
Johdanto JavaFX-tekstiin
Joskus JavaFX: ssä tekstin on oltava sovelluksen käyttöliittymässä. Tätä varten JavaFX-kirjasto tarjoaa luokan javafx.scene.text.Text. Siksi tämä luokka on välitettävä, jos haluat luoda tekstin. Tämän ominaisuuksia voidaan muuttaa eri menetelmillä. Syntaksia, ominaisuuksia ja JavaFX-tekstin käyttöönottoa koskevaa ohjelmaa käsitellään seuraavissa osioissa.
Syntaksi:
Alustava syntaksi ovat:
Text t = new Text();
t.setText("Hello !! This is my syntax");
JavaFX-tekstin rakentajat
Alla on saatavana kolme rakentajaa. He ovat:
- Teksti (): Tyhjä tekstimerkki luodaan.
- Teksti (kaksinkertainen x, kaksinkertainen y, merkkijono): Tekstin ilmentymä luodaan koordinaateille x ja y, jotka sisältävät annetun merkkijonon.
- Teksti (merkkijono): Teksti-esimerkki luodaan annetulla merkkijonolla.
JavaFX-tekstin ominaisuudet
Alla on useita ominaisuuksia, ne ovat:
- setBoundsType (TextBoundsType v): Ominaisuus, joka on objektityyppiä, joka auttaa määrittämään, kuinka tekstin rajat lasketaan.
- setLineSpacing (kaksinkertainen s): Rivien väliin asetetaan pystysuuntainen tila s.
- setFont (Fontin arvo): Tekstin kirjasin asetetaan tällä menetelmällä.
- setText (merkkijonoarvo): Näytettävä tekstijono asetetaan tällä menetelmällä.
- setX (kaksoisarvo): Tämä menetelmä asettaa tekstin x-koordinaatin.
- setY (kaksoisarvo): Tämä menetelmä asettaa tekstin y-koordinaatin.
- setStrikeThrough (looginen arvo): Näytettävä teksti kaadetaan rivillä tällä menetelmällä.
- setTextOrigin (VPos-arvo): Asettaa tekstin koordinaattijärjestelmän alkuperän paikallisessa koordinaattijärjestelmässä.
- setWrappingWidth (kaksinkertainen arvo): Tekstin leveysraja, josta alkaen teksti on käärittävä, asetetaan tällä menetelmällä.
- setFontSmoothingType (FontSmoothingType-arvo): Mainittu tasoitustyyppi asetetaan fontille tämän menetelmän avulla.
- setTextAlignment (TextAlignment-arvo): Asettaa vaakatekstin kohdistuksen.
- setUnderLine (looginen arvo): Näytettävä teksti alleviivattu tällä menetelmällä.
- getFont (): Fontin ominaisuuden arvo palautetaan.
- getText (): Teksti-omaisuuden arvo palautetaan.
- getLineSpacing (): LineSpacing-ominaisuuden arvo palautetaan.
- getWrappingWidth (): WrappingWidth-ominaisuuden arvo palautetaan.
- getTextOrigin (): Teksti Alkuperäisominaisuuden arvo palautetaan.
- getTextAlignment (): Tekstin tasaus -ominaisuuden arvo palautetaan.
- getFontSmoothingType (): fontSmoothingType-ominaisuuden arvo palautetaan.
- isStrikethrough (): Läpivientikohteen arvo palautetaan.
- isUnderline (): alleviivattu omaisuuden arvo palautetaan.
- toString (): Annetun tekstiobjektin merkkijonoesitys palautetaan.
Ohjelma JavaFX-tekstin toteuttamiseksi
Katsotaanpa nyt joitain JavaFX-tekstien ohjelmointiesimerkkejä.
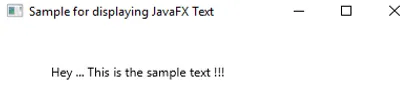
Esimerkki # 1 - Ohjelma yksinkertaisen tekstin näyttämiseksi.
Koodi:
//Java program to display a simple text
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
//class that extends Application base class
public class JavaFXTextExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a text
Text t = new Text();
//Set the text to be displayed
t.setText("Hey … This is the sample text !!!");
//set the X and Y coordinate
t.setX(50);
t.setY(50);
//Create a Group object
Group r = new Group(t);
//Create a scene
Scene sc = new Scene(r, 400, 300);
//Set title to the Stage
s.setTitle("Sample for displaying JavaFX Text");
//Add scene to the stage
s.setScene(sc);
//Display the results of the stage
s.show();
)
//main method
public static void main(String args())(
launch(args);
)
)
lähtö:
Teksti näkyy tulosteena koodin suorittamisen yhteydessä.

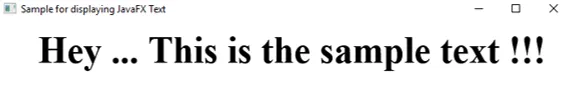
Esimerkki 2 - Java-ohjelma mukautetun fontin näyttämiseksi.
Koodi:
//Java program to display customized font
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
//class that extends Application base class
public class JavaFXTextExample extends Application (
//application starts at this point
@Override
public void start(Stage s) (
//create a text
Text t = new Text();
//Set the text to be displayed
t.setText("Hey … This is the sample text !!!");
//set the X and Y coordinate
t.setX(50);
t.setY(50);
t.setFont(Font.font("Times New Roman", FontWeight.BOLD, FontPosture.REGULAR, 45));
//Create a Group object ; vbox can also be created in this step
Group r = new Group(t);
//Create a scene
Scene sc = new Scene(r, 700, 300);
//Set title to the Stage
s.setTitle("Sample for displaying JavaFX Text");
//Add scene to the stage
s.setScene(sc);
//Display the results of the stage
s.show();
)
//main method
public static void main(String args())(
launch(args);
)
)
lähtö:
Tässä näytetään teksti käyttäjän määrittämällä fontilla, fontin koosta jne.

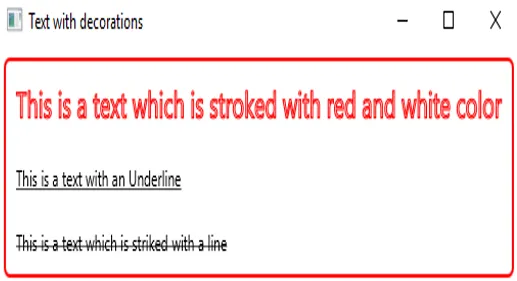
Esimerkki 3 - Ohjelma eri tyylejä sisältävien tekstien näyttämiseksi.
Koodi:
//Java program to display texts with several styles
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
//child class that inherits Application class
public class JavaFXTextExample extends Application
(
public static void main(String() args)
(
Application.launch(args);
)
//application starts at this point
@Override
public void start(Stage s)
(
// Create the text 1
Text tx1 = new Text("This is a text which is stroked with red and white color");
//set text color
tx1.setStroke(Color.RED);
tx1.setFill(Color.WHITE);
//set text font size
tx1.setFont(new Font(20));
// Create the text 2
Text tx2 = new Text("This is a text with an Underline");
//set underline
tx2.setUnderline(true);
// Create the text 3
Text tx3 = new Text("This is a text which is striked with a line");
tx3.setStrikethrough(true);
// Create VBox
VBox vb = new VBox();
// Add the Text to the VBox
vb.getChildren().addAll(tx1, tx2, tx3);
// Set Spacing as 30 px
vb.setSpacing(20);
// Set the Styles of the VBox
vb.setStyle("-fx-padding: 10;" +
"-fx-border-style: solid inside;" +
"-fx-border-width: 2;" +
"-fx-border-insets: 5;" +
"-fx-border-radius: 5;" +
"-fx-border-color: red;");
// Create Scene
Scene sc = new Scene(vb);
// Add scene to the Stage s
s.setScene(sc);
// Set the title for the Stage
s.setTitle("Text with decorations");
// Display the Stage
s.show();
)
)
lähtö:
Näyttöön tulee valintaikkuna, jossa on 3 tekstiä - yksi, joka on silitetty ja täytetty värillä, toisessa on alleviivaus ja viimeisessä osassa.

johtopäätös
JavaFX: n tekstiä käytetään tekstin luomiseen erityisesti sovelluksen käyttöliittymissä. JavaFX-teksti välitetään luokasta javafx.scene.text.Text. JavaFX-tekstin ominaisuudet, rakentajat, syntaksi ja toteutus on selvästi käsitelty tässä asiakirjassa.
Suositellut artikkelit
Tämä on opas JavaFX-tekstiin. Tässä keskustellaan JavaFX-tekstien ohjelmointiesimerkkeistä, ominaisuuksista, syntaksista ja rakentajista. Voit myös käydä läpi muiden aiheeseen liittyvien artikkeleidemme saadaksesi lisätietoja -
- JavaFX-sovellukset
- JavaFX-kaaviot
- JavaFX-tarra
- JFrame Java
- Kuinka luoda JavaFX-viivakaavio?
- 15 suosituinta HBox-menetelmää JavaFX: ssä
- Kuinka luoda valintaruutu JavaFX: ssä esimerkkien avulla?
- Eri menetelmät JavaFX-värin luomiseen