
Johdatus varjoihin jälkitehosteissa
Pudotusvarjo on Adobe After Effects -ohjelmiston perusosa. Voit käyttää minkä tahansa objektin pudotusvarjoa erityyppisissä animaatioissa, kuten Logo-animaatiossa, Tekstianimaatioissa jne., Jotta se antaa realistisen ilmeen ja yhdistää sen todelliseen maailmaan. Adobe Systems on kehittänyt ja ylläpitänyt Adobe After Effects -ohjelmiston. Sen kehittivät alun perin tammikuussa 1993 David Herbstman, David Simons, Daniel Wilk David M. Cotter ja Russell Belfe tiede- ja taideyrityksessä. Sen jälkeen Adobe palkkasi sen vuonna 1994. Adobe After Effect -ohjelmistoa käytetään visuaalisiin tehosteisiin, liikegrafiikkaan, kompostointiin ja erityyppisiin animaatioihin projektissamme.
Pudotusvarjon lisääminen esineeseemme
Varjo antaa realistisen kuvan objektistamme. Täältä opit vaiheet lisätä varjo jokaiseen projektiini kanssani vaihe vaiheelta. Aloitetaan opetusohjelmamme erittäin mielenkiintoisella tavalla.
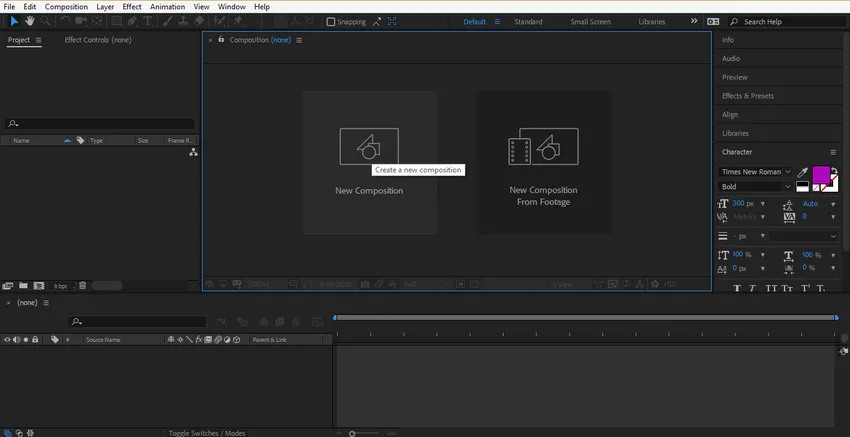
Vaihe 1: Ensin asetamme tässä vaiheessa sävellysasetukset. Tätä asetusta varten sävellysasetuksen valintaikkuna avautuu, kun napsautat uutta sävellysvaihtoehtoa ohjelmiston aloitusnäytössä.

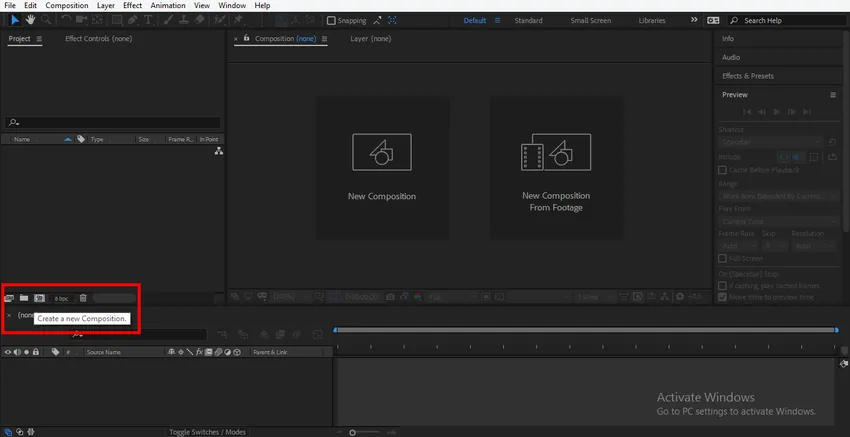
Vaihe 2: Tai napsauta työalueen vasemman osan välilehteä, ts. Luo uusi koostumus -välilehti luodaksesi.

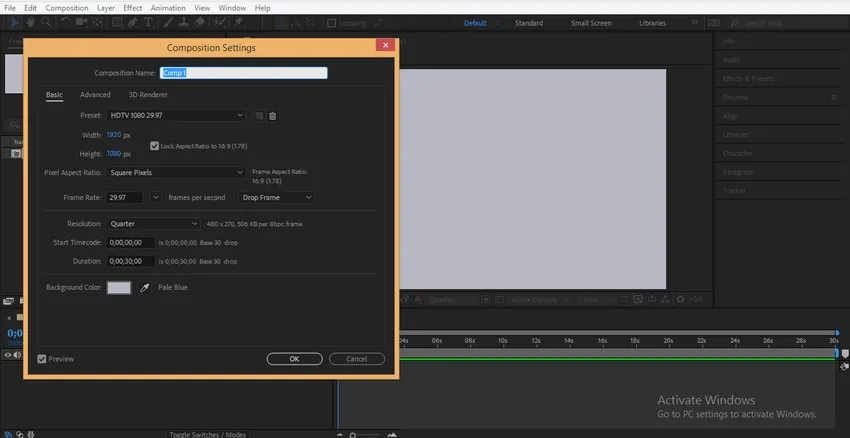
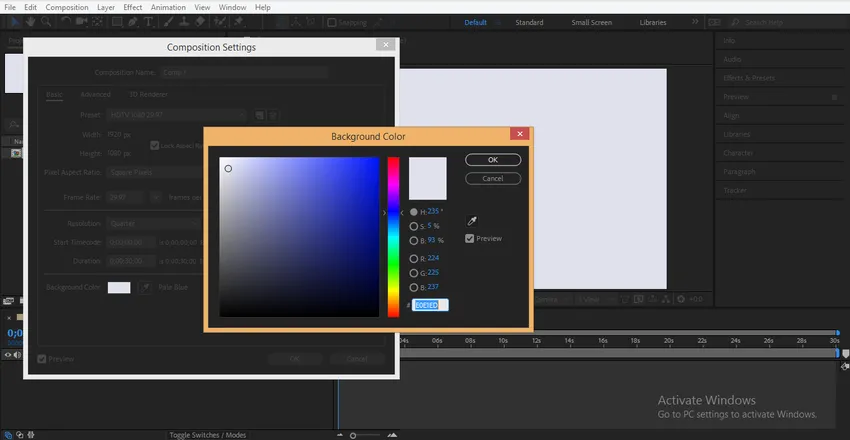
Vaihe 3: Yhdistelmäasetusten valintaikkuna on auki. Emme muuta taustakerroksen leveyttä ja korkeutta täältä. Voit muuttaa sitä sinun mukaansi. Muutamme tämän kerroksen värin, napsauta tämän valintaikkunan taustaväri-välilehteä. Valitsen täältä harmaan värin, koska se sopii minun logosuunnitteluun. Voit valita haluamasi napsauttamalla tämän valintaikkunan OK välilehti -painiketta.

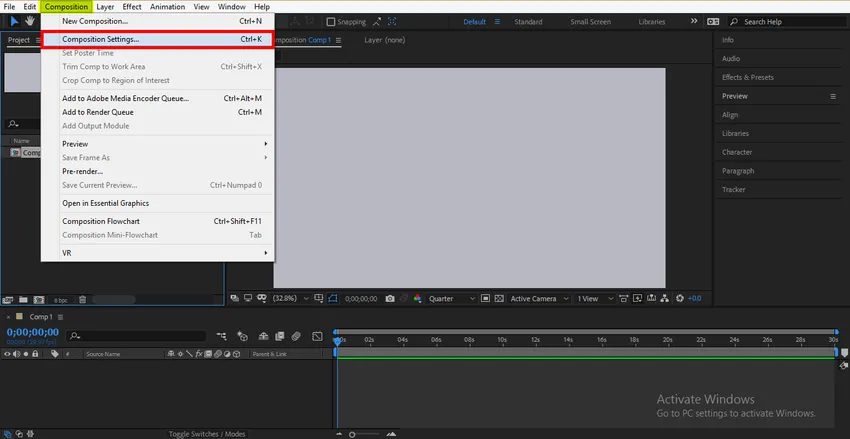
Vaihe 4: Voit muuttaa taustan väriä milloin tahansa. Valitse koostumustaso, kun haluat muuttaa taustan väriä. Siirry Koostumuksen asetukset -kohtaan Adobe-koostumuksen vaihtoehdossa vaikutuksen jälkeen.

Vaihe 5: Tai paina näppäimistön Ctrl + K. Valintaikkuna avataan.

Vaihe 6: Napsauta taustaväri-välilehteä ja valitse haluamasi väri. Valitsen täältä vaaleanharmaan värin, jotta voimme nähdä varjovaikutuksen selvästi. Napsauta Ok-välilehdellä Ok.

Voimme nähdä varjovaikutuksen logossa, tekstissä tai missä tahansa objektissa. Täällä näytän varjovaikutusta käyttämällä tekstiä ja sen jälkeen voit helposti antaa varjon minkä tahansa kohteen seuraamalla samoja vaiheita.
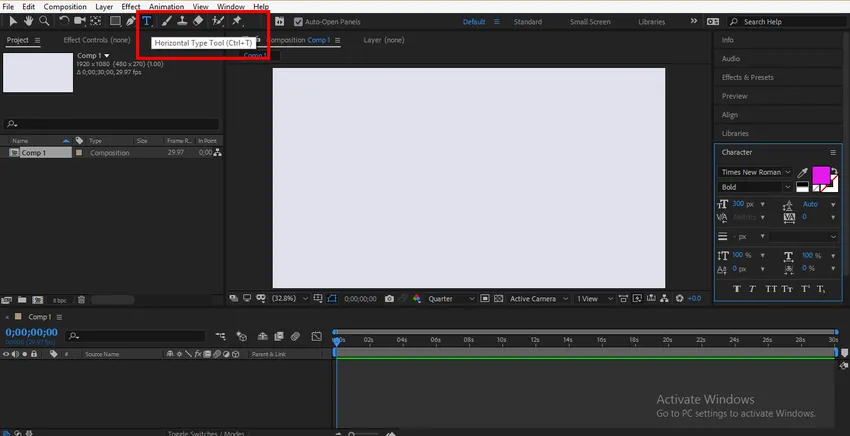
Vaihe 7: Napsauta Teksti-välilehden työkalua, joka on työkalurivin osassa.

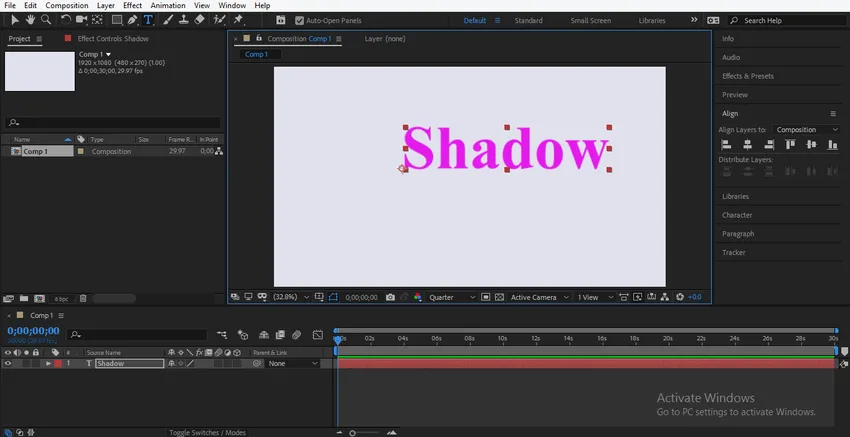
Vaihe 8: Napsauta työaluetta ja kirjoita teksti. Kirjoitan tekstiksi 'Varjo'.

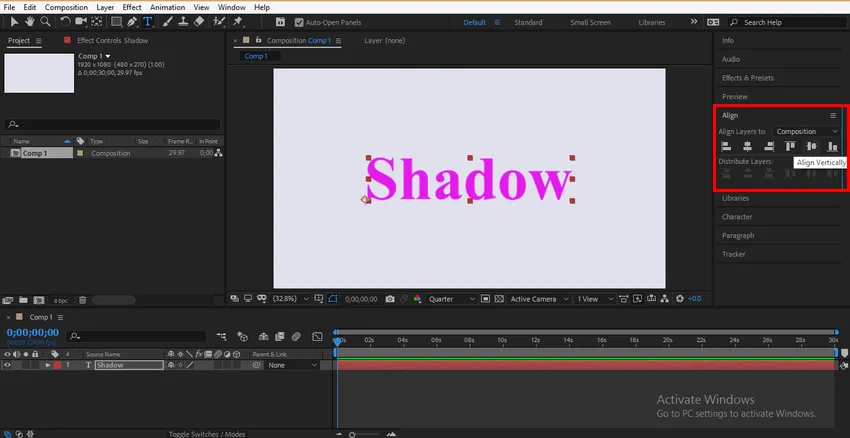
Vaihe 9: Napsauta Tasaa-välilehteä työalueen oikealla puolella ja kohdista teksti sävellyksen keskelle kohdistusvaihtoehtojen avulla tai paina Ctrl + Alt + Home ja sitten Ctrl + Home muodostavat näppäimistön tekstin keskittämiseksi.

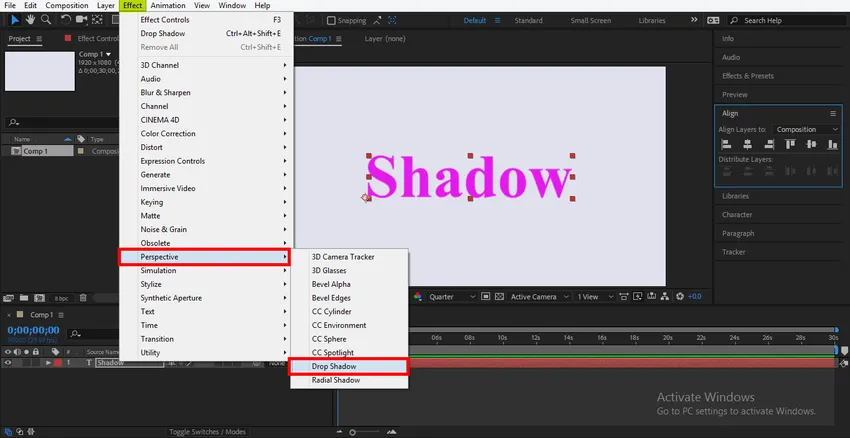
Vaihe 10: Nyt pudota varjo. Valitse tekstikerros, siirry kohtaan Vaikutusvaihtoehto, joka Adoben työalueen yläreunassa avaa pudotusluettelon, siirry kohtaan Perspektiivi, avattava luettelo taas avautuu. Napsauta varjon vaihtoehtoa.

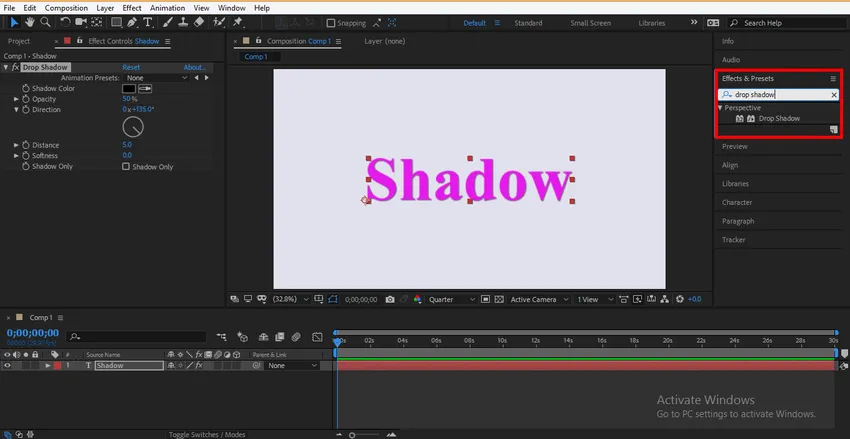
Vaihe 11: Voit myös antaa pudotusvarjon Effect & Preset -vaihtoehdosta, joka on oikeassa osassa. Napsauta Efekti ja esiasetukset -vaihtoehdon tyyppiä varjo hakukenttään ja napsauta varjoa.

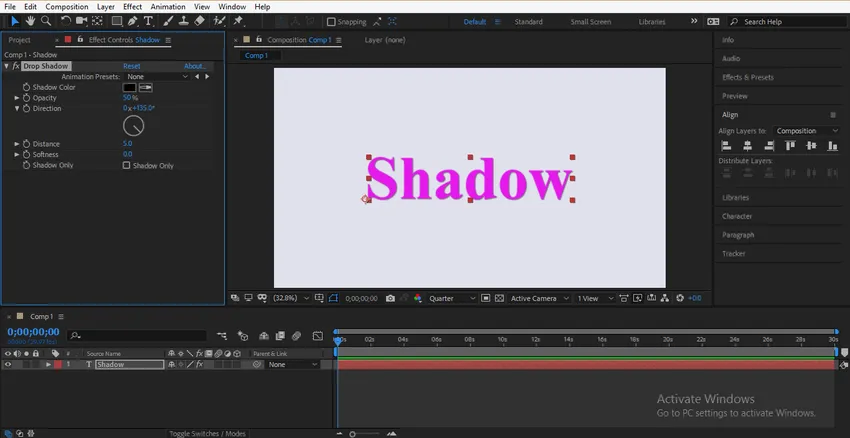
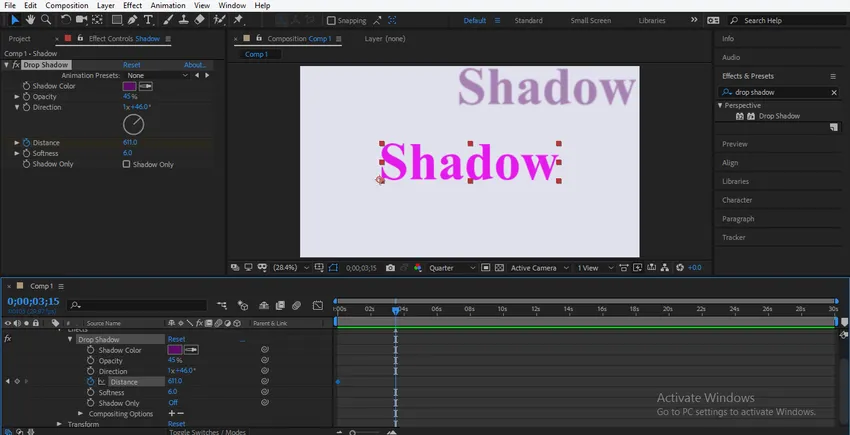
Vaihe 12: Täällä voit nähdä, että avattava varjo aktivoidaan tekstilläsi ja tämän pudotusvarjon parametri avataan työalueen vasemmalla puolella.

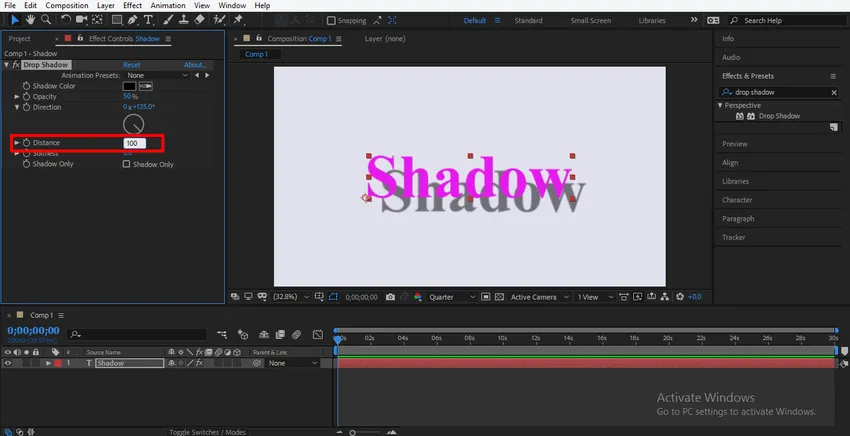
Vaihe 13: Tässä voit muuttaa varjon etäisyyden alkuperäisestä tekstistä muuttamalla varjon etäisyysparametrin tietoja.

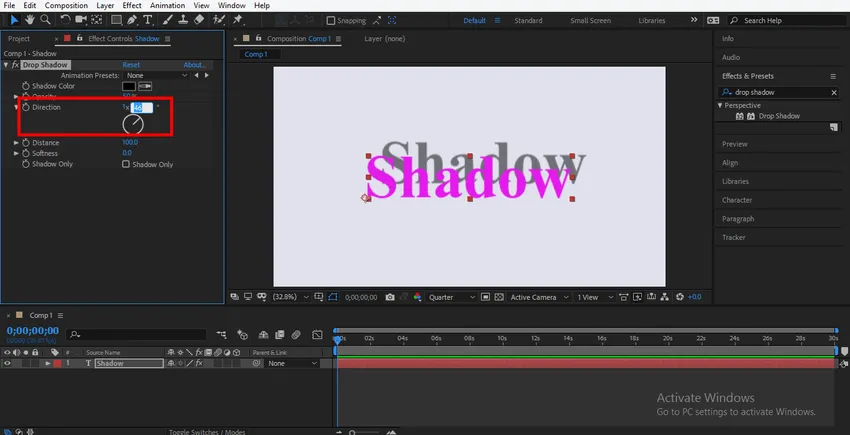
Vaihe 14: Muuttamalla varjon suuntaa voit muuttaa varjon kulmaa.

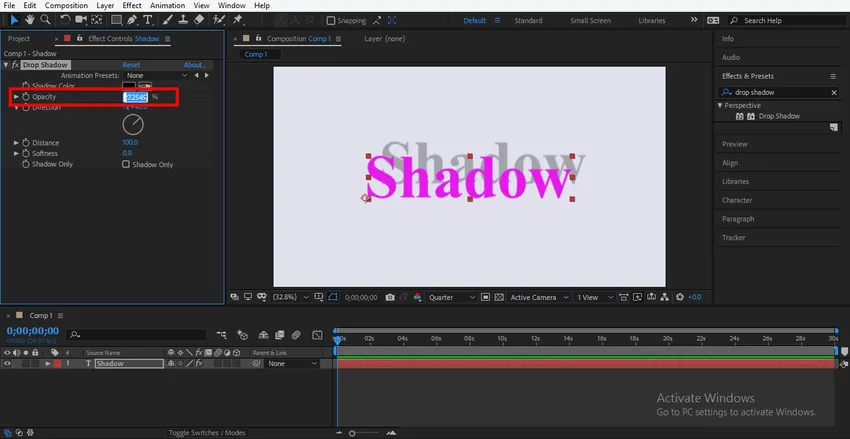
Vaihe 15: Peittävyys tarkoittaa, että voit tummentaa tai vaalentaa varjoa muuttamalla sen parametria.

Vaihe 16: Pehmennysvaihtoehtoa käytetään varjojen hämärtämiseen tai sileyttämiseen käytön mukaan.

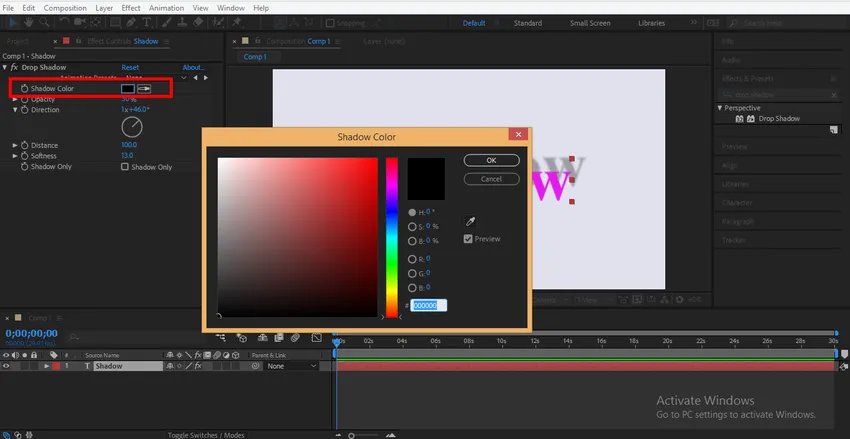
Vaihe 17: Voit muuttaa varjon väriä kaksoisnapsauttamalla varjon väriä Parametrit-ruudussa. Väripaneelin valintaikkuna avautuu.

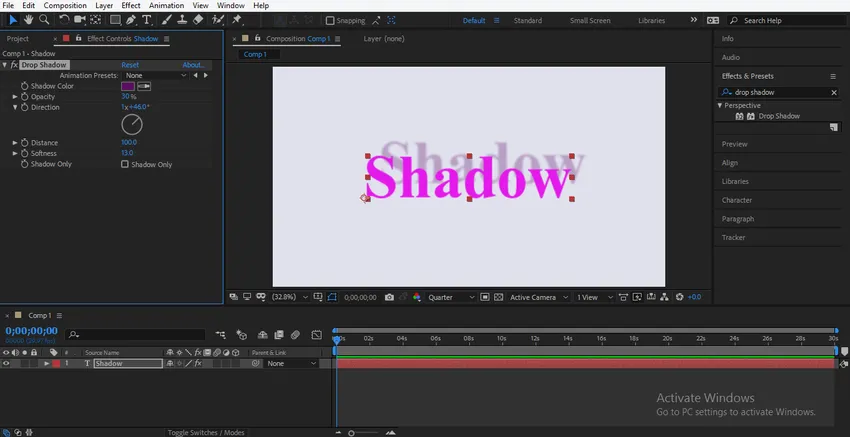
Vaihe 18: Valitse haluamasi väri täältä. Käytämme yleensä mustaa varjon värinä.

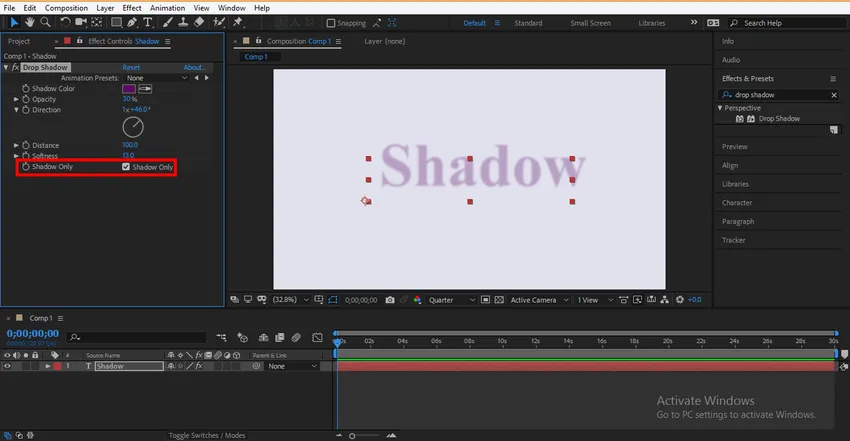
Vaihe 19: Jos haluat tekstin ainoan varjon mihin tahansa tarkoitukseen, valitse vain Varjo-vaihtoehdon valintaruutu.

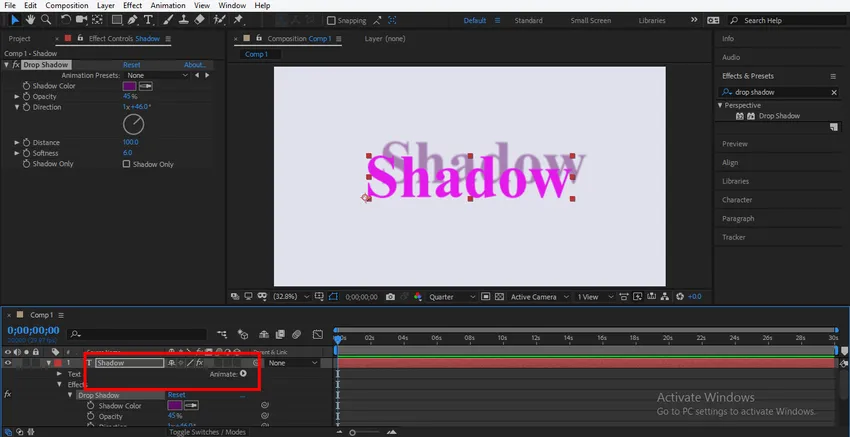
Vaihe 20: Voit animoida tekstin pudottaman varjon sen animoimiseksi napsauttamalla tekstikerrosta ja napsauttamalla sitten pientä nuolipainiketta ja napsauttamalla taas uudelleen tehostekerroksen pientä nuolipainiketta napsauttamalla pientä varjokerroksen nuolta.

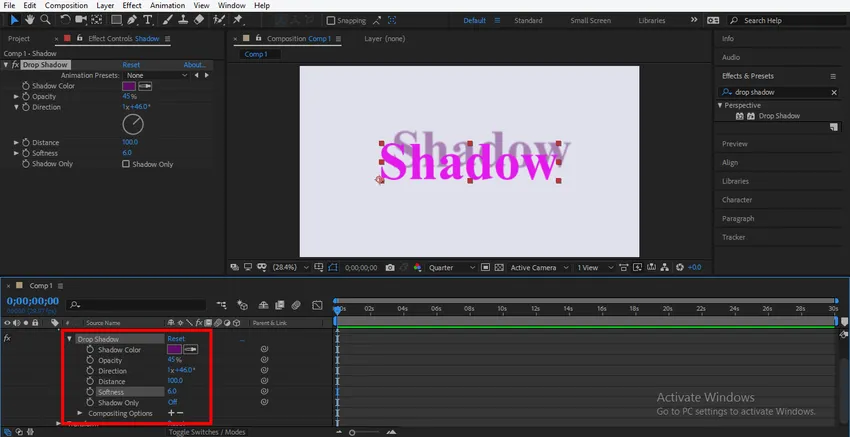
Vaihe 21: Täällä voit nähdä kaikki varjon parametrit.

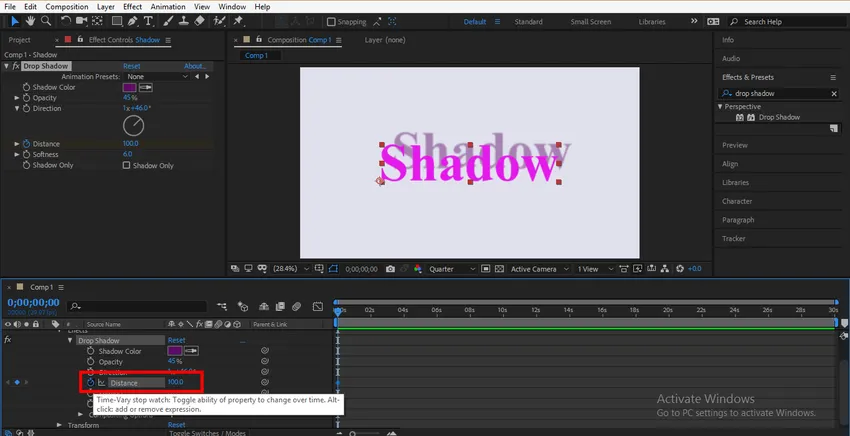
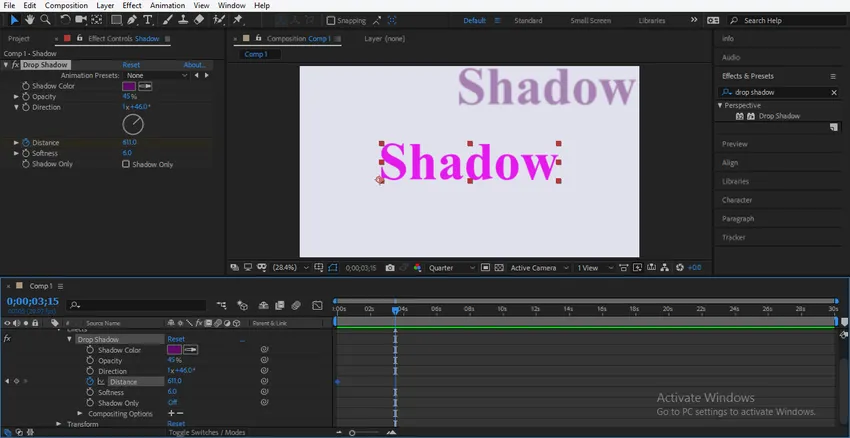
Vaihe 22: Näytän sinulle varjon animaation animoimalla yhden varjon ominaisuuksista. Tässä valitsen Etäisyys-ominaisuuden, napsauttamalla tämän ominaisuuden lukituskuvaketta avaimen luomiseksi.

Vaihe 23: Nyt kasvatan varjon etäisyyttä tekstistä muuttamalla suuntatietoja.

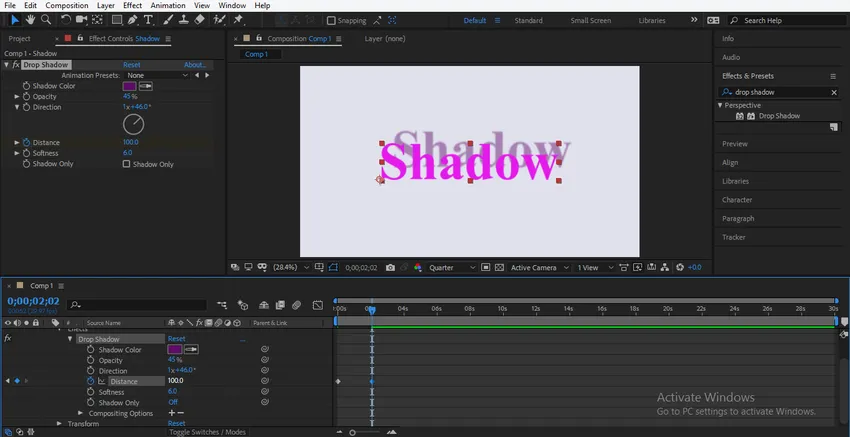
Vaihe 24: Nyt asetan avainruudun toistopääksi 2 sekuntia, voit asettaa itsesi mukaan.

Vaihe 25: Nyt otan varjon takaisin alkuperäiseen asentoonsa.

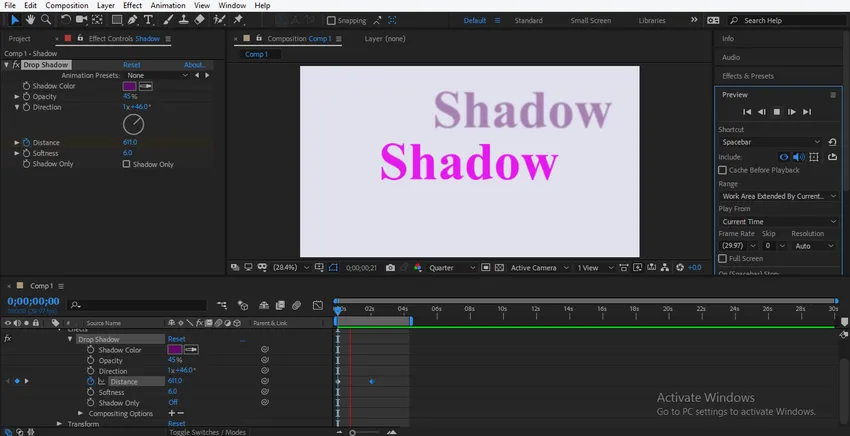
Vaihe 26: Voit nähdä animaation toistamalla sitä. Toista animaatio painamalla näppäimistön välilyöntinäppäintä.

Voit animoida enemmän varjon ominaisuuksia itsesi mukaan. Voit antaa myös varjon jokaiselle logolle tai esineelle. Tällä tavalla voit lisätä pudotusvarjoa tekstiin ja tehdä tehokkaan animaation pudotusvarjolla.
johtopäätös
Tällä tavoin voit animoida mallisi mihin tahansa tarkoitukseen helposti varjon avulla. Kun olet saanut komennon pudotusvarjoon, pystyt yhä enemmän tarjoamaan projektillesi tehokkaan ja mielenkiintoisen kuvan katsojalle. Pudota varjo projektissasi, voit antaa todellisen varjovaikutuksen kohteellesi.
Suositellut artikkelit
Tämä on opas pudota varjo After Effectsiin. Tässä keskustellaan vaihe vaiheelta yksityiskohtaisesti Drop Shadow -sovelluksessa After Effects -sivustolla. Voit myös käydä läpi muiden aiheeseen liittyvien artikkeleidemme saadaksesi lisätietoja -
- 3D-teksti jälkitehosteissa
- Efektit Illustratorissa
- Läpinäkyvä tausta jälkitehosteissa
- After Effects -työkalut
- Animaation periaatteet
- Animaatio Flash-muodossa
- Eri hämärtämisvaihtoehtoja Adobe Illustratorissa
- Vaiheet tekstianimaatioiden luomiseen jälkitehosteissa