Tässä Photoshop-tekstitehosteoppaassa opimme kuinka kerrostyylejä luoda helposti geelitekstitehoste. Hienoa on, että voit pitää hauskaa pelaamalla tasotyylin asetuksia luodaksesi oman mukautetun geelitekstitehosteesi, tai jos haluat, voit käyttää opetusohjelmassa käyttämiäni asetuksia. Kun olemme tehneet tehosteen luomisen, tallennamme sen esiasetetulla tyylillä, jota voimme sitten käyttää muihin teksteihin heti, ja lopussa näemme kuinka muuttaa efektin väriä, mikä saattaa vaikuttaa Älä ole aivan yhtä suoraviivainen kuin luulet.
Tässä on geelitekstivaikutus, jota aiomme:

Lopullinen "geeliteksti" -tulos.
Aloitetaan!
Vaihe 1: Avaa uusi Photoshop-asiakirja
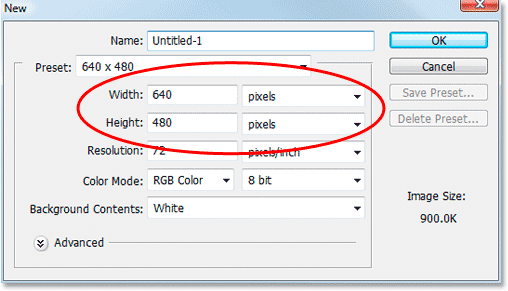
Siirry näytön yläreunassa olevaan Tiedosto-valikkoon ja valitse Uusi … avataksesi Photoshopin Uusi asiakirja -valintaikkunan ja kirjoittamalla asiakirjan leveyden ja korkeuden. Aion käyttää esiasetettua kokoa 640x480 pikseliä . Luo uusi asiakirja napsauttamalla OK:

Luo uusi asiakirja Photoshopissa.
Vaihe 2: Valitse tekstille väri
Valitse Tyyppi-työkalu Työkalut-paletista:

Valitse Tyyppi-työkalu Työkalut-paletista.
Voit myös painaa näppäimistön T-näppäintä valitaksesi sen nopeasti. Sitten, kun Tyyppi-työkalu on valittu, siirry näytön yläreunassa olevaan Asetukset-palkkiin ja napsauta tekstin väripalkkua :

Kun Tyyppi-työkalu on valittuna, napsauta tekstiväri-mallia Asetukset-palkissa.
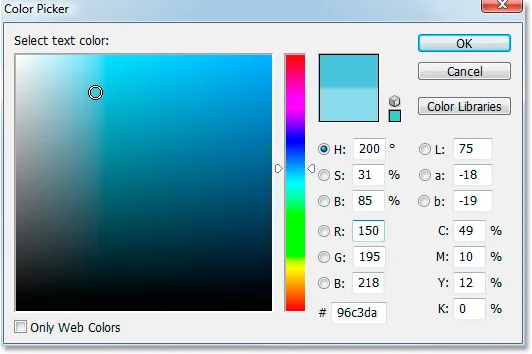
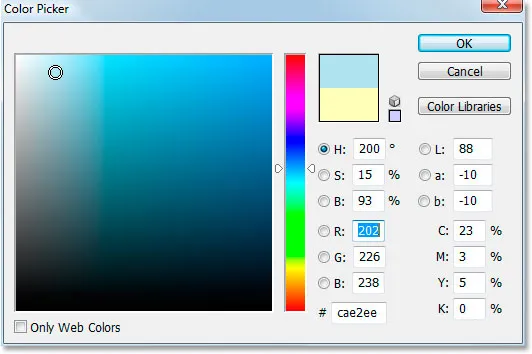
Tämä tuo esiin Photoshopin värinvalitsimen . Valitse tekstin väri. Aion valita vaaleansinisen minun:

Valitse tekstin väri Photoshopin Värivalitsimella.
Napsauta OK, kun olet valinnut värin poistuaksesi värivalinnasta.
Vaihe 3: Kirjoita teksti
Valitse fontti Asetukset-palkista. Käytän "Bauhaus 93". Napsauta sitten asiakirjaikkunaasi ja kirjoita teksti. Aion kirjoittaa sana "valokuva":

Kirjoita teksti asiakirjaan.
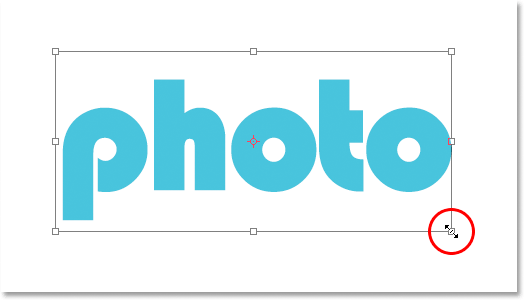
Vaihe 4: Käytä "Vapaa muunnos" -tekstin koon muuttamiseen tarvittaessa
Aion suurentaa tekstiäni hieman Photoshopin Free Transform -komennolla. Kun tekstikerros on valittu Tasot-paletista, aion käyttää pikanäppäimiä Ctrl + T (Win) / Command + T (Mac) ilmaiseksi Transform -ruutu ja käsitellä tekstiäni. Sitten pidän Shift + Alt (Win) / Shift + Option (Mac) painettuna ja vedän yhden kulmankahvoista suurentaaksesi tekstiä. Pidä Vaihto-näppäintä rajoittaa tekstin mittasuhteita, ja Alt / Optio-painikkeen pitäminen pakottaa tekstin koon muuttamaan keskeltä:

Käytä Free Transform -sovellusta tarvittaessa suurentaaksesi tekstiä.
Vaihe 5: Valitse "Drop Shadow" -kerrostapa
Siirrymme tässä vaiheessa kerrosmallien hassuun maailmaan, ja ensimmäinen kerrostyyli, jonka lisäämme tekstiin, on varjo.
Ennen kuin jatkamme, haluan vain sanoa uudelleen, että sinun pitäisi vapaasti kokeilla erilaisia asetuksia, joita käytämme tähän efektiin. Sinun ei tarvitse käyttää tiettyjä asetuksia, joita käytän. Geelitekstitehosteen luomisessa on paljon liikkumatilaa.
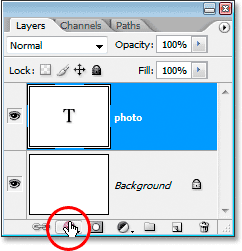
Nyt lisätään varjo. Napsauta Tasot-paletin alaosassa olevaa Tasotyyli-kuvaketta:

Kun tekstikerros on valittu, napsauta Tasot-paletin alaosassa olevaa Tasotyylit-kuvaketta.
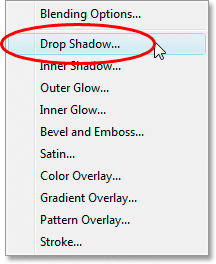
Valitse pudota varjo luettelosta:

Valitse "Drop Shadow" kerrostyylien luettelosta.
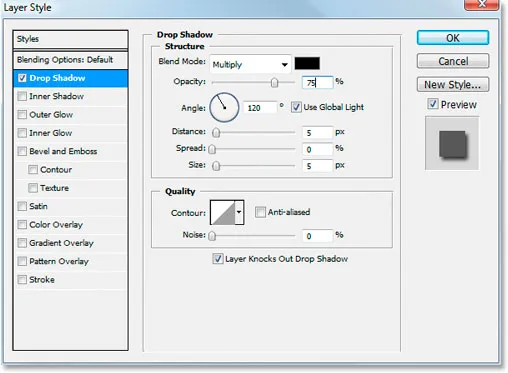
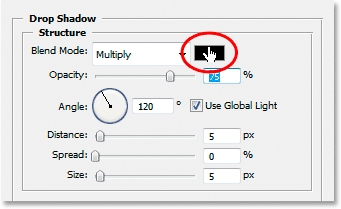
Tämä tuo esiin Photoshopin Tasotyyli-valintaikkunan, joka on asetettu pudota varjoasetuksille keskimmäisessä sarakkeessa:

Tasotyyli-valintaikkuna, joka on asetettu pudota varjoasetuksille keskimmäisessä sarakkeessa.
Vaihe 6: Valitse väri pudotusvarjoon ja levitä se
Napsauta Drop Shadow -värimallia :

Napsauta Drop Shadow -värimallia valitaksesi väri.
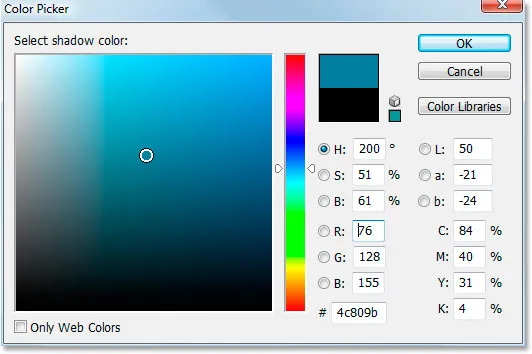
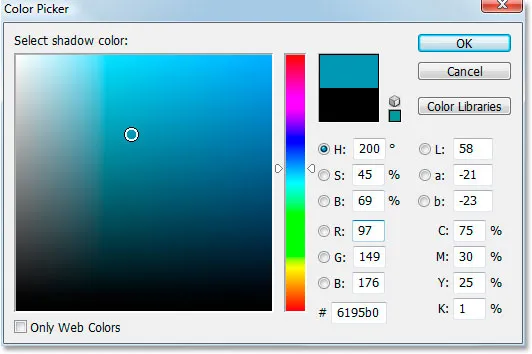
Tämä tuo esiin värinvalitsimen. Sen sijaan, että valitsisit väriä Värivalinnassa, siirrä hiiri tekstin päälle, jolloin hiiren kohdistin tulee Piippauslaitteeksi, ja napsauta tekstiä näytteen saamiseksi väristä:

Napsauta mitä tahansa tekstin kohtaa näytteen saamiseksi väri.
Siirry sitten Värinvalitsimeen ja valitse tumman sävy kyseisestä väristä käytettäväksi varjoihin:

Valitse toinen näytevärin sävy värivalinnassa käytettäväksi varjostimeksi.
Napsauta OK poistuaksesi värivalinnasta, ja varjo näkyy valitsemassasi värissä:

Pisaravarjo, jota käytetään tekstillä värivalitsimessa valitulla värillä.
Älä vielä napsauta OK Tasotyyli-valintaikkunassa. Olemme vasta alkaneet.
Vaihe 7: Levitä "Sisäinen varjo" -kerrostyyli
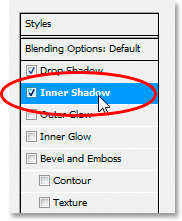
Napsauta suoraan sanoja Sisäinen varjo Tasotyyli-valikossa Tasotyyli-valintaikkunan vasemmalla puolella, suoraan "pudota varjo":

Napsauta suoraan kerroksen tyyli -valintaikkunan vasemmalla puolella olevan valikon "Drop Shadow" alapuolella olevia sanoja "Inner Shadow".
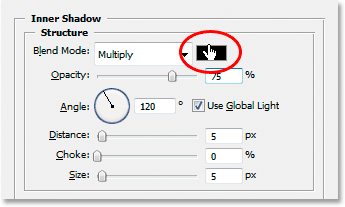
Ensimmäinen asia, jonka teemme täällä, on valita väri käytettäväksi sisävarjoon, aivan kuten teimme pudotusvarjoon. Napsauta Inner Shadow -värimallia :

Valitse väri napsauttamalla Sisätyylin värimallia.
Tämä tuo esiin Photoshopin värinvalitsimen. Aivan kuten teimme pudotusvarjoa, sen sijaan, että valitsisimme värin suoraan Värivalinnassa, siirrä hiiri tekstin päälle ja napsauta sitä näytteen saamiseksi tekstin väristä:

Napsauta mistä tahansa tekstin kohdasta uudelleen, niin ota väri.
Valitse sitten värinvalitsimessa tummempi värisävy käytettäväksi sisävarjostossa:

Valitse toinen näytevärin sävy värivalinnassa, jota käytetään sisävarjostossa.
Napsauta OK, jos haluat poistua uudelleen värivalinnasta. Sisäinen varjo näkyy valitsemassasi värissä:

Sisäinen varjo lisätään nyt tekstiin valitulla värillä.
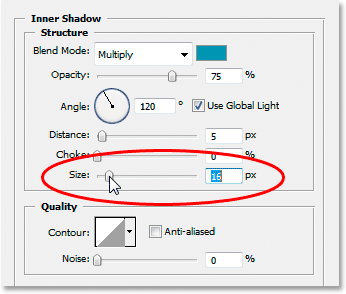
Aion lisätä Inner Shadow -tehosteen kokoa napsauttamalla Koko- liukusäädintä ja vetämällä sitä oikealle. Kasvan kaivokseni noin 16 pikseliin :

Suurenna Inner Shadow -tehosteen kokoa vetämällä "Size" -liukusäädintä oikealle.
Tässä on tulos sisemmän varjon koon suurentamisen jälkeen:

Vaikutus tähän mennessä, kun sisempi varjo on lisätty 16 pikseliin.
Vaihe 8: Levitä "Outer Glow" -kerrosta
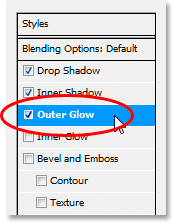
Napsauta suoraan sanoja Outer Glow Tasotyyli-valikossa Tasotyyli-valintaikkunan vasemmalla puolella, suoraan "Sisäinen varjo" -kohdan alapuolella:

Napsauta suoraan sanoja "Outer Glow" Tasotyyli-valintaikkunan vasemmalla puolella olevassa valikossa.
Jälleen kerran, ensimmäinen asia, jonka aiomme tehdä, on valita väri ulkoiselle hehkuisuudellemme, samalla tavalla kuin olemme tehneet sen pudotusvarjoille ja sisäiselle hehkuudelle. Napsauta ensin Outer Glow -värimallia :

Valitse väri napsauttamalla Outer Glow -värimallia.
Tämä tuo esiin värinvalitsimen. Napsauta jälleen kerran tekstiä uudelleen, niin ota väri. Palaa sitten Värinvalitsimeen, mutta valitse tällä kertaa sen sijaan, että valitsisit tummeman värisävyn, vaaleamman :

Valitse tällä kertaa vaaleampi tekstivärisävy käytettäväksi Outer Glow -tehosteena.
Napsauta OK poistuaksesi värivalinnasta.
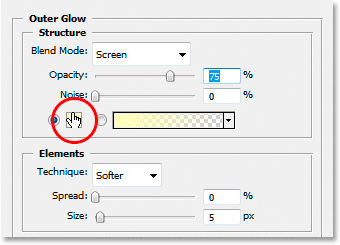
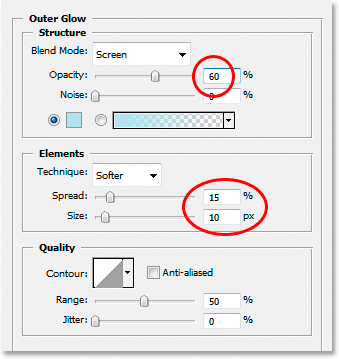
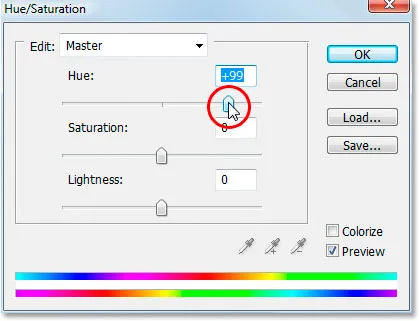
Kun värini on käytössä, aion muuttaa muutamia muita Outer Glow -vaihtoehtoja. Voit jälleen kokeilla täällä itse, mutta jos haluat seurata, tässä ovat käyttämäni asetukset. Laske ensin ylhäältä jäävä opasiteettiarvo noin 60%: iin . Nosta sitten keskellä olevassa "Elementit" -osiossa Levitys noin 15%: iin ja Koko noin 10 pikseliin :

Tee muutokset, jotka on ympyröity punaisella ympäri Outer Glow -vaihtoehtoihin.
Tässä on tulokseni muutosten tekemisen jälkeen:

Vaikutus toistaiseksi "Outer Glow" -kerroksen asettamisen jälkeen.
Vaihe 9: Levitä "Sisäinen hehku" -kerrostyyli
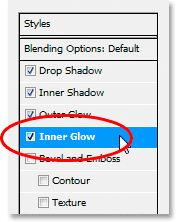
Napsauta suoraan sanoja Sisäinen hehku Tasotyyli-valikossa Tasotyyli-valintaikkunan vasemmalla puolella, suoraan "Ulkoinen hehku" -kohdan alla:

Napsauta suoraan sanoja "Sisäinen hehku" Tasotyyli-valintaikkunan vasemmalla puolella olevassa valikossa.
Mitä aiomme tehdä ensin? Jep, me valitsemme värin käytettäväksi sisäiseen hehkuun. Mene eteenpäin ja napsauta Inner Glow -värimallia :

Valitse väri napsauttamalla Inner Glow -värimallia.
Tämä tuo esiin värinvalitsimen. Tällä kertaa sen sijaan, että napsauttaisit itse tekstiväriä ja valitsisit sitten tummemman sävyn Värivalinnassa, napsauta vain yhtä tekstin tummempista alueista. Käytämme tätä väriä sisäiseen hehkuun:

Napsauta tekstin tummempaa väriä, niin ota se näytöstä ja käytä sitä sisäisen hehku-tehosteeksi.
Napsauta OK värivalitsimessa poistuaksesi siitä, kun olet ottanut näytteen väristä.
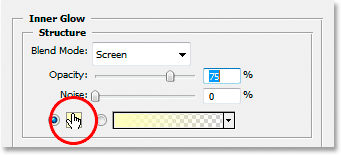
Olemme valinneet tummemman värimme, mutta oletusarvoisesti sisävarjon sekoitustilaksi on valittu "Näyttö", mikä tarkoittaa, että emme näe tummempia värejämme. Periaatteessa meidän on vaihdettava vaikutus sisäisestä "hehkuudesta" sisäiseen "varjoon", ja sitä varten meidän tarvitsee vain muuttaa sekoitustila "Näyttö" -tilaan Kerroin :

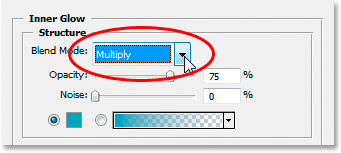
Napsauta alaspäin osoittavaa nuolta ja vaihda Inner Glow -tehoseoksen tilaksi "Kerro".
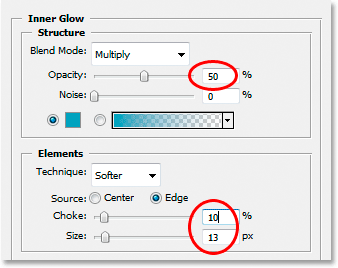
Aion muuttaa täällä muutama vaihtoehto myös sisäisen hehkuvuuden suhteen. Ensinnäkin aion laskea opasiteetti- arvon noin 50%: iin . Sitten keskellä "Elementit" -kohdassa aion nostaa kuristimen arvon noin 10%: iin ja koon arvon 13 pikseliin :

Muuta yllä olevalla punaisella ympyröityjä vaihtoehtoja sisäiseksi hehkuksi.
Voit jälleen kokeilla näitä arvoja itse.
Tässä on vaikutukseni toistaiseksi käyttämällä sisäistä hehkua:

Vaikutus sisäisen hehkukerroksen tyylin soveltamisen jälkeen.
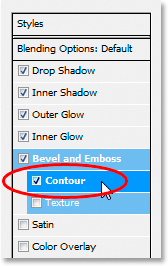
Vaihe 10: Levitä viiste- ja kohokuviointitasoa
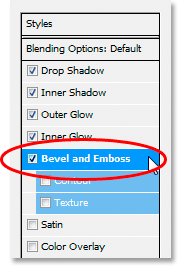
Lisäämme viiste- ja kohokuviointityylit seuraavaksi, joten napsauta suoraan sanoja Sisäinen hehku Tasotyyli-valikossa Tasotyyli-valintaikkunan vasemmalla puolella, suoraan "Sisäinen hehku" alla:

Napsauta suoraan tason tyyli -valintaikkunan vasemmassa valikossa olevia sanoja "Viiste ja kohokuvio".
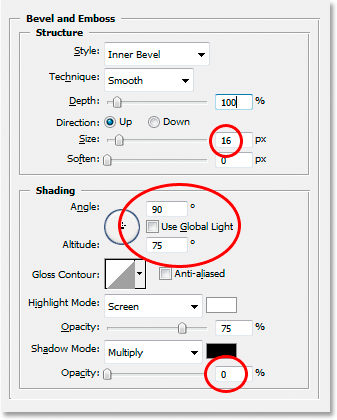
Tällä kertaa värejä ei valita. Sen sijaan on muutama vaihtoehto, jotka on muutettava. Tiedän, että olen jo sanonut sen muutaman kerran, mutta sinun ei tarvitse käyttää näitä erityisiä asetuksia efektiisi. Itse asiassa sinun on todennäköisesti pelattava heidän kanssaan vähän, jos käytät eri kirjasintyyppiä tai -kokoa. Kuitenkin sanottuna, tässä on asetukset, joita olen käyttänyt viiste- ja kohokuvio-vaihtoehdoissa:

Muuta yllä punaisella ympyröityjä vaihtoehtoja.
Ensin kasvatin koon noin 16 pikseliin . Sitten "Varjostus" -kohdassa poistin valinnan Käytä globaalia valoa -asetuksen, asetin kulman 90 °: ksi ja korkeuden 75 °: ksi . Sitten aivan alaosassa vedin Varjotila-vaihtoehdon liukusäätimen kokonaan vasemmalle asettaaksesi sen arvoksi 0%, koska efekteissä on jo enemmän kuin tarpeeksi varjoja.
Lisäämme "Contour" -tehosteen myös tähän, joten napsauta vasemmalla olevassa valikossa suoraan sanaa Contour . Se on alla "Viiste ja kohokuvio":

Napsauta suoraan sanaa "Contour" vasemmassa valikossa.
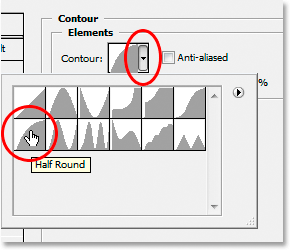
Napsauta Contour-vaihtoehdoissa Contour-esikatselukuvan oikealla puolella olevaa alaspäin osoittavaa nuolta ja valitse sitten Half Round -vaihtoehto (se on ensimmäinen vasemmalla, alareunassa):

Napsauta alaspäin osoittavaa nuolta ja valitse "Half Round" -muoto, alareuna, vasemmalle.
Tässä on tekstini viiste- ja kohokuviointisuodattimen asennuksen jälkeen:

Vaikutus "Bevel and Emboss" -tyylin soveltamisen jälkeen.
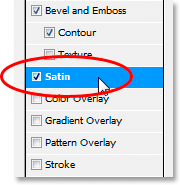
Vaihe 11: Levitä "satiinikerros" -tyyliä
Käytettävä vielä yksi kerrostyyli, ja se on "satiini" -tyyli, joten napsauta suoraan sanaa satiini Tasotyyli-valikossa Tasotyyli-valintaikkunan vasemmalla puolella, suoraan tekstuurin alapuolella:

Napsauta suoraan sanaa "Satiini" tason tyyli -valintaikkunan vasemmalla puolella olevassa valikossa.
Palaamme taas värin valintaan, tällä kertaa satiini-ilmiöön, joten napsauta satiini- värimallia :

Napsauttamalla värimallia voit valita värin satiini-kerroksen tyylille.
Napsauta sitten tekstiä näyte tummempi sävy tekstiväristä. Jos tekstin värit kääntyivät outoiksi, kun napsautit sanaa "Satin" vasemmanpuoleisessa valikossa, älä huoli. Napsauta vain kerran missä tahansa tekstin kohdalla, ja värit palaavat entiseen tapaan. Napsauta sitten mitä tahansa tummempaa aluetta näytteen ottamiseksi väristä:

Napsauta tekstin tummempana alueella näytettävää väriä käytettäväksi satiinikerroksen tyylin kanssa.
Heti kun napsautat hiirtäsi näytteen saamiseksi väri, näet, että Satin-efekti soveltaa itseään värillä. Jos haluat, voit jatkaa napsauttamalla tekstin sisällä valitaksesi toisen värin, ja Satin-efekti päivitetään joka kerta, kun napsautat, joten voit jatkaa napsauttamista, kunnes löydät tumman sävyn, josta olet tyytyväinen. Periaatteessa se on efektin suora esikatselu.
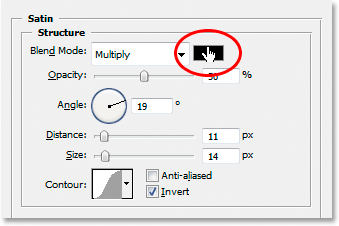
Kun olet valinnut värin, napsauta OK-painiketta Värivalinnassa poistuaksesi siitä, ja tee sitten muutokset, jotka olen kiertänyt alla:

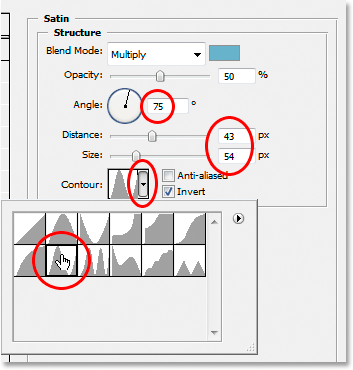
Vaihda yllä punaisella ympyröity Satin-asetukset.
Satiini-ilmiön tapauksessa haluat todella kokeilla näitä asetuksia itse, mutta seuraavan vuoksi muutin ensin kulman 75 °: seen . Sitten nosin etäisyyden 43 pikseliin ja koon 54 pikseliin . Lopuksi napsautin alaspäin osoittavaa nuolta Contour-esikatselukuvan oikealla puolella ja valitsin Ring- muodon, joka on toinen vasemmasta alareunasta.
Tässä on tekstini satiinisuodattimen käytön jälkeen:

Vaikutus "Satin" -tyylin soveltamisen jälkeen.
Vaihe 12: Tallenna tasotyyli
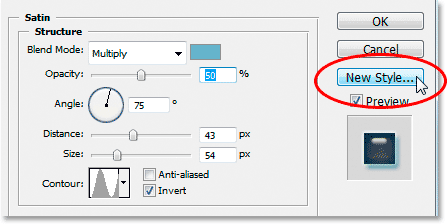
Olemme lisänneet tasotyylit tässä vaiheessa, mutta ennen sulkemista Tasotyyli-valintaikkunasta, napsauta oikealla olevaa Uusi tyyli -painiketta:

Napsauta oikealla puolella olevaa "Uusi tyyli" -painiketta.
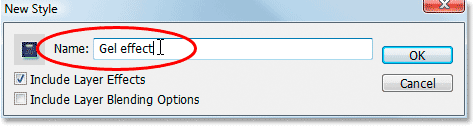
Tallennamme tämän geelivaikutustyylin, jotta voimme käyttää sitä uudelleen milloin haluamme. Kun napsautat painiketta, Photoshop aukeaa Uusi tyyli -valintaikkuna. Aion nimetä uuden tyylisi "geeliefektiksi":

Photoshopin "New Style" -valintaikkuna. Nimeä uusi tyyli "Geelivaikutus".
Napsautin sitten OK ja olen nyt tyylini tallennettu Photoshopiin. Katsotaan kuinka voimme soveltaa sitä heti johonkin muuhun.
Koska minulla on jo sana "valokuva" kirjoitettu asiakirjaikkunaan, tartun vielä kerran Type-työkaluni Työkalut-paletista ja kirjoitan tällä kertaa sanan "shop" sen alle. Aion käyttää myös Free Transform -komentoa koon muuttamiseen, joten se on samankokoinen kuin sana "valokuva", ja aion myös kääntää sitä. Tässä se näyttää tällä hetkellä:

Napsauta tekstin tummempana alueella näytettävää väriä käytettäväksi satiinikerroksen tyylin kanssa.
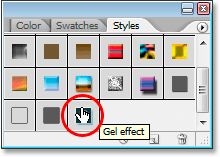
Tällä hetkellä sana "kauppa" ei käytä muuta kuin alkuperäistä tekstin väriä, mutta haluan, että sillä olisi sama "geelivaikutus", jonka loin sanalla "valokuva". Voisin käydä läpi kaikki vaiheet uudelleen ja luoda kerrostyylin uudelleen, mutta onneksi minun ei tarvitse, koska olin tarpeeksi älykäs pelastaaksesi efektin uudella tyylillä. Mistä löydän tyylin? Se on Photoshopin Tyylit-paletissa, joka sijaitsee aivan alaosassa:

Photoshopin "Tyylit" -paletti tallennetulla "Geelivaikutus" -tyylillä käytettävissä olevien esiasetettujen tyyliluettelon alaosassa.
Jotta sitä voitaisiin käyttää tekstissäni, minun on tehtävä vain varmistaa, että minulla on "kauppa" -kerros valittu Tasot-paletista ja napsauttaa sitten "Geelivaikutus" -tyyliä Tyylit-paletissa. Vaikutus lisätään heti tekstiin:

"Geelivaikutus" -tyyli otetaan heti käyttöön uudessa tekstissä.
Entä jos halusin, että sana "shop" olisi eri väriä? Värin muuttaminen on helppoa, mutta siinä on pieni temppu, kuten seuraavaksi nähdään.
Vaihe 13: Geelitekstitehosteen värin muuttaminen
Olemme luoneet "geeli" -tehosteen käyttämällä kerrostyylejä, olemme tallentaneet sen uudella tyylillä nimeltä "Geelivaikutus" ja olemme ottaneet sen heti käyttöön sanassa "kauppa". Mutta entä jos haluan, että sana "kauppa" on eri väriä? Luulet todennäköisesti "helppoa, käytä vain sävyn / kylläisyyden säätökerrosta". Joten kokeillaan sitä ja katsotaanko se toimii.
Käytän värisävyä / kylläisyyttä vaihtaaksesi sanan "shop" värin sinisestä vaaleanpunaiseksi. Tässä on tulos:

Sana "kauppa" on nyt vaaleanpunainen, kun on lisätty "Sävy / kylläisyys".
Itse sana on muuttunut vaaleanpunaiseksi, mutta näetkö ongelman? Tasotyypit ovat edelleen sinisiä. Sävyn / kylläisyyden säädöllä ei ollut vaikutusta niihin. Jos haluamme muuttaa sekä tekstin väriä että tasotyylin väriä, meidän on käytettävä vähän temppua.
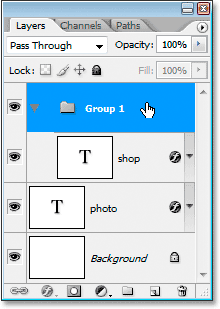
Kun "myymälä" -taso on edelleen valittu Tasot-paletista, käytä pikanäppäimiä Ctrl + G (Win) / Command + G (Mac) sijoittaaksesi "myymälä" -kerroksen kerrosryhmään, jota Photoshop nimittää "Ryhmä 1":

Painamalla "Ctrl + G" (Win) / "Command + G" (Mac) voit sijoittaa "kauppa" -kerroksen kerrosryhmään.
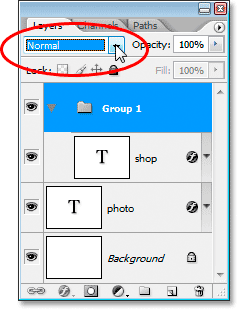
Yllä olevassa Tasot-paletissa voidaan nähdä, että "kauppa" -taso on nyt kerrosryhmän sisällä. Seuraavaksi meidän on vaihdettava kerrosryhmän sekoitustila oletusarvostaan "Läpäise" normaaliksi :

Kun kerrosryhmä on valittu, vaihda sen sekoitustila "Pass Through" -asetukseksi "Normal".
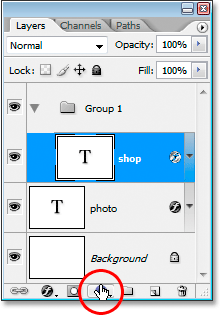
Napsauta nyt kauppakerrosta valitaksesi sen ja napsauta sitten Uusi säätökerros -kuvaketta Tasot-paletin alaosassa:

Kun "shop" -taso on valittu, napsauta "New Adjustment Layer" -kuvaketta Tasot-paletin alaosassa.
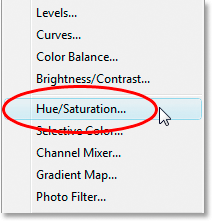
Valitse sävy / kylläisyys luettelosta:

Valitse "Sävy / kylläisyys" säätökerrosluettelosta.
Kun Värisävy / kylläisyys -valintaikkuna tulee näkyviin, vedä Sävy- liukusäädintä muuttaaksesi tekstin väriä:

Muuta tekstin väriä vetämällä "Sävy" -liukusäädintä.
Pidä tekstiä asiakirjaikkunassa silmällä, kun vedät liukusäädintä. Kun olet tyytyväinen uuteen väriin, napsauta OK poistuaksesi Sävy / kylläisyys -valintaikkunasta. Tällä kertaa, koska "myymälä" -kerros sijoitettiin kerrosryhmän sisään, tasotyylit on nyt väritetty tekstin mukana. itse:

Lopullinen tulos.
Minne mennä seuraavaksi …
Ja siellä meillä se on! Vieraile tekstitehosteita tai valokuvatehosteita osioissa, jos haluat lisätietoja Photoshop-tehosteoppaista!