
Johdatus kehittäjien haastatteluun liittyviin kysymyksiin ja vastauksiin
Tiesitkö, että maailmassa on noin 1 673, 535, 333 verkkosivustoa (poistumassa mobiilisovelluksesta) (lokakuusta 2018 lähtien)? Tiedätkö, Internetin käyttäjien määrä on lisääntynyt jättiläismäisesti 800% (viime vuoteen 2008 verrattuna).
Järkyttynyt !!!
No, tämä on vain välähdys otsikkoon, jonka aiomme peittää. Mutta ennen ottakaamme tietämystä siitä. Autamme lukijoitamme vihjeellä - ”se on kaikkialla, Internetissä”.
Nämä tilastot vain vähentävät painetta eturivin kehittäjille ympäri maailmaa. Jokaisen sekunnin aikana syntyy yksi tai useampi verkkosivusto, ja tämä on jatkuvasti kasvava kysyntä. Kyllä, keskustelemme etukäteen kehittäjästä tänään artikkelissamme.
Joten aloitan siitä, mikä on etuosan kehittäjä? Mitä he tekivät?
Käyttöliittymällä tarkoitetaan sitä, mikä näkyy käyttäjien (kyllä, verkkosivustot) edessä. Joten käyttöliittymän kehittäjä toteuttaa rakenteen, suunnittelun, käyttäytymisen ja animaatiot, jotka liittyvät jokaiseen bittiin ja kappaleeseen, jotka näet, kun avaat verkkosivuston tai mobiilisovelluksen.
Nyt, jos etsit työtä, joka liittyy Front End -kehittäjään, sinun on varauduttava 2019 Front End -kehittäjähaastatteluihin. On totta, että jokainen haastattelu on erilainen työprofiilien mukaan. Täällä olemme laatineet tärkeät käyttöliittymäkehittäjien haastatteluun liittyvät kysymykset ja vastaukset, jotka auttavat sinua menestymään haastattelussa.
Tässä 2019 käyttöliittymän kehittäjien haastattelua käsittelevässä artikkelissa esitetään 14 tärkeintä ja usein kysyttyä käyttöliittymän kehittäjien haastattelua koskevaa kysymystä. Nämä kysymykset on jaettu kahteen osaan, jotka ovat seuraavat:
Osa 1 - Kehittäjänhaastattelun käyttöliittymät (perus)
Tämä ensimmäinen osa kattaa kehittäjän haastattelun peruskysymykset ja vastaukset
Q1. Mikä taitojoukko tekee täydellisestä käyttöliittymän kehittäjästä? Tai mitä ratkaisevia taitoja tarvitaan front-end-kehittäjälle?
Vastaus:
Etukäteen kehittäjän ratkaiseva taitotarve on seuraava
- HTML
- CSS
- JavaScript
- jQuery
- Näiden lisäksi on vielä joitain lisätaitoja, jotka voivat parantaa profiilia -
- Ymmärrys selainten välisestä testauksesta
- Sisällönhallintajärjestelmät, kuten WordPress, Joomla ja Drupal
- SEO tietämys
Q2. Selitä verkkosivulla olevat kerrokset. Kuinka CSS: llä on rooli siinä?
Vastaus:
Millä tahansa verkkosivulla on 3 erilaista tasoa. Nämä ovat
- Sisältökerros
- Esityskerros
- Käyttäytymiskerros
Sisältökerros on verkkosivuston hallussa olevia tietoja. Se koostuu tekstin yksityiskohdista, tosiasioista ja tietoosasta.
Siirrymme seuraavaan Front End -kehittäjien haastatteluun liittyviin kysymyksiin
Q3. Kerro jotain W3C: stä?
Vastaus:
W3C tarkoittaa World Wide Web Consortiumia, joka on kansainvälinen standardi webille. Nämä ihmiset ovat vastuussa verkon standardisoinnista ja siitä, että se on kaikkien käyttäjien saatavilla.
Esityskerros määrittelee, kuinka sisältö näkyy käyttäjiensä edessä. Voidaan myös sanoa, että se on verkkosivun ulkoasu. Tässä on CSS: n eli akateemisen tyylisivun tehtävä on tapa hallita ja esitellä esityskerrosta verkkodokumentissa.
Käyttäytymiskerros sisältää reaaliaikaisen käyttäjän vuorovaikutuksen verkkosivun kanssa.
Q4. Mainitsetko joitain CSS: n etuja?
Vastaus:
Tämä on yleinen Front End -kehittäjän haastattelu Haastattelussa esitetyt kysymykset. CSS: n edut ovat seuraavat:
- Se säästää aikaa
- Auttaa nopeaa sivun lataamista
- Helppo huoltaa
- Ylivoimainen HTL-tyyliin
- Useiden laitteiden yhteensopivuus
- Verkon maailmanlaajuiset standardit
- Selaaminen offline-tilassa
- Alustan riippumattomuus
Q5. Millä tavoin kehitetään kehittäjänä minkä tahansa verkkosivuston latausaikaa kehittäjänä?
Vastaus:
Jotkut tärkeät asiat, jotka pidämme huomioon, ovat -
- Ota käyttöön oikea selaimen välimuisti
- Optimoi kuvatiedostot
- Pienennä HTTP-pyynnöt
- Vähennä uudelleenohjauksia
Q6. Millä tavoin luulet kehittäjänä Web-sovellusten latausajan vähentämisessä kehittäjänä?
Vastaus:
Tätä varten on käytettävissä useita tapoja, jotka voivat vähentää monimutkaisuutta
- Selaimen välimuisti
- Optimoimalla kuvatiedostot
- Resurssien pienentäminen (poista tarpeettomat merkit lähdekoodista)
- Pienennä HTTP-pyyntö
Siirrymme seuraavaan Front End -kehittäjien haastatteluun liittyviin kysymyksiin.
Q7. Kuinka ilmoitat kolmiulotteisen taulukon Javascriptissa?
Vastaus:
Käyttämällä tätä syntaksia -
Var myArray = ((()));
Osa 2 - Kehittäjien haastattelua koskevat käyttöehdot (Advanced)
Katsokaamme nyt edistyneitä Front End -kehittäjien haastattelukysymyksiä.
Q8. Mikä olisi tulos 9 + 6 + ”3”?
Vastaus:
O / p on 153.
Selitys - tässä 9 ja 6 ovat datatyyppejä (kokonaislukuja), joten ne lisätään numeerisesti. Koska 3 on merkkijono, lopputulos ketjutettaisiin ja siitä muodostuu 9 + 6 = 15 ja 3 tulevat yhdessä muodostamaan 153 tulosteena.
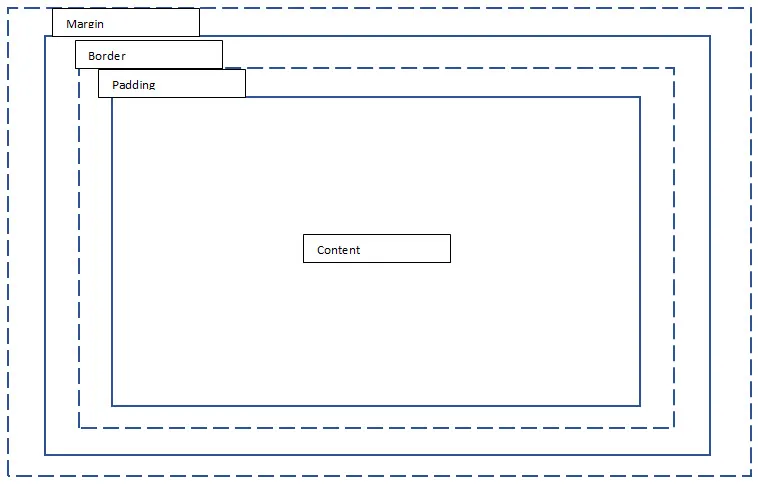
Q9. Selitä CSS-laatikkomalli?
Vastaus:
Box-malli auttaa tarjoamaan jäsennellymmän tavan avaruuselementeille suhteessa toisiinsa verkkosivulle. Laatikkomallissa on siinä useita komponentteja
- marginaalit
- Reunukset
- täyte
- Sisältö

Siirrymme seuraavaan Front End -kehittäjien haastatteluun liittyviin kysymyksiin.
Q10. Mikä on CSS-esiprosessori? Miksi käytämme niitä?
Vastaus:
Esiprosessoria käytetään koodin muuntamiseen. Esikäsitellyt kielet, kuten SASS ja LESS, muunnetaan virallisempaan CSS-muotoon. Syitä niiden käyttöön ovat
- Kyky määritellä muuttujat
- Kyky käyttää sisäkkäistä syntaksia
- Kyky luoda ja käyttää mixineja (toimintoja)
- Matemaattisten ja operatiivisten toimintojen käyttö
Q11. Nimeäkö joitain uusista HTML5: n ominaisuuksista, jotka puuttuvat HTML5: stä?
Vastaus:
Tämä on haastattelussa usein kysyttyjä Front End -kehittäjien haastattelukysymyksiä. Jotkut HTML5: n uudet ominaisuudet ovat -
- DOCTYPE-ilmoitus
- Osastunniste (
- Otsikon ja alatunnisteen tunniste
- Flgcaption-tunniste
Q12. Kerro minulle CSS-tyylin komponentit?
Vastaus:
CSS-tyyli koostuu kolmesta asiasta
- Valitsin : Valitsin on HTML-tunniste, jossa tyylejä voidaan käyttää. Valitsintunniste voi olla mikä tahansa
tai
- Ominaisuus : Tämä on HTML-tunnisteen ominaisuus. Tämä ominaisuus voi olla mitä tahansa värejä, reunuksia, sävyjä jne. HTML-määritteet muunnetaan CSS-omaisuudeksi.
- Arvo : Arvo määritetään aina mille tahansa määritellylle ominaisuudelle.
Siirrymme seuraavaan Front-end-kehittäjien haastatteluun liittyviin kysymyksiin
Q13. Voitko selittää tapoja soveltaa CSS-tyylejä verkkosivulle?
Vastaus:
Ensimmäinen tapa tehdä se käyttämällä elementin sisäisiä tyylimääritteitä,Lohkoa voidaan käyttää HTML-osiossa
Viimeiseksi, käyttämällä tunnistetta ulkoisen CSS-tiedoston lataamisen yhteydessä
Q14. Kuinka muuntaa ei-numeeriset arvot numeroiksi Javascriptissa?
Vastaus:
Kolme päätapaa tähän on -- parseInt ()
- parseFloat ()
- Määrä()
Suositellut artikkelit
Tämä on opas luetteloon käyttöliittymäkehittäjien haastattelua koskevista kysymyksistä ja vastauksista, jotta ehdokas voi helposti hajottaa nämä käyttöliittymän kehittäjien haastatteluun liittyvät kysymykset helposti. Täällä tässä viestissä olemme tutkineet top-end-kehittäjien haastattelukysymyksiä, joita usein kysytään haastatteluissa. Voit myös katsoa seuraavia artikkeleita saadaksesi lisätietoja -
- PLC: n haastattelukysymykset
- Oracle SOA -haastattelukysymykset ja -vastaukset
- 10 eniten kysymystä esitetään SAP ABAP -haastattelulla
- 10 olennaista ETL-testihaastattelua koskevaa kysymystä
- Opas taulukkoihin JavaScript-muodossa