Tässä Photoshop-opetusohjelmassa hauskaa siluetteja. Tällä tarkoitan, että luomme ensin perussiluetin tekniikalla, joka antaa meille vapauden muuttaa siluetin kokoa tarpeen mukaan ilman kuvan laadun heikkenemistä, ja sitten näemme kuinka täyttää siluetti hauskalla taustalla luoda mielenkiintoisia malleja!
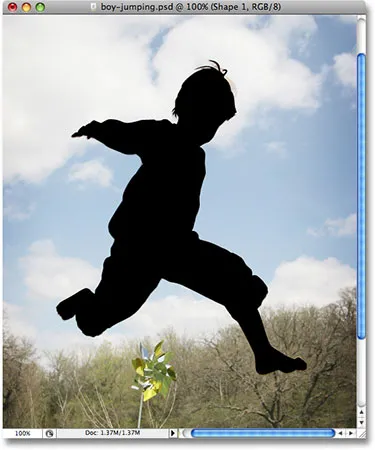
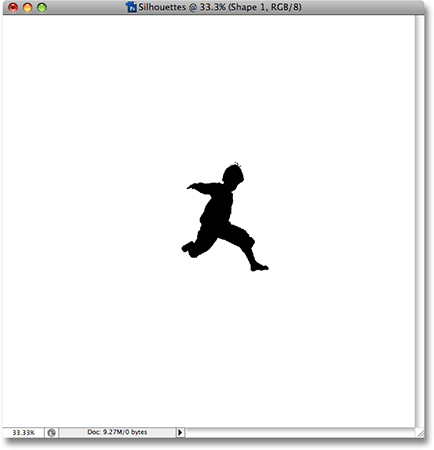
Luon pari siluetteja tälle opetusohjelmalle. Ensinnäkin käytän tämän kuvan poikaa:

Tästä kuvasta luodaan ensimmäinen siluetti.
Luon myös siluetin tytöstä tässä kuvassa:

Tästä kuvasta luodaan toinen siluetti.
Täytän molemmat siluetit taustalla ja käytän taustaa, jonka loimme äskettäisessä Classic Starburst Tausta- opetusohjelmassa:

Äskettäisessä opetusohjelmassa luotu "tähtipuhdas" -tausta.
Tietysti voit käyttää mitä taustaa haluat. Jos luot tämän tähdellä puhkeamisen taustan opetusohjelmistomme avulla, sinun kannattaa varmistaa, että tasoit tähdellä puhkeamisen kuvan, kun olet valmis, siirtymällä näytön yläreunassa olevaan Taso- valikkoon ja valitsemalla Tasoita kuva niin, että tähti kuva on yhdellä taustakerroksella, mikä helpottaa asioita myöhemmin. Kuten sanoin, voit käyttää mitä tahansa taustakuvaa.
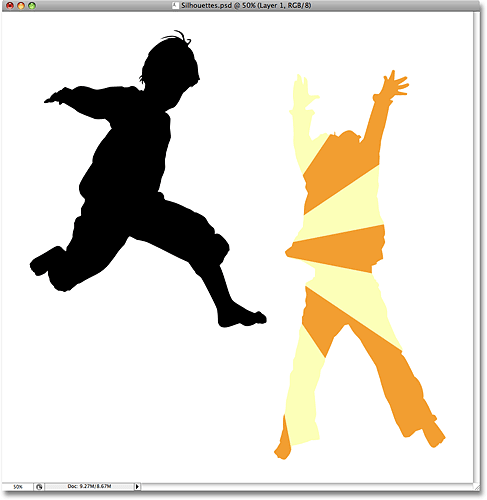
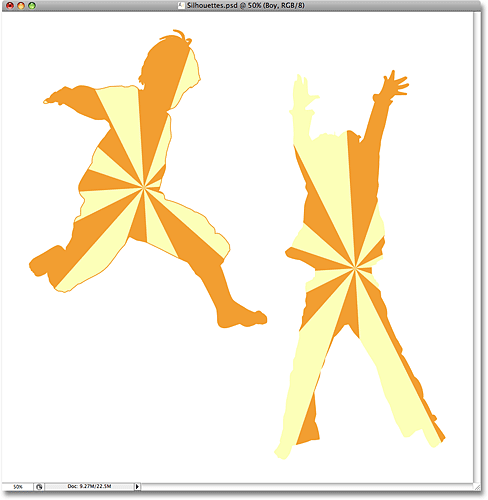
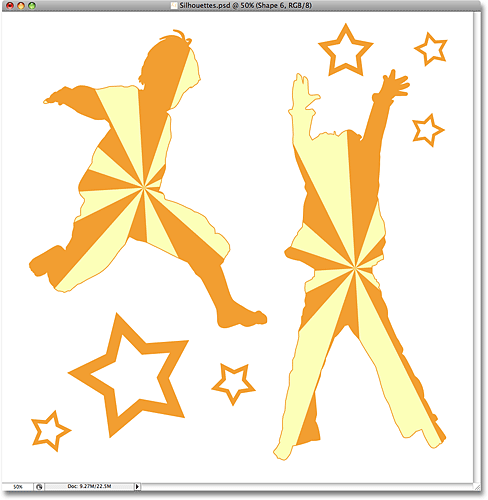
Tässä on lopullinen vaikutus, jota pyrimme kohti:

Lopullinen siluettivaikutus.
Ennen kuin aloitamme, minun on mainittava, että käytämme Photoshopin Pen Tool -työkalua siluetteidemme luomiseen, toisin kuin jotain tavallisempaa, kuten Lasso-työkalu. On olemassa muutamia syitä miksi. Ensinnäkin ammattimaisten laatuvalintojen saaminen Lasso-työkalulla on melkein mahdotonta, ja Lasso-työkalulla luodut siluetit näyttävät yleensä huolimattomilta ja amatöörilaisilta. Kynätyökalu antaa meille kaiken tarvittavan tarkkuuden loistavien muotojen luomiseksi.
Toinen syy kynätyökalun valitsemiseen on, että sen avulla voimme luoda vektoripohjaisia muotoja, jotka ovat resoluutiosta riippumattomia, mikä tarkoittaa, että voimme muuttaa niiden kokoa tarpeen mukaan ilman kuvanlaadun heikkenemistä. Lasso-työkalu puolestaan luo pikselipohjaisia valintoja, jotka eivät ole koon mukaisia. Kuvien laatu heikkenee yleensä koon muuttamisen jälkeen, varsinkin jos sinun täytyy tehdä niistä suurempia. Joten upeaan näköisiin siluetteihin, jotka eivät menetä kuvan laatua riippumatta siitä, minkä kokoisia niitä teemme, tarvitsemme Pen-työkalun!
Jos et kuitenkaan osaa käyttää kynätyökalua Photoshopissa, muista tutustua ensin Kynä-työkalun tekemiseen -oppaaseemme, josta löydät kaiken, mitä sinun on tiedettävä nousemaan ja toimimaan mikä on epäilemättä kaikkien Photoshop-sovellusten paras valintatyökalu.
Vaihe 1: Valitse kynätyökalu
Avaa ensimmäinen kuva, josta haluat luoda siluetin (minun tapauksessani se on pojan valokuva) ja valitse Pen-työkalu Photoshopin Työkalut-paletista:

Valitse kynätyökalu.
Voit myös valita Kynätyökalun painamalla näppäimistön kirjainta P.
Vaihe 2: Valitse "Muotokerrokset" -vaihtoehto Asetukset-palkista
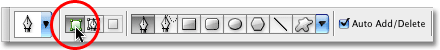
Heti kun olet valinnut Kynätyökalun, näytön yläreunassa oleva Asetukset-palkki muuttuu, jotta siinä näkyvät Kynätyökalun asetukset. Asetukset-palkin vasemmalla puolella näet sarjan kolme kuvaketta - yhden, joka näyttää neliöltä, jonka molemmissa kulmissa on pienempi neliö ( Muotokerrokset- kuvake), sellaisen, jonka kynätyökalu on neliö ( Polut- kuvake) ja yksi, joka on vain yksinkertainen neliö ( Täytä pikseli -kuvake). Nämä kuvakkeet hallitsevat sitä, mitä teemme kynätyökalulla. Voimme käyttää kynää vektoripohjaisten muotojen piirtämiseen, sitä voidaan käyttää polkujen piirtämiseen (jotka ovat pohjimmiltaan muodon ääriviivoja), ja voimme käyttää sitä piirtämään pikselipohjaisia muotoja. Siluetin luomiseksi haluamme piirtää vektoripohjaisia muotoja, joten valitse se napsauttamalla Asetukset-palkin Muotokerrokset- kuvaketta:

Valitse Muotokerrokset-vaihtoehto Asetukset-palkista.
Vaihe 3: Palauta etualan ja taustavärisi tarvittaessa
Kuten mainitsin, täytämme siluetin taustakuvalla, mutta luomme ensin perinteisempi mustalla täytetty siluetti. Tätä varten tarvitsemme etualan väri asetettu mustaksi, mikä sattuu oletusväriksi (valkoinen on taustavärin oletusväri). Jos etualan väri on jo asetettu mustaksi, voit ohittaa tämän vaiheen. Jos näin ei ole, voit palauttaa etualan ja taustavärit helposti painamalla näppäimistön kirjainta D. Jos tarkastelet Etu- ja Taustaväri-värimalliasi lähellä Työkalut-paletin alaosaa, huomaat, että musta on nyt etualan väri (vasen malli) ja valkoinen on nyt Taustaväri (oikea värimallit):

Nollaa etualan ja taustavärit tarvittaessa.
Vaihe 4: Piirrä ääriviivat valokuvassa olevan henkilön ympärille
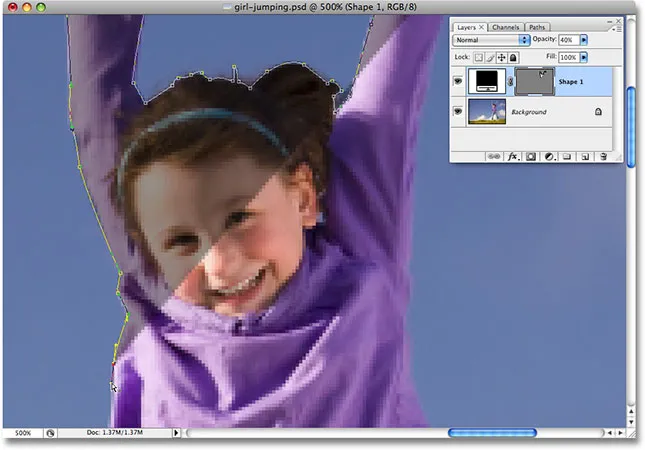
Kun Kynä-työkalu on kädessä, Asetukset-palkissa valitut Muotokerrokset -vaihtoehto ja etualan väri on asetettu mustalle, alkavat piirtää ääriviivat valokuvassasi olevan henkilön ympärille, lisätä kiinnityspisteitä ja liikuttaa suunnankahvoja tarpeen mukaan. Lue jälleen kerran ensin Valintojen tekeminen kynätyökalulla -oppaamme, jos tarvitset apua kynätyökalun käyttöön.
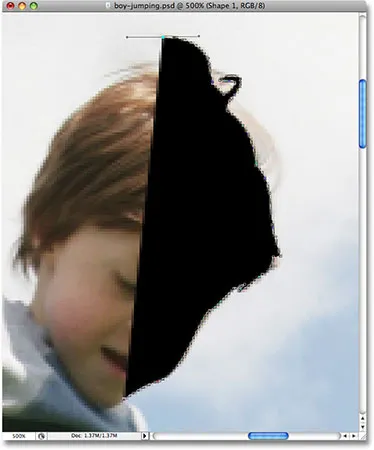
Huomaat nopeasti jonkin verran ongelmaa työskenteleessäsi ympäri henkilöä. Koska piirrämme muotoa, Photoshop täyttää ääriviivat sisältävän alueen mustalla luomalla sitä, mikä sinänsä ei ole ongelma paitsi että se yleensä estää näkymääsi tekemästäsi. Täällä voimme nähdä, että olen alkanut piirtää ääriviivat pojan pään ympärille, mutta kiinteä musta estää häntä kokonaan, kun työskentelen tiensä ympärillä:

Kiinteä musta täyttö estää poikaa näkymästä.
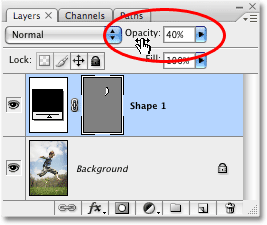
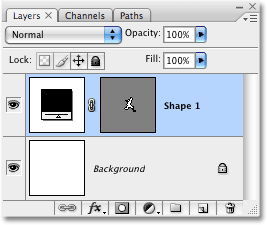
Tämän pienen ongelman kiertämiseksi meidän on tehtävä vain väliaikaisesti muotokerroksen opasiteetin alentaminen. Jos tarkastelemme Tasot-palettia, voimme nähdä, että meillä on nyt kaksi kerrosta. Valokuvassamme on taustakerros ja kynätyökalulla piirretty muoto on muotokerroksessa, nimeltään "Shape 1", suoraan sen yläpuolella. Muotokerros on tällä hetkellä valittu (tiedämme tämän, koska se on korostettu sinisellä), joten siirry Tasoitus- vaihtoehtoon Tasot-paletin oikeassa yläkulmassa ja laske opasiteetti noin noin 40 prosenttiin :

Laske muotokerroksen opasiteetti Tasot-paletissa.
Kun muodon opasiteetti on laskenut, näemme nyt kiinteän mustan täyteaineen, mikä tekee paljon helpommaksi nähdä mitä teemme:

Poika on nyt näkyvissä kiinteän mustan täytteen läpi.
Jatka piirrosten piirtämistä henkilön ympärillä kynätyökalulla. Kun olet valmis, palaa Tasot-paletin opasiteettivaihtoehtoon ja nosta opasiteetti takaisin 100%: iin . Tässä on valmis muodoni pojan ympärillä, täynnä kiinteää mustaa. Minulla on nyt ensimmäinen siluettini:

Ensimmäinen siluetti on nyt valmis.
Vaihe 5: Luo uusi tyhjä Photoshop-asiakirja
Nyt kun olemme luoneet ensimmäisen siluettin, siirrämme se omaan asiakirjaansa. Ensinnäkin meidän on luotava uusi Photoshop-asiakirja, joten siirry näytön yläreunassa olevaan Tiedosto- valikkoon ja valitse Uusi, joka tuo esiin uuden asiakirjan -valintaikkunan. Nimetän uuden dokumentin "siluetteiksi", vaikka uusien asiakirjojen nimeäminen on täysin valinnaista.
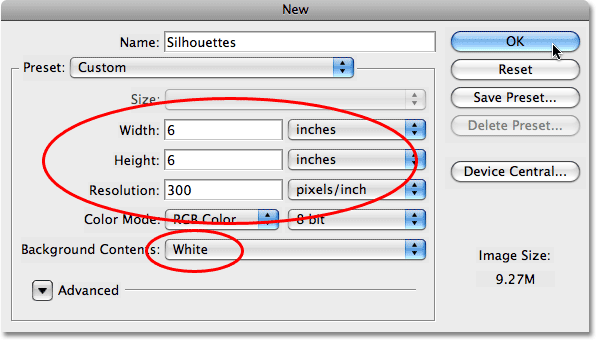
Valitse asiakirjaasi varten tarvittava koko. Tätä opetusohjelmaa varten luon 6x6 tuuman asiakirjan ja asettaen Resoluutioksi 300 pikseliä tuumaa kohti, mikä on vakioresoluutio ammattitason tulostamiseen. Varmista, että valitset valkoisen asiakirjan taustan sisällöksi :

Luo uusi tyhjä Photoshop-asiakirja.
Napsauta OK poistuaksesi valintaikkunasta, kun olet valmis, ja uusi asiakirja tulee näkyviin:

Uusi Photoshop-asiakirja täynnä valkoista.
Vaihe 6: Vedä muotokerros uuteen asiakirjaan
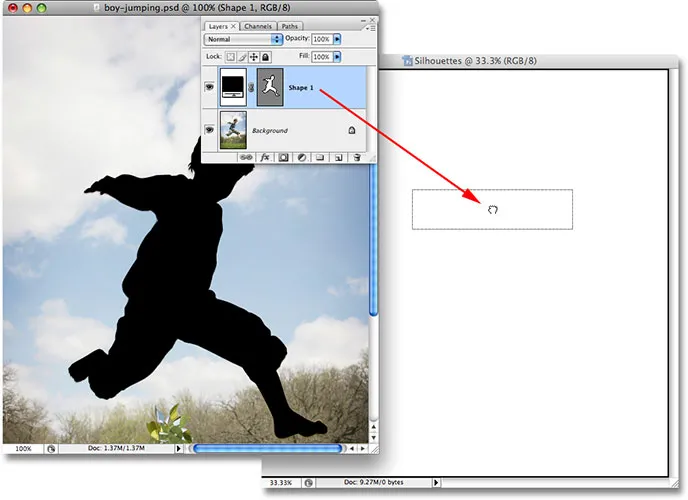
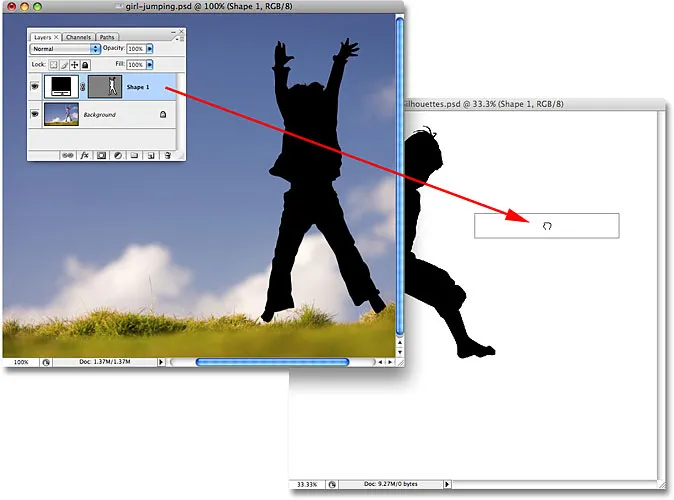
Kun sekä alkuperäinen valokuvasi että uusi tyhjä asiakirja ovat nyt avoinna näytöllä erillisissä asiakirjaikkunoissaan, napsauta mitä tahansa alkuperäisen valokuvan sisällä valitaksesi kuvan, mikä tekee siitä aktiivisen. Siirry sitten Tasot-palettiin, napsauta muotokerrosta, joka sisältää siluettin ja vedä kerros uuteen asiakirjaan:

Valitse alkuperäinen kuva ja napsauta sitten Tasot-paletin muotokerrosta ja vedä se uuteen asiakirjaan.
Vapauta hiiren painike ja mustalla siluetti näkyy uuden asiakirjan sisällä:

Siluetti näkyy nyt uuden asiakirjan sisällä.
Voit sulkea alkuperäisen kuvan asiakirjaikkunan tässä vaiheessa, koska me emme enää tarvitse sitä. Ja nyt, kun tarkastelemme Tasot-palettia jälleen kerran, näemme, että muotokerros on todellakin kopioitu uuteen asiakirjaan ja että se istuu suoraan valkoisen täytetyn taustakerroksen yläpuolella:

Tasot-paletti, joka näyttää muotokerroksen nyt uuden asiakirjan sisällä.
Vaihe 7: Muuta siluetin kokoa ja sijoita se uudelleen ilmaisella muunnoksella
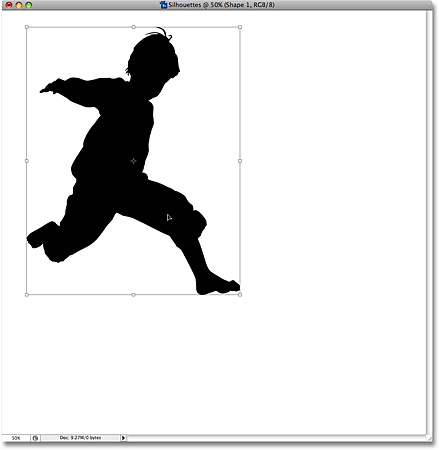
Kuten mainitsin tämän opetusohjelman alussa, yksi tärkeimmistä syistä, miksi käytimme kynätyökalua siluetin luomiseen, oli se, että sen avulla voimme luoda siluetin vektoripohjaisena muotona ja muodona olemme vapaita muuttaa sen kokoa haluamallasi tavalla tekemällä siitä niin suuri tai pieni kuin haluamme, ilman kuvanlaadun heikkenemistä. Muutetaan siluetin kokoa Photoshopin Free Transform -komennolla. Kun muotokerros on valittu Tasot-paletista, paina Ctrl + T (Win) / Command + T (Mac), niin saat esiin Free Transform -ruudun ja käsittelee siluetin ympärillä. Pidä Shift- näppäintä painettuna rajoittaaksesi siluetin mittasuhteita, jotta et vääristä sen ulkonäköä ja vedä mitä tahansa kulmakahvaa koon muuttamiseksi. Jos haluat muuttaa sen kokoa keskeltä eikä kulmasta, pidä Alt (Win) / Option (Mac) -näppäintä painettuna vetäessäsi. Voit myös siirtää siluetin asiakirjan sisällä napsauttamalla minne tahansa Vapaa muuntaminen -ruudun sisällä ja vetämällä muotoa hiirellä. Älä vain napsauta pientä kohdekuvaketta keskellä, muuten siirrät kohdekuvaketta, ei muotoa.
Täällä olen tehnyt siluettini suuremmiksi ja siirtänyt sen asiakirjan vasempaan yläkulmaan:

Muuta siluetin kokoa ja aseta se tarvittaessa uudelleen Free Transformin avulla.
Paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään muutoksen ja poistumaan Free Transform -komennosta.
Vaihe 8: Lisää ylimääräisiä siluetteja asiakirjaan (valinnainen)
Jos käytät suunnittelussa vain yhtä siluettia, voit ohittaa tämän vaiheen. Minulla on toinen siluetti
jonka haluan lisätä malliini, joten avaan toisen valokuvani, joka on tytön kuva:

Avaa toinen kuva (valinnainen).
Käyttäen samoja vaiheita kuin aiemmin, valitsen Kynä-työkalun Työkalut-paletista ja piirrän ääriviivat tytön ympärille, laskemalla Tasot-paletin muotokerroksen opasiteetti noin 40 prosenttiin, jotta voin nähdä mitä teen kun matkan hänen ympärilleni:

Piirrä muodon ääriviivat tytön ympärille kynätyökalulla.
Kun olen valmis, nostan muotokerroksen opasiteetin takaisin täyteen 100%: iin. Tässä on minun kuvani tyttö siluetti nyt valmis:

Toinen siluetti on nyt valmis.
Minun täytyy vetää tämä toinen siluetti pääasialliseen "Siluetit" -dokumenttiini, joten molemmat asiakirjaikkunat avautuvat ruudulle napsauttamalla tytön valokuvaa valitakseni sen ja tekemällä sen aktiiviseksi, napsautin sitten muotokerrosta Tasot-kerroksessa ja vetämällä kerros vain siluetteja -asiakirjaan:

Vedä toinen siluetti Siluetit-pääasiakirjaan.
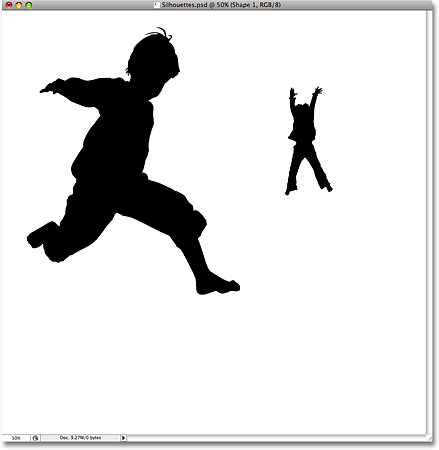
Kun toinen siluettini on nyt pääasiakirjan sisällä, suljetaan tyttövalokuvasta, koska minun ei enää tarvitse olla sitä auki. Jos tarkastelemme nyt "Siluetteja" -asiakirjaani, voimme nähdä, että tytön siluetti on lisätty:

Molemmat siluetit näkyvät nyt tärkeimmissä siluetteissa.
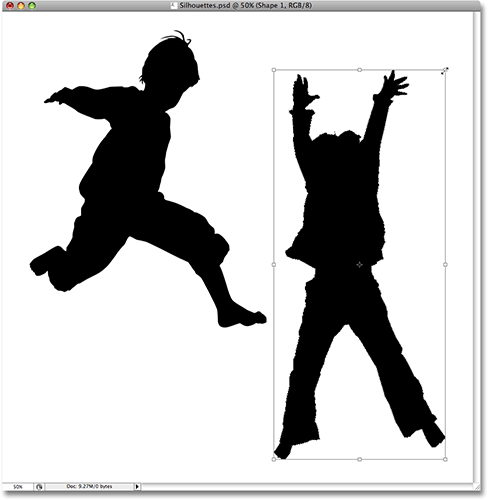
Aivan kuten tein aiemmin ensimmäisen siluetin kanssa, painan Ctrl + T (Win) / Command + T (Mac) avataksesi Photoshopin Free Transform -ruudun, joka käsittelee uuden siluettini ympärillä ja vedän minkä tahansa nurkan käsittelee sen kokoa pitämällä Shift-näppäintä vetäessäsi rajoittaaksesi muodon mittasuhteita ja pitämällä Alt (Win) / Option (Mac) -painiketta painettuna ja pakottaen muodon koon muuttamaan sen keskikohdasta. Vedän myös muotoa alaspäin asiakirjan oikeaa alakulmaa kohti, kun olen siinä:

Free Transform -sovelluksen avulla toisen siluetin koon muuttaminen ja muuttaminen.
Painetaan Enter (Win) / Return (Mac), kun olen valmis hyväksymään muutoksen ja poistumaan Free Transform -komennosta.
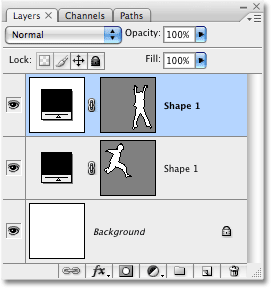
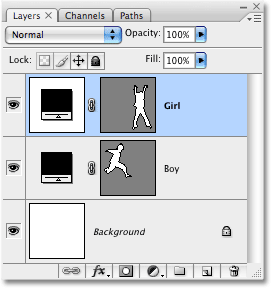
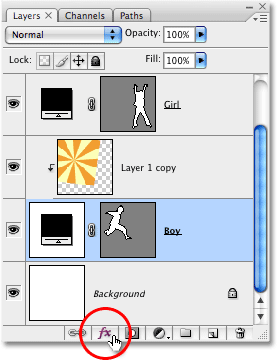
Jos tarkastelen Tasot-palettiani, huomaan, että minulla on nyt kaksi muotokerrosta istuvan valkoisen täytetyn taustakerroksen yläpuolella. Pojan siluetti on alakerroksen alapuolella ja tytön yläkerroksessa:

Photoshopin Tasot-paletti näyttää nyt kaksi muotokerrosta taustakerroksen yläpuolella.
Valitettavasti molemmat muotokerrokset ovat nimeltään "Shape 1", mikä on vähän hämmentävä. Aion nimetä tasot nimeämällä kaksoisnapsauttamalla suoraan niiden nimiä ja kirjoittamalla uusia nimiä. Nimeni pohjamuotokerroksen "Poika" ja ylimmän "Tyttö":

Muodosta kerrosten uudelleennimeäminen kerrospaletista sekaannusten välttämiseksi.
Vaihe 9: Avaa kuva, jolla haluat täyttää siluetit
Tehdään siluetteistamme hieman mielenkiintoisempia täyttämällä ne hauskalla taustakuvalla sen sijaan, että jäisimme ne täyttämään mustalla mustalla. Avaa kuva, jolla haluat täyttää siluettejasi. Kuten mainitsin tämän opetusohjelman alussa, käytän starburst-taustaa, jonka loimme äskettäisessä Classic Starburst Background -ohjeet:

Avaa kuva, jolla haluat täyttää siluettejasi.
Vaihe 10: Vedä kuva siluetteja sisältävään asiakirjaan
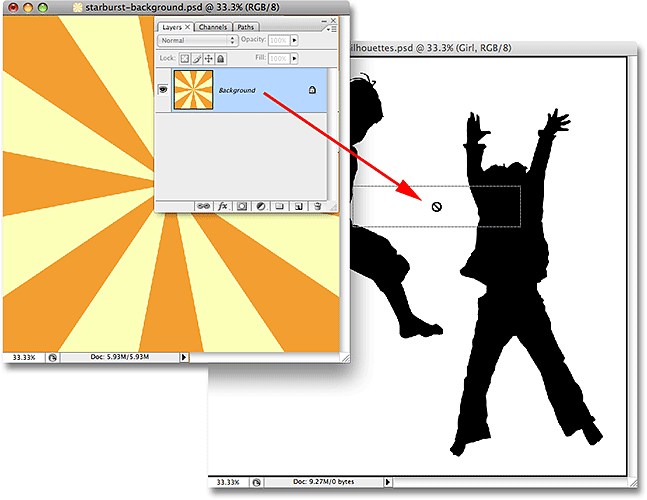
Kun sekä siluetti-asiakirjasi että taustakuvasi ovat auki näytöllä erillisissä asiakirjaikkunoissa, napsauta mitä tahansa taustakuvan sisällä valitaksesi ja aktivoidaksesi sen, napsauta sitten Tasot-kerroksen Tausta-tasoa ja vedä taso Siluetit-asiakirja:

Vedä taustakerros taustakuvasta Siluetit-asiakirjaan.
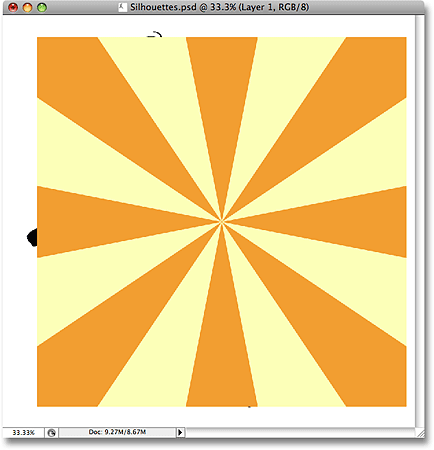
Vapauta hiiren painike ja taustakuva näkyy siluetien edessä "Siluetit" -asiakirjassa:

Taustakuva näkyy nyt siluetit-asiakirjan sisällä.
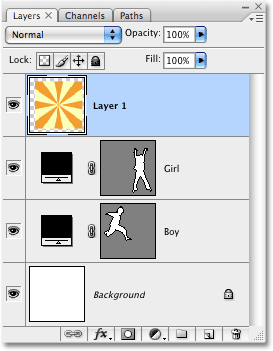
Voit sulkea taustakuvan vetämällä sen "Siluetit" -asiakirjaan. Jos tarkastelemme Tasot-palettia, voimme nähdä, että taustakuva näkyy nyt kerroksessa nimeltään kerros dokumentin muiden tasojen yläpuolella:

Taustakuva näkyy omalla kerroksellaan Tasot-paletissa muiden kerrosten yläpuolella.
Syy, miksi kuva näytti muiden kerrosten yläpuolella, on se, että Photoshop sijoitti sen automaattisesti suoraan valitun tason yläpuolelle. Minun tapauksessani "Tyttö" -taso oli valittu, joten Photoshop sijoitti taustakuvan suoraan sen yläpuolelle. Jos "Poika" -kerros olisi valittu, Photoshop olisi sijoittanut taustakuvan "Poika" - ja "Tyttö" -kerrosten väliin.
Vaihe 11: Luo leikkausmaski
Tällä hetkellä tähtipuhkea kuva (tai mikä tahansa käyttämäsi kuva) estää molemmat siluettini näkymästä. Ilmeisesti sitä ei halua. Haluan, että tähtipuhdas ilmestyy yhden siluettini sisälle. Tätä varten meidän on luotava leikkausmaski, joka "leikkaa" tähtipurskeen kuvan mihin tahansa kerrokseen, joka on sen alapuolella. Minun tapauksessani tytön siluetti on suoraan sen alapuolella, joten kun luon leikkausnaamaria, tähtipuhaltuvan kuvan ainoa osa, joka pysyy näkyvänä, on alue, joka kuuluu siluettiin. Tämä luo illuusion siitä, että siluetti on täynnä tähtipuhalluskuviota.
Jos haluat luoda leikkausmaskin, varmista, että olet valinnut Taso 1 -tason Tasot-paletista, siirry sitten näytön yläreunassa olevaan Taso- valikkoon ja valitse Luo leikkausmaski :

Valitse Taso-valikosta Luo leikkausmaski.
Kun leikkausmaski on luotu, tähtipuhkea kuva leikataan suoraan sen alapuolella olevaan siluettiin, jolloin se näyttää siltä, kuin tähtipuhallus täyttäisi siluetin:

Tähtikuvakuva on nyt leikattu tytön siluettiin.
Vaihe 12: Muuta taustakuvan kokoa ja aseta se uudelleen, jos sitä tarvitaan ilmaisen muunnoksen avulla
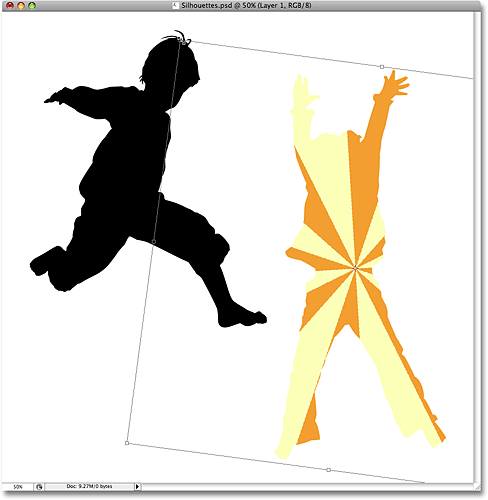
Kun "Kerros 1" on edelleen valittuna, paina Ctrl + T (Win) / Command + T (Mac), jolloin esiin tulee Photoshopin Free Transform -ruutu ja käsittelee taustakuvaa, koon muuttaminen ja kuvan koon muuttaminen tarpeen mukaan, kunnes olet tyytyväinen miten se näyttää siluetin sisällä. Voit myös kiertää kuvaa tarvittaessa siirtämällä hiiren osoittimen Vapaa muunnos -ruudun ulkopuolelle ja napsauttamalla ja vetämällä sitten hiirtä. Vapaa muunnos -ruutu ja kahvat näkyvät taustakuvasi todellisten mittojen ympärillä, vaikka ainoa osa taustakuvasta, jonka näet, on siluetin sisäinen alue:

Käytä ilmaista muunnosta kuvan koon muuttamiseen, kääntämiseen ja siirtämiseen siluetin sisällä tarpeen mukaan.
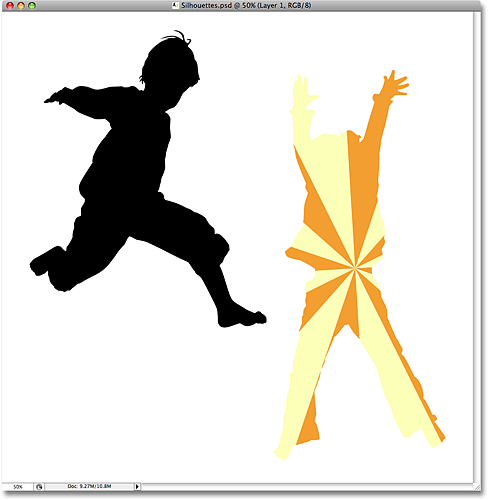
Paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään muutoksen ja poistumaan Free Transform -komennosta. Meillä on nyt ensimmäinen taustakuvasi täytetty siluetti:

Taustakuva näyttää nyt haluamallaan tavalla ensimmäisen siluetin sisällä.
Vaihe 13: Kopioi taustakuva ja siirrä se toisen siluetin yläpuolelle
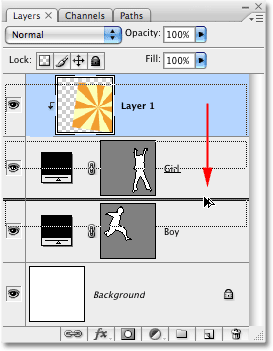
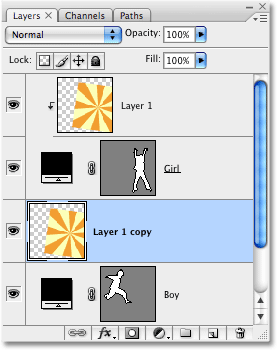
Jos käytät suunnittelussasi kahta siluettia sellaisena kuin minä, meidän on tehtävä kopio taustakuvastamme ja siirrettävä se suoraan Tasot-paletin toisen siluetin yläpuolelle. Voimme tosiasiassa tehdä molemmat nämä asiat kerralla. Siirry Tasot-palettiin ja pidä Alt (Win) / Option (Mac) -näppäintä painettuna. Tämä kertoo Photoshopille, että haluamme tehdä kopion tasosta. Napsauta sitten "Kerros 1" ja vedä kerros alas kahden muotokerroksen välillä pitämällä Alt / Option-painiketta painettuna. Näet kahden kerroksen väliin paksun mustan viivan, joka ilmoittaa sinulle kun olet oikealla paikalla:

Pidä Alt (Win) / Option (Mac) painettuna ja vedä "Layer 1" alas kahden muotokerroksen väliin.
Vapauta hiiren painike, kun musta viiva tulee näkyviin. Kopio kerroksesta 1 ilmestyy nyt Tasot-palettiin suoraan kahden muotokerroksen väliin:

Tasot-paletti, joka näyttää kopion kerroksesta 1 kahden muotokerroksen välissä.
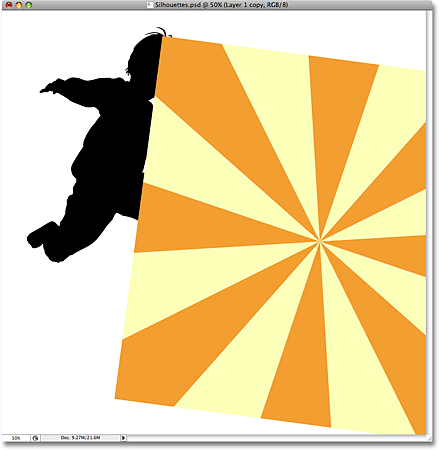
Jos katsomme asiakirjaikkunaan, voimme nähdä, että taustakuva estää jälleen kerran osan suunnittelusta näkymästä:

Taustakuvan kopio estää nyt osan pääkuvasta näkymästä.
Vaihe 14: Luo leikkausmaski
Meidän on leikattava taustakuvan kopio toiseen siluettiin niin, että se näkyy siluetin sisällä, aivan kuten teimme hetki sitten ensimmäisen siluetin kanssa. Siirry näytön yläreunassa olevaan Taso- valikkoon ja valitse Luo leikkausmaski :

Valitse Taso-valikosta Luo leikkausmaski.
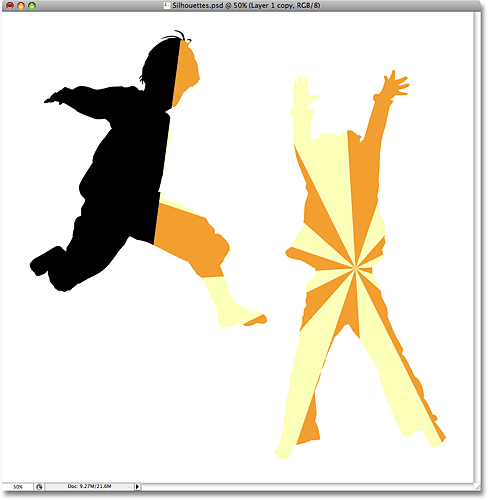
Tämä leikkaa taustakuvan kopion toiseen siluettiin, jolloin se näyttää ikään kuin taustakuva olisi siluetin sisällä:

Taustakuvan kopio on nyt leikattu toiseen siluettiin.
Vaihe 15: Muuta taustakuvan kokoa ja aseta se uudelleen ilmaisella muunnoksella
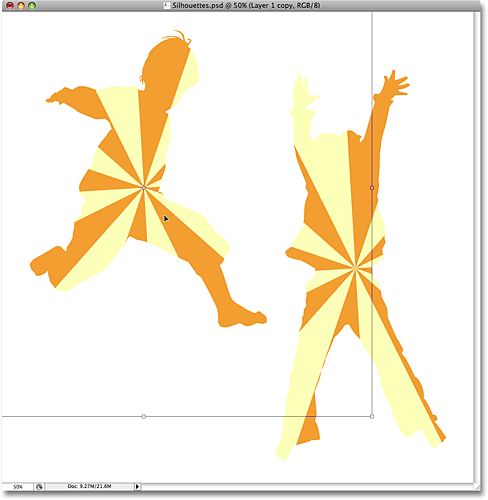
Paina Ctrl + T (Win) / Command + T (Mac) tuodaksesi esiin Photoshopin Free Transform -ruudun ja käsittelee taustakuvan ympärillä siluetin sisällä, muuttaa sen kokoa, käännä ja / tai siirrä sitä paikalleen tarvittaessa:

Käytä ilmaista muunnosta kuvan koon muuttamiseen siluetin sisällä ja siirrä se paikoilleen.
Paina Enter (Win) / Return (Mac), kun olet valmis poistumaan Free Transform -komennosta.
Vaihe 16: Lisää aivohalvaus siluetteihin
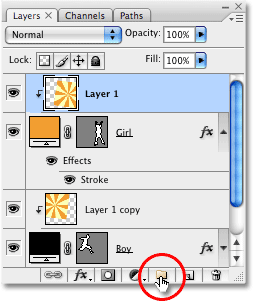
Tässä vaiheessa perusvaikutuksemme on valmis, mutta antakaamme siluetteillemme hieman enemmän määritelmää lisäämällä ohut isku niiden ympärille. Valitse ensin jompikumpi tasoista Tasot-paletista. Napsauta "Poika" -kerrosta valitaksesi sen. Napsauta sitten Tasot- tyylit- kuvaketta Tasot-paletin alaosassa:

Valitse jompikumpi muotokerroista ja napsauta sitten Tasotyylit-kuvaketta.
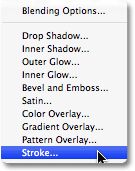
Valitse luettelo lopusta aivohalvaus :

Valitse tasojen luettelosta "Stroke".
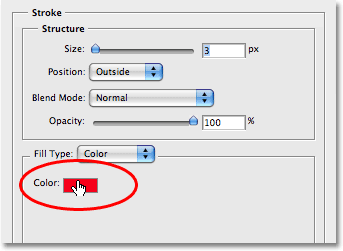
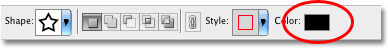
Tämä tuo esiin Tason tyyli -valintaikkunan, joka on asetettu Stroke- asetuksiin keskimmäisessä sarakkeessa. Jätän kaikki oletusasetukset yksin, väriä lukuun ottamatta. Oletusarvon väri on punainen, ja haluan käyttää oranssia väriä tähtikuvioisesta taustasta täyttäen siluettini. Jos haluat muuttaa viivan väriä, napsauta valintaikkunassa olevaa värimallia :

Napsauta värimallia muuttaaksesi värin värin.
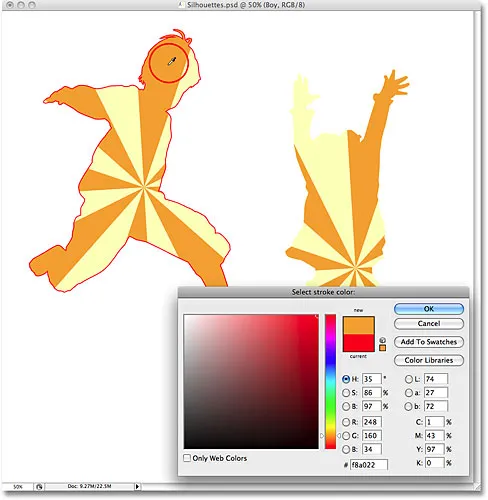
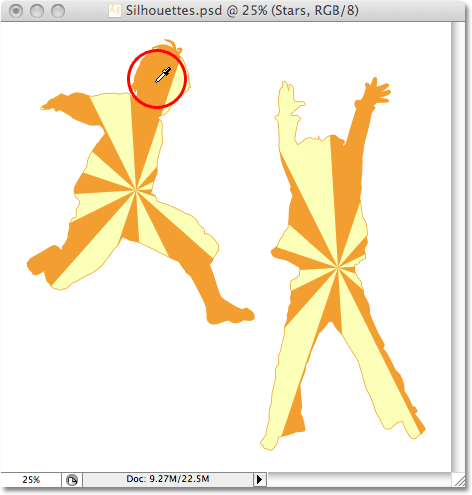
Tämä tuo esiin Photoshopin värinvalitsimen, mutta sen sijaan, että valitsisin värin värinvalitsimella, siirrän hiiren kohdistimen vain poikan siluetin sisällä olevan oranssin alueen päälle ja napsautin sitä näytteen saamiseksi väri:

Näytetään oranssinväristä tähtipurkasta taustaa pojan siluetin sisällä.
Napsauta OK poistuaksesi värivalinnasta, kun olet valmis, ja napsauta sitten OK poistuaksesi Tasotyyli-valintaikkunasta. Pojan siluetissa on nyt oranssi aivohalvaus, joka antaa sille hieman enemmän määritelmää:

Oranssi aivohalvaus on tehty ensimmäiseen siluettiin.
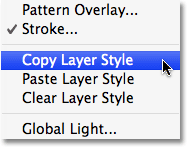
Jos haluat käyttää aivohalvausta nopeasti toiseen siluettiin, siirry näytön yläreunassa olevaan Taso- valikkoon, valitse Tasotyyli ja sitten Kopioi tasotyyli :

Siirry kohtaan Kerros> Tasotyyli> Kopioi tasotyyli.
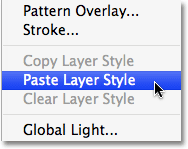
Napsauta toista siluettikerrosta Tasot-paletissa valitaksesi se. Napsautan tapauksessani "Tyttö" -kerrosta. Palaa sitten takaisin kerrosvalikkoon, valitse uudelleen tasotyyli ja valitse tällä kertaa Liitä tasotyyli :

Valitse toinen muotokerros Tasot-paletista ja siirry sitten Taso> Tasotyyli> Liitä tasotyyli.
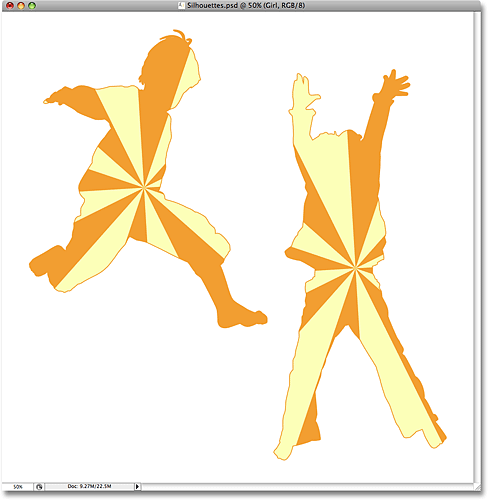
Ja aivan kuten aivohalvaus kohdistuu nyt myös toiseen siluettiin:

Aivohalvaus on nyt kohdistettu molemmille siluetteille.
Aion viimeistellä suunnitteluni lisäämällä muutaman hajallaan olevan tähden ympärille. Teen sen seuraavaksi.
Vaihe 17: Luo uusi kerrosryhmä
Kuten mainitsin edellisen sivun alareunassa, aion viimeistellä suunnitteluni lisäämällä muutaman hajallaan olevan tähden ympärille. Voisin piirtää tähden tyhjästä, jos haluaisin, mutta Photoshop toimittaa todella pari tähtiä, joita voimme käyttää. Ennen kuin lisäämme niitä, luodaan kerrosryhmä, johon kaikki tähdet sijoitetaan. Tällä tavoin pidämme kerrospaletti puhtaana ja järjestäytyneenä. Napsauta ensin Tasot-paletin ylin kerrosta valitaksesi se. Pidä sitten Alt (Win) / Option (Mac) -näppäintä painettuna ja napsauta Tasot- ryhmän kuvaketta Tasot-paletin alaosassa (huomautus: Photoshopin aiemmissa versioissa kerrosryhmiä kutsutaan tasojoukkoiksi):

Pidä Alt (Win) / Option (Mac) painettuna ja napsauta Tasot-ryhmän ikkunaa Ryhmäryhmä-kuvaketta.
Pidämällä Alt / Option painettuna napsauttaessasi kuvaketta, kehotamme Photoshopia avaamaan uuden ryhmän valintaikkunan, johon voimme kirjoittaa nimen uudelle tasoryhmällemme. Aion nimetä minun "Tähdet":

Kirjoita uuden tasoryhmän nimi valintaikkunaan.
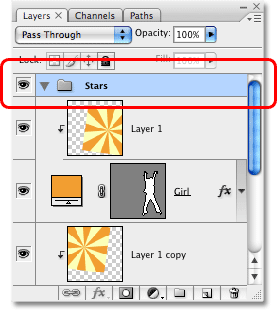
Napsauta OK, kun olet valmis poistumaan valintaikkunasta. Jos tarkastelemme Tasot-palettia nyt, voimme nähdä, että uusi tasoryhmä nimeltä "Tähdet" on lisätty muiden tasojen yläpuolelle. Tasoryhmä on pohjimmiltaan Tasot-paletin kansio, johon voimme sijoittaa useita kerroksia, mikä auttaa pitämään kaiken järjestäytyneenä:

Uusi tasoryhmä "Tähdet" on lisätty Tasot-palettiin.
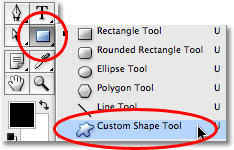
Vaihe 18: Valitse mukautettu muototyökalu
Valitse Photoshop's Custom Shape Tool, jonka piilotat suorakulmityökalun taakse Työkalut-paletista. Napsauta ja pidä hiiren painettuna suorakulmityökalussa sekunnin tai kahden ajan, kunnes peruutusvalikko tulee näkyviin, ja valitse sitten mukautetun muotoinen työkalu luettelon alaosasta:

Valitse Custom Shape Tool.
Vaihe 19: Lataa mukautettu "Shapes" -muotopaketti
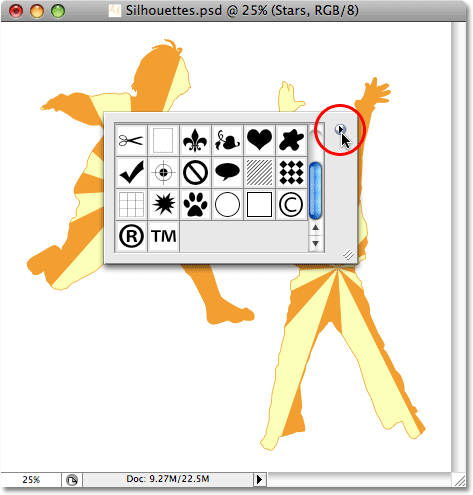
Photoshopissa on paljon mukautettuja muotoja, joita voimme käyttää kuvioissamme, mutta vain muutama niistä on ladattu jo meille. Tähtikuvioihin pääsemiseksi meidän on ladattava yksi muista mukautetuista muotojoukoista. Kun Custom Shape Tool on valittu, napsauta hiiren kakkospainikkeella (Win) / Control-click (Mac) missä tahansa asiakirjaikkunan sisällä, jolloin näyttöön tulee Custom Shape -valintaikkuna . Napsauta sitten pientä oikealle osoittavaa nuolta oikeassa yläkulmassa. valintalaatikko:

Napsauta mukautetun muodon valintakentän oikeassa yläkulmassa olevaa pientä nuolta.
Tämä tuo esiin fly-out-valikon, ja valikon alaosassa näet sarjan mukautettuja muotojoukkoja, joita voimme ladata. Napsauta Shapes- asetusta valitaksesi se:

Valitse "Muodot" mukautettu muotojoukko valikosta.
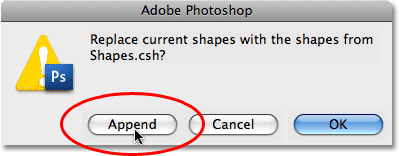
Photoshop aukeaa valintaikkuna, jossa kysytään, haluatko korvata nykyiset muodot Shapes-sarjan muodoilla. Napsauta Liitä, joka lisää muodot Shapes-sarjaan poistamatta jo saatavilla olevia muotoja:

Napsauta "Lisää" lisätäksesi uusia muotoja jo saatavilla oleviin muotoihin.
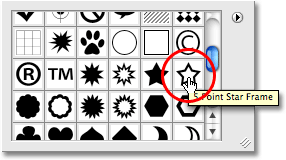
Jos vierität alas Mukautettu muoto -valintaruudun sisällä nyt, näet äskettäin lisätyt muodot, jotka ovat käytettävissä. Löydät kaksi tähtimuotoa, "5-pisteinen tähti" ja "5-pisteinen tähtikehys" (jos "Näytä työkaluvihjeet" on otettu käyttöön Photoshopin asetuksissa, muotojen nimet ilmestyvät, kun hiiri niiden päälle). Aion valita "5-pisteinen tähtikehys" -kuvakkeen napsauttamalla sitä:

5-pisteisen tähtikehyksen valitseminen.
Haluan käyttää samaa oranssinväristä väriä, jota käytin iskuni aikana, joten muuten muodon väriä napsautan näytön yläosassa olevassa Asetukset-palkissa olevaa värimallia :

Muuta muodon väriä napsauttamalla värimallia Asetukset-palkissa.
Tämä tuo esiin Photoshopin värinvalitsimen, mutta en aio käyttää sitä. Sen sijaan, aivan kuten tein iskunvärin, siirrän hiiren kohdistimen oranssin alueen päälle asiakirjaikkunassa ja napsautin sitä näytteen väristä:

Näytteenotto oranssinvärisestä tähtimäisen taustasta
Vaihe 20: Vedä ensimmäinen tähden muoto pois
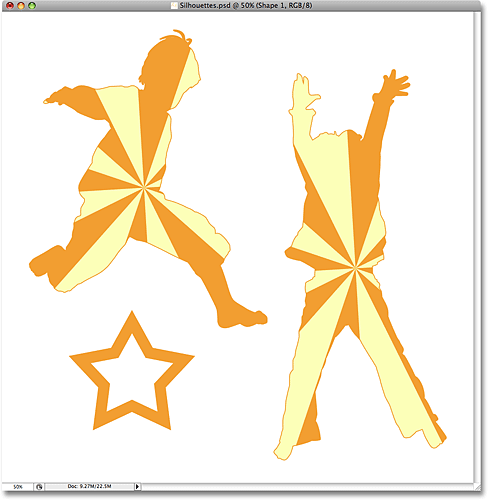
Nyt valitulla värillä voimme alkaa lisätä tähtiä malliin. Pidä Shift- näppäintä painettuna rajoittaaksesi tähden mittasuhteita. Varmista, että et vääristä sen ulkonäköä. Napsauta sitten asiakirjan sisäpuolelle, johon haluat lisätä ensimmäisen tähden, ja vedä tähden muoto pois. Pidä Alt (Win) / Option (Mac) myös painettuna, jos haluat vetää tähden muodon ulos sen keskustasta. Jos sinun on asetettava tähti uudelleen vetäessäsi, pidä välilyöntiä alhaalla ja siirrä hiirtä muuttaaksesi muotoa, vapauta sitten välilyönti ja jatka vetämistä. Täällä olen lisännyt ensimmäisen tähtikuvasi kuvan vasempaan alakulmaan:

Vedä ensimmäinen tähtimuoto ulos.
Vaihe 21: Kierrä tähtiä ilmaisella muunnoksella
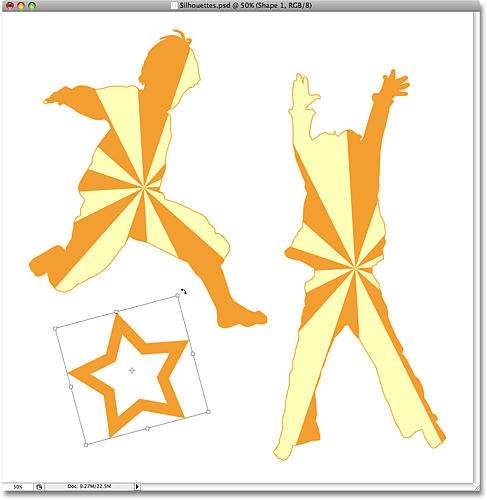
Paina Ctrl + T (Win) / Command + T (Mac) tuodaksesi esiin Photoshopin Free Transform -ruudun ja käsittelee tähtiä, siirrä sitten hiiren kohdistin Free Transform -ruudun ulkopuolelle, napsauta ja vedä hiirtä kääntääksesi tähti tarvittaessa :

Käytä ilmaista muunnosta kääntääksesi tähden muotoa.
Paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään kierto ja poistuaksesi Free Transform -komennosta.
Vaihe 22: Lisää ylimääräisiä tähden muotoja
Lisää ylimääräisiä tähtiä toistamalla pari viimeistä vaihetta. Vedä ensin muoto ulos, käännä sitten muotoa tarvittaessa Free Transform -sovelluksella. Tässä on kuvasi lisäämällä vielä muutama tähti:

Lisää lisää tähtiä malliin kääntämällä niitä tarpeen mukaan.
Vaihe 23: Valitse muoto "5 pisteen tähti"
Kun Custom Shape -työkalu on edelleen valittuna, napsauta hiiren kakkospainikkeella (Win) / Control-click (Mac) missä tahansa asiakirjan sisällä, jolloin esiin tulee Custom Shape -valintaikkuna, ja valitse sitten toinen tähtimuoto, "5 Point Star" -muoto :

Lisää lisää tähtiä malliin kääntämällä niitä tarpeen mukaan.
Vaihe 24: Lisää lisää tähtiä
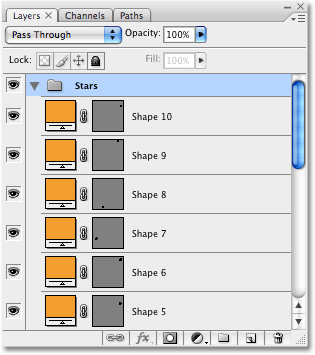
Kun "5-pisteinen tähti" -valinta on valittu, lisää samoja vaiheita lisäämällä tähtiä, vetämällä ne ensin ulos ja kiertämällä sitten Vapaa muunta -komennolla. Jos tarkastelemme nyt Tasot-palettiamme, näemme kaikki lisäämämme muotokerrokset, joista jokaisessa on yksi tähtimuodoista. Huomaa, kuinka ne kaikki näkyvät Tähdet-tasoryhmän sisällä:

Kaikki tähdet näkyvät Tasot-paletissa Tähdet-tasoryhmän sisällä.
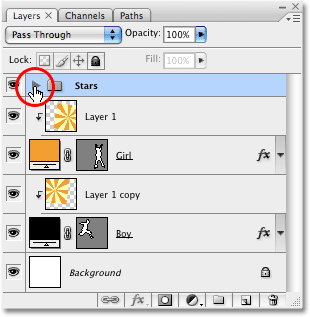
Napsauta pientä kolmiota tasoryhmän nimen vasemmalla puolella näyttääksesi sinulle, mitä tarkoitin kerrosryhmien käytöllä asioiden järjestämiseksi. Tämä sulkee tasoryhmän, ja nyt kaikki tähtikerrokset on kätevästi sijoitettu pois tasoryhmän sisälle, vaikka ne pysyisivätkin edelleen näkyvissä asiakirjassa:

Avaa ja sulje kerrosryhmät napsauttamalla Tasot-paletissa ryhmän nimen vasemmalla puolella olevaa kolmiota.
Ja tässä on lopullinen siluettisuunnitelmasi lisäämisen jälkeen vielä muutama tähti käyttämällä "5-pisteinen tähti" -muotoa:

Lopullinen siluetti suunnittelu.
Ja siellä meillä se on! Näin voit luoda hauskoja, mielenkiintoisia kuvioita ja siluetteja Photoshopissa! Käy Photo Effects -osiossa, jos haluat lisätietoja Photoshop-efekteistä!