Tämä opetusohjelma näyttää sinulle, miten luodaan polaroid-valokuvakollaasi Photoshopissa Photoshop CC: n ja CS6: n avulla. Aloita luomalla yksi polaroid-tehoste ja lisää sitten kopioita kollaasin luomiseksi.
Tässä Photo Effects -oppaassa opitaan kuinka muuttaa mikä tahansa kuva polaroidien kollaasiksi. Toisin sanoen luomme sen, mikä näyttää joukolta polaroidikuvia, jotka on levitetty satunnaisesti taustalle, mutta jokaisen polaroidin sisällä on pieni osa suuremmasta kokonaiskuvassasi. Se voi aluksi näyttää monimutkaiselta, mutta kuten näemme, se on todella helppo luoda Photoshopissa, etenkin koska suuri osa työstä on vain yksinkertaista toistamista.
Tämä opetusohjelman versio on kirjoitettu kokonaan uudelleen ja päivitetty alkuperäisestä, ja se on nyt täysin yhteensopiva sekä Photoshop CS6: n että Photoshop CC: n (Creative Cloud) kanssa . Siinä on myös hiukan erilainen tapa luoda efekti (verrattuna tapaan, jonka peitin alkuperäisessä versiossa) hyödyntäen tällä kertaa Photoshopin muotokerroksia sekä Photoshopin Advanced Blending -vaihtoehdoista löytynyttä vähän tunnettua, mutta erittäin tehokasta ominaisuutta. Älä kuitenkaan anna Advanced-osan huijata sinua. Kuka tahansa voi tehdä tämän, ja kuten aina, aion peittää jokaisen askeleen matkan varrella.
Kuten mainitsin, tarvitset Photoshop CS6: n tai CC: n seurataksesi. Jos käytät Photoshop CS5 -sovellusta tai sitä aikaisempaa, kannattaa tutustua alkuperäiseen Osoitteessa Muuta valokuva polaroids -kollaasiksi.
Tässä on kuva, jota käytän (äidin ja tyttären lomakuva Shutterstockista):

Alkuperäinen kuva.
Ja tässä näyttää miltä lopullinen "polaroidien kollaasi" -tehoste näyttää:

Lopullinen tulos.
Tämä opetusohjelma on peräisin Photo Effects -sarjasta. Aloitetaan!
Kuinka luoda Polaroid-valokuvakollaasi Photoshopissa
Vaihe 1: Valitse Suorakulmutyökalu
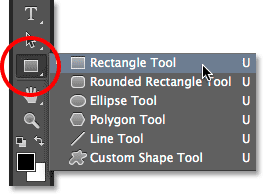
Aloitamme polaroid-kollaasiefektimme luomalla ensimmäisen polaroid -sovelluksen vasta Photoshopissa avatulla kuvallamme. Luodaan sitä käyttämällä yhtä Photoshopin muototyökaluista - suorakulmityökalua . Napsauta sen kuvaketta Työkalut-paneelin alaosassa valitaksesi sen. Jos eri muotoinen työkalu näkyy sen sijaan, napsauta työkalua ja pidä sitä painettuna, niin esiin tulee peruutusvalikko, ja valitse sitten suorakulmityökalu luettelosta:

Suorakulmatyökalun valitseminen.
Vaihe 2: Aseta työkalutila muotoon
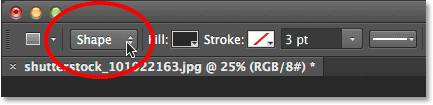
Photoshopin muototyökalujen avulla piirretään vektorimuotoja, polkuja tai pikselipohjaisia muotoja. Haluamme piirtää polaroidiamme käyttämällä vektorimuotoja, jotka eivät vain pidä reunat mukavina ja terävininä, mutta myös pitävät tiedostomme kokonaisvallan poistumassa käsistä lisäämällä yhä enemmän polaroideja kollaasiin. Jos haluat asettaa suorakulmityökalun piirtämään vektorimuotoja, aseta työkalutila -vaihtoehto Asetukset-palkin vasemmassa reunassa muotoon :

Työkalutilan muodon valitseminen.
Vaihe 3: Aseta täyttöväri mustaksi ja aivohalvaus tyhjäksi
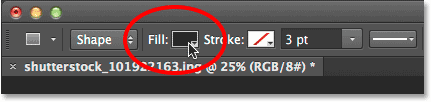
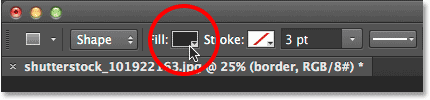
Asetetaan suorakulmion muodon väri mustaksi, koska tätä muotoa käytetään polaroidin keskellä olevana alueena, jossa valokuva näkyy. Sillä ei oikeastaan ole väliä mitä väriä käytämme tässä muodossa. Musta on vain helppo nähdä kuvan edessä. Aseta väri mustaksi napsauttamalla Täytä väri -vaihtoehtoa Asetukset-palkissa. Saatat huomata, että kaivokseni on jo asetettu mustaksi, mutta se on kunnossa:

Napsauta Täytä värimalli.
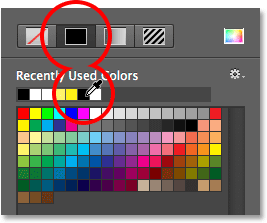
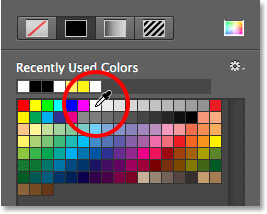
Napsauttamalla värimallia, avautuu Täytön tyyppi -valintaikkuna, jossa valitaan muodolle haluamasi täyttötyyppi. Valittavana on neljä erilaista täyttötyyppiä, ja vaihdamme niiden välillä valintaikkunan vasemmassa yläkulmassa olevalla rivillä näkyvillä neljällä kuvakkeella. Jokainen kuvake edustaa erilaista täyttötyyppiä. Vasemmalta alkaen meillä ei ole mitään (ei lainkaan täyttöä), yksivärinen, kaltevuus ja sitten kuvio. Haluamme täyttää muotomme yhdellä värillä, joten valitse se napsauttamalla Solid Color -kuvaketta (toinen vasemmalta). Valitse sitten musta ilmestyvistä värimallista. Valitsen sen äskettäin käytettyjen värien luettelosta, mutta voit myös valita sen päävärialueelta. Kun olet valmis, paina näppäimistön Enter (Win) / Return (Mac) sulkeaksesi valintaikkunan:

Aseta täyttötyypiksi yksivärinen ja valitse sitten musta värimallien joukosta.
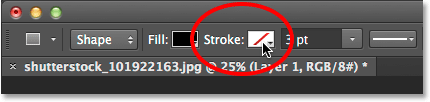
Meidän on myös varmistettava, että muodollamme ei ole iskua reunojensa ympärille. Napsauta sitten Stroke- mallia suoraan Valintapalkin Täytä-mallin oikealla puolella:

Napsauttamalla Stroke-värimallia.
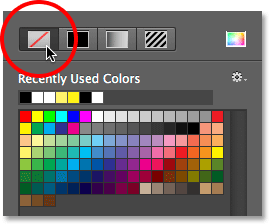
Tämä avaa aivohalvauksen tyyppi -valintaikkunan, joka näyttää täsmälleen kuin Täytä tyyppi -valintaikkuna, mutta nämä vaihtoehdot koskevat iskua. Koska emme halua yhtään aivohalvausta, napsauta valintaikkunan vasemmassa yläkulmassa olevaa Ei mitään -kuvaketta (kuva, jonka lävistäjä on punaisella viivalla). Sulje se painamalla Enter (Win) / Return (Mac), kun olet valmis:

Valitsemalla Ei mitään iskutyypille.
Vaihe 4: Vedä suorakulmainen muoto ulos
Kun suorakulmityökalu on valittu, mustana Täytön väri- ja Stroke-asetukseksi ei ole asetettu, pidä näppäimistön Vaihto- näppäintä painettuna ja napsauta ja vedä sitten muotoasi. Vaihto-näppäimen pitäminen alhaalla vetäessä pakottaa muodon täydelliseksi neliöksi, mutta muista vapauttaa hiiren painike ennen Shift-näppäimen vapauttamista, muuten se ei toimi. Voit myös siirtää muotoa piirtäessäsi sitä pitämällä alhaalla näppäimistön välilyöntiä vetäessäsi.
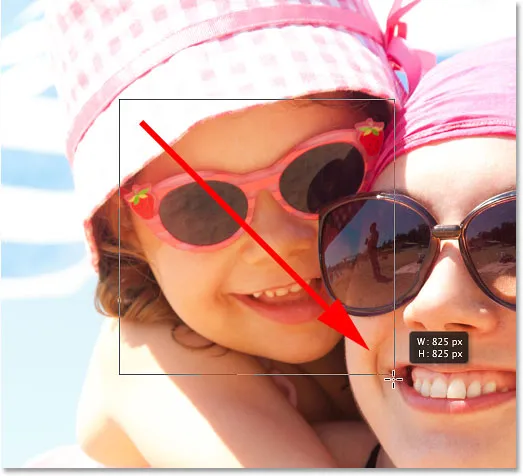
Koska tätä muotoa käytetään polaroidin keskialueena, missä kuva näkyy, vedän muodoni, jotta se olisi suunnilleen tarpeeksi suuri, jotta mahtuu pienen tytön kasvoihin sen sisällä. Saatat haluta, että polaroidit ovat suurempia tai pienempiä, mutta mielestäni tämä koko toimii hyvin tässä kuvassa. Täällä näemme muodon ääriviivat piirtäessäni sitä:

Vedäessäsi muotoa ulos, vain ääriviivat tulevat näkyviin.
Kun vapautat hiiren painikkeen (ja vapautat sitten Shift-näppäimen), silloin muoto todella näyttää valitulla täyttövärillä. Täällä näemme sen estävän tytön kasvot tilapäisesti:

Ensimmäinen muoto lisätään.
Huomautus Photoshop CC -käyttäjille: Photoshop CC: ssä Adobe on ottanut käyttöön uuden Live Shapes -ominaisuuden, ja heti kun olet piirtänyt muodosi, Ominaisuudet-paneeli aukeaa uusiin Live Shape -ominaisuuksiin . Emme tee mitään näiden vaihtoehtojen kanssa täällä, joten sulje tai pienennä Ominaisuudet-paneeli. Tämä on jälleen vain Photoshop CC -käyttäjille. Photoshop CS6 ei tarjoa Live-muotoja.
Vaihe 5: Kopioi muotokerros
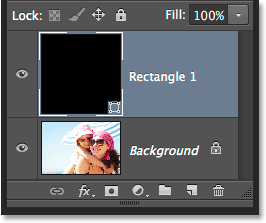
Jos katsomme Tasot-paneelista, näemme äskettäin lisätyn muotokerroksen, jonka Photoshop on nimennyt "suorakulmio 1", joka istuu taustakerroksen kuvan yläpuolella:

Tasot-paneeli, joka näyttää uuden muotokerroksen.
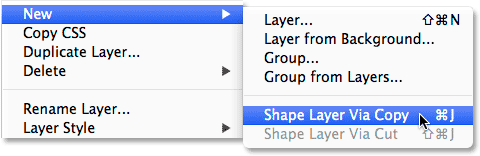
Tehdään kopio tästä muodosta, jonka kokoa muutetaan sitten luomaan polaroidin ulkokehys. Jos haluat kopioida sen, varmista, että muotokerros on valittu (korostettu sinisellä) Tasot-paneelissa. Siirry sitten näytön yläreunassa olevan valikkorivin Kerros- valikkoon, valitse Uusi ja valitse sitten Muotokerros kopioimalla . Tai vielä nopeampi tapa kopioida kerros on vain näppäimistön Ctrl + J (Win) / Command + J (Mac):

Siirry tasoon> Uusi> Muotokerros kopioimalla.
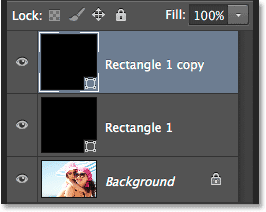
Photoshop kopioi muotokerroksen, antaa kopialle yleisen nimen "Rectangle 1 copy" ja sijoittaa sen alkuperäisen yläpuolelle:

Asiakirjassa on nyt kaksi identtistä muotoa, toinen päällekkäin.
Vaihe 6: Nimeä kaksi muotokerrosta uudelleen
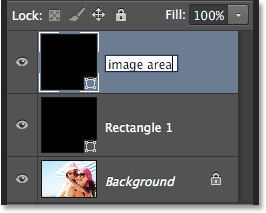
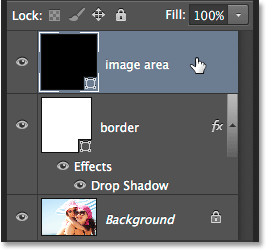
Korvataanpa ennen kuin jatkamme, yleiset nimet, jotka Photoshop antoi muotokerroksillemme merkityksellisemmillä nimillä. Alkaen Photoshop CS6: sta, Adobe on helpottanut useiden kerrosten uudelleennimeämistä. Käytämme ylämuotokerrosta polaroidin sisäisenä kuva-alueena, joten korosta sen nykyinen nimi "Suorakulmio 1" kaksoisnapsauttamalla sitä ja nimeä sitten kerros uudelleen "kuva-alue". Älä paina Enter (Win) / Return (Mac) hyväksyäksesi sitä vielä, jätä nimi vain korostettuna:

Ylämäisen kerroksen nimeäminen uudelleen "kuva-alueeksi".
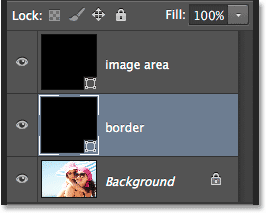
Paina näppäimistön Tab- näppäintä siirtyäksesi välittömästi seuraavaan kerrokseen sen alapuolella ja korostaa sen nimi. Tätä kerrosta käytetään polaroidin valkoisena reunana, joten nimeä tämä toinen kerros uudelleen "reunaksi". Paina näppäimistön Enter (Win) / Return (Mac), kun olet valmis hyväksymään uuden nimen:

Paina Tab-näppäintä siirtyäksesi seuraavan tason nimeen ja nimeä se sitten "reuna".
Vaihe 7: Muuta muodon väri valkoiseksi
Tarvitsemme polaroidin reuna-alueen olevan valkoinen, ei musta, joten napsauta uudelleen Kerrokset-paneelissa valitun "reunakerroksen" valintaruudun Täytä värimalli :

Napsauta Täytä tyyppi -luetteloa.
Tämä avaa Täytä tyyppi -valintaikkunan uudelleen. Jätä tyyppi asetettuksi yksiväriseksi ja valitse valkoinen värimalleista valkoinen . Paina Enter (Win) / Return (Mac), kun olet valmis. Et vielä muuta muodonmuutoksen väriä asiakirjassa, koska mustalla täytetty muoto istuu sen päällä ja estää sitä näkymästä, mutta näemme sen hetkessä:

Muodon värin muuttaminen mustasta valkoiseksi.
Vaihe 8: Muuta reunan muodon kokoa
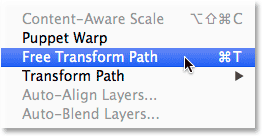
Kun muodon väri on nyt asetettu valkoiseksi, siirry näytön yläreunassa olevaan Muokkaa- valikkoon ja valitse Vapaa muunnospolku . Tai paina näppäimistön Ctrl + T (Win) / Command + T (Mac) valitaksesi Free Transform Path -komennon näppäimistöltä:

Siirry kohtaan Muokkaa> Vapaa muunnospolku.
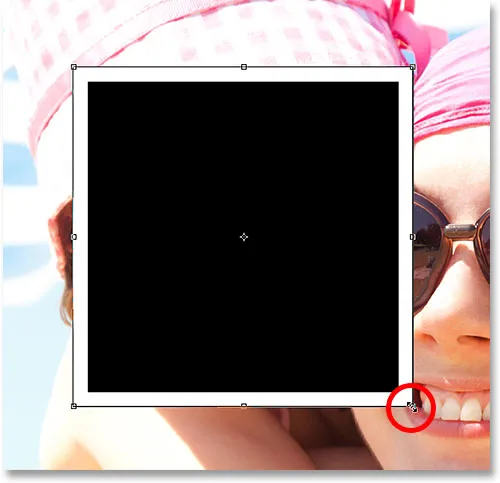
Tämä asettaa kahvat (nuo pienet neliöt) muodon ympärille, ja voimme käyttää näitä kahvoja koon muuttamiseen. Jotta luomme reunan kuva-alueen ympärille, tarvitsemme tämän valkoisen muodon olevan hiukan mustaa suurempaa, joten paina näppäimistön Shift + Alt (Win) / Shift + Option (Mac) näppäimiä painettuna, napsauta mitä tahansa neljästä kulmankahvasta muodon ympärillä ja vedä lyhyen matkan ulospäin, kunnes olet lisännyt riittävästi reuna-aluetta. Kuten aiemmin näimme, Shift-näppäimen pitäminen pakottaa muodon täydelliseksi neliöksi ja Alt (Win) / Option (Mac) -näppäimen lisääminen sen mukana antaa meille mahdollisuuden muuttaa muodon kokoa sen keskustasta eikä kulmasta. Muista jälleen vapauttaa hiiren painike ensin, kun olet valmis, vapauta sitten näppäimet:

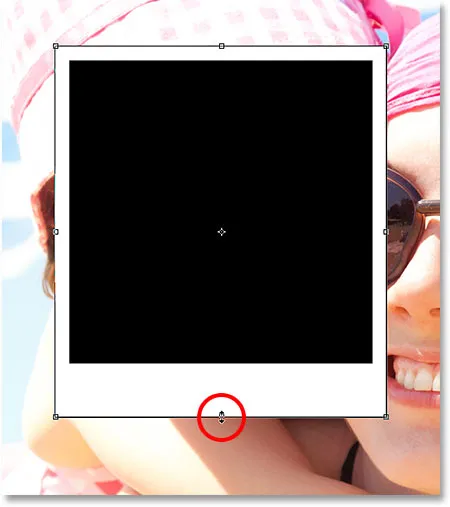
Valkoisen koon koon muuttaminen reunan lisäämiseksi.
Polaroideilla on ylimääräinen reuna-alue alareunassa, joten napsauta alakahvaa ja vedä sitä alaspäin lisätäksesi lisää tilaa. Tällä kertaa ei tarvitse lisätä näppäimiä näppäimistöltä. Kun olet muuttanut muodon kokoa, paina näppäimistön Enter (Win) / Return (Mac) näppäintä hyväksyäksesi se ja poistuaksesi muototilasta:

Vedä alakahvaa alaspäin lisätäksesi reunan kokoa pohjaa pitkin.
Vaihe 9: Lisää pudotusvarjo reunaan
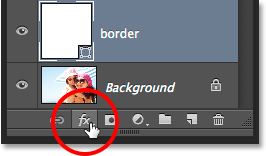
Lisäämällä polaroid-kollaasi hiukan syvyyttä, lisäämällä varjo rajaan. Napsauta Tasot-paneelin alaosassa olevaa Tasotyylit-kuvaketta ("fx" -kuvaketta):

Napsauta Tasotyylit-kuvaketta.
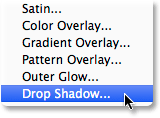
Valitse näkyviin tulevan luettelon alaosasta Pudota varjo :

Pisara-varjon valitseminen luettelosta.
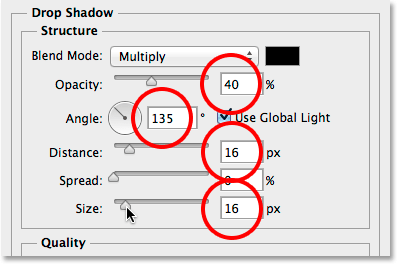
Tämä avaa Tasotyyli-valintaikkunan, joka on asetettu pudota varjoasetuksille keskimmäisessä sarakkeessa. Laske varjon opasiteetti noin 40%: iin, niin että se näyttää hienoimmalta, muuta sitten kulma 135 °: seen, jotta valonlähde on vasemmassa yläkulmassa. Lisää lopuksi Etäisyys- ja Koko- asetuksia hiukan valvoaksesi, kuinka kauan varjo ulottuu polaroidin takaa ulospäin ja kuinka pehmeä se näyttää. Asetan tapauksessani sekä etäisyys- että kokoarvoni arvoon noin 16 kuvapistettä, mutta saatat tarvita pienempiä tai suurempia arvoja kuvan koosta riippuen. Kun olet valmis, napsauta OK sulkeaksesi Tasotyyli-valintaikkunan:

Pudota varjo -vaihtoehdot.
Tässä on polaroidini, jossa varjo on käytössä:

Varjo antaa vaikutelmalle jonkin syvyyden.
Vaihe 10: Valitse Kuva-aluekerros
Napsauta Tasot-paneelin "kuva-alueen" muotokerrosta valitaksesi se:

"Kuva-alueen" valitseminen.
Vaihe 11: Avaa sekoitusasetukset
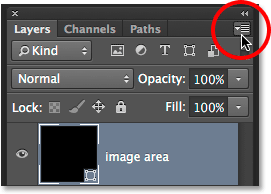
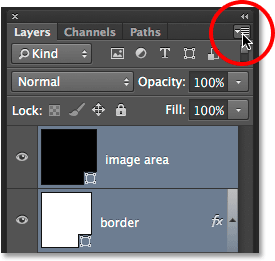
Olemme piirtäneet polaroidimme, mutta nyt tarvitsemme tavan paljastaa kuvamme sen keskellä olevan mustan täytetyn muodon sisällä. Voimme tehdä sen käyttämällä Pyyhkäisy- ominaisuutta Photoshopin sekoitusasetuksissa. Yksi tapa päästä sekoitusasetuksiin on napsauttaa Tasot-paneelin oikeassa yläkulmassa olevaa pientä valikkokuvaketta :

Napsauta Tasot-paneelin valikkokuvaketta.
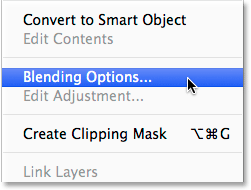
Valitse sitten ilmestyvästä valikosta sekoitusasetukset :

"Sekoitusvaihtoehtojen" valitseminen.
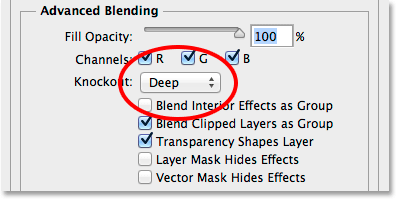
Photoshop avaa jälleen Tasotyyli-valintaikkunan, joka on tällä kertaa asetettu sekoittamisen pääasetuksiin. Muuta Keskityksen edistynyt sekoittaminen -osiossa Poisto-asetukseksi Ei mitään syväksi :

Asetus Knockout -asetukseksi Deep.
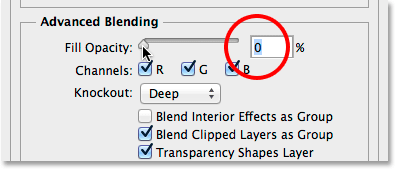
Tämä muuttaa pohjimmiltaan mustan muodomme reikäksi, jonka avulla voimme nähdä läpi taustan kerroksen kuvan! Tai ainakin, se tapahtuu hetkessä. Jotta se toimisi, meidän on myös laskettava täyttölujuus kokonaan alas 0 prosenttiin . Löydä Täytä läpinäkyvyys -vaihtoehto aivan Knockout-vaihtoehdon yläpuolella:

Täyttöäyttöisyyden alentaminen 0%: iin.
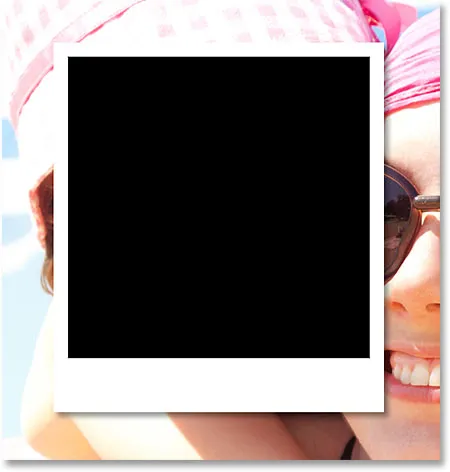
Napsauta OK sulkeaksesi Tasotyyli-valintaikkunan. Kun Täyttö-opasiteetti on asetettu 0%: iin, kuvamme on nyt täysin näkyvissä polaroidin kuva-alueella:

Knockout-vaihtoehdon avulla voimme nähdä läpi taustakerroksen.
Vaihe 12: Valitse molemmat muotokerrokset
Jotta voimme luoda kollaasimme, teemme kopioita tästä alkuperäisestä polaroidista, joten teemme asioita helpommaksi sijoittamalla molemmat muotokerroksemme kerrosryhmään . Tätä varten on ensin valittava molemmat muotokerrokset. Tällä hetkellä ylin "kuva-alue" on valittu Tasot-paneelista. Pidä näppäimistön Shift- näppäintä painettuna ja napsauta sen alapuolella olevaa "reuna" -kerrosta valitaksesi molemmat tasot kerralla:

Molemmat muotokerrokset on nyt valittu.
Vaihe 13: Ryhmittele kerrokset
Kun molemmat tasot on valittu, napsauta uudelleen Tasot-paneelin oikeassa yläkulmassa olevaa valikkokuvaketta :

Napsauta uudelleen valikkokuvaketta.
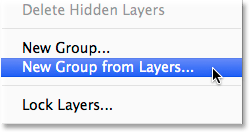
Valitse Uusi ryhmä Tasot- valikosta:

"Uusi ryhmä kerroksista".
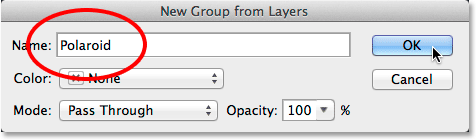
Photoshop avaa uuden ryhmän kerroksista -valintaikkunan, jossa voimme nimetä ryhmän ennen sen lisäämistä. Nimeni minun "Polaroid". Napsauta OK, kun olet valmis sulkemaan valintaikkunan:

Uuden tasoryhmän nimeäminen.
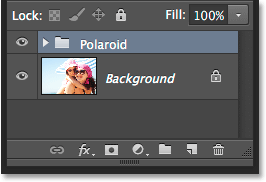
Uusi tasoryhmä ilmestyy Tasot-paneelin Tausta-tason yläpuolelle:

Uuden tasoryhmän nimeäminen.
Vaihe 14: Valitse Taustakerros
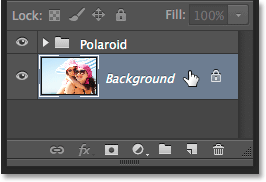
Ennen kuin alamme lisätä lisää polaroideja kollaasiin, piilotetaan ensin pääkuva taustakerrokseen. Käytämme kollaasi taustana yhtä Photoshopin yksiväristä täyttökerrosta. Napsauta taustakerrosta valitaksesi sen:

Taustakerroksen valitseminen.
Vaihe 15: Lisää yksivärinen täyttökerros
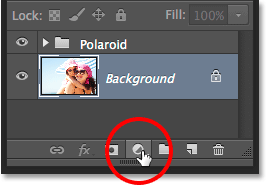
Kun taustakerros on valittu, napsauta Tasot-paneelin alaosassa olevaa Uusi täyttö- tai Säätökerros- kuvaketta:

Napsauta Uusi täyttö- tai Säätökerros-kuvaketta.
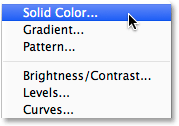
Valitse näkyvän luettelon yläosasta yksivärinen väri :

Yksivärisen täyttökerroksen valitseminen.
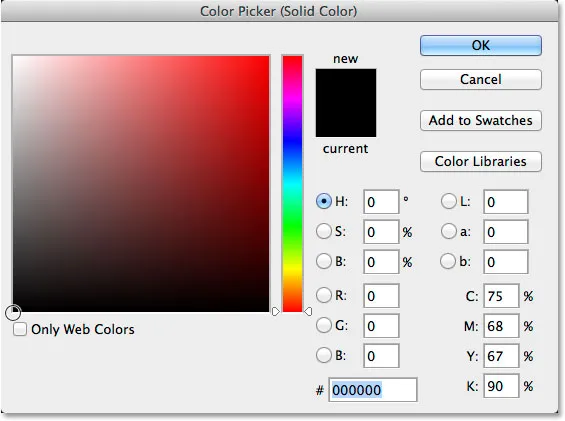
Tämä avaa värinvalitsimen, jossa voimme valita, millä värillä haluamme täyttää kerroksen. Voit käyttää mitä tahansa värejäsi, mutta aion nyt käyttää mustaa . Myöhemmin näemme, kuinka voimme helposti palata takaisin ja muuttaa värin jotain erilaista:

Mustavalinta värivalinnasta.
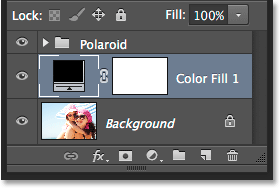
Napsauta OK, kun olet valmis sulkemaan värinvalitsimen. Voimme nähdä uuden yksivärisen täyttökerroksen (nimeltään "Väritäyttö 1") istuvan Polaroid-tasoryhmän ja Taustakerroksen välissä Tasot-paneelissa:

Tasot-paneeli näyttää uuden yksivärisen täyttökerroksen.
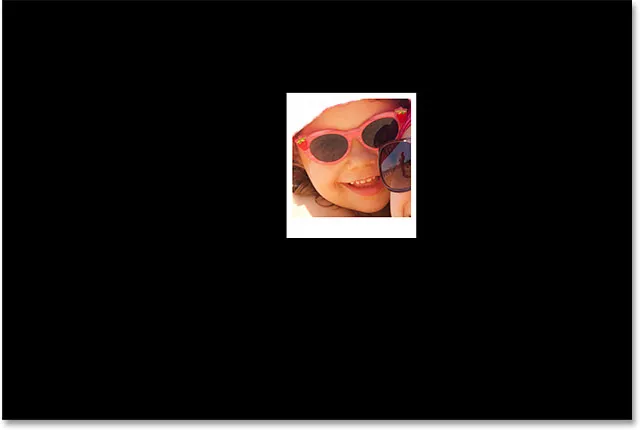
Ja itse asiakirjassa näemme, että polaroidimme istuu nyt yksivärisen taustan edessä. Ainoa osa pääkuvastamme, joka on edelleen nähtävissä, on polaroidin sisäinen alue:

Aikaisemmin asettamamme Knockout-vaihtoehto on reikien lävistäminen jopa yksivärisen täyttökerroksen läpi.
Vaihe 16: Valitse kerrosryhmä
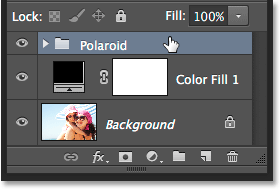
Kierrämme nopeasti polaroidiamme antamaan sille hieman enemmän visuaalista kiinnostusta. Napsauta Tasot-paneelin Polaroid-tasoryhmää valitaksesi sen:

Kerrosryhmän valitseminen.
Vaihe 17: Kierrä Polaroidia ilmaisella muunnoksella
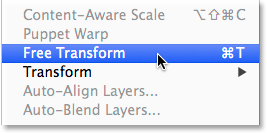
Kun tasoryhmä on valittu, siirry näytön yläosassa olevaan Muokkaa- valikkoon ja valitse Vapaa muuntaminen . Tai paina Ctrl + T (Win) / Command + T (Mac) valitaksesi Free Transform pikanäppäimellä:

Siirry kohtaan Muokkaa> Vapaa muuntaminen.
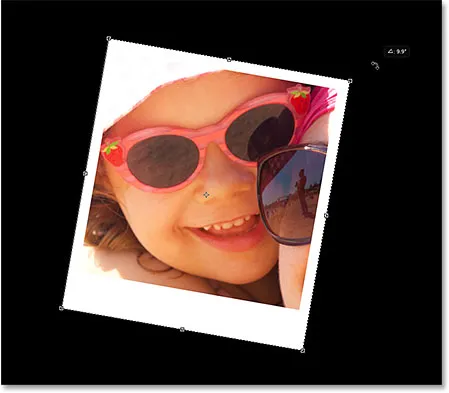
Siirrä sitten osoitin mihin tahansa Vapaa muunnos -ruudun ulkopuolelle. Kun näet kohdistimen muuttuvan kaarevaksi, kaksipuoleiseksi nuoleksi, napsauta ja vedä hiirellä kääntääksesi polaroidia. Kun olet valmis, paina Enter (Win) / Return (Mac) hyväksyäksesi kierto ja poistuaksesi Free Transform -sovelluksesta:

Polaroidin kääntäminen napsauttamalla ja vetämällä Vapaa muunnos -ruudun ulkopuolelle.
Vaihe 18: Kopioi, siirrä ja käännä lisää polaroideja
Tässä vaiheessa kaikki kova työ on tehty. Lopun kollaasin luominen on yksinkertaisesti kysymys kerrosryhmän kopioimisesta uuden polaroidin tekemiseksi, vapaan muunnoksen avulla liikuttamiseksi ja kääntämiseksi paikoilleen ja toistamisen jälkeen samat vaiheet uudestaan ja uudestaan. Asioiden nopeuttamiseksi ehdotan pikemminkin pikanäppäimien käyttämistä sen sijaan, että kuluttaisit aikaa valitsemalla komentoja näytön yläreunan valikkoriviltä. Menen läpi vaiheet täällä kerran, ja niin kuin sanoin, on vain toistettava ne, kunnes kollaasi on valmis.
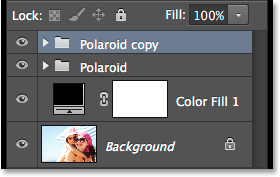
Jos haluat lisätä uuden polaroidin, paina ensin näppäimistön Ctrl + J (Win) / Command + J (Mac). Tämä kopioi aiemmin lisäämäsi. Se ei näytä siltä, että asiakirjaan olisi lisätty mitään uutta, mutta se johtuu siitä, että uusi polaroid istuu suoraan edellisen päällä. Kerrokset-paneeli näyttää kuitenkin, että kopio polaroidista on lisätty:

Tasot-paneeli, joka näyttää asiakirjassa kaksi polaroidia.
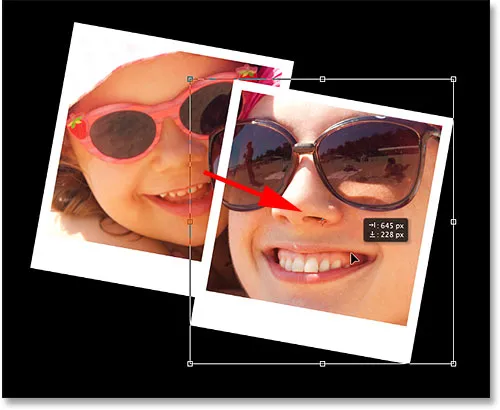
Sen jälkeen, kun haluat siirtää uuden polaroidin paikoilleen ja kiertää sitä, valitse Vapaa muuntaminen painamalla Ctrl + T (win) / Command + T (Mac). Voit siirtää polaroidia ja paljastaa enemmän kuvasi napsauttamalla Free Transform -ruudun sisällä olevaa kohtaa ja vetämällä sitä hiirellä:

Napsauta ja vedä ruudun sisällä siirtääksesi polaroidia.
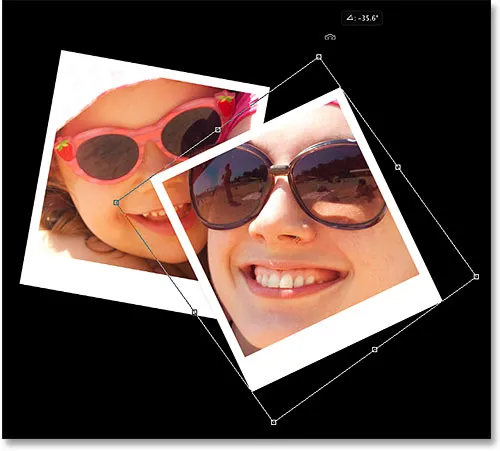
Kierrä polaroidia kuten aiemminkin napsauttamalla ja vetämällä mihin tahansa Vapaa muunnos -ruudun ulkopuolelle. Kun olet valmis, paina Enter (Win) / Return (Mac) hyväksyäksesi se. Tai voit myös hyväksyä sen ja poistua ilmaisesta muuntamisesta yksinkertaisesti kaksoisnapsauttamalla mitä tahansa ilmaisen muunnos -ruudun sisällä:

Napsauta ja vedä laatikon ulkopuolelle kääntääksesi sitä.
Jatka lisäämällä polaroideja kollaasi, siirtämällä niitä ja kiertämällä ne paikalleen samojen vaiheiden mukaisesti, painamalla Ctrl + J (Win) / Command + J (Mac) kopioidaksesi edellinen polaroid, sitten Ctrl + T (Win) / Command + T (Mac) siirtääksesi ja kääntääksesi uutta ilmaismuunnoksella aivan kuten edellä. Paina Enter (Win) / Return (Mac) näppäimistöllä tai kaksoisnapsauta Free Transform -ruudun sisällä hyväksyäksesi sen. Tässä on miltä kollaasi näyttää. Huomaa, kuinka järjestin polaroidit keskittymään valokuvan pääaiheeseen huolehtimatta liikaa kuvan muusta osasta:

Kollaasiefekti lisäämällä lisää polaroideja.
Vaihe 19: Vaihda taustaväri (valinnainen)
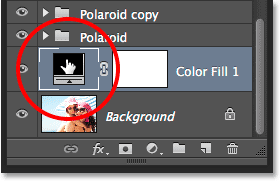
Valitsimme aikaisemmin kollaasimme taustaväriksi mustan, mutta jos pääset tähän pisteeseen ja päätät, että musta on aivan liian tumma, värin muuttaminen on helppoa. Kaksoisnapsauta Tasot-väri-täyttökerroksen värimallia Tasot-paneelissa:

Kaksoisnapsauta täyttökerroksen värimallia.
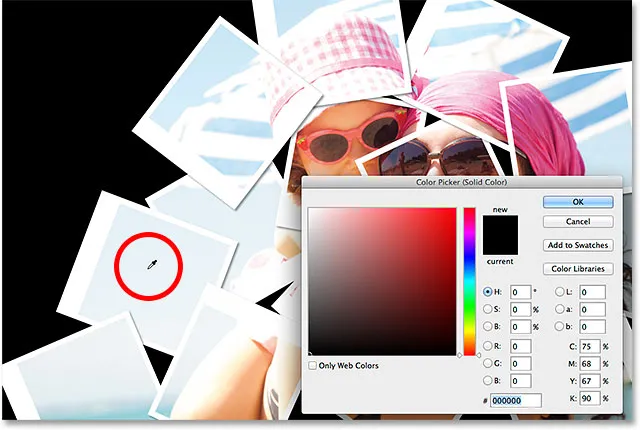
Tämä avaa värinvalitsimen uudelleen. Voit valita toisen värin itse Värivalitsimesta tai voit näytteistää värin suoraan kuvasta. Näyttääksesi väriä, siirrä hiiren osoitin pois värivalitsimesta kuvan päälle. Näet osoittimesi muuttuvan piikkisilmäiseksi . Siirrä silmälasin värin kohdalle, jota haluat käyttää taustaksi, ja napsauta sitten väriä näytteen ottamiseksi. Napsautan täällä vaalean sinertävän harmaata aluetta yhdellä polaroideista:

Näytteenotto väreistä yhdestä polaroidista.
Kun väri otetaan näytteestä, napsauta OK sulkeaksesi värinvalitsimen. Photoshop päivittää kollaasin heti uudella taustavärillä:

Lopullinen tulos.
Ja siellä meillä se on! Näin voit muuttaa minkä tahansa valokuvan polaroidikollaasiksi Photoshop CS6: n ja Photoshop CC: n (Creative Cloud) avulla! Käy Photo Effects -osiossa, jos haluat lisätietoja Photoshop-efekteistä!