
Johdanto kynätyökaluun
Kynätyökalu, joka yleensä näkyy Photoshopissa, auttaa meitä luomaan polun ja valitsemaan merkit. Kynätyökalu on yksi hienoista suorituskykytyökaluista myös jälkitehosteissa. Kynätyökalun avulla voimme piirtää muodon helposti ja luoda erilaisia maskeja. Maskeja käytetään yhdistämään monikerroksiset jälkitehosteet. Kynätyökalun avulla voimme piirtää muotoja ja luoda polun animoida, voimme tehdä animaatioita, tekstianimaatioita ja muotoanimaatioita kynätyökalulla. Katsotaanpa nyt joitain animaatioita kynätyökalun avulla.
Kynätyökalun käyttäminen After Effectsissä
Ensinnäkin näemme, kuinka piirtää viivan kynätyökalulla ja animoida viivan.
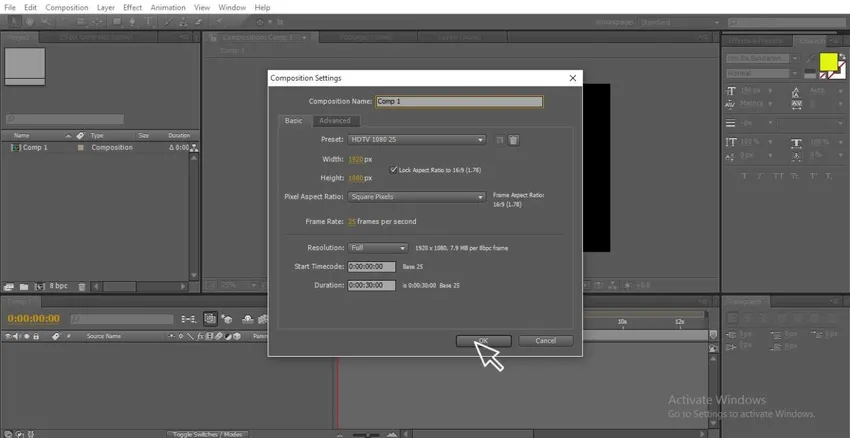
Vaihe 1: Luo uusi koostumus.

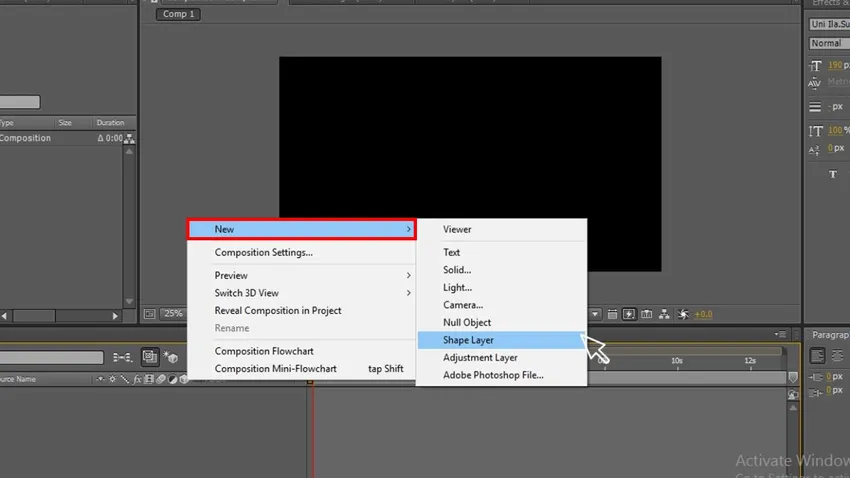
Vaihe 2: Luo muotokerros, josta voimme piirtää viivan muodon ja animoida sen.

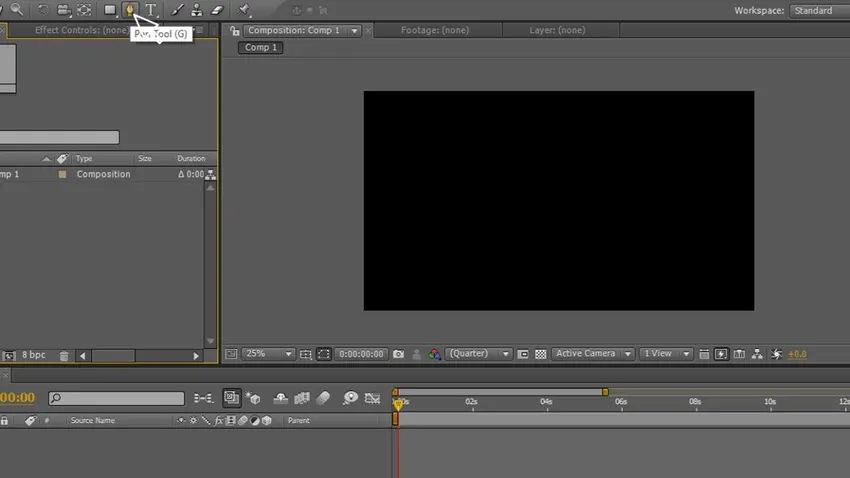
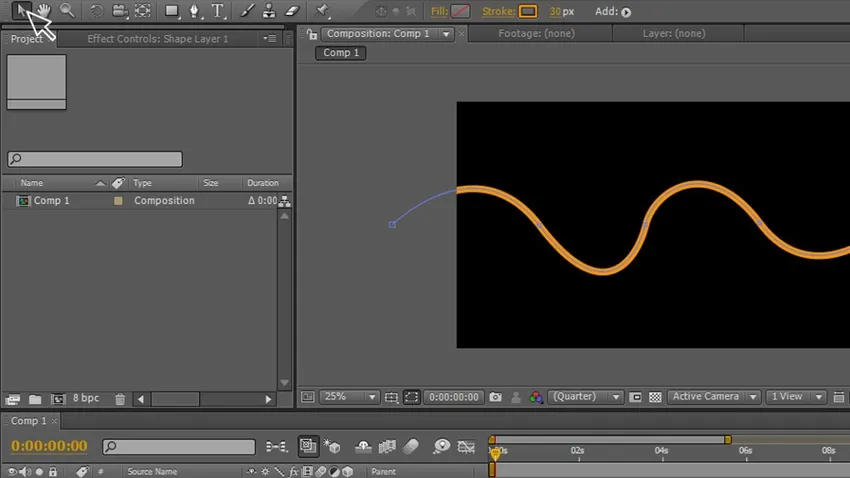
Vaihe 3: Valitse kynätyökalu, ja tässä meillä ei tarvitse täytettä, koska piirrämme vain muotoa. Täyttöä käytetään peitetapauksissa. Tässä on kaksi vaihtoehtoa, joista toinen on peittäminen ja toinen piirtää muotoa, joten valitsemme muotovaihtoehdon.

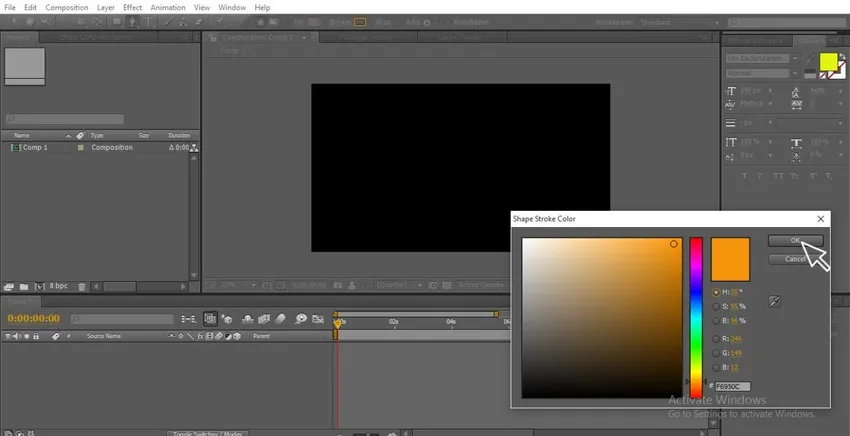
Vaihe 4: Valitse haluamasi värivalikoima, valitse aina houkutteleva väri, koska se antaa kauneuden animaatiolle.

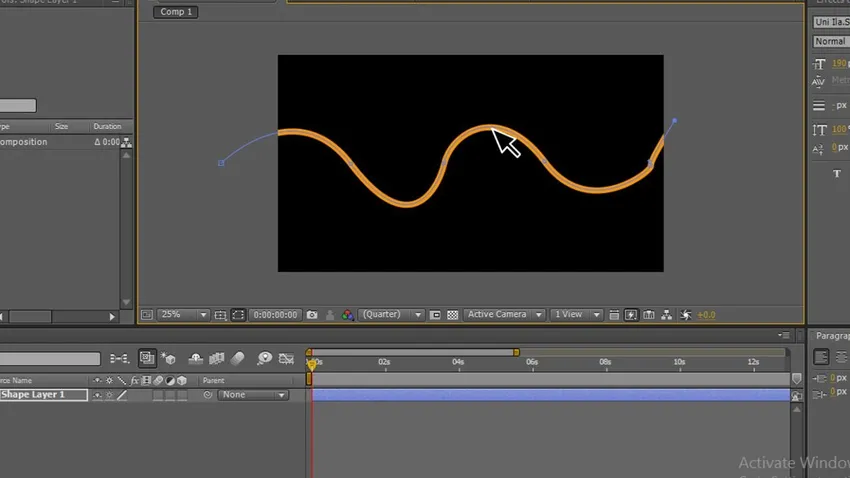
Vaihe 5: Nyt meillä on piirustus, piirrä haluamasi muoto kynätyökalun avulla, piirrä käyrän muotoinen viiva, vaikka et saa oikeaa muotoa, koska meillä on toinen vaihtoehto muodon korjaamiseksi voimme nähdä sen seuraavassa vaiheessa.

Joka kerta, kun emme saa hyvää piirrosta, käytämme kuitenkin kynätyökalua samalla kun kynätyökalua ei voi hallita käyrissä ja muodoissa. Tällöin meillä on mahdollisuus korjata muoto ja käyrät antavat nähdä kuinka
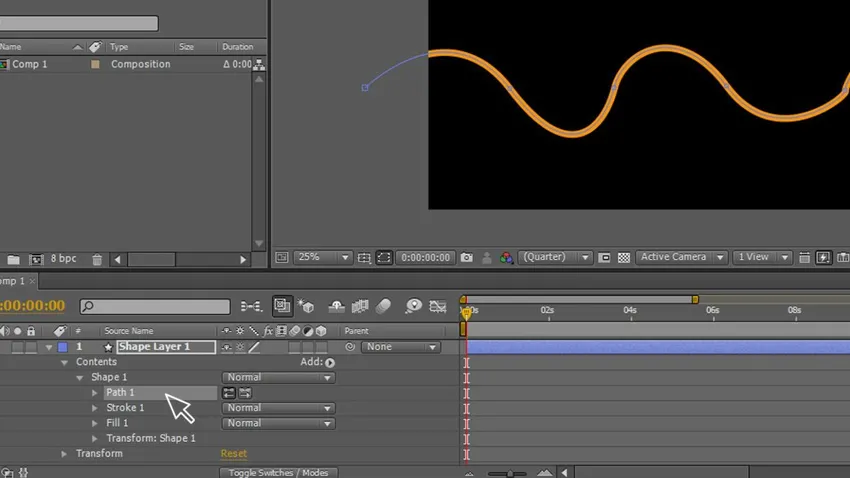
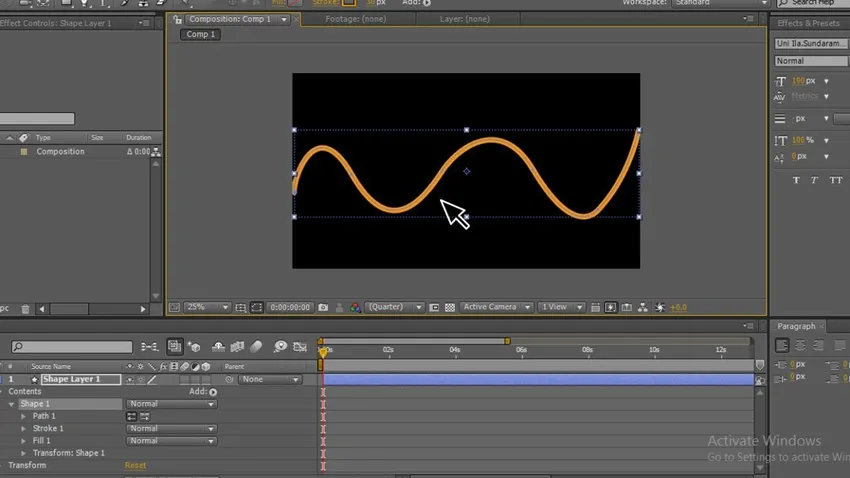
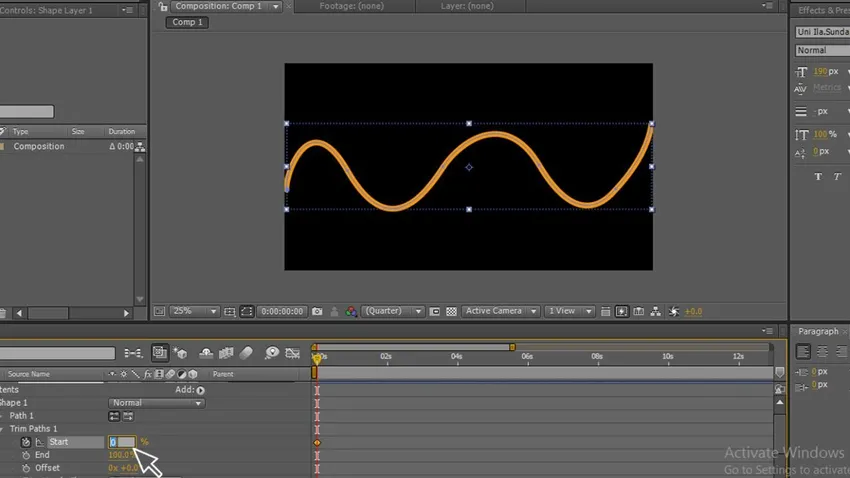
Vaihe 6: Siirry muotokerrokseen, sisältöön, muotoon. Valitse polku alla olevan kuvan osoittamalla tavalla. Kun olemme valinneet polun, voimme löytää pisteitä piirustuksestamme.

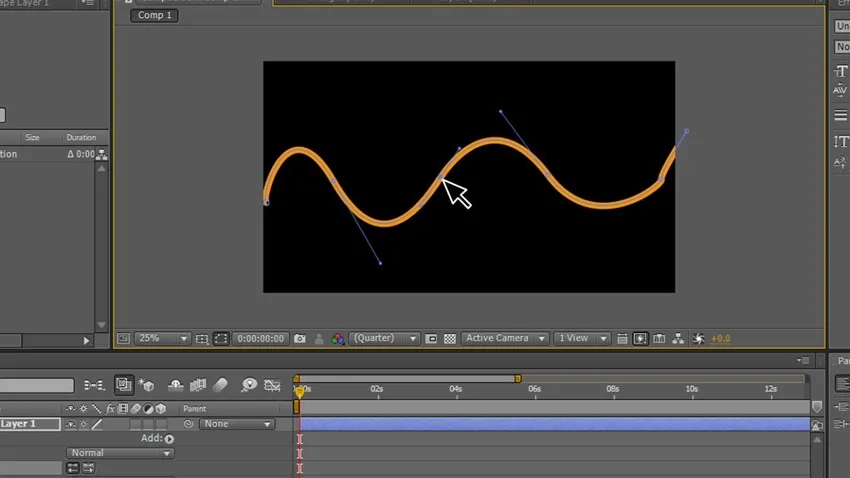
Vaihe 7: Nyt valitse valintatyökalu säätääksesi piirustuksen pisteitä säätämällä niitä pisteitä, joiden avulla voimme tuoda muodot meidän mukaan saadaksemme hyvät muodot.

Vaihe 8: Näemme kiinnityspisteet piirustuksessa. Nyt voimme valita jokaisen pisteen ja säätää piirroksen.

Vaihe 9: Säätämällä pisteitä saamme muodot.

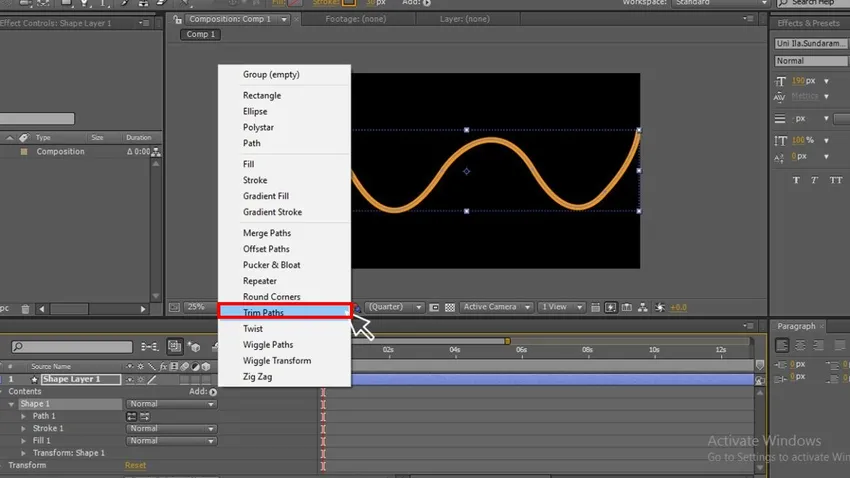
Vaihe 10: Tässä vaiheessa aion selittää erittäin tärkeän ja hyödyllisen vaihtoehdon Leikkauspolut antaa minun kertoa jotain leikkauspolusta. Jotkut jälkitehosteita käyttävät käyttäjät eivät ehkä tiedä tätä, koska se piiloutuu muodon alivalikon alle., tämän työkalun avulla voit säätää kerrospolkuja. Voimme tehdä monianimaatioita tällä leikkauspolulla, kuten karttatie, infografia, tekstiviiva, tekstikenttä, ympyräpurskeet.

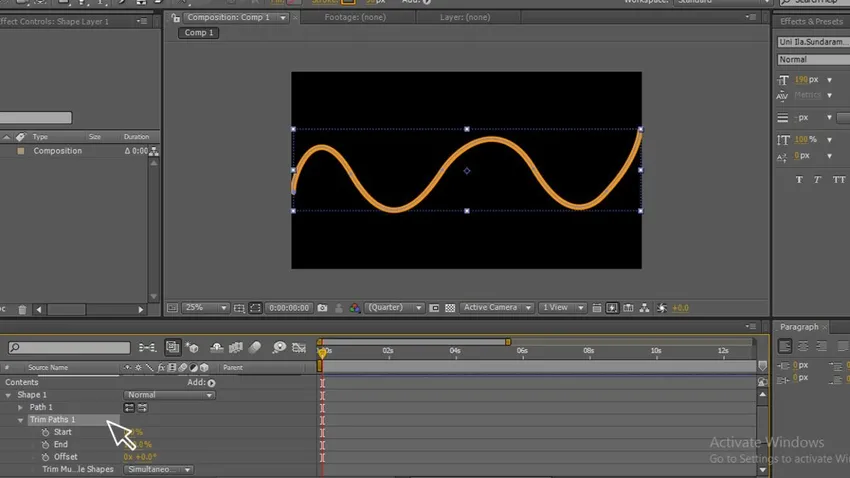
Vaihe 11: Tällä leikkauspolulla on kaksi päävaihtoehtoa, jotka alkavat ja päättyvät.

Vaihe 12: Muuta nyt aloitus- ja lopetusarvoja.

Vaihe 13: Tässä muutetaan alku- ja loppuarvoja.

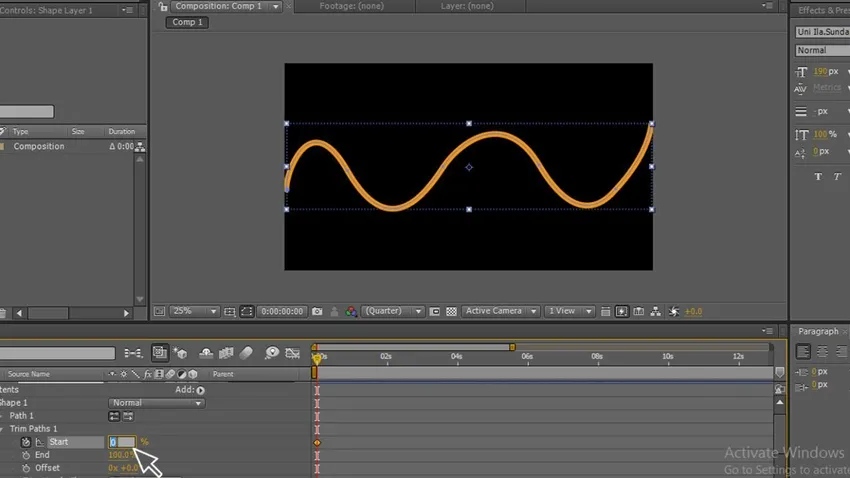
Vaihe 14: Tässä meidän on aloitettava animaatio soveltamalla aloitus- ja lopetuspisteisiin. Ensimmäinen aloitus tapahtuu 0, 0: lla alkamis- ja loppuarvoissa. Siirry seuraavaan pisteeseen missä ikinä tarvitset ja anna arvo 100 100 aloitus- ja loppuarvoina.

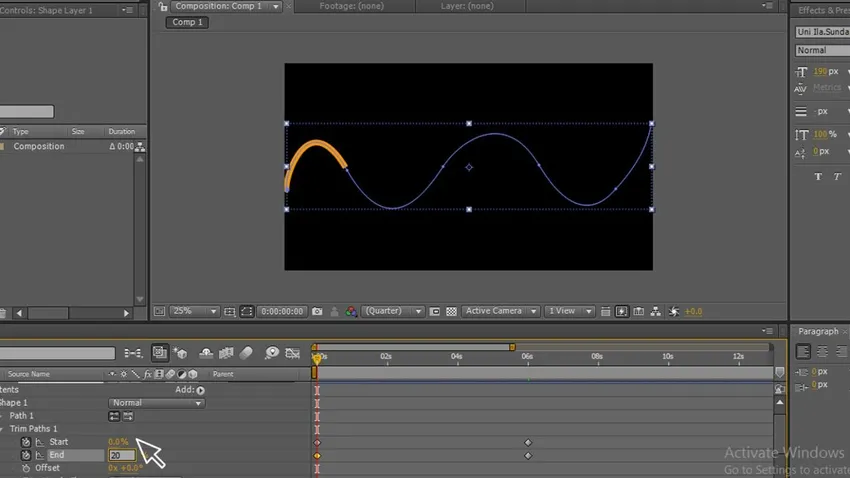
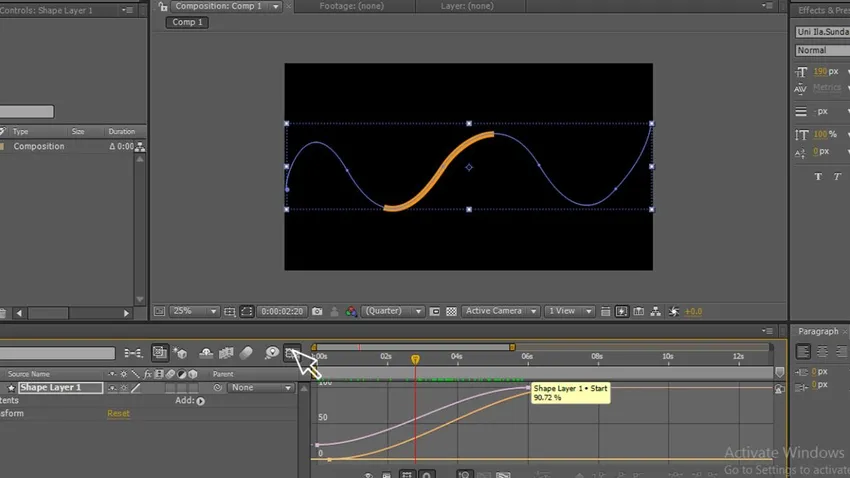
Vaihe 15: Aloituskohdassa lisää End-arvon arvoksi 20, nyt löydämme pienen viivan aloituskohdasta.

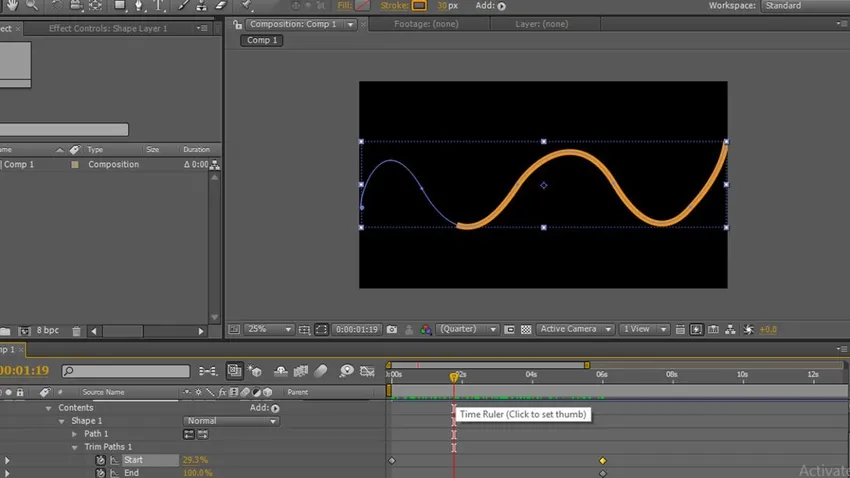
Vaihe 16: Kun siirrymme aloituskohdasta loppuun, näemme linjan animaation siirtyvän alusta kärkeen kuin käärme.

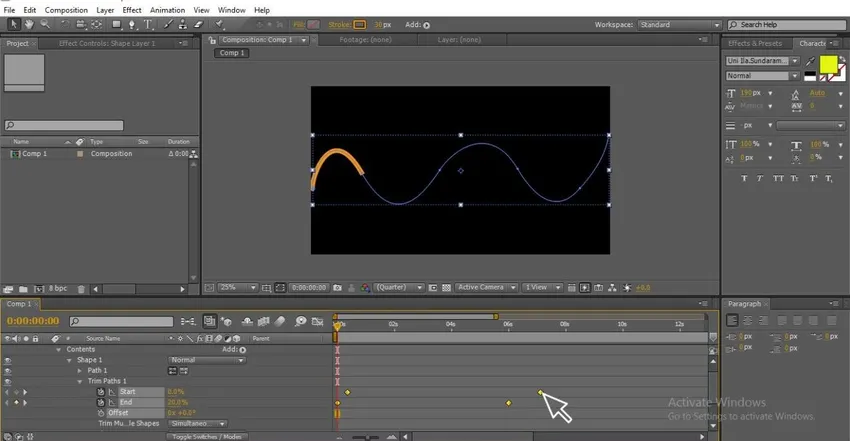
Vaihe 17: Tässä meillä on vektoritila arvojen muokkaamiseksi, jotta animaatiostasi tulee sujuvampaa.

- Tässä prosessissa näimme, kuinka muotoa animoidaan kynätyökalun avulla. Tässä piirrämme kynätyökalulla viivan muodon muodostaman polun avulla ja käytämme leikkauspolkuja animoidaksesi tämän viivan muuttamalla aloitus- ja lopetuspisteitä. Paitsi muodon avulla, voimme animoida hiukkasen myös kynätyökalun avulla.
Hiukkasanimaatio kynätyökalulla
Seuraavat vaiheet luodaan animaatio kynätyökalulla.
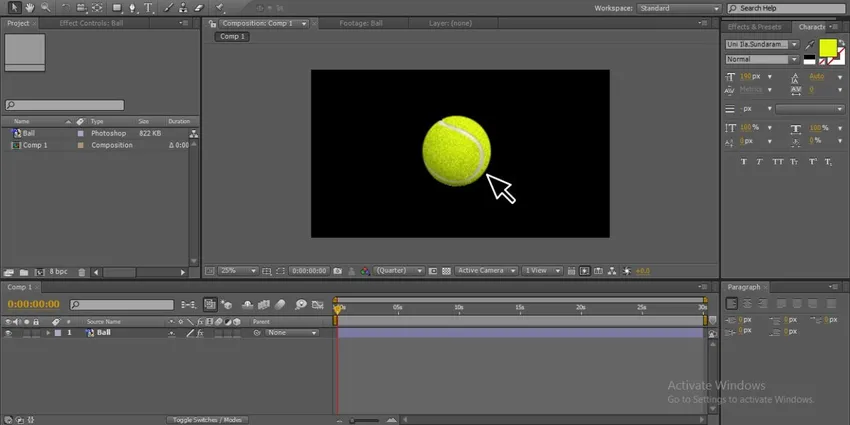
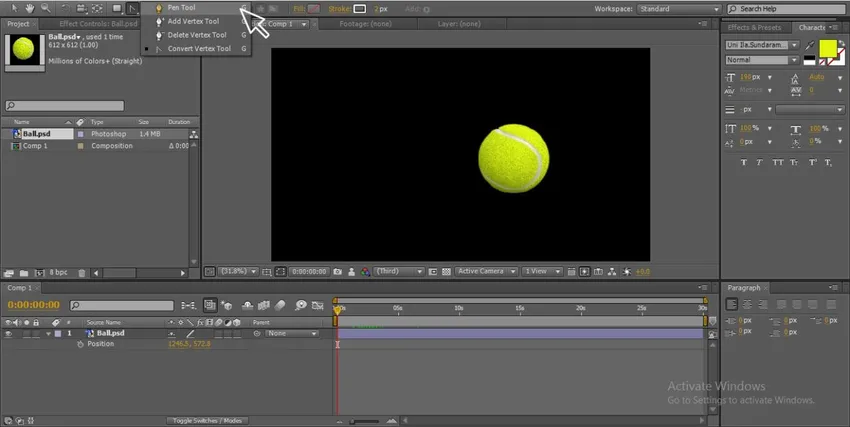
Vaihe 1: Tuo kaikki esineet, joita haluat animoida, tuon tässä palloa.

Vaihe 2: Voimme animoida objektin avainkehyksen animaatiolla muuttamalla aloitus- ja lopetusasennon normaaliksi perusprosessiksi, jonka kuka tahansa voi tehdä.

Mutta jos sinun on tehtävä jotain erilaista tai luovaa animaatiota, käy vain kynätyökalun läpi.
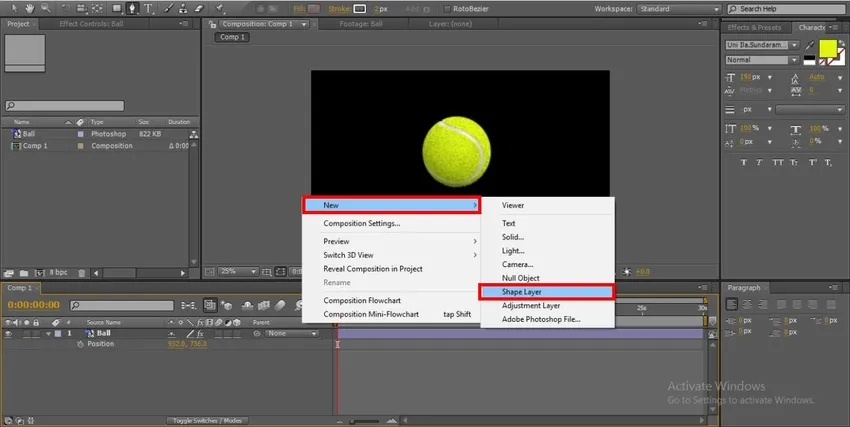
Vaihe 3: Valitse muotokerros, johon aiomme piirtää polun animaatiollemme.

Vaihe 4: Piirrä muoto valitsemalla kynätyökalu.

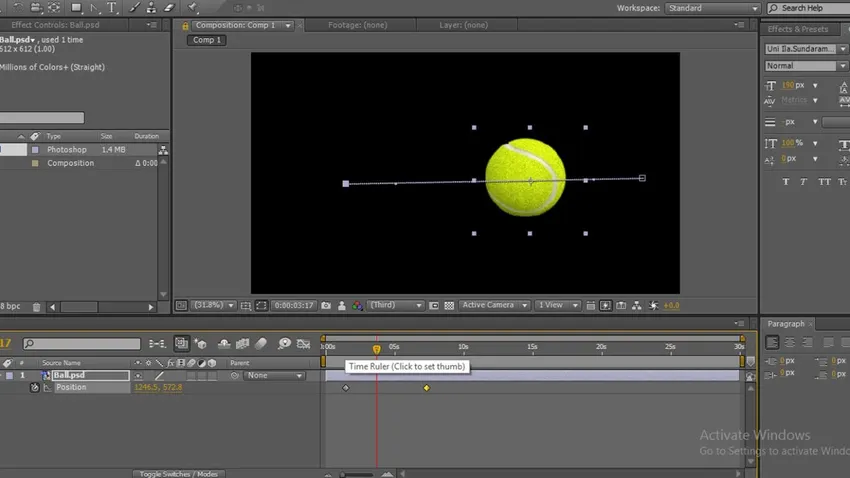
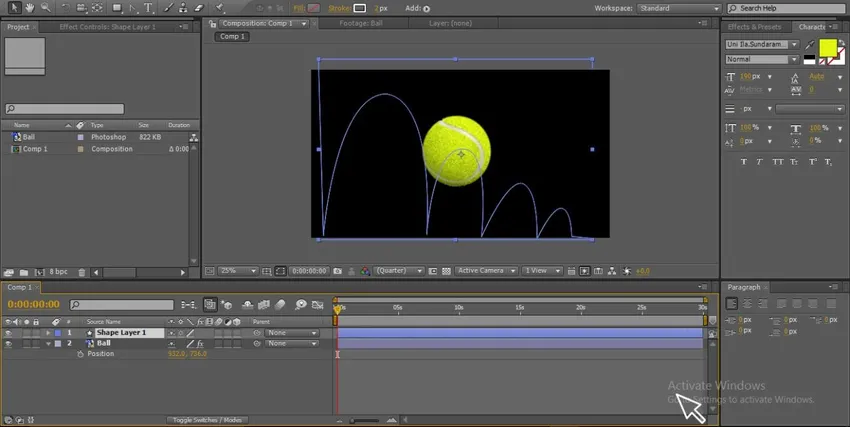
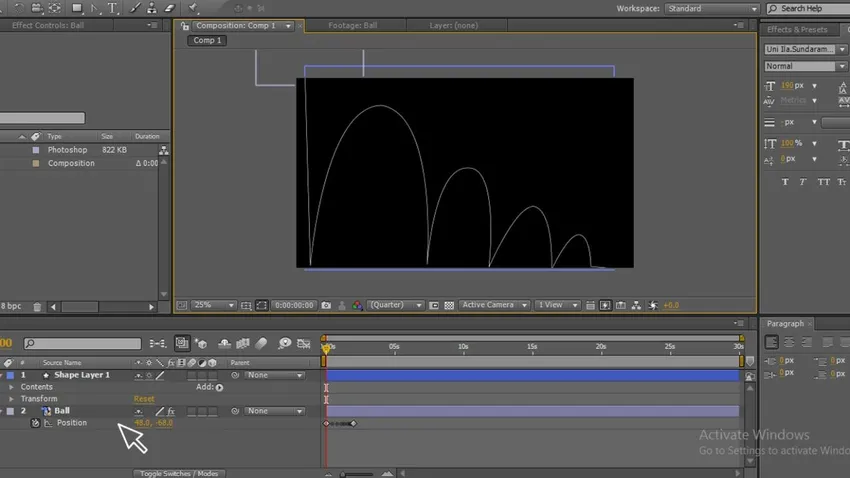
Vaihe 5: Piirrä nyt muoto animaatiotarpeidemme mukaan, olemme tuoneet palloesineen, joten piirrän muodon ylös ja alas, koska mielestäni pallon täytyy pudota ylös alas ja hypätä askel askeleelta, joten aloitin ensimmäinen kohta ylhäältä ja piirrä muoto ylös ja alas ja päättyy nurkkaan, jossa pallon täytyy pysähtyä.

Täältä näet kuinka muoto on, tässä muodossa pallo menee liikkeelle, löydät ensimmäisen pisteen näytöltä, josta pallo kulkee näytön ulkopuolelta.
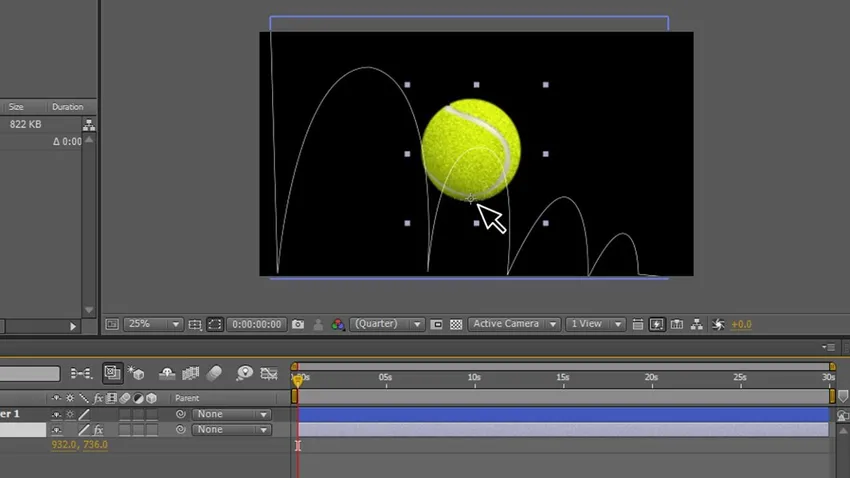
Vaihe 6: Jokaisella esineellä on keskipiste, tässä prosessissa meidän on vaihdettava keskipiste alaosaan, koska meillä on esinepallo, jos pallon keskipiste on keskellä koskettaessaan maata, sen keskipiste kohtaa maan Se ei näytä ammattimaiselta, joten muutin keskipisteen, jos meillä on jotain muuta, voimme muuttaa keskipisteen vaatimuksen mukaan.

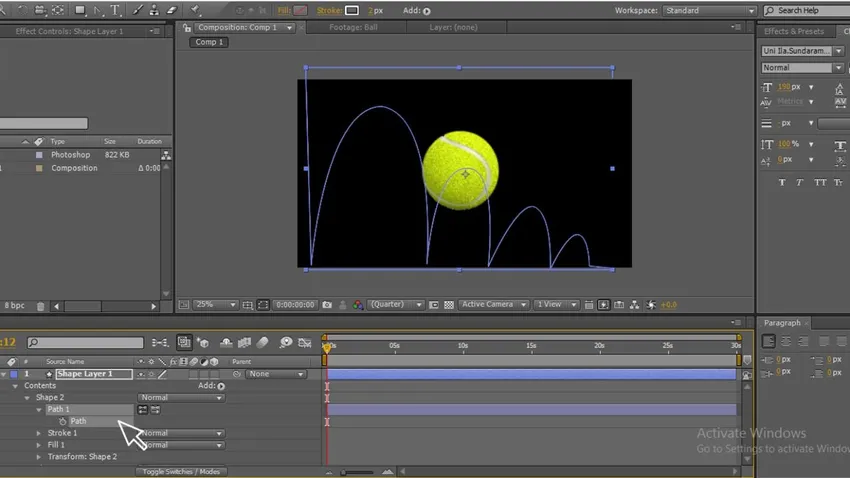
Vaihe 7: Siirry muotokerrokseen, Sisältö, muoto - Polku 1 - Polku. Valitse polku ja kopioi, varmista, että molemmat polut on valittu kopioinnin aikana.

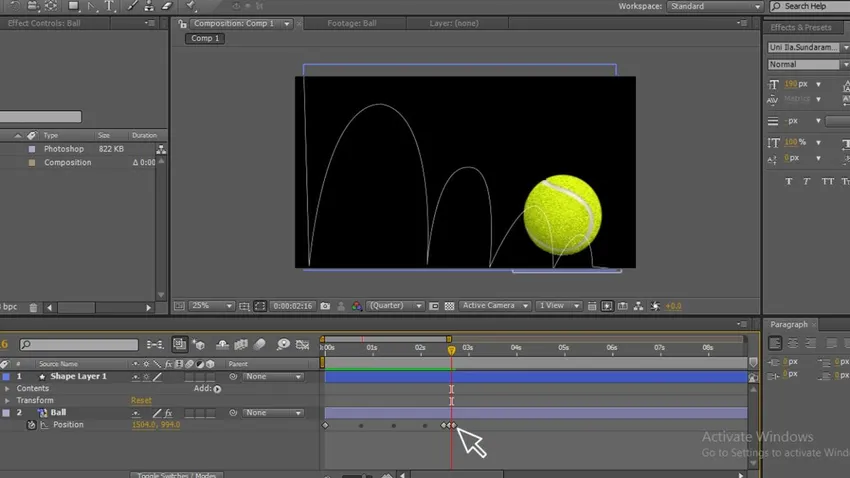
Vaihe 8: Siirry esineeseen (pallo) ja valitse sijainti napsauttamalla näppäimistön (p) -painiketta ja liitä.

Nyt pallo on piilotettu, koska samalla kun polut kopioidaan palloon, se liikkuu sillä polulla.
Vaihe 9: Säätämällä aikajanan tärkeimpiä kohtia pystymme hallitsemaan animaatiota kuten nopeasti alkaessa ja hitaasti lopussa jne.

johtopäätös
Tässä prosessissa animoimme pallon kynätyökalun avulla, piirrämme muodon ja luomme polun ja kopioimme polun muotokerroksesta ja liitämme esineen sijaintiin siten, että esine seuraa muotoasentoja. Käyttämällä tätä näytteenä luomme monia muita animaatioita. Kuten tavoin, voimme animoida mitä tahansa esineitä kynätyökalun avulla.
Suositellut artikkelit
Tämä on opas Pen Tool -sovellukseen After Effects -sovelluksessa. Tässä keskustellaan siitä, kuinka käyttää Pen Tool -sovellusta After Effects -sovelluksessa käytännön esimerkkien avulla. Voit myös käydä läpi muiden aiheeseen liittyvien artikkeleidemme saadaksesi lisätietoja -
- Efektit Illustratorissa
- 3D-tehosteet Illustratorissa
- Lisää kuva AutoCADiin
- Korjaustyökalu Photoshopissa
- Animaation periaatteet
- 3D-tehosteet jälkitehosteissa