
Ero reagoida alkuperäisten ja reagoivien välillä
React Native on kehys mobiilisovellusten kehittämiseen Android- ja iOS-alustoilla. Se perustuu reagoimaan. Se auttaa kehittäjiä kirjoittamaan mobiilisovelluksia JavaScript-kirjastojen avulla, mikä heille on erittäin mukava. Reative nattive -sovelluksen avulla on hyvin helppoa kirjoittaa mobiilisovelluksia sekä Androidille että iOS: lle, ja jopa suurin osa kirjoitetusta koodista voidaan jakaa eri alustoille. Reaktiiviset alkuperäiset koodit on kirjoitettu pääosin JavaScripts ja JSX avulla. React Native Bridge auttaa tarjoamaan sovellusliittymiä Objective-C: ssä tai Java: ssa iOS: lle tai Android-alustoille. Se auttaa myös paljastamaan JavaScriptin sovellusliittymille, mikä tekee sovelluksista pääsyominaisuuksia, kuten puhelinkameran tai sijainnin.
React Native erottuu kilpailijoistaan, kuten Cordova tai Ionic, kilpailukykynsä avulla isäntien alustan standardeilla, jotka tuottavat sovellusliittymiä, mikä tekee sovellusprosessista todellisten mobiili käyttöliittymäkomponenttien Web-katselun sijasta. React Native muuntaa merkinnät todellisiksi käyttöliittymäelementeiksi ja ylläpitää myös korkeaa suorituskykyä vaarantamatta ominaisuuksia. Tärkein ero Reaktin natiivin ja Reaktin välillä on se, että se käyttää isännän käyttöliittymäkirjastoja HTML: n sijasta.
React on komponenttipohjainen JavaScript-kirjasto, jota käytetään käyttöliittymien luomiseen. Koska React perustuu JavaScriptiin, siksi sitä kutsutaan myös nimellä React.js. Se on tapa rakentaa Web-sovelluksia Java-komentosarjojen avulla. Se käyttää JSX eli Java Script XML -sovellusta, joka auttaa XML-tekstiä rinnakkaiselossa yhdessä JavaScript react -koodin kanssa, ja näitä syntakseita käytetään muuntamaan JavaScript-tiedostojen XML-teksti tavallisiksi JavaScript-objekteiksi. JSX auttaa myös HTML-koodin upottamisessa JavaScriptsiin, mikä tekee JavaScripistä helppoa ymmärtää ja parantaa sen tehokkuutta tukevien sovellusten tekemisessä. React käyttää virtuaalista DOM: ta solmupuiden luomiseen React-komponenteista.
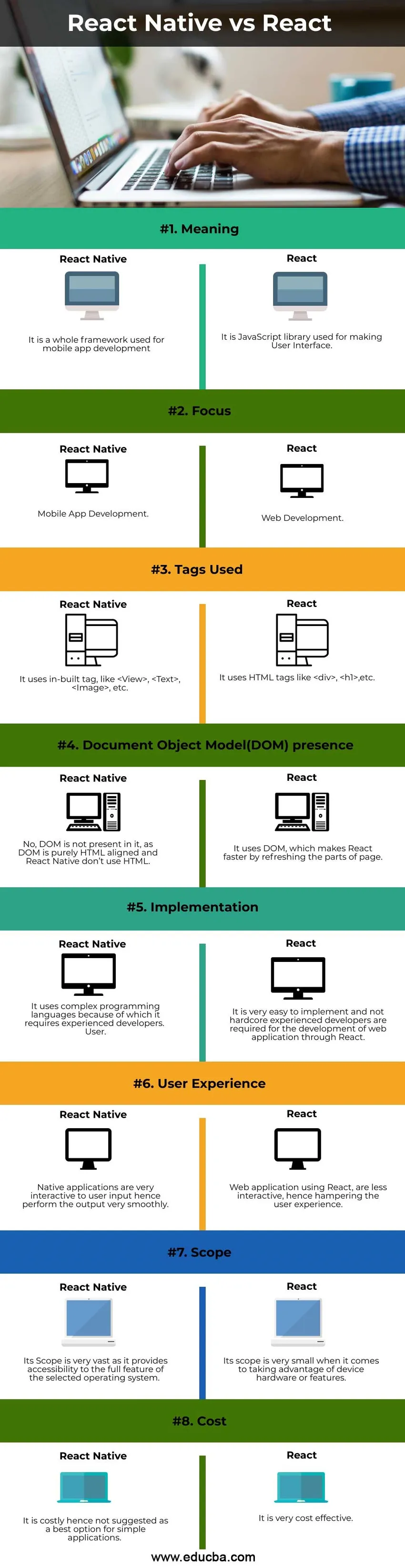
Head to Head -erot Reactin alkuperäisen ja reagoivan välillä (infografia)
Seuraavassa esitetään tärkeimmät erot Reaktin alkuperäisen ja reagoivan välillä:

Tärkeimmät erot reagoivan alkuperäisen ja reagoivan välillä
Tarkastellaan joitain tärkeimmistä eroista Reactin alkuperäisen ja reagoivan välillä:
- React Native on koko kehys, jota käytetään mobiilisovellusten kehittämiseen, kun taas React on vain JavaScript-kirjasto.
- Reactin pääpaino on web-kehityksessä, kun taas React Nativen painopiste on mobiilisovellusten kehittämisessä.
- Koodaus Reaktin kanssa oli liian pitkä ja monimutkainen, kun taas React Native -sovelluksen käyttö teki koodista yksinkertaisemman ja helpon.
- Reaktin suhteen tarvitset DOM: n HTML-tunnisteiden polun tuottamiseksi, kun taas React Native käyttää AppRegistryä mobiilisovelluksen rekisteröintiin.
- React käyttää DOM: ia, ja DOM on pohjimmiltaan ollut HTML-muodossa, joten Reaktia käytetään web-kehitykseen, kun taas React Native ei käytä DOM: ta tai HTML: ää, joten sitä ei voida käyttää web-kehitykseen.
- React Nativella ei ole DOM: ta missään vuorovaikutuksessa, joten se käyttää omia suunniteltuja tagejaan verrattuna Reactin HTML-tageihin. Esimerkiksi: < div > -tunnisteen (jota käytetään Reaktissa) käyttämisen sijaan React Native käyttää sisäänrakennettua < View > -tunnistetta ja sateenvarjon alla tämä tunniste kootaan muihin natiivikoodeihin (esim. Näkymä Androidille ja UIViewille) iOS).
- Reaktia käytetään käyttöliittymäkäyttöön, kun taas Reaktia alkuperäistä käytetään koko matkaviestinnän kehittämiseen.
- Aiempien kehittäjien on kirjoitettava erilaisia koodeja iOS: lle ja Androidille, kun taas React Native -sovelluksessa sinun on vain pudotettava natiivikoodiin ja optimoitava koodi tarpeen mukaan, joten kehittäjien ei tarvitse suunnitella erilaisia koodeja iOS: lle ja Androidille.
- React on nopeampi DOM: n (Document Object Model) käytön takia, joka päivittää sivun osan verrattuna tavanomaiseen täyden päivityksen malliin, kun taas React Native sisältää alkuperäisiä moduuleja ja alkuperäisiä komponentteja, jotka parantavat tietyn sovelluksen suorituskykyä.
- React on erittäin helppo toteuttaa ja helppo lukea jopa niille, jotka eivät tunne Reaktia. Reaktorille ei tarvitse nojata laajaa konseptiluetteloa, kun natiivisovellusten kehitys on tehotonta, käyttöönoton hidasta. React Native -yrityksen pääasiallisena tavoitteena on tuoda tehokkaasti nopea ja verkkosovellusten kehittämisen koordinointi ja käyttäjän parhaat kokemukset hybridi-tilaan.
Reaktiivisen alkuperäisen ja reagoivan vertailutaulukko
Vertailutaulukko on selitetty alla:
|
Ominaisuus | suhtautua |
Reagoi omaperäinen |
| merkitys | Se on JavaScript-kirjasto, jota käytetään käyttöliittymän luomiseen | Se on koko kehys, jota käytetään mobiilisovellusten kehittämiseen |
| fokus | Verkkokehitys | Mobiilisovellusten kehittäminen |
| Käytetyt tunnisteet | Se käyttää HTML-tunnisteita, kuten,
, jne. | Se käyttää sisäänrakennettua tunnistetta, kuten,, jne. |
| Asiakirjaobjektimallin (DOM) läsnäolo | Se käyttää DOM, joka tekee
Reagoi nopeammin päivittämällä sivun osat. | Ei, DOM: ta ei ole siinä, kuten
DOM on puhtaasti HTML-linjassa, ja React Native ei käytä HTML-koodia. |
| Toteutus | Se on erittäin helppo toteuttaa eikä kovin kokenut
kehittäjiä tarvitaan web-sovellusten kehittämiseen Reaktin kautta. | Se käyttää monimutkaisia ohjelmointikieliä, minkä vuoksi se vaatii kokeneita kehittäjiä. |
| Käyttäjäkokemus | Reaktia käyttävät Web-sovellukset ovat vähemmän vuorovaikutteisia, mikä haittaa käyttökokemusta. | Alkuperäiset sovellukset ovat erittäin vuorovaikutteisia käyttäjän syöttämiin tietoihin, joten ne toimittavat tulosteen erittäin sujuvasti. |
| laajuus | Sen soveltamisala on hyvin pieni, kun on kyse hyödyntämisestä
laitteen laitteisto tai ominaisuudet. | Sen soveltamisala on erittäin laaja, koska se tarjoaa pääsyn valitun käyttöjärjestelmän kaikkiin ominaisuuksiin. |
| Kustannus | Se on erittäin kustannustehokas. | Se on kallista, joten sitä ei ehdoteta parhaaksi vaihtoehdoksi yksinkertaisille sovelluksille. |
johtopäätös
Yllä olevan selityksen mukaan React on paras Web-pohjaisten sovellusten kehittämiseen ja React Native on paras mobiilisovellusten kehittämiseen iOS: lle ja Androidille. Esimerkkejä React-verkkokehityksestä ovat Facebook (React Web Development Creators), Instagram, Netflix, Yahoo Mail jne. Päivittävä sivu muuttuu nopeasti Reaktin käytön aikana, koska se käyttää DOM: ta (DocumentObject Model). Esimerkkejä React Native -sovelluskehityksestä ovat Skype, Tesla, Walmart, Airbnb jne. Organisaatiot ovat siirtyneet React Native -sovellukseen mobiilisovellusten kehittämistä varten, koska React Native tarjoaa aivan toisenlaisen kehitystyylin, jossa kokoonpanona saadaan todella nopeaa palautetta. aikaa React Nativessa on hyvin vähän ja se on erittäin voimakas. Joten verkkopohjaisissa sovelluksissa tulisi käyttää Reakt-sovellusta ja mobiilisovellusten kehittämisessä React Native -sovellusta.
Suositellut artikkelit
Tämä on opas reagoida Native vs React. Tässä keskustellaan johdannosta reagoimaan alkuperäiseen vs. reagoimaan, keskeisiin eroihin infografian kanssa ja vertailutaulukkoon. Voit myös käydä läpi muiden ehdotettujen artikkeleidemme saadaksesi lisätietoja -
- Ketterä vs Scrum vs vesiputous
- Vue.JS vs. React.JS
- PHP vs. JavaScript
- Mobx vs. Redux
- Mikä on Bridge?
- 14 reaaliaikaisen reagoivan alkuperäisen verrannollista eroa