Ennen aloittamista: Huomaa, että tämä opetusohjelma on alun perin kirjoitettu Photoshop CS5: lle ja aiemmille. Jos käytät Photoshop CC: tä tai CS6: ta, kannattaa tutustua täysin päivitettyyn tekstin muuttamiseen kultaksi Photoshop-opetusohjelmaamme.
Tässä Photoshop-tekstiefektien opetusohjelmassa opitaan kuinka muuttaa teksti kultaksi Photoshopin tasotyyleillä. Heitämme jopa lopussa kimalluksia, jotta kultakirjaimemme todella loistavat.
Tässä on vaikutus, jota aiomme:

Lopullinen kullatun tekstin tulos.
Kun olet luonut kultaisen tekstin, muista tutustua tämän opetusohjelman 2 osaan, jossa näytän sinulle kuinka muuttaa tekstiä takana oleva tausta helposti! Aloitetaan!
Kuinka luoda kultateksti Photoshopissa
Vaihe 1: Avaa uusi Photoshop-asiakirja
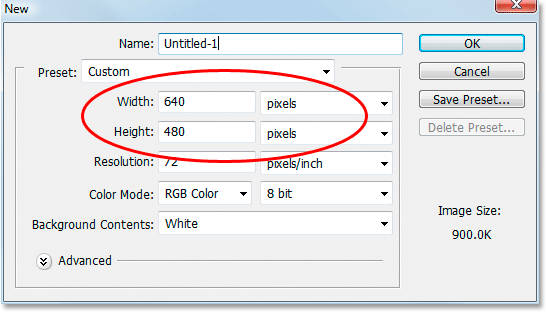
Avaa uusi asiakirja Photoshopissa siirtymällä Tiedosto-valikkoon ja valitsemalla Uusi … tai käyttämällä pikanäppäimiä, Ctrl + N (Win) / Command + N (Mac). Aion vain käyttää esiasetettua kokoa 640x480 . Voit käyttää leveyttä ja korkeutta haluamasi koon mukaan ja luoda sitten uuden Photoshop-asiakirjan napsauttamalla OK:

Luo uusi asiakirja Photoshopissa. Käytän esiasetettua kokoa 640x480.
Katso video ja jaa kommenttisi YouTube-kanavallamme!
Vaihe 2: Täytä taustakerros mustalla
Paina näppäimistön D palauttaaksesi nopeasti Photoshopin etualan ja taustavärit, mikä asettaa mustan etualan väreksi. Täytä sitten taustakerros mustalla käyttämällä pikanäppäintä Alt + askelpalautin (Win) / Option + Poista (Mac):

Taustakerros on nyt täynnä mustaa.
Vaihe 3: Aseta etualan väri valkoiseksi ja lisää teksti
Vaihda etuala ja taustavärit painamalla näppäimistön X- painiketta, jotta valkoisesta tulee etualan väri. Valitse Tyyppi-työkalu Työkalut-paletista tai painamalla näppäimistön T- painiketta. Valitse fontti näytön yläreunan Asetukset-palkista, napsauta sitten asiakirjaikkunan sisällä ja kirjoita teksti. Käytän täällä "Times New Roman Bold" -tapahtumaa pitääkseni asiat yksinkertaisina, jos haluat seurata. Annan sanan "GOLD":

Aseta etualan väri valkoiseksi ja kirjoita teksti.
Vaihe 4: Muuta tekstin kokoa ilmaisella muunnoskomennolla
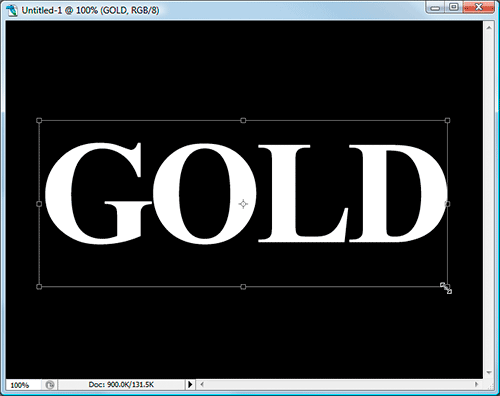
Teksti on tässä vaiheessa liian pieni, joten valitse Tasot-paletissa valitun tekstikerroksen avulla pikavalinta Ctrl + T (Win) / Command + T (Mac), jolloin esiin tulee Photoshopin Free Transform -ruutu ja käsittelee tekstiä. Pidä Shift + Alt (Win) / Shift + Option (Mac) painettuna saadaksesi Photoshop rajoittamaan tekstin mittasuhteita ja muuttamaan tekstin kokoa keskeltä vetämällä mitä tahansa kulmakahvoista suurentaaksesi tekstiä:

Muuta tekstin kokoa Free Transform -sovelluksella.
Paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään muutoksen.
Vaihe 5: Kopioi tekstikerros
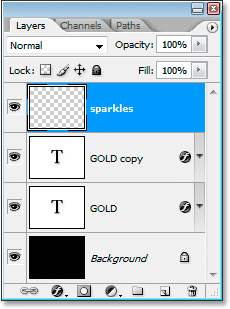
Käytä pikanäppäimiä Ctrl + J (Win) / Command + J (Mac) kopioidaksesi tekstikerros nopeasti. Sinulla pitäisi nyt olla kolme kerrosta Tasot-paletissa:

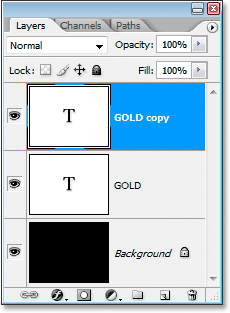
Photoshopin Tasot-paletti näyttää nyt kolme kerrosta.
Aiomme työskennellä tekstikopiokerroksen parissa seuraavissa vaiheissa.
Vaihe 6: Lisää tekstiin gradienttipeittokuva
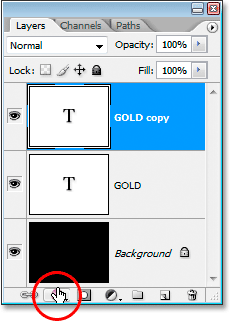
Kun tekstikopiokerros on valittu, napsauta Tasot-paletin alaosassa olevaa Tasotyylit-kuvaketta:

Napsauta Tasot-paletin alaosassa olevaa Tasotyylit-kuvaketta.
Valitse luettelosta Gradient Overlay :

Valitse Gradient Overlay -tasotyyli luettelosta.
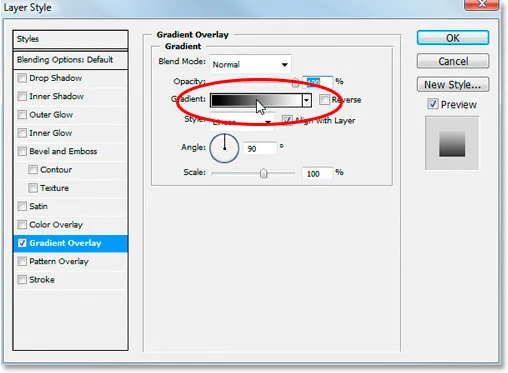
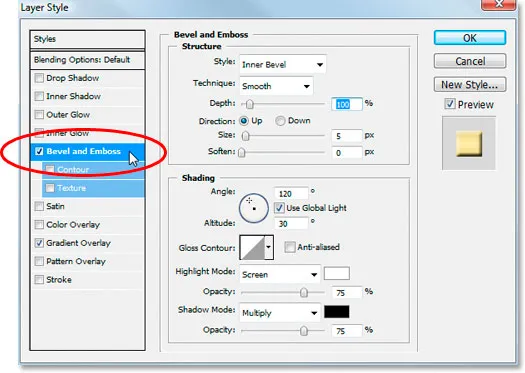
Tämä tuo esiin Tasotyyli- valintaikkunan, joka on asetettu Gradient Overlay -asetuksiin:

Photoshopin Layer Style -valintaikkuna on asetettu "Gradient Overlay" -vaihtoehdoille.
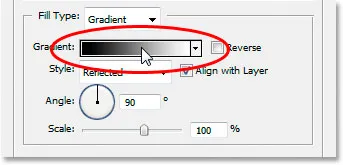
Asetamme värit kaltevuudelle, joten napsauta suoraan kaltevuuden esikatselualueelle (ympyröity punaisella yllä) tuodaksesi esiin Gradient Editorin .
Vaihe 7: Valitse vaaleampi ja tummempi kultaväri liukuvärille
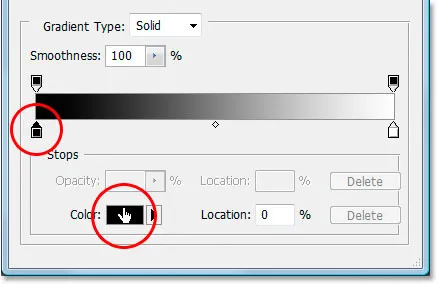
Kun Gradient Editor tulee näkyviin, napsauta vasenta värimerkkiä valitaksesi sen ja napsauta sitten Värimallia valitaksesi värin kaltevuuden vasemmalle puolelle:

Napsauta vasemmanpuoleista värimerkkiä Gradient Editor -sovelluksessa ja napsauta sitten Väri-värimallia.
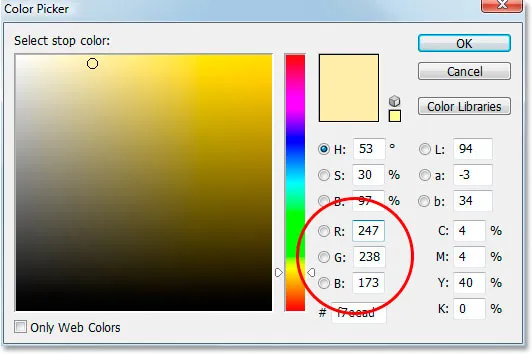
Tämä tuo esiin Photoshopin värinvalitsimen . Voit käyttää mitä mieluummin kultavärejä, mutta jos haluat seurata, olen syöttänyt värin R: 247, G: 238, B: 173, joka antaa meille vaalean kullanvärin (huijain ja otin näytteen väreistä valokuva kultakolikosta):

Syötä R: 247, G: 238, B: 173 vasemman gradientin väri.
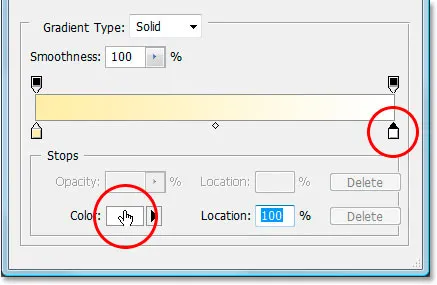
Napsauta OK, kun haluat hyväksyä värin ja poistua värivalinnasta. Napsauta sitten takaisin Gradient Editor -sovelluksessa oikeaa värimerkkiä valitaksesi sen ja napsauta sitten takaisin Värimallit :

Napsauta oikeanpuoleista värimerkkiä ja napsauta sitten takaisin Värimerkki.
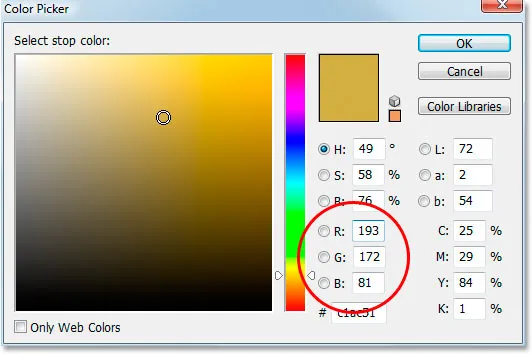
Kun värinvalitsija tulee takaisin ylös, kirjoita R: 193, G: 172, B: 81, jotta saadaan tummempi kultaväri (näyte otetaan myös kultakolikosta):

Syötä R: 193, G: 172, B: 81 oikealle kaltevuusvärille.
Napsauta OK poistuaksesi uudelleen värivalinnasta ja napsauta OK poistuaksesi myös Gradient Editorista.
Tekstin pitäisi nyt näyttää tältä:

Tekstiin sovelletut kaltevuusvärit.
Älä vielä poistu Tasotyyli-valintaikkunasta. Meillä on vielä enemmän tekemistä.
Vaihe 8: Vaihda liukuvärin "tyyli" "heijastuneeksi"
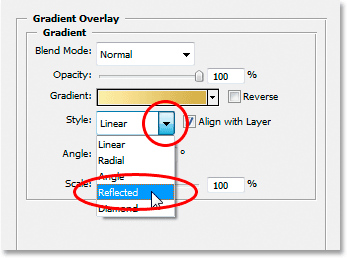
Napsauta takaisin Kerrostyyli -valintaikkunan Gradient Overlay -vaihtoehtoissa napsauttamalla alaspäin osoittavaa nuolta sanan "Lineaarinen" oikealla puolella ja vaihda kaltevuuden tyyli Reflected :

Vaihda kaltevuus tyyli "Lineaarinen" "Heijastettu".
Tämä lisää tummemman kullanvärin sekä tekstin ylä- että alaosaan, jolloin vaaleampi väri jää keskelle:

Teksti muuttunut gradienttityylistä.
Vaihe 9: Valitse "Viiste ja kohokuvio" -vaihtoehdot
Napsauta suoraan sanoja "Viiste ja kohokuvio" kerrostyylivalikossa Tasotyyli-valintaikkunan vasemmalla puolella, siirtyäksesi viiste- ja kohouma- asetuksiin. Napsauta suoraan itse sanoja, ei vain niiden vieressä olevassa pienessä ruudussa, muuten vaihtoehdot eivät tule näkyviin:

Napsauta suoraan vasemmalla olevan valikon sanoja "Viiste ja kohokuvio".
Vaihe 10: Vaihda "Tekniikka" "Taltta kovaksi"
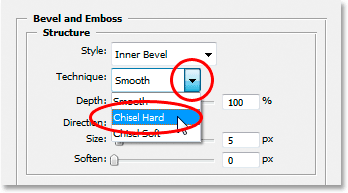
Napsauta Tasotyyli-valintaikkunan keskellä olevassa viiste- ja kohokuviorakenne-valikossa sanan "Sileä" oikealla puolella olevaa alas osoittavaa nuolta ja vaihda tekniikka Chisel Hard -asetukseksi :

Vaihda "Tekniikka" "Sileäksi" "Taltta kovaksi".
Vaihe 11: Vaihda "kiiltävä muoto" "kaksinkertaiseksi"
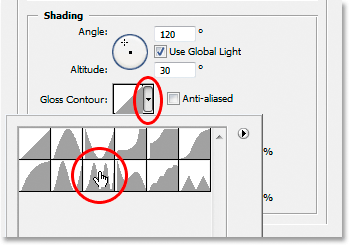
Napsauta Rakenne-asetusten alla olevissa Varjostus- vaihtoehdoissa alaspäin osoittavaa nuolta sanan "Gloss Contour" oikealla puolella ja valitse Ring - Double, joka on alareunassa, kolmas vasemmalta:

Vaihda "Gloss Contour" tilaan "Ring Double".
Valitse myös Anti-Aliased- vaihtoehto, jotta tekstiäsi ei saa "jaggies".
Tässä on teksti tässä vaiheessa:

Vaikutus toistaiseksi.
Vaihe 12: Suurenna rakennetta "Koko" sulkeaksesi avoimen tilan kirjeiden sisällä
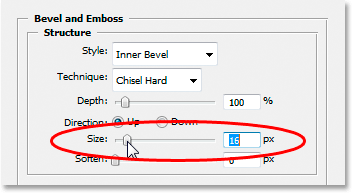
Palaa takaisin Tasot-tyylit-valintaikkunan yläosassa olevaan Rakenne- asetuksiin ja vedä Koko- liukusäädintä oikealle, kunnes olet sulkenut avoimet tilat kirjaimien sisällä. Täällä olen vetänyt kaivoksen arvoon 16 pikseliä :

Vedä "Koko" -liukusäädintä oikealle, kunnes olet sulkenut kirjaimien sisäiset avoimet tilat.
Avoimet tilat ovat nyt poissa:

Kun olet vetänyt "Koko" -liukusäädintä oikealle, kirjaimien sisäiset avoimet tilat on poistettu.
Vaihe 13: Suurenna rakennetta "Syvyys" parantaaksesi valovaikutusta
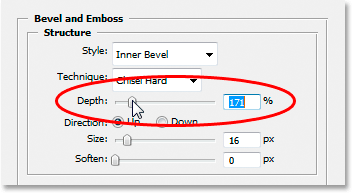
Vedä seuraavaksi Syvyys- liukusäädintä oikealle parantaaksesi kirjaimien valaistusvaikutusta. Olen vetänyt kaivoksen arvoon 171% :

Vedä "Syvyys" -liukusäädintä oikealle parantaaksesi kirjaimien valaistusvaikutusta.
Nyt asiat alkavat näyttää hyvältä:

Vaikutus "Syvyyden" lisäämisen jälkeen.
Vaihe 14: Kytke "Muoto" päälle Tasotyyli-valikossa
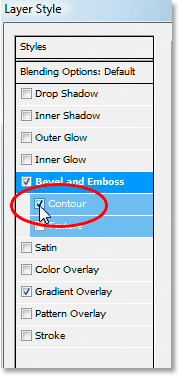
Napsauta seuraavaksi valintaruudun sanan Contour vasemmalla puolella Tasotyyli-valintaikkunan vasemmalla puolella, suoraan "Viiste ja kohokuva" -kohdan alapuolella. Tämä parantaa kultavaikutustamme entisestään. Sille ei tarvitse muuttaa mitään vaihtoehtoja, joten ota se käyttöön napsauttamalla valintaruutua:

Napsauta "Contour" -valintaruudun sisällä sitä salliaksesi katsomatta sen vaihtoehtoja.
Tässä on teksti, jonka "Muoto" on käytössä:

Vaikutus "Contour" -asetuksen ollessa käytössä.
Vaihe 15: Lisää sisäinen hehku
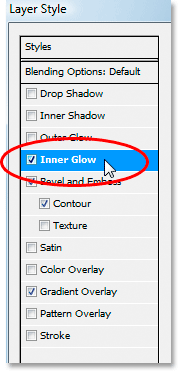
Viimeinen tehtävä tässä ennen kuin poistumme Tasotyyli-valintaikkunasta ja siirrymme alkuperäiseen tekstikerrokseen. Aiomme lisätä Inner Glow -tehosteen parantaaksemme kultavärejämme. Voit tehdä sen napsauttamalla suoraan sanoja Sisäinen hehku, joka on Tasotyyli-valintaikkunan vasemmalla puolella, jotta se otetaan käyttöön ja tuo esiin vaihtoehdot:

Valitse "Inner Glow" -tasotyyli. Napsauta suoraan sen nimeä tuodaksesi esiin sen vaihtoehdot.
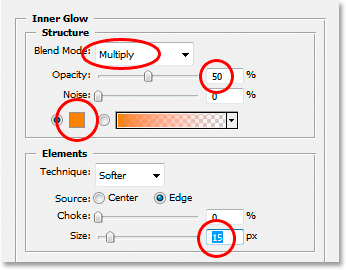
Muuta täällä kiertämiäni vaihtoehtoja:

"Sisäinen hehku" -vaihtoehdot.
Vaihda ensin sekoitustila kohtaan Kerro . Laske sitten opasiteetti 50%: iin . Napsauta värimallia suoraan sanan "Noise" alapuolella, joka tuo esiin Värinvalitsimen. Syötä R: 232, G: 128, B: 31, niin saat meille oranssinvärisen värin (tämä on otettu näytteestä kultatiilikuvasta) ja napsauta OK poistuaksesi värivalinnasta. Lisää lopuksi hehkukoko 15 pikseliin .
Kun olet valmis, napsauta OK poistuaksesi Tasotyyli-valintaikkunasta. Tekstisi pitäisi nyt näyttää tällaiselta:

Teksti "Inner Glow" -tasotyylin soveltamisen jälkeen.
Vaihe 16: Lisää lyönti alkuperäiseen tekstikerrokseen
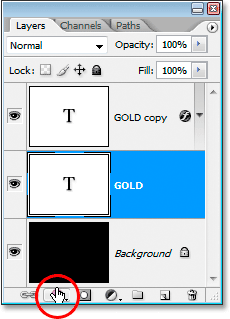
Olemme nyt valmiit tekstikopiokerroksen kanssa. Nyt käsittelemme alkuperäistä tekstikerrosta, joten napsauta sitä Tasot-paletissa valitaksesi sen. Palaamme takaisin Tasotyyli-valintaikkunaan, joten napsauta Tasot-paletin alaosassa olevaa Tasotyylit-kuvaketta:

Kun alkuperäinen tekstikerros on valittu, napsauta Tasot-paletin alaosassa olevaa Tasotyylit-kuvaketta.
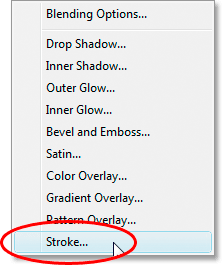
Valitse tällä kertaa luettelo alareunassa aivohalvaus :

Valitse luettelosta "Stroke" -tasotyyli.
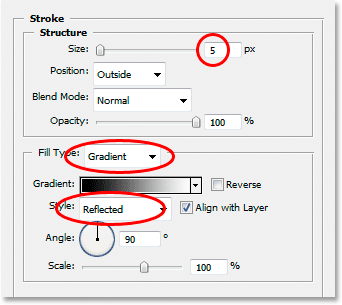
Tällöin Tasotyyli-valintaikkuna varmuuskopioidaan ja asetetaan Stroke-asetuksiin. Muuta alla kiertämiäni vaihtoehtoja:

"Stroke" -tason tyylivaihtoehdot.
Lisää ensin iskun koko 5 pikseliin . Vaihda sitten täyttötyyppi "Väristä" Gradientiksi . Käytämme samoja gradientin värejä iskuissa, joita käytimme tekstissä. Ennen kuin aloitamme kuitenkin gradientin värejä, vaihda gradientin tyyli Reflected -vaihtoehdoksi.
Vaihe 17: Aseta aivohalvausgradientti samoille väreille kuin teksti
Napsauta suoraan kaltevuuden esikatselualueella Stroke-vaihtoehdoista:

Napsauta kaltevuuden esikatselualuetta.
Tämä tuo jälleen kerran käyttöön Gradient Editorin . Aseta kaltevuuden värit samoihin väreihin, joita käytimme tekstissä. Vasemman värin kohdalla käytetään R: 247, G: 238, B: 173 ja oikeanpuoleisella värillä R: 193, G: 172, B: 81 . Napsauta OK poistuaksesi Gradient Editorista, kun olet asettanut värit, ja tekstin pitäisi näyttää tältä:

Tekstiin käytetty gradienttiisku.
Vaihe 18: Levitä viiste ja kohokuviointityyli tahtiin
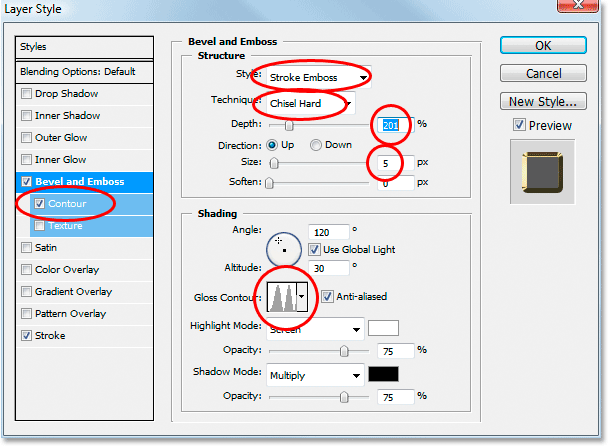
Napsauta suoraan tason tyyli -valintaikkunan vasemmanpuoleisessa valikossa olevia viisteitä ja kohokuvioita, jotta se otetaan uudelleen käyttöön ja tuo esiin vaihtoehdot. Tällä kertaa sen sijaan, että lisääisimme tekstiin viiste- ja kohokuviointityyliä, lisäämme sen kappaleeseen. Muuta alla kiertämiäni vaihtoehtoja:

"Viiste ja kohokuvio" -vaihtoehdot, joita voidaan käyttää aivohalvaukseen.
Ensinnäkin, jotta voimme soveltaa näitä asetuksia aivohalvaukseen, meidän on vaihdettava ylävaihtoehto, Tyyli, Stroke-kohokuvaksi . Nyt kaikki nämä asetukset otetaan käyttöön aivohalvaukseemme. Vaihda tekniikka uudelleen Chisel Hardiksi . Aseta koon 5 pikseliä . Napsauta "Varjostus" -osiossa alaspäin osoittavaa nuolta sanojen Gloss Contour oikealla puolella ja valitse jälleen kerran kyseinen Ring - Double -vaihtoehto, joka on kolmas alareunan vasemmalta. Napsauta lopuksi valikkopalkin vasemmalla puolella vielä kerran Contour- valintaruutua sen sallimiseksi.
Kun olet käyttänyt viiste- ja kohokuviointityyliä, tekstin pitäisi nyt näyttää tältä:

Vaikutus, kun olet käyttänyt "Bevel and Emboss" -tyyliä tekstin ympärille.
Vaihe 19: Käytä "Outer Glow" -tyyliä
Viimeinen tehtävä tässä kerrostyylit-valintaikkunassa. Aiomme lisätä tekstiin hiukan hehkua, kuin jonkin verran valoa heijastaisi kultaa. Napsauta suoraan sanoja Outer Glow vasemmassa valikossa ottaaksesi Outer Glow -tyylin käyttöön ja tuoda esiin sen vaihtoehdot ja muuta sitten alla kiertämiäni vaihtoehtoja:

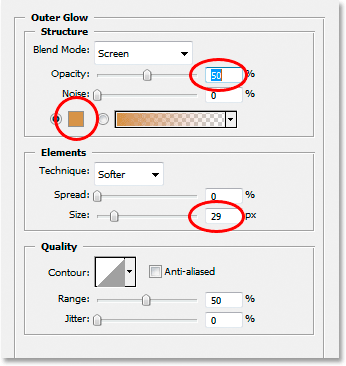
Outer Glow -tyylin vaihtoehdot.
Laske ensin opasiteetti- arvo 50%: iin . Napsauta sitten värimallia suoraan sanan "Noise" alapuolella, joka tuo esiin Photoshopin värivalitsimen. Kirjoita väri R: 183, G: 145, G: 79 (toinen kultatiilen valokuvanäyte) ja napsauta OK poistuaksesi värivalinnasta. Aseta lopuksi Koon arvoksi noin 29 pikseliä ja napsauta sitten OK poistuaksesi Tasotyyli-valintaikkunasta.
Tekstin ympärillä on nyt heikko hehku:

Tekstin ympärillä on heikko hehku.
Yksi tehtävä jäljellä …
Vaihe 20: Lisää uusi tyhjä kerros tekstikopiokerroksen yläpuolelle
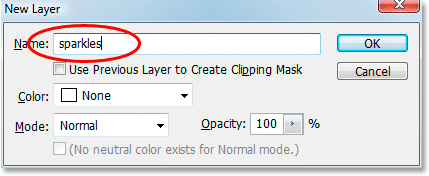
Napsauta tekstikopiokerrosta Tasot-paletissa valitaksesi sen, paina sitten pikanäppäintä Ctrl + Vaihto + N (Win) / Komento + Vaihto + N (Mac) avataksesi uuden tason -valintaikkunan. Nimeä uusi taso "kimaltelee" ja napsauta OK:

Photoshopin "Uusi kerros" -valintaikkuna. Nimeä uusi kerros "kimaltelee" ja napsauta OK.
Meillä on nyt uusi tyhjä kerros Tasot-paletissa:

Photoshopin Tasot-paletti näyttää nyt uuden "kimallus" -kerroksen yläreunassa.
Vaihe 21: Lataa "valikoidut harjat"
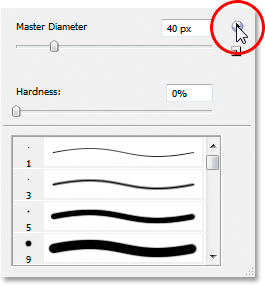
Aiomme lisätä joitain kimalluksia kultatekstiin, jotta se todella loistaisi, ja käytämme sivellintä siihen. Mutta ensin meidän on ladattava joitain uusia harjoja. Tartu nopeasti Brush-työkaluun Työkalut-paletista tai paina näppäimistön B-näppäintä valitaksesi se nopeasti. Napsauta sitten hiiren kakkospainikkeella (Win) / Control-click (Mac) missä tahansa asiakirjaikkunan sisällä, jolloin esiin tulee Harja-valikko, ja napsauta oikeassa yläkulmassa olevaa pientä oikealle osoittavaa nuolta:

Napsauta Pieni nuoli Harja-valikon oikeassa yläkulmassa.
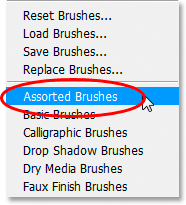
Napsauta lajiteltuja harjoja ilmestyvässä pitkässä luettelossa valitaksesi ne:

Napsauta avautuvassa luettelossa "Valikoidut harjat".
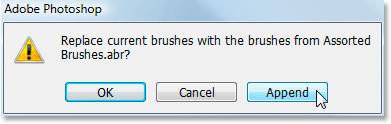
Photoshop kysyy sinulta, haluatko korvata nykyiset harjat näillä uusilla harjoilla vai yksinkertaisesti lisätä ne olemassa oleviin. Napsauta Liitä :

Napsauta "Liitä" lisätäksesi uusia harjat jo olemassa oleviin.
Vaihe 22: Ota näyte vaalean kullanväristä tekstistä Piippaus-työkalun avulla
Napauta Eyedropper- työkalu Työkalut-paletista tai paina I valitaksesi se nopeasti ja napsauta sitten yhtä tekstin vaaleimmista alueista näytteen ottamiseksi kyseisestä väristä. Käytämme sitä väriä kimaltelemaan:

Osoita tekstistä vaalean kullanväristä Eyedropper-työkalulla.
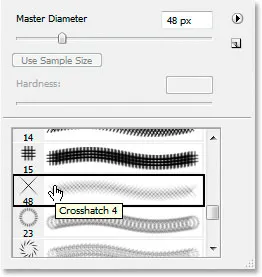
Vaihe 23: Valitse yksi "Crosshatch" -harjoista, joita haluat käyttää kimalla
Kun vaalean kullan väri on otettu näytteestä, vaihda takaisin Harjatyökaluun ja napsauta sitten hiiren kakkospainikkeella (Win) / Control-click (Mac) missä tahansa asiakirjaikkunan sisällä, jolloin esiin tulee Harja-asetukset-valikko. Vieritä luetteloa käytettävissä olevista harjoista alaspäin, kunnes törmäät sellaiseen, joka näyttää hienolta "X". Jos työkaluvihjeet ovat käytössä Photoshop-asetuksissa, huomaat, että harjan nimi on "Crosshatch", kuten näemme täällä:

Valitse yksi "Crosshatch" -harjoista (jotka näyttävät "X") käytettäväksi kimaltelemaan.
Vaihe 24: Maalaa muutama satunnaisesti sijoitettu kimaltelee tekstin ympärille
Kun harja on valittu ja näytteen väri on valmis lähtemään, napsauta muutamaa satunnaista kohtaa tekstin ympärillä lisätäksesi kimalluksia. Muuta harjan kokoa jokaisen napsautuksen jälkeen lisätäksesi vielä enemmän satunnaisuutta käyttämällä oikeaa ja vasenta haarukointinäppäintä lisätäksesi tai pienentääksesi harjan kokoa lennossa. Kipinöiden lisääminen on hauskaa, mutta liian monta on liian monta, joten lisää vain muutama. Muutaman isomman ja pari pienemmän tulisi tehdä se.
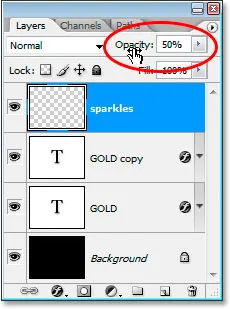
Jos huomaat, että kipinöisi näyttävät liian voimakkailta, laske "kimaltele" kerroksen opasiteetti. Täällä olen laskenut kaivokseni 50 prosenttiin:

Laske "kipinöiden" kerroksen opasiteetti vähentääksesi niiden voimakkuutta.
Kun olet lisännyt kimaltelemasi ja vähentänyt opasiteettiasi mieleiseesi, olet saanut aikaan kultakirjaimisen tehon! Tässä on lopullinen "kullattu teksti" -tehosteen tulos:

Lopullinen vaikutus.
Ja siellä meillä se on! Nyt kun olet luonut kultatekstin, katso osa 2, jossa näytän sinulle, kuinka voit siirtää tehosteen helposti toiselle taustalle! Tai käy lisää oppaita Tekstitehoste- tai Photo Effects -osiossa!