
Johdanto Bootstrap-edistymispalkkeihin
Lähes ohjelmoijat olisivat hyvin tiedossa Bootstrapista. Se näyttää edistymisen, kuinka paljon käyttäjä on suorittanut / suorittanut asiat. Bootstrap tarjoaa tietyn luokan etenemispalkkien näyttämiseen. Tämä luokka on rakennettu bootstrap-kirjaston alle. Edistymispalkit näyttää käyttäjien edistymistilan eli ilmaisee kuinka paljon he ovat kattaneet tehtävänsä. Edistymispalkki voi olla kuormaajan, palkin tai ehkä monissa muissa muodoissa. Se näyttää tehtävän / tapahtuman suorittumisprosentin. Edistymispalkkien toteutus voidaan saavuttaa nopeasti verkkosivuilla Bootstrapin tarjoamista luokista.
Mikä on Bootstrap Progress Bars?
Edistymispalkki näyttää nykyisen tehtävän etenemisen, esimerkiksi kuinka paljon tehtävä on suoritettu loppuun ja kuinka paljon se on vireillä. Se viittaa Bootstrapin luomaan edistymispalkkiin.
Siksi se voidaan luoda käyttämällä luokkaa ”eteneminen” emoelementissä, ja äskettäisessä alaelementissä on luokka “etenemispalkki”. näemme edistymispalkin seuraavan kuvakaappauksen.

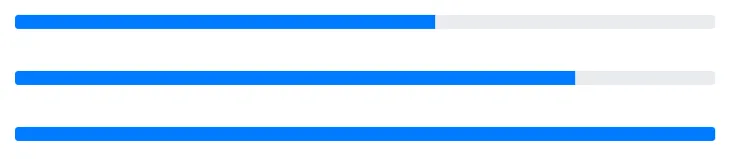
Seuraaville annetaan edistymispalkin HTML, jolla on erilainen valmistumisen edistymistila. Nämä edistymispalkit luodaan käynnistyslokerolla. näemme Bootstrap-kirjaston tarjoaman vanhemman elementin, joka sisältää käynnistysluokan ”progress” ja sen alaelementin, joka sisältää luokan “progress bar”.
60% Complete
80% Complete
60% Complete
80% Complete
Käynnistysstandardin edistymispalkin / latauslaitteiden luomiseksi käynnistyslokerikirjasto tulisi sisällyttää sivulle.
Bootstrap-etenemispalkkien tyypit
Niillä voi olla erityyppisiä ja erilaisia ominaisuuksia.
- Oletuskehityspalkki,
- Edistymispalkki, jossa etiketti
- Raidallinen edistymispalkki
- Värillinen edistymispalkki
- Animoitu edistymispalkki
Katsokaamme näitä tyyppejä yksityiskohtaisesti alla mainitulla tavalla:
1. Oletuskehityspalkki
Oletuskehityspalkki voi lisätä Bootstrap-kirjaston avulla tiettyjä ennalta määritettyjä luokkia, joita vanhempi- ja lapsi-elementissä käytetään oletuskehityspalkin luomiseen. Annettu esimerkki on paras valinta oletusasetuksen etenemispalkkiin.

2. Edistymispalkki, jossa etiketti
Edistymispalkki etiketillä on samanlainen kuin oletusarvo. Se sisältää myös palkin arvon riippumatta siitä, mitä on käsitelty. Tämä voidaan luoda lisäämällä elementti ”60% täydellinen” lapsielementin väliin.
Edistymispalkin korkeutta säätelee pääelementin korkeus, joka sisältää luokan “progress”.
Esimerkiksi alla olevaan esimerkkiin lisätään lasielementin väliin välielementti. Tämä span-elementti näkyy etikettinä etenemispalkkeissa.
60% Complete
80% Complete
60% Complete
80% Complete
Alla annetussa esimerkissä voimme nähdä, että lisätty välys näkyy etenemispalkin arvona palkin keskellä tarrana, minkä vuoksi sitä kutsutaan edistymispalkiksi, jossa on etiketti.

3. Raidallinen edistymispalkki
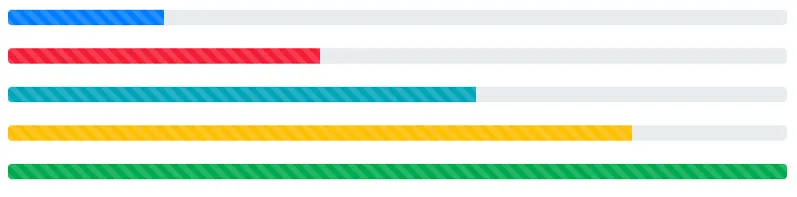
Raidallinen edistymispalkki on hiukan erilainen näkymässä. voimme nähdä, että bootstrap-luokka “edistymispalkkiraidallinen” sisemmässä elementissä antaa riisunneen kuin näkymän elementille. Seuraaville annetaan HTML raidalliselle etenemispalkille.
Alla annetaan näkymä raidallisesta etenemispalkista.

4. Värillinen edistymispalkki
Edellä annetussa edistymispalkissa voidaan lisätä värejä etenemispalkkiin käynnistysluokkien avulla. jotkut näistä luokista on annettu alla
- BG-menestys
- BG-info
- BG-varoitus
- BG-vaara
Edellä annetut luokat tunnetaan taustahyötyluokkina.
Edellä annetut sisäisen HTML-elementin luokat voivat lisätä väriä etenemispalkkiin alla olevan kuvakaappauksen mukaisesti.

5. Animoitu edistymispalkki
Tämä viittaa animaation etenemispalkkiin. Bootstrap-kirjasto tarjoaa luokan “aktiivinen” lisätäksesi animaatioita etenemispalkkiin. Aina edistymisen tila muuttuu, edistymisen tila muuttuu hitaasti päivitettyyn tilaan.
Jos ”aktiivinen” luokka on käytettävissä luodussa edistymispalkissa, ja niiden etenemistila vaihtuu uuteen tilaan. Tässä skenaariossa edistymispalkki navigoi uuteen tilaan hitaasti, joko edistymistila kasvaa tai laskee.
johtopäätös
Tämä on älykkäämpi ja tehokkaampi tapa edustaa edistymistilaa. Progress Bar -edustus voi kuvata liian paljon tietoa, jota ei voida kuvata muutamalla lauseella. Ennen Bootstrap-edistymispalkin luomista on tärkeää sisällyttää käynnistyslokkokirjasto sovellukseen.
Suositellut artikkelit
Tämä on opas Bootstrap Progress Baareihin. Tässä keskustellaan johdannosta, tyypeistä ja koodeista. Voit myös käydä läpi muiden ehdotettujen artikkeleidemme saadaksesi lisätietoja -
- Mikä on Bootstrap?
- Bootstrap-komponentit
- Mikä on WebSocket?
- Verkkosivustojen tyypit
- Kuinka luoda ProgressBar JavaFX: ään?