Tässä Photoshop Text Effects -opetusohjelmassa opimme kuinka kääriä tekstiä 3D-objektin ympärille Photoshopissa helposti ilman 3D-ohjelmistoa. Käärimme tekstiä planeetan ympärille, mutta voit käyttää samaa perustekniikkaa kääriäksesi tekstin melkein minkä tahansa ympärille. Tarvitset Photoshop CS: n tai uudemman tähän opetusohjelmaan, koska käytämme Photoshopin "polulla olevaa tekstiä" -ominaisuutta ja sitten ilmaista muunnosta tekstin muuttamiseksi 3D-perspektiiviksi. Lopuksi käytämme kerrosnaamaria piilottamaan tekstin missä se kulkee esineen takana, jolloin saamme lopullisen 3D-tehosteemme.
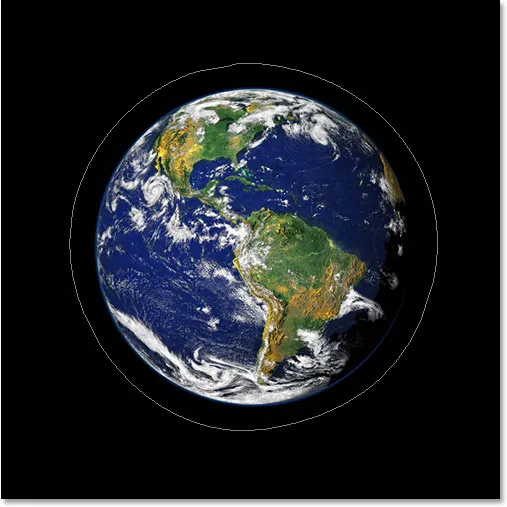
Tässä on kuva planeetasta (vanha hyvä planeetta Maapallo), jonka minä kääritään tekstin ympärille:

Alkuperäinen kuva.
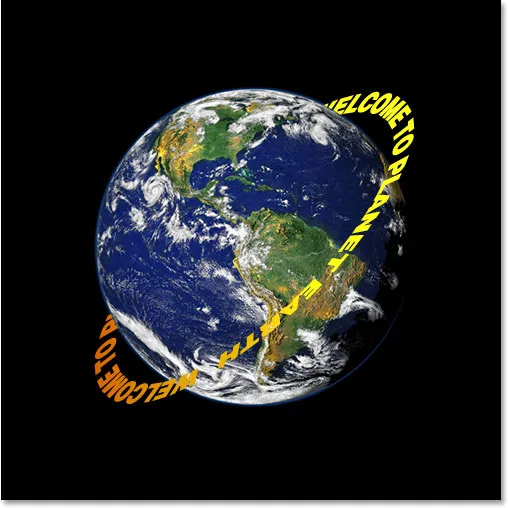
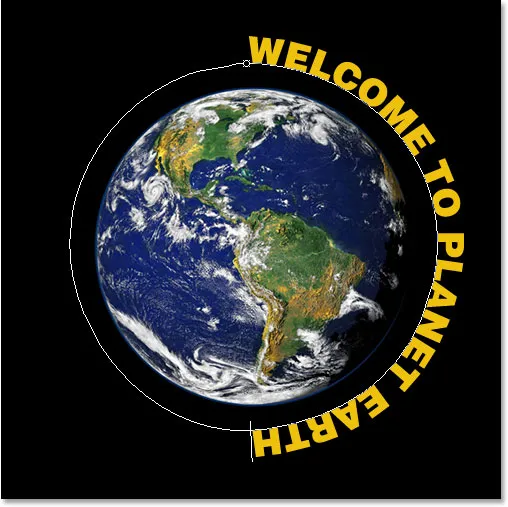
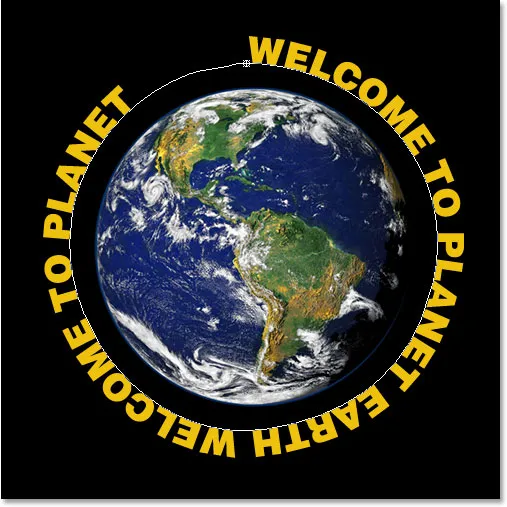
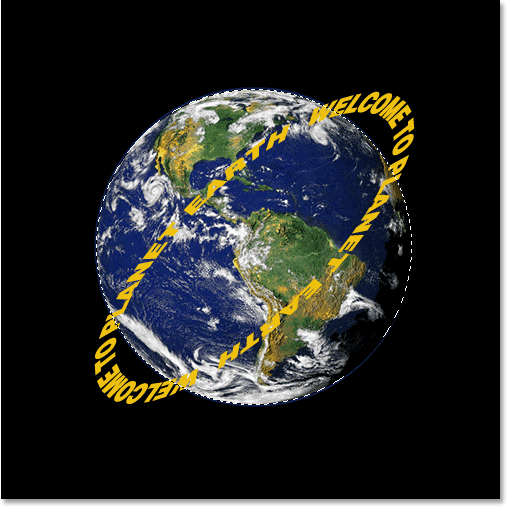
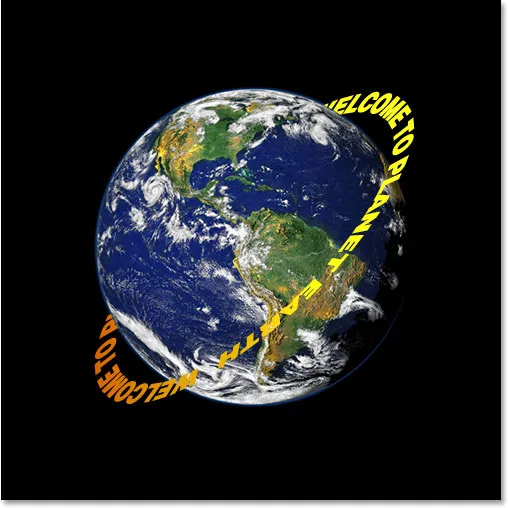
Ja tässä näyttää miltä kuva näyttää käärittyämme 3D-tekstin ympärillemme:

Lopullinen tulos "kääri teksti 3D: ksi".
Aloitetaan!
Vaihe 1: Valitse elliptinen telttatyökalu
Ensimmäinen asia, joka minun on tehtävä tämän vaikutuksen saavuttamiseksi, on vetää ympyränmuotoinen valinta ympäri planeettaa, ja sen vuoksi käytän Photoshopin sisältämää työkalua juuri tällaiseen tehtävään, ellipsilaista telttatyökalua . Valitse se Työkalut-paletista. Oletuksena se on piilossa suorakulmaisen telttatyökalun takana, joten sinun on napsautettava suorakulmaista telttatyökalua ja pidettävä hiiren painettuna sekunnin tai kahden ajan, kunnes pieni lentää -valikko tulee näkyviin, ja valitse sitten elliptinen telttatyökalu lista:

Valitse elliptinen telttatyökalu Työkalut-paletista.
Vaihe 2: Vedä valinta objektin ympärille, hiukan suurempi kuin esine itse
Kun elliptinen telttatyökalu on valittuna, aion sijoittaa hiiren mahdollisimman lähelle planeetan keskustaa aloittaen. Sitten pidän Shift- näppäintä painettuna rajoittaaksesi valintani täydelliseen ympyrään, ja pitäen Alt (Win) / Option (Mac) -näppäintä painettuna, jotta Photoshop käyttäisi kohtaan, jota aion napsauta valintani keskuksena, joten valinta ulottuu kaikkiin suuntiin siitä pisteestä. Sitten aion vain napsauttaa planeetan keskustaa ja vetää valintaa, kunnes valintani on hiukan suurempi kuin planeetta, antaen tekstitilaani kääriä sen ympärille.
Paikka, jossa hiiren aluksi napsautin, ei todennäköisesti ole planeetan kuollut keskipiste, mikä tarkoittaa, että valintani on asetettava uudelleen. Jos haluat siirtää valintaa näytöllä ja siirtää sitä uudelleen vetäessäsi sitä, pidän välilyöntiä alhaalla, jonka avulla voin siirtää valintaa ympäri minne haluan, ja vapautan sitten välilyönnin jatkaaksesi vetämällä valintaa suuremmaksi.
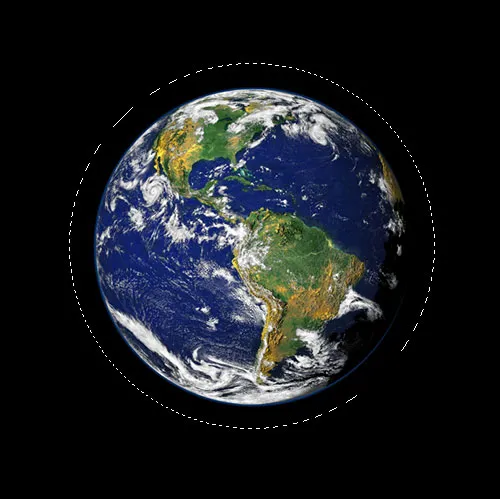
Jatka valinnan vetämistä ja sijoittamista uudelleen, kunnes se on oikein kohdistettu objektiin ja hiukan suurempi kuin itse objekti:

Pyöreä valinta on nyt lisätty esineen ympärille.
Vaihe 3: Muunna valinta polulle
Meillä on nyt valinta objektin ympärillä, ja aiomme käyttää sitä lisätäksemme tekstin kuvaan käyttämällä Photoshopin "polulla oleva teksti" -ominaisuutta. Ongelmana on, että valintamme on valinta, ei polku. Onneksi Photoshopin avulla on helppo muuntaa mikä tahansa valinta polulle. Voit tehdä tämän siirtymällä Polut-palettiin, joka on ryhmitelty oletuksena Tasot ja Kanavat -paletteihin. Polkujen paletti tulee tyhjäksi, koska meillä ei tällä hetkellä ole polkuja dokumentissamme. Muuntaaksesi valinnan poluksi, napsauta Tee työpolku valinnasta -kuvaketta Paths-paletin alaosassa (se on kolmas kuvake oikealta):

Napsauta "Tee työpolku valinnasta" -kuvaketta.
Heti kun napsautat kuvaketta, Photoshop muuntaa valinnan poluksi ja uusi "Työpolku" ilmestyy Polkujen palettiin:

Paths-paletti näyttää nyt luodun polun.
Ja jos katsomme takaisin omaan kuvaan, voimme nähdä, että valintamme katkoviivat on korvattu ohuella yhtenäisellä viivalla, mikä on tiemme:

Valinta planeetan ympäri on muutettu polkuksi.
Voimme nyt käyttää tätä polkua yhdessä "Photos on the path" -ominaisuuden kanssa Photoshop CS: ssä ja uudemmissa, lisätäksesi tekstin, jonka teemme seuraavaksi.
Vaihe 4: Valitse Tyyppityökalu
Vaihda takaisin kerrospalettiin tällä hetkellä. On aika lisätä teksti. Tätä varten meidän on käytettävä Photoshopin Type Tool -työkalua, joten joko valitse työkalupaletista tai paina näppäimistön T- kirjainta:

Valitse kirjoitustyökalu.
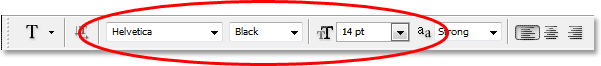
Kun Tyyppityökalu on valittu, siirry näytön yläreunassa olevaan Asetukset-palkkiin ja valitse kirjasin ja fonttikoko. Tämä 3D-efekti toimii parhaiten, jos käytät kirjasinta, jolla on paksut kirjaimet, joten valitsen kirjasintani Helvetica Black. Voit valita haluamasi fontin järjestelmästäsi asentamasi joukosta, mutta yritä taas valita yksi, jolla on mukavat paksut kirjaimet ja joka on helposti luettavissa. Sinun on kokeiltava kirjasimesi kokoa, koska se riippuu paljon sen kohteen koosta, jonka ympärille tekstiä käärität, ja vielä enemmän käyttämäsi kuvan koosta ja resoluutiosta. Käytän tässä oppaassa 14 pt: n kirjasinkokoa, mutta sinun on jälleen kokeiltava itse kuvasi kanssa:

Valitse fontti ja fonttikoko Asetukset-palkista.
Vaihe 5: Valitse tekstille väri
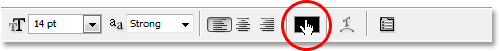
Ollessamme ylös Asetukset-palkissa, valitaan tekstin väri. Napsauta värimalli :

Napsauta värimallia Asetukset-palkissa valitaksesi tekstin värin.
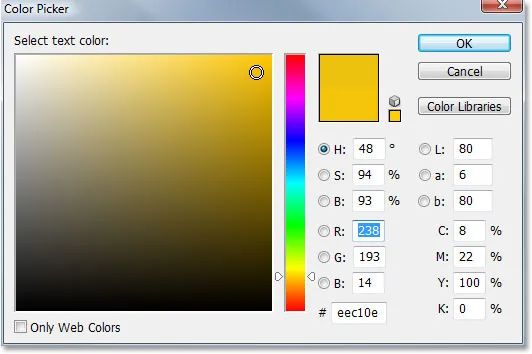
Tämä tuo esiin Photoshopin värinvalitsimen, jossa voit valita haluamasi värin tekstillesi. Aion valita kirkkaan kellertävän oranssin värin, jonka tulisi erottua kauniisti sekä enimmäkseen sinisestä planeetasta että mustasta taustasta:

Käytä värinvalitsinta valitaksesi tekstin väri.
Napsauta OK, kun olet valinnut värin, poistuaksesi valintaikkunasta.
Vaihe 6: Kirjoita teksti ympyräpolulle
Kun fontti, fonttikoko ja tekstin väri on valittu, voimme lisätä tekstin, ja haluamme lisätä sen niin, että se kulkee luomamme pyöreällä polulla. Siirrä hiiren osoitin sen polun osan yli, johon haluat aloittaa kirjoittamisen. Aion aloittaa tekstini jostain polun yläosasta. Kun siirrät hiiren osoitinta polun yli, huomaat, että kohdistin muuttuu siitä, että sen ympärillä on pisteviiva neliö, sen läpi kulkevaan oikalliseen viivaan. Tuo suoraviivainen linja kertoo, että kirjoitat suoraan polulle ja että teksti seuraa polun muotoa, mitä haluamme. Lisää tyyppi napsauttamalla polkua ja aloita kirjoittaminen. Vaikutus toimii parhaiten, jos käytät kaikkia isoja kirjaimia. Aion kirjoittaa "WELCOME TO PLANET EARTH":

Napsauta suoraan polkua ja aloita kirjoittaminen, jotta teksti seuraa polun muotoa.
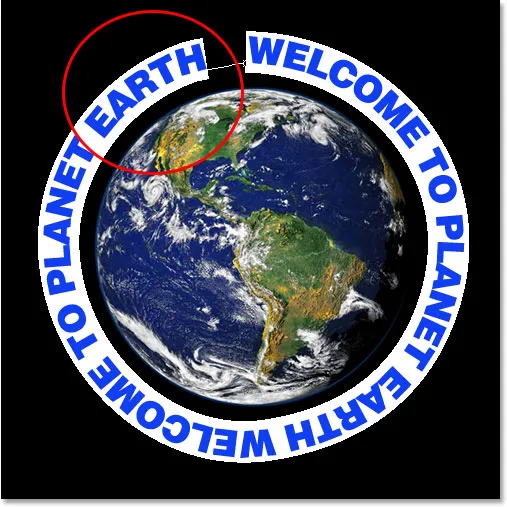
Koska haluan, että tekstini kiertyy täysin planeetan ympärillä, kirjoitan täsmälleen saman lauseen uudelleen sen loppuun:

Lisää tarpeeksi tekstiä kääriäksesi kokonaan objektin ympärille.
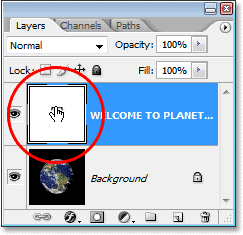
Jos tarkastellaan tarkkaan, voit nähdä, että olen joutunut pieneen ongelmaan. Polullani ei ole tarpeeksi tilaa sopeutua kaikkeen tekstiin, ja vasemmassa yläkulmassa oleva sana "MAA" on katkaistu. Korjataksesi sen kaksoisnapsauttamalla suoraan tyyppikerroksen pikkukuvaa Tasot-paletissa, joka käskee Photoshopin valitsemaan kaiken tekstini kerralla:

Kaksoisnapsauta tyyppikerroksen pikkukuvaa Tasot-paletissa valitaksesi kaiken tekstin.
Tekstini näkyy kuvassa korostettuna valkoisella. Sitten, valitun tekstini kanssa, pidän Alt (Win) / Option- näppäintä painettuna ja painan näppäimistön vasenta nuolinäppäintä muutaman kerran sulkeaksesi kirjainten välisen tilan, kunnes tilaa on riittävästi koko teksti ja sana "MAA" ilmestyvät:

Pidä "Alt" (Win) / "Option" (Mac) painettuna ja lisää tai poista kirjainten välistä tilaa vasemmalla tai oikealla nuolinäppäimellä.
Jos haluat välittää molemmat virkkeet yhtä suurelle etäisyydelle toisistaan ja sulkea sen suuren raon yläreunassa, napsautin hiirtä alareunassa olevien kahden lauseen välillä (sanojen "EARTH" ja "WELCOME" välillä) ja pitäen uudelleen Alt- näppäintä painettuna (Win) / Option (Mac), aion painaa vasenta haarukointinäppäintä muutaman kerran lisätäkseni hieman ylimääräistä tilaa kahden sanan väliin, kunnes teksti näyttää tasapainossa koko polun.
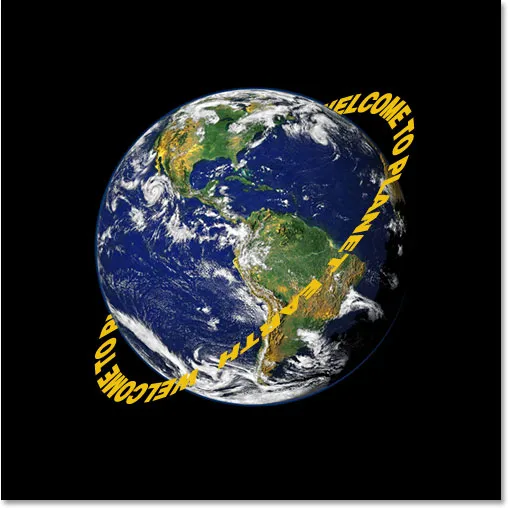
Kun olen tyytyväinen tekstini välilyöntiin, aion painaa Ctrl + H (Win) / Command + H (Mac) piilottaakseni polun näkymästä jättäen minulle vain planeetani ja tekstini ympyröitynä ja kauniisti jakaa sen ympärille:

Teksti kiertää nyt planeetan ulkopuolella.
Tekstimme kiertää nyt planeetan ympäri, mutta se näyttää hyvin kaksiulotteiselta eikä ole kovin mielenkiintoinen. Aiomme tuoda sen seuraavaan kolmanteen ulottuvuuteen.
Vaihe 7: Käytä ilmaista muunnosta vääristääksesi tekstiä 3D-perspektiiviin
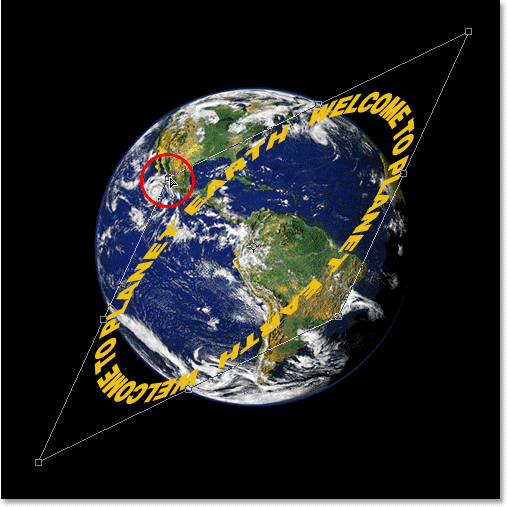
Nyt tulee hauska osa. Muutamme tekstin 3D: ksi! Tai ainakin, luomme illuusion, että se on joka tapauksessa 3D. Photoshop ei ole oikea 3D-ohjelma, mutta voimme silti väärentää sen. Tätä varten käytämme Photoshopin Free Transform -komentoa. Kun Tasot-paletin tyyppikerros on valittu, käytä pikanäppäimiä Ctrl + T (Win) / Command + T (Mac) avataksesi ilmaisen muunnoksen kahvat tekstin ympärille:

Paina "Ctrl + T" (Win) / "Command + T" (Mac) päästäksesi Free Transform -kahvoihin.
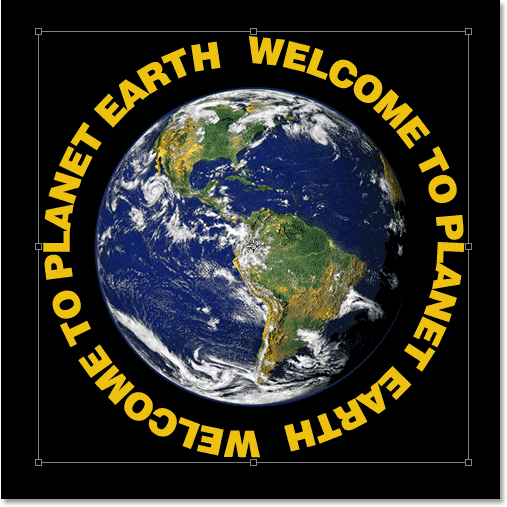
Taivuttaakseni tekstiä 3D-näkökulmaan pitämällä Ctrl + Alt (Win) / Command + Option (Mac) painettuna ja vetämällä sitten Free Transform -kahvaa oikeassa yläkulmassa kohti planeetan keskustaa. Mitä kauemmaksi sisään vetää, sitä enemmän 3D-perspektiiviä luon tekstilläni:

Vedä oikean yläkulman kahvaa objektin keskustaa kohti luodaksesi 3D-perspektiivin.
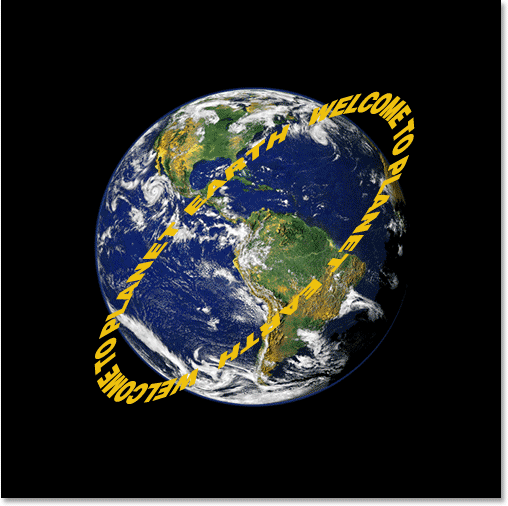
Kun olet tyytyväinen tekstin ulkoasuun, paina Enter (Win) / Return (Mac) hyväksyäksesi muutoksen:

Hyväksy muutos painamalla "Enter" (Win) / "Return" (Mac).
Vaihe 8: Lisää kerrosmaski tekstikerrokseen
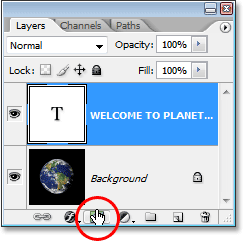
Asiat alkavat ehdottomasti näyttää enemmän 3D: ltä, paitsi yksi pieni yksityiskohta. Tekstimme ei ole kääri esineen ympärille, vaan vain istuu siellä sen edessä. Jotta meillä olisi todella 3D-ilme, meidän on piilotettava teksti alueille, joilla sen pitäisi olla esineen takana, ja voimme tehdä sen kerrosmaskin avulla. Kun tekstikerros on edelleen valittuna, napsauta Tasot-paletin alaosassa olevaa Tasoimaskikuvaketta:

Lisää kerrosmaski tekstikerrokseen napsauttamalla "Layer Mask" -kuvaketta.
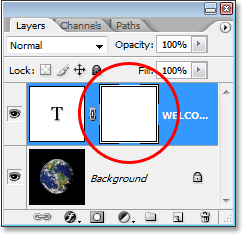
Tämä lisää kerrosmaskin tekstikerrokseen, ja se lisää myös kerrosmaskin pikkukuvan Tasot-paletista. Voimme kertoa, että kerrosmaski on tällä hetkellä valittu, koska pikkukuvan ympärillä on valkoinen korostettu reuna:

Kerrosmaskin pikkukuva, jonka ympärillä on valkoinen korostettu reunus, kertoo meille, että kerrosmaski, ei itse kerros, on valittu.
Vaihe 9: Tee valinta objektin ympärille
Haluan piilottaa tekstin, jonka piti olla planeetan takana, joten tartun vielä kerran ellipsilaiseen telttatyökaluuni ja aion käyttää sitä tämän oppaan alussa, vetääkseni sen pois valinta ympäri planeettaa. Tällä kertaa kuitenkin haluan, että valintani ulottuu vain planeetan reunaan, ei sen ulkopuolelle olevaan alueeseen, kuten me aiemmin teimme. Joten jälleen kerran napsautin suunnilleen planeetan keskellä ja pitäen painettuna Shift + Alt (Win) / Shift + Option (Mac), aion vetää ympyränmuotoisen valinnan planeetan ympäri. Jos minun täytyy muuttaa valintani uudelleen vetäessäni, pidän jälleen välilyöntinäppäintä ja liikun valintaa näytöllä tarpeen mukaan, vapautan välilyönnin ja jatkan vetämistä.
Tässä on kuva, jonka planeetta on valittu:

Maapallo on nyt valittu.
Vaihe 10: Maalaa mustalla valinnan sisällä tekstin piilottamiseksi
Kun kerrosmaski lisätään tekstikerrokseen ja valinta ympäri planeettaa, voimme helposti piilottaa planeetan takana olevan tekstin maalaamalla yksinkertaisesti tekstin päälle. Tarvitsemme ensin harjamme, joten valitse Brush Tool työkalupaletista tai paina näppäimistön B :

Valitse Harjatyökalu.
Sitten, kun musta on etualan väri, maalaa yksinkertaisesti piilotettavan tekstin päälle. Koska maalaamme kerrosmaskille, ei itse kerrokselle, emme maalaa kuvaa mustaksi. Sen sijaan missä tahansa, missä maalaamme mustalla, piilotetaan kerroksen sisältö. Minun on piilotettava teksti planeetan yläosaan, joten maalan sen yli Brush Tool -sovelluksellani. Luomani valinnan ansiosta minun ei tarvitse huolehtia siitä, että olen huolimaton siveltimestäni ja maalaamassa vahingossa planeetan reunan ulkopuolelle, koska Photoshop antaa minun maalata vain valinnan sisällä. Missä tahansa maalaan sen ulkopuolella, sitä ei huomioida:

Maalaa piilotettavan tekstin päälle Harjatyökalulla. Vaikuttaa vain valinnan sisällä olevaan tekstiin.
Jatka maalausta tekstin päälle, kunnes olet piilottanut kaiken, mikä on piilotettava. Kun olet valmis, poista valinta valitsemalla Ctrl + D (Win) / Command + D (Mac). Jos polku tekstin alla tuli uudelleen näkyviin, paina Ctrl + H (Win) / Command + H (Mac) piilottaaksesi sen näkymästä.
Tässä on minun kuvani, kun olen maalannut tekstin yläreunaan sen piilottamiseksi, luomalla illuusion, että teksti kiertää nyt planeetta 3D: ssä:

Lopullinen tulos "kääri teksti 3D: ksi".
Vaihe 11: Lisää gradienttipeittokerrostyyli
Lisää asiat loppuun lisäämällä tekstiämme hieman valaistusta käyttämällä yhtä Photoshopin tasotyyleistä. Napsauta Tasot-paletin alaosassa olevaa Tasotyylit-kuvaketta:

Napsauta "Layer Styles" -kuvaketta.
Valitse sitten luettelosta Gradient Overlay :

Valitse "Gradient Overlay".
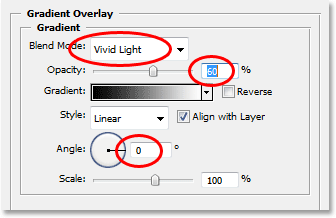
Tämä tuo esiin Tasotyyli-valintaikkunan, joka on asetettu keskikokoisen sarakkeen Gradient Overlay -asetuksiin. Oletuksena Photoshop antaa meille mustasta valkoiseen kaltevuuden, jota haluamme. Sen sijaan, että käyttäisimme gradienttia tekstin väritykseen ja tekemään siitä mustavalkoisen, käytämme sitä lisäämään yksinkertainen valaistehoste. Vaihda ensin Blend Mode -vaihtoehto yläreunassa "Normal" -asetukseksi Vivid Light napsauttamalla alaspäin osoittavaa nuolta sanan "Normaali" oikealla puolella ja valitsemalla "Vivid Light" luettelosta. Laske sitten opasiteetti- arvo noin 60%: iin . Muuta lopuksi alakulman vaihtoehto kulmaan 0 ° :

Gradient Overlay -asetukset Tasotyyli-valintaikkunassa.
Napsauta OK, kun olet valmis poistumaan valintaikkunasta ja käyttämään Gradient Overlay -tyyliä tekstiin, ja olet valmis! Tässä on viimeinen vaikutus, kun tekstiin on lisätty yksinkertainen valaistehoste:

Lopullinen 3D-vaikutus.
Minne mennä seuraavaksi …
Ja siellä meillä se on! Vieraile tekstitehosteita tai valokuvatehosteita osioissa, jos haluat lisätietoja Photoshop-tehosteoppaista!