Edellisessä opetusohjelmassa opimme perusteet ja perusteet leikkausmaskien käytöstä Photoshopissa piilottaaksesi kerroksen ei-toivotut osat näkyviin malleihimme ja asiakirjoihimme.
Opimme, että leikkaamalla naamarit käyttävät alakerroksen sisältöä ja läpinäkyviä alueita sen määrittämiseksi, mitkä kerroksen osat sen yläpuolella jäävät näkyviksi, ja käytimme reaalimaailman esimerkkinä leikkausmaskia sijoittamalla yhden kuvan valokuvakehykseen, joka oli sisällä toinen kuva.
Tässä opetusohjelmassa keskityimme pääasiassa leikkausmaskien käyttämiseen pikselipohjaisilla kerroksilla, mutta toinen yleinen käyttö heille on tyyppi. Erityisesti niitä voidaan käyttää valokuvan sijoittamiseen helposti tekstin sisälle !
Kuten näemme tässä opetusohjelmassa, Photoshopin tyyppikerrokset eroavat pikselipohjaisista tasoista siinä, että tyyppikerroksessa ei ole todellisia "läpinäkyviä" alueita. Itse tyypistä tulee yksinkertaisesti kerroksen sisältö. Kun käytämme leikkausmaskia tyyppikerroksen kanssa, yllä olevan kerroksen kuvan kaikki osat, jotka istuvat suoraan tekstin yläpuolella, jäävät näkyviin asiakirjassa, kun taas kuvan ulkopuolella olevat tekstialueet ovat piilossa. Tämä luo illuusion, että kuva on todella tekstin sisällä! Katsotaan kuinka se toimii.
Kuten edellisessä opetusohjelmassa, käytän tässä Photoshop CS6: ta, mutta kaikki mitä käsittelemme, koskee kaikkia Photoshopin viimeisimpiä versioita.
Leikkausmaskien käyttäminen tyypillä
Tässä on avoin asiakirja, joka sisältää kaksi kuvaa. Ensimmäistä kuvaa alakerroksen taustakerroksessa käytetään projektin pääkuvana (ystävät nauttivat lumisadekuvasta Shutterstockista):

Pääkuva, jota käytetään taustana.
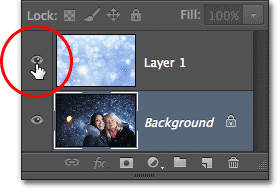
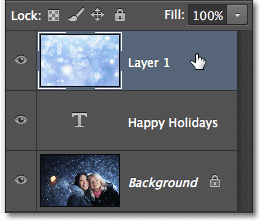
Ja jos käynnistän yläkerroksen napsauttamalla sen näkyvyyskuvaketta Tasot-paneelissa:

Napsauttamalla yläkerroksen tason näkyvyyskuvaketta ("silmämuna").
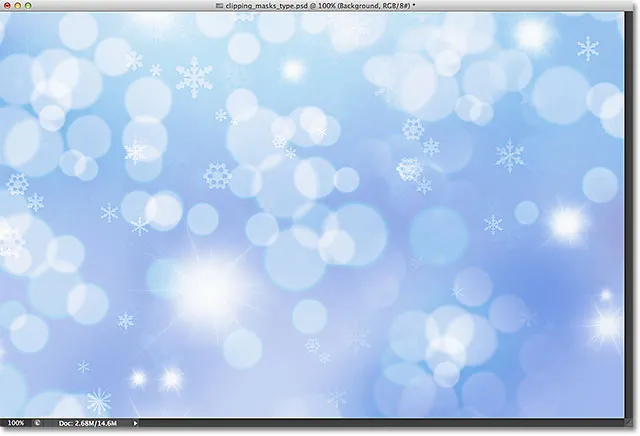
Näemme kuvan, jonka aion sijoittaa jonkin tekstin sisälle (abstrakti talvinen tausta Shutterstockista):

Kuva, joka menee tekstin sisälle.
Vaihe 1: Lisää teksti
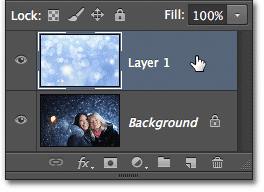
Mennään eteenpäin ja lisätään teksti asiakirjaan. Ensinnäkin haluan, että tekstini näkyy toistaiseksi muiden kuvien edessä (jotta voin nähdä, mitä teen), joten ennen tekstin lisäämistä napsautan Tasot-paneelin yläkerrosta valitakseni sen ja tee se aktiiviseksi:

Yläkerroksen valitseminen.
Kun ylin kerros on valittu, lisään tekstini. Jos etsit lisätietoja tyypin käsittelystä Photoshopissa, muista tutustua koko Photoshop Type Essentials -oppaaseemme, joka on ensimmäinen useista oppaista, jotka kattavat kaiken mitä sinun tarvitsee tietää. Aloitan tarttumalla Type-työkaluun Työkalut-paneelista:

Tyyppityökalun valitseminen.
Kun Tyyppi-työkalu on valittu, valitsen kirjasinlajin näytön yläosan Asetukset-palkkiin . Kun tiedät sijoittavan kuvan tekstin sisälle, sinun kannattaa yleensä valita kirjasin, jolla on paksut kirjaimet, jotta näet enemmän kuvaa. Valitsen Impact, koska se on mukava paksu fontti, ja asetan fonttini alkukokoksi 24pt. Älä murehdi tekstin värin valitsemisesta, koska väri ei tule näkyviin kuvan lisäämisen jälkeen:

Fonttiasetusten valitseminen Asetukset-palkista.
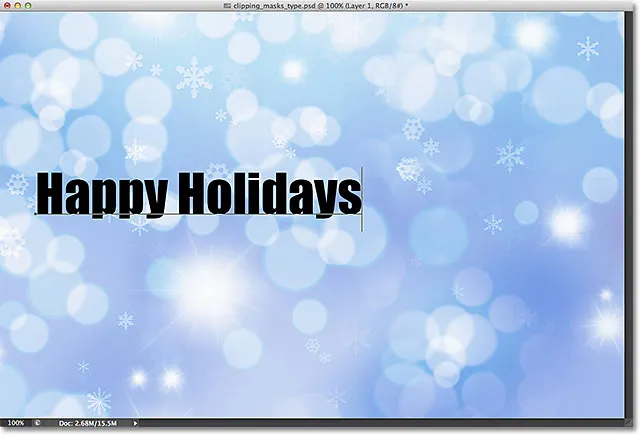
Kun fonttitiedot on valittu, napsautin asiakirjassa Type-työkalua aloittaaksesi tekstin lisäämisen. Kirjoitan sanat "Hyvää joulua":

Tyypin lisääminen asiakirjaan.
Kun olet valmis, napsauta valintapalkin valintamerkkiä hyväksyäksesi tyyppi ja poistuaksesi tekstinkäsittelytilasta:

Napsauttamalla valintamerkkiä Asetukset-palkissa.
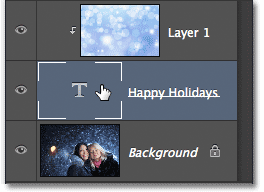
Jos katsomme Tasot-paneelista, näemme uuden tyyppikerroksen, joka on sijoitettu kahden muun kerroksen yläpuolelle. Photoshop sijoittaa uudet tyyppikerrokset suoraan aiemmin aktiivisen tason yläpuolelle, minkä vuoksi napsautin ensin kerrosta 1 valitaksesi sen ennen tekstin lisäämistä:

Tasot-paneeli, joka näyttää uuden tyyppikerroksen.
Vaihe 2: Muuta tekstin kokoa ilmaisella muunnoksella
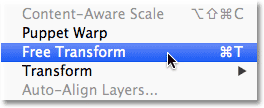
Valitettavasti Asetukset-palkissa valitsemani fonttikoko oli liian pieni mallilleni, mutta se on hyvä, koska siellä on helppo tapa muuttaa tekstin kokoa. Käytämme vain Photoshopin Free Transform -komentoa. Valitsen sen siirtymällä näytön yläreunan valikkopalkin Muokkaa- valikkoon ja valitsemalla Vapaa muuntaminen . Tai voin painaa näppäimistön Ctrl + T (Win) / Command + T (Mac) valitaksesi Free Transform pikakuvakkeella. Kumpikin tapa on hieno:

Siirry kohtaan Muokkaa> Vapaa muuntaminen.
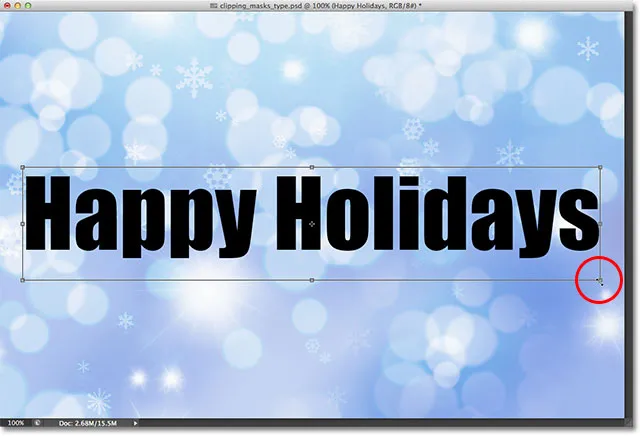
Tämä asettaa Free Transform -ruudun ja kahvat (pienet neliöt) tyypin ympärille. Tyypin koon muuttamiseksi napsautin ja vedä kulmakahvoja ulospäin, jotta teksti on niin suuri kuin tarvitsen. Pidän myös Shift- näppäintä painettuna vetäessäsi kahvoja pitämään kirjaimien alkuperäiset muodot ennallaan muutettaessa niitä. Kun olet valmis, paina näppäimistön Enter (Win) / Return (Mac) -painiketta hyväksyäksesi muunnoksen ja poistuaksesi Free Transform -komennosta:

Pidä Shift-näppäintä painettuna ja vetämällä kulmakahvoja tekstin koon muuttamiseksi.
Vaihe 3: Luo leikkausmaski
Nyt kun tyyppi on tarvitsemme koko, siirrytään eteenpäin ja lisätään leikkausmaski meidän kuvan sijoittamiseksi tekstin sisälle. Kuva, jonka haluan sijoittaa tekstini sisälle, on kerroksessa 1, mutta kerros 1 istuu tällä hetkellä tyyppikerrokseni alla ja kuten olemme oppineet Clipping Masks Essentials -opetusohjelmasta, tarvitsemme tason, joka toimii leikkausmaskina (tässä tapaus, Type-kerros) on sen kerroksen alapuolella, joka "leikataan" (kerros 1). Tämä tarkoittaa, että minun on ensin siirrettävä tyyppikerrosni tason 1 alapuolelle.
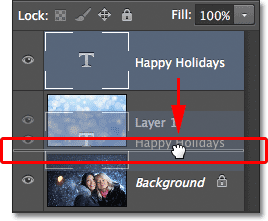
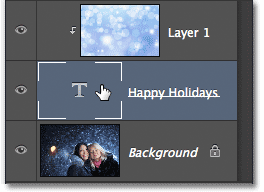
Voit siirtää Tyyppikerrosta napsauttamalla sitä Tasot-paneelissa ja pitäen hiiren painike painettuna, aloittaen tason vetämisen alaspäin, kunnes näen vaakasuoran korostuspalkin tulee tason 1 ja taustakerroksen väliin:

Vedä tyyppikerrosta tason 1 alapuolelle.
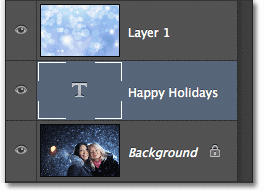
Kun korostuspalkki tulee näkyviin, vapautan hiiren painikkeeni ja Tyyppi-taso siirretään oikeaan paikkaan tarvittaessa suoraan kerroksen 1 alapuolelle:

Kerros 1 istuu nyt tyyppikerroksen yläpuolella.
Seuraavaksi meidän on varmistettava, että meillä on kerros, jonka "leikkaa" valittu leikkausmaski, joten valitsen kerroksen 1:

Kuvakerroksen valitseminen tyyppikerroksen yläpuolella.
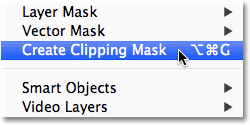
Kun Tyyppikerros on nyt suoraan kuvan alapuolella ja kuvakerros valittu, lisään leikkausmaskin siirtymällä näytön yläreunassa olevaan Taso- valikkoon ja valitsemalla Luo leikkausmaski:

Siirry tasoon> Luo leikkausmaski.
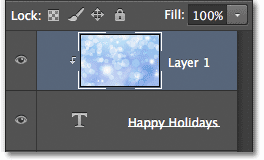
Jos katsomme uudelleen Tasot-paneelista, näemme, että kerros 1 on nyt sisennetty oikealle, ja sen esikatselukuvan vasemmalla puolella on pieni nuoli osoittaen sen alapuolella olevaan Tyyppikerrokseen. Tämä kertoo meille, että taso 1 on nyt leikattu tasoon Tyyppi:

Tasot-paneeli, jossa näkyy leikkausmaski.
Ja jos katsomme asiakirjaikkunaan, näemme, että kerroksen 1 kuva näyttää nyt olevan tekstin sisällä! Se ei oikeastaan ole tekstin sisällä. Se näyttää vain siltä, että kaikki kuvan osat, jotka eivät istu suoraan tyypin yläpuolella, ovat piilossa näkymästä leikkausmaskin ansiosta:

Photoshop piilottaa nyt kuvan kaikki osat, jotka eivät istu suoraan tyypin yläpuolella.
Vaihe 4: Aseta teksti uudelleen
Tietenkin olen valinnut melko huonon paikan tekstin sijoittamiseen. Se estää valokuvassa olevien kahden ihmisen kasvot, joten minun on siirrettävä teksti paikoilleen. Ensin valitsen Tyyppi-tason Tasot-paneelista:

Napsauta Tyyppi-tasoa valitaksesi se.
Sitten tartun Photoshopin Siirrä-työkaluun Työkalut-paneelin yläosasta:

Siirrä-työkalun valitseminen.
Kun Tyyppi-taso on valittu ja Siirrä-työkalu on kädessä, napsautin vain asiakirjan tekstiä ja vedän sen ylös valokuvan kahden ihmisen yläpuolelle. Vaikka teksti liikkuu, tekstiä sisältävä kuva pysyy paikallaan. Se ei liiku ollenkaan. Joten kun teksti on nyt korkeammalla asiakirjassa, näemme kuvan eri osan tekstistä. Tekstiä ja sen sisällä olevaa kuvaa voidaan tosiasiallisesti siirtää toisistaan riippumatta, joten halutessani voisin myös valita kuvakerroksen (Taso 1) Tasot-paneelista ja vetää kuvaa Siirrä-työkalun ollessa edelleen kädessä ympäri tekstiä sijoittaaksesi sen uudelleen. Tämä siirtäisi kuvaa, kun teksti pysyi paikoillaan:

Siirrä tekstiä tai kuvan sisällä olevaa kuvaa Siirrä-työkalun avulla (riippuen siitä, mikä kerros on valittu Tasot-paneelissa).
Vaikka Type-tasoa käytetään leikkausmaskina, se on silti virallisesti tyyppi, mikä tarkoittaa, että se pysyy täysin muokattavana, vaikka kuva näkyisikin sen sisällä. Jos huomasit äkillisesti kirjoitusvirheen, valitse vain Tyyppityökalu, korosta virhe napsauttamalla ja vetämällä sen päälle, kirjoita korjaus ja napsauta sitten valintapalkin valintamerkkiä hyväksyäksesi se. Tai jos et pidä alun perin valitsemastasi kirjasimesta, valitse uudelleen Tyyppityökalu, napsauta Tasot-paneelin Tyyppi-tasoa aktivoidaksesi se ja valitse sitten toinen fontti Asetukset-palkista (saatat joutua käyttämään Ilmaista Muunna uudelleen muuttaaksesi tyypin kokoa, jos vaihdat fontteja). Tarkoitan jälleen kaikkia näitä asioita ja lisää Photoshop Type Essentials -opetusohjelmasta.
Tyypin vääntyminen ja muotoilu
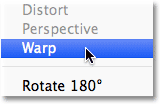
Koska tyyppi on edelleen tyyppi, se tarkoittaa, että voit jopa vääriä sitä eri muotoihin! Varmista ensin, että Tyyppi-taso on valittu Tasot-paneelista, siirry sitten näytön yläosassa olevaan Muokkaa- valikkoon, valitse Muunna ja valitse sitten Loimi :

Siirry kohtaan Muokkaa> Muunna> Loimi.
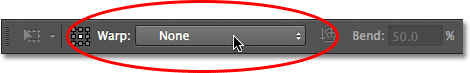
Kun Warp-komento on valittu, etsiä näytön yläosassa olevan Asetukset-palkin vasemmasta reunasta ja näet Warp- vaihtoehdon, jonka oletusasetuksena on Ei mitään :

Väärin-vaihtoehto Asetukset-palkissa.
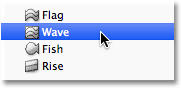
Napsauttamalla sanaa Ei mitään, avautuu avattava luettelo useista ennalta asetetuista loimityyleistä, joista valita. Esimerkiksi valitsen yhden suosituimmista tyyleistä - Wave :

Valitaan Wave esiasetettujen loimityylien luettelosta.
Tämä vääntää tekstin heti hauskaan "aalto" -muotoon, mutta leikkausmaski pysyy aktiivisena kuvan ollessa edelleen tekstin sisällä. Kaikki mitä voit yleensä tehdä kirjoittamalla Photoshopissa, voit tehdä sen myös silloin, kun sitä käytetään leikkausmaskina:

Teksti Warp-komennon asettamisen jälkeen.
Kerrostyylien lisääminen
Oppimme myös Clipping Masks Essentials -opetusohjelmassa, että voimme lisätä kerrostyylejä leikkausmaskeihin, ja se on totta myös tyyppiä käytettäessä. Jotta asiat saadaan nopeasti päätökseen, lisääyn tasotyylin tekstiin, jotta se sulautuisi paremmin pääkuvan kanssa sen takana. Ensin valitsen Tyyppi-tason Tasot-paneelista:

Tyyppikerroksen valitseminen.
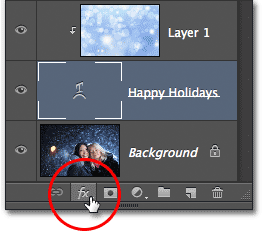
Napsauta sitten Tasot- tyylit- kuvaketta Tasot-paneelin alaosassa:

Napsauta Tasotyylit-kuvaketta.
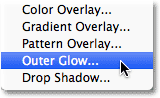
Valitsen Outer Glow ilmestyvästä kerrostyylien luettelosta:

Outer Glow -tyylin valitseminen.
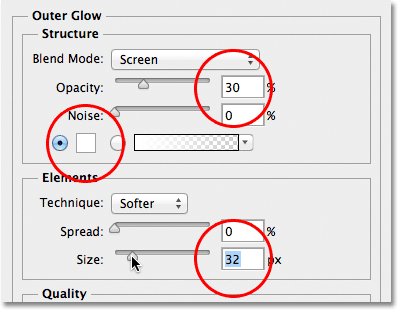
Tämä avaa Photoshopin Layer Style -valintaikkunan, joka on asetettu keskimmäisen sarakkeen Outer Glow -asetuksiin. Vaihdan ulkoisen hehkukseni värin valkoiseksi napsauttamalla värimallia ja valitsemalla näkyvästä värivalinnasta valkoinen . Sitten alennan hehkuvuuden opasiteetti 30%: iin ja nostan hehkuksen koon noin 32px: iin . Tietenkin, nämä ovat vain asetuksia, jotka toimivat hyvin kuvani kanssa täällä, ja niiden on tarkoitus olla vain esimerkki siitä, kuinka voimme lisätä kerrostyylejä kirjoitettaviksi, kun sitä käytetään leikkausmaskina:

Ulkohehku-vaihtoehdot.
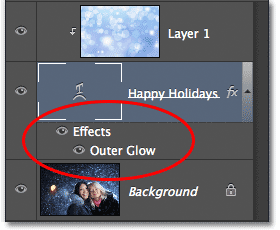
Napsautan Tasotyyli-valintaikkunan oikeassa yläkulmassa olevaa OK-painiketta sulkeaksesi sen. Näemme Outer Glow -tyylin, joka on lueteltu Tyyppi-kerroksen alapuolella Tasot-paneelissa:

Outer Glow -tyyli näkyy Tyyppi-tason alla.
Ja sen kanssa olemme valmis! Tässä on lopputulokseni, kun tekstiin lisätty Outer Glow (käytin myös siirtotyökalua siirtääksesi tyyppiä vähän alaspäin, jotta se näyttää keskittyneemmin kahden tytön ja kuvan yläosan välillä):

Lopullinen tulos "kuva tekstissä".