
Johdanto moniulotteiseen taulukkoon JavaScriptillä
Alkuperäisesti, JavaScript ei tarjoa moniulotteisia taulukkoja tai niiden syntaksia. Voimme kuitenkin luoda moniulotteisen taulukon JavaScriptiin tekemällä taulukon taulukon eli taulukko koostuu muista taulukoista elementeinä. Helpoin tapa määritellä moniulotteinen taulukko JavaScriptissä on käyttää taulukon kirjaimellista merkintää. Alla olevat esimerkit luovat kaksiulotteisen ryhmähenkilön.
var Employee = (
(100, 'Ram', 'Agra'),
(101, 'Shyam', 'Aligarh'),
(102, 'Amit', 'Gwalior') )
Seuraava kuva kuvaa työntekijäryhmää:
|
100 | RAM | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Moniulotteisten ryhmien elementtien käyttö:
Päästäksemme 2D-ryhmän elementteihin käytämme kahta hakasulketta seuraavalla tavalla:
Alert(Employee(1)(2)); // Aligarh
Täällä ensimmäinen hakasulke antaa sinulle sisäisen ryhmän tuloksena ulomman ryhmän jokaisessa rivinumerossa alla esitetyllä tavalla:
|
100 | RAM | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Toista hakasulketta käytetään pääsemään sisäisen ryhmän tiettyyn elementtiin annetulla ulkoisen ryhmän rivinumerolla. Siksi työntekijä (1) (0) viittaa toisen alaryhmän ensimmäiseen elementtiin.
HUOMAUTUS: JavaScriptin hakemisto alkaa nollalla.Console.log(Employee(1)(0)); // 101
Moniulotteisen taulukon ominaisuudet JavaScript
Alla on moniulotteisen taulukon ominaisuudet JavaScript:
1. isArray (): Tämä toiminto auttaa määrittämään, onko annettu taulukko taulukko vai ei. Tämän toiminnon paluutapa on Boolean.
var d()();
Array.isArray(d); // True
2. typeof: Tätä operaattoria käytetään kuljettaman objektityypin löytämiseen.
var d()();
typeof d; // Object
3. pituus: Tämä toiminto palauttaa ohitetun taulukon pituuden.
var d(3, 6, 7);
d.length; // 3
8 suosituinta menetelmää moniulotteisessa taulukossa JavaScript-muodossa
Alla on menetelmät, joita käytetään moniulotteisessa taulukossa JavaScript:
1. Pop ()
Tätä menetelmää käytetään poistamaan elementti taulukon viimeisestä indeksistä. Tämä johtaa lopulta siihen, että taulukon pituus pienenee yhdellä.
Koodi:
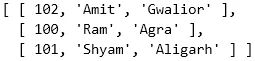
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior'),
(103, 'Rahul', 'Mumbai') );
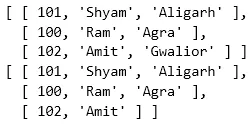
employee.pop();
console.log(employee);
employee(2).pop();
console.log(employee);
lähtö:

2. Paina ()
Tätä menetelmää käytetään elementin lisäämiseen taulukkoon taulukon viimeiseen indeksiin. Tämä johtaa lopulta taulukon pituuteen, joka kasvaa yhdellä.
Koodi:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
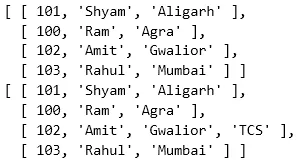
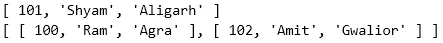
employee.push((103, 'Rahul', 'Mumbai'));
console.log(employee);
employee(2).pop('TCS');
console.log(employee);
lähtö:

3. Lajittele ()
Tätä menetelmää käytetään ryhmäelementtien lajitteluun aakkosjärjestyksessä tai numeerisessa järjestyksessä sen mukaan, kumpi taulukotyyppi on ohitettu. Lajittelutapa muuttaa myös taulukon järjestystä pysyvästi.
Koodi:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
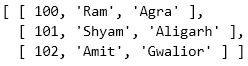
employee.sort();
console.log(employee);
lähtö:

4. Käänteinen ()
Tätä menetelmää käytetään taulukkoelementtien kääntämiseen. Tämän menetelmän tulos on viimeisen hakemistoelementin tekeminen ensimmäiseksi ja ensimmäinen hakemistoelementiksi viimeiseksi.
Koodi:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.reverse();
console.log(employee);
lähtö:

5. Hakemisto ()
Tätä menetelmää käytetään indeksin löytämiseen tietyn elementin ensimmäisestä esiintymisestä taulukossa. Jos elementtiä ei ole läsnä, se palauttaa -1.
Koodi:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));
lähtö:

6. Vaihto ()
Tätä menetelmää käytetään siirtämään ryhmää vasemmalle, ts. Poistamalla ryhmän ensimmäinen elementti ja siirtämällä muut elementit vasemmalle.
Koodi:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
console.log(employee.shift());
console.log(employee);
lähtö:

7. Vaihto ()
Tätä menetelmää käytetään siirtämään taulukkoa oikealle, ts. Lisäämällä uusi elementti 0-hakemistoon ja siirtämällä kaikki muut elementit oikealle.
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
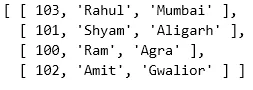
employee.unshift((103, 'Rahul', 'Mumbai'));
console.log(employee);
lähtö:

8. Splice ()
Tätä menetelmää käytetään lisäämään tai poistamaan mikä tahansa määrä elementtejä taulukosta.
Koodi:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
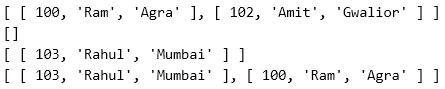
employee.splice(0, 1);// remove 1 element from 0 index
console.log(employee);
employee.splice(0, 2);// remove 2 element from 0 index
console.log(employee);
employee.splice(0, 0, (103, 'Rahul', 'Mumbai'));// add 1 element at 0, 0
console.log(employee);
employee.splice(0, 1, (100, 'Ram', 'Agra'));// add 1 element at 0, 1
console.log(employee);
lähtö:

Moniulotteisten ryhmien elementtien läpi kulkeminen
Jatkaistaksemme moniulotteisen taulukon kaikkien elementtien läpi meidän on käytettävä sisäkkäisiä silmukkakonseptiin seuraavasti:
Koodi:
// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)
johtopäätös
Moniulotteiset taulukot JavaScriptin avulla tarjoavat mahdollisuuden tallentaa erityyppisiä tietoja yhdeksi taulukkoksi, jolloin jokaisen elementin sisäinen taulukko pystyy tallentamaan riippumattomia tietoja muusta taulukosta sen pituudella, jota ei voida saavuttaa Java-, C- ja muilla kielillä.
Suositeltava artikkeli
Tämä on opas moniulotteiseen taulukkoon Javascript-muodossa. Tässä keskustellaan Johdatus moniulotteiseen taulukkoon Javascript-ohjelmassa ja sen ominaisuuksista sekä menetelmistä. Voit myös käydä läpi muiden ehdotettujen artikkeleidemme saadaksesi lisätietoja -- JavaScriptin 10 parasta ominaisuutta
- Python vs JavaScript - tärkeimmät erot
- JavaScriptin käyttö | 10 suosituinta käyttöä
- Loop in Pythonissa vuokaavion avulla
- 2D-grafiikka Java-versiossa
- Moniulotteiset taulukot C ++: ssa esimerkkien avulla
- Kuinka Array toimii Unixissä Syntaxin kanssa?