Tässä Photoshop-opetusohjelmassa opimme luomaan Photoshop-tekstin rivitystehosteen viemällä tavallisesti sivun asetteluohjelmasta löytyvä tekstin rivitysominaisuus, jonka avulla voimme kääriä tekstiä objektien ympärille. Photoshop voi olla maailman suosituin ja tehokkain kuvankäsittelyohjelma, mutta se ei aivan mittaa ohjelmistoja, kuten InDesign tai edes Illustrator, kun kyse on tekstistä (vaikka Photoshop tarjoaakin enemmän tekstiin liittyviä vaihtoehtoja kuin tavallisesti odotettaisiin löytää ohjelmasta, joka on rakennettu valokuvien muokkaamiseen).
Photoshopissa ei ole varsinaista tekstin rivitysominaisuutta, mutta se antaa meille kyvyn käyttää polkua tekstinsä säilöksi, ja kuten opastamme tässä opetusohjelmassa, voimme käyttää sitä kääriä tekstiä objektien ympärille. Se ei ole aivan yhtä hyvä tai niin intuitiivinen kuin, että sillä on todellinen tekstin kääritysominaisuus, mutta se toimii.
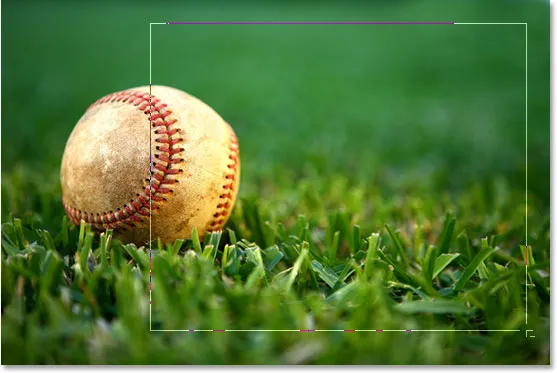
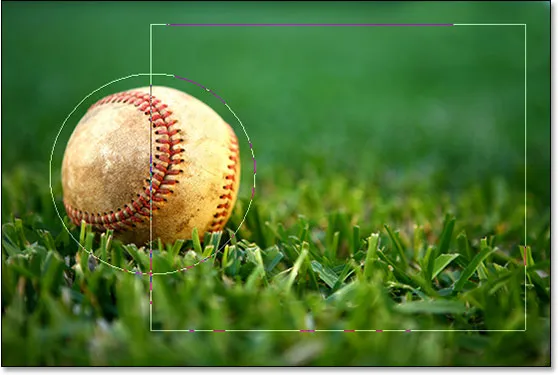
Minulla on kuva nurmikosta makaavasta baseballista:

Alkuperäinen kuva.
Haluan lisätä tekstiin tätä kuvaa ja haluan, että teksti kietou baseballin ympärille. Kuten totesin, Photoshopissa ei ole virallista "tekstin kääritys" -vaihtoehtoa, mutta polkujen ja Photoshopin kyvyn avulla käyttää polua tekstin säilytystilan ansiosta tämä tulee olemaan helppoa.
Aloitetaan!
Vaihe 1: Valitse Suorakulmutyökalu
Koska aiomme käyttää polkua tekstinsä säilönä, tarvitsemme polun ennen tekstin lisäämistä. Aion käyttää Photoshopin suorakulmityökalua (jota ei pidä sekoittaa suorakulmaiseen telttatyökaluun) suorakaidepolun luomiseksi, josta tulee tekstisäiliöni perusmuoto. Valitsen suorakaiteen työkalun Työkalut-paletista:

Valitse Photoshopin suorakulmityökalu.
Voin myös painaa näppäimistön U-painiketta valitaksesi sen nopeasti.
Vaihe 2: Valitse "Paths" -vaihtoehto Asetukset-palkista
Photoshop antaa meille kolme tapaa käyttää suorakaiteen työkalua yhdessä muiden muototyökalujen kanssa. Voimme käyttää niitä vektorikuvioiden piirtämiseen, niiden avulla piirtää yksinkertaisia polkuja (mitä me teemme täällä), ja voimme käyttää niitä piirtämään pikselipohjaisia muotoja. Voit valita näiden kolmen vaihtoehdon välillä napsauttamalla niitä vastaavaa kuvaketta ylöspäin näytön yläosassa olevassa Asetukset-palkissa. Haluan käyttää suorakulmatyökalua piirtääksesi suorakulmaisen polun, joten napsautin Asetukset-palkin Paths-kuvaketta, joka on kolmen keskellä oleva kuvake (vasemmalla oleva on vektori muodot -vaihtoehto ja oikealla oleva on pikselipohjaisten muotojen piirtämiseen):

Kun suorakulmityökalu on valittuna, napsauta "Paths" -kuvaketta Asetukset-palkissa.
Vaihe 3: Vedä suorakulmainen polku ulos
Kun suorakulmityökalu on valittu ja asetettu piirtämään polkuja, aion yksinkertaisesti vetää suorakulmaisen polun ulos samalla tavalla kuin vedäisin valinnan suorakaiteen muotoisella työkalulla, ja tästä polusta tulee säiliö minun teksti:

Vedä suorakulmainen polku suorakulmityökalulla.
Kuten yllä olevasta kuvasta voidaan nähdä, polkuni kulkee tällä hetkellä suoraan baseballin läpi, mikä ei auta minua paljon, kun haluan, että tekstini kiertyy baseballin oikealle puolelle, ei virrata sen yläosassa. Tarvitsen tavan muokata polkuani uudelleen niin, että polku itse kietou pallon ympärille. Teemme sen seuraavaksi.
Vaihe 4: Valitse ellipsityökalu
On olemassa muutamia tapoja muokata polkua Photoshopissa, mutta tässä tapauksessa helpoin tapa, koska pallo on pyöreä, on käyttää Photoshopin Ellipse-työkalua vähentämään osa polusta pallon ympäriltä. Tätä varten valitsen Ellipse-työkaluni, joka on oletuksena piilossa Työkalupaletin suorakaidetyökalun takana, joten minun on napsautettava suorakulmityökalua, pidettävä hiiren painiketta painettuna sekunnin tai kahden ajan ja valitse sitten Ellipse-työkalu ilmestyvästä poistumisvalikosta:

Valitse Photoshopin Ellipse-työkalu Työkalut-paletista.
Vaihe 5: Aseta ellipsityökalu "Vähennä" -tilaan
Kun Ellipse-työkalu on valittu, jos etsit Asetukset-palkista, näet neljän kuvakkeen ryhmän, jotka näyttävät neliöiltä, jotka on liitetty toisiinsa eri tavoin. Nämä neljä kuvaketta edustavat neljää vaihtoehtoa, jotka määrittävät, miten polku, jonka suunnittelet, tulee käyttäytymään. Haluamme toisen vasemmalta, joka on Subtract from path area -kuvake. Napsauta sitä valitaksesi sen:

Napsauta "Vähennä polun alueelta" -kuvaketta valitaksesi sen.
Jos tämä vaihtoehto on valittu, jos vedän ellipsin muotoisen polun ellipsityökalulla, jonka teen hetkessä, kaikki uudesta polusta, joka on päällekkäinen alkuperäisen suorakaiteen muotoisen reitin kanssa, vähennetään alkuperäisestä polusta. Katsotaanpa mitä tarkoitan. Aion vedä elliptisen polun baseballin ympärille. Ennen aloittamista, jos tarkastelen tarkkaan kohdistinta, näen sen oikeassa alakulmassa pienen miinusmerkin ("-"), ilmoittaen minulle, että olen "Vähennä" -tilassa:

Pieni miinusmerkki ("-") kohdistimen oikeassa alakulmassa osoittaa, että "Subtract from path area" -vaihtoehto on valittuna.
Voit käyttää "Vähennys" -tilaa myös pitämällä Alt (Win) / Option-näppäintä painettuna ennen kuin aloitat polun vetämisen, mikä on vähän nopeampaa kuin valitsemalla vaihtoehto Asetukset-palkissa (voit vapauttaa Alt / Optio-toiminnon) näppäin heti, kun olet alkanut vetää polkuasi). Menen eteenpäin ja vedän polun baseballin ympärille. Jos minun on siirrettävä polkuani uudelleen vetäessäni, joka minun on melkein aina tehtävä, voin pitää välilyöntiä painettuna ja siirtää polkua näytöllä hiirellä siirtääksesi sitä, vapauttaa välilyönnin ja jatkaa vetämistä polku. Tässä on kuva toisella polulla baseballin ympärillä:

Vedä elliptinen polku pesäpallon ympäri Ellipse-työkalun ollessa asetettu "Vähennä" -tilaan.
Näyttää siltä, että minulla on tässä kuvassa kaksi erillistä polkua - suorakulmainen ja elliptinen. Mutta ainoa aktiivinen polku on alkuperäinen suorakaiteen muotoinen polku, joka ei nyt ole aivan yhtä suorakulmainen, koska vaikka Photoshop ei anna meille mitään visuaalisia johtolankoja siitä, mitä todella tapahtuu, elliptinen polku vähentää nyt (tai "leikkaa"), jos sinä suosit)
osa suorakulmaisesta polusta baseballin ympärillä. Jotta se olisi helpompi nähdä, olen täyttänyt jäljellä olevan aktiivisen polun alueen alla olevassa kuvassa. Tällä alueella teksti ilmestyy. Huomaa, kuinka suorakulmainen polku kietou nyt hienosti baseballin ympärille, mikä tarkoittaa, että tekstini kiertyy myös sen ympärille:

Täytetty alue edustaa aktiivista polkualuetta sen jälkeen, kun osa siitä on vähennetty Ellipse-työkalulla, joka on asetettu "Vähennä" -asetukseen.
Nyt kun meillä on polkumme paikoillaan, lisäämme tekstin.
Vaihe 6: Lisää teksti
Nyt on vain lisättävä tekstiä, ja sitä varten tarvitsen Photoshopin Type Tool -työkalun, joten valitsen sen Työkalut-paletista:

Valitse kirjoitustyökalu.
Pystyin nopeasti käyttämään myös Tyyppityökalua painamalla näppäimistön T-painiketta. Sitten, kun Type Type -työkalu on valittu, siirryn näytön yläreunassa olevaan Asetukset-palkkiin ja valitsen fonttini, fontin koon ja tekstin värin. Pidän asiat täällä vain yksinkertaisin ja jatkan Times New Roman Bold -sarjan kanssa, joka on asetettu 16pt: ksi, tekstini väri on valkoinen:

Fonttiasetusten valitseminen Asetukset-palkista.
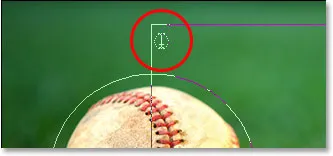
Jotta luomani polkua voi käyttää säiliönä tekstille, minun tarvitsee vain siirtää osoitin minne tahansa aktiivisen polun alueella. Kun teen niin, Tyyppityökalu-osoitin vaihtuu siitä, että sen ympärillä on pisteviiva neliömäinen ääriviiva, joka osoittaa, että polusta tulee tekstisäiliöni, jos napsautin tätä ja aloitan kirjoittamisen:

Tyyppityökalu-kuvake näyttää nyt pistetyn ellipsirakenteen, joka kertoo minulle, että aion lisätä tekstini polulle.
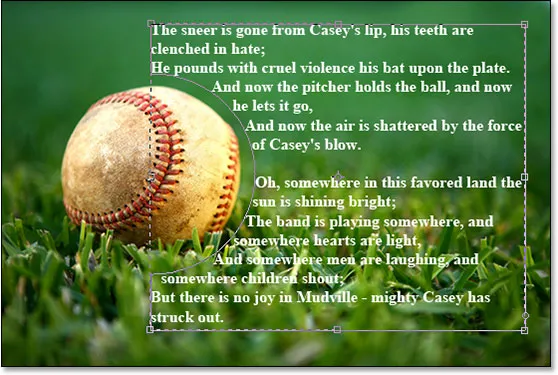
Minulla on jo jonkin verran tekstiä tallennettu leikepöydälle, jonka kopioin Ernest Lawrence Thayerin kuuluisan baseballrunon "Casey At The Bat" lopusta, joka mielestäni sopisi tähän kuvaan, jotta tekstiä lisätään kuvaan, Napsautin vain polun sisällä ja liitä sitten teksti polun sisälle pikanäppäimellä Ctrl + V (Win) / Command + V (Mac). Kuten voimme nähdä, teksti ei vain pysy polun sisällä, vaan myös kietou kauniisti baseballin ympärille:

Photoshop käyttää aktiivista polkua tekstin sisältämiseen, minkä seurauksena teksti kääri vasemmalla baseballin ympäri.
Hyväksyn tekstin ja poistuu tekstinkäsittelytilasta napsauttamalla valintamerkkiä Asetukset-palkissa:

Napsauta valintaruutua Asetukset-palkissa hyväksyäksesi teksti.
Lopuksi piilottaakseni polun niin, että sitä ei enää näy kuvassa, napsautin vain Tasot-paletin Tausta-tasoa:

Napsauttamalla Taustakerrosta piilottaa kuvan polkujen ääriviivat.
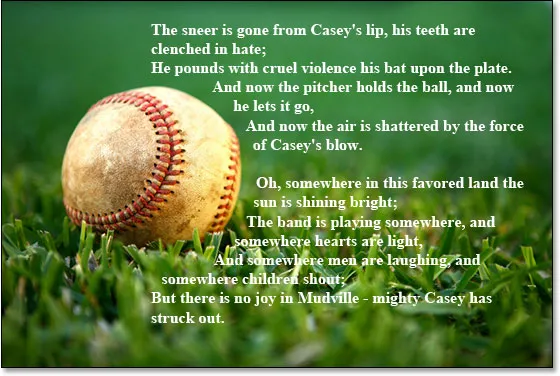
Kun polkujen ääriviivat eivät enää sotkeudu kuvaani, tässä on lopputulokseni:

Lopullinen "fake text wrap" -tulos.
Minne mennä seuraavaksi …
Ja siellä meillä se on! Siinä on perustiedot siitä, kuinka vääriä sivun asetteluohjelman "tekstinkääritys" -ominaisuutta Photoshopissa! Katso lisätietoja Photoshop-tehosteoppaista teksti-tehoste- tai valokuva-tehoste-osiostamme!