Edellisessä opetusohjelmassa, Vektorikuvioiden piirtäminen Photoshop CS6: ssä, opimme käyttämään Photoshopin viittä perusmuototyökalua (suorakulmityökalu, pyöristetty suorakulmutyökalu, ellipsi-työkalu, monikulmityökalu ja linjatyökalu) Lisää dokumentteihimme yksinkertaisia geometrisia muotoja, kuten suorakulmioita, neliöitä ja ympyröitä sekä tähtiä, tähtimurtoja ja suuntanuolia.
Vaikka ympyröillä ja neliöillä on käyttötarkoituksensa, entä entistä monimutkaisemmat ja mielenkiintoisimmat muodot? Entä jos haluaisit esimerkiksi sydämen muodon käyttää rajana hää- tai kihlokuvalle? Tai koiran tai kissan muoto lisättäväksi lemmikkikaupan logoon? Entä kukka- tai lehtimuodot, lumihiutaleet, nuotit tai jopa tekijänoikeussymboli kuvillesi lisäämistä varten? Photoshop sisältää tosiasiassa kaikki nämä muodot ja enemmän, ja voimme lisätä ne malleihimme ja asetteluihimme yhtä helposti kuin ympyröiden ja neliöiden lisääminen.
Adobe kutsuu näitä monimutkaisempia muotoja mukautetuiksi muodoiksi, ja piirrämme ne Custom Shape Tool -työkalun avulla . Ainoa ongelma on, että oletuksena vain kourallinen näistä mukautetuista muodoista on meille käytettävissä. Suurin osa heistä on piilotettu. Joten tässä opetusohjelmassa opimme kaiken, mitä meidän on tiedettävä muotojen piirtämisestä Custom Shape Tool -työkalulla, mukaan lukien miten päästä kaikkiin Photoshopin tarjoamiin mukautettuihin muotoihin!
Jos et ole vielä perehtynyt vetokuvioiden piirtämisen perusteisiin Photoshopissa, suosittelen lukemaan edellinen opetusohjelma ennen jatkamista.
Kuinka piirtää mukautettuja muotoja Photoshopissa
Mukautetun muoto-työkalun valitseminen
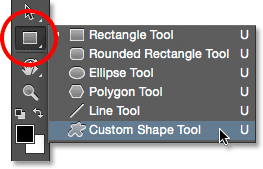
Mukautettu muoto -työkalu on sisällytetty Photoshopin muihin muototyökaluihin Työkalut-paneelissa . Voit valita sen napsauttamalla ja pitämällä painettuna sen kuvakkeen muotoa, joka on parhaillaan näkyvissä (mikä on joko suorakaiteen työkalu (oletus) tai mikä viimeksi käyttämäsi muototyökalu). Kun napsautat ja pidät -painiketta, kuvake tulee esiin muistivalikko, joka näyttää muut käytettävissä olevat muotityökalut. Valitse Custom Shape Tool luettelon alaosasta:

Napsauta ja pidä suorakulmityökalua ja valitse sitten Custom Shape Tool valikosta.
Piirrä vektorimuotoja
Kun Custom Shape Tool on valittu, seuraava asia, jonka haluamme tehdä, on varmistaa, että piirrämme vektorimuotoja, ei polkuja tai pikselipohjaisia muotoja. Oppimme tärkeän eron vektorimuotojen ja pikselimuotojen välillä Piirustusvektori vs. Pikselimuodot -opetusohjelmassa, mutta lyhyesti sanottuna vektorimuodot ovat joustavia, muokattavissa ja erottelutarkkuudesta riippumattomia, mikä tarkoittaa, että voimme muokata ja skaalata niitä niin paljon kuin haluamme, ja jopa tulosta ne tarvittavassa koossa, ja vektorimuotojen reunat pysyvät terävinä ja terävinä.
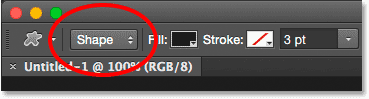
Varmista, että työskentelet vektorimuotojen kanssa asettamalla näytön yläreunassa olevalla Asetukset-palkin Työkalutila- asetukseksi Muoto (lyhenne sanoista "Vektorimuoto"):

Too Mode -asetuksen asettaminen muotoon.
Mukautetun muodon valitseminen
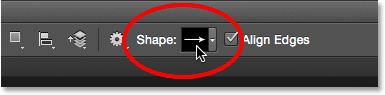
Seuraavaksi meidän on kerrottava Photoshopille, minkä mukautetun muodon haluamme piirtää, ja teemme sen napsauttamalla muodon pikkukuvaa Asetukset-palkissa. Pienoiskuva näyttää meille valitun muodon:

Napsauttamalla muodon pikkukuvaa.
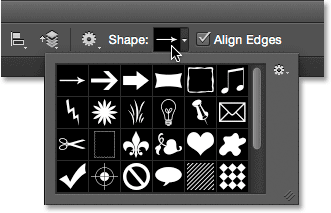
Pikkukuvan napsauttaminen avaa Custom Shape Picker -sovelluksen, jossa on pikkukuvien esikatselut jokaisesta kuvasta, josta voimme valita. Käytä oikealla olevaa vierityspalkkia selataksesi pikkukuvia.

Custom Shape Picker, pikkukuvien esikatselut jokaisesta muodosta.
Ladataan lisää muotoja
Kuten mainitsin opetusohjelman alussa, aluksi on saatavana vain kourallinen muotoja, mutta meistä on paljon muuta, joista voimme valita. Ainoa mitä meidän on tehtävä, on ladata ne sisään. Napsauta rataskuvaketta oikeassa yläkulmassa:

Napsauta rataskuvaketta.
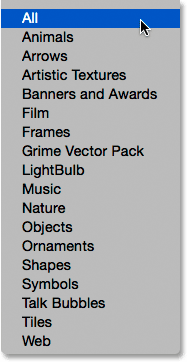
Näkyvän valikon alaosassa näet luettelon kaikista mukautetuista muotojoukkoista, jotka Adobe sisältää Photoshopin kanssa. Alun perin näytettävät muodot ovat oletusasetukset, mutta luettelon läpi näemme, että meillä on paljon muita mielenkiintoisia sarjoja, kuten Eläimet, Musiikki, Luonto ja niin edelleen. Lataa yksi näistä sarjoista valitsemalla se vain luettelosta.
Ainoa ongelma on, että ellet ole käyttänyt Photoshopia jonkin aikaa (ja viettänyt suuren osan ajasta muokattujen muotojen kanssa), on vaikea tietää, mitkä muodot löydät jokaisesta sarjasta. Joten sen sijaan, että valitsisin sarjoja erikseen, suosittelen, että valitset luettelon yläreunassa Kaikki, joka lataa muodot jokaisesta sarjasta kerralla:

Jos valitset Kaikki, säästät paljon arvaustöitä.
Photoshop kysyy, haluatko korvata nykyiset muodot uusilla. Jos napsautat Lisää- painiketta, sen sijaan, että korvaisit nykyiset muodot uusilla muodoilla, se kehottaa Photoshopia säilyttämään olemassa olevat muodot ja lisäämään uudet vain niiden alle. Se voi olla hyvä valinta, jos valitsit yksittäisen muotojoukon luettelosta ja haluat vain lisätä sen oletusmuotoihin.
Koska valitsen tässä tapauksessa Kaikki (joka sisältää oletusmuodot osana kokoelmaa), napsautin OK . Opetusohjelman lopussa opimme kuinka palauttaa muodot takaisin oletusasetuksiin:

Oletusmuodot sisältyvät valittaessa Kaikki, joten napsauta vain OK.
Mukautetun muotovalitsimen koon muuttaminen
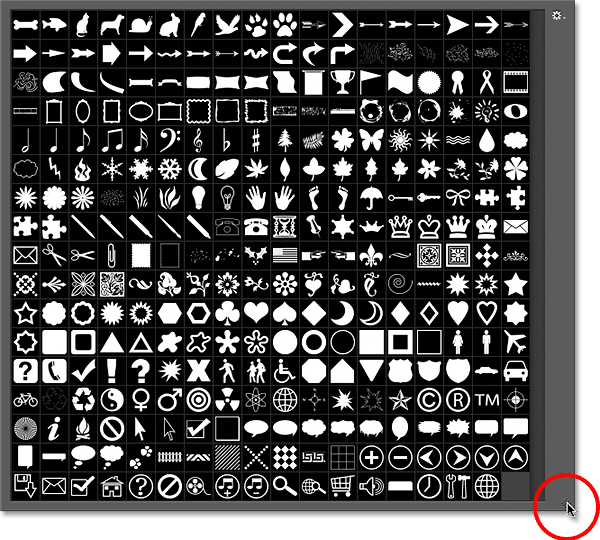
Kun kaikki muodot on nyt ladattu sisään, meillä on paljon enemmän valintaa. Voit muuttaa mukautetun muodonvalitsimen kokoa nähdäksesi lisää muotoja kerrallaan napsauttamalla ja vetämällä sen oikeaa alakulmaa . Itse asiassa voit tehdä Custom Shape Picker -sovelluksen riittävän suureksi näkemään kaikki muodot kerralla:

Muuta Custom Shape Picker -sovelluksen kokoa napsauttamalla ja vetämällä oikeaa alakulmaa.
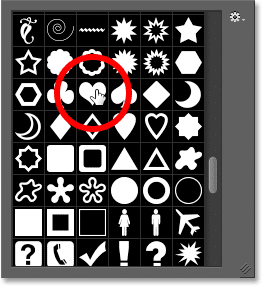
Henkilökohtaisesti mielestäni se on vähän liian iso, joten napsautin ja vetän jälleen Custom Shape Pickerin oikeaa alakulmaa, tällä kertaa pienentääksesi sitä. Sitten käytän pienoiskuvien oikealla puolella olevaa vierityspalkkia selaamaan muotoja. Valitse muoto kaksoisnapsauttamalla sen pikkukuvaa. Tämä valitsee muodon ja sulkeutuu Custom Shape Picker -sovelluksesta. Valitsen sydämen muodon kaksoisnapsauttamalla sitä:

Kaksoisnapsauta sydämen muodon pikkukuvaa.
Muodon värin valitseminen
Kun olet valinnut mukautetun muodon, valitse se väri napsauttamalla Valintapalkin Täytä värimalli:

Napsauta Täytä värimalli.
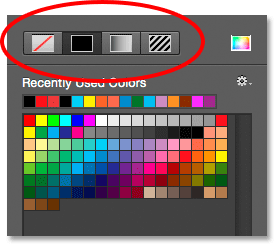
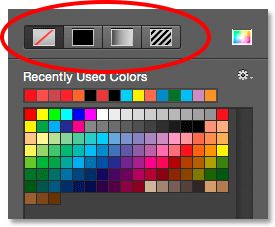
Tämä avaa ruudun, jonka avulla voimme valita neljästä eri tavasta mukautetun muodon täyttämiseen. Jokaista edustaa yksi neljästä kuvakkeesta yläreunassa. Vasemmasta alkaen meillä on Ei väriä -kuvake, Yksivärinen kuvake, Gradient- kuvake ja Kuvio- kuvake. Käsittelemme Fill (ja Stroke) -värivaihtoehtoja yksityiskohtaisesti edellisessä opetusohjelmassa (Kuinka piirtää vektorimuotoja Photoshop CS6: ssa), mutta peitän ne uudelleen täällä virkistäjänä:

Ei väriä, yksivärinen, kaltevuus ja kuvio -vaihtoehdot.
Jos valitset Ei väriä -vaihtoehdon vasemmalla puolella, mukautettu muoto jätetään tyhjäksi, mikä voi olla mitä haluat, jos tarvitset muotosi sisältämään vain viivan ääriviivat. Näemme kuinka lisätä aivohalvauksen hetkessä.
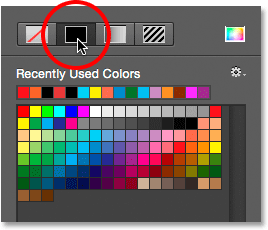
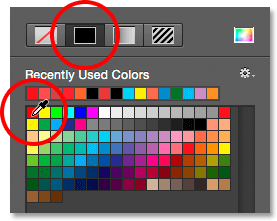
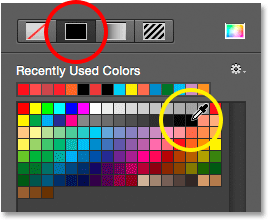
Solid Color -vaihtoehdon (toinen vasemmalta) avulla voimme täyttää mukautetun muodon yhdellä värillä. Valitse väri napsauttamalla yhtä värimallista . Äskettäin käyttämäsi värit näkyvät Äskettäin käytetyt värit -rivillä tärkeimpien värimallien yläpuolella:

Yksivärinen täyttövaihtoehto.
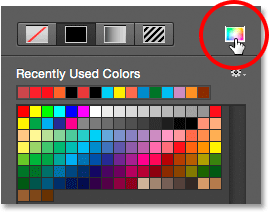
Jos tarvitsemasi väriä ei löydy yhdestä värimallista, napsauta Värivalitsin- kuvaketta oikeassa yläkulmassa:

Napsauta Colour Picker -kuvaketta.
Valitse sitten väri manuaalisesti Värivalinnasta. Napsauta OK, kun olet valmis sulkemaan värinvalitsimen:

Täyttövärin valitseminen Värivalinnasta.
Gradient- vaihtoehdon avulla voimme täyttää muodon kaltevuudella. Voit valita jonkin esiasetetuista kaltevuuksista napsauttamalla sen pikkukuvaa (selaa pikkukuvien läpi oikealla olevalla vierityspalkilla) tai luodaksesi tai muokataksesi omaa gradienttia pikkukuvien alla olevilla vaihtoehdoilla. Tarjoamme kaltevuudet erillisessä opetusohjelmassa:

Gradientin täyttövaihtoehto.
Valitse lopuksi Kuvio- vaihtoehto, jos haluat täyttää mukautetun muodon kuviolla. Photoshop ei anna meille monta mallia valita itsestään, mutta jos olet luonut tai ladannut muita malleja, voit ladata ne napsauttamalla pientä rataskuvaketta (suoraan Custom Shape -kuvakkeen alla) ja valitsemalla Lataa kuviot valikosta:

Kuvion täyttö -vaihtoehto.
Koska olen valinnut sydämen muodon, valitsen yksivärisen vaihtoehdon ja valitsen täyttöväriksi punaisen napsauttamalla punaista värikarttaa. Jos haluat sulkea värivaihtoehdot-ruudun, kun olet valmis, paina näppäimistön Enter (Win) / Return (Mac) tai napsauta vain tyhjää aluetta Asetukset-palkissa:

Kiinteän punaisen valitseminen täyttövärilleni.
Lyhytkoodit, toiminnot ja suodattimet-laajennus: Virhe lyhytkoodissa (ad-jäsen-2)
Lyhytkoodit, toiminnot ja suodattimet-laajennus: Virhe lyhytkoodissa (ads-basics-middle-2)
Muokatun muodon piirtäminen
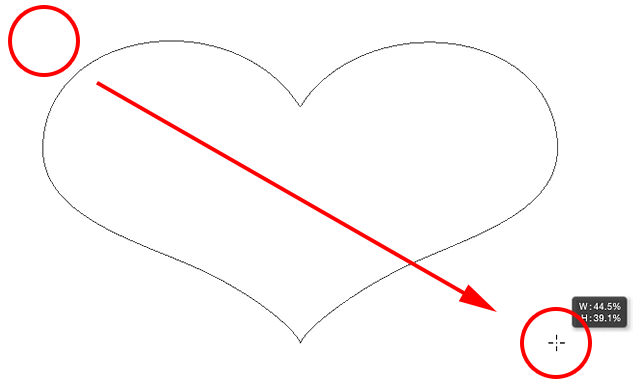
Piirrä muoto napsauttamalla asiakirjan sisällä asettaaksesi lähtöpisteen. Pidä sitten hiiren painike painettuna ja vedä pois lähtöpisteestä. Vedäessäsi näet vain ääriviivat ( polku ), miltä muoto näyttää:

Napsauta asettaaksesi lähtöpisteen, vedä sitten muotoa vetämällä pois pisteestä.
Kun vapautat hiiren painikkeen, Photoshop viimeistelee muodon ja täyttää sen valitsemallasi värillä:

Photoshop täyttää muodon vasta, kun vapautat hiiren painikkeen.
Piirrä muoto oikein mittasuhtein
Huomaa kuitenkin, että sydämeni muoto näyttää hieman vääristyneeltä. Se on leveämpi ja lyhyempi kuin odotin. Tämä johtuu siitä, että oletuksena Photoshop antaa meille vapaasti piirtää mukautettuja muotoja mihin tahansa kokoon tai mittasuhteisiin haluamme. Kumoan muodoni siirtymällä näytön yläreunan valikkopalkin Muokkaa- valikkoon ja valitsemalla Kumoa mukautettu muoto -työkalu . Voin myös vain painaa näppäimistön Ctrl + Z (Win) / Command + Z (Mac). Tämä poistaa muodon asiakirjasta:

Siirry kohtaan Muokkaa> Kumoa mukautetun muodon työkalu.
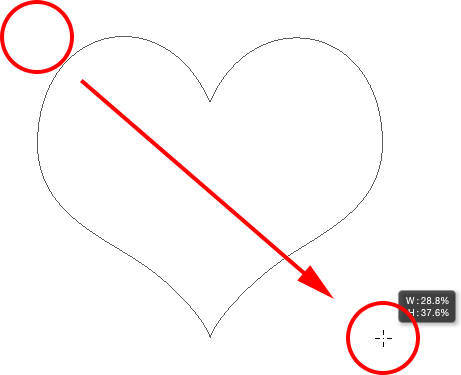
Voit piirtää mukautetun muodon oikeilla mittasuhteilla aloittamalla samalla tavalla kuin ennen napsauttamalla asiakirjan sisällä asettaaksesi lähtöpisteen, pitämällä hiiren painike painettuna ja vetämällä pois pisteestä. Vedäessäsi pidä näppäimistön Shift- näppäintä painettuna. Tämä napsauttaa muodon oikeisiin mittasuhteisiinsa ja lukitsee ne paikoilleen:

Pidä vaihtonäppäintä painettuna vetäessäsi piirtääksesi muodon oikein mittasuhteet.
Kun olet tyytyväinen muodon kokoon, vapauta hiiren painike ja vapauta sitten Shift-näppäin. On erittäin tärkeää, että vapautat Vaihto-näppäimen vasta kun olet vapauttanut hiiren painikkeen. Muuten se ei toimi. Varmista myös, että odotat vetämisen aloittamisen jälkeen ennen Shift-näppäimen pitämistä painettuna tai muuten saat odottamattomia tuloksia.
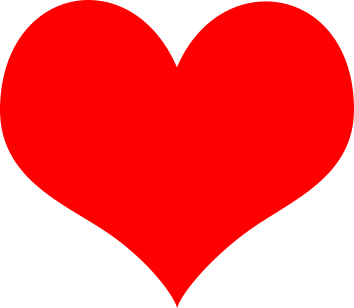
Vapautan hiiren painikkeeni ja sitten Shift-näppäimen, jolloin Photoshop täyttää muodon valitsemallani punaisella värillä. Tällä kertaa sydän näyttää paljon paremmalta:

Haluat yleensä piirtää mukautetut muodot oikeilla mittasuhteilla.
Muut kätevät pikanäppäimet
Voit piirtää muodon oikeilla mittasuhteilla pitämällä Shift- näppäintä painettuna vetäessäsi ja pitämällä alhaalla Alt (Win) / Option (Mac) -näppäintä vetäessäsi vetääksesi muodon ulos sen keskustasta eikä kulmasta. Pidä Shift + Alt (Win) / Shift + Option (Mac) painettuna vetäessäsi vetämällä se oikeissa mittasuhteissa ja vetäen sen keskeltä. Muista vain vapauttaa näppäimet hiiren painikkeen vapauttamisen jälkeen .
Muodon koon muuttaminen
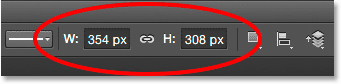
Kun olet piirtänyt muodosi, näet sen nykyisen leveyden ja korkeuden Asetukset-palkin Leveys ( W )- ja Korkeus ( H ) -ruuduissa. Täällä näemme, että muodoni oli piirretty 354 px leveäksi ja 308 px pitkäksi:

Muodon nykyinen leveys ja korkeus.
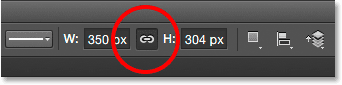
Jos joudut muuttamaan muodon kokoa, korosta nykyiset arvot hiirellä ja kirjoita uudet arvot (hyväksy näppäimillä näppäimistön Enter (Win) / Return (Mac)). Jos haluat muuttaa muodon kokoa ja pitää sen lukittuna oikeisiin mittasuhteisiin, napsauta ensin pienen linkin kuvaketta leveys- ja korkeuskenttien välillä ja kirjoita sitten uusi leveys tai korkeus. Kun linkkikuvake on valittu, Photoshop muuttaa automaattisesti toisen arvon puolestasi:

Napsauta linkkikuvaketta ennen leveyden tai korkeuden muuttamista lukitaksesi mittasuhteet paikoilleen.
Antamalla Photoshopin piirtää muodon sinulle
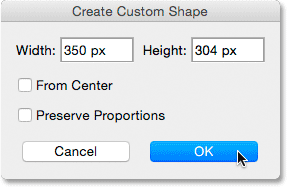
Jos et ole vielä piirtänyt muotoasi ja tiedät tarkan koon, mitä tarvitset, voit säästää aikaa antamalla Photoshopille piirtää sen sinulle. Napsauta vain kerran asiakirjan sisällä. Photoshop avaa ponnahdusikkunan Luo mukautettu muoto -valintaikkuna, johon voit syöttää leveys- ja korkeusarvot. Napsauta OK sulkeaksesi sen, ja Photoshop piirtää muodosi valitsemillasi mitoilla:

Napsauta kerran asiakirjan sisällä, avaa Luo mukautettu muoto -valintaikkuna.
Lisää aivohalvaus
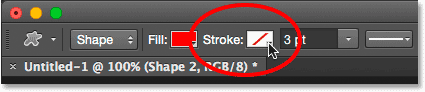
Lisää viiva muodon ympärille napsauttamalla Stroke- värimallia Asetukset-palkissa. Voit valita vedon värin (ja muut lyöntivaihtoehdot, joita tarkastelemme hetkessä) joko ennen muodon piirtämistä tai sen jälkeen:

Napsauttamalla Stroke-värimallia.
Vaihtoehdot värin valinnalle ovat täsmälleen samat kuin täyttövärivaihtoehdot. Yläosassa meillä on samat neljä kuvaketta, jotka antavat meille valita vaihtoehdon Ei väri, Yksivärinen, Kaltevuus ja Kuvio :

Ei väriä, yksivärisiä, kaltevuus- ja kuvio -vaihtoehtoja, tällä kertaa aivohalvaukseen.
Ei väriä -vaihtoehto on valittu oletuksena (siksi viiva ei ole näkyvissä). Valitsen Solid Colour -vaihtoehdon ja asetan sitten iskunvärin mustaksi napsauttamalla värimallia. Aivan kuten täyttövärillä, jos tarvitsemasi väriä ei löydy yhdestä värimallista, napsauta Värivalitsija-kuvaketta valitaksesi sen manuaalisesti:

Valitsemalla kiinteän mustan iskunvärini.
Aivan kuten Photoshop lisää mustan iskun muodon ympärille:

Sama muoto, nyt mustalla isolla.
Iskun leveys
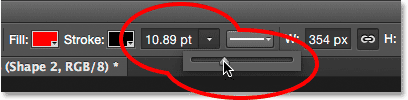
Voimme muuttaa vedon leveyttä Asetukset-palkissa. Löydät nykyisen leveyden, joka näkyy Stroke-värimallin oikealla puolella. Oletusleveys on 3 pt. Jos tiedät tarkan tarvitsemasi leveyden, voit syöttää sen suoraan leveyskenttään (paina Enter (Win) / Return (Mac), kun olet valmis hyväksymään sen) tai napsauta vain pientä nuolta oikealla puolella arvo ja vedä liukusäädintä:

Lisää iskun leveyttä liukusäätimellä.
Kohdista reunat
Jos katselet kauempana oikealta Asetukset-palkissa, näet vaihtoehdon Align Edges . Oletuksena tämä vaihtoehto on käytössä (valittu) ja haluat yleensä jättää sen päälle, koska se käskee Photoshopin sovittamaan muotisi reunat pikseliristikkoon, mikä pitää ne näyttävän teräviltä ja teräviltä:

Kohdista reunat -vaihtoehto.
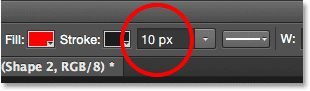
Jotta Align Edges -vaihtoehto toimisi, sen lisäksi, että se on valittava, on myös määritettävä iskun leveys pikseleinä ( px ), ei pisteinä ( pt ). Koska iskun leveyden oletusmittaustyyppi on piste, palaan takaisin ja kirjoitan uuden 10 px : n leveyden:

Jotta Align Edges toimisi, muuta aivohalvauksen mittaustyyppi pikseleiksi.
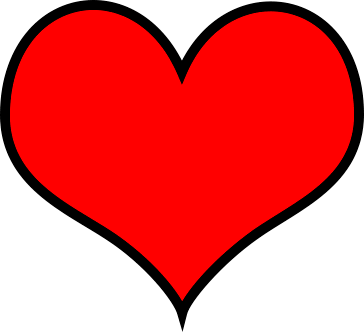
Photoshop päivittää muodon heti uudella iskunleveydellä:

Muoto muutettuna iskun leveydeksi 10 oksiin.
Lisää aivohalvausvaihtoehtoja
On myös muita aivohalvausvaihtoehtoja, joita voimme muuttaa myös napsauttamalla Asetukset-palkin Stroke Options -painiketta:

Stroke Options -painikkeet.
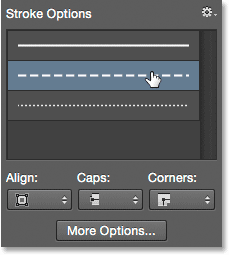
Tämä avaa Stroke Options -ruudun. Yläosassa voimme vaihtaa sen, että viiva näytetään yhtenäisenä viivalla (oletus), katkoviivalla tai katkoviivalla . Tasaa- vaihtoehdon avulla voimme valita, tuleeko iskun näkyä muodon sisäreunoja, ulkoreunoja vai keskitettynä reunoja pitkin. Voimme asettaa Caps- vaihtoehdon joko Butt, pyöreä tai neliö ja muuttaa kulmat joko Mitre, Pyöreä tai Viiste . Napsauttamalla alareunassa Lisää vaihtoehtoja, avautuu tarkempi valintaikkuna, jossa on lisävaihtoehtoja aivohalvauksen ulkoasun mukauttamiseksi ja mukautettujen asetusten tallentamiseksi esiasetettuna:

Stroke Options -painikkeet.
Olemassa olevien muotojen täyttö- ja aivohalvauksen muuttaminen
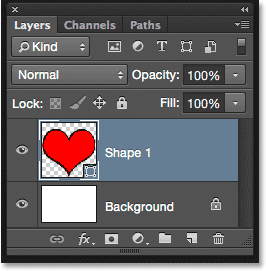
Aivan kuten geometristen muototyökalujen (suorakulmion työkalu, ellipse-työkalu jne.) Kanssa, Photoshop sijoittaa jokaisen mukautetulla muototyökalulla piirretyn vektorimuodon omaan muotokerrokseensa . Jos katsomme Kerrokset-paneelissani, näemme sydämeni muodon istuvan muodossa, jonka nimi on "Muoto 1":

Tasot-paneeli, joka näyttää muotokerroksen.
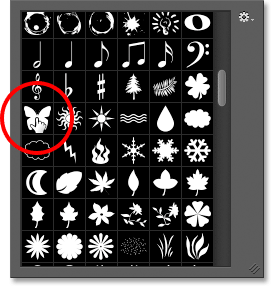
Lisään toisen muodon asiakirjani. Asennan sen uudelleen avaamalla mukautetun muodonvalitsimen Asetukset-palkissa ja tällä kertaa valitsen perhosen muodon kaksoisnapsauttamalla sen pikkukuvaa:

Perhonen mukautetun muodon valitseminen.
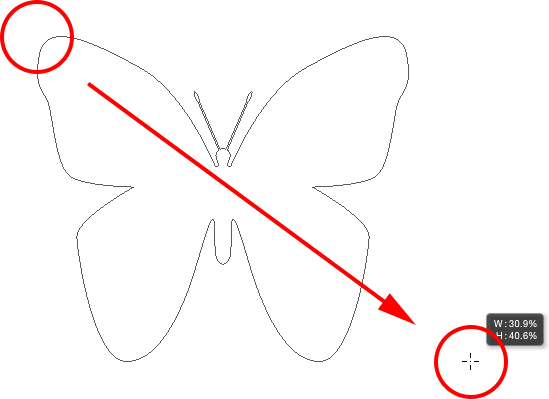
Kun perhonen muoto on valittu, piirrän sen nopeasti napsauttamalla asiakirjan sisäpuolelle asettaaksesi lähtöpisteen, napsauttamalla ja vetämällä sitten pois siitä pisteestä. Piirräksesi perhonen oikein mittasuhteilla, odotan, kunnes olen aloittanut vetämisen, sitten pitäen Shift- näppäintä painettuna ja jatkan vetämistä:

Napsauttamalla ja vetämällä piirtääksesi perhonen (Shift-näppäin painettuna).
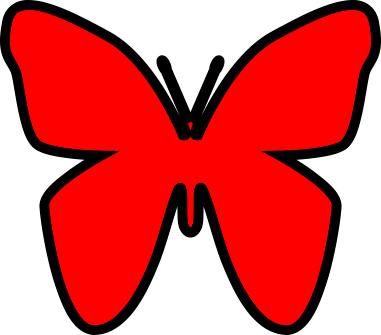
Suorittaakseni muodon vapautan hiiren painikkeeni ja sitten Shift-näppäimen. Photoshop täyttää muodon väreillä, mutta katso mitä tapahtui; se käytti samaa täyttöväriä (punainen), jonka valitsin edelliselle muodolleni. Se käytti myös samoja iskuvaihtoehtoja kuin edellinen muoto, mukaan lukien väri (musta) ja leveys (10 px):

Uusi muoto käytti täsmälleen samaa täyttöä ja iskua kuin edellinen muoto.
Onneksi koska Photoshopin muotokerrokset ovat edelleen täysin muokattavissa, minun ei tarvitse peruuttaa ja piirtää muotoa uudelleen, jos tarvitsin sen olevan erilainen väri. Niin kauan kuin olen valinnut Tasot-paneelista Muoto-kerroksen (ja työkalupaneelista valitun muototyökalun), voin helposti palata takaisin ja vaihtaa värejä.
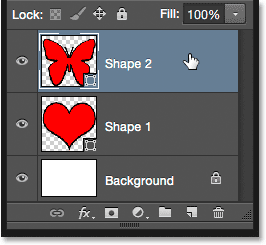
Jos tarkastelemme uudelleen Kerrokset-paneelissani, huomaa, että perhonen muoto oli sijoitettu omaan muotokerrokseensa nimeltään "muoto 2" sydämen muodon yläpuolelle:

Tasot-paneeli, joka näyttää molemmat muodot, kukin omalla muotokerroksellaan.
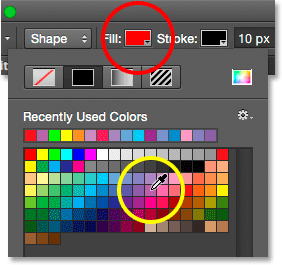
Kun perhonen kerros on valittu, napsautin Asetukset-palkin Täytä värimallia ja valitsen värien joukosta eri väriä, ehkä mukavaa magentaa:

Uuden täyttövärin valitseminen perhonen muodolle.
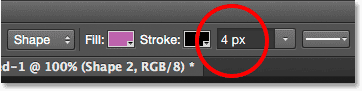
Alennan myös aivohalvauksen leveyttä Asetukset-palkissa, koska 10 px näyttää liian paksulta. Lasen sen alas 4 pikseliin :

Iskun leveyden muuttaminen perhonen muotoon.
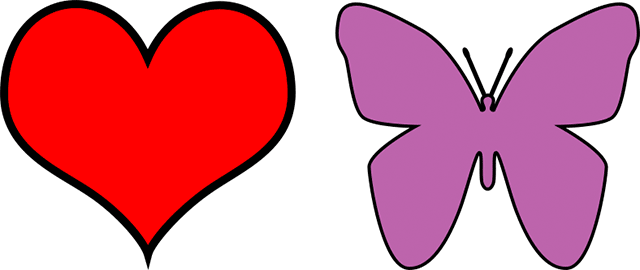
Photoshop päivittää perhosen muodon heti uudella täyttövärillä ja iskun leveydellä. Alkuperäinen sydämen muoto pysyy koskemattomana:

Tulos perhonen muodon muokkaamisen jälkeen.
Luulen, että haluan pienentää aivohalvauksen leveyttä myös sydämen muotoon, joten napsautan sydämen muotokerrosta ("muoto 1") Tasot-paneelissa valitaksesi sen:

Sydämen muotokerroksen valitseminen.
Jätän täyttövärin asetettu punaiseksi, mutta alennan Asetukset-palkin iskun leveyttä samaan arvoon ( 4 px ) kuin perhonen muoto:

Aivohalvauksen leveyden muuttaminen sydämen muotoon.
Ja nyt molemmilla muotoilla on sama iskun leveys. Voit muokata tarvittaessa myös muita viivavaihtoehtoja (väri, viivatyyppi, kohdistus jne.). Niin kauan kuin olet valinnut oikean muotokerroksen Tasot-paneelissa ja muototyökalu on edelleen aktiivinen, voit tehdä tarvittavat muutokset:

Tulos sydämen muodon muutoksen jälkeen aivohalvauksen leveyden muuttamisen jälkeen.
Mukautettujen muotojen palauttaminen takaisin oletusasetuksiin
Aikaisemmin olemme oppineet, kuinka ladataan muita muotojoukkoja Custom Shape Picker -sovellukseen. Jos joudut tyhjentämään nämä ylimääräiset muodot ja palaamaan katsomaan vain oletusmuotoja, napsauta uudelleen mukautetun muodonvalitsimen rataskuvaketta :

Napsauta rataskuvaketta.
Valitse sitten valikosta Palauta muodot :

Valitse "Palauta muodot".
Photoshop kysyy, haluatko todella korvata nykyiset muodot oletusarvoilla. Napsauta OK sanoaksesi kyllä, niin näet takaisin vain alkuperäiset oletusmuodot:

Napsauta OK, kun Photoshop kysyy, haluatko palata takaisin oletusasetuksiin.