
Mikä on Flash-animaatio?
Flash-animaatio on hahmojen keinotekoinen liike tai liike. Tämä liike luodaan tiettyjen ohjelmien avulla. Yksi ohjelmista tällaisen liikkeen luomiseksi on Adobe Flash. Tämä ohjelma luo taidetta vektorimuodossa. Vektorimuodolla voit skaalata kohteita helposti heikentämättä kuvan laatua.
Tätä ohjelmaa käytettiin käynnistyksen yhteydessä ohjelmointityökaluna pelien, sovellusten ja verkkosivustojen luomiseen, mutta sillä on myös kyky tehdä animaatioita. Yksi tapa, jolla voimme tehdä animaatioita tämän ohjelmiston avulla, on piirtää 2D-merkkejä. Periaatteessa se on hahmon useiden osien tekeminen ja sitten niistä jatkuvien kuvien muodostaminen, joita kutsutaan symboleiksi, jotta animaatioprosessi muuttuisi melko nopeammaksi. Tällä tavalla meidän ei tarvitse piirtää merkkejä uudestaan ja uudestaan.
Animaation luominen Flashilla
Luo animaatio flash-tilassa seuraavien vaiheiden mukaan.
Vaihe 1: Napsauta Flash-dokumenttia Flash-aloitussivun Luo uusi -sarakkeessa.

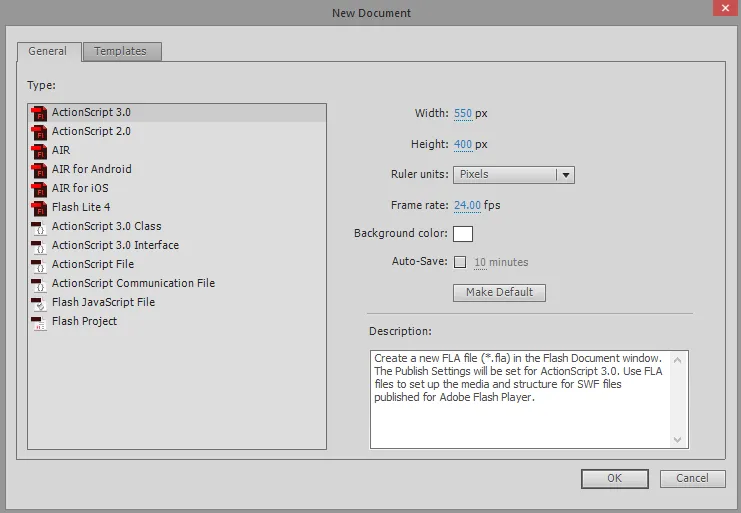
Vaihe 2: Jos aloitussivu on poistettu käytöstä, valitse Arkisto> Uusi. Kun uusi asiakirjaikkuna tulee näkyviin, valitse Yleinen-välilehdestä Flash-projekti ja napsauta sitten OK.

Vaihe 3: Luo luettelo kehyksistä tai kuvista, joiden välillä on pieni ero niiden käyttämiseksi animaatiossa. Voit myös luoda niitä reaaliajassa Adobe Flash -sovelluksella. Voit laittaa jo luodut kuvat Flash-ohjelman sanastoon, jotta ne voidaan tuoda suoraan projektiisi. Jos haluat kuvasi mittakaavan, tallenna ne vektorimuodossa kuin rasterimuotoon.
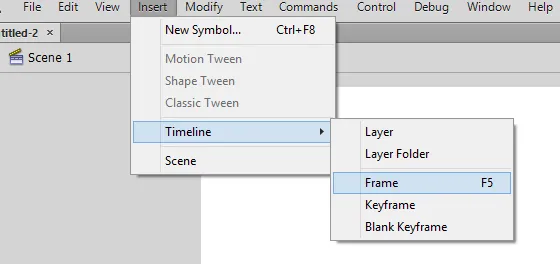
Vaihe 4: Sen jälkeen seuraava vaihe on suunnitella uusi kehys tai kuva. Tätä varten sinun on napsautettava F5 tai napsauttamalla työkalurivin Lisää komento> Aikajana > Kehys .

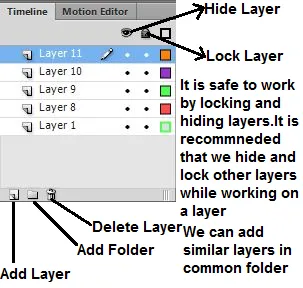
Vaihe 5 : Kun napsautat Kehystä, aikajana asetetaan automaattisesti. Luo ennen projektin perustamista tai kuvan luomista perustustausta projektillesi ja nimeä taso taustaksi ja lukitse se taso.

Kun taustakerros on muodostettu, luomme toisen kerroksen. Tämä on taso, josta animaatiosi alkavat. Voit joko tuoda joitain kuvia / kehyksiä tai piirtää itse Flashin piirtotyökalujen avulla. Ensimmäinen kerros on avainruutu. Näissä kehyksissä on kuvia ja ne muodostavat animaation lähtökohdan. Ne on merkitty mustalla pisteellä aikajanalla. Jokaisessa kehyksessä ei tarvitse olla kuvaa. Avainkehys 4-5 normaalin kehyksen jälkeen tuottaa hyvän animaation.
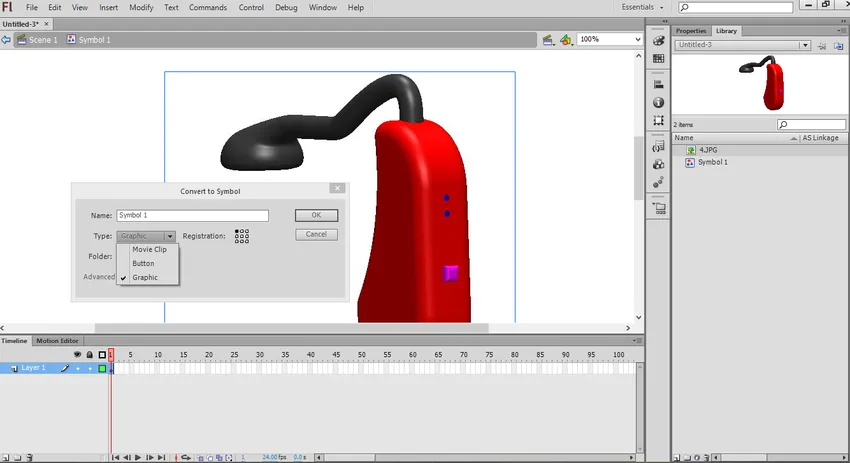
Vaihe 6: Voit luoda Adobessa luodun piirustuksen symbolin valitsemalla koko piirroksen, napsauttamalla hiiren kakkospainikkeella valintaa ja valitsemalla sitten ”Muunna symboliksi”. Näin tekemällä voit käyttää piirrosta useita kertoja kehyksessä. Sinulla voi olla useita esimerkkejä samasta piirustuksesta luodaksesi kohtauksen helposti.

Vaihe 7: Voit lisätä tyhjiä kehyksiä napsauttamalla F5-näppäintä 4-5 kertaa. Tämä lisää tyhjiä kehyksiä ensimmäisen avainruudun jälkeen.
Vaihe 8: Kun jotkut tyhjät kehykset on luotu, meidän on luotava toinen avainruutu. Tämä voidaan luoda kopioimalla olemassa oleva avainruutu ja tekemällä siihen pieniä muutoksia. Voimme myös luoda tyhjän kehyksen ja lisätä siihen uuden kuvan. Tällä tavoin voimme käyttää taidetta toisesta ohjelmasta. Luo avainkehys napsauttamalla F6. Jos haluat lisätä tyhjän kehyksen, napsauta hiiren kakkospainikkeella aikajanan viimeistä kehystä ja valitse ”Lisää tyhjä avainkuva”. Kun olemme luoneet toisen avainruudun, meidän on tehtävä pieniä säätöjä kuvaan, jotta liikettä saadaan aikaan. Jos käytämme salaman suunnittelutyökaluja kehysten luomiseen, voimme käyttää muunnostyökalua liikkeen luomiseen. Meidän on varmistettava, että kaikki kehykset on järjestetty loogisessa mielessä animaation muodostamiseksi.

Vaihe 9: Kun olemme luoneet kaikki suuret kehykset, meidän on toistettava nämä kehykset uudelleen loogisella tavalla animaation loppuun saattamiseksi. Yritä tehdä pieni systemaattinen muutos animaatioosi. Tämä tarjoaa realistista taidetta animaatiotyöllesi.
Pisteen välinen välinen väliaika välähdyksessä
Adobe Flash tarjoaa tweening-nimisen toiminnon, jonka avulla voimme luoda objektin alku- ja päätepisteen. Flash siirtää tai muuttaa sitten objektin käyttäjän antaman profiilin tai polun mukaan. Tämä toiminto on hyödyllinen luotaessa 'morfisoivia' tehosteita, joissa yhdestä objektista tulee toinen animaation loppuessa. Voimme käyttää vain yhtä objektia kehyksessä animaation muodostamiseen. Luodaksesi useiden kohteiden väliaikaisuuden täytyy olla useita kehyksiä.

Luo Tweening Flashissä
Luo väliaika välähdyksessä seuraavien vaiheiden mukaan.
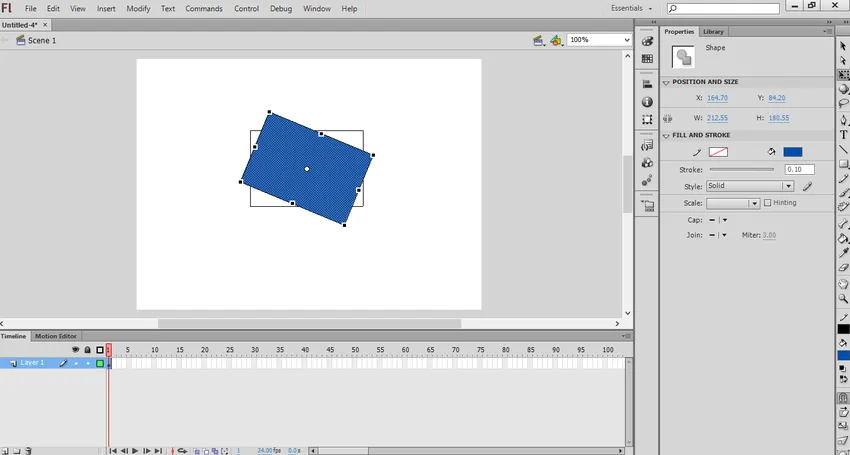
Vaihe 1: Siirtymiseen on luotava objekti animaatiota varten. Mutta ennen minkä tahansa objektin lisäämistä sinun on lisättävä yksi kerros taustakerrokseksi. Luo ensimmäinen kerros taustakerrokseksi ja lukitse se. Luo nyt toinen kerros ja tämä on taso, josta voit aloittaa animaation luomisen. Luo nyt objekti Flashin animaatiotyökaluilla. Voit tuoda kuvan objektina. Mutta huolehdi siitä, että tuoda kuva vektorimuodossa. Vektorikuvan avulla voit skaalata sen helposti heikentämättä kuvan laatua.
Vaihe 2: Jotta voidaan muuttaa, muunna symboliksi luotu objekti. Tässä muodossa Flash voi manipuloida mitä tahansa objektia. Napsauta tätä hiiren kakkospainikkeella esineelläsi ja valitse sitten ”Muunna symboliksi”.
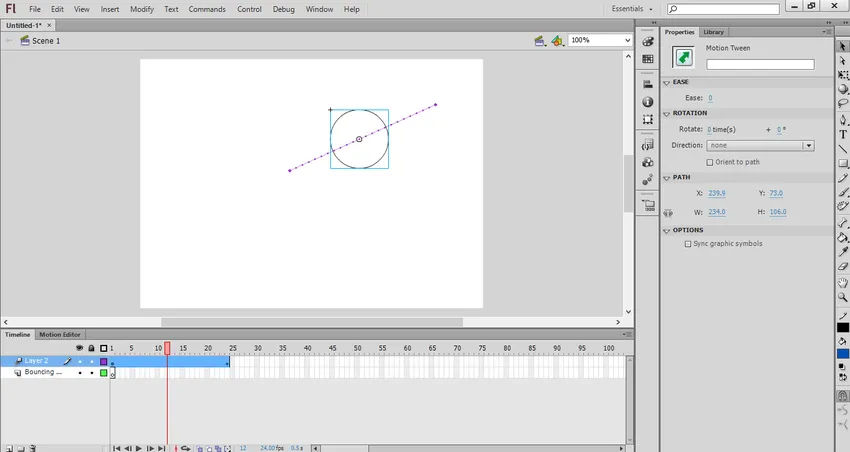
Vaihe 3: Jotta esine siirtyy paikasta toiseen, meidän on hiiren kakkospainikkeella napsautettava symbolia ja valittava ”Luo liike välillä”. Näin tekemällä 24 kehystä lisätään aikajanaan. Tämä on tweenin oletuspituus. Näiden 24 kehyksen valmistuminen kestää yhden sekunnin.
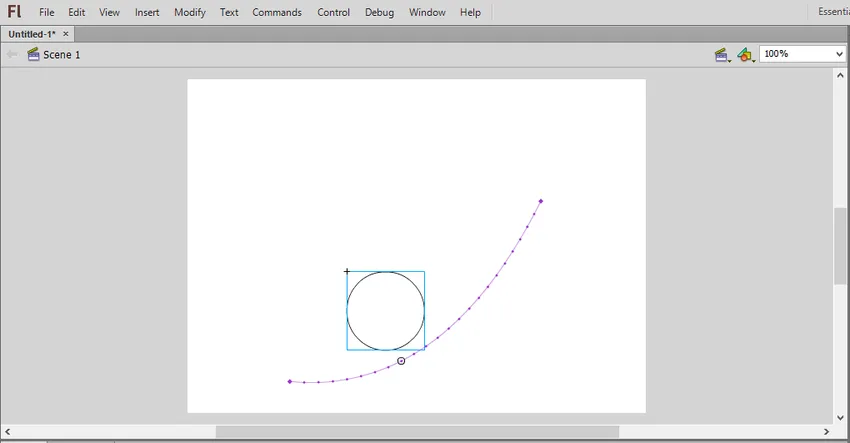
Vaihe 4: Kun olet luonut tweenin, meidän on määritettävä polku tai etenemislinja objektin siirtämiseksi paikasta toiseen. Kun luomme ensimmäisen radan, se tulee suorana. Rataviiva näkyy pisteviivalla.

Vaihe 5: Jos haluat saada taustakerroksen liikkumaan kehyksillä, meidän on valittava taustakerros aikajanalla ja napsautettava sitten viimeistä kehystä, johon liike loppuu. Sen jälkeen paina F5-näppäintä lisätäksesi taustakehyksen viimeiseen kehykseen.
Vaihe 6: Voimme lisätä avainruudun etenemisrataan. Tällä tavalla voimme muuttaa tai tehdä muutoksia objektiin. Valitse tätä varten kehys, jonka haluat tehdä avainkehyksen aikajanasta. Vedä sen jälkeen objekti haluamaasi kohtaan avainruudussa. Tällä tavalla suuntaus säädetään automaattisesti ja avainruutu näkyy timanttikuvakkeena.
Vaihe 7: Voimme myös säätää rataa napsauttamalla ja vetämällä jokaista kehyksen sijaintimerkkiä uuden sijainnin polulle.
Vaihe 8: Kun liikerata ja avainruutu on tehty, voit muuttaa kohteen muuttaaksesi sen kokoa, muotoa, väriä ja kiertoa koko animaation ajan. Valitse tätä varten kehys, jossa haluat muunnoksen tapahtuvan, ja napsauta sitten Ctrl + F3 avataksesi objektin ominaisuuspaneelin. Tässä voit muuttaa ominaisuuksia. Voit käyttää ilmaista muunnostyökalua myös vapaasti muuttaa kohteen muotoa.
Vaihe 9: Sen jälkeen voit testata liike napsauttamalla Ctrl + Enter . Jos animaatio liikkuu nopeasti, voit pienentää Kehystä sekunnissa tai lisätä tween span. Jos haluat muuttaa FPS: ää, napsauta kohtauksen ulkopuolella ja vaihda sitten FPS ominaisuuspaneelissa. Nämä ovat perusvaiheet, jotka meidän on noudatettava luotaessa liikettä välillä.
Äänen tai musiikin lisääminen animaatioon
Voimme lisätä ääntä tai musiikkia myös animaatiosi. Voit tehdä tämän noudattamalla alla olevia vaiheita,
Vaihe 1: Flash tukee musiikin AAC-, MP3-, WAV- ja AU-muotoja. Meidän on tallennettava musiikkia näissä muodoissa. MP3 on tyypillisesti täysin hyväksyttävä äänimuoto. Se käyttää koko animaatiosi pienintä muistia tai tavua.
Vaihe 2: Toinen tehtävä on tuo tallennetun musiikin tuominen animaatiosi. Tätä varten meidän on lisättävä se Flashin kirjastoon. Napsauta tätä varten Tiedosto> Tuo> Tuo kirjastoon. Selaa äänitiedostoja tietokoneesi sijainnista. Tällä tavalla äänitiedosto tallennetaan Flash-kirjastoon.
Vaihe 3: Voimme lisätä äänitiedostot olemassa olevaan tasoon tai voimme lisätä ne uusiin tasoihin. Tarjoamalla uusia kerroksia voimme hallita häipymistä sisään ja ulos, kun soittaa ja lopettaa musiikki. Äänen siirtäminen on myös helpompaa.
Vaihe 4: Sen jälkeen voimme luoda avainkohdan, josta musiikkisi alkaa animaatiosi. Valitse tätä varten äänikerroksessa kehys, josta haluat aloittaa musiikin. Lisää tyhjä avainruutu painamalla F7-näppäintä . Kuten esimerkiksi jos haluat sisällyttää musiikkia, joka soitetaan koko animaation ajan, valitse animaation ensimmäinen kehys.
Vaihe 5: Lisää nyt ääni animaatioosi jo luodusta kirjastosta. Napsauta tätä varten ominaisuuskehys. Ääniosa tulee näkyviin. Napsauta sitten ”Nimi” -valikkoa ja valitse tiedosto kirjastosta.
Vaihe 6: Voimme määrittää äänen muuttamaan kunkin äänen tehoste-, synkronointi- ja toistoasetukset. Efektin avulla voimme haalistua sisään ja pois musiikista, lisätä kaikua musiikkiin. Synkronointi määrittää, kuinka kappale toistetaan animaatiossasi. Toista asetukset auttavat toistamaan musiikkia uudestaan ja uudestaan animaatiossasi.
Vaihe 7: Kun olet lisännyt musiikkia, tallenna se SWF-tiedostomuodossa. Tämä on muoto musiikin toistamiseen.
Yllä on perusvaiheet, jotka meidän on noudatettava luotaessa animaatioita Flashissa. Hahmojen liikkeen suunnittelu ja säätäminen upeaan animaatioksi riippuu täysin henkilön luovuudesta.
Suositellut artikkelit
Tämä on opas Flash-animaatioon. Tässä keskustellaan vaiheista, joilla luodaan animaatio flash- ja tweening-toiminnoissa sekä miten ääni tai musiikki lisätään animaatioon. Voit myös katsoa seuraavia artikkeleita saadaksesi lisätietoja-
- Animaation vaiheet enintään 3ds
- Flash-työkalut (tyypit ja ominaisuudet)
- Flash-asennuksen vaiheet - Mac, Windows
- Vaiheet tekstin animaation luomiseen jälkitehosteissa