
Johdanto JavaFX-pylväskaaviosta
JavaFX: ssä pylväskaavioita käytetään tietojen näyttämiseen suorakaiteen palkkien muodossa, joissa korkeus ja pituus perustuvat arvon osuuteen. Pylväskaavio voidaan luoda pelaamalla luokka JavaFX.scene.chart.BarChart. Tarkastellaan yksityiskohtaisesti JavaFX-palkkikaavion syntaksia, rakentajaa ja menetelmiä.
Syntaksi :
BarChart ll = new BarChart(x, y);
Tässä x ja y ovat kaavion kaksi akselia.
JavaFX-palkkikaavion rakentajat
JavaFX-pylväskaaviossa on kolme rakentajaa.
BarChart (akseli X, akseli Y): Uusi pylväskaavioesitys luodaan määritellyllä akselilla.
BarChart (Akseli X, Akseli Y, ObservableList D) : Luodaan uusi pylväskaavioesitys määritellyllä akselilla ja tiedoilla.
BarChart (Akseli X, Akseli Y, ObservableList D, kaksinkertainen categoryGap) : Luodaan uusi pylväskaavioesitys, jossa akseli, data ja luokkaväli mainitaan.
JavaFX-palkkikaavion menetelmät
Pylväskaavion eri toimintojen suorittamiseksi on olemassa useita menetelmiä.
dataItemAdded (Sarjat s, int-hakemisto, XYChart.Data i) : Kun dataelementti i lisätään sarjoihin s, tätä menetelmää kutsutaan.
dataItemChanged (data i): Kun tietoelementti i muuttuu, tätä menetelmää kutsutaan. Kohde voi olla x-arvo, y-arvo tai lisäarvo.
dataItemRemoved (Data i, XYChart.Series s): Kun tietoelementti i poistetaan ja on edelleen näkyvissä kaaviossa, tätä menetelmää kutsutaan.
layoutPlotChildren (): Tätä menetelmää kutsutaan laskentataulun päivittämiseksi ja asettelua varten.
seriesAdded (sarja s, int sIndex): Sarja s lisätään kaavioon.
seriesRemoved (sarja s): Kun sarja s poistetaan ja näkyy edelleen kaaviossa, tätä menetelmää kutsutaan.
updateLegend (): Tätä menetelmää kutsutaan, kun sarja poistetaan tai lisätään ja selite on päivitettävä.
barGapProperty (): Aukon, jonka on oltava saman luokan palkkien välillä.
categoryGapProperty (): Rako, jonka on oltava erillisten luokkien palkkien välillä.
getBarGap () : barGap-omaisuuden arvo palautetaan.
getBarGap (): barGap-omaisuuden arvo palautetaan.
getCategoryGap (): CategoryGap-ominaisuuden arvo palautetaan.
setBarGap (kaksois v): barGap-ominaisuuden arvo asetetaan.
setCategoryGap (kaksois v): CategoryGap-ominaisuuden arvo asetetaan.
Kuinka luoda JavaFX-pylväskaavio?
Seuraavat vaiheet voidaan suorittaa JavaFX-palkkikaavion luomiseksi.
1. Luo luokka
Luo luokka, joka ulottuu sovellusluokasta. Tuo tätä varten luokka JavaFX.application.Application.
public class JavaFXChartsExample extends Application (
)
2. Määritä X- ja Y-akselit
Akseleita on kahta tyyppiä: CategoryAxis ja NumberAxis. Akselitiedot on mainittava seuraavasti.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Luo pylväskaavio
Käynnistä luokka javafx.scene.chart.BarChart. Seuraavaa syntaksia käytetään BarChartissa.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Lisää tiedot sarjaan ja kaavio
Tämä on tärkein vaihe tässä prosessissa, jossa ilmentymä luodaan XYChart.Seriesille. Sen jälkeen arvot, jotka on näytettävä taulukossa, lisätään alla olevan syntaksin avulla.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Lisää tietoja yllä luotuun sarjaan käyttämällä alla olevaa syntaksia.
ll.getData().add(sr);
5. Määritä ryhmä ja kohtaus
Seuraavaksi luodaan ryhmä ja kohtaus. Kohtaus luodaan välittämällä luokan javafx. kohtaus, kun ryhmä on luotu. Silloin vain ryhmä voidaan siirtää yhtenä kohtauksen argumenttina.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Ohjelma JavaFX-palkkikaavion toteuttamiseksi
Katsotaanpa nyt, että JavaFX-ohjelmat toteuttavat viivakaavion saadaksesi paremman käsityksen siitä.
Ohjelma 1:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
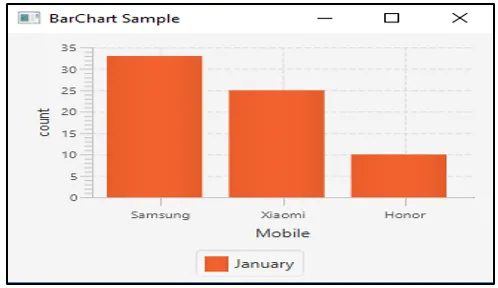
lähtö:

Pystysuora pylväskaavio luodaan kolmella kategorialla: Samsung, Xiaomi, Honor, luottavat y-akseliin ja liikkuvat x-akseliin.
Ohjelma 2:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
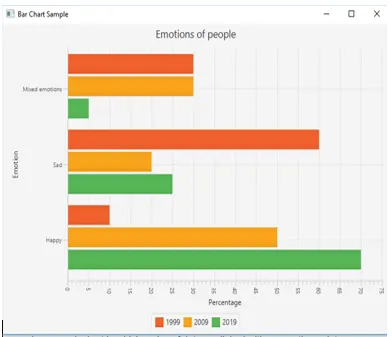
lähtö:

Tässä ohjelmassa luodaan vaakapalkki, jossa on 3 luokkaa, prosenttiosuus x-akselilla ja tunne emotionaalilla y-akselilla.
johtopäätös
Tietoja on käytetty useita kaavioita. Pylväskaavio on yksi sellainen kaavio, jossa tiedot esitetään suorakaiteen muotoisina palkkina.
Suositellut artikkelit
Tämä on opas JavaFX-pylväskaavioon. Tässä keskustellaan myös siitä, kuinka luodaan JavaFX-palkkikaavio, sen syntaksi, rakentaja, menetelmä ja esimerkit. Saatat myös katsoa seuraavia artikkeleita saadaksesi lisätietoja -
- JavaFX vs Swing
- JavaFX vs Swing
- JFrame Java
- Mikä on JDK?
- JavaFX-tarra
- Kuinka luoda valintaruutu JavaFX: ssä esimerkkien avulla?
- Esimerkkejä Bootstrap-valintaruudun toteuttamisesta
- Täydellinen opas JavaFX Colouriin
- JavaFX VBox -menetelmät näytekoodilla
- Kuinka luoda valikko JavaFX: ssä esimerkkien avulla?