Tämä on sarjamme kolmas opetusohjelma yksinkertaisten toistuvien kuvioiden luomisesta ja käyttämisestä Photoshopissa. Aiemmissa opetusohjelmissa käsitelimme omien toistuvien kuvioidemme luomisen perusteita ensin suunnittelemalla yksi laatta, tallentamalla ruutu kuvioksi ja käyttämällä sitten kuviota täydentämään koko kerros. Seuraavaksi opimme kuinka lisätä väriä kuvioihimme yksivärisillä ja gradienttitäyttökerroksilla.
Tässä opetusohjelmassa tarkastellaan kuinka voimme käyttää suurta osaa jo opitusta luoda hauskoja ja mielenkiintoisia toistuvia kuvioita Photoshopin mukautetuista muodoista !
Vaihe 1: Luo uusi asiakirja
Kuten opimme tämän sarjan alussa, ensimmäinen asia, joka meidän on tehtävä, on suunnitella yksi laatta, josta tulee toistuva kuvio. Tätä varten tarvitsemme uuden tyhjän asiakirjan, joten siirry näytön yläreunan valikkopalkin Tiedosto- valikkoon ja valitse Uusi :
 Valitse Tiedosto> Uusi.
Valitse Tiedosto> Uusi.
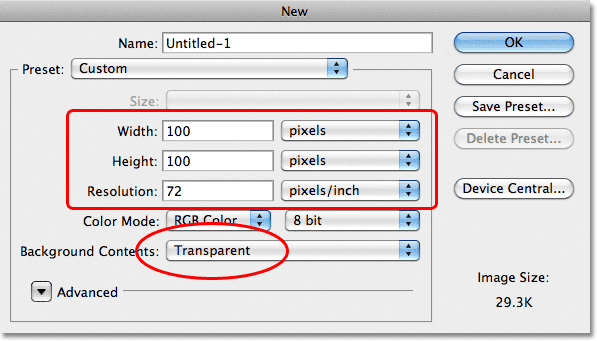
Tämä avaa Photoshopin Uusi asiakirja -valintaikkunan. Täältä luomamme asiakirjan koosta tulee ruudun koko, joka toistuu mallina. Koska pienempien laattojen on toistettava enemmän kuin suurempia, jotta tila täyttää saman määrän tilaa, laattojen koosta on suuri vaikutus kuvion yleiseen ulkonäköön. Haluat kokeilla myöhemmin omien mallien erilaisia ruudukokoja, mutta kirjoita tähän opetusohjelmaan 100 pikseliä sekä asiakirjan leveydelle että korkeudelle ja varmista, että Taustasisältö -asetuksena on Läpinäkyvä . Voit jättää Tarkkuus- arvon oletusasetukseksi 72 pikseliä / tuuma :
 Uusi asiakirja -valintaikkuna.
Uusi asiakirja -valintaikkuna.
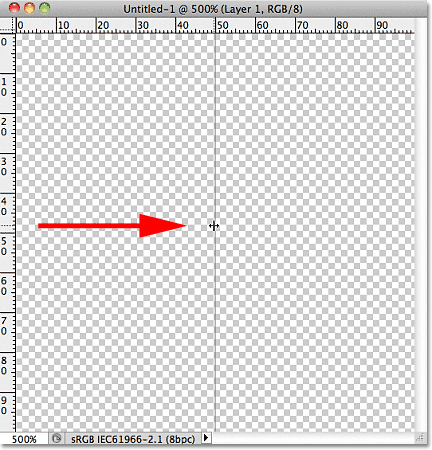
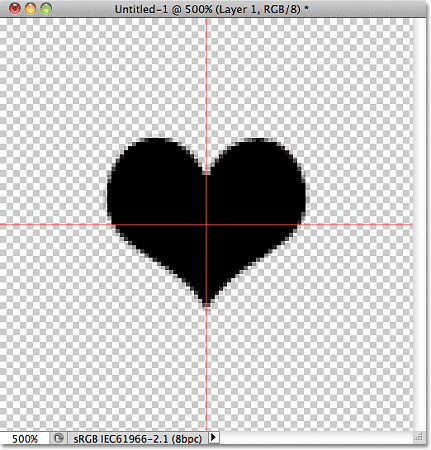
Napsauta OK, kun olet valmis sulkemaan valintaikkunan. Uusi tyhjä asiakirja tulee näyttöön. Vain 100 pikselin x 100 pikselin kokoisena asiakirja voi olla vähän pieni käytettäväksi, joten zoomaan sitä pitämällä Ctrl (Win) / Command (Mac) -näppäintä ja välilyöntipainiketta painettuna, joka muuttaa meidät väliaikaisesti Photoshopin zoomaustyökalu (näet hiiren osoittimen muuttuvan suurennuslasiksi) ja napsauttamalla muutaman kerran asiakirjaikkunan sisällä. Täällä olen lähentänyt 500%: iin:
 Shakkilautakuvio on Photoshopin tapa kertoa meille asiakirjan tausta on läpinäkyvä.
Shakkilautakuvio on Photoshopin tapa kertoa meille asiakirjan tausta on läpinäkyvä.
Vaihe 2: Lisää oppaita asiakirjan keskelle
Seuraavaksi meidän on löydettävä asiakirjamme tarkka keskusta, ja voimme tehdä sen Photoshopin oppaita käyttämällä. Kun toistimme toistuvien kuvioiden luomisen perusteet, opimme kuinka lisätä oppaita käyttämällä Uusi opas -komentoa. Tällä kertaa lisäämme oppaita Photoshopin hallitsijoilla . Kumpikin tapa lisätä oppaita on hieno, joten voit vapaasti käyttää mitä tahansa menetelmää. Siirry kuitenkin tähän opetusohjelmaan näytön yläreunassa olevaan Näytä- valikkoon ja valitse Viivaimet :
 Valitse Näytä> Viivaimet.
Valitse Näytä> Viivaimet.
Näet Photoshopin hallitsijoiden näkyvän asiakirjan ylä- ja vasemmalla puolella. Napsauta mitä tahansa vasemman viivaimen sisällä ja vedä pystysuuntainen ohjain hiiren painikkeella alaspäin asiakirjan keskikohtaan. Kun pääset tarpeeksi lähelle keskustaa, opas napsahtaa paikoilleen. Vapauta hiiren painike sijoittaaksesi oppaan:
 Napsauta vasemman viivaimen sisällä ja vedä opas asiakirjan pystysuoraan keskikohtaan.
Napsauta vasemman viivaimen sisällä ja vedä opas asiakirjan pystysuoraan keskikohtaan.
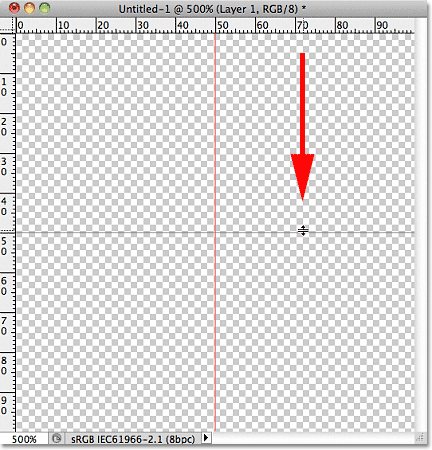
Napsauta seuraavaksi mitä tahansa ylemmän viivaimen sisällä ja vedä vaakasuuntaista ohjainta alaspäin asiakirjan keskikohtaan hiiren painikkeella edelleen pitäen alhaalla. Kun olet tarpeeksi lähellä keskustaa, opas napsahtaa paikoilleen. Vapauta hiiren painike asettaaksesi toisen oppaan:
 Napsauta yläviivaimen sisäpuolella ja vedä ohjain asiakirjan vaakatasoon keskelle.
Napsauta yläviivaimen sisäpuolella ja vedä ohjain asiakirjan vaakatasoon keskelle.
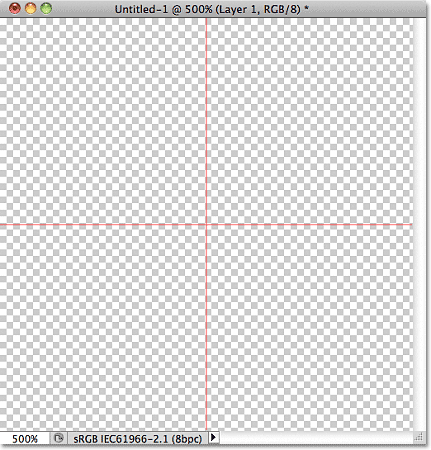
Kun molemmat oppaat on lisätty, voit kytkeä viivaimet pois päältä palaamalla Näytä- valikkoon ja valitsemalla uudelleen Viivaimet . Tai voit käyttää kätevää pikanäppäintä Ctrl + R (Win) / Command + R (Mac) kääntääksesi viivaimet nopeasti päälle ja pois tarvittaessa. Paikka, jossa molemmat ohjaimet leikkaavat, on asiakirjan tarkka keskikohta. Tässä kuvakaappauksessani oppaat näkyvät punaisella. Jos olet seurannut sarjan ensimmäisestä opetusohjelmasta, tiedät sen johtuvan siitä, että olen muuttanut oppaideni väriä Photoshopin Preferences-sovelluksessa, jotta ne olisivat helpompi nähdä ruutukaappauksissa. Oletusohjeväri on syaani, joka on väri, johon oppaasi ilmestyvät, jos et ole muuttanut sitä Asetukset:
 Älä huoli, jos oppaasi ovat eri väriä, kuten syaania. Väri ei ole tärkeä.
Älä huoli, jos oppaasi ovat eri väriä, kuten syaania. Väri ei ole tärkeä.
Vaihe 3: Valitse Custom Shape Tool
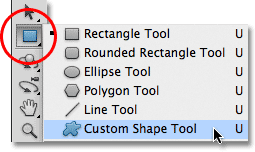
Valitse Mukautettu muoto -työkalu Työkalut-paneelista. Oletuksena se on piilossa suorakulmityökalun takana, joten napsauta suorakulmityökalua ja pidä hiiren painiketta painettuna sekunnin tai kahden ajan, kunnes ilmestyy valikko, ja valitse sitten mukautetun muotoinen työkalu luettelon alaosasta:
 Napsauta ja pidä suorakulmityökalua painettuna ja valitse sitten valikosta Mukautettu muototyökalu.
Napsauta ja pidä suorakulmityökalua painettuna ja valitse sitten valikosta Mukautettu muototyökalu.
Vaihe 4: Valitse vaihtoehto "Täytä pikselit"
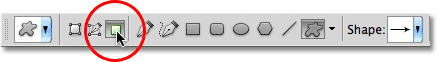
Photoshop antaa meille kolme eri tapaa käyttää sen muotovälineitä. Emme tässä syventy heitä koskeviin yksityiskohtiin, mutta yleensä voimme käyttää niitä piirtämään vektorimuotoja, polkuja tai pikselipohjaisia muotoja . Photoshop antaa meille mahdollisuuden tallentaa mallimme vain kuvioksi, jos se tehtiin pikseleillä, joten meidän on ensin kerrottava Photoshopille, että haluamme, että piirrettävät muodot täytetään pikselillä, ja teemme sen Asetukset-valikossa. Palkki näytön yläreunaa pitkin. Valintapalkin vasemman vasemman reunan lähellä on sarja kolmea kuvaketta. Jokainen kuvake valitsee yhden kolmesta tyypistä muotoja, joita voimme piirtää. Napsauta kolmatta kuvaketta (oikealla) ja valitse Täytä pikselit -vaihtoehto:
 Valitse Täytä pikselit -vaihtoehto napsauttamalla sen kuvaketta Asetukset-palkissa.
Valitse Täytä pikselit -vaihtoehto napsauttamalla sen kuvaketta Asetukset-palkissa.
Vaihe 5: Valitse mukautettu muoto
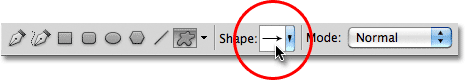
Nyt kun olemme käskeneet Photoshopin piirtämään pikselipohjaisia muotoja, meidän on valittava piirrettävä muoto. Napsauta muodon esikatselukuvaa Asetukset-palkissa:
 Napsauta muodon esikatselukuvaa.
Napsauta muodon esikatselukuvaa.
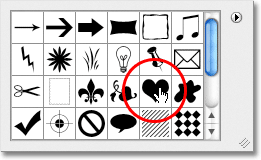
Tämä avaa Shape Pickerin, joka näyttää pienet pikkukuvat kaikista muodoista, joista meidän on tällä hetkellä valittava. Valitse muoto napsauttamalla sen pikkukuvaa. Valitsen sydämen muodon napsauttamalla sitä. Kun olet valinnut muodon, paina Enter (Win) / Return (Mac) sulkeaksesi muodonvalitsimen:
 Napsauta Sydänmuodon pikkukuvaa valitaksesi sen.
Napsauta Sydänmuodon pikkukuvaa valitaksesi sen.
Vaihe 6: Piirrä muoto asiakirjan keskelle
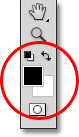
Meidän on piirrettävä muotomme asiakirjan keskelle, minkä vuoksi lisäimme oppaita löytääkseni keskusta meille. Haluamme, että muotomme on toistaiseksi musta, joten paina näppäimistön D- kirjainta palauttaaksesi nopeasti Photoshopin etualan ja taustavärin oletusasetuksiin tarvittaessa, mikä asettaa etualan värin mustalle. Voit nähdä nykyiset etualan ja taustavärit tarkastelemalla niiden pikkukuvia lähellä Työkalut-paneelin alaosaa:
 Etuosan (vasen yläosa) ja Tausta (alhaalla oikealla) väriviivat ovat Työkalut-paneelissa.
Etuosan (vasen yläosa) ja Tausta (alhaalla oikealla) väriviivat ovat Työkalut-paneelissa.
Kun etualan väri on asetettu mustalle, aseta hiiren kohdistin suoraan asiakirjan keskelle niin, että kohdistimen kohdesymboli on linjassa pystysuoran ja vaakasuuntaisen ohjaimen kanssa, napsauta sitten ja napsauta hiiren painikkeella painettuna ja ala vetää muotoa. Kun olet aloittanut vetämisen, pidä Shift + Alt (Win) / Shift + Option (Mac) painettuna ja pidä niitä painettuna, kun jatkat muodon vetämistä. Vaihto-näppäimen pitäminen alhaalla säilyttää muodon alkuperäisen kuvasuhteen, joten et lopulta tee sitä korkeammaksi ja ohuemmaksi tai lyhyemmäksi ja leveämmäksi kuin sen pitäisi olla, kun taas Alt (Win) / Option (Mac) -näppäin kehottaa Photoshopia vedä muoto ulos keskustasta. Kun olet valmis, asiakirjan pitäisi näyttää samanlaiselta kuin tämä (asiakirjani on zoomattu 500%: iin, minkä vuoksi muodon reunat näyttävät tukkeilta):
 Vedä muoto asiakirjan keskeltä.
Vedä muoto asiakirjan keskeltä.
Vaihe 7: Sammuta ohjaimet
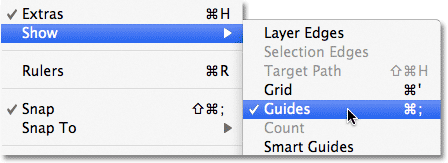
Nyt kun olemme laatineet muodon, oppaita ei enää tarvita ja ne ovat vasta alkamassa, joten sammutamme ne. Siirry näytön yläreunassa näkyviin Näytä- valikkoon, valitse Näytä ja valitse sitten Oppaat . Näet sanan Guides vasemmalla puolella valintaruudun, joka kertoo, että ne ovat tällä hetkellä päällä. Jos valitset ne virran ollessa päällä, ne sammutetaan:
 Kytke oppaat pois päältä valitsemalla Näytä> Näytä> Oppaat.
Kytke oppaat pois päältä valitsemalla Näytä> Näytä> Oppaat.
Vaihe 8: Kopioi kerros
Tehdään suunnittelustamme hieman mielenkiintoisempi, ennen kuin tallennamme sen kuviona. Tee kopio tasosta siirtymällä näytön yläreunassa olevaan Taso- valikkoon valitsemalla Uusi ja valitsemalla sitten Kerros kopioimalla :
 Siirry kohtaan Kerros> Uusi> Kerros kopioimalla.
Siirry kohtaan Kerros> Uusi> Kerros kopioimalla.
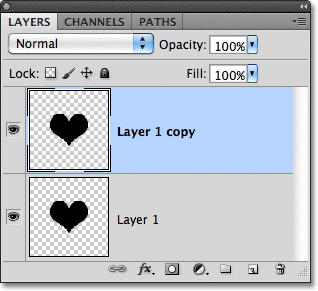
Voit käyttää kerroksen nopeaa kopiointia myös pikanäppäimillä Ctrl + J (Win) / Command + J (Mac). Kummassakin tapauksessa Photoshop kehottaa tekemään kopion kerroksesta 1, jonka se luovasti kutsuu kerroksen 1 kopioksi, ja asettamaan se alkuperäisen yläpuolelle Tasot-paneeliin:
 Kopio tasosta näkyy alkuperäisen yläpuolella.
Kopio tasosta näkyy alkuperäisen yläpuolella.
Lyhytkoodit, toiminnot ja suodattimet-laajennus: virhe lyhytkoodissa (mainokset-perusteet-keskellä)
Vaihe 9: Käytä offset-suodatinta
Aivan kuten opiskellessamme toistuvien kuvioiden luomisen perusteita, käytämme Photoshopin Offset-suodatinta lisätäksesi hieman enemmän kiinnostusta laattaamme. Siirry näytön yläreunassa olevaan Suodatin- valikkoon, valitse Muu ja valitse sitten Poikkeama :
 Siirry Suodatin> Muu> Poikkeama.
Siirry Suodatin> Muu> Poikkeama.
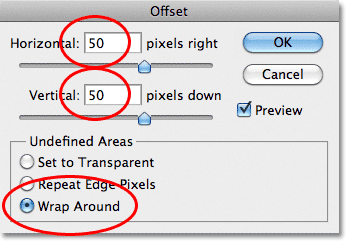
Tämä avaa Siirtymäsuodatin-valintaikkunan. Haluamme syöttää puolet asiakirjamme leveydestä Vaaka- arvo-ruutuun ja puolet asiakirjan korkeudesta Pystyarvo- ruutuun. Koska asiakirjamme koko on 100 pikseliä x 100 pikseliä, aseta sekä vaaka- että pystysuuntaiseksi -asetukseksi 50 pikseliä. Varmista sitten, että Wrap Around -vaihtoehto on valittu valintaikkunan alareunassa:
 Offset-suodatin -valintaikkuna.
Offset-suodatin -valintaikkuna.
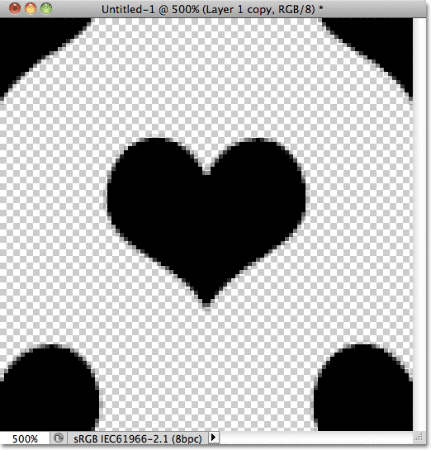
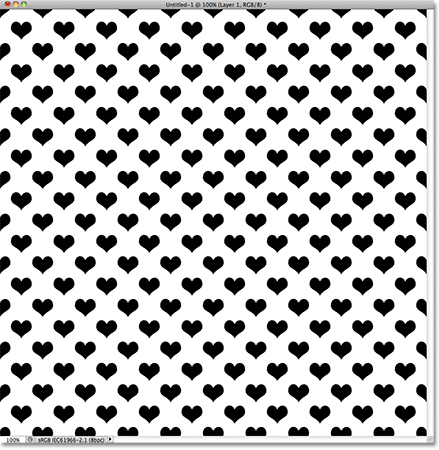
Napsauta OK, kun olet valmis sulkemaan valintaikkunan. Offset-suodatin on olennaisesti jakanut sydämen muodon kopion neljään yhtä suureen osaan ja sijoittanut ne asiakirjan jokaiseen nurkkaan. Se voi näyttää outolta tällä hetkellä, mutta ei niin, kun näemme kuvion toistuvan vähän myöhemmin. Sydämen muoto asiakirjan keskellä on alkuperäinen muoto, jonka lisäsimme takaisin vaiheessa 6:
 Asiakirja Offset-suodattimen asettamisen jälkeen sydämen muotoon.
Asiakirja Offset-suodattimen asettamisen jälkeen sydämen muotoon.
Vaihe 10: Tallenna malli kuviona
Kun laattamme suunnittelu on valmis, olemme valmiita tallentamaan sen kuviona. Siirry näytön yläosassa olevaan Muokkaa- valikkoon ja valitse Määritä malli :
 Siirry kohtaan Muokkaa> Määritä malli.
Siirry kohtaan Muokkaa> Määritä malli.
Photoshop avaa ponnahdusikkunan Nimi- valintaikkunan, jotta voimme antaa uudelle kuviolle nimen. Hyvä käytäntö on sisällyttää laattojen koko nimeen, jos suunnittelet useita samanlaisia laattoja, kaikki erikokoisina. Nimeni kuvioni "Hearts 100x100", koska laatan mitat ovat 100 px x 100 px. Kun olet valmis, sulje valintaikkuna napsauttamalla OK. Kuvio on nyt tallennettu ja käyttövalmis:
 Laattojen mittojen sisällyttäminen osana nimeä voi olla hyödyllistä.
Laattojen mittojen sisällyttäminen osana nimeä voi olla hyödyllistä.
Vaihe 11: Luo uusi asiakirja
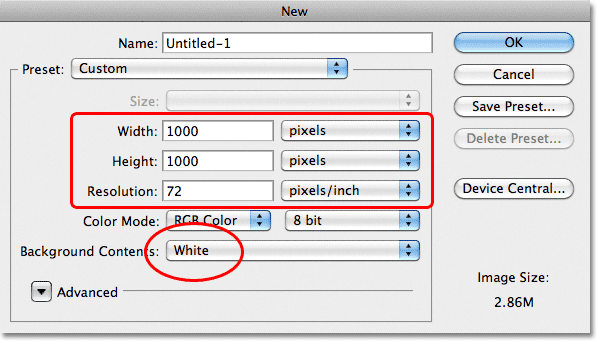
Luomme uuden asiakirjan, joka täyttää äskettäin luodun mallin. Mene kuten vaiheessa 1, siirry Tiedosto- valikkoon ja valitse Uusi . Tällä kertaa kun Uusi asiakirja -valintaikkuna tulee näkyviin, kirjoita 1000 pikseliä sekä asiakirjan leveydelle että korkeudelle ja muuta taustan sisältö valkoiseksi . Jätä Tarkkuus- arvoksi asetettu 72 pikseliä / tuuma . Sulje valintaikkuna napsauttamalla OK. Uusi valkoisella täytetty asiakirja ilmestyy näytölle:
 Uuden asiakirjan luominen.
Uuden asiakirjan luominen.
Vaihe 12: Lisää uusi tyhjä kerros
Sen sijaan, että täytämme taustakerroksen kuviomme avulla, joka rajoittaa sitä, mitä voimme myöhemmin tehdä siihen, lisäämme kuvion omaan kerrokseen. Napsauta Uusi kerros -kuvaketta Tasot-paneelin alaosassa:
 Napsauta Uusi kerros -kuvaketta.
Napsauta Uusi kerros -kuvaketta.
Photoshop lisää uuden tyhjän kerroksen nimeltä "Layer 1" taustakerroksen yläpuolelle:
 Photoshop asettaa uuden kerroksen taustakerroksen yläpuolelle.
Photoshop asettaa uuden kerroksen taustakerroksen yläpuolelle.
Vaihe 13: Valitse Paint Bucket Tool
Tämän sarjan aiemmissa opetusohjelmissa opimme kuinka voimme täyttää kerroksen kuviolla Photoshopin Täytä-komennolla. Katsotaan tällä kertaa, kuinka voimme tehdä saman asian Paint Bucket Tool -työkalulla, jonka avulla voimme myös täyttää kerroksen tai valinnan joko värillä tai kuviolla. Löydät Paint Bucket Tool -työkalun Työkalut-paneelista. Oletuksena se on piilossa Gradient-työkalun takana, joten napsauta Gradient-työkalua ja pidä hiiren painiketta painettuna, kunnes ilmestyy valikko, ja valitse sitten Paint Bucket Tool luettelosta:
 Napsauta ja pidä painettuna Gradient-työkalua ja valitse sitten Paint Bucket Tool luettelosta.
Napsauta ja pidä painettuna Gradient-työkalua ja valitse sitten Paint Bucket Tool luettelosta.
Vaihe 14: Vaihda lähde malliin
Kun Paint Bucket Tool on valittu, siirry Asetukset-palkkiin ja aseta Paint Bucket -lähteeksi malli (oletuksena se on asetettu etualaan):
 Vaihda lähde etualalta malliin.
Vaihda lähde etualalta malliin.
Vaihe 15: Valitse malli
Kun Kuvio on valittu, napsauta kuvion esikatselukuvaa Asetukset-palkissa:
 Napsauta esikatselukuvaa Asetukset-palkin Lähde-vaihtoehdon oikealla puolella.
Napsauta esikatselukuvaa Asetukset-palkin Lähde-vaihtoehdon oikealla puolella.
Tämä avaa Photoshopin kuviovalitsimen, josta voimme valita haluamasi kuvion. Äskettäin luoma malli on luettelon viimeinen. Napsauta sen pikkukuvaa valitaksesi sen. Kun olet valinnut kuvion, paina Enter (Win) / Return (Mac) sulkeaksesi mallinvalitsimen:
 Valitse Hearts-malli napsauttamalla sen pikkukuvaa.
Valitse Hearts-malli napsauttamalla sen pikkukuvaa.
Vaihe 16: Napsauta asiakirjan sisällä lisätäksesi kuvion
Varmista, että Kerros 1 on valittu Tasot-paneelista (valitut tasot on korostettu sinisellä), napsauta sitten Asetukset-palkissa valittua mallia napsauttamalla missä tahansa asiakirjan sisällä olevaa Paint Bucket Tool -työkalua, joka täyttää asiakirjan heti kuviolla . Laatta toistuu niin monta kertaa kuin tarvitaan koko tilan täyttämiseksi:
 Napsauttamalla missä tahansa asiakirjan sisällä, kerros 1 täytetään kuviolla.
Napsauttamalla missä tahansa asiakirjan sisällä, kerros 1 täytetään kuviolla.
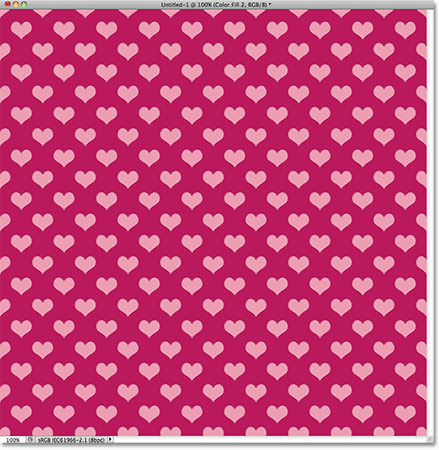
Tällä hetkellä kuviomme on mustavalkoinen, mutta voimme helposti värittää sen. Löydät kaikki ohjeet kuvioiden väritykseksi edellisistä toistuvista kuvioista - Värien ja liukuvärien lisääminen -ohjeistosta, joten en vaivaudu toistamaan kaikkea tässä, mutta tässä on nopea esimerkki siitä, kuinka sama kuvio voi näyttää värjättäessä sekä valkoista taustaa että itse kuvio:
 Sama kuvio värin lisäämisen jälkeen.
Sama kuvio värin lisäämisen jälkeen.
Tasot-paneelissa voidaan nähdä, että olen lisännyt värit käyttämällä vain kahta yksiväristä täyttökerrosta, yhden taustalle ja toisen kuviolle. Löydät jälleen kaikki edellisessä opetusohjelmassa tarvittavat vaiheet:
 Värit lisättiin yksivärisillä täyttökerroksilla.
Värit lisättiin yksivärisillä täyttökerroksilla.
Muiden mukautettujen muotojen lataaminen
Kun valitsimme mukautetun muodon Shape Picker -sovelluksesta takaisin vaiheeseen 5, olet ehkä huomannut, että oletusarvoisesti Photoshop ei anna meille monia muotoja, joista valita. Ellet toivoi lisätä toistuvia nuolia, lamppuja tai kirjekuoria mallisi, olet ehkä ollut pettynyt valinnassa. Onneksi on olemassa paljon muita muotoja, joista voimme valita. Meidän on vain ladattava ne itseemme. Tässä on miten.
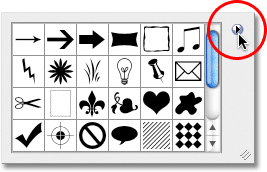
Kun Shape Picker on auki, napsauta oikeassa yläkulmassa olevaa pientä nuolikuvaketta :
 Napsauta nuolikuvaketta.
Napsauta nuolikuvaketta.
Tämä avaa valikon, jossa on useita vaihtoehtoja, mukaan lukien luettelo muista muotojoukkoista, joista voimme valita. En käy läpi kaikkia niitä, koska voit kokeilla niitä yksin, mutta valitsen esimerkiksi eläinten muotojoukon:
 Valitse luettelosta jokin muusta mukautetusta muotojoukosta.
Valitse luettelosta jokin muusta mukautetusta muotojoukosta.
Photoshop kysyy, haluatko korvata nykyiset muodot uusilla tai haluatko säilyttää nykyiset muodot ja lisätä uudet luettelon loppuun. Valitse Liitä :
 Napsauta Lisää-painiketta.
Napsauta Lisää-painiketta.
Vieritä pikkukuvien avulla takaisin muotoilunvalitsimella löytääksesi alkuperäisen jälkeen lisätyt uudet muodot. Valitse jokin äskettäin lisätyistä muodoista napsauttamalla sen pikkukuvaa. Valitsen Koiratulosteen muodon:
 Koiratulosteen muodon valitseminen.
Koiratulosteen muodon valitseminen.
Ja tässä on esimerkki siitä, miltä toistuva malli näyttäisi koiran painotuotteelta käyttämällä tässä oppaassa käsiteltyjä vaiheita. Tässä tapauksessa olen luonut hiukan suuremman 150 pikselin x 150 pikselin asiakirjan laattalleni (katso vaihe 1) ja asetin Siirtymäsuodatin-valintaikkunassa (vaihe 8) vaaka- ja pystysuuntaiseksi vaihtoehdoksi 75 pikseliä (puoli leveyttä) ja asiakirjan korkeus). Jälleen kerran väri on lisätty malliin käyttämällä yksiväristä täyttökerrosta taustalle ja toista itse kuvioon:
 Toinen esimerkki toistuvasta kuviosta, joka on luotu Photoshopin mukautetuilla muodoilla.
Toinen esimerkki toistuvasta kuviosta, joka on luotu Photoshopin mukautetuilla muodoilla.
Jos mikään Photoshopin mukautetuista muodoista ei vastaa suunnittelun tarpeita, voit luoda omia mukautettuja muotojasi helposti! Muista tarkistaa mukautettujen muotojen luominen Photoshop-opetusohjelmassa kaikki yksityiskohdat!