Tarkastellaanpa sitä, että Photoshopin sisäänrakennetulla varjotehosteella on rajoituksia. Se sopii perusvarjoefektiin, kuten tekstin tekeminen näyttävän nousevan hiukan verkkosivun taustalta, mutta jos olet jotain valokuvarealistisempaa, varjo yksinään ei leikkaa sitä. Pienellä avulla voimme kuitenkin muuttaa nämä tavalliset, mielenkiintoiset pisaravarjot jollekin paljon realistisemmalle näkökulmalle "kartoittamalla" varjamme kuvan päälle käyttämällä ns. Siirtokarttaa . Siirtymäkartat ovat ammattilaisten käyttämiä lisäämään realismi kuviin, mutta älä anna sen pelottaa sinua. Sinun ei tarvitse olla ammattilainen käyttääksesi niitä. Itse asiassa ne ovat todella melko yksinkertaisia.
Kuten näemme tässä Photoshop-opetusohjelmassa, siirtymäkartta ei ole oikeastaan muuta kuin erillinen mustavalkoinen versio kuvassasi, jota Photoshop käyttää selvittämään kuinka varjojasi muokataan uudelleen siten, että ne näyttävät seuraavat luonnollisia tekstuurit ja taustan syvyydet niiden takana, aivan kuten todellinen varjo tekisi. Ajattele siirtymäkarttaa Photoshop-liikkuvana pikselinä "paikasta toiseen". Jos sellainen on sinulle järkevää, hienoa! Jos ei, älä huolestu, siihen mennessä olemme valmiit tämän oppaan.
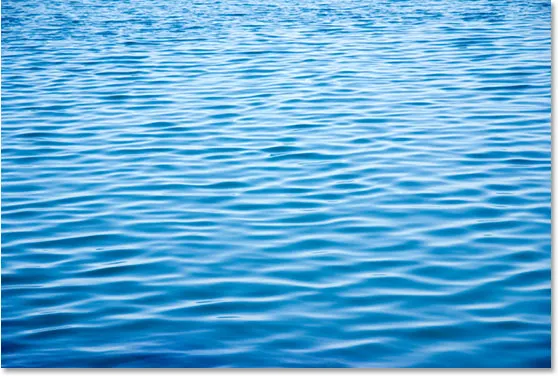
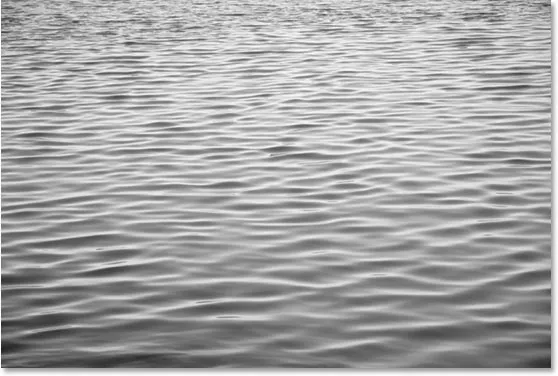
Tässä on alkuperäinen kuva, yksinkertainen valokuva vedestä:

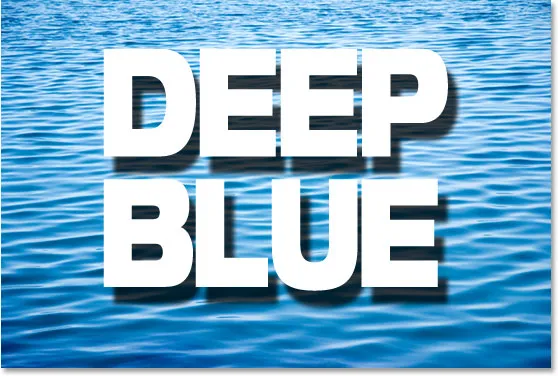
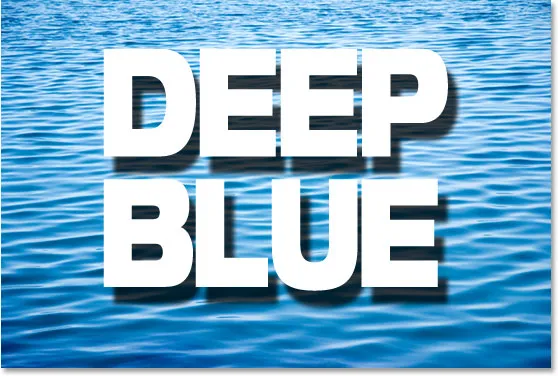
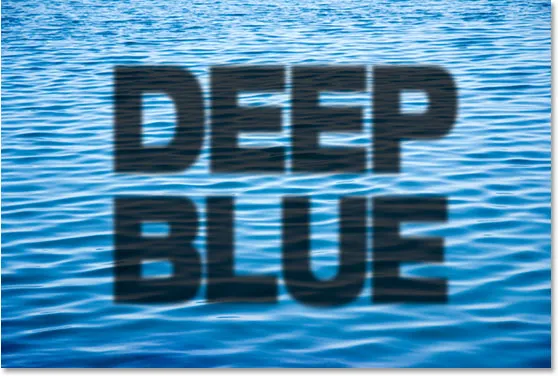
Aion lisätä jonkin tyypin sen päälle ja sitten lisätä varjon tyyppiin. Yleensä saan jotain, joka näyttää tältä:

Ei ollenkaan realistinen. Pisaravarjo näyttää seuraavan jonkin verran sen alla olevien aaltojen muotoja, mutta se johtuu vain siitä, että pisaravarjunnan opasiteetti on asetettu oletusasetukseksi 75%, joten jotkut aallot näyttävät sen läpi. Alennettu opasiteetti auttaa vähän, mutta se ei todellakaan ole paras, mitä voisimme tehdä. Varjot näyttävät pääosin tasaisilta.
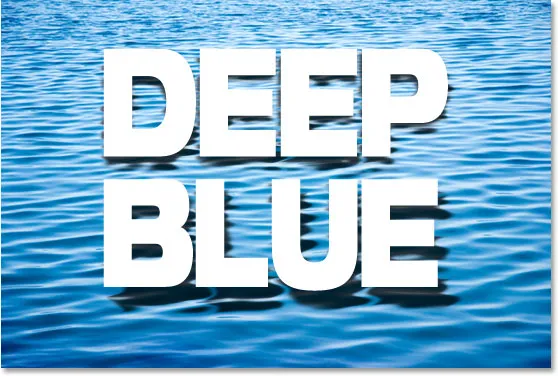
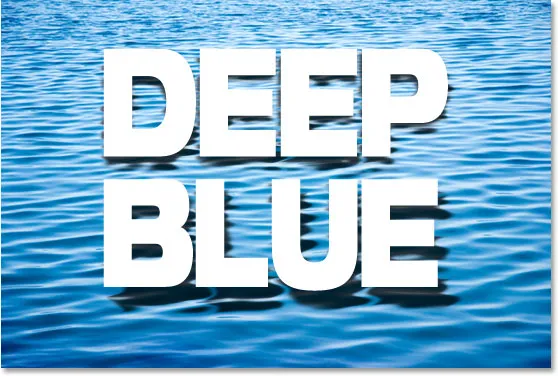
Photoshopin ja siirtymäkarttojen ansiosta voin kuitenkin helposti muuttaa tämän yksinkertaistetun pudotusvarjon jotain vastaavaa:

Se näyttää paljon paremmalta, ja tämän "kartoitetun" varjoefektin luominen on mitä teemme tässä opetusohjelmassa.
Tämä opetusohjelma on peräisin Photo Effects -sarjasta. Aloitetaan!
Vaihe 1: Lisää tyyppi kuvan yläpuolelle
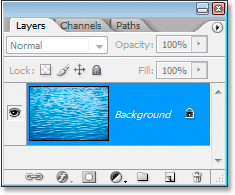
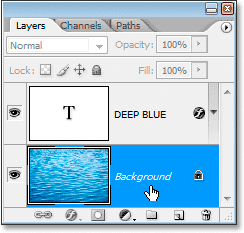
Vesikuvasi on avoinna Photoshopissa, ja Tasot-paletini näen, että minulla on tällä hetkellä yksi kerros, Taustakerros, joka sisältää kuvani:

Photoshopin Tasot-paletti, joka näyttää alkuperäisen kuvan avoinna taustakerroksessa.
Ensimmäinen asia, jonka teen, on lisätä tyyppi, jota käytän. Painamalla näppäimistön T- painiketta pääset nopeasti Tyyppi-työkaluun ja lisätäksesi tekstin. Aion kirjoittaa "syvä sininen":

Paina nopeasti näppäimistön "T" -näppäintä, jotta pääset nopeasti Tyyppi-työkaluun ja lisäät tekstin kuvaan.
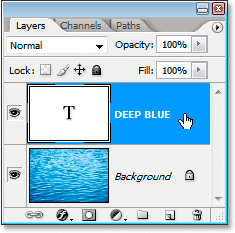
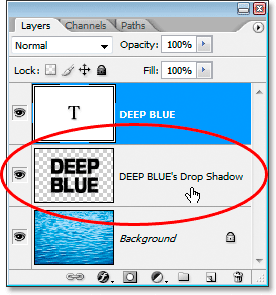
Tässä Kerros-paletini näyttää nyt kaksi kerrosta - alkuperäisen taustakerrokseni ja äskettäin lisätyn tyyppikerrokseni sen yläpuolelle:

Tasot-paletti näyttää nyt taustakerroksen yläpuolelle lisätyn tyyppikerroksen.
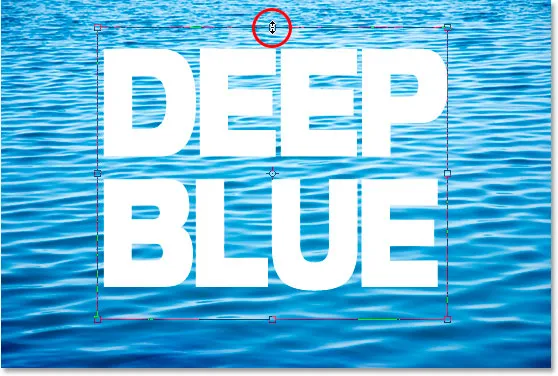
Sinun ei tarvitse tehdä tätä seuraavaa vaihetta, jos et halua, mutta aion venyttää tekstiäni ja tehdä siitä korkeamman painamalla Ctrl + T (Win) / Command + T (Mac) avataksesi Photoshopin Free Transform -ruutu ja käsittelee tyyppiäni, ja pitäen sitten Alt (Win) / Option (Mac) painettuna, aion vetää Free Transform -ruudun ylöspäin ylemmästä keskikahvasta (ympyröity punaisella alla olevassa kuvakaapissa). Pitämällä Alt / Option-näppäintä painettuna, Photoshop ajaa venyttämään tyyppiä keskeltä, laajentamalla sekä ylä- että alaosaa samanaikaisesti.

Venytä tyyppiä ja tee siitä korkeampi Photoshopin Free Transform -komennolla. Alt (Win) / Option (Mac) -näppäimen pitäminen alhaalla vetäessäsi yläkahvasta lisää tekstin korkeutta sekä ylhäältä että alhaalta samalla kun vedän.
Kun teksti on paikoillaan, lisäämme varjo meidän seuraavaksi.
Vaihe 2: Lisää pudotusvarjo tekstiin
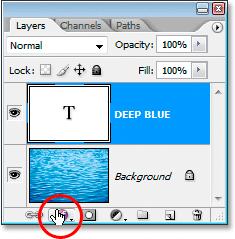
Kun tyyppikerros on valittu, napsauta Lisää tasotyyli -kuvaketta Tasot-paletin alaosassa:

Napsauta Lisää tasotyyli -kuvaketta Tasot-paletin alaosassa.
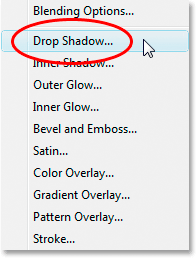
Valitse pudota varjo näkyviin kerrostyylien luettelosta:

Valitse pudota varjokerroksen tyyli luettelosta.
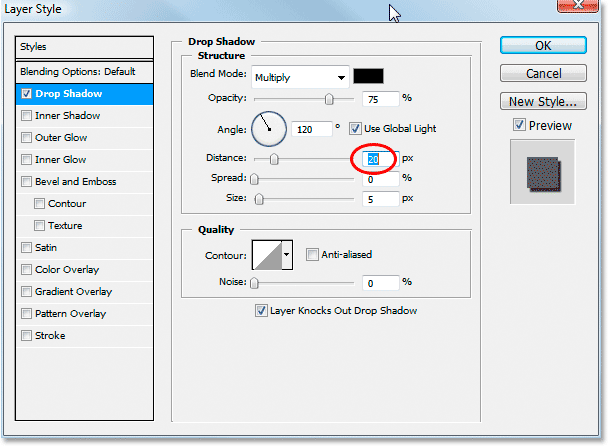
Tämä tuo esiin Tasotyyli-valintaikkunan, joka näyttää meille pudotusvarjoasetukset:

Layer Style -valintaikkuna, joka näyttää pudota varjoasetukset.
Aion jättää läpinäkymättömyyden asetettu oletusarvoon 75% ja kulman asetettu 120 asteeseen. Ainoa vaihtoehto, jota aion muuttaa, on Etäisyys, joka asetetaan 20 pikseliin, kuten yllä. Kun olet valmis, napsauta OK poistuaksesi asetusruudusta.
Tässä on kuvasi, jossa varjo on käytetty:

Kuva tekstin kanssa varjon kanssa.
Ehdottomasti ei sitä, mitä kutsuisit realistiseksi. En tietenkään muista viimeistä kertaa, kun näin tekstiä, joka leijui veden yli oikeassa elämässä, mutta jos näin, olen varma, että varjo ei näyttäisi tältä väärennösltä. Onneksi ongelman korjaamisesta on kyse tässä opetusohjelmassa. Aiomme luoda seuraavaksi siirtymiskarttamme.
Vaihe 3: Kopioi taustakerros ja liitä uusi kanava
Napsauta Kerrokset-paletin Tausta-tasoa uudelleen valitaksesi se:

Napsauta Tasot-paletin Tausta-tasoa valitaksesi se.
Kun taustakerros on valittu, paina Ctrl + A (Win) / Command + A (Mac) valitaksesi kerroksen sisällön, joka tässä tapauksessa on alkuperäinen vesikuva. Näet valintaikkunan, joka tulee näkyviin kuvan ympärille Asiakirja-ikkunassa. Kopioi sitten tason sisältö painamalla Ctrl + C (Win) / Command + C (Mac).
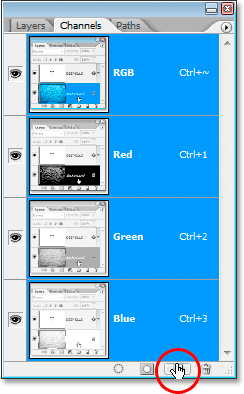
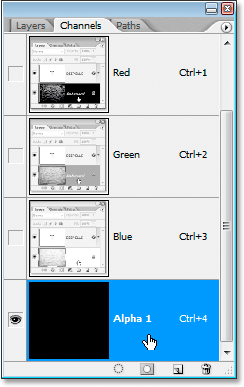
Siirry nyt Kanava-palellesi, joka on ryhmitelty oikealle Tasot-paletin viereen, ja napsauta Luo uusi kanava -kuvaketta Kanavat-paletin alaosassa, punaisella ympyröitynä alla:

Napsauta Luo uusi kanava -kuvaketta Kanavat-paletin alaosassa.
Punaisella, vihreällä ja sinisellä kanavan alla näkyy uusi mustalla täytetty kanava, jonka Photoshop nimeksi "Alpha 1":

Photoshop lisää uuden kanavan sinisen kanavan alle ja nimeää sen "Alpha 1".
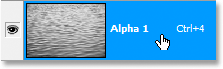
Kun "Alpha 1" -kanava on valittu, paina Ctrl + V (Win) / Command + V (Mac) liittääksesi taustakerroksen sisällön uuteen kanavaan. Näet kuvan näkyvän mustavalkoisena Alpha 1 -kanavan pikkukuvien esikatselualueella:

Taustakerroksen sisältö näkyy mustavalkoisena uuden kanavan esikatselukuvan sisällä.
Ja sama mustavalkoinen versio näkyy asiakirjaikkunassa:

Taustakerroksen mustavalkoinen versio ilmestyy nyt Asiakirja-ikkunaan.
Poista kuvan valinta tässä vaiheessa painamalla Ctrl + D (Win) / Command + D (Mac). Käytämme seuraavaksi uuteen kanavaan Gaussian Blur -suodatinta.
Vaihe 4: Levitä Gaussian hämärtysuodatin uuteen kanavaan
Käytämme tätä uutta kanavaa varjostemme siirtymiskarttana, ja yksi niistä asioista, joita haluamme välttää, on syrjäytyskartalla kovia tai karkeita reunoja, jotta varjoamme kulkee sujuvasti ja luonnollisesti aallot ja aallot vedessä. Varmistaakseni, että kaikki on mukavaa ja sujuvaa, aion lisätä Gaussian Blur -suodattimen tähän kanavaan.
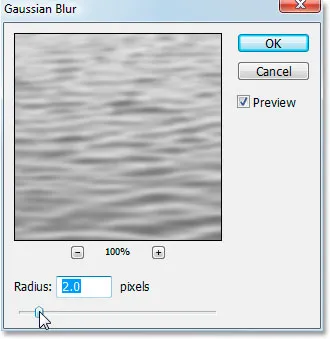
Kun "Alpha 1" -kanava on valittuna, siirry näytön yläreunassa olevaan Suodatin-valikkoon, valitse Blur ja valitse sitten Gaussian Blur, joka tuo esiin Gaussian Blur -valintaikkunan:

Valitse Suodatin> Sumennus> Gaussian hämärtää, jolloin Gaussian hämärtää -valintaikkuna avautuu.
Haluat lisätä tähän vain pienen määrän hämärtymistä. Käytän tässä opetusohjelmassa matalan resoluution kuvaa, ja minulle temppu on noin 2 pikselin sädearvo. Jos käytät kuvaa suoraan digitaalikamerastasi, on todennäköistä, että se on paljon korkeampi resoluutio, ja tällöin todennäköisesti huomaat, että noin 5-6 pikselin asetus toimii hyvin. Jälleen kerran me haluamme vain pienen määrän sumennusta, vain tarpeeksi tasoittaaksesi kaiken.
Vaihe 5: Lisää kanavan kontrastia tasoilla
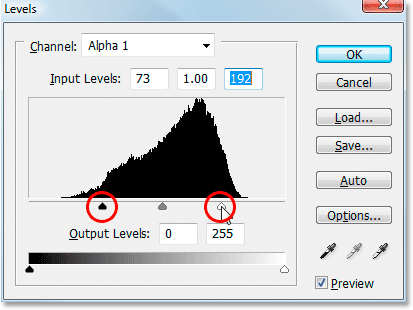
Seuraava asia, jonka haluamme tehdä, on lisätä tämän kanavan kontrastia, koska mitä suurempi kontrasti, sitä suurempi vaikutus siirtymiskarttamme on. Kun taas uusi kanava on edelleen valittuna, käytä pikanäppäimiä Ctrl + L (Win) / Command + L (Mac) avataksesi Tasot- valintaikkunan:

Käytä tasoja lisätäksesi uuden kanavan kontrastia, mikä lisää siirtymiskarttamme vaikutusta varjoon.
Kun Tasot-valintaikkuna on auki, vedä mustan ja valkoisen pisteen syöttötason liukusäätimiä (molemmat ympyröitynä punaisella yllä) keskustaa kohti lisätäksesi kanavan kontrastia. Älä ole huolissasi siitä, että menetät yksityiskohdat korosteissa ja varjoissa, kuten tekisit, jos käyttäisimme tasoja kuvan sävykorjaukseen. Täällä kaikki, josta olemme huolissamme, lisäävät kontrastia.
Täältä näet kanavani näyttävän nyt lisääntyneen kontrastin tasojen kanssa:

"Alfa 1" -kanava kontrastin lisäämisen jälkeen tasoilla.
Olemme työskennelleet kanavalla ja se on valmis käytettäväksi siirtymäkartana, mutta käyttääksesi sitä, meidän on luotava siitä uusi asiakirja, ja teemme sen seuraavaksi.
Vaihe 6: Kopioi kanava uutena asiakirjana
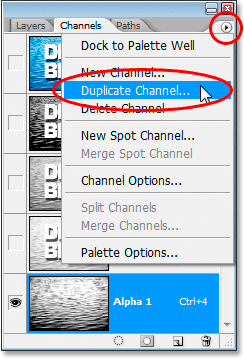
Olemme soveltaneet Gaussian Blur -suodatinta kanavalle tasoittaaksemme kaiken, ja olemme lisänneet kontrastia tasojen kanssa. Kanavamme on valmis käytettäväksi siirtymäkartana, mutta siirtymäkartan käyttämiseksi sen on oltava erillinen tiedosto, ja tällä hetkellä se on vain kanava alkuperäisessä tiedostossamme. Tallennamme sen uudena tiedostona kopioimalla kanavaa. Napsauta Kanava-paletin oikeassa yläkulmassa olevaa pientä oikealle osoittavaa nuolta päästäksesi Kanavat-palettivaihtoehtoihin ja valitse näyttöön tulevasta avattavasta luettelosta Kopioi kanava :

Napsauta pieni oikealle osoittava nuoli Kanava-paletin oikeassa yläkulmassa ja valitse "Monista kanava" vaihtoehtoluettelosta.
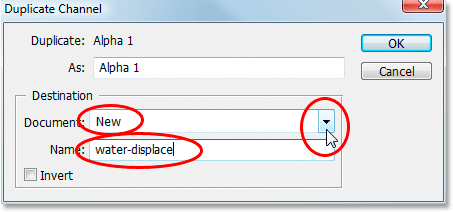
Tämä tuo esiin Monista kanavaa -valintaikkunan:

"Kopioi kanava" -valintaikkuna.
Napsauta kohtaa Kohde napsauttamalla alaspäin osoittavaa nuolta ja valitsemalla Uusi, jos haluat kopioida kanavan kokonaan erillisenä asiakirjana, ja antaa uudelle dokumentille nimi. Olen nimennyt minun "vedensiirtoon". Napsauta OK, kun olet valmis, ja kanavasi ilmestyy uutena Photoshop-asiakirjana näytöllä.
Vaihe 7: Tallenna uusi asiakirja
Tallenna tämä uusi asiakirja työpöydällesi tai minne haluat tallentaa sen tietokoneellesi. Muista, mihin tallennat sen, koska pääsemme siihen hetkessä. Kun olet tallentanut asiakirjan, mene eteenpäin ja sulje se, jättäen vain alkuperäisen asiakirjan auki.
Vaihe 8: Luo uusi kerros pudotusvarjokerrostyylistä
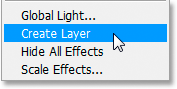
Tavallisesti kerrosmallit, kuten pudotusvarjot, ovat vain efektejä, joita sovelletaan muihin kerroksiin, mutta voimme muuntaa kerrosmallit omiksi tasoiksi, mikä on juuri se, mitä meidän on tehtävä pisaravarjotehosteen kanssa voidaksemme käyttää sitä siirtymän yhteydessä kartta. Kun tyyppikerros on valittu, siirry näytön yläreunassa olevaan Taso-valikkoon, valitse Tasotyyli ja valitse sitten luettelon alareunan vierestä Luo taso :

Siirry kohtaan Kerros> Kerrostyyli> Luo kerros muuntaaksesi varjotehosteen omaksi erilliseksi kerrokseksi tyyppikerroksen alapuolella.
Kun valitset "Luo taso" tasotyyli-vaihtoehdoista, Photoshop ottaa varjon, rasteroi sen (muuntaa sen pikseliksi) ja sijoittaa sen sitten omaan erilliseen kerrokseensa suoraan tyyppikerroksen alapuolelle:

Pudotusvarjo näkyy nyt omalla kerroksellaan tyyppikerroksen alapuolella.
Meillä on siirtymäkartta ja varjo omalla kerroksellamme. Olemme valmiita yhdistämään nämä kaksi ja luomaan paljon realistisemman näköisen varjoefektin, ja teemme sen seuraavana.
Vaihe 9: Sijoita siirtosuunnitelma varjokerrokseen pudotussuodattimen avulla
Olemme valmiita soveltamaan siirtymäkarttamme. Napsauta Tasot-paletin pudotusvarjokerrosta valitaksesi sen. Siirry sitten näytön yläreunassa olevaan Suodatin-valikkoon, valitse Väärin ja sitten Siirrä, jolloin esiin Siirrä-suodattimen valintaikkuna:

Siirry Suodatin> Vääristä> Siirrä tuoda esiin "Siirrä" -suodattimen valintaikkuna.
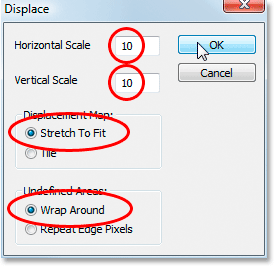
Photoshopin syrjäyttösuodattimessa on kaksi osaa. Aluksi määrität vaihtoehdot, joilla Photoshop soveltaa siirtymäkarttaa, ja sitten valitset käytettävän siirtymäkartan. Tässä ensimmäisessä näyttöön tulevassa valintaikkunassa määrität asetukset. Kuten olen kiertänyt yllä, aseta sekä vaaka- että pystysuuntainen asteikko -asetukseksi 10, jos niitä ei ole jo asetettu arvoon 10. Siirtymäkarttaa varten valitse Jousto sopimaan ja Määrittelemättömille alueille valitse Kääri . Napsauta OK, kun olet valmis.
Toinen valintaikkuna avautuu ja pyytää sinua valitsemaan, mitä tiedostoa haluat käyttää siirtosuunnitelmaasi. Siirry mihin tahansa muistiin taaksepäin tallentamasi siirtymäkartan ja valitse se. Napsauta Avaa, jos haluat käyttää siirtymäkarttaa, ja varjoesi kartoitetaan heti taustalla sen takana!
Saadakseni paremman kuvan tapahtumista napsauttamalla tyyppikerroksen vasemmassa reunassa olevaa silmämunakuvaketta piilottaaksesi tyypini väliaikaisesti näkymästä, jotta näen vain pudotusvarjon ja veden sen takana. Tässä on, millainen varjo näytti ennen siirtosuunnitelman asettamista:

Pudotusvarjo ennen siirtosuunnitelmaa, tyyppikerros on väliaikaisesti piilotettu näkymästä.
Ja tässä on täsmälleen sama varjo, kun olet käyttänyt siirtokarttaani:

Pudotusvarjo siirtymäkartan käytön jälkeen.
Siirtymäkartan ansiosta pudotusvarjo ei enää istu tasaisesti sen takana olevaa kuvaa vasten. Nyt se kaareutuu ja taipuu veden kanssa, luomalla paljon realistisemman ilmeen.
Napsautin jälleen kerran tyyppikerrokseni silmämunan kuvaketta, jotta tekstiäni voidaan näyttää takaisin varjon yläpuolella, ja tässä on lopputulokseni:

Lopullinen tulos.
Ja siellä meillä se on! Näin voit luoda realistisia pudotusvarjoja Photoshopissa kartoittamalla ne kuvaasi siirtokarttoilla. Katso Photo Effects -osiosta lisää Photoshop-tehosteoppaita!