Aikaisemmissa opetusohjelmissa opimme piirtämään yksinkertaisia muotopohjaisia valintoja Photoshopin suorakaiteen ja elliptisten telttatyökalujen avulla . Näiden työkalujen käyttäminen on tarpeeksi helppoa, mutta on kuitenkin hämmästyttävää, kuinka turhauttavaa voi joskus olla tehdä valintasi tarkalleen oikeassa muodossa, koosta ja sijainnista, jota tarvitsemme. Usein napsautamme väärään kohtaan aloittaaksesi valinnan, tai toivomme, että olemme tehneet siitä laajemman, korkeamman, edelleen vasemmalle tai oikealle tai mitä tahansa, mikä johtaa monien Photoshop-käyttäjien, etenkin aloittelijoiden, kumoamaan valinnan ja yritä uudestaan, uudestaan ja uudestaan, kunnes he lopulta saavat sen oikein.
Onneksi kaikkea vaivaa ja turhautumista ei tarvitse käydä läpi, koska Photoshop-sovelluksen avulla on helppo siirtää, muuttaa kokoa ja muuttaa valintojen ääriviivat, kun olemme piirtäneet ne Muunna valinta -komennolla!
Tässä on kuva, jonka olen avannut Photoshopissa:

Alkuperäinen kuva.
Haluan valita perhosen ympäröivän alueen, joten tartun suorakaiteen muotoiseen telttatyökaluun Photoshopin Työkalut-paneelista:

Suorakulmaisen telttatyökalun valitseminen.
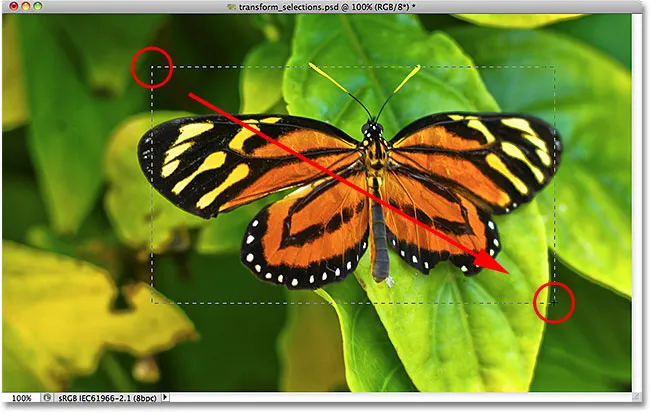
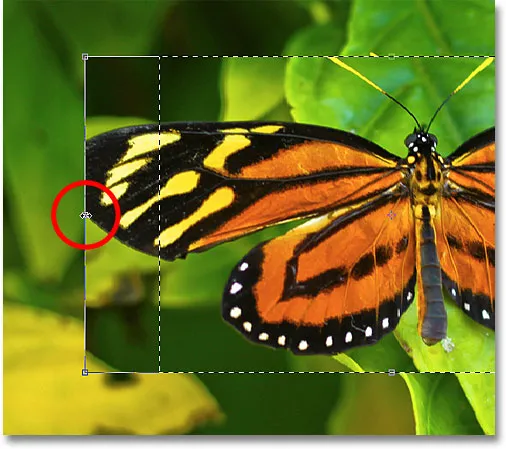
Kun suorakulmainen telttatyökalu on valittuna, napsautin jonkin valitsemisen alueen vasemmassa yläkulmassa jonkin verran, hiiren painikkeellani edelleen pitäen painettuna, vedän alas alueen oikeaan alakulmaan piirtääkseni alkuperäisen valinnan ääriviivat perhonen ympärillä, vapauttamalla hiiren painikkeen, kun olen valmis valinnan suorittamiseen:

Vedä suorakulmainen valinta perhon ympärille.
Valitettavasti, jos tarkastelemme valintani pääpiirteitä, näemme, että en ole tehnyt kovin hyvää työtä alkuperäisellä yritykselläni. Osa perhosista ulottuu edelleen valintani ylä-, vasemman ja oikean reunan ulkopuolelle:

Ensimmäinen valintayritysni ei sujunut niin hyvin kuin toivoin.
Monet ihmiset tässä tapauksessa tekisivät kumoamalla valinnan ja yrittämällä uudelleen, toivoen saavansa sen oikein seuraavalla kerralla, mutta miksi jatkamme alusta, kun voimme vain korjata sen, mikä meillä jo on? Juuri sitä voimme tehdä käyttämällä Muunna valinta -komentoa.
Vapaa muuntaminen vs. muunnosvalinta
Ennen kuin tarkastelemme Transform Selection -sovelluksen käyttöä, on tärkeää huomata ero sen ja toisen samanlaisen, mutta hyvin erilaisen komennon, Free Transform, välillä . Molempia käytetään siirtämään, muuttamaan kokoa ja muuttamaan valintoja. Ero on siinä, että vapaa muunnos vaikuttaa valintakehyksen sisällä oleviin kuvapisteisiin, kun taas muuntamisen valinta vaikuttaa vain itse valintaperiaatteisiin .
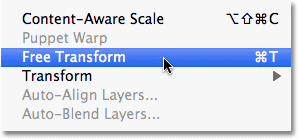
Siirryn näytön yläreunan valikkopalkin Muokkaa- valikkoon ja valitsen ilmaisen muunnoksen :

Valitse vapaa muunnos Muokkaa-valikosta.
Vapaa muuntaminen -komento sijoittaa muutoskahvat (pienet neliöt) valinnan ympärille, yksi jokaisessa nurkassa ja toinen ylä-, ala-, vasemmalla ja oikealla. Voimme muuttaa valinnan muotoa ja kokoa napsauttamalla mitä tahansa kahvoista ja vetämällä niitä. Koska perhonen siipi ulottuu tällä hetkellä valintani vasemman ja oikean reunan ulkopuolelle, minun on tehtävä valintani laajemmaksi. Katso kuitenkin, mitä tapahtuu, kun vedän ilmaisen muunnoksen avulla valinnan vasenta puolta edelleen vasemmalle:

Valinnan vasemman reunan koon muuttaminen Free Transform -sovelluksella.
Koska Vapaa muuntaminen vaikuttaa valinnan sisällä oleviin pikseliin, olen vain onnistunut tekemään itse kuvan venyttämisen. Valinnan ääriviivat, joita halusin muuttaa, ei liikkunut, ja perhonen siipi ulottuu nyt vielä enemmän valintani ulkopuolelle kuin ennen. Monissa tapauksissa, kun kuvia retusoidaan tai luodaan valokuvatehosteita, kuvan koon muuttaminen ja muuttaminen Free Transform -sovelluksella on juuri sitä, mitä haluamme tehdä, mutta ei tässä tapauksessa. Minun piti muuttaa valinnan ääriviivojen kokoa siirtämättä mitään valinnan sisällä. Tätä varten tarvitsemme Muunna valinta -komennon.
Painetaan näppäimistön Esc-näppäintä poistuaksesi ilmaisesta muuntamisesta ja peruuta muutos. Voit käyttää Muunna valinta -komentoa siirtymällä näytön yläosassa olevaan Valitse- valikkoon ja valitsemalla Muunna valinta :

Siirry kohtaan Valitse> Muunna valinta.
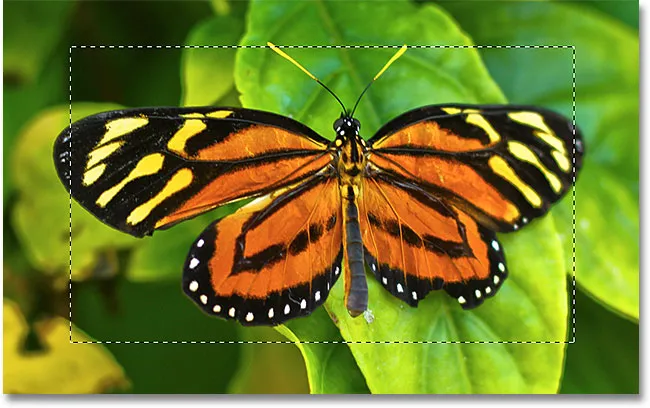
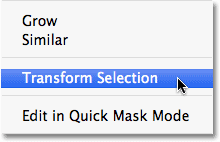
Muunna valinta -komento sijoittaa myös samat kahvat valinnan ympärille, aivan kuten Vapaa muuntaminen teki, mutta nämä kahvat vaikuttavat itse valintaan, ei sen sisällä oleviin pikseliin. Napsautan vasenta kahvaa ja vedän sitä edelleen vasemmalle, aivan kuten tein Free Transformin kanssa hetki sitten. Tällä kertaa siirrän valintakehyksen vasenta reunaa siirtämättä kuvaa. Perhonen vasen siipi sopii nyt helposti valintaani:

Napsauttamalla vasenta Transform Selection -kahvaa ja vetämällä sitä edelleen vasemmalle.
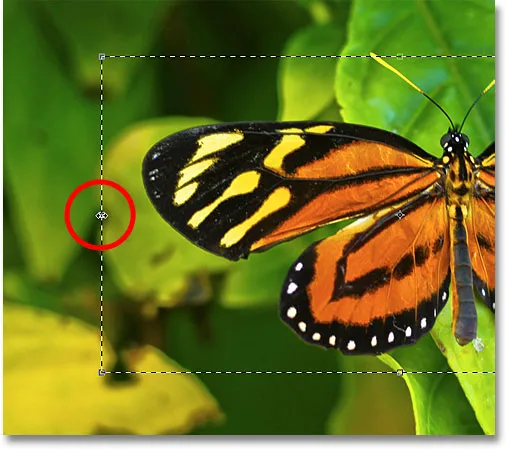
Teen saman asian valinta ääriviivan oikealla reunalla, jatkaen sitä edelleen oikealle vetämällä kahvaa:

Vedä valintalinjan oikeaa reunaa edelleen oikealle.
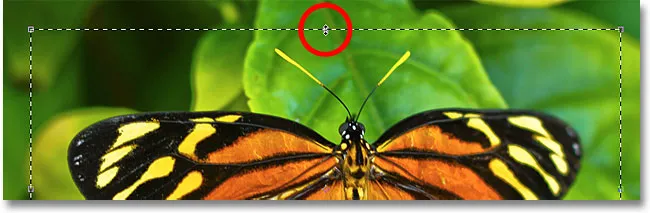
Napsautan myös yläkahvaa ja vedän sitä ylöspäin sopimaan perhonen yläosa valintaan:

Vedä ylempää Transform Selection -kahvaa.
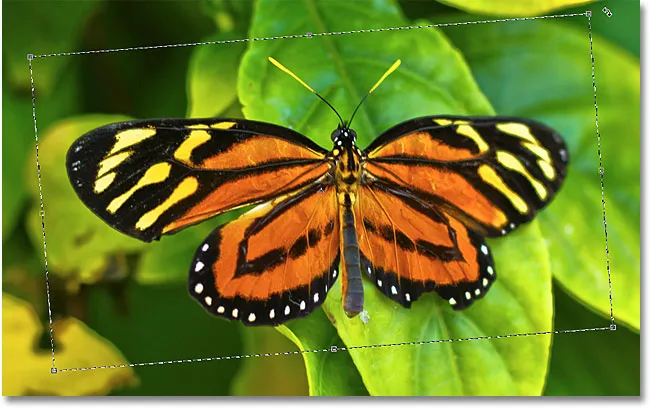
Voit siirtää ja kiertää valinnan ääriviivaa myös käyttämällä Muunna valinta -vaihtoehtoa. Siirrä se napsauttamalla mitä tahansa valikon ääriviivaa ja vetämällä sitä hiirellä asiakirjan sisälle. Kierrä sitä siirtämällä kohdistinta valinnan ääriviivan ulkopuolelle ja napsauttamalla ja vetämällä. Olen kiertänyt valintakehystä muutama aste vastapäivään:

Valinnan ääriviivan kääntäminen kiertämättä kuvaa valinnan sisällä.
Kun olet valmis, paina Enter (Win) / Return (Mac) hyväksyäksesi muutokset ja poistua Transform Selection -komennosta.
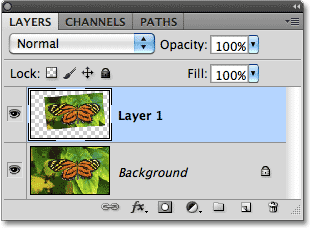
Kun valintani ääriviiva on nyt täydellisen kokoinen ja sijoitettu haluamaasi kohtaan Photoshopin Transform Selection -komennon ansiosta, tehdään sen kanssa jotain mielenkiintoista. Kopioin valitun alueen nopeasti omaan tasoonsa painamalla Ctrl + J (Win) / Command + J (Mac) näppäimistöllä:

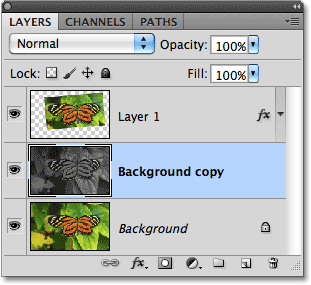
Valittu alue kopioidaan omaan kerrokseen alkuperäisen kuvan yläpuolelle.
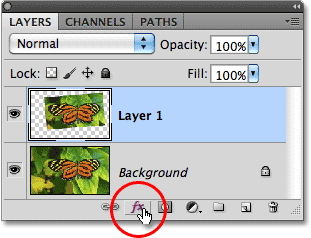
Napsautan Tasot-paneelin alaosassa olevaa Tasotyylit-kuvaketta:

Napsauta Tasotyylit-kuvaketta.
Valitsen tason tyyliluettelosta Stroke, jolla voin asettaa yksinkertaisen valokuvan reunan valitun alueen ympärille, jolloin saan "kuvan kuvassa" -tehosteen:

Stroke-kerroksen tyylin valitseminen.
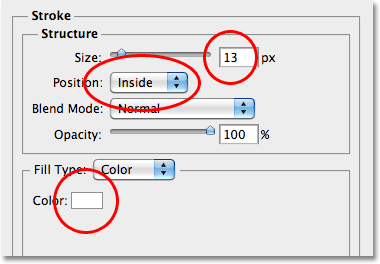
Tämä avaa Photoshopin tasotyyli -valintaikkunan, jossa vaihtoehdot viivalle näkyvät keskimmäisessä sarakkeessa. Asetan aivohalvauksen koon noin 13 px (pikseliä) ja vaihdan asennon sisälle, mikä antaa aivohalvauksellesi terävät kulmat. Sitten asetan aivohalvauksen värin valkoiseksi napsauttamalla väri-mallia sanan Väri oikealla puolella ja valitsemalla valkoisen värinvalitsimesta:

Tasotyyli-valintaikkunan lyöntivaihtoehdot.
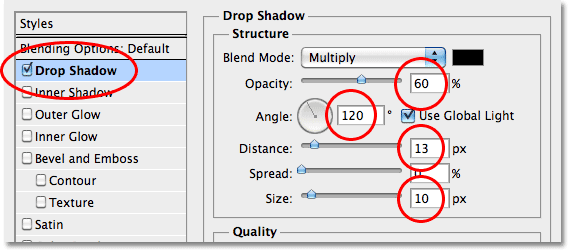
Lisään varjon myös valitulle alueelle napsauttamalla suoraan sanoja Pudota varjo valintaikkunan vasemmalla puolella olevan tasotyyliluettelon yläosassa. Valintaikkunan keskimmäinen sarake muuttuu niin, että siinä näkyvät varjon vaihtoehdot. Lasen opasiteetin noin 60%: iin, joten varjo näyttää vähemmän voimakkaalta, ja muuten sen kulman 120 °: seen . Lopuksi asetan Etäisyys 13 pikseliin ja varjon koko 10 pikseliin:

Tason varjo -vaihtoehdot Tasotyyli-valintaikkunassa.
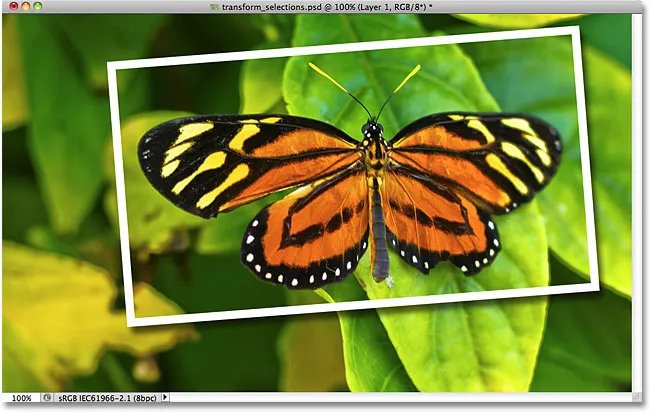
Napsautan OK poistuaksesi Tasotyyli-valintaikkunasta, ja näemme asiakirjaikkunassa valitulle alueelle nyt sovelletun valkoisen viivan ja pudotusvarjon:

Perhonen näyttää nyt olevan omassa valokuvassa suuremmassa kuvassa.
Lopuksi muunnetaan nopeasti alkuperäinen kuva taustalla mustavalkoiseksi. Napsautan Tasot-paneelin Tausta-tasoa valitaksesi sen, ja kopioi sitten taso painamalla Ctrl + J (Win) / Command + J (Mac). Photoshop antaa meille paljon tapoja muuntaa kuvat mustavalkoisiksi, mukaan lukien hämmästyttävä mustan ja valkoisen kuvan säätö, joka otettiin ensin käyttöön Photoshop CS3: ssa, mutta tällöin poistan kuvan vain tyydyttämällä painamalla Shift + Ctrl + U (Win) / Vaihto + Komento + U (Mac) näppäimistöllä:

Luo kopio taustakerroksesta ja poista sen jälkeen kopio.
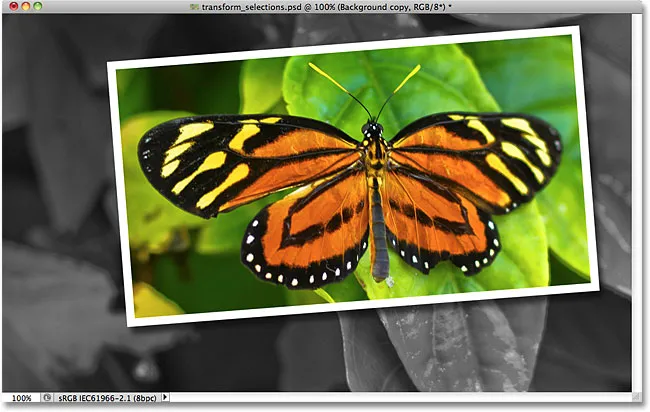
Kun tausta on nyt desaturaatiossa, tässä on lopullinen "kuva kuvassa" -tulokseni, jonka pystyin luomaan nopeasti ja helposti suurelta osin Photoshopin Transform Selection -komennon ansiosta:

Lopullinen vaikutus.