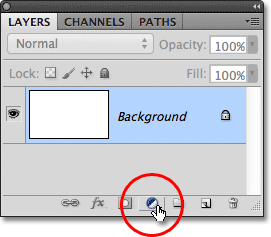
Aikaisemmissa Photoshop-muotojen piirtämisohjeissa mainitsin, että on olemassa kolme hyvin erityyppistä muotoa, jotka voimme piirtää Photoshopin eri Shape-työkaluilla. Voimme piirtää vektorimuotoja, piirtää polkuja tai piirtää pikselipohjaisia muotoja .
Tässä opetusohjelmassa tarkastellaan tarkemmin vektori-, polku- ja pikselimuotojen tärkeimpiä eroja ja miksi haluat valita yhden muiden yli.
Muottityökalut
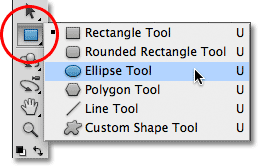
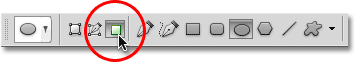
Kuten opasimme Photoshop Shapes and Shape Layers Essentials -opetusohjelmassa, Photoshopin eri Shape-työkalut on sijoitettu kaikki samaan kohtaan Työkalut-paneelissa. Oletuksena suorakulmityökalu on näkyvä työkalu, mutta jos napsautat työkalun kuvaketta ja pidät hiiren painiketta painettuna, ilmestyy valikko, jossa luetellaan muut käytettävissä olevat muotovälineet. Valitsen Ellipse-työkalun luettelosta, mutta kaikki, mitä aiomme oppia, koskee kaikkia Shape-työkaluja, ei vain Ellipse-työkalua:

Ellipse-työkalun valitseminen Muoto-työkalut-valikosta.
Piirustusmoodit
Kun olemme valinneet Shape-työkalun, meidän on kerrottava Photoshopille, minkä tyyppisen muodon - vektorin, polun tai pikselit - haluamme piirtää, ja teemme sen käyttämällä näytön yläreunan Asetukset-palkin piirtotilavaihtoehtoja .
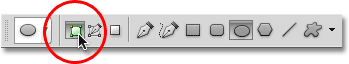
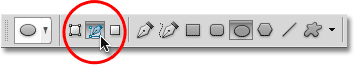
Valintapalkin vasemman reunan lähellä on joukko kolmea kuvaketta. Jokainen kuvake edustaa yhtä kolmesta tyypistä muotoja, joita voimme piirtää. Ensimmäinen kuvake (vasemmalla) on Shape Layers -vaihtoehto, ja se on vaihtoehto, jonka valitsemme, kun haluamme piirtää vektorimuotoja. Toinen (keskimmäinen) kuvake on Polut- vaihtoehto, jonka valitsemme, kun haluamme piirtää polkuja. Kolmas kuvake (oikealla oleva) tunnetaan nimellä Täytä pikselit -vaihtoehto. Valitsemme sen, kun haluamme piirtää pikselipohjaisia muotoja:

Vasemmalta oikealle - Muotokerrokset, Polut ja Täytä pikselit -asetukset.
Piirustusmuotokerrokset (vektorimuodot)
Kolmesta tyypistä piirustusmoodeista yksi, jonka kanssa melkein aina haluamme työskennellä, on Muotokerrokset (vektorimuodot). Kun suurin osa ihmisistä ajattelee muotojen piirtämistä, he eivät ajattele polkuja tai pikseleitä. He ajattelevat vektorimuotoja, samantyyppisiä muotoja, jotka piirrämme Adobe Illustratorissa tai useimmissa muissa piirustusohjelmissa.
Itse Photoshopia ei oikeastaan tunneta piirustusohjelmana. Se on ensisijaisesti valokuvaeditori, ja valokuvat (ainakin digitaaliset valokuvat) koostuvat kuvapisteistä. Kun piirrämme pikselipohjaista muotoa valitsemalla Täytä pikselit -asetus Asetukset-palkissa, luomme muotoja samantyyppisistä pikseleistä, jotka muodostavat digitaalisen kuvan, ja pikselillä on suuria rajoituksia siihen, mitä voimme tehdä niiden kanssa. . Suurin haittapiste pikselipohjaisissa kuvissa tai muodoissa on, että ne eivät skaalaudu kovinkaan hyvin, ainakaan silloin, kun meidän on tehtävä niistä alkuperäistä kokoa suurempia. Suurenna pikselipohjaista kuvaa tai muotoa liikaa ja se menettää terävyytensä, muuttuen pehmeäksi ja tylsäksi. Suurenna sitä vielä enemmän ja kuvan tai muodon muodostavat pikselit voivat tulla näkyviin, mikä johtaa pimeään ilmeeseen.
Pikselipohjaiset kuvat ja muodot ovat myös erittäin riippuvaisia asiakirjan tarkkuudesta, jos ne näyttävät hyvältä tulostettaessa. Ne saattavat näyttää hyvältä tietokoneen näytöltä, mutta korkealaatuisten kuvien tulostaminen vaatii paljon suurempaa tarkkuutta kuin mitä näytölläsi näytetään. Jos asiakirjassasi ei ole tarpeeksi pikseliä tulostaaksesi tarvitsemasi koon riittävän korkealla resoluutiolla, se tulostaa näyttää taas pehmeältä ja tylsältä.
Sitä vastoin vektoreilla ei ole mitään tekemistä pikselien kanssa. Ne koostuvat tosiasiassa matemaattisista pisteistä, pisteiden ollessa kytkettyinä toisiinsa joko suoralla tai käyrällä. Kaikki nämä kohdat, viivat ja käyrät muodostavat sen, minkä näemme muodon! Älä ole huolissani "matemaattisesta" osasta, mitä juuri sanoin. Photoshop käsittelee kaikki matemaattiset asiat kulissien takana, jotta voimme keskittyä vain muotojemme piirtämiseen.
Koska vektorimuodot piirretään pääasiassa matematiikan avulla, muutamme muotoa joka kerta joko muuttamalla tai muuttamalla sitä jollain tavalla, Photoshop yksinkertaisesti muokata matematiikkaa ja piirtää muodon uudelleen! Tämä tarkoittaa, että voimme muuttaa vektorimuodon kokoa niin monta kertaa kuin haluamme, tekemällä siitä minkä tahansa kokoisen tarvitsemme ilman kuvanlaadun heikkenemistä. Vektorikuvat säilyttävät terävät, terävät reunat riippumatta siitä, kuinka suuria me niitä teemme. Ja toisin kuin pikseliä, vektorimuodot ovat resoluutiosta riippumattomia . He eivät välitä siitä, mikä asiakirjan tarkkuus on, koska he tulostavat aina tulostimellasi suurimman mahdollisen resoluution.
Tarkastellaan joitain asioita, joita voimme tehdä vektorimuotojen kanssa Photoshopissa, ja sitten vertaa niitä polkuihin ja pikselimuotoihin. Piirrä vektorimuotoja valitsemalla Asetukset-palkissa Muotokerrokset- vaihtoehto:

Napsauta Asetukset-palkin Muotokerrokset-kuvaketta.
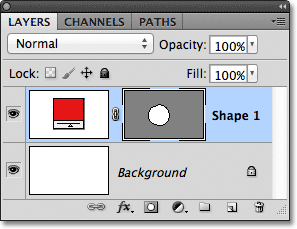
Ennen kuin piirrän mitään, katsokaamme nopeasti Kerrokset-paneelini, jossa näemme, että asiakirjani koostuu tällä hetkellä vain yhdestä kerroksesta - Taustakerroksesta - joka on täynnä kiinteää valkoista:

Tasot-paneeli, joka näyttää yhden taustakerroksen.
Valitsen värin vektorimuodolleni napsauttamalla värimallia Asetukset-palkissa:

Napsauttamalla värimallia valitaksesi värin vektorimuodolle.
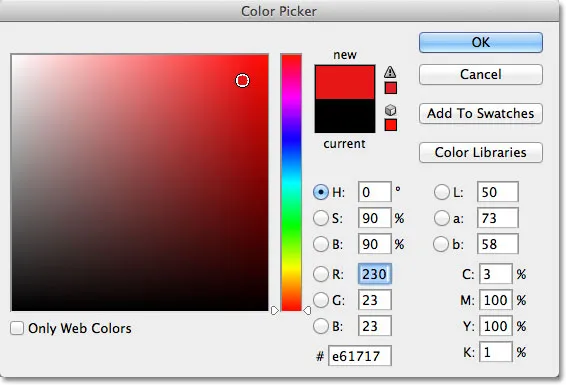
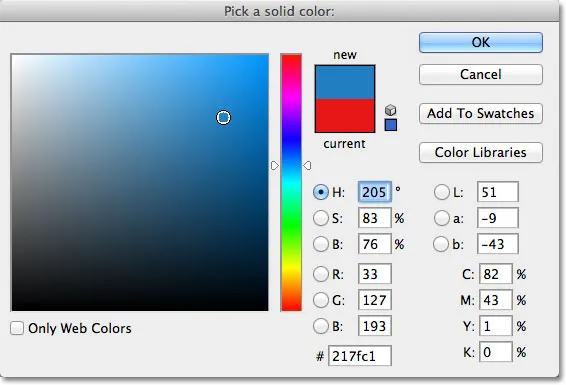
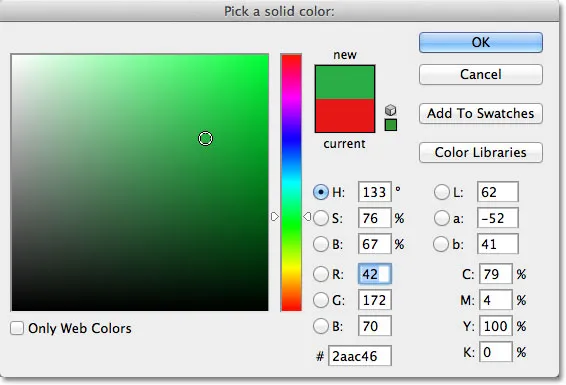
Tämä avaa Photoshopin värinvalitsimen . Valitsen punaisen värinvalitsimesta, napsauta sitten OK sulkeakseni sen:

Värin valitseminen vektorin muodolle Värivalinnasta.
Kun ellipse-työkalu on kädessä, Muotokerrokset-vaihtoehto, joka on valittu Asetukset-palkista ja punainen, joka on valittu Värinvalitsimesta, napsautin dokumentin sisälle ja vedän elliptisen muodon, pitäen Vaihto- näppäintä alhaalla vetäessäni painottaaksesi muotoa täydelliseksi ympyräksi:
 Pyöreä muoto, joka on piirretty ellipsityökalulla.
Pyöreä muoto, joka on piirretty ellipsityökalulla.
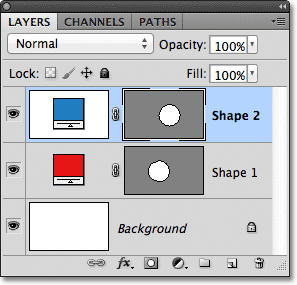
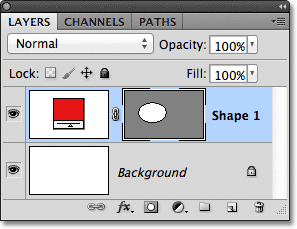
Photoshop sijoittaa jokaisen piirretyn uuden vektorimuodon omalle muotokerrokselleen, ja jos katsomme Kerrokset-paneelissamme, näemme muodon uudessa tasossa, nimeltään muoto 1, taustakerroksen yläpuolella. Muotokerrokset koostuvat kahdesta osasta - vasemmalla olevasta värimallista, joka näyttää muodon nykyisen värin, ja värimallin oikealla puolella olevasta vektorimaskin pikkukuvasta, joka näyttää meille, miltä muoto tällä hetkellä näyttää (valkoinen alue pikkukuva edustaa muotoa):

Jokaiselle uudelle vektorimuodolle annetaan oma muotokerros Tasot-paneelissa.
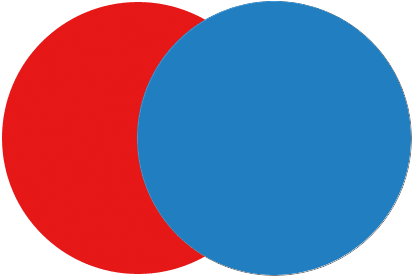
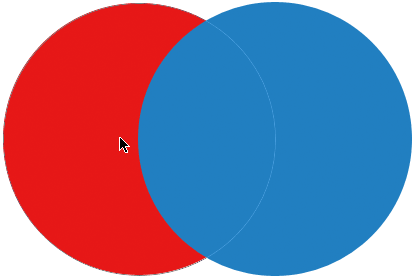
Kun yksi muoto piirretään, piirrän toisen samanlaisen muodon hieman ensimmäisen oikealle:
 Toinen vektorimuoto on nyt päällekkäinen alkuperäisen kanssa.
Toinen vektorimuoto on nyt päällekkäinen alkuperäisen kanssa.
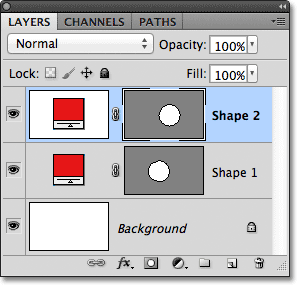
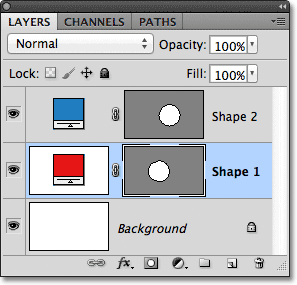
Photoshop sijoittaa tämän toisen vektorimuodon omaan erilliseen muotokerrokseensa (nimeltään muoto 2) ensimmäisen yläpuolelle, ja siinä on oma värimalli ja vektorimaskin pikkukuva:

Kaksi vektorimuotoa, kaksi muotokerrosta.
Tällä hetkellä molemmat muodoni ovat punaisia, mutta voimme helposti muuttaa vektorimuodon väriä milloin tahansa yksinkertaisesti kaksoisnapsauttamalla muodon värivirhettä Muoto-kerroksessa: Kaksoisnapsautan toisen muodon väriä värimalli.

Kaksoisnapsauta vektorimuodon värimallia muuttaaksesi sen väriä.
Tämä avaa värinvalitsimen uudelleen, jotta voimme valita toisen värin. Valitsen sinisen tällä kertaa:

Sinisen valitseminen toisen muodon uudeksi väriksi.
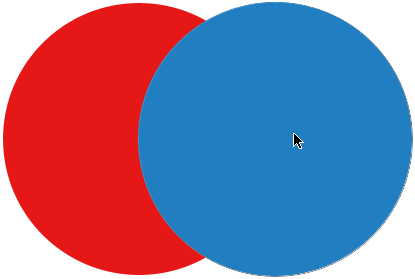
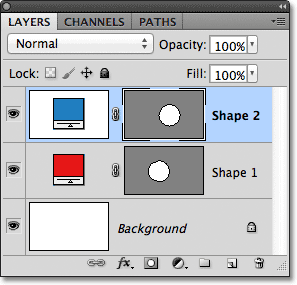
Napsautan OK sulkeakseni värinvalitsimen, ja toinen muoto muuttuu heti punaisesta siniseksi:
 Toinen vektorimuoto näyttää nyt siniseltä.
Toinen vektorimuoto näyttää nyt siniseltä.
Muodon värikerros sen muotokerroksessa päivittyy myös uuteen väriin:

Vektorimuodon värimalli näyttää nyt uuden värin.
Vektorikuvina voin valita ne asiakirjasta erittäin helposti Path Selection Tool -työkalulla (tunnetaan myös nimellä musta nuoli). Valitsen Polunvalintatyökalun Työkalut-paneelista. Se sijaitsee samassa osassa Työkalut-paneelia kuin Muotoiset työkalut:

Polunvalintatyökalun valitseminen.
Jos napsaitan Path Selection Tool -työkalua, jos napsautin asiakirjan punaista muotoa, Photoshop valitsee sen automaattisesti (ohut ääriviiva näkyy valitun muodon ympärillä):
 Polunvalintatyökalu valitsee kumman vektorimallin napsautat. Tässä punainen muoto valitaan napsauttamalla sitä.
Polunvalintatyökalu valitsee kumman vektorimallin napsautat. Tässä punainen muoto valitaan napsauttamalla sitä.
Photoshop valitsee minulle myös muotokerroksen Tasot-paneelista (valitut tasot on korostettu sinisellä):

Kun asiakirjassa on valittu vektorimuoto, sen muotokerros korostetaan Tasot-paneelissa.
Napsautan sinistä muotoa asiakirjassa Polunvalintatyökalulla, ja nyt sininen muoto on valittu:
 Sininen muoto valitaan napsauttamalla sitä Path Selection Tool -työkalulla.
Sininen muoto valitaan napsauttamalla sitä Path Selection Tool -työkalulla.
Ja näemme, että Photoshop on myös valinnut Shape-tason:

Sininen muodon kerros on nyt valittu.
Kun vektorimuoto on valittu, voin vetää sitä ympäri asiakirjaa Path Selection Tool -työkalun avulla sijoittaaksesi sen uudelleen (tavallinen Move-työkalu toimisi myös), mutta voimme tehdä paljon mielenkiintoisempia asioita vektorimuotojen kanssa kuin yksinkertaisesti liikuttaa niitä. Esimerkiksi, voimme yhdistää kaksi tai useampia muotoja toisiinsa luodakseen erilaisia muotoja! Opimme kuinka tehdä se seuraavaksi!
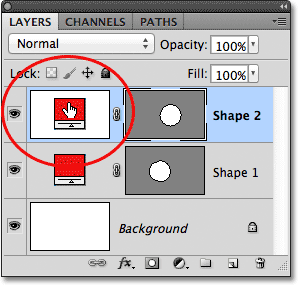
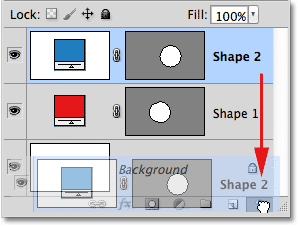
Tähän asti Photoshop on asettanut jokaisen piirretyn uuden vektorimuodon omalle muotokerrokselleen, mutta asiat alkavat kiinnostaa, kun yhdistämme kaksi tai useampia muotoja samassa muotokerroksessa. Tarkastelen muotojen yhdistämistä yksityiskohtaisemmin toisessa opetusohjelmassa, mutta nopeaksi esimerkiksi, kun toinen (sininen) muotoni on valittu, painan näppäimistön Ctrl + C (Win) / Command + C (Mac) kopioidaksesi muoto leikepöydälle. Sitten, kun muoto on kopioitu, poistan muodon tason vetämällä sen alas kerrospaneelin alaosassa olevaan roskakoriin :

Vedä Shape 2 -kerros roskakoriin poistaaksesi sen.
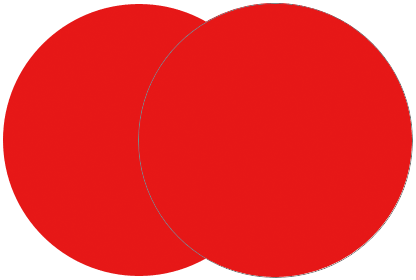
Tämä jättää asiakirjaan vain alkuperäisen muodon. Painikkeilla Ctrl + V (Win) / Command + V (Mac) näppäimistöllä liitetään kopioitu muoto alkuperäiseen muotoon, ja nyt molemmat muodot yhdistetään yhdeksi:
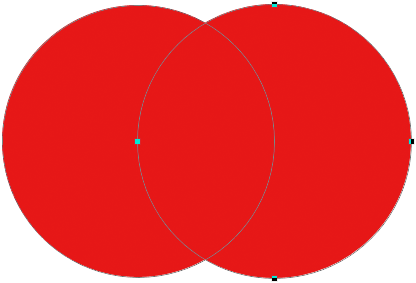
 Kaksi aikaisemmin erillistä muotoa on nyt yhdistetty yhdeksi muotoksi.
Kaksi aikaisemmin erillistä muotoa on nyt yhdistetty yhdeksi muotoksi.
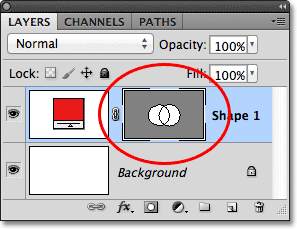
Jos tarkastelemme vektorimaskin pikkukuvaa Tasot-paneelissa, näemme, että molemmat muodot ovat nyt osa samaa muotokerrosta:

Kahdessa muodossa on nyt sama muotokerros.
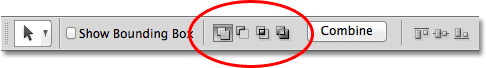
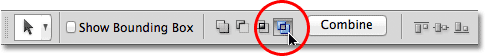
Koska ne ovat molemmat samalla muotokerroksella, voin muuttaa muotojen vuorovaikutusta valitsemalla erilaisia käyttäytymismalleja Asetukset-palkin vaihtoehtojen sarjasta. Vasemmalta oikealle, meillä on Lisää muotopinta-alaan, Vähennä muotoalue, Suorat muoto-alueet ja Sulje pois päällekkäiset muotoalueet :

Tämä kuvasarja säätelee, kuinka saman muotokerroksen kaksi muotoa ovat vuorovaikutuksessa keskenään.
Tarkastellaan jälleen vektorimuotojen yhdistämistä yksityiskohtaisemmin toisessa opetusohjelmassa, mutta tällä hetkellä molemmat muodot ovat vain päällekkäin toistensa kanssa ja luovat yhden suuremman muodon. Tämä johtuu siitä, että Lisää muotoon -alue on tällä hetkellä valittuna. Napsautan Vähennä muotoalueesta -vaihtoehtoa:

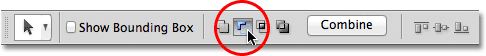
Valitaan "Vähennä muotoalueelta".
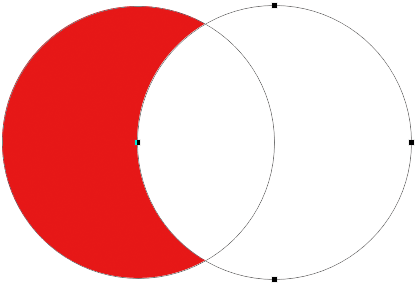
Kun Subtract from Shape Area on valittu, toinen muoto ei ole enää näkyvissä asiakirjassa. Sen sijaan Photoshop poistaa sen osan alkuperäisestä muodosta, jossa kaksi muotoa ovat päällekkäin:
 Kaksi muotoa, joissa Subtract from Shape Area on valittuna.
Kaksi muotoa, joissa Subtract from Shape Area on valittuna.
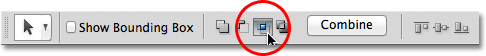
Jos valitsen Asetukset-palkin Risteysmuotoalueet -vaihtoehdon:

Valitse "Leikkausmuotoalueet".
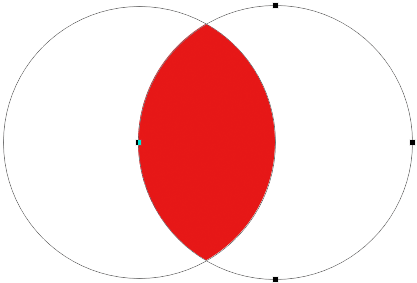
Meillä on erilainen käyttäytyminen. Tällä kertaa näkyy vain alue, jossa nämä kaksi muotoa ovat päällekkäin:
 Muodot, joissa Leikkausmuotoalueet -vaihtoehto on valittu.
Muodot, joissa Leikkausmuotoalueet -vaihtoehto on valittu.
Ja jos valitsen Sulje pois päällekkäiset muotoalueet -vaihtoehdon:

Valitse "Sulje pois päällekkäiset muotoalueet".
Jälleen saamme erilaisen tuloksen. Molemmat muodot ovat nyt näkyvissä paitsi alue, jolla ne limittyvät:
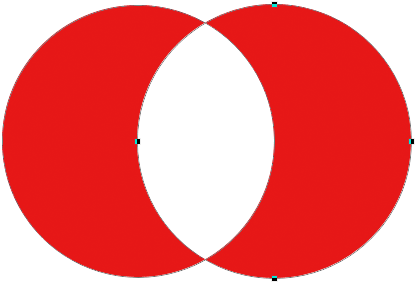
 Muodot, jotka eivät sisällä päällekkäisiä muotoalueita -tilassa.
Muodot, jotka eivät sisällä päällekkäisiä muotoalueita -tilassa.
Kun toinen muoto (oikealla oleva muoto) on edelleen valittuna, jos en halua enää halua sitä, voin poistaa sen painamalla näppäimistön Backspace (Win) / Delete (Mac), joka poistaa sen muodosta kerros ja jättää minut takaisin sinne, missä aloitin vain alkuperäisellä pyöreällä muodollani:
 Toinen muoto on poistettu, jättäen vain alkuperäinen muoto.
Toinen muoto on poistettu, jättäen vain alkuperäinen muoto.
Yksi tärkeä vektorimuotojen piirre, jota meidän on tarkasteltava nopeasti ennen siirtymistä poluille ja pikselipohjaisiin muotoihin, on, että voimme muuttaa niitä helposti! Aiemmin mainitsin, että vektorimuodot koostuvat pisteistä, jotka on kytketty viivoilla tai käyrillä. Olemme jo nähneet kuinka valita koko muoto kerralla Polunvalintatyökalulla, mutta voimme myös valita yksittäiset pisteet, viivat ja käyrät! Sitä varten tarvitsemme suoran valintatyökalun (tunnetaan myös nimellä valkoinen nuoli). Oletusarvon mukaan se on sijoitettu työkalupaneelin Polunvalintatyökalun taakse, joten napsautin ja pidä Polunvalintatyökalua painettuna, kunnes ilmestyy valikko, ja valitsen suoran valintatyökalun luettelosta:

Suoran valintatyökalun valitseminen.
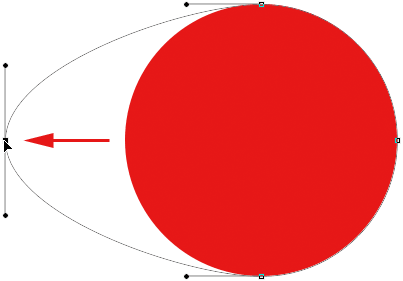
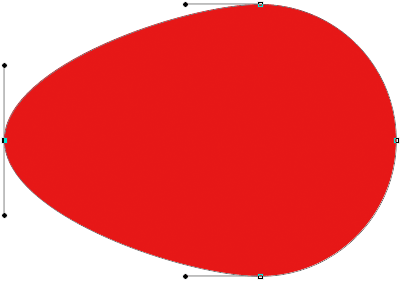
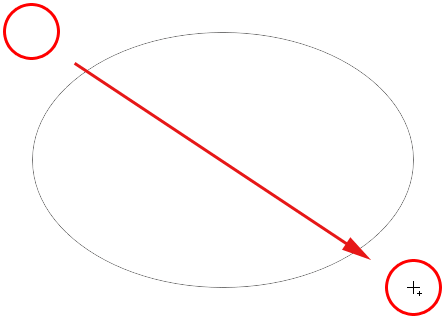
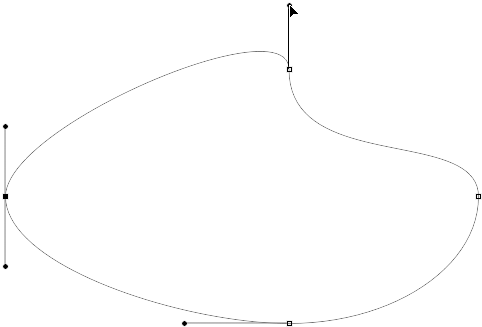
Vektorimuotojen muuttaminen on vähän edistyksellistä aihetta, jota käsittelen paljon yksityiskohtaisemmin toisessa opetusohjelmassa, mutta valitsemalla Suora valintatyökalu napsautan muodon ympärillä olevaa ääriviivaa, joka näyttää muodon kiinnityspisteet ( pienet neliöt). Voimme nähdä myös linjat, joiden päissä on pieniä ympyröitä, jotka ulottuvat tietyistä ankkuripisteistä. Näitä kutsutaan suuntakahvoiksi . Voit napsauttaa ja vetää joko kiinnityspisteitä tai suuntakahvoja muuttaaksesi muodon ulkoasua.
Napsautan esimerkiksi yhtä kiinnityspisteitä suoran valintatyökalun avulla ja vedän sitä vasemmalle:
 Muuta muotoa napsauttamalla ja vetämällä mitä tahansa kiinnityspisteistä.
Muuta muotoa napsauttamalla ja vetämällä mitä tahansa kiinnityspisteistä.
Vapauta hiiren painike viimeistelläksesi muokkauksen:
 Photoshop täyttää lisätyn alueen väreillä, kun vapautan hiiren painikkeen.
Photoshop täyttää lisätyn alueen väreillä, kun vapautan hiiren painikkeen.
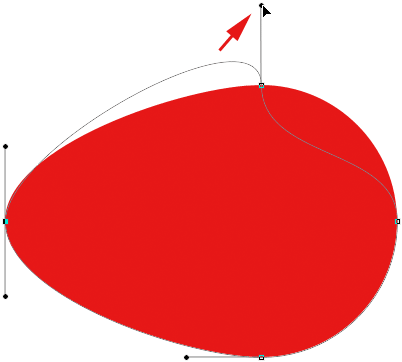
Voimme myös vetää suuntakahvoja muokataksesi viivan tai käyrän ulkonäköä kahden kiinnityspisteen välillä. Vedän tässä yhtä suuntakahvaa, joka ulottuu ankkuripisteestä muodon yläosassa:
 Suuntakahvan vetäminen muuttaa linjaa tai käyrää, joka yhdistää kaksi kiinnityspistettä.
Suuntakahvan vetäminen muuttaa linjaa tai käyrää, joka yhdistää kaksi kiinnityspistettä.
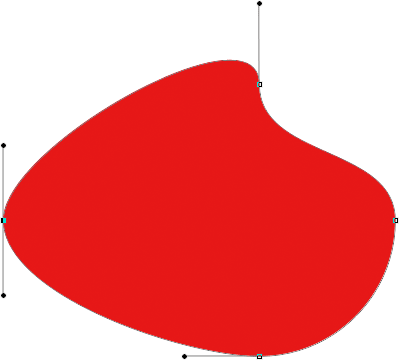
Ja jälleen kerran, vapautan hiiren painikkeeni muokkauksen loppuun saattamiseksi. Huomaa, että vaikka olenkin muokannut muotoa, koska se on vektorimuoto ja vektorit perustuvat matematiikkaan, ei pikseleihin, se säilyttää silti terävät, terävät reunat:
 Muoto näyttää nyt paljon erilaiselta kuin alun perin.
Muoto näyttää nyt paljon erilaiselta kuin alun perin.
Nyt kun meillä on ollut vähän pyörretuoli siitä, mitä voimme tehdä vektorimuotojen kanssa, mukaan lukien kuinka muokattavat ja joustavat ne ovat, vertaame niitä polkuihin ja pikselimuotoihin, mitä teemme seuraavaksi!
Lyhytkoodit, toiminnot ja suodattimet-laajennus: virhe lyhytkoodissa (mainokset-perusteet-keskellä)
Polkujen piirtäminen
Ennen kuin siirrymme Asetukset-palkin Polut-asetukseen, siirrytään hetkeksi taaksepäin ja piirretään uusi vektorimuoto, jotta voimme seurata tarkalleen mitä tapahtuu piirtäessämme sitä. Käytän samaa Ellipse Tool -työkalua, jonka olen valinnut aiemmin, ja edelleen muoto-tasot on valittu Asetukset-palkissa. Poistan pyöreän muodoni asiakirjasta, joten aloitamme uudelleen vain valkoisella taustalla:

Aloittamalla pelkästään taustakerroksesta.
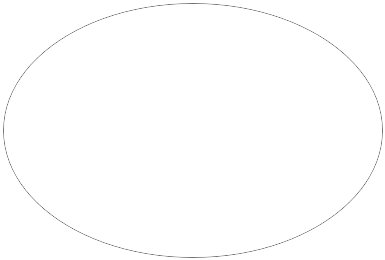
Napsautin asiakirjan sisällä asettaaksesi lähtöpisteen elliptiselle muodolleni, ja hiiren painikkeeni edelleen painettuna vedän diagonaalisesti vetääksesi loput muodosta. Huomaa, että vetäessäni kaikki, mitä ensin näemme, on yleiskuva siitä, miltä muoto näyttää. Tämä ääriviiva on oikeastaan polku . Polku ei todellakaan ole muuta kuin muodon ääriviiva:

Ääriviivat, jotka Photoshop näyttää kuvan piirtäessämme, on polku.
Vasta kun vapautan hiiren painikkeeni, Photoshop menee eteenpäin ja täydentää muotoa, muuntaa ääriviivat (polun) vektorimuotoon ja täyttää sen värillä:
 Polusta tulee värillinen vektorimuoto vain, kun vapautamme hiiren painikkeen.
Polusta tulee värillinen vektorimuoto vain, kun vapautamme hiiren painikkeen.
Jos katsomme Kerrokset-paneelissamme, näemme tutun muotokerroksen sen värimallilla ja vektorimaskin pikkukuvilla, ilmoittaen meille, että polku on nyt vektorimuoto:

Muotokerros tulee näkyviin Tasot-paneeliin, kun Photoshop muuntaa alkuperäisen polun vektorimuotoksi.
Poistan Muoto-tason Tasot-paneelista, joten aloitamme jälleen pelkästään valkoisella taustalla asiakirjassani, ja tällä kertaa valitsen Polut- vaihtoehdon Asetukset-palkista:

Polku-vaihtoehdon valitseminen.
Kun Paths-vaihtoehto on valittu, napsautan uudelleen Ellipse-työkalulla asiakirjan sisällä asettaaksesi muodoni alkupisteen. Sitten hiiren painikkeella painettuna vedän diagonaalisesti vetääksesi loppuosan. Aivan kuten aiemmin, kun muotoilutasot oli valittu, Photoshop näyttää vain alkuperäisen polun ääriviivat siitä, miltä muoto näyttää:

Photoshop näyttää jälleen vain muodon alkuperäisen polun ääriviivat piirtäessäni sitä.
Kun vapautan hiiren painikkeeni muodon viimeistelemiseksi, näemme ero piirtämällä muotokerrokset ja piirustuspolut. Sen sijaan, että muuntaisimme polun ääriviivat vektorimuotoon kuten aikaisemmin, tällä kertaa meillä on vain reitin ääriviivat. Photoshop ei täytä muotoa väreillä tai muunna sitä muotokerrokseksi. Se vain piirtää muodon polun ääriviivat ja jättää sen siihen:
 Kun Paths-vaihtoehto on valittu, Photoshop piirtää vain muodon polun ääriviivat, ei mitään muuta.
Kun Paths-vaihtoehto on valittu, Photoshop piirtää vain muodon polun ääriviivat, ei mitään muuta.
Itse asiassa, vaikka juuri piirtämäni polun ääriviivat ovat meille nähtävissä asiakirjassa, jos katsomme Kerrokset-paneeliin, näemme, että Photoshop ei lisännyt uutta tasoa polulle. Minulla on edelleen vain taustakerrosni:

Toisin kuin muotokerrokset, Photoshop ei lisää uusia tasoja, kun piirrämme muotoja polkuina.
Syynä on, että polut ovat riippumattomia kerroksista. Itse asiassa he ovat riippumattomia melkein kaikesta. Polut ovat vektoripohjaisia, eivät pikselipohjaisia, mikä tarkoittaa, että ne koostuvat matemaattisista pisteistä, jotka on liitetty viivoilla ja käyrillä, ja vaikka voimme nähdä ne ruudulla Photoshopissa työskennellessämme, ne eivät oikeasti olemassa asiakirjassa, ellemme tee jotain enemmän heidän kanssaan. Jos haluaisin tallentaa asiakirjan nyt heti esimerkiksi JPEG.webp-tiedostona, polkua ei näytessään kuvassa. Jos tulostin asiakirjan, polku ei ole näkyvissä paperilla. Voisimme halutessaan täyttää sen itse värillä, tai voimme käyttää värillisen vedon polulle tai jopa muuntaa polun valinnoksi, mutta ellemme tee jotain enemmän sen kanssa, polku vain istuu siellä odottaen tarkoitusta .
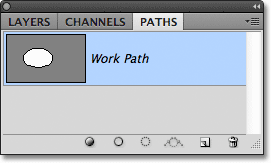
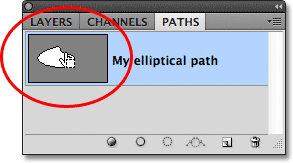
Koska polut ovat tasoista riippumattomia, niille annetaan oma paneeli - Polut- paneeli -, joka on oletuksena ryhmitelty Tasot (ja kanavat) -paneeliin. Voit vaihtaa ryhmän paneelien välillä napsauttamalla niiden nimivälilehtiä ryhmän yläosassa. Vaihdan Polut-paneeliin, jossa näemme piirtämäni polun luettelossa Työpolku :

Avaa Polut-paneeli napsauttamalla sen nimi-välilehteä paneeliryhmän yläosassa.
Nimi "Työpolku" tarkoittaa, että polku on väliaikainen, mutta voimme tallentaa polun osana asiakirjaa, jos meidän tarvitsee yksinkertaisesti nimetä se uudelleen. Voit nimetä polun uudelleen napsauttamalla sen nimeä Polut-paneelissa. Photoshop avaa Tallenna polku -valintaikkunan, jossa kysytään uutta nimeä. Voit vain hyväksyä uuden oletusnimen, jos haluat tai kirjoitat jotain muuta. Nimeni minun "minun elliptinen polku":

Tilapäisen työpolun nimeäminen uudelleen.
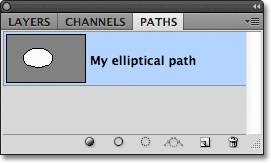
Napsauta OK, kun olet valmis sulkemaan valintaikkunan, ja polku on nyt tallennettu uudella nimellä:

Polku on nyt tallennettu osana asiakirjaa.
Polut ovat joka tapauksessa yhtä muokattavia kuin muotokerrokset (koska muotokerrokset ovat oikeastaan vain väreillä täytettyjä polkuja). Voimme valita koko reitin kerralla Polunvalintatyökalulla (musta nuoli) tai muokata sen muotoa napsauttamalla sitä Suoran valinnan työkalulla (valkoinen nuoli), napsauttamalla ja vetämällä mitä tahansa kiinnityspisteitä tai suuntakahvat, kuten aiemmin näimme:

Vedämällä polun kiinnityspisteitä ja suuntakahvoja suoran valintatyökalun avulla.
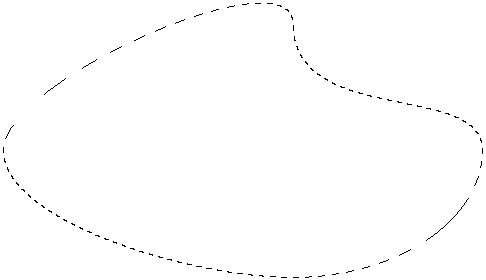
Polujen yleisin käyttö on muuntaa ne valinnoiksi, jotka voimme tehdä pitämällä Ctrl (Win) / Command (Mac) -näppäintä painettuna näppäimistöllä ja napsauttamalla polun pikkukuvaa Polut-paneelissa:

Pidä Ctrl (Win) / Command (Mac) painettuna ja napsauta polun pikkukuvaa.
Photoshop muuntaa polun heti valinnaksi:

Uudelleen muokattu polku on nyt valinnan ääriviiva.
Polkujen muuntaminen muotokerroksiin
Koska Photoshopin muotokerrokset ovat vain väreillä täytettyjä polkuja, on itse asiassa erittäin helppo muuntaa polku itse muotokerrokseksi, mikä voi olla kätevä temppu, kun aiot piirtää muotokerroksen, mutta unohdit, että sinulla oli silti valittuja polkuja Asetukset-palkki ja piirtää vahingossa väärän tyyppisen muodon.
Täällä olen piirtänyt pyöreän polun, kun piirtämisen tarkoitin olevan muotokerros:
 Pyöreä polku, joka on piirretty ellipsityökalulla asetettu Polun piirtotilaan.
Pyöreä polku, joka on piirretty ellipsityökalulla asetettu Polun piirtotilaan.
Tietenkin voisin vain peruuttaa vaiheen, valita Muotokerrokset-vaihtoehdon Asetukset-palkista ja piirtää sitten muodon uudelleen, mutta miksi niin, kun voin helposti muuntaa polun itse muotokerrokseksi. Ainoa mitä minun täytyy tehdä, on napsauttaa Uusi täyttö- tai Säätökerros- kuvaketta Tasot-paneelin alaosassa:

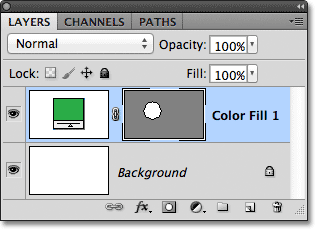
Napsauta Uusi täyttö- tai Säätökerros-kuvaketta.
Sitten valitsen näkyvästä luettelosta yksivärisen täyttökerroksen:

Valitse luettelon yläosasta yksivärinen.
Photoshop avaa värinvalitsimen, jotta voin valita värin, josta tulee vektori-muodoni väri. Valitsen vihreän tällä kertaa:

Valitse muodon väri Värivalitsimesta.
Napsautan OK sulkeakseni värinvalitsimen, ja polkuni on heti täynnä valittua väriä kuin olisin piirtänyt sen muotokerrokseksi:
 Polku on nyt täynnä väriä.
Polku on nyt täynnä väriä.
Itse asiassa, jos katsomme Tasot-paneelista, näemme, että minulla on nyt jotain, joka näyttää täsmälleen muodoltaan tasolta, täydellisenä värimallilla ja vektorimaskin pikkukuvilla. Teknisesti se on yksivärinen täyttökerros (siksi Photoshop nimitti kerroksen "Color Fill 1" eikä "Shape 1"), mutta koska minulla oli polku aktiivinen, kun lisäsin sen, Photoshop muutti polun vektorimaskiksi ja loi mikä on joka suhteessa muotokerros:

Polku on onnistuneesti muunnettu muotokerrokseksi.
Seuraavaksi tarkastelemme viimeistä kolmesta Photoshopin piirustusmoodista - Täytä pikseliä - ja kuinka niitä verrataan Muoto-tasoihin muuttaessaan niiden kokoa!
Pikselimuotojen piirtäminen (täyttöpikselit)
Kolmas Photoshop-piirtotilan tyyppi on Fill Pixels, jonka avulla voimme piirtää pikselipohjaisia muotoja. Valitsen Täytä pikselit -vaihtoehto Asetukset-palkista:

Täyttöpisteiden piirtotilan valitseminen.
Täytä pikselit -vaihtoehto on vähiten mielenkiintoinen tai hyödyllinen kolmesta piirtotilasta, koska sen valittua Photoshop piirtää muodot vain täyttämällä ne värillisillä pikselillä, ja pikselit eivät ole yhtä helposti muokattavia tai skaalautuvia kuin vektorit.
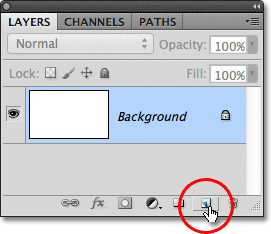
Toisin kuin muotokerrokset, jotka saavat oman tasonsa automaattisesti joka kerta kun piirrämme uuden, jos haluamme pikselimuodon näkyvän erillisessä kerroksessa, meidän on ensin lisättävä uusi tyhjä kerros itse. Aion aloittaa uudelleen pelkästään valkoisella täytetyllä taustakerroksellani ja lisään uuden tason asiakirjaan napsauttamalla Uusi taso -kuvaketta Tasot-paneelin alaosassa:

Napsauta Uusi kerros -kuvaketta.
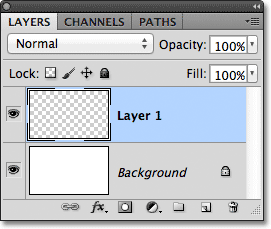
Photoshop lisää uuden tyhjän kerroksen, nimeltään Taso 1, taustakerrokseni yläpuolelle:

Pikselin muotoon on lisätty uusi tyhjä kerros.
Toisin kuin muotokerrokset, joiden avulla vektorimuodon värin muuttaminen on helppoa milloin haluamme, pikselin muodon värin muuttaminen ei ole yhtä helppoa. Photoshop käyttää nykyistä etualan väriä pikselin värinä, joten haluat valita oikean värin ennen sen piirtämistä. Voit muuttaa etualan väriä napsauttamalla sen värimallia lähellä Työkalut-paneelin alaosaa. Se on vasemman yläkulman värimalli (oikea alaosa on taustaväri):

Napsauta etualan värimallia.
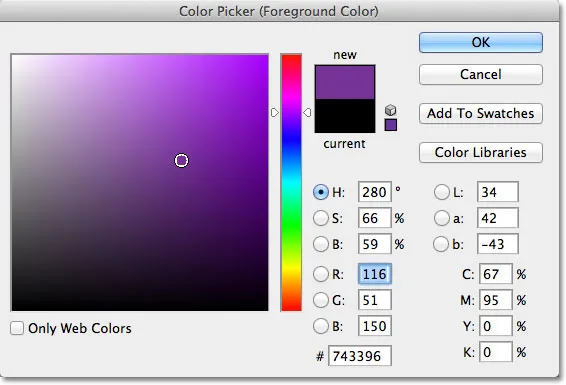
Tämä avaa värinvalitsimen. Valitsen violettin muodoni. Napsauta OK, kun olet valinnut värin sulkeaksesi värinvalitsimen:

Valitse uusi etualan väri Colour Picker -sovelluksesta.
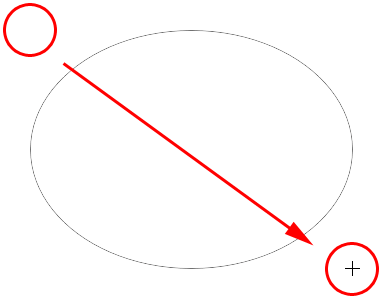
Kun Täytä pikselit -vaihtoehto on valittu Asetukset-palkissa, violetti asetettu etualan väreksi ja Taso 1 on valittu Tasot-paneelissa, napsautin asiakirjan sisäpuolella Ellipse-työkalua kuten olen aiemmin tehnyt ja vedän muoto. Jälleen kerran, kuten piirrettäessä muotokerroksia ja polkuja, kaikki, mitä näemme aluksi piirtäessämme pikselin muotoa, on alkuperäinen polun ääriviiva siitä, miltä muoto näyttää:

Piirrä täyttöpikselien muoto Ellipse-työkalulla.
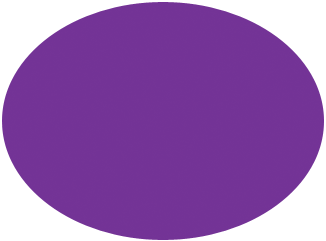
Vapautan hiiren painikkeeni muodon viimeistelemiseksi, jolloin Photoshop täyttää sen värillä. Ensi silmäyksellä uusi muotoni ei ole erilainen kuin vektorimuoto, ikään kuin olisin piirtänyt sen muotokerrokseksi:
 Pikselin muoto näyttää hyvin samanlaiselta kuin vektorimuoto.
Pikselin muoto näyttää hyvin samanlaiselta kuin vektorimuoto.
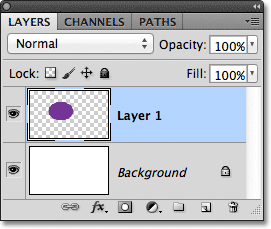
Kun tarkastelemme Tasot-paneelia, näemme kuitenkin totuuden. Meillä on vain vankka muoto, joka on täynnä värillisiä pikseliä normaalissa pikselipohjaisessa kerroksessa. Ei ole värimalleja, jotka muuttaisivat muodon väriä helposti, jos tarvitsen, eikä vektorimaskia ole. Koska muoto koostuu pikseleistä, ei vektoreista, en voi helposti valita sitä Polunvalintatyökalulla, ja mikä tärkeintä, ei ole kiinnityspisteitä tai suuntakahvoja, joita valita ja muokata suoran valintatyökalun avulla, joten voin Muuta sitä helposti. Toisin sanoen, ellei ollut halukas tekemään ylimääräistä työtä, pikselin muoto on sellainen kuin se on, mikä tekee siitä melko kiinnostamattoman nähtyään, kuinka muokattavat ja joustavat muotokerrokset ovat:

Kerroksen 1 esikatselukuva näyttää pikselin muodon, jota ei ole helppo muokata kuten muotokerros olisi.
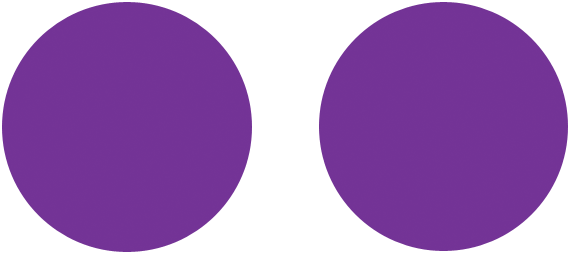
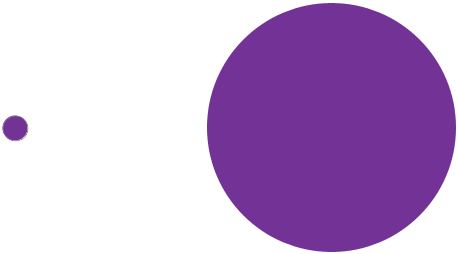
Suurin ongelma pikselipohjaisissa muodoissa ja muodon kerrosten suurimmalla etuna niistä on, että pikselimuodot eivät ole kovin skaalautuvia, varsinkin kun meidän on tehtävä niistä alkuperäistä kokoa suurempia, kun taas muotokerrokset voidaan skaalata niin suuri kuin haluamme, ilman kuvanlaadun heikkenemistä. Pikselimuotojen ongelman havainnollistamiseksi tässä on kaksi näennäisesti identtistä muotoa, jotka olen piirtänyt Ellipse-työkalulla. Vaikka ne näyttävät samanlaisilta tällä hetkellä, vasemmalla oleva muoto on vektorimuoto, kun taas oikealla oleva on pikselin muoto:
 Vektorikuva vasemmalla ja pikselin muoto oikealla.
Vektorikuva vasemmalla ja pikselin muoto oikealla.
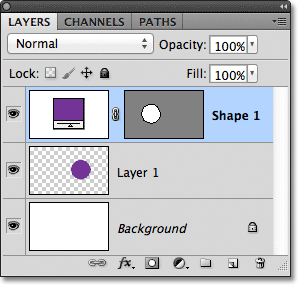
Nopea vilkaisu kerroksitasi-paneeliin näyttää vektorimuodon muotokerroksessa (muoto 1) ja pikselin muodon kerroksessa 1:

Tasot-paneeli, joka näyttää vektorin muodon ja pikselin muodon.
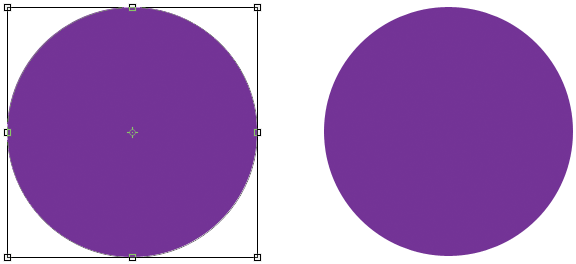
Kun vektorimuoto on valittu, painan näppäimistöni Ctrl + T (Win) / Command + T (Mac) avataksesi Free Transform -rajoituskentän ja käsittelemään muodon ympäri:

Vapaa muunnos -ruutu ja kahvat näkyvät vektorin muodon ympärillä vasemmalla.
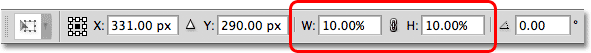
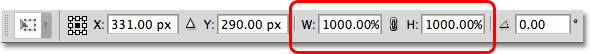
Sitten skaalaan vektorin muodon koon pienentämällä asettamalla Asetukset-palkin sekä Leveys että Korkeus -asetukseksi 10% :

Vektorimuodon skaalaus 10%: iin alkuperäisestä koostaan.
Painetaan näppäimistön Enter (Win) / Return (Mac) näppäintä hyväksyäksesi muutoksen ja poistuessani Free Transform -sovelluksesta, ja nyt vasemmalla oleva vektorimuoto näyttää paljon pienemmältä:

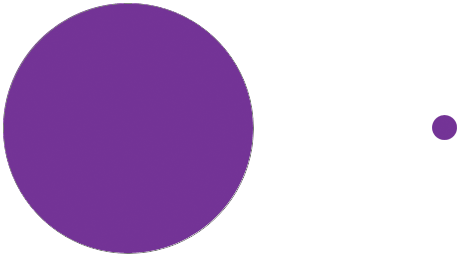
Muodot vektorin muodon pienentämisen jälkeen.
Teen saman asian oikealla pikselimuodolla, valitsemalla ensin Tasot-paneelista Taso 1, sitten Ctrl + T (Win) / Command + T (Mac) avataksesi Vapaa muuntaminen -komennon ja muuttamalla sekä leveyttä ja pikselin muodon korkeus 10%: iin Asetukset-palkissa. Painetaan Enter (Win) / Return (Mac) hyväksyäksesi muutoksen ja poistuessani Free Transform -sovelluksesta, ja nyt molemmat muodot on pienennetty kooltaan. Tässä vaiheessa ne kuitenkin näyttävät edelleen melko samanlaisilta:
 Vektorin ja pikselin muoto näyttää edelleen hyvin samanlaiselta, kun pienennetään niitä kooltaan.
Vektorin ja pikselin muoto näyttää edelleen hyvin samanlaiselta, kun pienennetään niitä kooltaan.
Katso kuitenkin, mitä tapahtuu, kun teen niistä suurempia. Aloitan vasemmalla olevalla vektorimuodolla, painamalla Ctrl + T (Win) / Command + T (Mac) päästäksesi Free Transform -sovellukseen, skaalaamalla sen sitten alkuperäiseen kokoonsa asettamalla Asetukset-valikossa sekä leveys että korkeus Palkki 1000%: iin:

Vektorimuodon skaalaaminen ylöspäin 1000%: iin sen koosta.
Vektorimuoto on nyt palanut alkuperäiseen kokoonsa eikä siinä ole merkkejä kulumisesta. Sen reunat ovat yhtä teräviä ja teräviä kuin alun perin:
 Vektorimuodot voidaan skaalata mihin tahansa kokoon kuvan kuvan heikentymättä.
Vektorimuodot voidaan skaalata mihin tahansa kokoon kuvan kuvan heikentymättä.
Teen saman pikselimuodon kanssa asettamalla sen leveydeksi ja korkeudeksi 1000% Asetukset-palkissa, jotta skaalataan se takaisin alkuperäiseen kokoonsa. Tässä vektorin ja pikselin muodon ero tulee erittäin havaittavaksi. Vaikka vasemmalla olevan vektorin muoto näyttää edelleen hyvältä uudelta, oikealla oleva ylöspäin suuntautunut pikselin muoto on menettänyt kaiken uskottavuutensa. Sen kerran terävät reunat näyttävät nyt tukkeilta ja epäselvältä, mikä osoittaa, että pikselit eivät vastaa vektoreiden skaalaustehoa:
 Ja voittaja on …. Muotokerrokset!
Ja voittaja on …. Muotokerrokset!
Yhteenvetona nopeasti, vaikka Photoshop antaa meille kolme erityyppistä muotoa, jonka voimme piirtää, paras valinta ja yksi, jota haluat käyttää useimmin, on Muotokerrokset. Ne ovat vektoripohjaisia, mikä tarkoittaa, että ne perustuvat matematiikkaan, ei pikseleihin, ja mikä tekee niistä erittäin muokattavia, joustavia ja skaalautuvia. Polut, myös vektoripohjaiset, ovat yksinkertaisesti muotojen ääriviivat, joissa ei ole väritäytettä. Ne ovat yhtä muokattavia, joustavia ja skaalautuvia kuin Muoto-tasot, mutta eivät oikeastaan osa asiakirjaa, ennen kuin teemme jotain enemmän heidän kanssaan. Lopuksi, pikselimuodot (täyttöpikselit), jotka ovat vähiten hyödyllisiä kolmesta, ovat vain muotoja, jotka on täytetty värillisillä pikselillä, kaikilla pikselipohjaisten kuvien normaalilla rajoituksilla. Niitä ei ole helppo muokata, kuten muotokerroksia tai polkuja, ja he menettävät kuvanlaadun, jos haluat skaalata ne alkuperäistä kokoa suuremmiksi.