
Johdanto taulukkojen luomiseen HTML-muodossa
Taulukko on yksi hyödyllisimmistä rakenteista. Pöydät ovat koko web-sovelluksessa. Taulukon pääasiallinen käyttö on, että niitä käytetään tietojen rakenteeseen ja verkkosivun tietojen jäsentämiseen. HTML-taulukko on taulukkoon perustuva sivun asettelu. Taulukoita ei tule käyttää asettelun apuvälineinä. Tässä artikkelissa käsittelemme Luo taulukoita HTML-muodossa.
HTML-taulukko
-
tunnistetta käytetään taulukon luomiseen.
- HTML-taulukossa taulukkoa pidetään riviryhmänä, joka sisältää kunkin soluryhmän.
- Sarakkeita voi olla useita peräkkäin.
- HTML-taulukoita tulee käyttää vain taulukkotietoihin, mutta niitä käytetään myös verkkosivujen asetteluun.
- Jos rakennamme HTML-taulukoita ilman selaimessa tyylejä tai määritteitä, se näytetään ilman reunoja.
- Taulukkotunniste:
- Sisältö, jonka kirjoitamme näiden tunnisteiden väliin, näkyy taulukossa.
Tunnisteet, joita käytetään HTML-muodossa
Alla on joitain taulukossa käytettyjä tunnisteita.
1.
Tag -
tunnistetta käytetään rivin määrittämiseen HTML-taulukossa. - aloitamme rivin alussa
rivitunniste ja rakenna sitten rivi luomalla jokainen solu, ja kun viimeistelemme kaikki rivin solut, suljetaan sitten rivi loppurivitunnisteella .- Rivitunniste:
2.
Tag -tunnistetta käytetään määrittelemään HTML-taulukon solun tiedot. - Luomme jokaisen solun alkutunnisteella
ja lisää sitten sisältö tai data soluun ja sulje sitten solu päättyvällä solutunnuksella .- Solutunniste:
3.
Tag -tunnistetta käytetään otsikkosolun määrittelemiseen HTML-taulukossa. - Taulukon otsikkosolua käytetään antamaan tietoja sarakkeen jäljellä olevista soluista.
- Otsikkotunniste:
- Yleensä se sijoitetaan solujen yläosaan.
4. Tunniste
- Tunnistetta käytetään taulukon taustavärin määrittämiseen.
Syntaksi:
- Värinimelle voimme antaa suoraan taustan värinimen. Voimme esimerkiksi määritellä
- Heksa_numeroa varten on määritettävä taustan heksadesimaalikoodi. Esimerkiksi
- Rgb_number: lle meidän on määritettävä rgb-koodi (punainen, vihreä, sininen) taustalle. Esimerkiksi
- Jos tarjoamme kaikille arvoille rgb_numero 255, taustavärin lähtö on valkoinen.
5. Tunniste
- Tunnistetta käytetään kuvatekstin tarjoamiseen taulukkoon.
- Se sijoitetaan tai käytetään heti
tag.
- Oletuksena taulukon kuvateksti on kohdistettu keskikohtaan taulukon yläpuolelle.
- Kuvateksti:
6. Solun laajuus
- Leveäminen ei ole muuta kuin kahden tai useamman vierekkäisen solun yhdistäminen taulukossa.
- Se koostuu col col span ja rivin span.
- Col col span : Col span attribuutti määrittää sarakkeiden lukumäärän, jonka taulukon solun tulisi ulottua.
- Sillä on aina kokonaislukuarvo.
- Riviväli: Riviväli- määrite määrittää rivien määrän, jonka taulukon solun tulisi kattaa.
- Sillä on aina kokonaislukuarvo.
7. Tunniste
- määrittelee rivisarjan, joka määrittelee taulukon sarakkeiden pään.
Syntaksi :
8. Tag
-
tunnistetta käytetään ryhmän sisällön ryhmittämiseen HTML-taulukkoon.
- Pöydät voivat sisältää useamman kuin yhden rungon joissakin taulukoissa, toisessa tapauksessa taulukko voi sisältää vain yhden rungon, näissä tapauksissa voidaan poistaa.
- Yhden rungon taulukoissa on implisiittinen runko.
- Syntaksi :
9. Tunniste
- Tunniste sisältää rivejä, jotka edustavat alatunnistetta tai yhteenvetoa.
- Syntaksi :
10. Tunniste
- Taulukon sarakkeet voidaan ryhmitellä elementin kanssa.
- Jokainen lohkossa ilmoitettu elementti määrittelee ryhmän span-määritteen avulla, joka ilmoittaa ryhmään kuuluvien sarakkeiden lukumäärän.
- Se on hyödyllinen sovellettaessa tyylejä koko sarakkeeseen sen sijaan, että toistetaan jokaiselle riville tai solulle.
- Syntaksi :
Esimerkkejä HTML-tunnisteista
Esimerkki 1
1. Taulukko:
Syntaksi :

lähtö:

- Tässä esimerkissä olemme luoneet taulukon, jossa on kolme riviä. Kuten tuloksesta voidaan havaita, että siinä ei ole mitään reunaa. Joten aina kun luot taulukon ilman CSS: ää tai käyttämättä mitään tyylejä, se näyttää tulosteen ilman reunoja.
Esimerkki 2

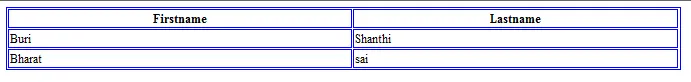
lähtö:

- Tässä esimerkissä voidaan nähdä, että olemme saaneet reunan tulokseemme antamalla reunan ominaisuuden tyyliosassa ja käyttämällä sitä taulukkotunnisteessa.
2.
Tag ja Tag Syntaksi:
……..Esimerkki:

lähtö:

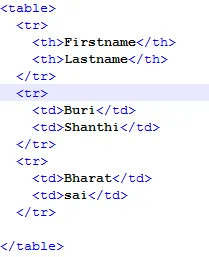
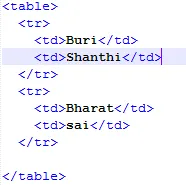
- Tässä esimerkissä loimme yksinkertaisesti kaksi riviä
tunniste ja tiedot syötetään käyttämällä tag. 3.
Tag: Syntaksi:
Esimerkki:

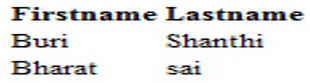
lähtö:

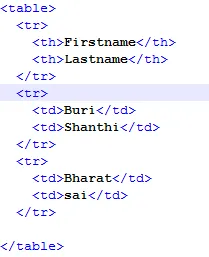
- Tässä esimerkissä voimme havaita etunimen ja sukunimen olevan lihavoituna muihin verrattuna, koska ne julistetaan solujen otsikoiksi käyttämällä
tag. 4.
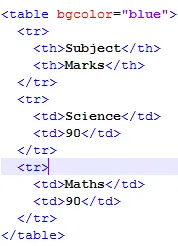
Syntaksi:
table bgcolor = “color_name|hex_number|rgb_number”> ;Esimerkki:

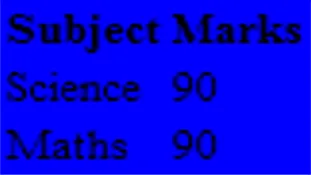
lähtö:

5.
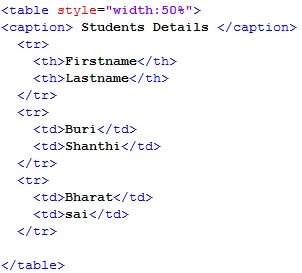
Syntaksi:
Esimerkki:

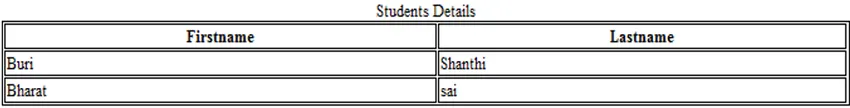
lähtö:

- Tässä esimerkissä olemme lisänneet kuvatekstin taulukkoon opiskelijan yksityiskohtina käyttämällä kuvatekstitagia.
6. Col Span ja Row Span
Col Spanin syntaksi:
Rintavälin syntaksi:
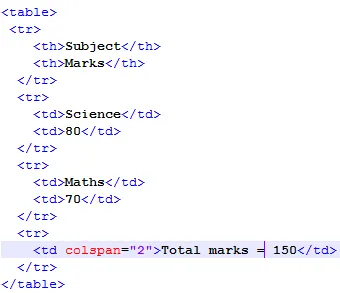
Esimerkki Col Span:

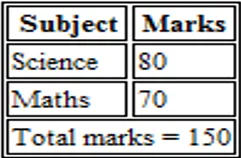
lähtö:

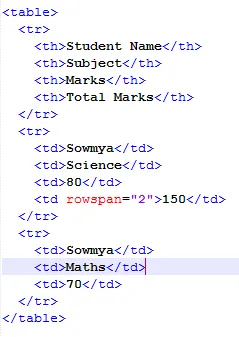
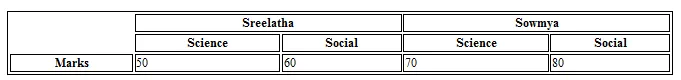
Esimerkki Row Span:

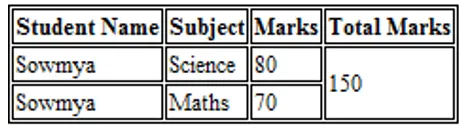
lähtö:

7.
Syntaksi:
8.
Syntaksi:
9.
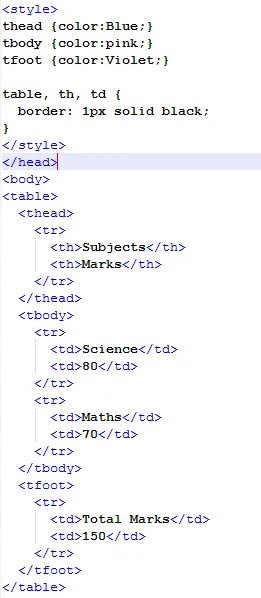
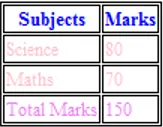
Syntaksi:
Esimerkki:

lähtö:

10. Colgroup
Syntaksi:
Esimerkki:

lähtö:

Johtopäätös - Luo taulukot HTML-muodossa
HTML-muodossa käyttämällä
tag voimme luoda useita taulukoita ja jopa ryhmitellä rivejä ja sarakkeita. CSS: n avulla pystymme jopa lisäämään taulukoiden muotoilua.
Suositellut artikkelit
Tämä on opas luoda taulukoita HTML-muodossa. Tässä keskustellaan siitä, miten luodaan taulukko HTML-esimerkkeinä ja miten HTML-tunnisteita käytetään. Voit myös käydä läpi muiden ehdottamiemme artikkeleidemme -
- HTML-tekstieditorit
- HTML-muotoelementit
- HTML-kuvatunnisteet
- HTML-määritteet
- HTML-kehykset
- HTML-esteet
- Aseta taustaväri HTML-muodossa esimerkillä
- Tässä esimerkissä voimme havaita etunimen ja sukunimen olevan lihavoituna muihin verrattuna, koska ne julistetaan solujen otsikoiksi käyttämällä
- Pöydät voivat sisältää useamman kuin yhden rungon joissakin taulukoissa, toisessa tapauksessa taulukko voi sisältää vain yhden rungon, näissä tapauksissa voidaan poistaa.
- Heksa_numeroa varten on määritettävä taustan heksadesimaalikoodi. Esimerkiksi
- Luomme jokaisen solun alkutunnisteella
- aloitamme rivin alussa