
Ero C #: n ja JavaScriptin välillä
Tänään keskustelemme kahdesta yleisimmästä ohjelmointikielestä, nimittäin C # vs. JavaScript. Ennen kuin syventämme aihetta, ymmärrämme C # vs. Java-ohjelmointikielen perusteet.
Mikä on JavaScript?
JavaScript on helppo oppia ohjelmointikieli. JavaScript noudattaa ECMAScript-standardeja yhdessä joidenkin omien lisäominaisuuksien kanssa, joita ei ole ECMAScript-standardissa. JavaScript on skriptikieli, jonka Netscape otti ensimmäisen kerran käyttöön vuonna 1995.
Aluksi JavaScriptiä käytettiin asiakaspuolen ohjelmointikielenä. Vähitellen kielen parannuksen myötä uusia toimintoja lisättiin laajentamaan sen tukea palvelinpuolen komentosarjoihin, PDF-ohjelmistoihin ja tekstinkäsittelyyn. Nykyään JavaScript on melko suosittu ja laajalti käytetty skriptikieli CSS: n ja HTML: n rinnalla interaktiivisten ja kauniiden verkkosivustojen luomiseksi.
Mikä on C #?
Kun Microsoft teki .NET-aloitteen vuonna 2000, se esitteli Euroopan tietokonevalmistajien liiton (ECMA) ja Kansainvälisen standardointijärjestön (ISO) hyväksymän C #: n. C #: n hash-symbolille '#' viitataan yleisesti nimellä 'SHARP'.
C # on oliokeskeinen ohjelmointikieli, joka on täysin integroitu Visual Studio IDE: hen. C #: n koodausrakenne muistuttaa läheisesti Javaa. C # vaatii kokoamisen, ja siksi sitä voidaan koota useille alustoille. C # on myös osa Microsoftin .NET-kehystä.
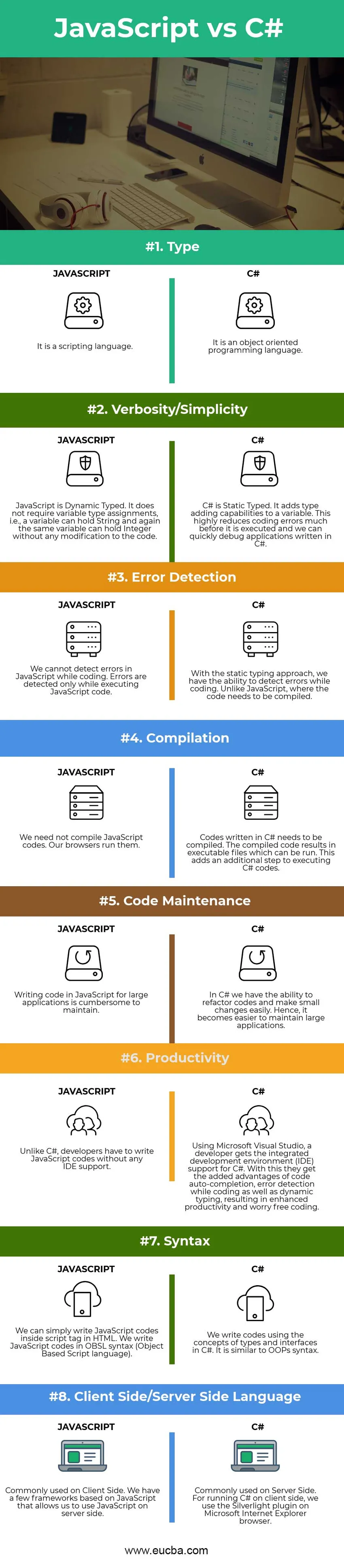
Head to Head -vertailu C #: n ja JavaScriptin välillä (infografiat)
Alla on 8 tärkeintä eroa C #: n ja JavaScriptin välillä 
esimerkkejä:
Alla on ylin esimerkkejä C #: n ja JavaScriptin välillä
- Alla olevassa esimerkissä näytetään käynnissä oleva JavaScriptin komentosarja, joka selaimessa näyttää tekstiä, ja kun napsautamme tekstiä, tekstin väri muuttuu.
JavaScript
Click to change color.
function myFunction(element, colour) ( element.style.color = colour; )
Click to change color.
function myFunction(element, colour) ( element.style.color = colour; )
Click to change color.
function myFunction(element, colour) ( element.style.color = colour; )
- Alla oleva esimerkki tulostaa kaikkien aikojen suosikki merkkijonon Hello World käyttämällä C #.
C #
C# using System;
namespace HelloWorldApplication
(
class HelloWorld
(
static void Main(string() args)
(
/* my first program in C# */
Console.WriteLine("Hello World");
Console.ReadKey();
)
)
)
- Oheinen esimerkki osoittaa, kuinka JavaScript voidaan komentosarjoilla kirjoittaa niin, että sen käyttäminen selaimessa näyttää painikkeen. Napsauttamalla painiketta, näemme päivämäärän ja ajan.
JavaScript
My First JavaScript
Click me to display Date and Time
My First JavaScript
Click me to display Date and Time
My First JavaScript
Click me to display Date and Time
My First JavaScript
Click me to display Date and Time
- Seuraava esimerkki osoittaa, kuinka tiedostojen lukemista ja kirjoittamista käytetään FileStream-luokan avulla C #: ssä.
C #
using System;
using System.IO;
namespace FileIOApplication
(
class Program
(
static void Main(string() args)
(
FileStream F = new FileStream("test.dat", FileMode.OpenOrCreate, FileAccess.ReadWrite);
for (int i = 1; i <= 20; i++)
(
F.WriteByte((byte)i);
)
F.Position = 0;
for (int i = 0; i <= 20; i++)
(
Console.Write(F.ReadByte() + " ");
)
F.Close();
Console.ReadKey();
)
)
)
- Yllä olevista esimerkeistä voimme kopioida vain liittää JavaScript-esimerkki koodit, liittää ne tekstitiedostoon ja muuttaa tiedostotunnisteeksi .html. Tämän avulla voimme suorittaa koodit. C # -esimerkkien suorittamiseksi voimme joko käyttää C # IDE: tä, ts. Microsoft Visual Studio, tai käyttää komentoriviä C # -koodien kääntämiseen.
- Kuten aiemmin keskustelimme, JavaScript suorittaa molemmissa yllä olevissa esimerkeissä missä tahansa selaimessa. Mutta C # on enemmän Windows Server -palvelimen palvelinpuolen ohjelmointia.
- JavaScript on heikosti kirjoitettu, kun taas C # on tyypillisesti. Yllä olevista esimerkeistä näemme luokkien ja tyyppien käytön C #: ssä, vaikka JavaScriptille ei ole tyyppimääritelmiä.
C # vs. JavaScript-vertailutaulukko
Kuten näette, C #: n ja JavaScriptin välillä on monia vertailuja. Katsotaanpa alkuun vertailu C #: n ja JavaScriptin välillä -
| C #: n ja JavaScriptin vertailun perusta |
C # |
JavaScriptiä |
| Tyyppi | Se on oliokeskeinen ohjelmointikieli. | Se on skriptikieli. |
| Jaarittelu / Simplicity | C # on staattinen tyyppinen. Se lisää muuttujan tyyppilisäominaisuuksia. Tämä vähentää koodausvirheitä paljon ennen niiden suorittamista, ja voimme korjata nopeasti C #: ään kirjoitetut sovellukset. | JavaScript on dynaaminen tyyppinen. Se ei vaadi muuttujatyyppisiä määrityksiä, ts. Muuttuja voi pitää merkkijonoa ja taas sama muuttuja voi pitää kokonaislukua muuttamatta koodia. |
| Virheen havaitseminen | Staattisella kirjoitusmenetelmällä meillä on kyky havaita virheitä koodauksen aikana. Toisin kuin JavaScript, jossa koodi on käännettävä. | Emme voi havaita JavaScriptin virheitä koodauksen aikana. Virheet havaitaan vain JavaScriptiä suoritettaessa. |
| kokoelma | C # -koodit on koottava. Käännetty koodi johtaa suoritettaviin tiedostoihin, jotka voidaan suorittaa. Tämä lisää lisävaiheen C # -koodien suorittamiseen. | Meidän ei tarvitse koota JavaScript-koodeja. Selaimestamme käyttävät niitä. |
| Koodin ylläpito | C #: ssa pystymme reagoimaan koodeihin ja tekemään pieniä muutoksia helposti. Siksi suurten sovellusten ylläpito on helpompaa | Koodin kirjoittaminen JavaScriptillä suurille sovelluksille on vaivalloista ylläpitää. |
| tuottavuus | Microsoft Visual Studiota käyttämällä kehittäjä saa integroidun kehitysympäristön (IDE) tuen C #: lle. Tämän avulla he saavat lisäetuja koodin automaattiseen täydentämiseen, virheiden havaitsemiseen koodauksen aikana sekä dynaamiseen kirjoittamiseen, mikä parantaa tuottavuutta ja huoletonta koodausta. | Toisin kuin C #, kehittäjien on kirjoitettava JavaScript-koodeja ilman mitään IDE-tukea. |
| Syntaksi | Kirjoitamme koodeja tyyppien ja rajapintojen käsitteillä C #: ssä. Se on samanlainen kuin OOP: n syntaksi. | Voimme yksinkertaisesti kirjoittaa JavaScript-koodit skriptitunnisteen sisään HTML-muodossa. Me kirjoitamme JavaScript-koodeja OBSL-syntaksissa (Object Based Script language). |
| Asiakaspuolen / palvelimen puoleinen kieli | Yleisesti käytetty palvelinpuolella. C #: n suorittamiseen asiakaspuolella käytämme Silverlight-laajennusta Microsoft Internet Explorer -selaimessa. | Yleisesti käytetty asiakaspuolella. Meillä on muutama JavaScript-pohjainen kehys, jonka avulla voimme käyttää JavaScriptiä palvelinpuolella. |
Johtopäätös - C # vs. JavaScript
Pohjimmiltaan JavaScript on skriptikieli, jonka on kehittänyt Netscape Communications. Se oli tarkoitettu alun perin asiakassovellusten kehittämiseen, mutta myöhemmin otettiin käyttöön myös palvelinpuolen koodauksen tuki. On olemassa useita JavaScriptiin rakennettuja puitteita, kuten JQuery, Angular.js, ReactJS ja Meteor.js. JavaScriptillä on kasvava yhteisö, ja se päivittää jatkuvasti uusia ominaisuuksia.
C # on oliokeskeinen ohjelmointikieli, jonka on kehittänyt Microsoft ja projektin vetäjä Anders Hejlsberg. C # -koodit on helppo oppia, jos meillä on perustiedot Java- tai C ++-ohjelmointikieleistä. C #: n uusin versio on 15.7.2 ja sitä käytetään Microsoft Visual Studio 2017 -sovelluksen rinnalla.
Organisaatiotarpeiden perusteella suurin osa asiakaspuolen työstä tehdään JavaScriptillä. Suurin osa selaamistamme verkkosivustoista käyttää JavaScriptiä. Vaikka C #: llä on omat hyvät puolensa, JavaScript on suositumpi ja löydämme asiantuntijakehittäjät helposti. C # on myös suosittu, mutta käytön suhteen vanhentunut.
Suositeltava artikkeli
Tämä on opas C #: n ja JavaScriptin suurimpaan eroon. Tässä keskustellaan myös C # vs. JavaScript-avaineroista infografioiden ja vertailutaulukon kanssa. Saatat myös katsoa seuraavia C # vs. JavaScript -artikkeleita saadaksesi lisätietoja -
- C vs C #
- JavaScript vs. JQuery
- Python vs C #
- JavaScript vs. AngularJS
- Aktiivinen vs. passiivinen sijoittaminen: toiminnot