätä efekteihin hieman enemmän kiinnostusta, käännä pienempää kuvaa hiukan ja muutta sen kokoa tarvittaessa samanaikaisesti. Voimme tehdä molemmat näistä asioista Photoshopin Free Transform -komennolla. Varmista, että Muoto-taso on edelleen valittu Tasot-paneelissa, siirry sitten näytön yläreunassa olevaan Muokkaa- valikkoon ja valitse Vapaa muuntaminen :

Siirry kohtaan Muokkaa> Vapaa muuntaminen.
Tämä asettaa Free Transform -ruudun ja kahvat (pienet neliöt) pienemmän kuvan ympärille. Voit muuttaa sen kokoa napsauttamalla ja vetämällä mitä tahansa kahvoista . Löydät yhden jokaisesta kulmasta, samoin kuin ylä-, ala-, vasemmasta ja oikeasta. Kierrä sitä siirtämällä hiiren osoitinta mihin tahansa Vapaa muunnos -ruudun ulkopuolelle, napsauttamalla ja vetämällä sitten vasemmalle tai oikealle. Voit myös siirtää pienemmän kuvan napsauttamalla Free Transform -ruudun sisällä olevaa kohtaa ja vetämällä. Huomaat, että itse kuvan kokoa ei ole muutettu, käännetty tai siirretty. Vaikuttavat vain kuvan ympärillä oleva valkoinen reuna (samoin kuin varjo). Kun olet valmis, paina näppäimistön Enter (Win) / Return (Mac) hyväksyäksesi muutoksen ja poistuaksesi Free Transform -sovelluksesta:

Pienemmän kuvan koon muuttaminen, kääntäminen ja siirtäminen Free Transform -sovelluksella.
Vaihe 11: Valitse Taustakerros
Suorita loppuvaikutelma muuntamalla nopeasti muu kuva - eli kuvan pienemmän version ympäröivä alue - nopeasti mustavalkoiseksi. Napsauta Tasot-paneelin Tausta-tasoa valitaksesi se:

Taustakerroksen valitseminen.
Vaihe 12: Lisää mustavalkoinen säätökerros
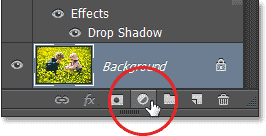
Kun taustakerros on valittu, napsauta Uusi säätökerros -kuvaketta Tasot-paneelin alaosassa:

Napsauta Uusi säätökerros -kuvaketta.
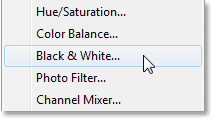
Valitse esiin tulevasta säätökerrosluettelosta Mustavalkoinen :

Mustavalkoisen valitseminen luettelosta.
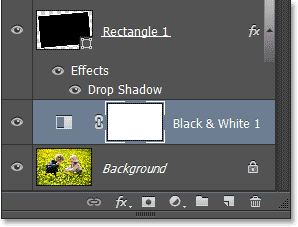
Tämä lisää mustavalkoisen säätökerroksen (nimeltään Mustavalkoinen 1) asiakirjaan suoraan taustakerroksen yläpuolella, kuten voimme nähdä Tasot-paneelissa, mikä tarkoittaa, että vain sen alla olevan taustakerroksen kuva vaikuttaa siihen. Kerroksen 1 valokuvan pienempi versio, joka on kerrospinossa korkeampi, pysyy värillisinä:

Tasot-paneeli, joka näyttää säätökerroksen taustakerroksen yläpuolella.
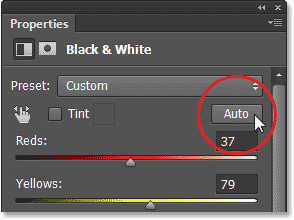
Mustavalkoisen säätökerroksen säätimet ja vaihtoehdot näkyvät Ominaisuudet-paneelissa . Mustavalkoinen kuvansäätö otettiin ensin käyttöön Photoshop CS3: ssa, ja siitä tuli heti paras tapa muuntaa värivalokuvat mustavalkoisiksi. Koska kaikki, mitä teemme täällä, muuntaa kuvan merkityksettömät alueet mustavalkoisiksi, emme tarvitse mitään hienoa, joten napsautin vain Automaattinen- painiketta, jotta Photoshop voi suorittaa "parhaan mahdollisen" arvata "muuntaminen minulle:

Napsauttamalla Auto-painiketta, tapahtuu välitön mustavalkoinen muuntaminen.
Ja sen kanssa olemme valmis! Pienempi valokuva pysyy värillisenä, kun taas sitä ympäröivä alue on helposti muunnettu mustavalkoiseksi, mikä antaa lopullisen tehosteemme:

Lopullinen "valokuva valokuvassa" -tulos.