
Johdanto jälkitehosteiden taustaan
Adobe After Affect, jonka alun perin kehitti Science and Art Effect -yrityksen jäsenet, myöhemmin Adobe-järjestelmät palkkasi sen. After Effect, kuten nimensä osoittaa, käytetään erityyppisissä valokuvaustöiden, elokuvateosten jne. Muokkaamisessa. Sillä on laaja työalue, joka on videon editointi, valokuvien editointi, animaatio jne. Tausta on perusosa Adobe After Effect -ohjelmiston avulla ja hallitsemalla taustaa jälkitoimenpiteissä, voimme tehdä erittäin tehokkaita projekteja. Voimme muokata, peittää ja animoida taustaamme käyttömme mukaan. Täällä näytän sinulle kuinka muokata ja animoida Adobe-taustavaikutteisia vaikutuksia.
Tausta muokkaaminen ja animointi jälkitehosteissa
Tässä opetan sinulle Adobe-efektiohjelmistojen taustan hyvin yksinkertaisella ja mielenkiintoisella tavalla. Aloitetaan opetusohjelma taustan muokkaamiseksi vaiheittaisesti:
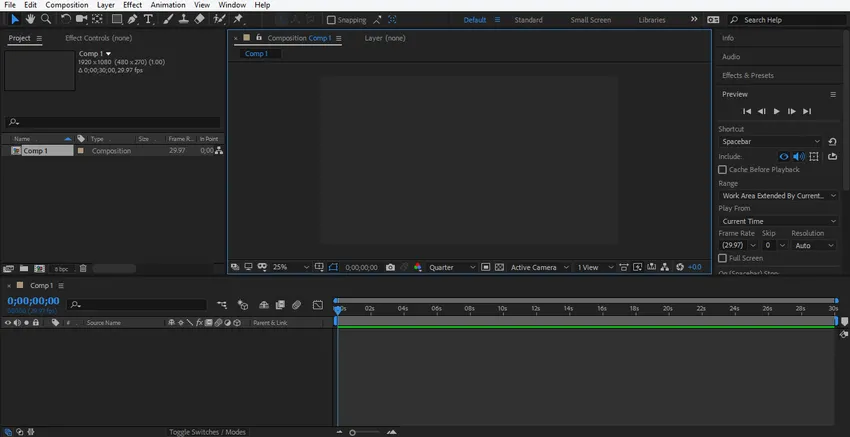
- Tämä on Adobe-käyttöohjelman käyttöliittymä. Meillä on käyttöliittymässämme eri osa, joka on koostumusalue, kerrosalue, avainkehyksen alue, työkalupaneeli jne.

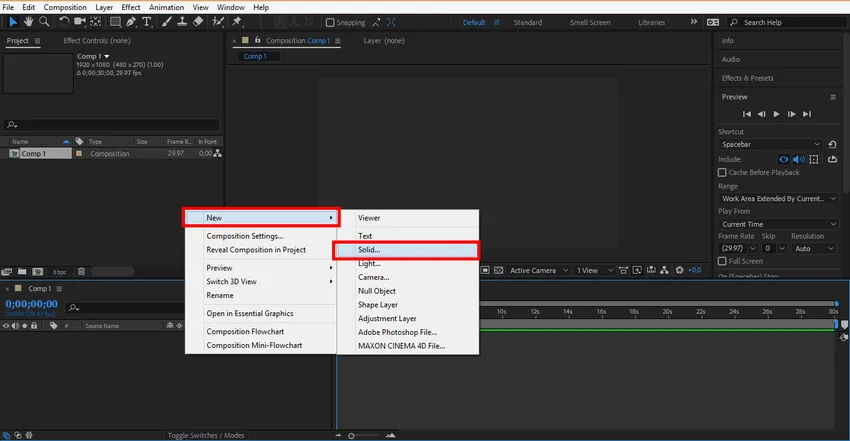
Vaihe 1: Otamme taustalle uuden sävellyksen. Napsauta sitä varten Uusi koostumus, joka on läsnä työalueella.

Vaihe 2: Tai napsauta tätä välilehteä luodaksesi uuden sävellyksen.

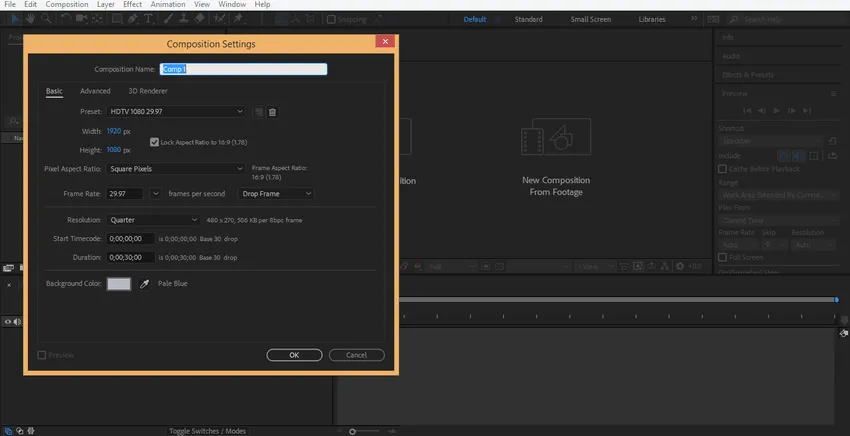
Vaihe 3: Valintaikkuna on avoin sävellysasetukselle.

Vaihe 4: Tässä voit asettaa jonkin koostumuksen parametrin, joka on sävellyksen nimi, koostumuksen koko, sävyn väri, animaation kesto ja napsauttaa sitten OK-välilehteä asettaaksesi asetukset. Otan tässä oletusparametrin koostumukselleni.

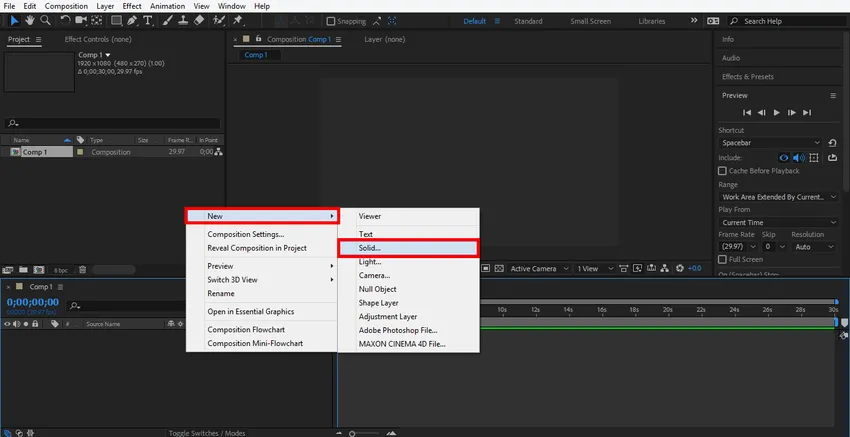
Vaihe 5: Nyt muokkaamme taustaamme gradienttitäytteellä. Kaltevuuden täyttämiseksi napsauta hiiren oikealla painikkeella tätä aluetta, siirry sitten uuteen ja napsauta kiinteää, luodaksesi uuden kiinteän kerroksen.

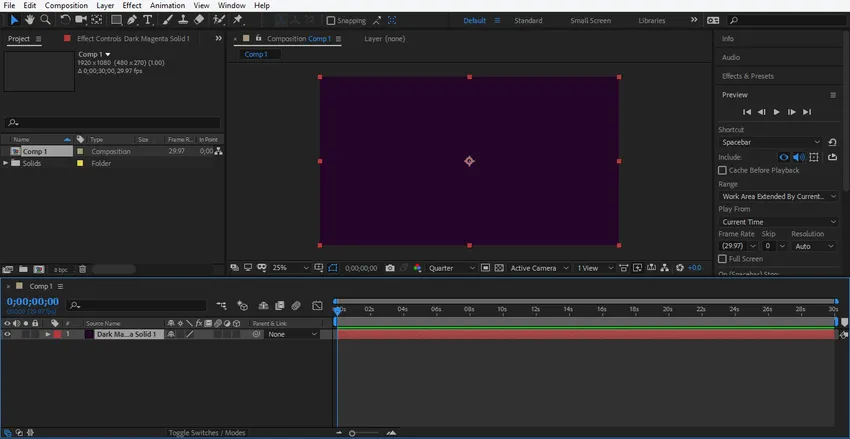
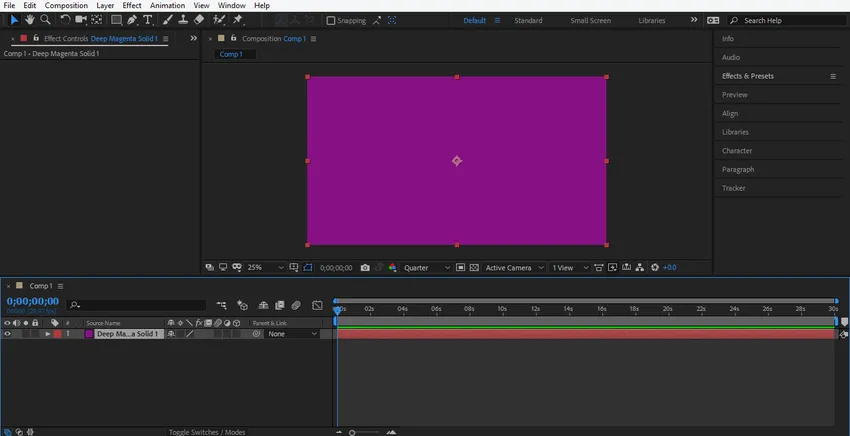
Vaihe 6: Kiinteä kerros löytyy koostumuksemme kerroksesta.

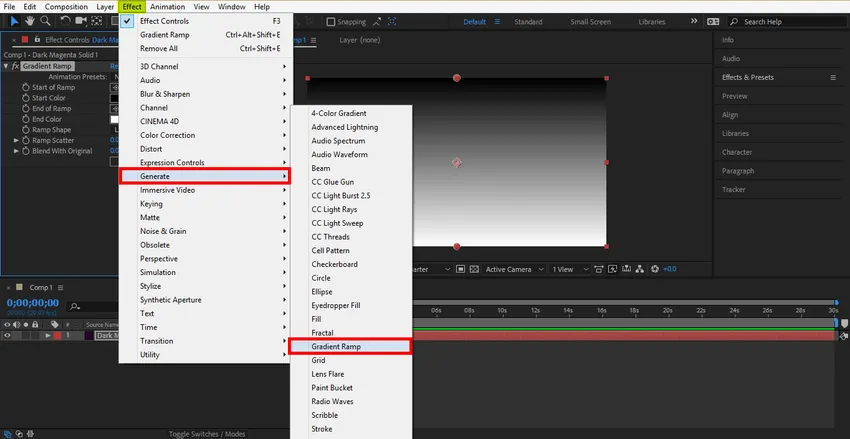
Vaihe 7: Siirry työalueen yläosassa olevaan Tehoste-vaihtoehtoun, siirry avattavan luettelon Luo-kohtaan ja napsauta Gradient Ramp (Kaltevuusramppi) -sovelluksen käyttämistä taustalla.

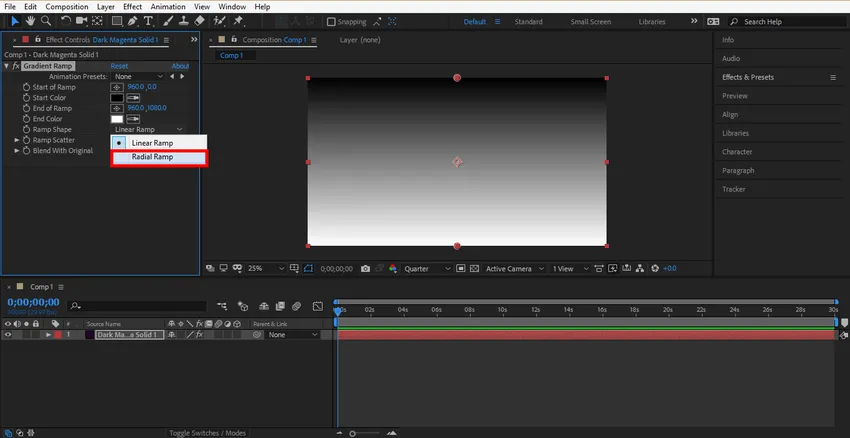
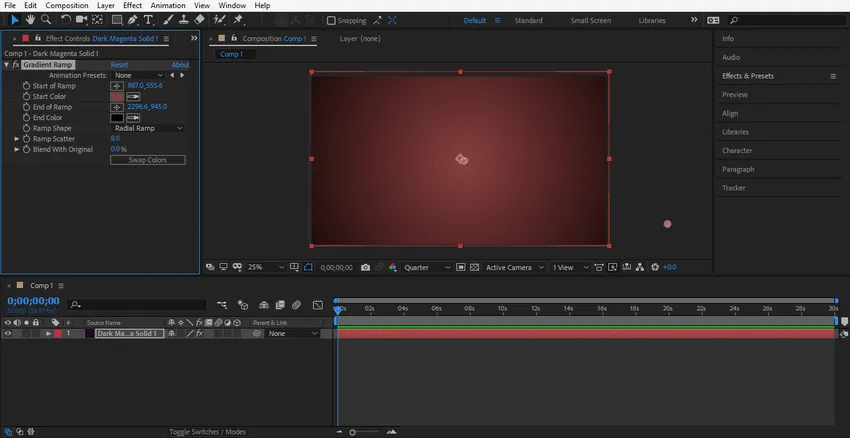
Vaihe 8: Valitse täältä radiaalinen luiska, jolloin taustalla voi olla radiaalinen rampi. Voit myös valita Lineaarisen valitsemasi mukaan.

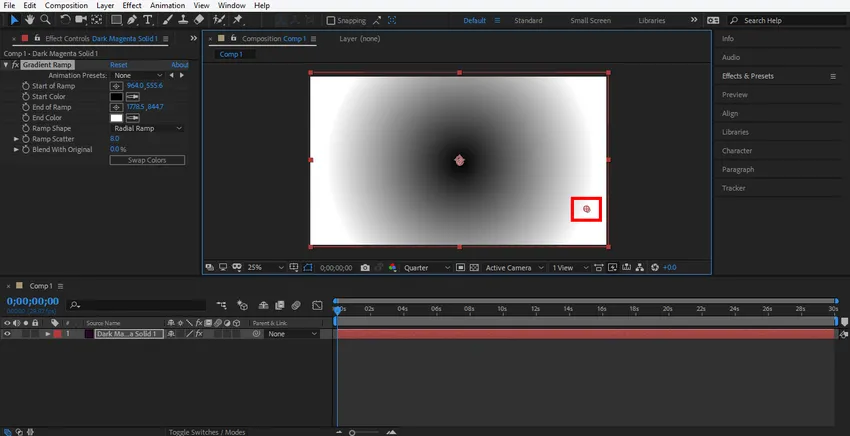
Vaihe 9: Pidä ja vetämällä tätä pyöreää pluskuvaketta voit muuttaa säteittäisen kaltevuuden säteen tai muuttaa rampin lopetuksen vaihtoehdon parametria manuaalisesti säteen muuttamiseksi.

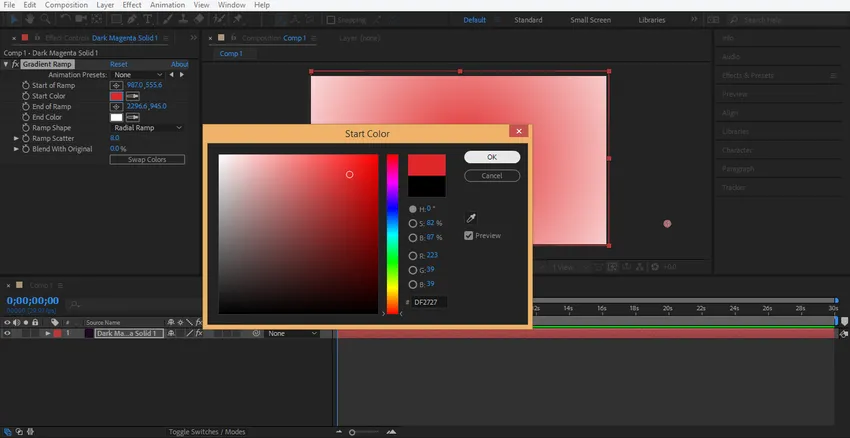
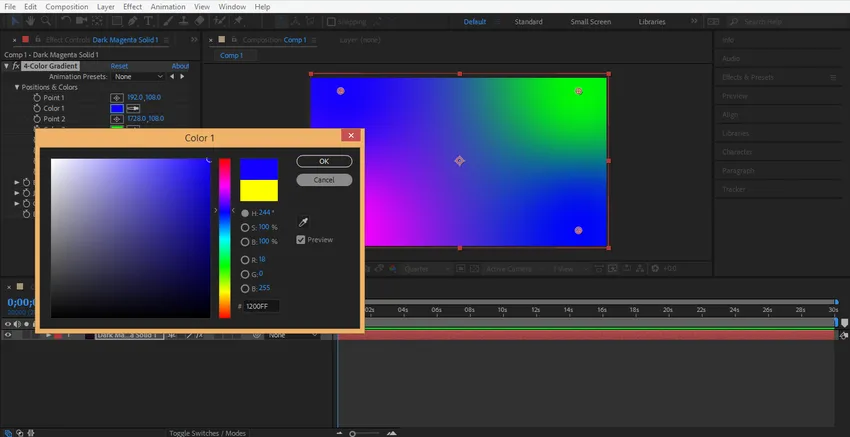
Vaihe 10: Voit myös muuttaa kaltevuuden väriä. Kaksoisnapsauta gradienttiparametrin Käynnistä väri -vaihtoehtoa muuttaaksesi väriä keskellä.

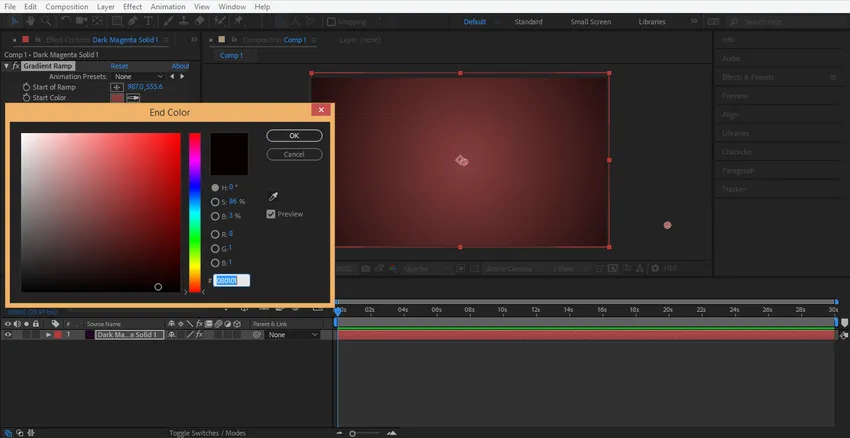
Vaihe 11: Kaksoisnapsauta lopuksi gradienttiparametrin Lopeta väri -vaihtoehtoa muuttaaksesi kaltevuuden ulkoisen värin.

Vaihe 12: Tämä on viimeinen kaltevuusväri taustallamme.

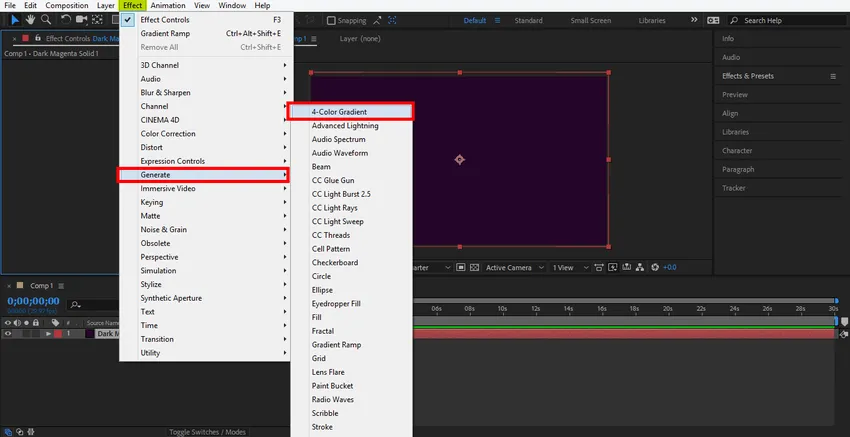
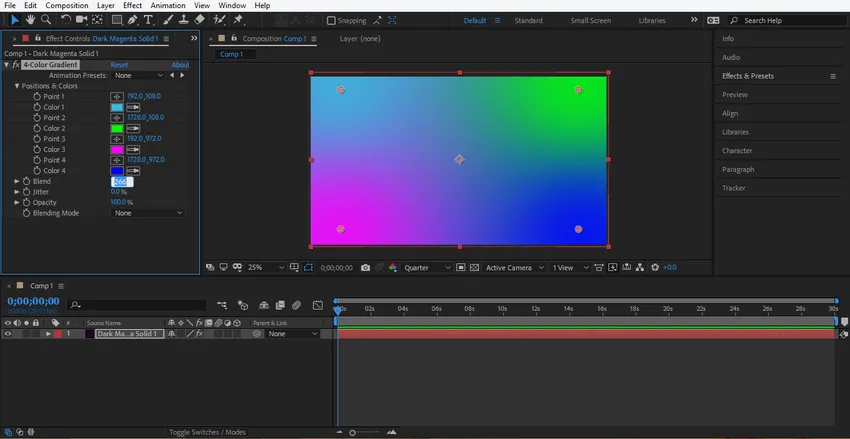
Vaihe 13: Nyt voit käyttää monivärisiä gradienttina taustallasi, siirry työalueen yläreunassa olevaan Tehostevaihtoehtoun, siirry sitten Luo ja napsauta 4-väri-kaltevuutta.

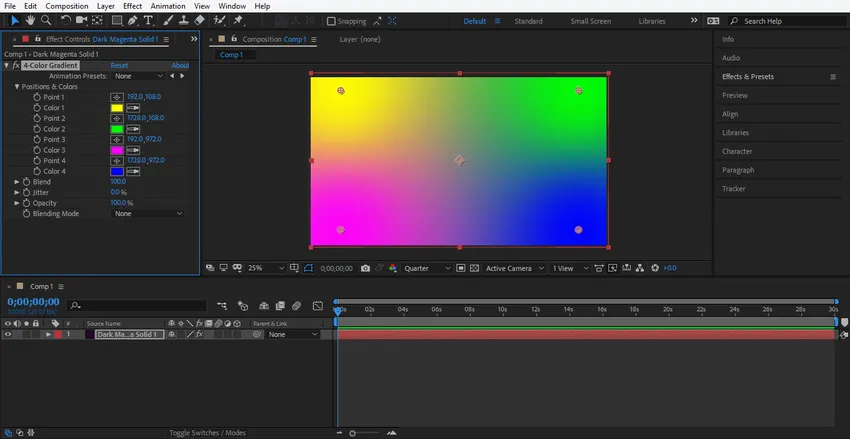
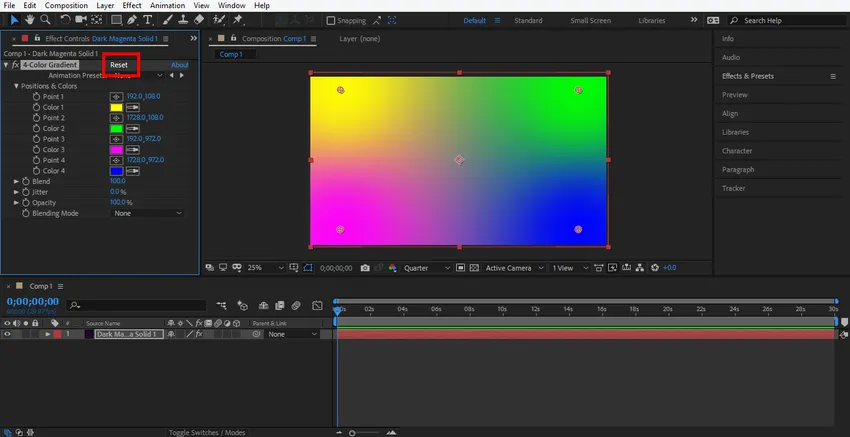
Vaihe 14: Täällä voit asettaa kaikki 4 väriä itsesi mukaan.

Vaihe 15: Jos haluat muuttaa tiettyä väriä, kaksoisnapsauta kyseistä värikuvaketta ja valitse väri.

Vaihe 16: Nyt lisää Blend-vaihtoehdon parametria, jotta taustan gradienttivärit saavat aikaan tasaisuuden.

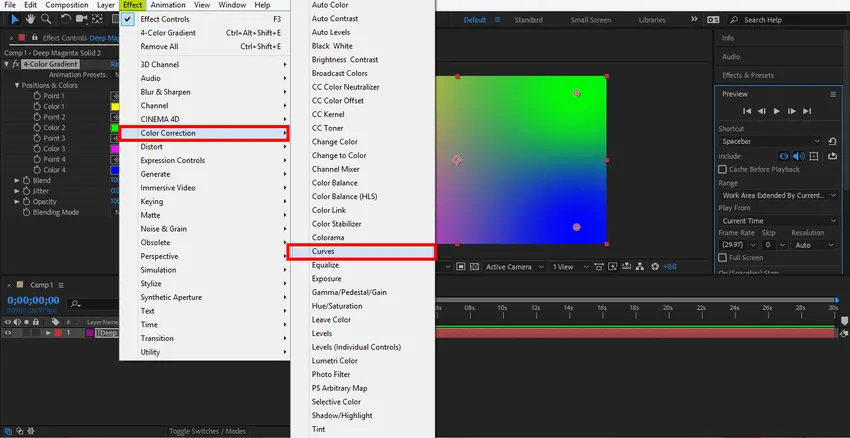
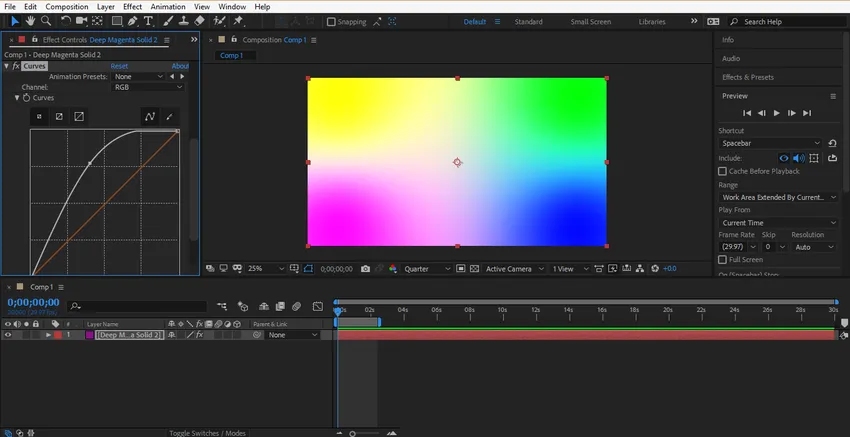
Vaihe 17: Voit asettaa värin myös Värinkorjaus-vaihtoehdolla. Siirry työalueen yläosassa olevaan Tehosteasetukseen, siirry sitten Värinkorjausvaihtoehtoon ja napsauta Käyrä-vaihtoehtoa.

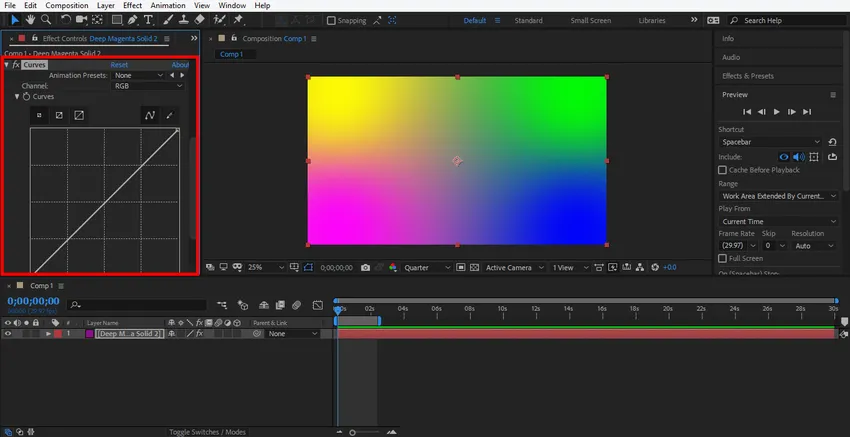
- Nyt tässä osiossa luodaan käyrä.

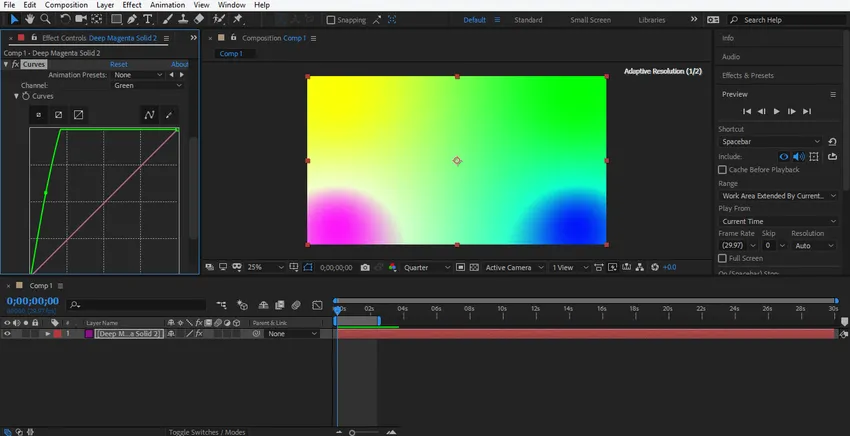
Vaihe 18: Muuttamalla käyrän muotoa voit muuttaa värejä kaltevuudessa.

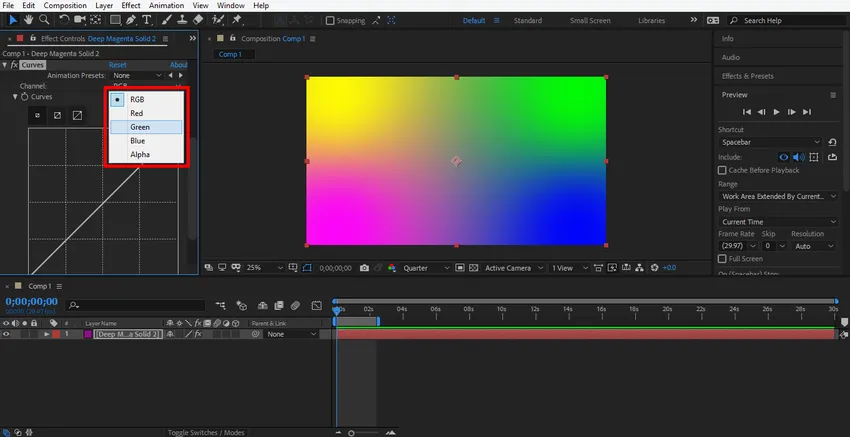
Vaihe 19: Tai voit muuttaa mitä tahansa väriä ja valita värin täältä.

Vaihe 20: Ja muuta kyseisen värikäyrän muotoa muuttaaksesi kyseisen värin osuutta kaltevuudessa.

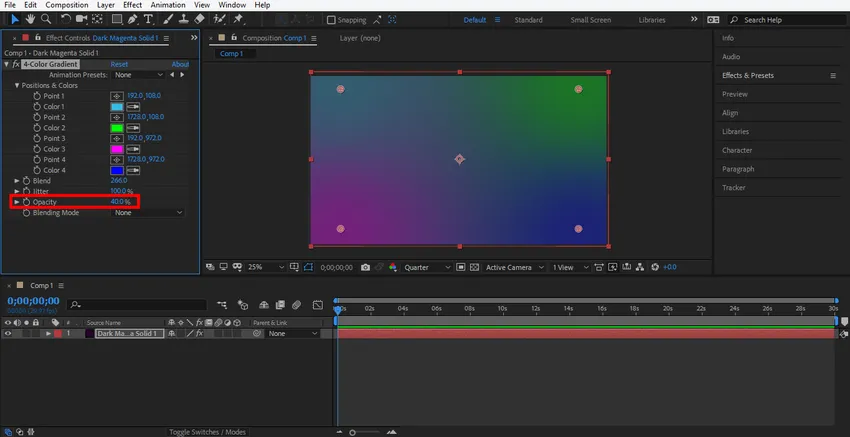
Vaihe 21: Voit asettaa kaltevuuden opasiteetin itsesi mukaan muuttamalla opasiteetin vaihtoehdon tietoja.

Vaihe 22: Jos haluat nollata kaltevuuden värin parametrit, napsauta Palauta kaltevuusväri-parametri -välilehteä.

Vaihe 23: Animoimme nyt taustaamme. Napsauta hiiren kakkospainikkeella tätä osaa, siirry sitten Uusi vaihtoehto ja napsauta kiinteää.

Vaihe 24: Valitse kiinteän kerroksen väri kuten edellisissä vaiheissa.

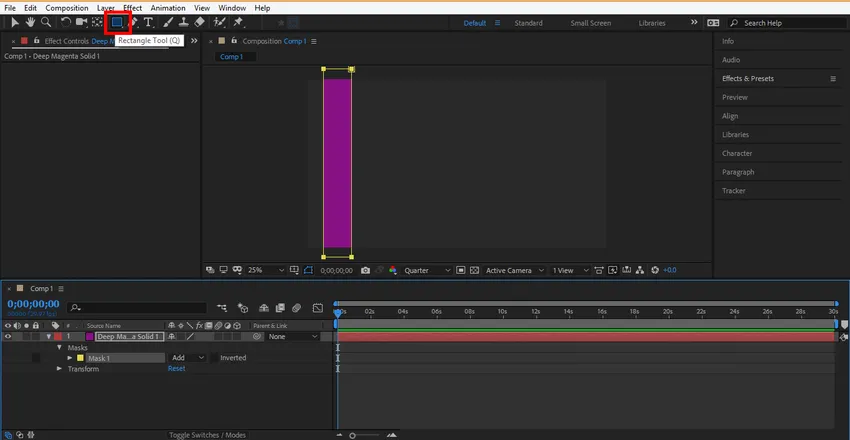
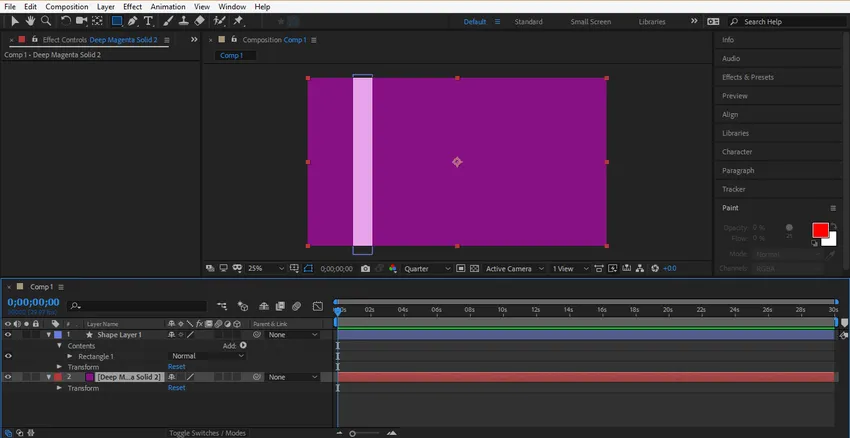
Vaihe 25: Ota nyt suorakulmityökalu työalueen yläreunassa olevasta työkalupaneelista ja piirrä suorakulmio piirtäessäni.

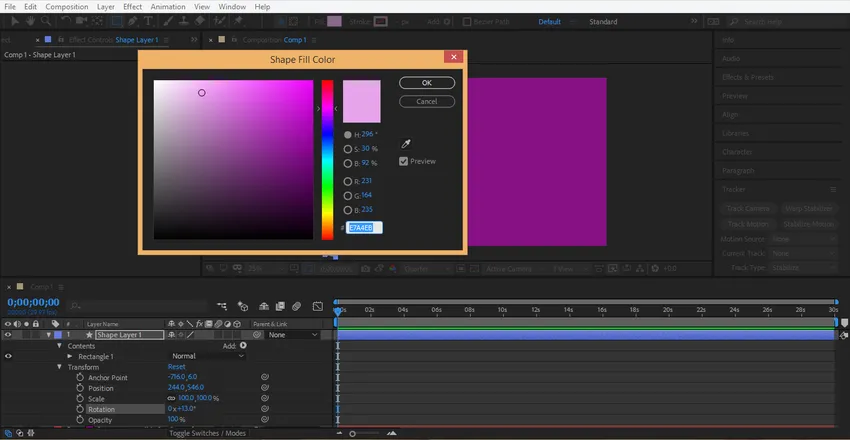
Vaihe 26: Voit muuttaa suorakulmion väriä Työkalu-osion Täytä-vaihtoehdosta.

Vaihe 27: Valitsen täältä vaaleanpunaisen värin suorakaiteen väriksi.

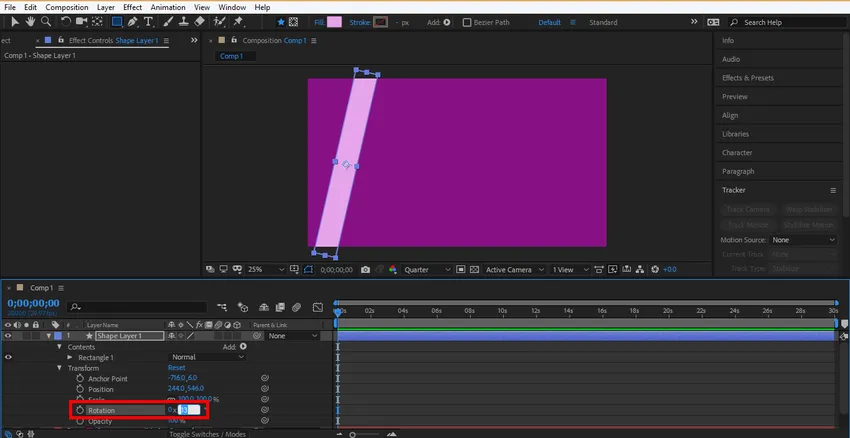
Vaihe 28: Nyt käännän suorakulmion suorakulmion kiertoominaisuudesta tietyssä kulmassa.

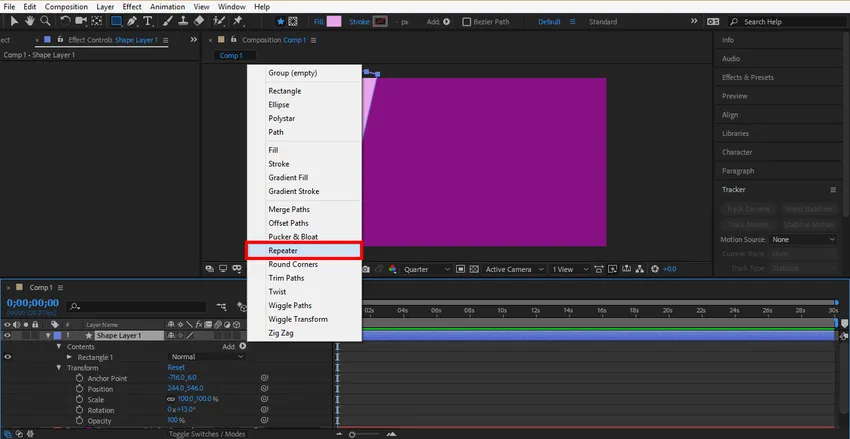
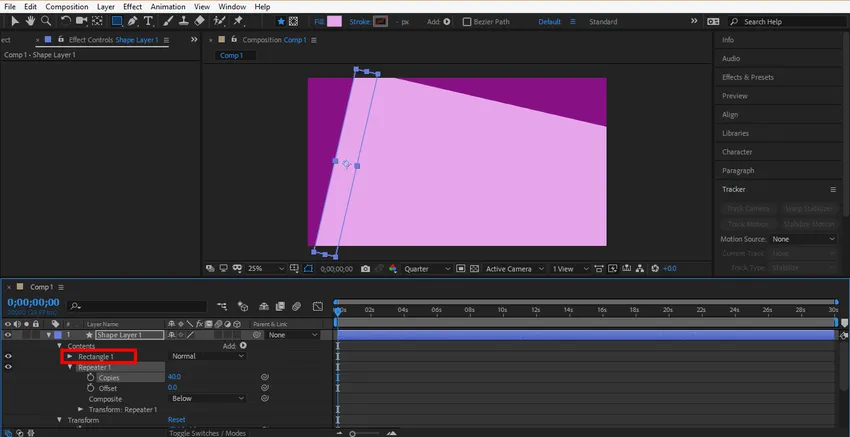
Vaihe 29: Napsauta nyt Lisää-välilehteä muotokerroksen 1 kerrososassa ja napsauta tästä toistinta.

Vaihe 30: Lisää nyt kopioiden lukumäärää ja napsauta suorakulmikerroksen pientä nuolikuvaketta, napsauta sitten Kopiot-vaihtoehtoa ja lisää kopioiden määrää täältä.

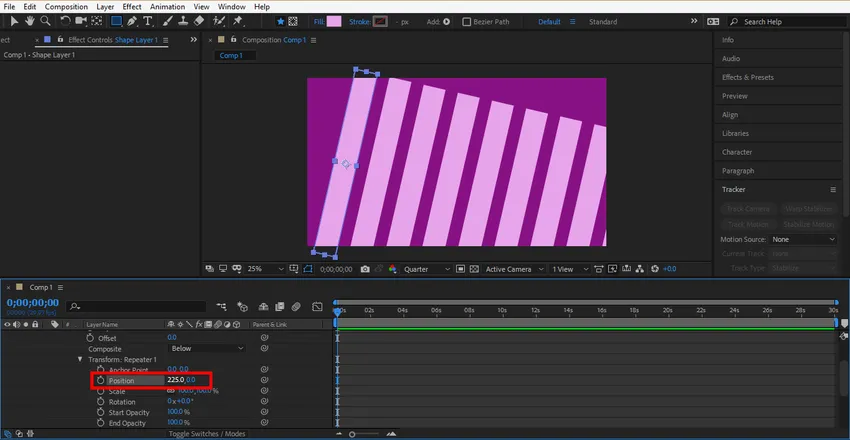
Vaihe 31: Ja lisää toistimen X-aseman arvoa.

Vaihe 32: Muuta Y-asennon arvo asettaaksesi toistimen oikeaan asentoon.

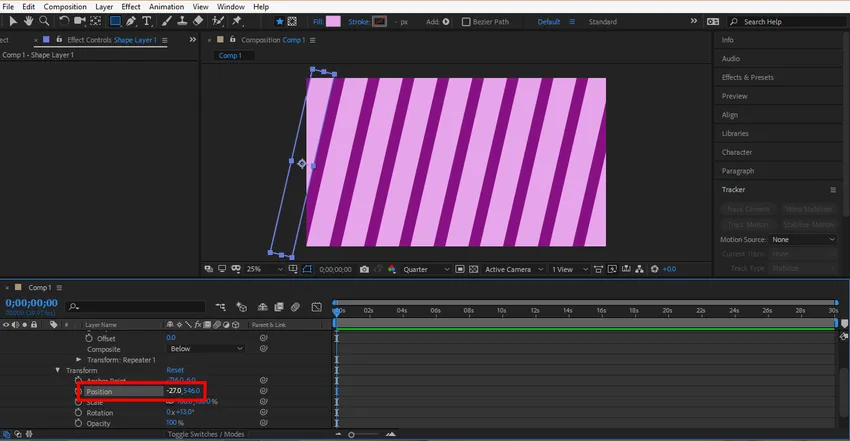
Vaihe 33: Muuta nyt Muunnos-parametrin X-aseman arvo kattamaan toistimien koko tausta.

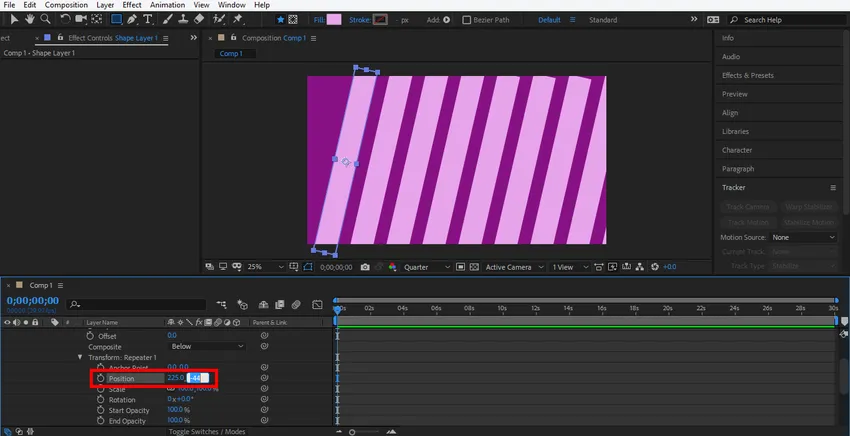
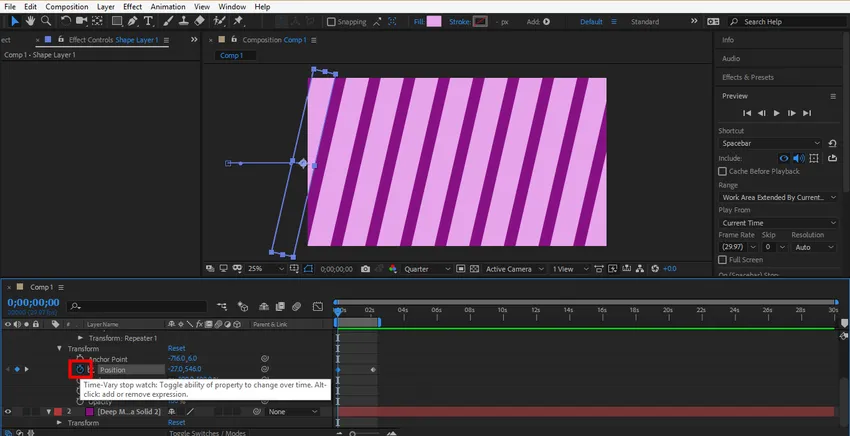
Vaihe 34: Animoimme nyt toistimen sijainnin. Napsauta paikan kellon kuvaketta luodaksesi avainruudun animaatiota varten.

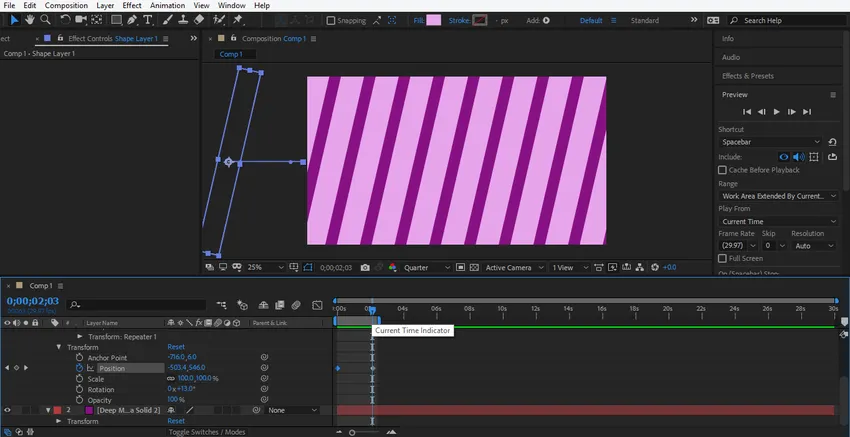
Vaihe 35: Aseta nyt animaation avainkehyksen toistopääksi 2 sekuntia ja muuta paikan arvoa, jotta voimme luoda liikkuvan ulkoasun taustan animaatiolle.

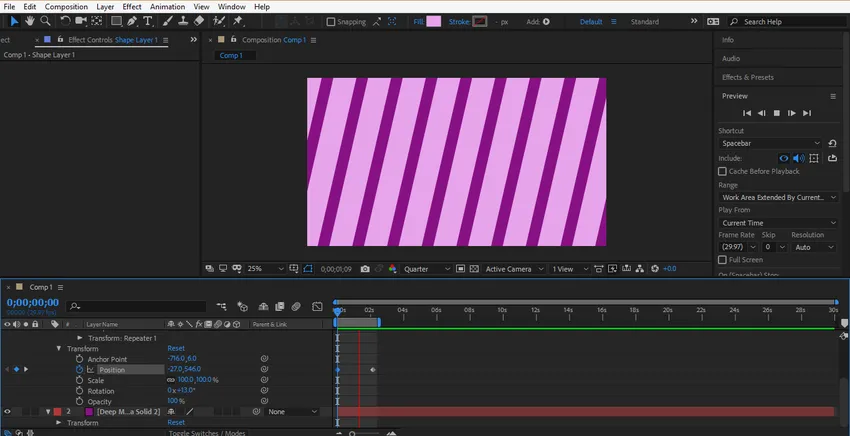
Vaihe 36: Vedä toistopää lähtökohtaan hiiren vasemmalla painikkeella ja paina välilyöntiä näppäimistöltä toistaaksesi animaatio.

- Tällä tavalla voit animoida taustaasi eri tavoin ja tehdä siitä entistä tehokkaampaa projektillesi. Voit myös muuttaa videon taustaa ja antaa sen itsesi mukaan. Näemme sen seuraavassa opetusohjelmassa.
johtopäätös
Täällä kanssani opit kuinka muokata ja animoida taustaa After Effect -ohjelmistossa. Kun sinulla on hyvät tiedot taustan muokkaamisesta, voit helposti luoda taustan projektille After Effect -ohjelmassa omilla efekteilläsi ja antaa siitä erittäin tehokkaan kuvan, jotta se saa katseensa herättämään katsojaa.
Suositellut artikkelit
Tämä on opas taustan jälkeisiin vaikutuksiin. Tässä keskustellaan vaiheista taustan jälkitehosteiden muokkaamiseksi ja animoimiseksi. Voit myös käydä läpi muiden aiheeseen liittyvien artikkeleidemme saadaksesi lisätietoja-
- Läpinäkyvä tausta jälkitehosteissa
- Poista valkoinen tausta Illustratorissa
- Poista tausta Illustratorissa
- Taustapyyhetyökalu Photoshopissa
- Animaation periaatteet
- Animaatio Flash-muodossa
- Pyyhetyökalu Photoshopissa
- Menetelmät sadeefektien luomiseksi