Web-kehittäjä vs. Web-testaaja - Nämä ovat edistyneet ajat, ja kutsumme sitä tekniikan aikakaudeksi. Maailmasta on tullut globaali kylä, ja täsmälleen niin olemme saavuttamassa yksi toisensa jälkeen virstanpylväitä ja etsimässä uutta mahdollisuuksien maailmaa. Maailma tanssii näppäimistön kirjainten sävyyn. Internetin tulon ja kehityksen myötä kaikki tarvitsemasi on vain napsautuksen päässä. Muistatko ajat, jolloin ihmisten ideat ympäri maailmaa eivät koskaan olleet tiedossa sinulle? Ei vain ideoita, kulttuuria, maailman yhteiskunnallis-taloudellista rakennetta, maailmanpolitiikkaa rajoittui vain kirjoihin ja sanomalehtiin jne., Ja nyt elämme aivan erilaista elämää kaiken verkon kautta. Haluat tietää tieteen, tekniikan, maailman kirjallisuuden ja kaiken elämän osa-alueiden kehityksestä, sinun tarvitsee vain istua tietokoneiden edessä, muodostaa yhteys Internetiin ja sinulla on maailma sormellasi- vihjeitä. Mutta mistä se kaikki tulee? Suuri kysymys on, kuka asettaa niin valtavan määrän tietoa verkossa? Ja miten se kaikki tehdään? Näitä kysymyksiä käsitellään oikeudenmukaisesti tässä artikkelissa.
Mikä on web-kehitys?
Kaikki Internetissä näkemäsi on ladattu lukemattomille verkkosivustoille. Mutta miten nämä verkkosivut luodaan? Kuka vastaa kaikesta näillä sivuilla näkemästäsi sisällöstä? Kuka suunnittelee kaikki nämä verkkosivun asettelut? Mistä verkkosivustojen ominaisuudet ja mallit tulevat? Kuka ohjelmoi nämä verkkosivustot toimittamaan käyttäjille tarkat tiedot, joita he voivat etsiä?

Kaikki yllä mainitut työt ovat ammattimaisten web-kehittäjien ja verkkosuunnittelijoiden suorittamia. Mutta ennen kuin siirrymme siihen, mitä web-kehittäjät tekevät, on tärkeää tietää, mikä web-kehitys todella on. Verkkokehitys on laaja termi, joka sisältää verkkosivuston kaikkien teknisten ominaisuuksien kehittämisen. Se sisältää kaiken verkkosivuston luomisesta ylläpitoon. Verkkokehitys tuottaa verkkosivustoja, jotka ovat täysin toimivia ja käyttäjäystävällisiä. Web-kehitys ei ole kertaluonteinen prosessi. Kun verkkosivusto on luotu, on tärkeää pitää se ajan tasalla. Verkkosuunnittelu vaatii ammattitaitoja ja kykyjä sekä oikeita teknisiä taitoja ja sopivia tutkintoja.
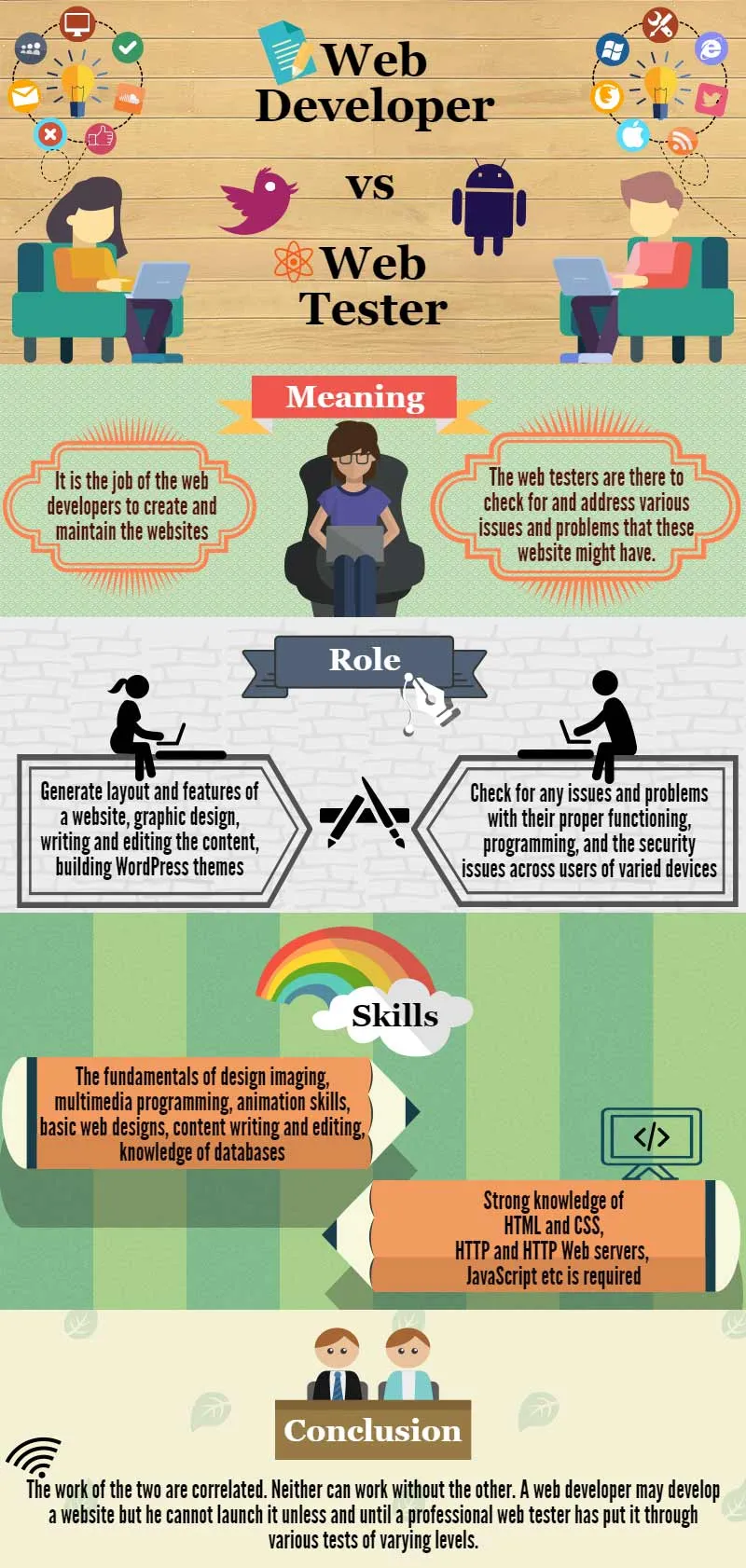
Web-kehittäjä vs. Web Tester Infographics

Web-kehittäjät:
Verkkokehittäjän tehtävänä on luoda verkkosivusto ja verkkosivun luominen tarkoittaa verkkosivuston ulkoasun suunnittelua, verkkosivustolla olevan sisällön asettamista asiakkaiden ohjeiden ja käyttäjien vaatimusten mukaisesti. Web-kehittäjät eivät vain rakenna verkkosivustoja. Verkkosivun kehittäjät tekevät paljon enemmän ja heidän työnsä vaihtelee verkkosivuston asettelun ja ominaisuuksien luomisesta, verkkosivuston graafisen suunnittelun ja kaikkien ohjelmointiominaisuuksien ymmärtämiseen. He vastaavat myös verkkosivustojen sisällön kirjoittamisesta ja muokkaamisesta sekä WordPress-teemojen monimutkaisesta prosessista verkkosivustoille. Verkkosuunnittelijana sinun on hallittava myös tietyt ammattitaitot ja tunnettava useita ohjelmointikieliä. Ja sitten on koodaustaitoja, jotka sinun on ehdottomasti muistettava voidaksesi olla verkkokehittäjä. Web-kehittäjänä tapaat asiakkaan, keskustelet hänen tarpeistaan ja rakennat vastaavasti asiakkaan tarpeita vastaavan verkkosivuston. samoin kuin käyttäjien tarpeisiin. Jos jotain, verkkosivuston on oltava käyttäjäystävällinen, ja se auttaa pääsääntöisesti liikennettä verkkosivustoille. Verkkokehittäjät laativat kaikki tekniset vaatimukset verkkosivuston luomiseksi ja sen pitämiseksi ajan tasalla. Se on kuin kukan kasvaminen. Jotta kukka kukkii, sinun on jatkettava sen vaalimista kastelemalla ja huolehtimalla siitä, kunnes se kukkii kypsäksi kukkaksi. Samalla tavalla web-kehittäjä luo ensin verkkosivun ja huolehtii siitä priorisoimalla tehtävät ja päivittämällä sivuston aika ajoin.
Web-kehittäjälle asetettavat tekniset vaatimukset
Vaikuttaa siltä, että web-kehittäjäksi oleminen on helppoa, mutta täydellisenä web-suunnittelijana vie paljon asioita yhdessä. Tarvitset ainakin kandidaatin tutkinnon sekä vaadittavat tekniset taidot ja tietotekniikan ohjelmoinnista. Voit myös osallistua joihinkin verkkokursseihin oppiaksesi web-kehityksestä ollaksesi sellainen. Sinulla on oltava Web-kehityksen perustaidot. Suunnittelun kuvankäsittelyn, multimedian ohjelmoinnin, animaatiotaitojen, web-suunnittelun perusteet, sisällön kirjoittaminen ja muokkaaminen, tietokantojen tuntemus jne. Perusteet menevät ammattimaisille web-kehittäjille.

Tärkein kaikista vaatimuksista on oltava oikeudenmukainen tieto koodaustaitoista. Sinun on tunnettava HTML ja CSS melko hyvin voidaksesi olla web-kehittäjä. HTML auttaa määrittämään sivun rakenteen, kun taas CSS muuttaa sen ulkoasua. Nämä ovat aivan perustiedot koodaamisesta, jotka sinun on tiedettävä Web-kehittäjäksi olemiseksi. Sitten on myös tiettyjä edistyneitä koodaustaitoja, jotka voit oppia ajan myötä. Mutta ensinnäkin HTML- ja CSS-tietotekniikka tehdään.
Mitä palkkaa voit odottaa web-kehittäjänä?
On tärkeää tietää, hyötyvätkö sinulta rahallisesti tällä alalla. No, sinun on tiedettävä, että tällä alalla on valtavia mahdollisuuksia ansaita rahaa. Se on kasvava ala ja voit odottaa 5-6-lukuista palkkaa, jonka pitäisi olla riittävä kenelle tahansa mahdollisesti mukavan elämän elämiseksi. Ja myös etenemällä kentällä vanhempana web-kehittäjänä, voit odottaa vastaavasti enemmän ja enemmän tuloja. Lyhyesti sanottuna rahalliset edut tällä alalla ovat melko hyvät.
Kuinka olla hyvä web-kehittäjä?
Työn tekeminen ja sitten hyvin tekeminen kannattaa aina. Et halua vain päästä työelämälle, vaan haluat menestyä kaikin mahdollisin tavoin. Sinun on pidettävä seuraavat seikat mielessä, jotta voit olla hyvä web-kehittäjä.
-
Hyvät kommunikointitaidot:
On tärkeää kehittää hyviä viestintätaitoja, kun olet verkkokehityksen alalla. Sinun on vaihdettava tyylisi ja sävy riippuen sen ryhmän jäsenestä, jonka kanssa olet yhteydessä. Ja sinun on myös pystyttävä kääntämään tekniset ehdot asiakkaillesi, jotta he ymmärtävät asiat paremmin. Koska loppujen lopuksi et halua pettyä asiakkaisiisi.
-
Intohimo:
Sinun on oltava intohimoinen oppimaan taitoja ja tekniikoita. Tämä on etenevä ala, ja joka päivä tapahtuu useita asioita. Sinun on pidettävä itsesi ajan tasalla miljoonalla asialla, joita tällä alalla tapahtuu. Sinun on opittava uutta tekniikkaa ja uusimpia innovaatioita. Siksi on tärkeää pitää intohimoasi ja olla alansa paras.
-
Ole perfektionisti:
Kukaan ei halua saada työnsä suorittamaan joku, jolla ei ole kykyä tarkistaa heidän työään. Sinun tulisi olla perfektionisti, jos haluat olla web-kehittäjä ja menestyvä web-kehittäjä tässä asiassa. Loppujen lopuksi et halua tehdä yhtä virhettä, joka voi rikkoa verkkosivustosi, jonka kanssa olet työskennellyt niin kovasti.
Verkkotestaus:
Kun olet valmis rakentamaan verkkosivuston, siirryt usein verkkoon. Mutta ennen kuin siirryt verkkoon ja olette saatavilla Internetissä käyttäjille, on pakollista suorittaa verkkosivustotesti verkkosivustoon liittyvien ongelmien tai ongelmien selvittämiseksi. Jos löydät sellaisen, yrität korjata ongelman ennen kuin siirryt julkisuuteen ja paljastat verkkosivuston julkisesti. Verkkotestaus on pohjimmiltaan eräänlainen ohjelmistotestaus, joka suoritetaan äskettäin perustetulla verkkosivustolla, jotta voidaan tarkistaa mahdolliset ongelmat ja ongelmat niiden asianmukaisessa toiminnassa, ohjelmoinnissa, tietoturvakysymyksissä ja verkkosivujen saatavuuteen liittyvissä kysymyksissä erilaisten laitteiden käyttäjien, kuten matkapuhelimia, kannettavia tietokoneita jne. ja myös nähdäksesi onko verkkosivustosi suunniteltu pelaamaan potentiaalista liikennettä, jota voidaan kutsua kuormitustestaukseksi. Kaikki tämän testauksen tekevät web-testaajat.
Suositellut kurssit
- Verkkopalvelujen kurssi Javassa
- C ++ -pelien kehittämissertifikaatti
- Eettisen hakkeroinnin sertifiointikurssi
- Vegas Pro 13 -harjoittelukurssi
Mitä web-testaajat tekevät?
On erittäin tärkeää testata verkkosivusto mahdollisten virheiden tai ongelmien varalta. Verkkotestajana on sinun vastuullasi tarkistaa verkkosivustolta mahdolliset toimintahäiriöt ja ongelmat ja asettaa ne sitten oikein. Sivuston suunnittelun jälkeen käyttäjät odottavat melko luotettavia ja toimivia verkkosivustoja, jotka toimivat melko hyvin kaikilla laitteilla. Verkkotestajana on velvollisuus suorittaa tärkeitä testejä vastikään rakennetuille verkkosivustoille ennen niiden avaamista.
Verkkotestausvälineet ja tekniikat:
- Toimivuuden testaus
- Käytettävyystestaus
- Liitäntätestaus
- yhteensopivuus
- Suorituskykytestaus
- Turvallisuustestaus
- Toimintatestaus: On luonnollista, että asiakkaasi haluavat verkkosivustojensa toimivan täydellisesti hyvin ja tarkasti. Toiminnallisuustesteihin sisältyy kaikkien verkkosivujen linkkien, tietokantayhteyksien, evästeiden ja lomakkeiden, mediakomponenttien, haun, kirjastojen ja komentosarjojen tarkistaminen sekä HTML- ja CSS-tarkistus.
- Käytettävyystestaus: Verkkosivustosi tulee esitellä laadukkaita visuaalisia ja tekstielementtejä. Näytön ja asettelun tulee olla asianmukaiset ja käyttäjäystävälliset. Tämäntyyppisiin testeihin sisältyy navigointitesti, mikä tarkoittaa, että sinun on tarkistettava, kuinka käyttäjä voi selata verkkosivustoa, kaikkien painikkeiden jne. Pitäisi olla helppo löytää ja käyttää. Ohjeiden on oltava selkeitä. Tämä testi sisältää myös sisällön tarkistamisen. Sinun on tarkistettava, onko verkkosivuston sisältö helposti ymmärrettävää. Tarkista kieliopin ja kirjoitusvirheiden varalta. Sinun on noudatettava normeja värien ja kirjasinten käytöstä verkkosivuilla. Kuvien tulee olla oikean kokoisia ja niiden tulisi olla helposti katseltavissa.
- Rajapintatestaus: Kahta pääliitäntää on
- web-palvelin ja sovelluspalvelimen käyttöliittymä
- sovelluspalvelin ja tietokantapalvelimen käyttöliittymä
tarkista, toimivatko näiden rajapintojen väliset vuorovaikutukset oikein. Sinun on myös tarkistettava virheet ja yhteys.
- Yhteensopivuustestaus: se sisältää selaimen yhteensopivuuden, käyttöjärjestelmän yhteensopivuuden, mobiilin selaamisen, tulostusasetukset. Sinun on tarkistettava kaikki nämä yhteensopivuus. Voit kokeilla verkkosivuston käyttöä eri selaimissa, käyttöjärjestelmissä ja matkapuhelimissa tarkistaaksesi yhteensopivuusongelmat.
- Suorituskykytestaus: Tämä testi suoritetaan tarkasti rainan kuormituksen testaamiseksi. Se sisältää web-kuormitustestauksen ja web-stressitestauksen. Sinun on tarkistettava, ylläpitääkö verkkosivusto raskasta kuormitusta. Voit kokeilla verkkosivun testaamista verkoissa eri nopeuksilla ja yhteyksillä.
- Turvallisuustestaus: Yleensä verkkosovellukset tallentavat tietoja käyttäjistä, heidän henkilökohtaisista tiedostoistaan, yksityiskohdista, laskutus- ja maksutiedoista. Sinun on varmistettava, että käyttäjät voivat luottaa verkkosivustoon, ja sinun on suoritettava asianmukainen turvatarkastus käyttäjien luottamuksen ylläpitämiseksi. On tärkeää pitää käyttäjien tiedot turvassa.

Sinun on varmistettava, että tiedot pidetään suojattuina ja yksityisinä. Sinun tulisi rajoittaa pääsyä ennen arkaluonteisten tietojen käyttöoikeuden myöntämistä. Sinun on tarkistettava mahdolliset tietoturvaongelmat ja korjattava ne.
Web-kehittäjät ja Web-testaajat:
Nyt sinun on oltava saanut reilusti paljon tietoa siitä, mitä web-kehittäjät tekevät ja mitä web-testaajat tekevät. Näiden kahden työ korreloi. Vaikka verkkosivustojen kehittäjien tehtävänä on luoda ja ylläpitää verkkosivustoja, verkkosivustojen testaajat etsivät ja käsittelevät erilaisia ongelmia ja ongelmia, joita näillä verkkosivustoilla saattaa olla. Nämä kaksi kenttää ovat toisiinsa liittyviä. Kumpikaan ei voi toimia ilman toista. Verkkokehittäjä voi kehittää verkkosivuston, mutta hän ei voi avata sitä, ellei ammattimainen web-testaaja ole suorittanut sitä useilla eri tasoilla suoritetuilla testeillä. Jotta voidaan tehdä hyvin suunniteltu ja täysin toimiva ja luotettava verkkosivusto, on tärkeää tuoda sekä web-kehittäjä että web-testaaja tekemään teko.
Suositellut artikkelit
Tässä on artikkeleita, jotka auttavat sinua saamaan lisätietoja Web Developer vs Web Tester -sovelluksesta, joten mene vain linkin läpi.
- Selvitä 8 mahtavaa eroa -HTML5 vs. Flash
- WordPress ja Joomla: mikä on paras?
- 10 tärkeätä työkalua, jotka sinun on käytettävä Web-suorituskyvyn testauksessa
- Ohjelmistokehitys vs. Web-kehitys
- 20 parasta hyödyllistä verkkosivustokehittäjän työkalua ja resursseja (ilmainen)
- Aloita verkkoratkaisujen Python ja Django
- Graafisen suunnittelun haastattelukysymykset: Mitkä ovat hyödyllisiä kysymyksiä
- Hyödyllinen opas PROPER-toiminnasta Excelissä