Tässä opetusohjelmassa esittelen sinulle, kuinka voit helposti luoda lomakompleksin tekstiefektin Photoshopilla. Aloitamme tekemällä saumattoman, toistuvan karkkiruo'amallin, jossa on punaiset ja vihreät raidat. Sitten opimme käyttämään kuviota tekstissämme ja kuinka yhdistämään se kerrostyyleihin pyöristettyjen, kiiltävien, karkkiruo'okirjeiden luomiseksi. Oppaan lopussa opimme kuinka kopioida karkkiruo'otehoste ja soveltaa sitä heti niin moniin tyyppikerroksiin kuin tarvitsemme. Aion käyttää Photoshop CC: tä, mutta kaikki Photoshopin viimeisimmät versiot toimivat.
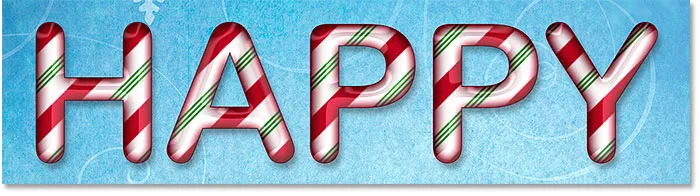
Lopullinen karkkiruokateksti näyttää tältä:

Photoshopissa luotu lomakarkkiruokateksti.
Aloitetaan!
Kuinka luoda toistuva karkkikahvakuvio
Vaihe 1: Luo uusi Photoshop-asiakirja
Aloitamme tekemällä karkkiruo'amallin, jota käytämme tekstin täyttämiseen. Sitä varten luomme uuden Photoshop-asiakirjan. Siirry valikkopalkin Tiedosto- valikkoon ja valitse Uusi :

Siirry kohtaan Tiedosto> Uusi.
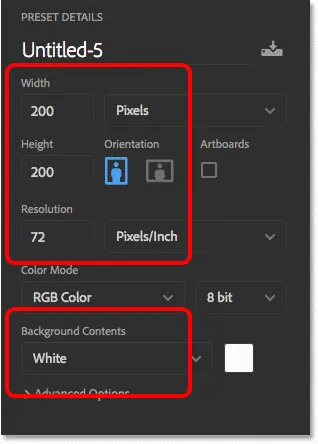
Aseta Uusi asiakirja -valintaikkunassa sekä leveys että korkeus 200 pikseliin . Aseta erottelutarkkuudeksi 72 pikseliä / tuuma ja taustakuvan arvoksi Valkoinen . Napsauta Luo tai OK (sen mukaan, mitä Photoshop-versiota käytät) luodaksesi uuden asiakirjan:

Uuden 200 x 200 pikselin Photoshop-asiakirjan luominen.
Vaihe 2: Valitse Suorakulmutyökalu
Kun uusi asiakirja on auki näytöllä, valitse työkaluriviltä Suorakulmutyökalu :

Suorakulmatyökalun valitseminen.
Vaihe 3: Aseta työkalutila muotoon
Varmista Asetukset-palkissa, että työkalutila on asetettu muotoon :

Työkalutilan asettaminen muotoon Asetukset-palkissa.
Vaihe 4: Aseta muodon väri punaiseksi
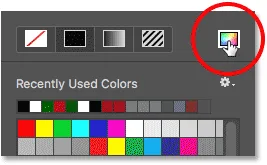
Napsauta Täytä värimalli:

Napsauta Täytä värimalli.
Napsauta Täytön tyyppi -vaihtoehtojen oikeassa yläkulmassa olevaa Värinvalitsin- kuvaketta:

Värivalitsimen avaaminen.
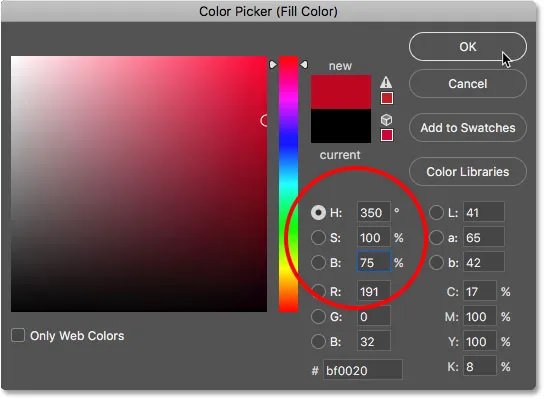
Valitse värivalitsimessa punainen sävy asettamalla H (sävy) -arvoksi 350, S (kylläisyys) -arvoksi 100 ja B (kirkkaus) -arvoon 75 . Sulje värinvalitsin napsauttamalla OK.

Punaisen karkkia sokeriruo'on valitseminen Color Pickeristä.
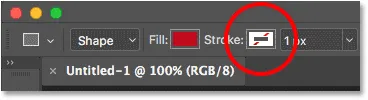
Kun Täytä-väri on nyt asetettu punaiseksi, varmista, että muodon veto on asetettu arvoon Ei mitään :

Stroke-asetuksen tulee olla Ei mitään.
Vaihe 5: Piirrä ensimmäinen muoto
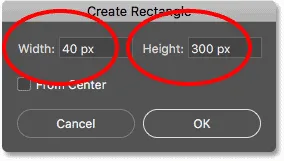
Napsauta asiakirjan sisällä. Älä napsauta ja vedä, napsauta vain. Photoshop avaa Luo suorakulmio -valintaikkunan. Aseta Leveys arvoon 40 px ja Korkeus 300 px ja napsauta sitten OK:

Uuden 40 x 300 px-suorakulmion luominen.
Photoshop piirtää muodon, mutta ei oikeaan kohtaan:

Muoto on piirretty, mutta se on asetettava uudelleen.
Vaihe 6: Aseta muoto uudelleen
Keskitä muoto siirtymällä Muokkaa- valikkoon ja valitsemalla Vapaa muunnospolku :

Siirry kohtaan Muokkaa> Vapaa muunnospolku.
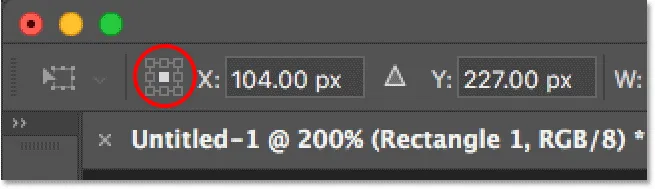
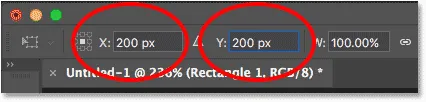
Varmista, että Asetukset-palkin vasemmassa reunassa on keskikenttä valittuna Ankkuri- ruudusta, jonka sen pitäisi olla oletuksena. Olen laajentanut sitä täällä, jotta ruudukko on helpompi nähdä:

Varmista, että keskimmäinen ankkuriristikko on valittu.
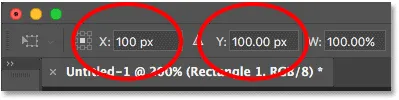
Vaihda sitten sekä X- että Y- arvot arvoon 100 px (puolet 200 x 200 px -dokumentin leveydestä ja korkeudesta). Tämä keskittää muodon asiakirjaan:

X- ja Y-asemien muuttaminen 100 pikseliksi.
Vaihe 7: Muuta kulma 45 asteeseen
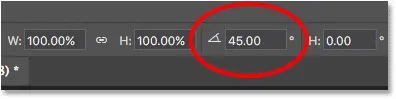
Käännä muotoa asettamalla kulma Asetukset-palkkiin 45 °:

Kulman muuttaminen 45 asteeseen.
Paina Enter (Win) / Return (Mac) kahdesti näppäimistöllä, kerran hyväksyäksesi uudet asetukset ja sitten uudelleen poistuaksesi Free Transform Path -komennosta. Photoshop kysyy, haluatko muuttaa elävästä muodostasi normaalin polun. Napsauta Kyllä:

Napsauttamalla Kyllä muuttaaksesi live-muodon normaaliksi poluksi.
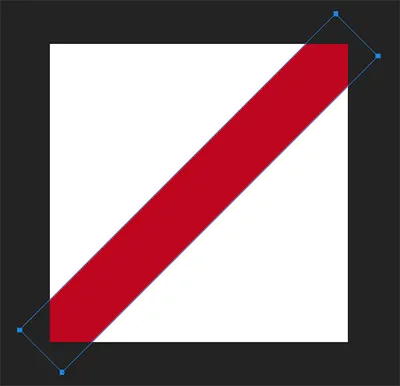
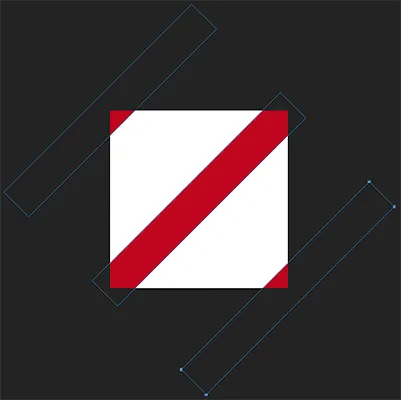
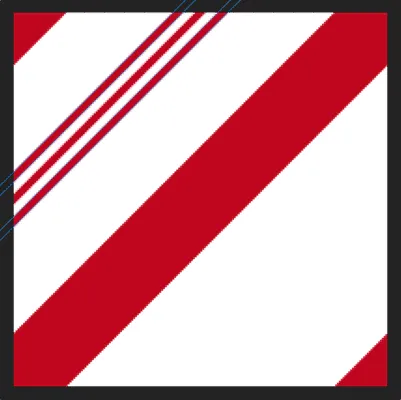
Ensimmäinen muoto on nyt keskitetty ja käännetty asiakirjassa, ja meillä on ensimmäinen karkkiruokaa:

Ensimmäinen raita lisätään keskelle.
Vaihe 8: Kopioi ja siirrä muoto
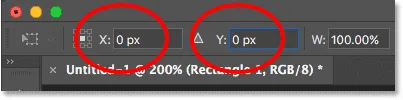
Paina näppäimistön Ctrl + Alt + T (Win) / Command + Option + T (Mac). Tämä tekee kopion muodosta ja avaa Free Transform Path -komennon uudelleen. Näet Free Transform -ruudun ja käsittelee muotoa. Jos haluat siirtää muodon kopion asiakirjan vasempaan yläkulmaan, siirry Asetukset-palkkiin ja muuta molemmat X- ja Y- arvot arvoksi 0 px :

Toisen muodon X- ja Y-asemien muuttaminen arvoon 0 px.
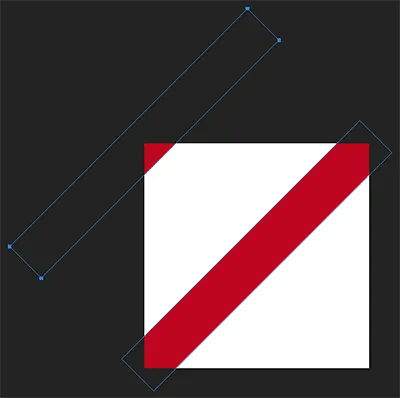
Paina Enter (Win) / Return (Mac) kahdesti, kerran hyväksyäksesi uudet asetukset ja uudestaan poistuaksesi Free Transform Path -komennosta. Toinen muoto istuu nyt yläkulmassa, ja meillä on toinen karkkiruokaraita:

Toinen raita on lisätty vasempaan yläkulmaan.
Vaihe 9: Tee uusi kopio ja siirrä se
Paina uudelleen näppäimistön Ctrl + Alt + T (Win) / Command + Option + T (Mac) näppäimistöllä tehdäksesi uuden kopion muodosta ja avaa Free Transform Path uudelleen. Aseta Asetukset-palkissa X- ja Y- arvot molemmiksi 200 px :

Kolmannen muodon X- ja Y-asemien muuttaminen arvoon 200 px.
Paina Enter (Win) / Return (Mac) kerran hyväksyäksesi asetukset ja sitten uudelleen poistuaksesi Free Transform Path -komennosta. Asiakkaan oikeassa alakulmassa on nyt kolmas muoto ja kolmas karkkiruokaraita:

Kolmas raita on lisätty oikeaan alakulmaan.
Vaihe 10: Piirrä uusi, pienempi muoto
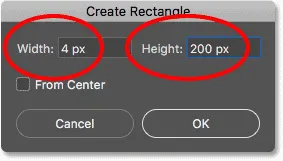
Olemme lisänneet joitain suurempia raitoja, joten lisäämme nyt pienempiä raitoja. Napsauta asiakirjan sisällä suorakulmityökalua avataksesi uudelleen Luo suorakulmio -valintaikkuna. Aseta tällä kertaa Leveys vain 4 px : ksi ja aseta sitten Korkeudeksi 200 px . Sulje valintaikkuna napsauttamalla OK:

Pienemmän muodon piirtäminen.
Photoshop piirtää neljännen muodon, tällä kertaa pienemmän, mutta asettaa sen jälleen väärään kohtaan:

Uusi, ohuempi muoto lisätään.
Vaihe 11: Aseta muoto uudelleen
Siirry Muokkaa- valikkoon ja valitse Vapaa muunnospolku tai paina näppäimistön Ctrl + T (Win) / Command + T (Mac):

Siirry uudelleen kohtaan Muokkaa> Vapaa muunnospolku.
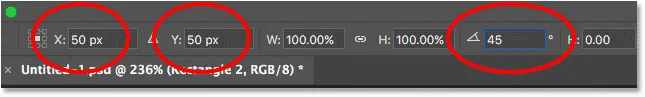
Aseta Asetukset-palkissa sekä X- että Y- arvot 50 px : ksi ja aseta kulma sitten 45 ° :

X-, Y- ja kulma-arvojen asettaminen uudelle muodolle.
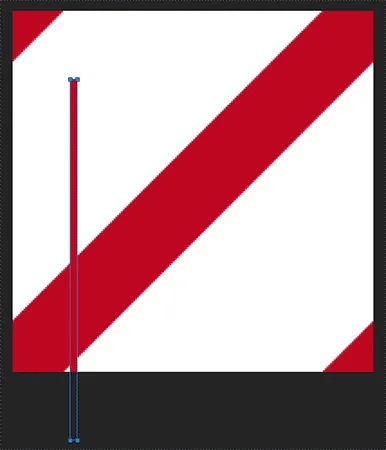
Paina Enter (Win) / Return (Mac) kahdesti näppäimistöllä. Photoshop kysyy jälleen, haluatko muuntaa elävän muodon normaaliksi poluksi. Napsauta Kyllä, ja nyt uusi muoto on sijoitettu vasemman yläkulman kahden suuremman muodon väliin:

Ensimmäinen ohuimmista raidoista on paikallaan.
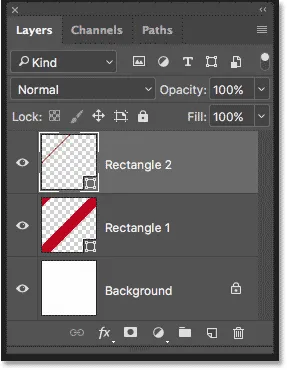
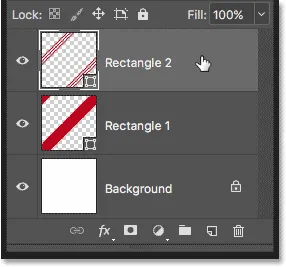
Jos tarkastelemme Tasot-paneelia, huomaat, että kolme suurempana olevaa muotoa ovat yhdellä "suorakulmio 1" -nimisen muotokerroksella suoraan taustakerroksen yläpuolella. Uusi pienempi muoto on erillisessä muotokerroksessa nimeltään "suorakulmio 2" yläreunassa:

Tasot-paneeli, joka näyttää suuremmat ja pienemmät muodot erillisillä kerroksilla.
Vaihe 12: Kopioi ja siirrä muoto
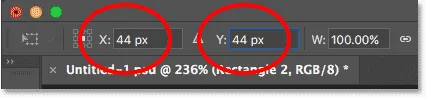
Paina Ctrl + Alt + T (Win) / Command + Option + T (Mac) kopion tekemiseksi pienemmästä muodosta ja avaa Free Transform Path -komento. Aseta sitten Asetukset-palkkiin X- ja Y- arvot molemmille 44 px :

Viidennen muodon X- ja Y-arvojen asettaminen arvoon 44 px.
Paina Enter (Win) / Return (Mac) kahdesti, ja nyt kopio pienemmästä raidasta tulee alkuperäisen yläpuolelle ja vasemmalle:

Ensimmäisen yläpuolelle lisätään toinen pienempi raita.
Vaihe 13: Tee uusi kopio ja siirrä se
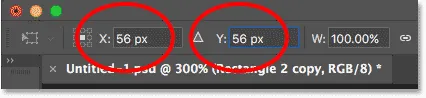
Paina uudelleen Ctrl + Alt + T (Win) / Komento + Optio + T (Mac) kopioidaksesi muoto ja avaa Vapaa muuntamispolku. Aseta Asetukset-palkissa X- ja Y- arvoiksi 56 px . Paina Enter (Win) / Return (Mac) kahdesti hyväksyäksesi se ja sulkeaksesi ilmaisen muunnoksen polun:

Kuudennen muodon X- ja Y-arvojen asettaminen arvoon 56 px.
Meillä on nyt kolme pienempää raitaa, jotka on sijoitettu tasaisesti toisiinsa vasemmassa yläkulmassa:

Kolmas pieni raita lisätään.
Vaihe 14: Valitse kaikki kolme pienempää muotoa
Kopioimme kolme pienempää raitaa ja siirrämme ne kuvion oikeaan alaosaan. Valitse polunvalintatyökalu (musta nuoli -työkalu) työkaluriviltä:

Polunvalintatyökalun valitseminen.
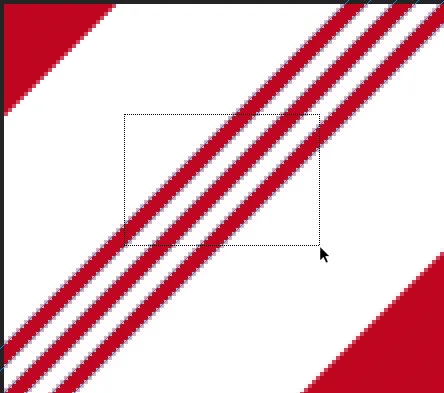
Vedä laatikko kaikkien kolmen pienemmän raidan yli valitaksesi ne:

Vedä kaikki kolme pienempää raitaa Polunvalintatyökalulla.
Vaihe 15: Kopioi ja siirrä raidat
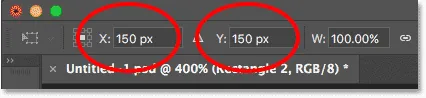
Kun valitut raidat ovat, paina Ctrl + Alt + T (Win) / Command + Option + T (Mac) kopioidaksesi niistä ja avaamalla Free Transform Path -komennon. Aseta sitten Asetukset-palkkiin X- ja Y- arvot molemmille 150 px :

X- ja Y-arvojen asettaminen pienempien raitojen kopion siirtämiseksi paikoilleen.
Paina Enter (Win) / Return (Mac) kahdesti hyväksyäksesi uudet arvot ja poistuaksesi Free Transform Polulta. Ja nyt meillä on kopio pienemmistä raidoista oikeassa alakulmassa. Paina Enter (Win) / Return (Mac) kolmannen kerran poistaaksesi polun ääriviivat muotojen ympäriltä:

Alkuperäinen sokeriruo'on raitakuvio on valmis.
Vaihe 16: Vaihda pienempien raitojen väri vihreäksi
Jos olet tyytyväinen siihen, että karkkia ruokoraidat ovat kaikki punaisia, voit ohittaa tämän vaiheen, mutta mielestäni malli näyttää paremmalta pienemmillä vihreillä raidoilla. Jos haluat muuttaa pienempien raitojen väriä, varmista, että "Suorakulmio 2" -taso on valittu Tasot-paneelista:

Varmista, että pienemmät muodot on valittu.
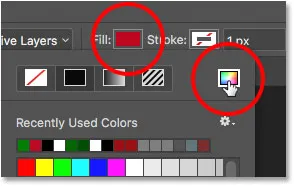
Napsauta Valintapalkin Täytä värimalli ja napsauta sitten Värityyppi- kuvaketta Täyttötyyppi -asetuksissa:

Pienempien raitojen värin muuttaminen.
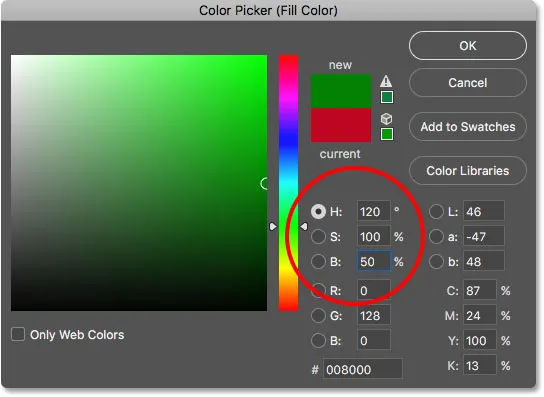
Valitse värinvalitsimessa vihreän sävy asettamalla H- arvoksi 120, S- arvoon 100 ja B- arvoon 50 . Napsauta sitten OK sulkeaksesi värinvalitsimen:

Vihreän valitseminen värivalinnasta.
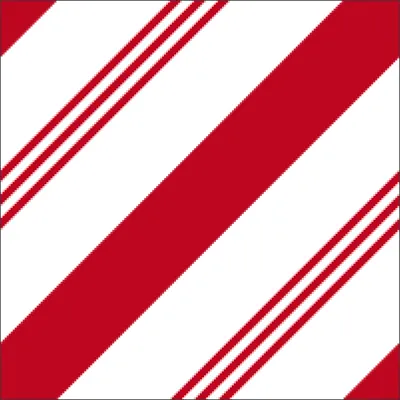
Ja nyt pienemmät raidat ovat vihreitä, kun taas suuret raidat pysyvät punaisina, täydentäen karkkiruokamakuvaa:

Viimeinen karkkiruoan raitakuvio.
Vaihe 17: Määritä muodot kuvioiksi
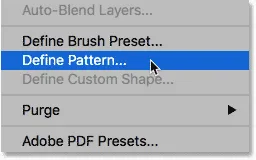
Jos haluat muuttaa muodot todelliseksi Photoshop-kuvioksi, siirry Muokkaa- valikkoon ja valitse Määritä kuvio :

Siirry kohtaan Muokkaa> Määritä malli.
Nimeä malli "Candy Cane" ja napsauta sitten OK:

Uuden mallin nimeäminen "Candy Cane".
Candy Cane -tekstin luominen
Tässä vaiheessa karkkiruokamallimme on valmis! Katsotaanpa kuinka soveltaa sitä joihinkin teksteihin ja saada kirjaimet näyttämään enemmän karkeilta. Ajan säästämiseksi vaihdan erilliseen asiakirjaan, johon olen jo lisännyt valkoista tekstiä lomateemallisen taustan eteen (lumihiutaletausta Adobe Stock: lta). Saat parhaat tulokset valitsemalla pyöristetyillä kirjaimilla fontin. Käytän Arial Round MT Bold :

Jotkut selkeä valkoinen teksti sinisen taustan edessä.
Jos tarkastelemme Kerrokset-paneeliasi, näemme, että jokainen sana on erillisessä tyyppikerroksessa . Aloitan lisäämällä karkkiruo'otehoste yhdelle sanalle ja osoitan sitten kuinka kopioida koko tehoste nopeasti tyyppikerroksesta toiseen:

Jokainen sana on lisätty omaan tyyppikerrokseen.
Vaihe 1: Valitse tyyppikerros
Aloita valitsemalla Tyyppi-taso Tasot-paneelista. Valitsen sanan "HAPPY":

Valitse yksi tyyppikerroksista.
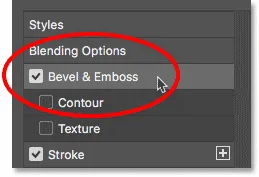
Vaihe 2: Lisää kuvion peittokerrostyyli
Käytä Photoshopin tasotyyliä luodaksesi karkkiruokatekstitehoste. Napsauta Tasot-paneelin alaosassa olevaa Tasotyylit-kuvaketta ( fx- kuvake):

Napsauta Tasotyylit-kuvaketta.
Valitse sitten luettelosta Kuvion peittokuva, jotta voit täyttää tekstin karkkiruuvekuviolla :

Kuviopeittokerrostyylin lisääminen.
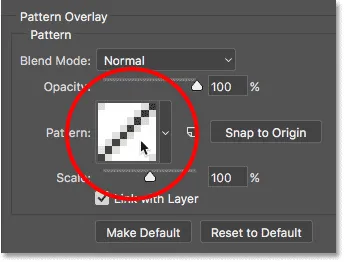
Photoshop avaa Tasotyyli-valintaikkunan, jossa keskimmäisessä sarakkeessa on Kuviopeitto-asetukset. Napsauta kuvio-mallia valitaksesi toisen kuvion:

Napsauta värimallia.
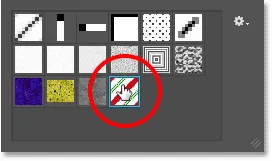
Kaksoisnapsauta makeisruokokuvasi pikkukuvaa valitaksesi se:

Sokeriruo'okuvion valitseminen.
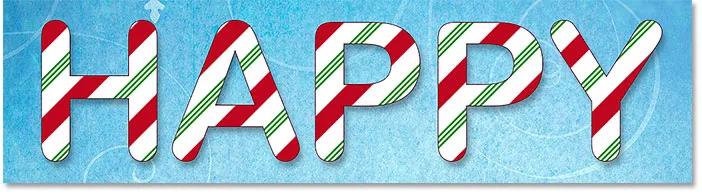
Tämä täyttää valitsemasi tyypin heti karkkiruoan raidoilla:

Tyyppi, jossa on käytetty karkkiruokaa.
Vaihe 3: Säädä kuvion kokoa
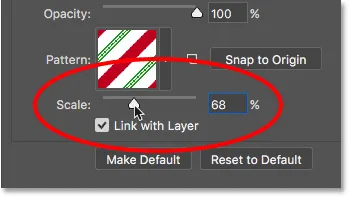
Säädä kuvion koko ja ulkonäkö kirjaimissa mallin alla olevalla Scale- liukusäätimellä. Alemman asteikon arvot kutistuvat kuviosta, joten se toistuu useammin. Arvo, joka toimii parhaiten, riippuu tekstin koosta. Lasen kaivoksen 68%: iin:

Pienennä skaala-arvoa kutistaaksesi kuviota.
Ja tässä kirjaimet näyttävät kokoa pienentämällä kuviolla:

Tulos asteikkoarvon laskemisen jälkeen.
Vaihe 4: Levitä pudotusvarjo
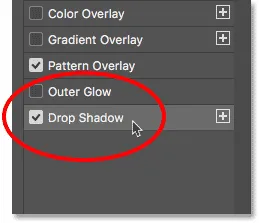
Kirjeet erotetaan taustasta lisäämällä varjo. Valitse silti Tasotyyli-valintaikkunassa vasemmanpuoleisesta sarakkeesta Pudota varjo :

Drop Shadow -tyylin valitseminen.
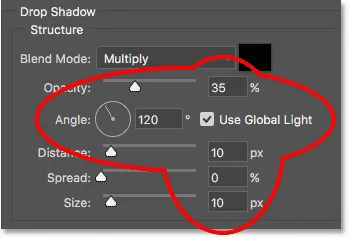
Aseta Drop Shadow -vaihtoehdoissa opasiteetti 35%: iin . Kytke päälle Käytä globaalia valoa ja aseta kulma sitten 120 ° . Asetan etäisyys- ja kokoarvoihini molemmat 10 px, mutta kannattaa ehkä kokeilla erilaisia arvoja kuvan koosta riippuen:

Pudota varjo -vaihtoehdot.
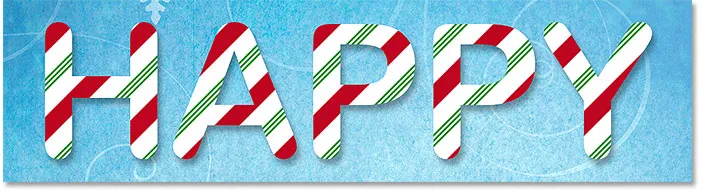
Tässä on teksti varjon kanssa:

Vaikutus varjon levittämisen jälkeen.
Vaihe 5: Lisää aivohalvaus
Lisäämme myös ohuen iskun kirjainten ympärille. Valitse Taso Tyyli -valintaikkunan vasemmalla puolella:

Stroke-kerroksen tyylin valitseminen.
Napsauta Väri- vaihtoehdoissa napsauttamalla värimallia muuttaaksesi värin väriä:

Napsauttamalla iskunvärivirhettä.
Aseta värivalinnassa H- arvoksi 350, S- arvoksi 100 ja B- arvoksi 40 ja napsauta sitten OK:

Punaisen valitseminen iskunväriksi.
Aseta takaisin Stroke-asetuksiin kokoksi 1 pikseli (2 pikseliä voi toimia paremmin suurempien kuvien kohdalla) ja muuta sitten sijainti Ulkopuolelle :

Stroke-vaihtoehdot.
Ja tässä on teksti aivohalvauksella. Toistaiseksi vaikutus näyttää melko selkeältä. Teemme seuraavista kirjeistä pyöristetyt ja kiiltävät:

Vaikutus aivohalvauksen jälkeen.
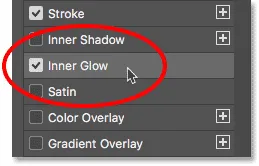
Vaihe 6: Lisää sisäinen hehku
Valitse Tasovalintaikkunan vasemmalla puolella Sisäinen hehku :

Sisäisen hehkukerroksen tyylin lisääminen.
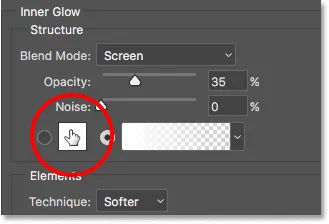
Napsauta värimallia muuttaaksesi hehkuvuuden väriä:

Napsauttamalla Inner Glow -värimallia.
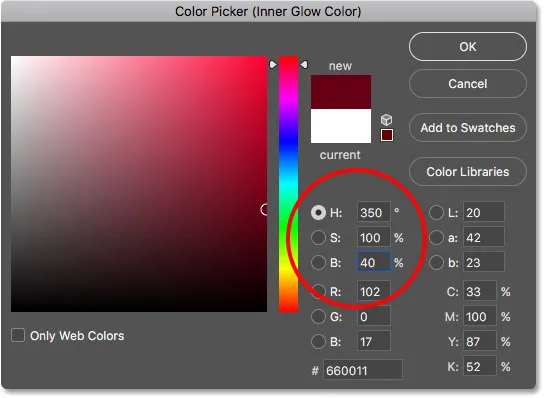
Valitse värivalitsimessa sama väri, jota käytimme iskuihin asettamalla H arvoon 350, S arvoon 100 ja B arvoon 40 ja napsauta sitten OK:

Sisäisen hehkuvuuden asettaminen samaan väriin kuin isku.
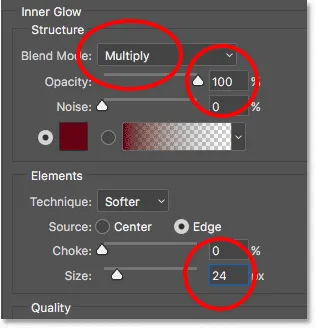
Palaa takaisin sisäisen hehkun vaihtoehtoihin, vaihda sekoitustila näytöstä Kerro ja lisää opasiteettia 100%: iin . Lisää sitten Koon arvo noin 24 pikseliin :

Sisäinen hehku -vaihtoehdot.
Saatat joutua kokeilemaan Koko-arvoa tekstin koosta riippuen. Tuloksena on, että sisäinen hehku ulottuu kirjaimien ulkoreunoista sisäänpäin melkein niiden keskipisteisiin, mikä luo illuusion pyöreydestä:

Kirjaimet näyttävät nyt pyöristetyiltä sisäisen hehkun lisäämisen jälkeen.
Vaihe 7: Levitä viiste ja kohokuvio
Lopuksi, jotta kirjaimet näyttävät kiiltävältä, valitse Tasojen tyyli -valintaikkunan vasemmalla puolella viiste ja kohokuvio :

Lisää viiste- ja kohokuviointitaso.
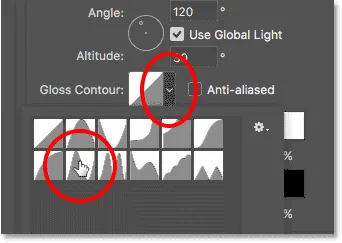
Napsauta Kartio- ja Kohokuvio-asetusten Varjostus-osassa Gloss Contour -pienoiskuvan vieressä olevaa pientä nuolta ja valitse sitten Ring- ääriviiva kaksoisnapsauttamalla sen pikkukuvaa (toinen vasemmalta, alareunalta):

Ring-muodon valitseminen.
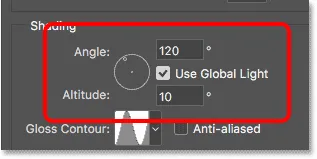
Varmista silti Varjostus-osiossa Käytä globaalia valoa . Jätä kulma asetettuun 120 °, mutta laske korkeus 10 ° :

Kulma- ja korkeusasetukset.
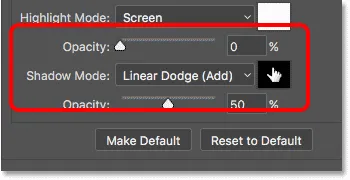
Korosta-tilassa pienennä opasiteetti 0%: iin . Vaihda sitten varjotilaksi sekoitustila Monista-tilasta Lineaariseksi väisteeksi (Lisää) ja napsauta sitten värimallia :

Korostus- ja varjotila-asetukset.
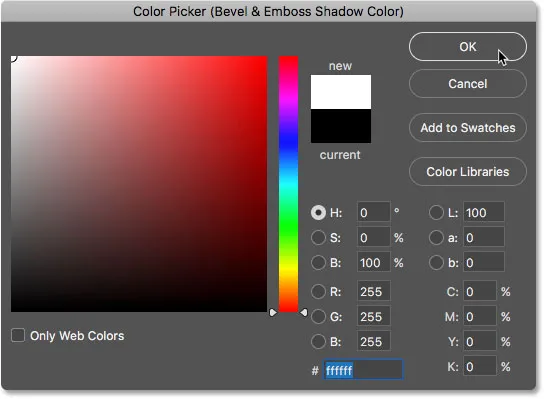
Valitse Värivalitsimessa varjoväri valkoinen ja napsauta sitten OK:

Valitsemalla valkoinen napsauttamalla ruudun vasemmassa yläkulmassa.
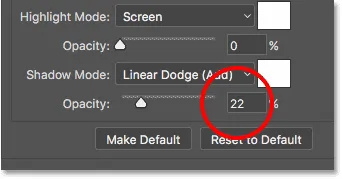
Laske sitten varjotilan opasiteetti 22 prosenttiin:

Varjotilan opasiteetin alentaminen.
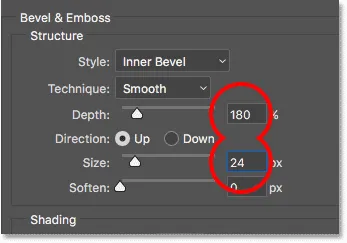
Jätä viiste- ja kohokuviointivaihtoehtojen yläreunassa olevassa rakenne-osassa Tyyli- asetukseksi Sisäinen viiste ja Tekniikan- asetukseksi Tasainen . Lisää sitten Syvyys 180%: iin ja Koko - 24xx . Kuten joidenkin muiden tarkastelemiemme vaihtoehtojen kanssa, saatat joutua kokeilemaan syvyyttä ja kokoa tekstistä riippuen:

Nosta syvyys- ja koko-arvoja.
Sulje Tasotyyli-valintaikkuna napsauttamalla OK ja karkkiruokatekstitehoste on valmis:

Viimeinen karkkiruo'efekti.
Vaihe 8: Kopioi kerrosmallit toisiin tyyppisiin kerroksiin
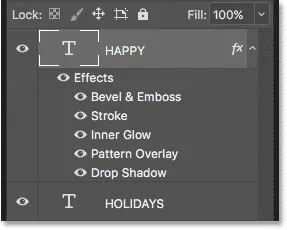
Jos katsomme Tasot-paneelista, näemme kaikki tasotyypit, jotka on lisätty Tyyppi-tasoon yläreunassa:

Tasotyypit on lueteltu Tyyppi-tason alla.
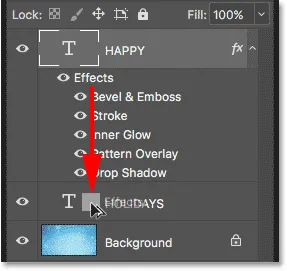
Jos haluat kopioida tasotyypit toiseen tyyppikerrokseen, pidä näppäimistön Alt (Win) / Option (Mac) -näppäintä painettuna ja napsauta sitten sanaa "Effects" ja vedä se suoraan toiseen tyyppikerrokseen:

Vedä tasotyyleja toiselle tyyppikerrokselle pitämällä Alt / Option-näppäintä painettuna.
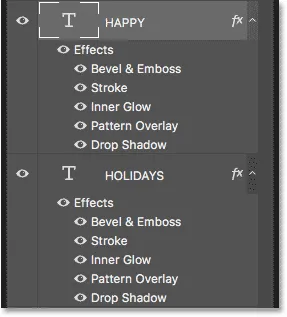
Vapauta hiiren painike ja vapauta sitten Alt / Option-näppäin. Photoshop kopioi kaikki tasotyypit toiselle tyyppikerrokselle:

Tasotyypit on kopioitu tyyppikerroksesta toiseen.
Ja asiakirjassa näemme, että molemmat sanat on nyt muutettu sokeriksi, herkullisiksi karkkiruo'lomakohteiksi:

Tulos kopioimalla sokeriruo'ityylit toiseen tyyppikerrokseen.
Ja siellä meillä se on! Näin voit luoda lomakarkkitekstejä Photoshopilla! Saat uuden hauskan tekstitehosteen oppimalla, kuinka kääntää kultatyyppi Photoshopilla. Tai lisää jotain talvea koskevaa, lisää kaatunut lumi valokuviin! Käy lisää Photoshop-oppaita Teksti- tai Photo-tehoste-osioissa!