
Johdatus 2D After Effects -animaatioon
2d-animaatio ei ole muuta kuin 2-ulotteista, 2d-animaatiossa meillä on oltava hyvät piirtotaidot, muuten täytyy olla hyvä idea hahmon anatomiasta. Jokainen kehys on piirrettävä 2d-animaatiossa, Flash-ohjelmisto on useimmiten käyttänyt 2d-kuvaa, mutta After Effectsissä meillä on mukavammat vaihtoehdot luoda 2D-animaatio, joten monet ihmiset alkoivat käyttää After Effectsiä 2D-animaatioon. 2D-animaatioiden luomiseen on paljon tapoja, sillä aiomme käyttää yhtä vaihtoehtoa, joka on kävelysykli, aiomme luoda sarjakuvan kävelemään.
2D-animaation luominen jälkitehosteisiin
Seuraavissa vaiheissa on 2D-animaatio jälkitehosteissa:
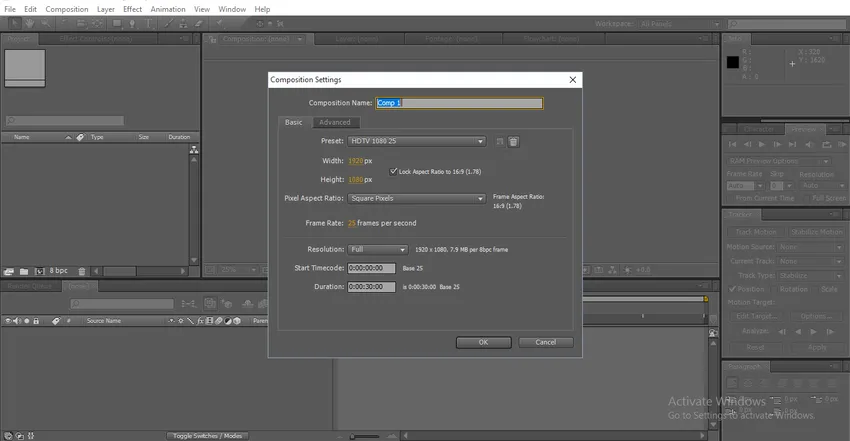
Vaihe 1: Aloita uusi koostumus.

Vaihe 2: Jos meillä on kyky piirtää, voimme piirtää piirrettyjä kuvia.

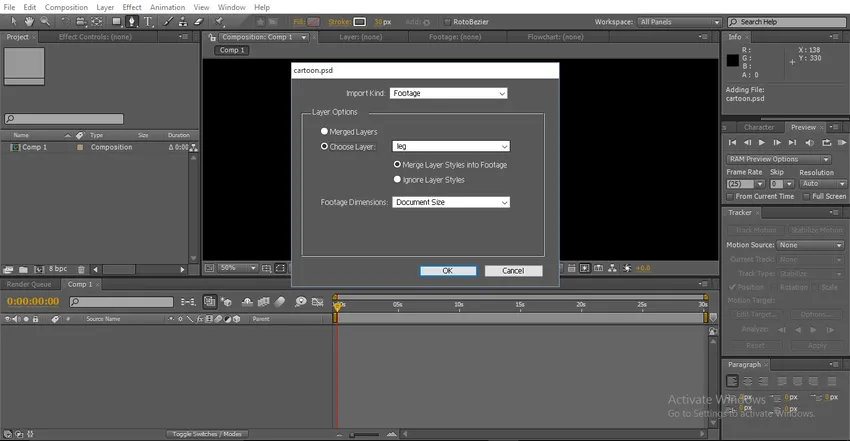
Vaihe 3: Meillä on toinen vaihtoehto, voimme luoda tarvittavat hiukkaset Photoshopissa ja tuoda ne jälkitehosteisiin.

Täällä näemme vaihtoehdon sulautettu kerros tai valita kerros. Yhdistetyssä kerroksessa saadaan yksi kehys, jossa kaikki kerrokset on sulautettu. Valitse kerrosvaihtoehdossa meillä on kaikki PSD-tasot, meidän on tuotava kaikki yksittäiset tasot.
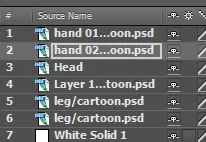
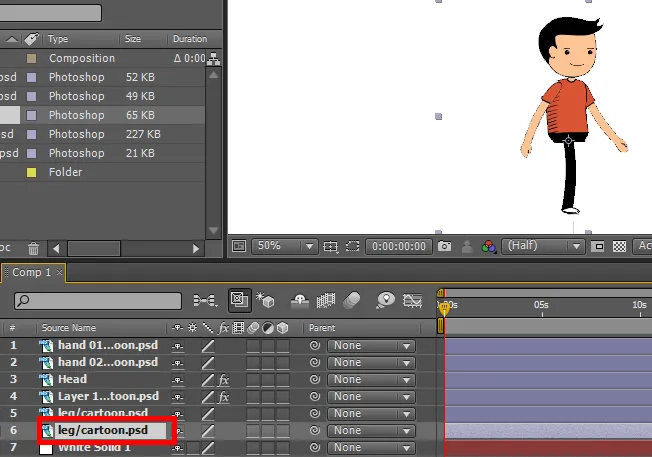
Vaihe 4: Täällä tuon sarjakuvahahmon kaikki yksittäiset kerrokset.

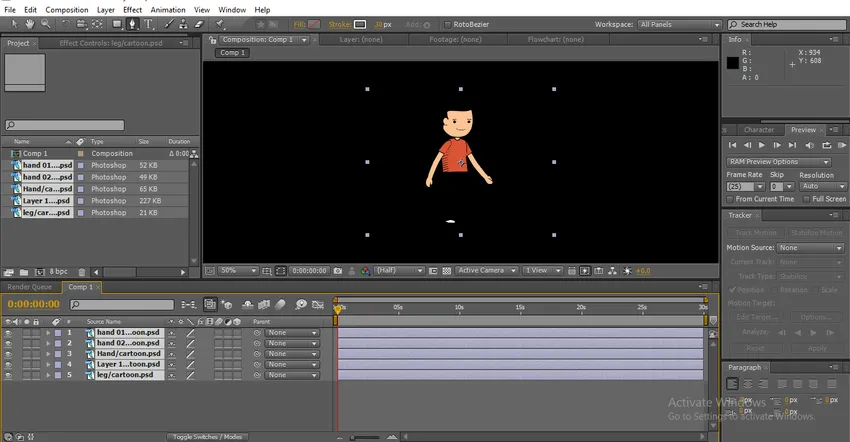
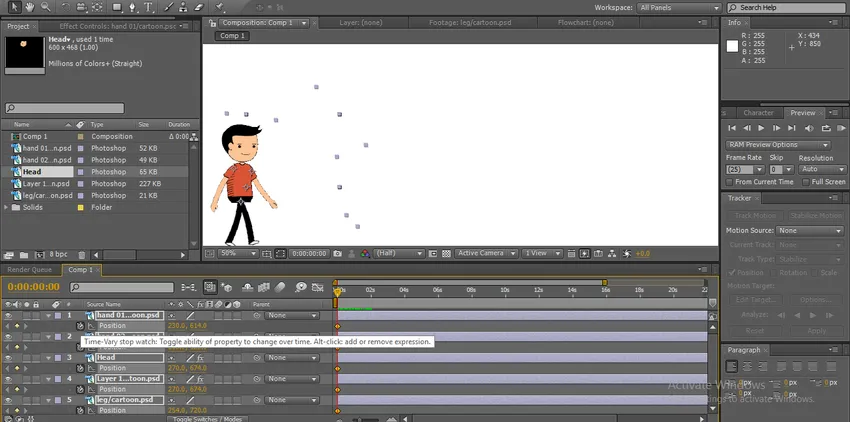
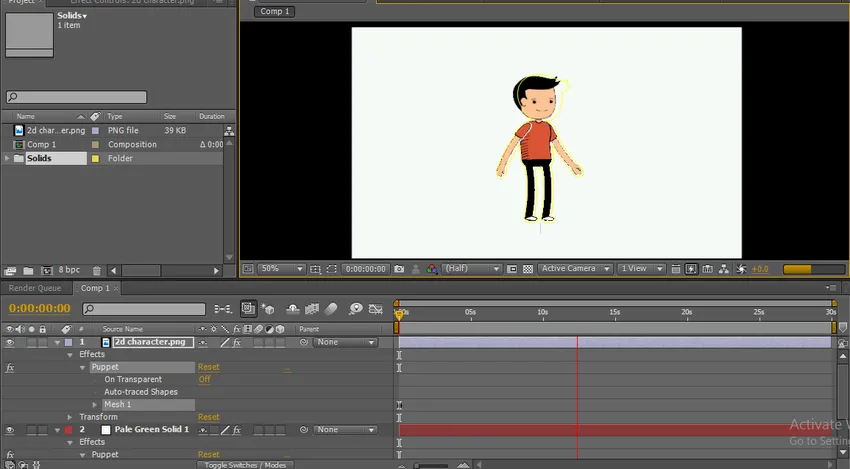
Vaihe 5: Meidän on tuotava kaikki tasot aikajanalle.

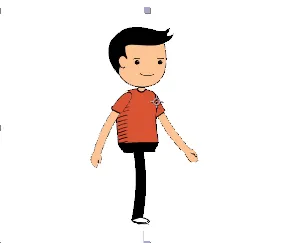
Täältä löytyy sarjakuvahahmo, jokainen kerros on yksilöllinen tässä sarjakuvassa. Yksittäisen kerroksen avulla aiomme animoida hahmon.
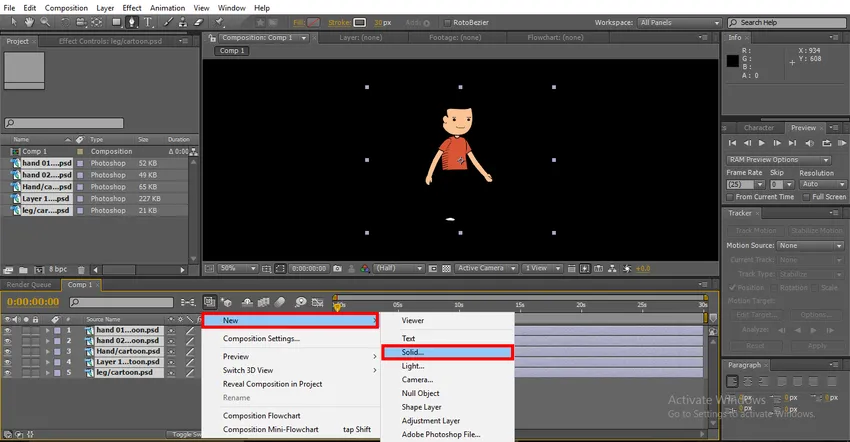
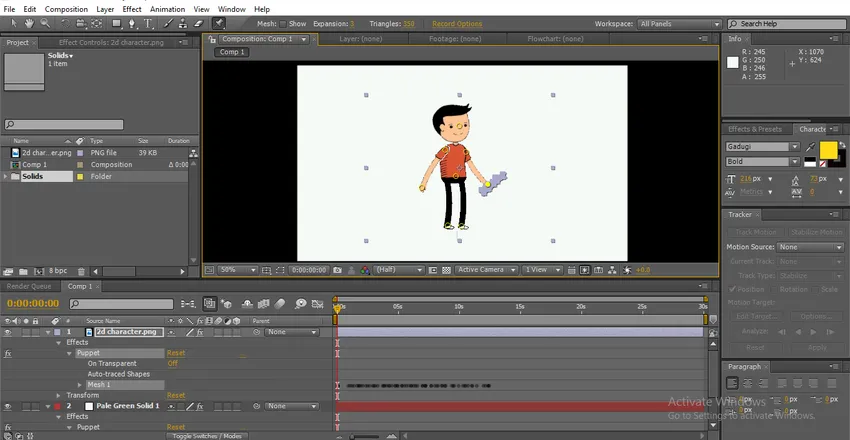
Vaihe 6: Aiomme lisätä vankan kerroksen taustaksi.

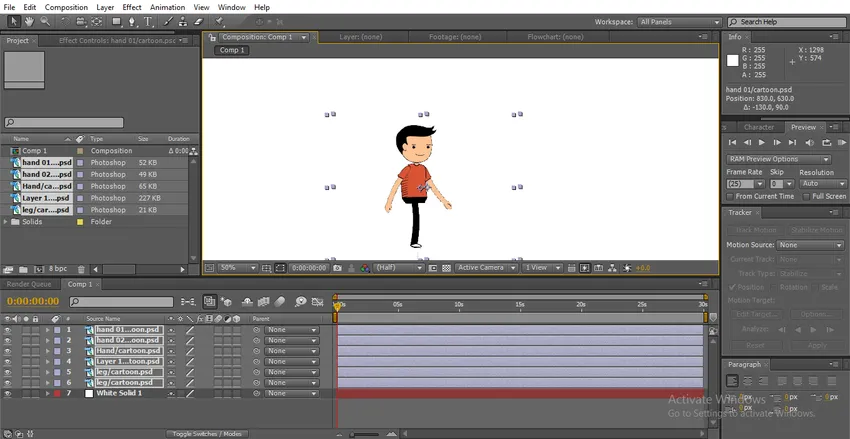
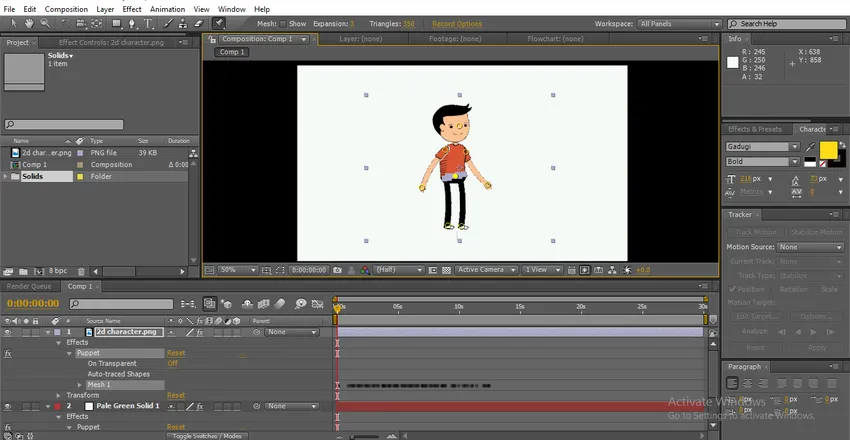
Vaihe 7: Täältä voimme löytää valkoisen kiinteän kerroksen taustana.

Kävelyjakson luomiseksi meidän on siirrettävä jalkoja, käsiä, päätä ja vartaloa, jos pyöritämme jalkoja ja käsi ei liiku oikein, joten meidän on muutettava jalkojen ja käsien keskipisteitä nyt.
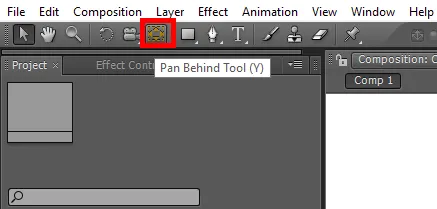
Vaihe 8: Valitse Pan Behind Tool, jota voimme käyttää Y: n pikakuvakkeena. Tätä työkalua käytetään siirtämään keskikohtaa. Käytämme tätä työkalua käsien ja jalkojen keskipisteen muuttamiseen.

Vaihe 9: Tässä valitsimme käden 02.

Kiinnitämme keskipisteen olkapäähän, koska samalla kun pyöritämme kättä, se liikkuu luonnollisesti.

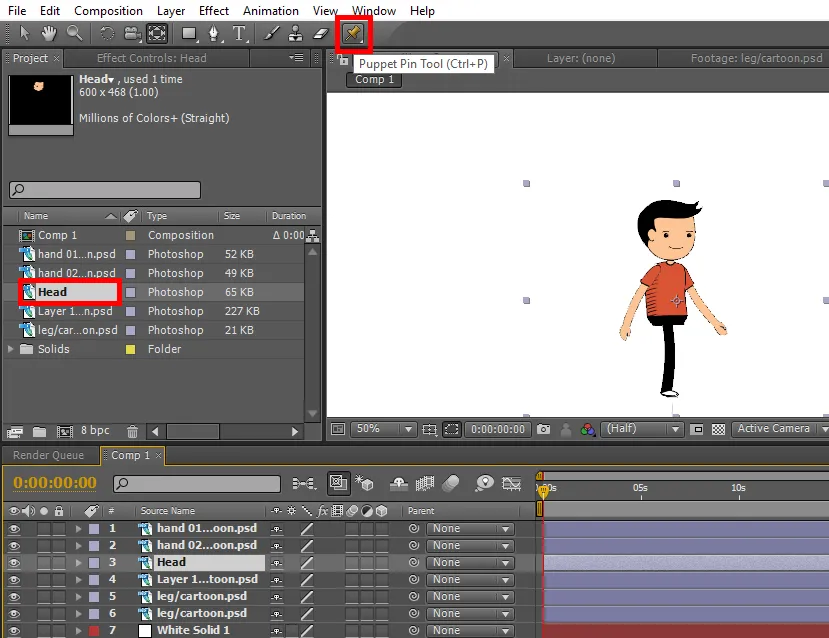
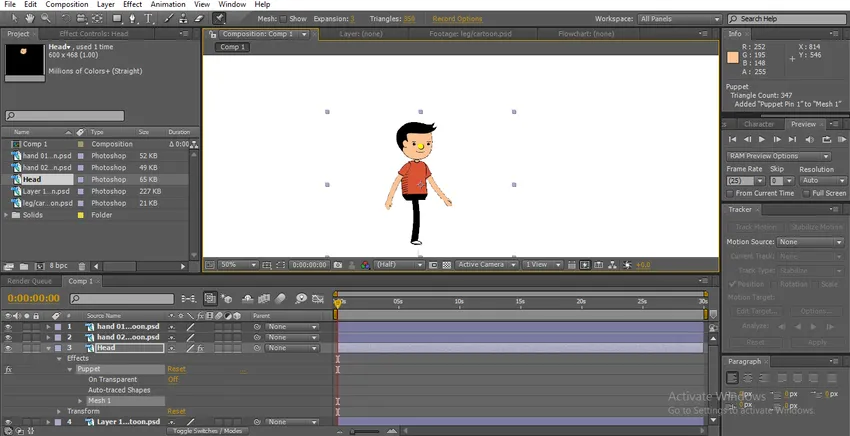
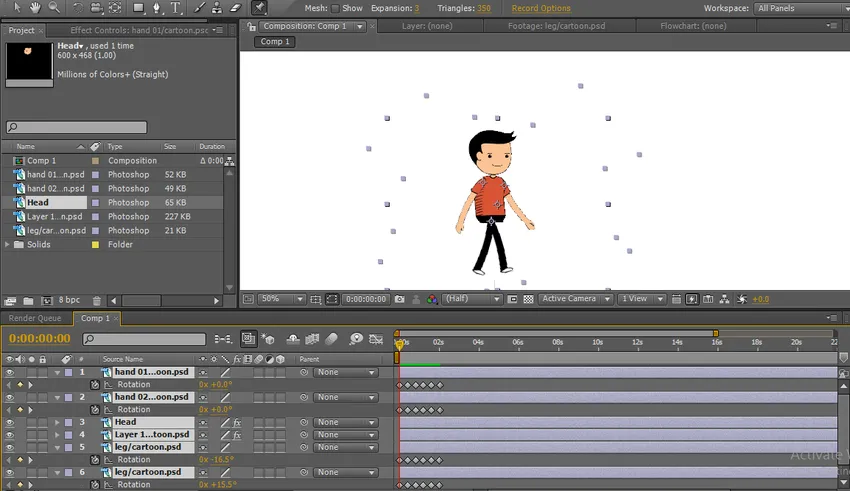
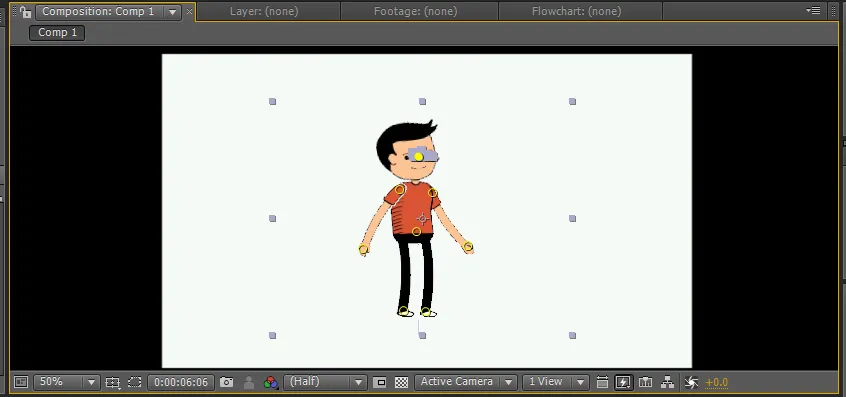
Vaihe 10: Tässä valitaan pääkerros ja pääkerroksen luomiseen käytetään Puppet Pin Tool -työkalua .

Tämän työkalun avulla voit kiinnittää kuvan pisteen ja joka kerta kun voimme siirtää sitä, tämä nasta toimii sileänä liitoksena. Löydämme nukketapin pisteestä kasvoilta, koska se toimii sileänä liitoksena pään siirtämiseen hetken mukaan jalat ja käsi.

Vaihe 11: Kehoon luomme kaksi tappia kehon liikuttamiseksi.

Vaihe 12: Säädämme täällä jalkaa varten keskipisteen lähellä lonkkaa, se auttaa meitä liikuttamaan jalkaa luonnollisesti.


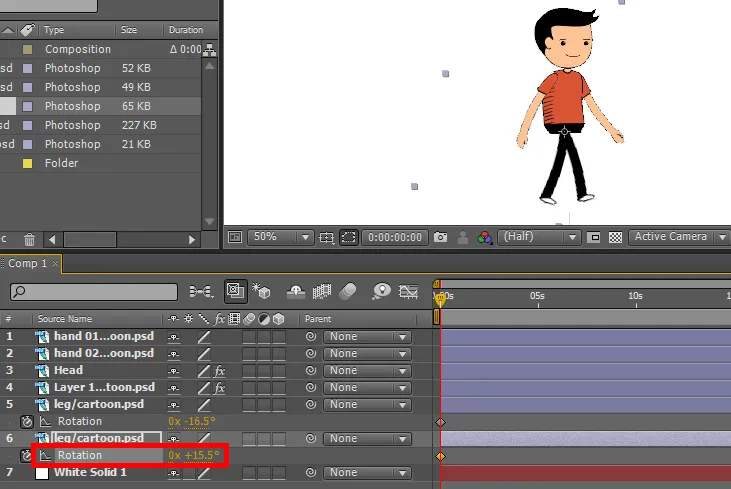
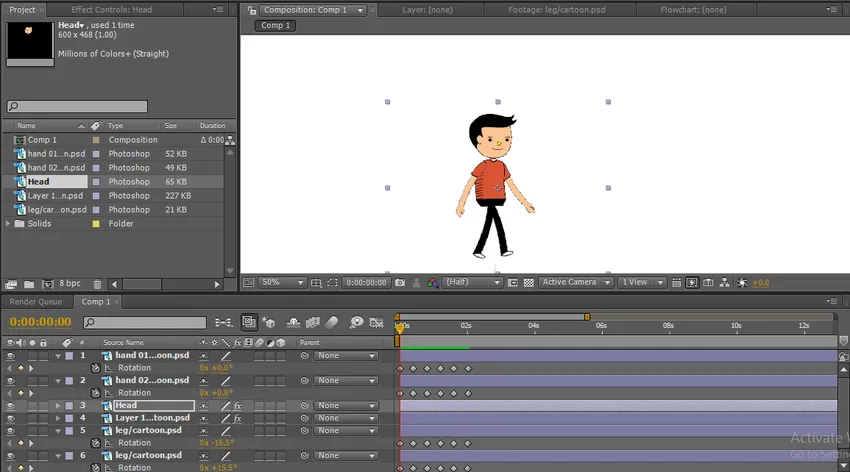
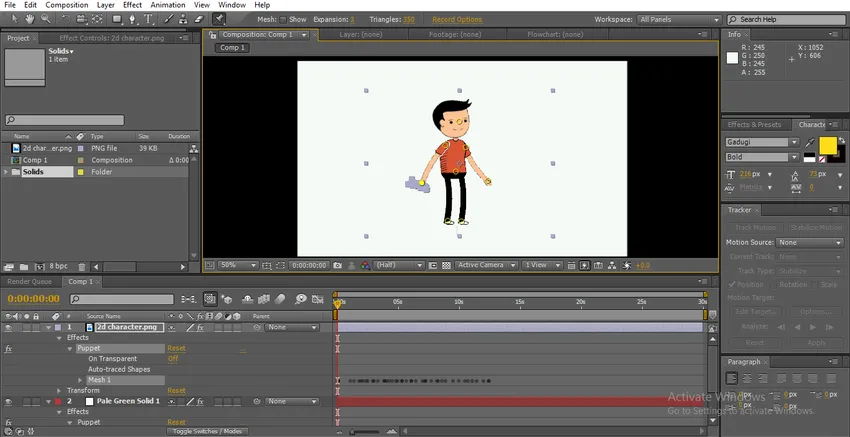
Vaihe 13: Ensin aloitamme animoida jalat, joten valitse jalat ja paina R- näppäimistöllä, joka on pikakuvauksen kääntö. Napsauta kiertonäppäimistöä ja siirrä jalat.

Vaihe 14: Luo avainruutuja siirtämällä jalan suuntaa.

Täältä löytyy joitain avainruutuja, jokaisessa avainruudussa, muutamme jalkojen kiertoa, nyt aloitetaan kädet.
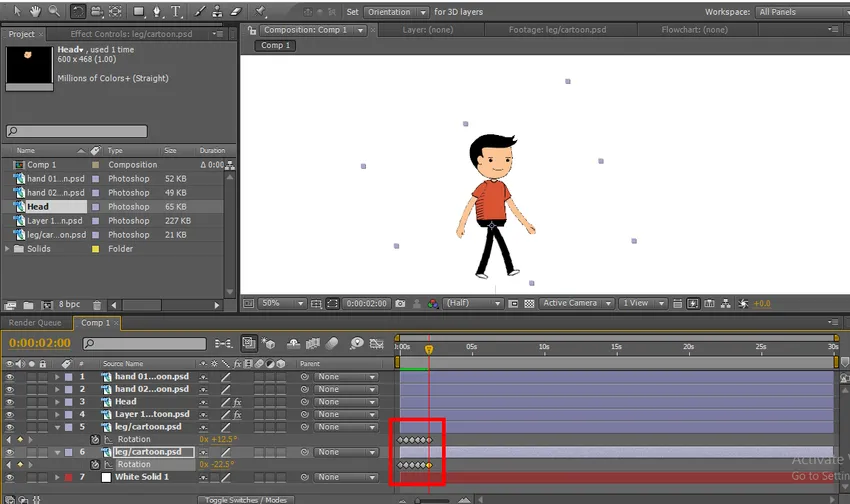
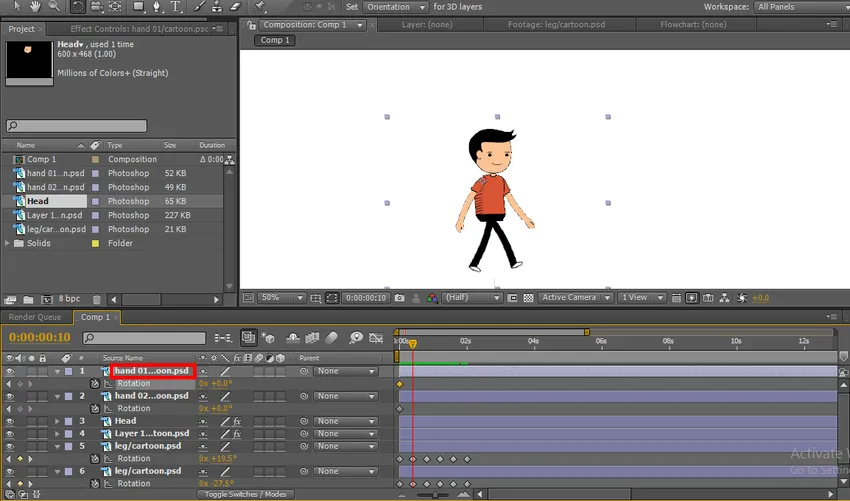
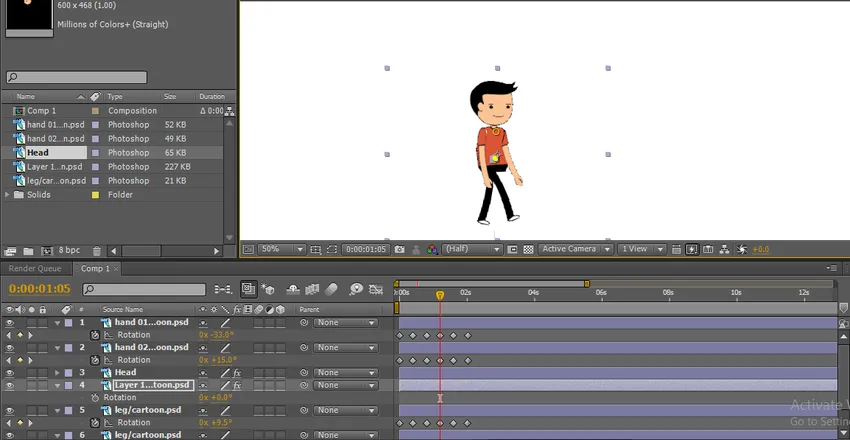
Vaihe 15: Valitse kädet ja aloita avainruudut kiertoa varten. Jokainen kohta, jonka loimme jaloille, on sama paikka, joka meidän on luotava pisteitä käsien liikuttamiseksi.

Täältä löydät jalkojen näppäinkehykset ja meidän on sijoitettava kädessä olevat näppäinrungot samaan paikkaan animaation luomiseksi luonnollisesti.
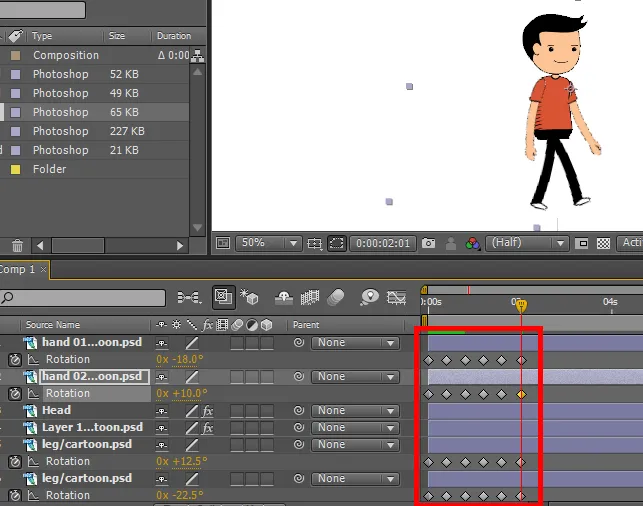
Vaihe 16: Täältä löydät jalojen ja käsien avainruudut samoista paikoista.

Vaihe 17: Päätä varten meillä on nukketeatteri, joten siirrämme tappia käden ja jalkojen ajankohdan mukaan, meidän ei tarvitse luoda avainruutuja nukkeelle, jonka se itse luo, aina kun annamme hetken.

Vaihe 18: Myös vartaloon olemme luoneet nukketeipin, joten siirrämme tappeja ajankohdan mukaan.

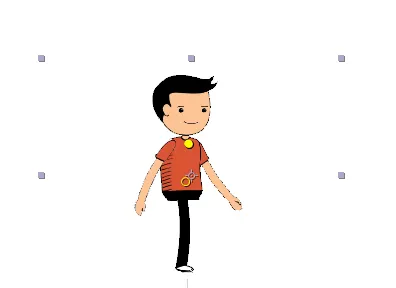
Vaihe 19: Täällä luimme täydellisen kävelysyklin ja löydämme keskipisteet, jotka on kiinnitetty kuin hahmon nivelet, mutta luomme tietyssä asennossa käytetyn kävelysyklin, joka kävelee samassa paikassa muuttamatta sijaintia, joten meidän on muuttaa hahmon sijaintia.

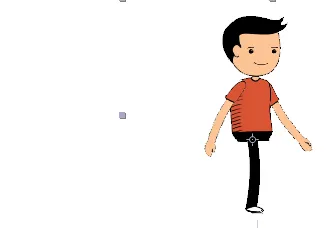
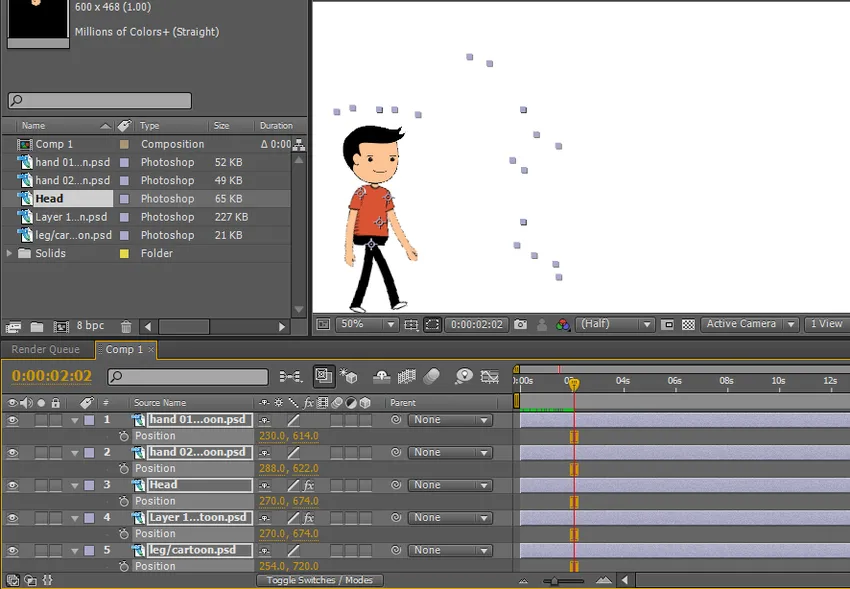
Vaihe 20: Valitse kaikki kerrokset ja siirrä sarjakuvaa toiselle puolelle. Siirrän sen vasemmalle puolelle, nyt meidän on siirrettävä sarjakuvaa yhdestä paikasta toiseen. Joten valitsemme sijainnin painamalla näppäimistön P : tä, nyt sijainti valitaan kaikille tasoille.

Vaihe 21: Kun napsautamme paikannuskehystä, kaikkien tasojen sijainti aktivoituu.

Vaihe 22: Vie nyt sarjakuva seuraavaan sijaintiin, jossa lopetimme kävelysyklin. Täältä löydät lähtö- ja loppukohdan.

Vaihe 23: Täällä näemme kuinka sarjakuva kävelee paikasta toiseen.




Täällä loimme sarjakuvahahmon kävelykierron, tässä prosessissa tuomme sarjakuvahahmon kerrokset erikseen kädet, jalat, pää ja vartalo.
Loimme vankan taustan, muutimme osien keskipisteitä mukavuutemme mukaan, liikuttelimme käsiä ja jalkoja luomalla avainruutuja ja liikutimme vartaloa ja päämme nukketapin avulla, valmistuttuaan koko prosessin . Täällä opitaan, kuinka luodaan 2D-sarjakuvan kävelysykli, miten nukketepin työkalua käytetään.
Kuinka luoda tanssiva sarjakuva?
Nyt aion näyttää, kuinka luoda sarjakuvatanssi helpoilla menetelmillä:
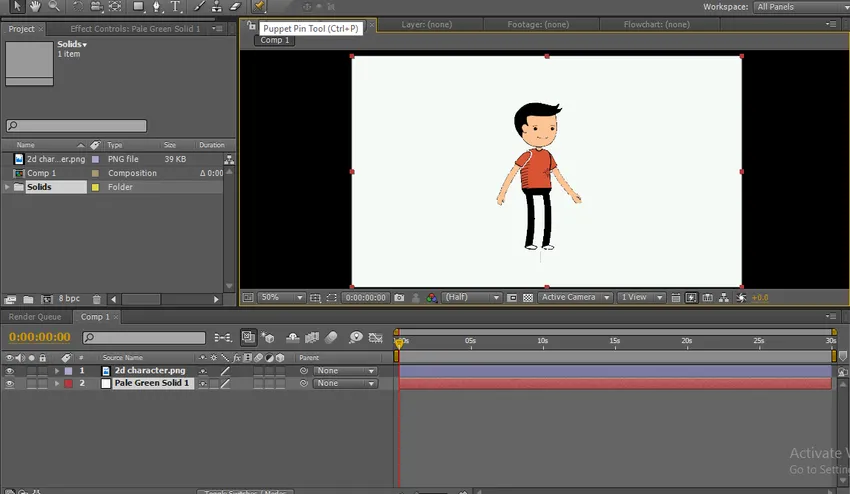
Vaihe 1: Tuo sarjakuva. On parempi tuoda PNG-tiedosto.

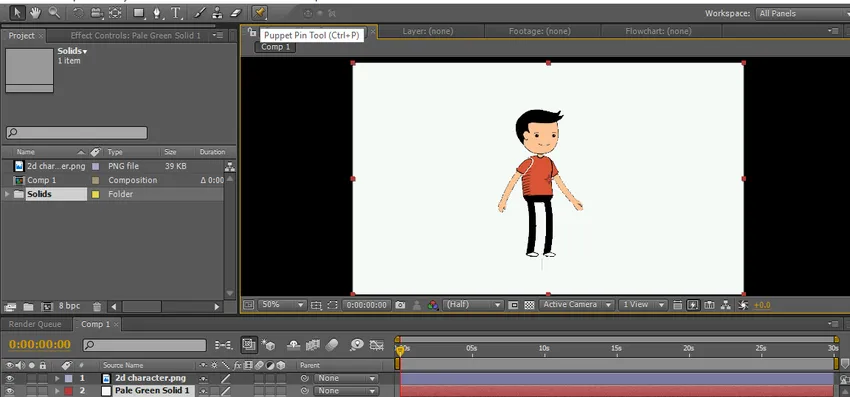
Vaihe 2: Valitse nukketapin työkalu.

Vaihe 3: Anna pisteitä sarjakuvalle, pään pään, vartalon, jalkojen ja käsiin.

Nämä kohdat toimivat kuin sileät nivelet. Jos pidämme yhtä kohtaa, se liikkuu erikseen häiritsemättä toista, nämä kohdat toimivat kuin luun kiinnitys.
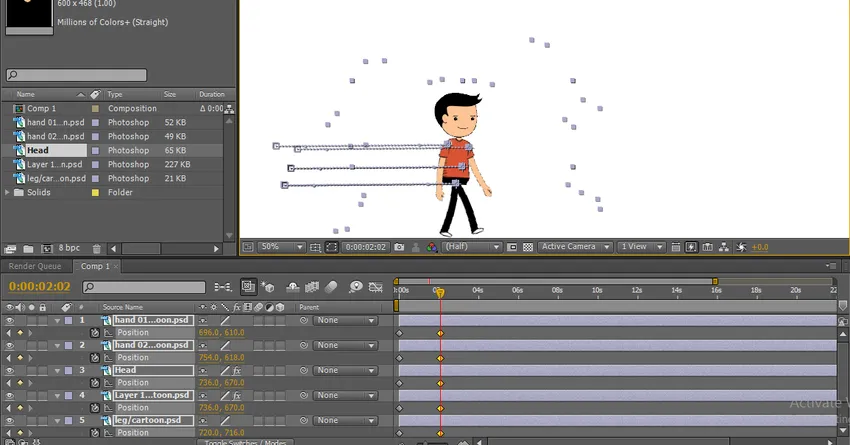
Vaihe 4: Kun pidämme CTRL- näppäintä, voimme löytää kellosymbolin risteilijästä pitämällä CTRL- näppäintä alhaalla napsauttamalla tiettyä kohtaa ja siirtyäksesi. Kohdistin liikkuu ja antaa avainruudut automaattisesti. Löydämme ääriviivat liikkuvat alla olevan kuvan mukaisesti.

Kun vapautamme CTRL-näppäinkehykset, se pysähtyy automaattisesti ja kohdistin asettuu ensimmäiseen sijaintiin, ja hetken harmaa viiva on näkyvissä tietyssä pisteessä.

Vaihe 5: Meidän on siirrettävä käsiä, lonkkaa jne.



Löydämme harmaita sävyjä jokaisesta kohdasta, jossa siirrämme sijainteja. Teemme yksittäisiä hetkiä, yksittäisiä avainruutuja lisättynä.
Vaihe 6: Nyt pelaat vain nähdäksesi kaikki hetket kerralla.




Täällä opimme helpon tavan luoda sarjakuvatanssia ja opimme käyttämään Puppet pin -työkalua. Toivottavasti opimme hyvän aiheen.
Suositellut artikkelit
Tämä on opas 2D After Effects -animointiin. Tässä keskustellaan siitä, miten luodaan sarjakuva ja miten luoda tanssiva sarjakuva 2D: n jälkitehosteanimaatiossa. Voit myös käydä läpi muiden aiheeseen liittyvien artikkeleidemme saadaksesi lisätietoja -
- Selvitä 2D- ja 3D-muotojen erot
- Objektien animointi 2D-ohjelmistossa
- Teksti-animaation luominen jälkitehosteisiin
- Kuinka peittää esineet jälkitehosteissa?
- Animaation periaatteet
- Animaatio Flash-muodossa